今回紹介するおすすめスクール早見表
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年7月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
Webデザインが学べるスクールってどこだろう?
スクールを選ぶ時は何を比較すればいいの?
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人は多いですよね。
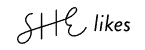
ただ、2024年時点で28校以上とWebデザインスクールは数多くあるため、どこにしようか迷う人もいるはず。

※上記のカオスマップはPR TIMESにも掲載されています。
身につけられるスキルやサポート内容など、詳細を確認しないまま通うスクールを選んでは「他のところにすればよかった…」と後悔しかねません。
そこで、今回は次の目的・対象別におすすめのWebデザインスクールをランキング形式(TOP3ずつ)で紹介します。
スクールを選ぶときの比較ポイントや卒業生の実態も紹介するため、ぜひ参考にしてください。
なお、本ランキングは各スクールの公式サイトに掲載されている情報および当メディア実施の独自調査にて集計した受講生・卒業生の口コミ情報をもとに選定・順位付けしております。
| 評価項目 | 評価内容 | 評価方法 |
|---|---|---|
| 実績 | スクール自体の実績(累計受講者数、受講生の学習完了率/挫折率、受講満足度、転職成功率)と 輩出卒業生の実績(資格の取得率、就業先、卒業後の収入変化、副業における案件・収入獲得の有無、フリーランスへの独立率)を総合的に評価しています | 対象スクールの公式サイトおよび利用者へのアンケート情報 |
| レッスン | レッスンの有無、指導形式、1レッスンあたりの時間・頻度などを総合的に評価しています。 ※定期的に一定時間のレッスンを開催しているスクールを高く評価しています。 | 対象スクールの公式サイトおよび利用者へのアンケート情報 |
| 料金 | 相場に適した価格帯か、受講期間に対するサポートの手厚さ、分割払いの有無、 給付制度や割引特典が活用できるかなどを総合的に評価しています。 | 対象スクールの公式サイトおよび利用者へのアンケート情報 |
| サポート体制 | 受講期間における学習へのサポート体制(レッスン外での質問対応の有無、対応時間の長さ、返答スピードの速さ、他受講生との交流機会の提供有無など)、 目的実現へのサポート体制(昇進/昇給を見据えたスキルアップ/資格取得、就職/転職、副業での収入獲得、フリーランスへの独立などへの支援の手厚さ)、 卒業後のサポート体制(教材の継続閲覧、質問サポートの継続利用、交流会への参加など)を総合的に評価しています。 | 対象スクールの公式サイトおよび利用者へのアンケート情報 |
| 在籍講師 | 在籍講師の人数(予約の取りやすさに関わるため)、年齢(コミュニケーションの取りやすさや親しみやすさに関わるため)、 実務の経験年数(実践的なスキル習得の可否に関わるため)、対応言語の数(目的のスキル習得の可否に関わるため)などを総合的に評価しています。 | 対象スクールの公式サイトおよび利用者へのアンケート情報 |
| 評判 | 受講生・卒業生からの口コミ件数や口コミ内容(受講して良かったこと、残念だったこと、実現できたこと)を総合的に評価しています。 | 対象スクールの公式サイトおよびGoogle等の検索エンジンやスクール口コミサイトに掲載されている口コミ情報 |
ランキング選定の詳細は「スクールの選定基準およびランキングの根拠について」をご確認ください。
副業での収入獲得におすすめのWebデザインスクールランキングTOP3
ここでは、副業での収入獲得が目指せるおすすめのWebデザインスクールTOP3を、ランキング形式で紹介します。
- 第1位:SAMURAI ENGINEER(侍エンジニア)
- 第2位:WithCode(ウィズコード)
- 第3位:たのまな
第1位:SAMURAI ENGINEER(侍エンジニア)

- 現役Webデザイナーのマンツーマン指導を受けられる
- オーダーメイドカリキュラムで必要なスキルを学べる
- 目的別のキャリア支援が充実している
侍エンジニアは、現役Webデザイナーのマンツーマン指導が受けられるスクールです。
実務経験の豊富な講師が在籍しており、実践で通用するスキルを指導してもらえます。Webデザインを学ぶ目的をヒアリングしたうえでカリキュラムを作成します。そのため、限られた受講期間でも、必要なスキルを効率的に習得可能です。
さらに学習サポートも充実しており、未経験者も無理なく学習できます。
侍エンジニアのサポート体制
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
マンツーマンレッスンのほか、回答率の高いQ&A機能でわからないところを質問できます。また講師と別に学習コーチも在籍しているため、学習中の不安やキャリアの相談などがいつでも可能です。
加えて本スクールでは、目的別のキャリア支援も充実しています。転職を目指す場合は面接対策や求人紹介、副業やフリーランスとして活動したい人には最初の案件サポートなどを実施。卒業後にWebデザイナーデビューしやすいのが魅力です。
なお、副業を目的にWebデザインスキルを身につけたい人は「副業スタートコース」がおすすめです。

副業スタートコースの特徴
- 3ヶ月で月5万円程度の収入獲得を目指せる
- 何度でも現場レベルの案件にチャレンジできる
本コースでは、3ヶ月でWebデザイナーとして月5万円程度稼げる人材を目指せます。実務経験を積む機会として案件トライアルがあり、何度でも現場レベルの案件に挑戦できます。
加えて講師のサポートを受けながら、有償のクラウドソーシング案件にも挑戦可能です。短期間でスキルを習得し、Webデザイナーとして副業をはじめたい人におすすめのコースです。
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
第2位:WithCode(ウィズコード)

- 費用をおさえて副業・フリーランスを目指せる
- 座学だけでなく実践スキルが身につくカリキュラム
- 受講生・卒業生が参加できるコミュニティ
WithCodeは、「稼げる人材」の育成に重きを置いたWebデザインスクールです。
コースは基礎・副業・フリーランスの3種類があり、費用をおさえて実践スキルが学べます。PhotoshopやIllustratorなどのWebデザインスキルだけでなく、WordPressやHTML/CSS、JavaScriptなどのプログラミング言語も学習可能です。
費用は9万9,800円から受講でき、分割払いを利用すれば月額1万円以下の負担で済みます。また座学だけでなく、手を動かしながら実践スキルが学べるカリキュラムのため、卒業後に副業やフリーランスとして稼げる人材が目指せるのです。
加えて、学習サポートも充実しているため、未経験者も無理なく学習できます。
WithCodeのサポート体制
- 13時~21時で利用できる質問機能
- 受講生・卒業生が参加できるコミュニティ など
年中無休・回数無制限で利用できる質問機能があり、わからない点はすぐ質問できます。答えを教えるのではなく、ヒントを与えることで自己解決できる力が身につけられるのも魅力です。
さらに受講生と卒業生が参加できるコミュニティもあり、学習の悩みや進捗状況などを共有しながらモチベーションが高められます。
なお、副業目的でWebデザインスキルを身につけたい人には「副業コース」がおすすめです。

副業コースの特徴
- 月10万円の副業収入を目指せるスキルが学べる
- 実案件サポートで最初の実績を作れる
本コースでは、月10万円の副業収入を目標に学習を実施します。受講中に模擬案件に何度も挑戦できるため、実務で活かせるスキルが身につくのです。
さらにテストに合格すると、実案件を紹介してもらえます。納品までサポートしてもらえるため、卒業までに実績を作れる点も魅力です。卒業後に、すぐ副業をスタートしたい人におすすめです。
公式サイトで詳細を見る| 運営会社 | 株式会社Losta |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 全日13時~21時 |
| 特典 お得な制度 | 卒業テストの合格点数に応じた実案件サポートが受けられる(WithCode Gold/Platinum) |
| アクセス | 完全オンライン |
| 備考 | ・卒業後もオンラインチャットでの質問可能 ・受講生/卒業生が参加できるコミュニティあり |
次の表に、WithCodeの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年7月時点の情報を掲載しています。
第3位:たのまな

- Webデザイン向けコースが豊富
- オンライン学習でスキマ時間に受講できる
- 副業・在宅ワークのスタートを支援
たのまなは、未経験からスキルを習得して副業・在宅ワークで稼げる人材を目指せる通信講座です。
学習はeラーニングで実施されるため、仕事や育児などのスキマ時間に受講できます。またWebデザイン向けコースが豊富で、Webデザイン全般のスキルが学べるものから、Photoshop・Illustratorなど特化型のコースまで用意されています。
さらに副業・在宅ワークの支援も充実。副業やフリーランス向け案件を扱うランサーズと提携しており、実務案件を題材に受注のコツや制作ノウハウが学べるのです。さらに副業向け仕事の獲得法や、取り組み方などノウハウが学べるセミナーも開催されています。
本スクールは回数無制限の質問機能があるため、講師のレッスンがなくても学習を難なく進められます。わからないところは何度でも質問できるため、挫折するリスクが低いです。独学で挫折経験がある人にもおすすめのスクールといえます。
なお、Webデザイナーとして副業・フリーランスへの独立を目指したい人には「Webデザイナー・Web制作講座」がおすすめです。

Webデザイナー・Web制作講座の特徴
- 最短2ヶ月で月10万円稼げるWebデザインスキルが学べる
- 無料副業セミナーで卒業後の準備ができる
本コースでは、最短2ヶ月で月10万円を副業やフリーランスとして稼げるスキルが身につきます。Webデザインだけでなく、プログラミングを含むWeb制作スキルも学べます。
さらに無料副業セミナーが実施されており、クラウドソーシングでの案件獲得方法や個人事業主として働くノウハウなどが身につきます。
公式サイトで詳細を見る| 運営会社 | ヒューマンホールディングス株式会社 |
| 実績 | ・年間4万7千人以上が学習 ・累計受講者数25万人以上 |
| 受講形式 | オンライン/動画講義 |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | ・Mac/Surfaceをアカデミック価格で購入可能 ・無料の資料請求可能 ・無料延長制度あり |
| アクセス | オンライン |
| 備考 | ・講座終了後に修了証を発行 ・開業/副業サポートあり ・分割払いは要お問い合わせ |
次の表に、たのまなの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったたのまなの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」やX(旧Twitter)・Google検索にて集計した口コミ情報をもとに記載しています。
就職・転職におすすめのWebデザインスクールランキングTOP3
ここでは、就職・転職におすすめのWebデザインスクールTOP3をランキング形式で紹介します。
- 第1位:SAMURAI ENGINEER(侍エンジニア)
- 第2位:デジタルハリウッドSTUDIO
- 第3位:nests
第1位:SAMURAI ENGINEER(侍エンジニア)

- 現役Webデザイナーからマンツーマンレッスンを受けられる
- オリジナルポートフォリオ作成で実績が作れる
- 転職・就職サポートが充実している
侍エンジニアのWebデザイナー転職コースは、未経験からWebデザイナーへの転職・就職を目指せます。
現役Webデザイナーが講師を担当しており、マンツーマンレッスンでじっくりスキルが学べます。PhotoshopなどのWebデザインツールだけでなく、WordPressやHTML/CSSなどスキルも学べるため、卒業後に活躍しやすいです。
また実践学習にも力を入れており、オリジナルポートフォリオ作成を行います。
このように、デザインの企画から構築まで学習できるため、実務で必要な実践力が身につくのです。
学習サポートはレッスンのほか、Q&A掲示板があります。わからないところは質問できるため、未経験でもスムーズに学習可能です。
さらに転職・就職サポートも充実しており、はじめてのキャリアチェンジでもスムーズに準備できます。
Webデザイナー転職コースの転職・就職サポート
- 履歴書・職務経歴書の添削
- 過去実績をもとにした企業ごとの面接対策
- 受講者に合う企業紹介 など
面接対策は企業の特徴に合わせて実施されるため、的確な準備ができます。また豊富な紹介求人があるため、自分に合う企業と出会える可能性も高いです。挫折せずWebデザイナースキルを身につけ、転職・就職を実現したい人は本コースを検討してください。
公式サイトで詳細を見る第2位:デジタルハリウッドSTUDIO

- 好きな学習スタイルで学べるので挫折しにくい
- 現役クリエイターから現場で必要な実践スキルが学べる
- コミュニティや講評会で意見交換ができる
デジタルハリウッドSTUDIOは、複数の学習スタイルを駆使して無理なく学習できるスクールです。
本スクールでは個別指導・ライブ授業・映像教材で学習できるため、スキマ時間を使って受講ができます。個別指導やライブ授業では、進捗を確認しながら指導してもらうことが可能です。さらに指導は現役クリエイターが担当。実務で必要な開発ノウハウや働き方など、卒業後に役立つ情報を得られます。
加えて、学習を行うクラスのコミュニティや定期的に成果を発表する講評会も開催されており、第三者の意見を取り入れながら学習できます。同じ目的を持つ仲間ができることで、モチベーションも維持しやすいです。
レッスン外サポートはありませんが、個別指導やライブ授業など手厚いサポートがあるため、未経験者でも無理なく学習できるでしょう。
なお、WebデザインとあわせてWeb制作もできる人材を目指したいなら「Webデザイン専攻 超実践型 就職・転職プラン」がおすすめです。
Webデザイン専攻 超実践型 就職・転職プランの特徴
- 実案件課題でポートフォリオを作成できる
- マイナビワークスとの連携で転職・就職サポートが充実している
本コースは、実案件課題でポートフォリオを作成できます。Webデザインツールやプログラミングスキルも学べるため、WebデザインとWebサイト制作のどちらもできる人材を目指せるのです。
さらに転職・就職支援では、マイナビワークスが監修した評価シートを使用。企業からの第三者評価を行い、就業支援の方向性や企業紹介を実施します。実務で通用するスキルを身につけ、効率的にWebデザイナーへ転職したい人におすすめです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・創立25年 ・卒業生9万人以上 |
| 受講形式 | 教室/オンライン ・動画授業/マンツーマンレッスン |
| 担当講師 | Web業界で活躍中のトレーナー |
| レッスン外での学習サポート | チャットやビデオ通話による課題添削や質問受け付け |
| 就職/転職支援 | 正社員やアルバイトなどの求人を紹介 |
| 副業/フリーランスへの独立支援 | 案件紹介 |
| 対応時間 | 平日~22時/土日~20時まで |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・東京本校 東京都千代田区神田駿河台4-6 御茶ノ水ソラシティ アカデミア 4F ・ STUDIO札幌 札幌市中央区南2条西3丁目12-2 NO37トミイビル2F ・STUDIO名古屋 愛知県名古屋市中区錦3-7-15 名古屋DICビル8 ・大阪本校 大阪市北区曽根崎二丁目12番4号 コフレ梅田4階 ・STUDIO福岡 福岡市博多区下川端町3番1号 博多リバレインモール2階 ※その他全国各地に校舎あり。詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、デジタルハリウッドSTUDIOの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジタルハリウッドSTUDIOの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」やX(旧Twitter)・Google検索にて集計した口コミ情報をもとに記載しています。
第3位:nests

- Web制作で必要な実務スキルが学べる
- 業界のプロがポートフォリオ添削
- 実践学習の機会が豊富
nestsは、Web制作会社が運営するクリエイティブスクールです。
Web制作やWebデザインに精通した企業が運営しているため、実務で本当に必要なスキルを効率よく学習できます。スキルだけでなく作業ノウハウも学べるため、実務で活躍できる人材を目指せます。
またチーム制作やプレゼンテーションなど、実践的なカリキュラムも魅力です。作成した課題は業界のプロが添削してくれるため、正しいスキルを身につけられます。
さらに下記の学習サポートがあるため、無理なく学習を継続できます。
nestsのサポート体制
- メール・チャットでの質問
- オンデマンド授業 など
わからない点は、メールもしくはチャットで質問可能です。また録画オンデマンドが授業欠席時に備えて用意されているため、忙しい社会人でも受講しやすいです。
なお、実践スキルが高いプロのWebデザイナーを目指したい人には「Webデザインアドバンスコース」がおすすめです。

Webデザインアドバンスコースの特徴
- 実務で必要な応用力まで学べる
- 個別キャリアカウンセリングで手厚いキャリア支援
本コースでは、ユーザーやクライアントの希望を意識したWebデザイン・Web制作スキルが学べます。課題に合わせた最適解を判断し、デザインに落とし込むスキルを習得可能です。
キャリア支援も充実しており、受講目的に合わせた個別カウンセリングを実施。履歴書や職務経歴書の作成支援や、面接指導などが受けられます。インターン紹介もあるため、効率的に転職・就職を目指せるのです。
公式サイトで詳細を見る| 運営会社 | 株式会社ネスト |
| 実績 | 多数のWEBデザイン会社・制作会社が支援 |
| 受講形式 | 教室/オンライン |
| 担当講師 | 現役クリエイター |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | nests特待生制度 |
| アクセス | ※校舎名をタップすると、Googleマップが表示されます。 ・nests 東京 東京都港区赤坂8丁目5-6 IPIAS Aoyama ・nest 仙台 宮城県仙台市若卸町2-4-1 1階 MediaLink Court ・nests 札幌 北海道札幌市中央区大通西25丁目3-1 ジーワンビル5階 |
| 備考 | ・資料請求可 ・分割支払いに関しては要お問い合わせ |
次の表に、nestsの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・2025年7月時点の税込み料金を掲載しています。
受講生・卒業生の口コミからわかったnestsの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」にて集計した口コミ情報をもとに記載しています。
フリーランスへの独立におすすめのWebデザインスクールランキングTOP3
ここでは、フリーランスへの独立におすすめのWebデザインスクールTOP3を、ランキング形式で紹介します。
- 第1位:ZeroPlus(ゼロプラス)
- 第2位:TechAcademy(テックアカデミー)
- 第3位:デジハリオンライン(ONLINE)
第1位:ZeroPlus(ゼロプラス)

- 実務レベルのスキルが身につく独自の学習サイクル
- 希望に合わせて学習スタイルを選べる
- 交流会や勉強会で受講生同士が交流できる
ZeroPlusは、効率的にWebデザインスキルが学べるスクールです。
基礎学習は自習で行い、実践学習は授業で行う独自の学習サイクルを採用しています。自習内容をもとに実践学習ができるため、学んだ内容が身につきやすいのです。
また学習スタイルも、集団・少人数・個別指導から選べます。自分に適した学べる環境を選択すれば、無理なく学習を継続できるはずです。さらに交流会や勉強会など、受講者同士で交流しながらモチベーションを高められる機会もあります。
学習サポートも充実しており、未経験者も挫折しにくいです。
ZeroPlusのサポート体制
- メイン講師とサブ講師の学習サポート
- 回数無制限の質問対応 など
授業ではメイン講師とサブ講師がサポートしてくれるため、適切な学習スピードで進められます。また指導時は答えを教えるのではなく、ヒントだけ与えて自走力を育てます。加えて自習時には回数無制限の質問対応があるため、わからない点をすぐ解決できるのです。
なお、自分のペースでフリーランスWebデザイナーを目指したい人には「個別コース」がおすすめです。

個別コースの特徴
- 講義頻度を自分で決められる
- 案件獲得サポートがある
本コースでは、WebデザインスキルとあわせてHTML/CSS、JavaScriptなどプログラミング言語も学べます。また講義頻度は講師と相談して決められるため、8ヶ月以内の受講期間でも自分のペースで学習しやすいといえます。
さらに案件を獲得するための営業スキルや、面接での受け答えなどのサポートも実施しています。卒業後すぐフリーランスへ独立したい人におすすめのコースです。
公式サイトで詳細を見る| 運営会社 | 株式会社TOMAP |
| 実績 | 70%以上が在学中に案件を獲得 |
| 受講形式 | 教室/オンライン ・集団/個別授業 |
| 担当講師 | 現役のフリーランス講師 |
| レッスン外での学習サポート | チャットによる質問受付 |
| 就職/転職支援 | 要お問い合わせ |
| 副業/フリーランスへの独立支援 | 案件サポート |
| 対応時間 | 火曜~日曜 11~18時 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・池袋校 東京都豊島区南池袋3丁目13-5 池袋サザンプレイス6階 |
| 備考 | 分割支払いに関しては要お問い合わせ |
次の表に、ZeroPlusの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったゼロプラスの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」にて集計した口コミ情報をもとに記載しています。

第2位:TechAcademy(テックアカデミー)

- 副業・フリーランスへの独立につながるコースが豊富
- 通過率10%未満の試験を通過したプロ講師が在籍
- 実践力が身につくカリキュラム
TechAcademyは、副業やフリーランスへの独立につながるコースが豊富です。
WebデザインやWeb制作、アプリケーション開発など在宅ワークがしやすいスキルを学べるコースがあります。また通過率10%未満の試験を通過したプロ講師が在籍しているため、実務で必要なスキルを効率的に学習できます。
実践学習を重視しており、ポートフォリオ作成や実務案件への挑戦などが可能。さらにカリキュラムは講師監修のもと定期的にアップデートされているため、最新の情報を学べます。
さらに学習サポートも充実しており、挫折しにくいのも魅力です。
TechAcademyのサポート体制
- 講師とのマンツーマンレッスン
- 毎日15~23時のチャットサポート
- 課題レビュー など
マンツーマンレッスンやチャットで質問できるため、学習に行き詰まり挫折するリスクが下がります。また課題レビューもあるため、正しいスキルを効率的に学べます。
なお、フリーランスWebデザイナーを目指すなら「Webデザインコース」がおすすめです。

Webデザインコースの特徴
- 卒業までにポートフォリオが作成できる
- 最初の案件実施をサポートしてもらえる
本コースでは、WebデザインやWeb制作スキルを学んだうえで、バナーやWebサイトなどポートフォリオの作成が可能です。実践のなかでアイデアを形にする力が身につく点は魅力といえます。
また最初の案件獲得や実施を講師が支援してくれるため、不慣れな作業も無理なく乗り越えられます。卒業までに実績を作り、フリーランスへ独立したい人におすすめのコースです。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがテックアカデミーの受講生・卒業生に実施した「テックアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

第3位:デジハリオンライン(ONLINE)

- 受講者に合わせた学習計画を作成してくれる
- 課題の添削で正しいスキルが身につく
- オンラインでも受講者同士で交流できる
デジハリオンラインは、Webデザインをはじめ、3DCGやグラフィックデザインなどクリエイティブ分野に強みをもつオンラインスクールです。
入学後の面談で目標を設定し講師・スタッフで共有するため、目的実現に必要な学習ができます。さらに定期的な進捗確認や修了課題の相談会なども実施されており、受講者に寄り添う姿勢が魅力です。
また受講中に作成した課題はプロクリエイターが添削してくれるため、実務で通用する正しいスキルが学べます。加えてオンラインでも受講者同士で交流できる機会もあります。学習がうまくいかず悩んでいるときも、学習仲間と交流できればモチベーションを維持しやすいです。
学習サポートも充実しており、未経験からでも挫折しにくいです。
デジハリオンラインのサポート体制
- 回数無制限のチャット質問
- 予約制のオンライン個別相談 など
本スクールではチャットツールSlackで質問できるため、わからない点もすぐ解説できます。さらに予約制のオンライン個別面談も実施されており、自習に不安がある人も安心です。
なお、フリーランスWebデザイナーを目指すなら「Webデザイナー講座 フリーランスコース」がおすすめです。

Webデザイナー講座 フリーランスコースの特徴
- フリーランスが活動するときに必要な知識が学べる
- フリーランス向けの案件獲得サポートがある
本コースでは、Webデザインスキルに加えて開発工程や著作権などの知識も学習できます。Webライティングやカメラスキルなど、幅広く学べるカリキュラムであるため、フリーランスとして選択肢を増やせる点も魅力です。
また「LANCER UNIT」など、フリーランス向け案件を紹介しているサービスもあります。卒業後にフリーランス活動を開始する準備ができるコースです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役Webデザイナー |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 分割支払いは要お問い合わせ |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジハリオンラインの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがデジハリオンラインの受講生・卒業生に実施した「デジハリオンラインに関する意識調査」にて集計した口コミ情報をもとに記載しています。

社会人におすすめのWebデザインスクールランキングTOP3
ここでは、社会人におすすめのWebデザインスクールTOP3を、ランキング形式で紹介します。
- 第1位:INTERNET ACADEMY(インターネットアカデミー)
- 第2位:KENスクール
- 第3位:DMM WEBCAMP
第1位:INTERNET ACADEMY(インターネットアカデミー)

- 実務で通用するWeb分野のスキルが学べる
- 受講方式が豊富で社会人でも利用しやすい
- 最長1年間の学習期間があるため自分のペースで学べる
インターネットアカデミーは、Web分野のスキル学習に強いスクールです。
Web制作会社を経営母体に持つため、実務で必要なスキルがカリキュラムに組み込まれています。WebデザインやWeb制作、動画編集など幅広いコースが用意されている点も魅力です。
また受講方式が豊富なため、忙しい社会人でも受講しやすいです。ライブ授業・オンデマンド需要・マンツーマン授業から、自分が受講しやすいものを選択できます。すべての授業で通学・オンラインに対応しており、ライフスタイルに合わせて併用できるのが魅力です。
学習サポートも充実しているため、未経験者も無理なく学習できます。
インターネットアカデミーのサポート体制
- オンライン質問機能
- ポートフォリオや実案件のレビュー
わからない点はオンライン質問が可能なため、挫折するリスクを減らせます。またポートフォリオや実案件のレビューも受けられるので、正しい知識が身につくのです。本スクールは最長1年間のサポートがあります。自分のペースでスキルを身につけたい人にもおすすめです。
なお、Webデザイナーへの転職やフリーランスへの独立を目指す社会人には「Webデザイナーコース」がおすすめです。

Webデザイナーコースの特徴
- WebデザインだけでなくWebサイト制作まで学べる
- 幅広いキャリアが目指せる
本コースでは、PhotoshopやIllustratorなどWebデザインスキルだけでなく、Web制作に必要なプログラミングスキルも学べます。ポートフォリオ作成まで実施するため、実践で必要な応用力も身につくのです。
さらにWebデザイナーへの転職だけでなく、副業やフリーランスへの独立なども支援しており、幅広い目的の達成を目指せるコースです。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったインターネットアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがインターネットアカデミーの受講生・卒業生に実施した「インターネットアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

第2位:KENスクール

- 好きなタイミングで校舎が使えるフリータイム制
- 個別指導で自分に必要な指導を受けられる
- 自習に便利な学習室を完備
KENスクールは、忙しい社会人でも通いやすいスクールです。
いつでも好きなときに学べるフリータイム制を採用しているため、日中は仕事で学習時間が限られた社会人でも受講しやすい仕組みです。また複数の校舎が利用できるため、出勤日は仕事場の最寄り駅付近の校舎、休日は自宅付近の校舎というふうに使い分けができます。
さらに個別指導にこだわりがあり、理解度に寄り添い授業を実施してくれます。わからない点は対面で質問できるため、効率的に学習を進められるのです。
レッスン外でも学習サポートはありませんが、各校舎に集中して自習できる環境が整備されています。
KENスクールのサポート体制
- 学習に必要な実機機材
- 自由に使える学習室 など
自宅では学習に集中できない人も、校舎の学習室があるため安心です。またパソコンやサーバー、各種ソフトなど機材も用意されているため、手を動かしながら学習できます。
なお、WebデザインとWeb制作に精通したWebデザイナーへ転職したい人は「Web実践就転職総合コース」がおすすめです。
Web実践就転職総合コースの特徴
- 最短3ヶ月でWebデザイナーへの転職が目指せる
- プロのキャリアアドバイザーによる就職・転職支援
本コースでは、最短3ヶ月でWebデザイナーとして転職を目指せます。未経験からWebデザインとWeb制作スキルを学習し、実践で活躍できるスキルが習得可能です。
またプロのキャリアアドバイザーによる、就職・転職支援も実施されています。企業側視点のアドバイスや業界動向など、転職活動に活かせる情報を提供。はじめてのキャリアチェンジで不安がある人でも、あんしんして取り組める点が魅力です。
公式サイトで詳細を見る| 運営会社 | 株式会社シンクスバンク |
| 実績 | ・卒業生7千人以上 ・受講生の就職率83% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:インストラクター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| 対応時間 | 平日10~13時/14~19時 |
| レッスン外での学習サポート | ・学習に必要な実機機材の提供 ・好きな時間に好きな校舎を使えるフリータイム制 ・自由に使える学習室の提供 など |
| 就職/転職支援 | プロのキャリアアドバイザーによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、求人案内など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・スクール提携企業特別割引 ・学割プラン ・お友達紹介キャンペーン ・厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿本校 東京都渋谷区代々木2-9-2 久保ビル4F ・池袋校 東京都豊島区西池袋1-11-1 メトロポリタンプラザビル20F ・北千住校 東京都足立区千住旭町4-12 桜テラス 3F ・横浜校 横浜市西区高島2-19-12 横浜スカイビル 20F ・名古屋校 名古屋市中村区名駅1-1-4 JRセントラルタワーズ42階 ・梅田校 大阪市北区梅田2-2-2 ヒルトンプラザウエスト11F ・札幌校 札幌市中央区北5条西2-5 JRタワーオフィスプラザさっぽろ19F |
| 備考 | ・JavaやPHPなど、特定の言語が学べる単一講座あり ・分割支払いは要お問い合わせ |
次の表に、KENスクールの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む一括での税込み価格を掲載しています。
・2025年1月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったKENスクールの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」にて集計した口コミ情報をもとに記載しています。SAMURAI ENGINEERがKENスクールの受講生・卒業生に実施した「KENスクールに関する意識調査」にて集計した口コミ情報をもとに記載しています。

第3位:DMM WEBCAMP

- 24時間学習できるオンライン教材
- 少しずつ学習してもスキルを習得できる独自カリキュラム
- 働きながらでも挫折しにくい学習サポート
DMM WEBCAMPは、継続しやすさと挫折しにくさが魅力的なスクールです。
完全オンラインカリキュラムのため、時間や場所問わず学習できます。平日の夜間や休日しか学習出来ない人でも、空き時間を活用して受講可能です。
また少しずつ学習しても、スキルが習得できる独自カリキュラムを採用。知識の習得から実践学習まで体系的に学ぶことで、限られた学習時間でスキルを習得できます。1日・週の学習時間をヒアリングしたうえで学習計画を立てるため、無理なく学習できるのです。
さらに学習サポートも充実しており、未経験者でも挫折しにくいです。
DMM WEBCAMPのサポート体制
- 講師とのマンツーマンメンタリング
- 毎日質問できるチャット機能 など
疑問点はZoomで行われるマンツーマンレッスンで質問できます。またチャットでの質問はいつでもできるため、自習中に行き詰まっても安心です。
なお、Webデザイナーとして副業で稼ぎたい人には「Webデザインコース」がおすすめです。

Webデザインコースの特徴
- WebデザインとWeb制作スキルが学べる
- 受講中・卒業後の副業サポート
本コースでは、WebデザインとWeb制作スキルが学べます。Webデザインの基礎からバナー制作、Webサイト作成に必要なプログラミングスキルも習得可能です。
さらに受講中は副業に関する基礎知識、卒業後は副業に関する相談会やメンタリングが実施されます。卒業後も副業サポートを受けたい人におすすめです。
公式サイトで詳細を見る| 運営会社 | 株式会社インフラトップ |
| 実績 | ・転職成功率98% ・離職率1% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:専属コーチ 時間:1回25分 頻度:週2回 形式:マンツーマンレッスン |
| 対応時間 | 全日15~23時 |
| レッスン外での学習サポート | ・毎日質問できるチャットサービス ・学習進捗管理システム |
| 就職/転職支援 | キャリアアドバイザーによる転職・就職先企業の紹介 |
| 副業/フリーランスへの独立支援 | ・副業案件獲得サポート ・案件に関するメンタリングサポート |
| 卒業後のサポート | 無料 ・転職/就職サポート ・副業案件サポート 有料:学習期間延長(4週間単位) |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・転職できなければ受講料を全額返金(短期集中/就業両立コース) ・厚生労働省 専門実践教育訓練給付制度 ・学割(コース料金の総額より1万OFF) |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ※現在、各教室は新型コロナウイルス感染症対策を講じた上で、自宅学習が困難な方への学習場所として限定的に提供中。 ・渋谷校 東京都渋谷区神南1-19-11 パークウェースクエア2 4階 ・新宿校 東京都新宿区新宿2-5-10 成信ビル 4階 ・難波フロントビル校 大阪府大阪市中央区難波4-7-14 難波フロントビル 4階 ・難波御堂筋センタービル校 大阪府大阪市中央区難波4-4-4 難波御堂筋センタービル 8階 |
| 備考 | ・受講延長料金8万8,000円~(各コースプラン共通) ・利用していない期間分を返金する保証制度あり ・支払い方法:銀行振込(一括のみ)/クレジットカードから選択可能 |
次の表に、DMM WEBCAMPの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったDMM WEBCAMPの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがDMM WEBCAMPの受講生・卒業生に実施した「DMM WEBCAMPに関する意識調査」にて集計した口コミ情報をもとに記載しています。

主婦におすすめのWebデザインスクールランキングTOP3
ここでは、主婦におすすめのWebデザインスクールTOP3を、ランキング形式で紹介します。
- 第1位:WEBCOACH
- 第2位:SHElikes(シーライクス)
- 第3位:Famm(ファム)
第1位:WEBCOACH

- 副業・フリーランスが目指せる女性向けオンラインスクール
- 47種類のWebスキルが学べる
- 目的別のキャリア支援が充実
WEBCOACHは、副業・フリーランスとして活動できるWebデザイナーを目指せる女性向けスクールです。
完全オンラインで受講できるため、主婦や仕事をしている女性でも受講しやすく、無理なく学習を継続できます。またカリキュラムはWebデザインスキルのほか、ライティングやWebマーケティングなど合計47スキルが学習可能です。
さらに目的別のキャリア支援も実施しており、転職・副業・フリーランスへの独立に必要なサポートを実施。ポートフォリオの添削やキャリア相談、案件・企業紹介などが行われます。
本スクールでは下記の学習サポートがあるため、未経験者も挫折しにくいです。
WEBCOACHのサポート体制
- 月2回のオンラインコーチング
- 24時間利用できる質問機能
- ChatGPTを活用した質問対応AI など
オンラインコーチングや質問機能を使えば、講師へすぐ質問できます。また回答をすぐほしいときは、AI質問システムを使えば約1分で回答が得られます。スムーズに学習を進められるのは、本スクールの魅力です。
なお、フリーランスWebデザイナーを目指したい人には「6ヶ月コース」がおすすめです。

6ヶ月コースの特徴
- 報酬ありの案件を5件まで紹介してもらえる
- 案件の選定から納品までサポートしてもらえる
本コースでは、6ヶ月でフリーランスとして活動できるスキルが学べます。卒業までに報酬ありの案件を5件まで紹介してくれるため、実践経験を積みながらスキルアップが可能です。
さらに案件の選定から納品まで、サポートを受けながら体験できます。実務経験を積むことで、卒業後もスムーズに仕事をスタートできます。
公式サイトで詳細を見る| 運営会社 | 株式会社コネクト |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン ・個別指導 |
| 担当講師 | 現役フリーランス |
| レッスン外での学習サポート | 24時間質問できるチャット機能 |
| 副業/フリーランスへの独立支援 | ・専属コーチのキャリア相談 ・ポートフォリオの作成支援 ・報酬ありの案件提供(5件まで) ・案件獲得サポート |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・案件獲得サポートあり ・卒業後のチャットサポートあり |
次の表に、WEB COACHの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2025年7月時点の税込み価格を掲載しています。
第2位:SHElikes(シーライクス)

- 在宅ワーク向けスキルが学べる女性向けスクール
- 45以上のスキルを学び放題
- 受講中に初案件にチャレンジする機会あり
SHElikesは、在宅ワーク向けのスキルが学べる女性向けのスクールです。
WebデザインやWebマーケティングなどを中心に、45種類以上のスキルが身につくコースを提供。学べるスキルは在宅ワーク向けのため、自由度の高い働き方を実現したい女性におすすめです。
また受講中に案件へチャレンジできるため、実務をとおして実践力も身につきます。副業やフリーランスで必要なポートフォリオも作成できる点も魅力です。
さらに学習サポートも充実しており、未経験者も無理なく受講できます。
SHElikesのサポート体制
- 月1回のコーチング
- 自由に質問できる機会 など
月1回のコーチングがあるため、わからないところの質問や進捗確認が可能です。またコーチングとは別で質問できる機会も設けられており、未経験者でも無理なく学習できます。
なお、フリーランスや副業で稼げるWebデザイナーを目指したい人には「スタンダードプラン」がおすすめです。

スタンダードプランの特徴
- WebデザインやWeb制作など幅広いスキルが学べる
- 月額1万3,567円から受講できる
本コースを受講すれば、45以上のレッスン教材が学び放題です。Webデザインの基礎知識やWebデザインツールを扱うスキル、Web制作スキルまで学習できます。さらに12ヶ月プランなら、月額1万3,567円から受講できるため、何かとお金のかかる子育て中の主婦やママであっても通いやすいコースです。
公式サイトで詳細を見る| 運営会社 | SHE株式会社 |
| 実績 | 多数のメディアに掲載 |
| レッスンの受講形式 | スクール/オンライン ・グループ単位でのコーチング/動画講義 |
| 担当講師 | 要お問い合わせ |
| レッスン外での学習サポート | TAへの質問が可能 |
| 副業/フリーランスへの独立支援 | ・案件紹介 ・受講しながら実案件にチャレンジできる |
| 対応時間 | 10~20時(日曜のみ10~18時) ・毎日1~2時間(もくもく会) ・slackによる質問受付 |
| 特典 お得な制度 | 無料体験あり 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・SHE Aoyama 東京都港区南青山3-7-21 ・SHE Ginza 東京都中央区銀座3-7-6 3F ・SHE Nagoya 愛知県名古屋市中村区名駅3-12-14 今井ビル3階 ・SHE Umeda 大阪市北区大深町4-20 グランフロント大阪タワーA 13F |
| 備考 | ・無料体験あり ・クレジットカードでの分割支払い可能(最大12回) |
次の表に、シーライクスの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・料金には税込み価格を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったシーライクスの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」、X(旧Twitter)にて集計した口コミ情報をもとに記載しています。

第3位:Famm(ファム)

- 主婦・ママさん専用Webデザインスクール
- 受講時のシッター費用を負担
- ママ専用コミュニティで交流できる
Fammは、主婦やママ向けのWebデザイナー講座を提供しています。
最大の特徴は、ママを対象とした手厚いサポートです。Fammでは無料でベビーシッターを手配してくれるため、育児と学習を無理なく両立できます。1ヶ月で完結するライブ授業で学習可能、家事・育児で時間が取りにくい人でも受講しやすいです。
さらにママ専用の学習コミュニティがあり、育児をしながらの働き方や学習などに関する情報交換ができます。同じ目的を持つ仲間がいれば、学習のモチベーションも維持しやすいです。
加えて学習サポートも充実しているため、はじめての学習で不安な人も安心です。
Fammのサポート体制
- 原則1営業日以内に返信がもらえる質問対応
- 卒業後6ヶ月までの質問対応 など
質問をすれば原則1営業日以内に返信がもらえるため、スムーズに学習を進められます。また卒業後も6ヶ月まで無制限で質問できるため、複数スキルが学びたい人も安心です。
なお、Webデザインを学ぶなら「Webデザイン講座」がおすすめです。

Webデザイン講座の特徴
- 1回3時間の短期集中で実務スキルが学べる
- 5件までの案件保証あり
本コースでは、1回3時間の短期集中で実務スキルが学べます。PhotoshopなどWebデザインスキルだけでなく、HTML/CSS・JavaScriptなどプログラミングスキルも身につけられます。
さらに受講期間は案件発注を5件まで保証しているため、実務経験や実績を積んでから卒業できるのです。育児や仕事と学習を両立しながら、Webデザイナーとして副業・フリーランス活動がしたい人におすすめです。
公式サイトで詳細を見る| 運営会社 | 株式会社Timers |
| 実績 | ・卒業生2,000名以上 ・満足度95.4% |
| 受講形式 | オンライン ・少人数指導(ライブ配信) |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 卒業後に応用講座を無料提供 |
| アクセス | 完全オンライン |
| 備考 | ・ベビーシッターを無料で利用可能 ・案件発注を5件まで保証 ・1.5ヶ月1万1,000円からMacBookのレンタル可能 ・下記の他にもグラフィックデザインや動画制作が学べる講座あり |
次の表に、ファムの各コース料金をまとめました。
| コース名 | Webデザイン講座 |
| 受講期間 | 1ヶ月~ |
| 一括料金 | 18万4,800円~ |
| 分割料金 | 8,900円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったファムの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」やX(旧Twitter)・Google検索にて集計した口コミ情報をもとに記載しています。

大学生におすすめのWebデザインスクールランキングTOP3
ここでは、大学生におすすめのWebデザインスクールTOP3を、ランキング形式で紹介します。
- 第1位:RaiseTech(レイズテック)
- 第2位:ヒューマンアカデミー
- 第3位:デイトラ
第1位:RaiseTech(レイズテック)

- 現役講師から今求められているスキルを学べる
- オンライン授業&録画機能があるため受講しやすい
- コミュニティで学習仲間を作れる
RaiseTechは、実務現場で求められるスキルを重視したスクールです。
現役のプロ講師が指導するため、実務現場で必要なスキルが学べます。場所問わず受講できるうえに、万が一参加できなくても録画映像で学習できます。学業やアルバイトなどで忙しい大学生でも受講しやすい点が魅力です。また授業はディスカッション形式のため、受講者はいつでも質問できます。
さらに参加者同士で交流できるコミュニティが用意されており、同じ目的を持つ学習仲間が見つけられます。学習ノウハウや進捗のほか、学習目的などを聞くことでモチベーションも高められるはずです。
学習サポートも充実しているため、未経験者でも無理なく学習できます。
RaiseTechのサポート体制
- 週1回の進捗確認ミーティング
- チャットや通話での質問対応 など
わからない点は、チャットや通話で講師へ質問可能です。また受講してから2ヶ月を目安に進捗確認が週1回行われるため、学習を習慣化できます。手厚いサポートが受けられるのが、本スクールの魅力です。
なお、Webデザイナーを目指すなら「デザインコース」がおすすめです。

デザインコースの特徴
- 最新情報へアップデートされる動画教材&カリキュラム
- 卒業後の無期限オンラインサポート
本コースでは、WebデザインとWebサイト制作スキルが学べます。ポートフォリオ作成まで経験できるため、実践スキルも身につけることが可能です。また教材は常にアップデートされており、Webデザインの技術動向に合うスキルを学習できます。
さらに卒業後も無期限でオンラインサポートがあり、スキルに関する質問やキャリア相談などが可能です。学習内容はもちろん、サポート体制が充実したコースです。
公式サイトで詳細を見る| 運営会社 | 株式会社RaiseTech |
| 実績 | 多数の受講生が転職/案件獲得に成功 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役デザイナー講師 時間:1回120分 頻度:週に1回 形式:オンライン授業 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・無制限/無期限で講師に質問可能 ・必要に応じて個人面談も可能 |
| 就職/転職支援 | 意思がある限り半永久的に受けられる就職・転職サポート (履歴書/職務経歴書の作成・添削、ポートフォリオの作成支援、面接対策など) |
| 副業/フリーランスへの独立支援 | 案件獲得サポート制度(受講期間終了後) ・無料相談 ・ポートフォリオ/提案文の添削依頼 ・RaiseTechからの仕事依頼 |
| 卒業後のサポート | 案件獲得サポート制度 |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 学割 |
| アクセス | 完全オンライン |
| 備考 | ・選択したコース受講料+24万8,000円で合計4コース受け放題になるコースあり(受け放題コース) ・受講開始から2週間以内での全額返金保証制度あり |
次の表に、レイズテックの各コース料金をまとめました。
| コース名 | ・WordPress副業コース ・デザインコース |
| 受講期間(各コース一律) | 16週間(週1のレッスンが全16回) |
| 一括料金(各コース一律) | 通常:49万8,000円 学生:28万8,000円 |
| 分割料金(各コース一律) | 通常:2万750円~ 学生:1万2,000円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったレイズテックの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」、SAMURAI ENGINEERがレイズテックの受講生・卒業生に実施した「レイズテックに関する意識調査」にて集計した口コミ情報をもとに記載しています。

第2位:ヒューマンアカデミー

- プロ講師から実務で活かせるスキルが学べる
- オンライン&通学を使い分けられる
- 大学生でも挫折しにくいサポート体制
ヒューマンアカデミーは、幅広いスキルが学べる総合スクールです。
各分野の専門家が講師として在籍しており、実務で活かせるスキルが学べます。Webデザインや動画編集などクリエイティブ分野のほか、プログラミングや事務スキルなどを学べるコースがあります。
学習形式はオンラインと通学があり、学習スタイルに合わせて併用が可能です。大学がある日はオンライン、休日は通学など柔軟に利用できます。
また、未経験の大学生でも挫折しない学習サポートも魅力です。
ヒューマンアカデミーのサポート体制
- チャットでの質問機能
- 学習進捗管理システム
- サポートカウンセラーへの相談
- Zoomでの通話・画面共有サポート など
オンラインでもチャットやZoomでの面談など、講師へ質問できる機会が豊富です。さらに通学すれば対面で相談できるため、自習に不安がある人も無理なく学習できます。学習サポート以外にもカウンセラーが在籍しており、目的の実現やキャリアに関する悩みの相談が可能です。
なお、大学卒業後にWebデザイナーとして就職・転職を目指したい人には「Webデザイナー総合コース」がおすすめです。

Webデザイナー総合コースの特徴
- 実践で活かせるWebデザインやWeb制作スキルが学べる
- 就職サポートが充実している
本コースではWeb制作やデザインの基礎、JavaScriptやUI設計まで学べます。学べるスキル範囲が広いため、さまざまな現場で活躍できるWebデザイナーを目指せます。
さらに就職サポートも充実しており、キャリア相談や業界情報などを入手可能です。大学生はすぐに就職しないケースもあるかもしれませんが、就活に備えた準備ができます。
公式サイトで詳細を見る| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 9万6,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役クリエイター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌校 北海道札幌市中央区北3条西2−1 NC北専北3条ビル 5F ・ 新宿校 東京都新宿区新宿3丁目1-13 京王新宿追分ビル8F ・名古屋校 愛知県名古屋市中村区名駅3-26-8 KDX名古屋駅前ビル10階 ・大阪梅田校 大阪府大阪市北区芝田1-1-4 阪急ターミナルビル10階 ・福岡校 福岡県福岡市中央区天神4丁目4-11 天神ショッパーズ福岡6階 ※その他全国各地に校舎あり 詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、ヒューマンアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったヒューマンアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ」「プロリア」、SAMURAI ENGINEERがヒューマンアカデミーの受講生・卒業生に実施した「ヒューマンアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

第3位:デイトラ

- 費用が安く受講しやすい
- 閲覧無制限&アップデートされるカリキュラム
- 最大1年間のサポートで焦らず学習できる
デイトラは、費用が安く大学生でも受講しやすいスクールです。
たとえば、Webデザインコースであれば9万9,800円で受講できます。大学生のアルバイト代でも、少し貯金すれば受講できる額です。また安さだけでなく、教材の質やサポート内容も充実しています。
動画を中心としたわかりやすい教材と、未経験でも楽しく学べるステップ形式が特徴です。初級から上級へと少しずつレベルアップするため、未経験から学習しても挫折しにくいです。さらに随時アップデートされる教材は、サポート終了後も無制限で閲覧できます。
学習期間は90日のみの想定ですが、最大1年間のサポート期間があります。無理なく自分のペースで学習できるため、大学と両立が必要な大学生でも受講可能です。
学習サポートもあるため、自習が進められるか不安な人も無理なく学べます。
デイトラのサポート体制
- デイトラ専用Discodeの質問部屋 など
レッスンはないものの、わからない点はデイトラ専用の質問部屋で相談できます。毎日質問できるため、スムーズに学習を進められるはずです。
なお、Webデザイナーを目指すなら「Webデザインコース」がおすすめです。

Webデザインコースの特徴
- 理論を活かしたWebデザインスキルが学べる
- 丁寧な添削で正しいスキルが身につく
本コースでは、理論を活かしたWebデザインスキルが学べます。理論と実践を両方重視することで、魅力的なデザインが作成できます。さらにプロ講師による課題の添削があるため、正しいスキルを身につけられます。フィードバックを参考に試行錯誤することで、自分のデザインのレベルを上げることが可能です。
公式サイトで詳細を見る| 運営会社 | 株式会社デイトラ |
| 実績 | 累計受講生2万5,000人以上 |
| レッスンの受講形式 | オンライン ・自習形式 |
| 担当講師 | 現役エンジニア/フリーランス |
| レッスン外での学習サポート | Slackによる質問サポート(1年間) |
| 対応時間 | 受講生専用のSlack内の質問は24時間可能 (回答は原則19~22時) |
| 副業/フリーランスへの独立支援 | ・フリーランスノウハウの指導 ・営業基本コースの無料公開 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | ・分割支払いに関しては要お問い合わせ ・各コースの受講期間は最大1年(質問可能期間) |
次の表に、デイトラの各コース料金をまとめました。
| コース名 | 一括料金 |
| Web制作コース | 12万9,800円 |
| Webアプリ開発コース | 12万9,800円 |
| Pythonコース | 9万9,800円 |
| Javaコース | 12万9,800円 |
| Webデザインコース | 12万9,800円 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込み価格を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデイトラの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」にて集計した口コミ情報をもとに記載しています。

Webデザインスクールを選ぶ際の比較ポイント
冒頭で触れたとおり、詳細があいまいなまま通うスクールを選べば、かけた費用や時間を無駄にしかねません。
そこで、ここからはWebデザインスクールを選ぶ際の比較ポイントを、6つにまとめて紹介します。
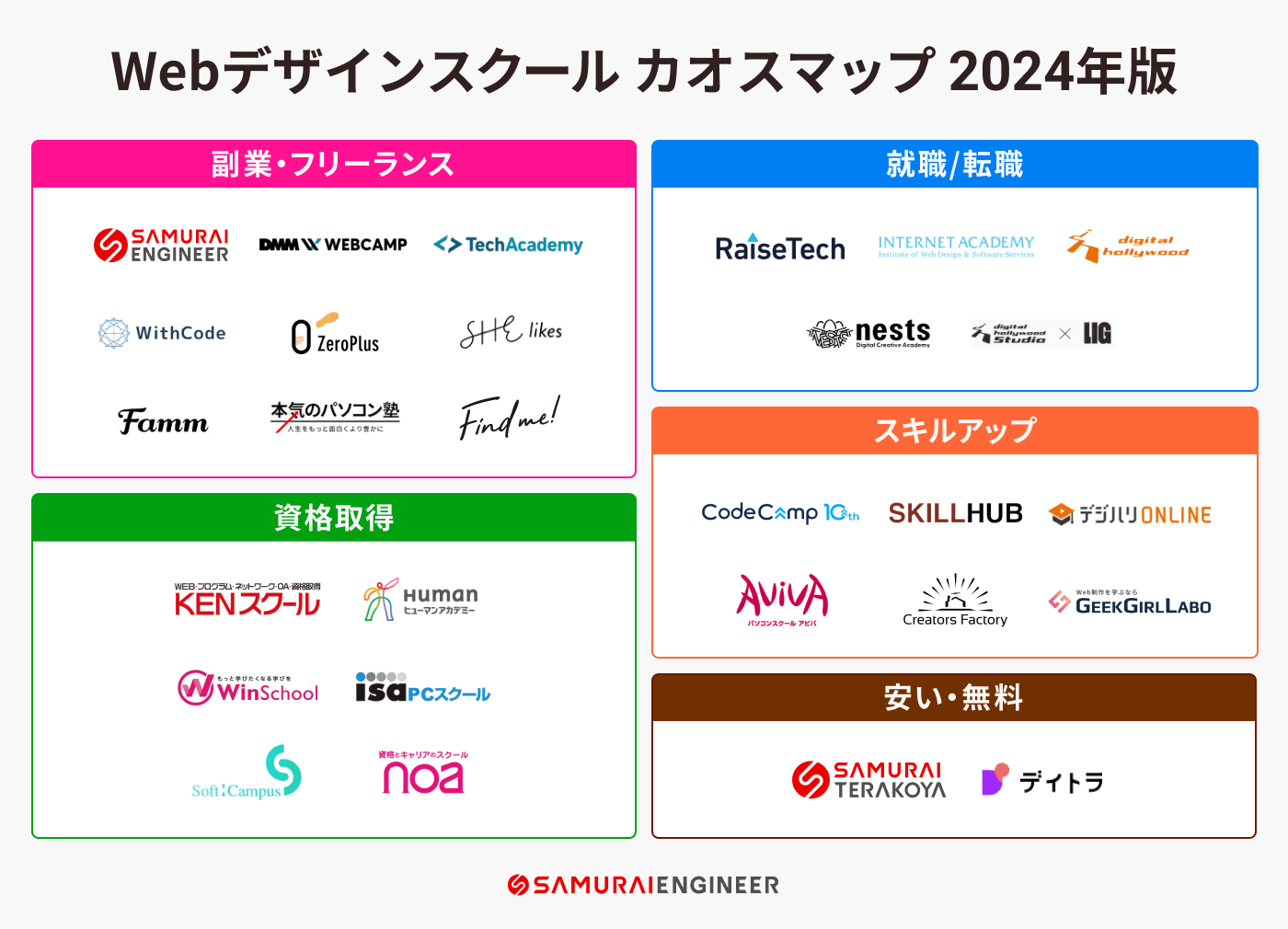
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
比較ポイント1:コスパの良さ

「コスパの良さ」は、自分に合うWebデザインスクールを選ぶ比較ポイントの1つです。
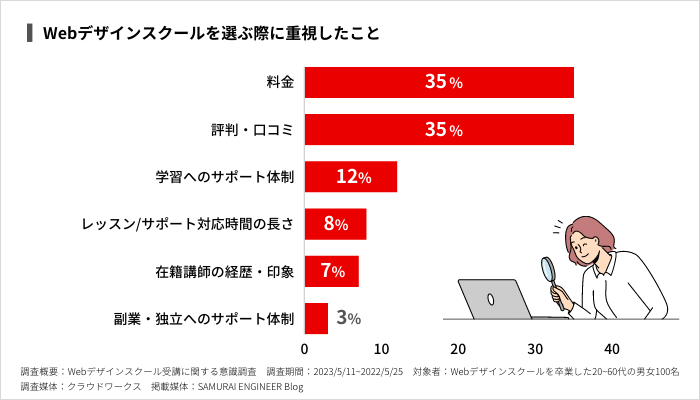
ここでいうコスパの良いスクールとは、受講期間あたりの費用が安く、学習や目的実現へのサポートが充実しているところを指します。次の表のとおり「コスパが良い=受講料の安いスクール」とは限りません。
総費用が安くても、受講期間あたりの費用を考えると割高な可能性もあります。また、費用が安い分、学習サポートやキャリア支援が手薄なケースも。
コスパを確認すれば見かけの費用に左右されず、質が高く挫折しにくいスクールを選択できます。反対にコスパを考えずに費用だけで判断した場合、必要なサポートが足りず自分の目的を達成できないリスクが高いです。
安物買いの銭失いにならないように、費用だけでなく学習期間やサポート体制など総合的に判断しましょう。
料金相場は事前に把握しておこう
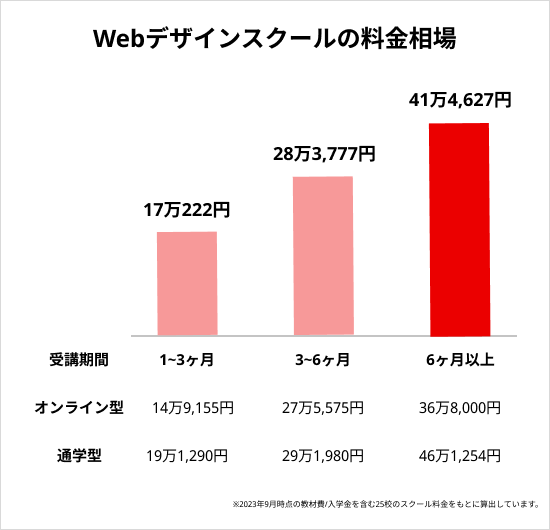
コスパの良いWebデザインスクールが選べるよう、事前に料金相場は把握しておきましょう。適正価格がわからなければ、コスパの良さを判断しづらくなるからです。
なお、次のようにWebデザインスクールの料金相場は受講形式や学習期間ごとで異なります。

料金相場を確認していない場合、自分が気になるスクールのコスパを判断できません。すべてのスクール料金は現実的に比較できないため、相場を知らなければ料金が妥当か判断するのは難しいです。
一方、料金相場をおさえておけば、判断材料があるのでスクールのコスパを判断できます。学習期間や受講方式と費用相場を総合的に評価すれば、希望する条件でコスパの良いスクールを見極められるのです。
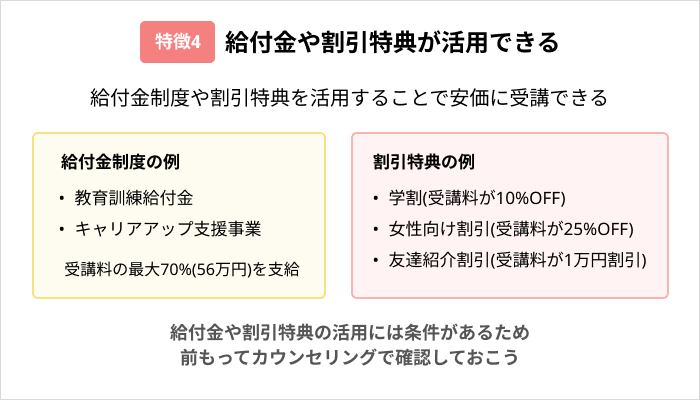
給付金や割引特典の有無も要チェック

料金だけでなく、給付金や割引特典が使えるスクールかもチェックしておきましょう。
活用できるかはスクールごとで異なるものの、給付金や割引特典が利用できればかかる費用自体が安くなり、よりコスパの良いところへ通えます。
なお、Webデザインスクールでは厚生労働省の実施する「教育訓練給付制度」を活用でき、種類ごとに対象者や支給される金額が異なります。
また、次のように割引特典の内容もスクールごとで違いがあるのです。
| スクール名 | 利用できる給付金/割引制度 |
| 侍エンジニア | ・給付金活用で受講料が最大70%(56万円)OFF(リスキリングを通じたキャリアアップ支援事業) ・学割(受講料が10%OFF) ・シングルマザー向け割引(受講料が25%OFF) |
| TechAcademy | ・先割(受講料の5%OFF) ・トモ割(受講料1万円割引) |
給付金・割引制度を活用すれば、同じサービス内容のスクールと比較してコスパが高まります。反対に給付金・割引制度を確認せず選択した場合、費用が割高なスクールを選ぶリスクも。コスパの良いスクールを選ぶためにも、給付金と割引制度は確認しましょう。
なお、次の記事で給付金制度が利用できるWebデザインスクールを解説していますので、あわせてご覧ください。
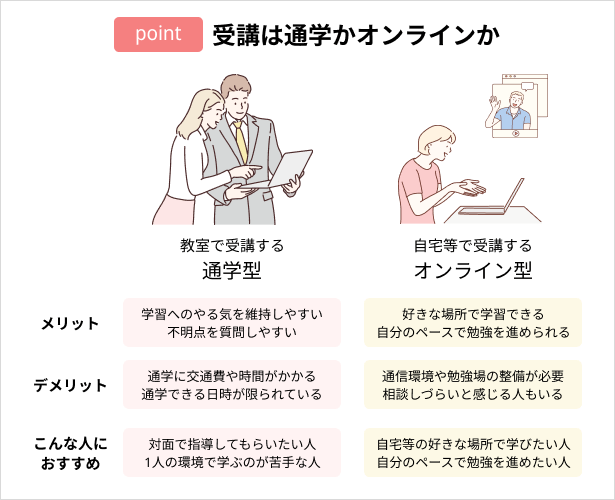
比較ポイント2:受講形式

受講形式も、自分にあうWebデザインスクールを選ぶ比較ポイントの1つです。
スクールの主な受講形式はオンラインと通学形式に分けられており、それぞれ特徴が異なります。最近では感染症の流行でオンライン授業を進める教育現場が増えたこともあり、オンラインで受講可能なスクールも増えています。
オンライン形式は、時間・場所問わず受講できるのが1番の魅力です。一方、オンライン学習ではチャットやWeb面談で質問しなければならず、質問しにくいと感じるケースもあります。
通学形式は対面指導が受けられるため、わからない点をすぐ質問できます。しかし、通学する手間や交通費などが必要な点はデメリットです。
受講形式を確認すれば、自分のライフスタイルに合わせて学習できるスクールを選択できます。反対に受講方式を確認しない場合、受講頻度の低下が原因で挫折する可能性もあるのです。無理なく学習が継続できるスクールを選ぶには、事前に受講方式を確認しましょう。
オンラインと通学それぞれに適した人の特徴
上記を踏まえ、下記にオンラインと通学それぞれに適した人の特徴をまとめました。
| こんな人におすすめ | |
| オンライン | ・平日の夜間+休日で学習したい人 ・学業やアルバイトなどで忙しい人 ・仕事・家事のスキマ時間に学習したい人 |
| 通学 | ・通学をとおして学習を習慣化したい人 ・長期休みを使い短期集中で学習したい人 ・日中自由時間が多い人 |
オンライン形式は、平日の夜間や休日中心に学習したい社会人や、学業・アルバイトなどの合間に学習したい大学生におすすめです。また、スキマ時間を活用したい主婦にも向いています。オンラインは学習時間に縛りがないため、少しずつ学習したい人でも受講しやすいです。
通学形式は、定期的に通学して学習を習慣化したい社会人におすすめです。休日や仕事帰りを利用して定期的に通学すれば、自然と学習が習慣化します。
加えて、長期休みを使い短期集中で学習したい大学生や、日中自由時間が多い主婦にもおすすめです。通学の手間がかかるものの、時間に余裕のある人なら無理なく受講できます。
自分にあう受講形式が判断できない場合は?
自分にあう受講形式がわからない場合は、次のようなオンラインと通学が併用できるスクールを選びましょう。
受講方式を併用できるスクールであれば平日はオンライン、時間のある休日は教室で学習するなど、ライフスタイルに合わせて受講できます。途中で受講形式の変更もできるため、学習が継続できず挫折するリスクを減らせます。
受講時点でどちらの受講方式が合うかわからない人は、オンラインと通学の両方に対応するスクールを選択してください。
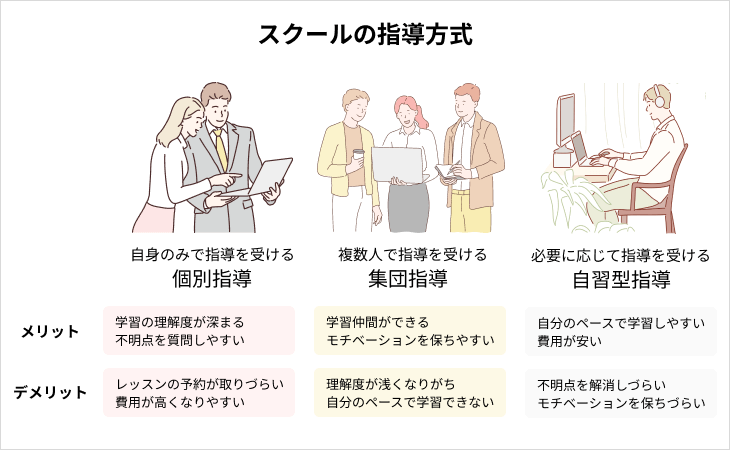
比較ポイント3:指導形式

受講形式に加え指導形式も、自分に合うWebデザインスクールを選ぶ比較ポイントの1つです。
スクールの主な指導形式は個別指導・集団指導・自習形式の3つにわけられており、それぞれ特徴は異なります。
個別指導は、1人あたりの指導時間が長く、自分のペースで学習しやすいです。反面、講師との相性が悪いと学習の効率が下がる可能性もあります。
集団指導は、学習仲間と切磋琢磨しながら学習できるため、モチベーションを維持しやすいです。一方で、一定のペースで学習が進むことから、自分のペースで学習しにくいデメリットも。
自習形式は、自分の好きなタイミングで学習可能です。加えてレッスンがない分、費用は安い傾向にあります。しかし、レッスンや質問機能が手薄なケースも多く、必要なタイミングで相談できない可能性があります。
指導形式を確認すれば、スクールのメリットを最大限受けながら、効率的に学習可能です。一方、指導方式を確認しない場合、サポートが足りず途中で挫折するかもしれません。無理なくWebデザイン学習を継続するために、指導形式は確認してください。
各指導形式に適した人の特徴
上記を踏まえ、下記に各指導形式に適した人の特徴をまとめました。
| 指導形式名 | こんな人におすすめ |
| 個別指導 | ・短期間でWebデザイナーになりたい人 ・自分のペースで学習したい人 |
| 集団指導 | ・同じペースで学習したい人 ・学習仲間を作りたい人 |
| 自習形式 | 基本は独学で必要に応じて質問したい人 |
個別指導は1人あたりの指導時間が充実しているため、サポートを受けながら短期間でWebデザイナーを目指したい社会人におすすめです。また、自分のペースで学習したい大学生や主婦にも向いています。
集団指導は同じペースで学習したい人や、学習仲間と一緒にモチベーションを維持したい人におすすめです。自習形式は、基本的に独学でWebデザインスキルを学ぶ人で、必要に応じて専門家に質問したい人に適しています。
自分にあう指導形式が判断できない場合は?
自分にあう指導形式が判断できない場合は、各スクールで実施しているカウンセリングで相談してみましょう。
指導形式の特徴や実際の指導内容などを確認することで、自分に合うか判断しやすいです。また、できれば体験授業を受講し、実際の指導が経験できれば良いでしょう。
実際に指導を経験することで、自分が学習を継続できそうかイメージできます。受講を焦る必要はないため、無料カウンセリング・体験会を有効活用してください。
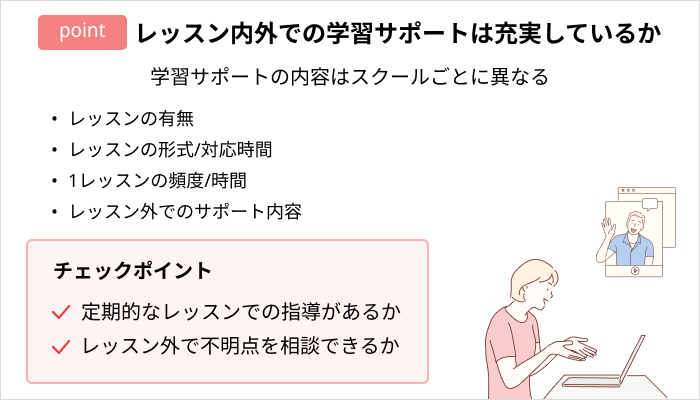
比較ポイント4:学習へのサポート体制

学習へのサポート体制も、自分にあうWebデザインスクールを選ぶ比較ポイントの1つです。
スクールごとで、次のように受けられるサポートの内容は異なります。
- レッスン内容や頻度
- チャット質問機能の有無
- オンライン面談の有無
学習サポート内容を確認せず受講すれば、必要な支援を受けられず挫折する可能性があります。反対に学習サポートが充実したスクールを選択すれば、無理なく学習が進められるはずです。
受講を後悔しないためにも、事前に学習サポートを確認してください。
スクールごとでレッスンの頻度や時間は異なる
次のように、スクールごとでレッスンの有無や頻度・対応時間が異なる点は事前におさえておきましょう。
どのスクールでも定期的なレッスンが受けられるわけではありません。そのため、下記に当てはまる人は、レッスンのあるスクールを選ぶのがおすすめです。
- 学習の手厚いサポートを希望している
- 短期間で効率よくWebデザイナーを目指したい
また、次のようにレッスン頻度や対応時間は差があるため、自分の学習タイミングで利用できるか検討しましょう。
1回あたりのレッスン時間が少ない場合、質問できる内容が限られる可能性もあります。レッスンの対応時間とあわせて、頻度やレッスン時間の長さも確認してください。
質問への対応時間も要チェック
上記に加え、各スクールの質問対応時間もあらかじめ確認しておきましょう。
レッスンの有無問わず、レッスン外で質問できる時間やタイミングはスクールごとに異なります。
たとえば、侍エンジニアでは24時間チャットで質問可能です。返信は営業時間での対応になるものの、次の学習までに回答をもらえます。
質問への対応時間を確認せず受講した場合、質問したいときにできず、学習が中断するかもしれません。最悪の場合、学習についていけず挫折するリスクもあります。
反対に質問への対応時間を確認しておけば、自分の学習タイミングに合わせて質問できるスクールを選べます。スクールごとにレッスン外で質問できるタイミングが異なるため、スムーズに学習を進めるためにも質問への対応時間は確認しましょう。
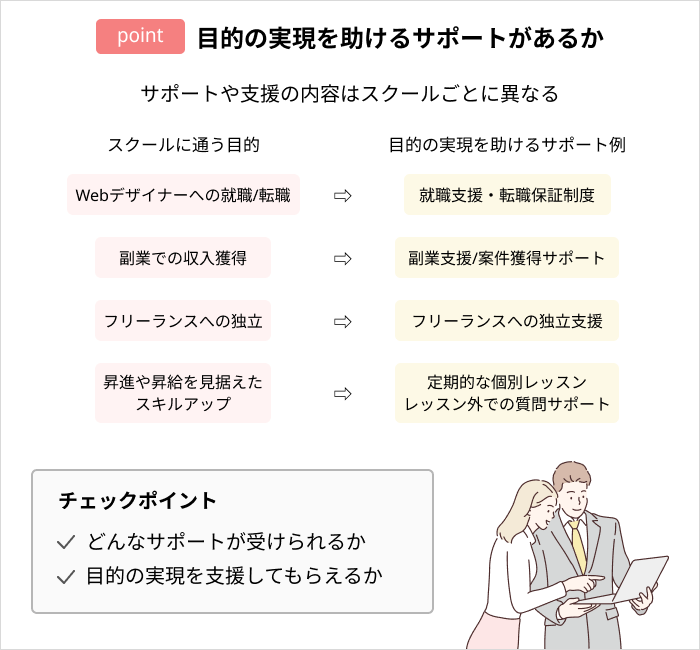
比較ポイント5:目的実現へのサポート体制

目的実現へのサポート体制も、自分にあうWebデザインスクールを選ぶ比較ポイントの1つです。
就業や副業・独立など、スクールごとで目的実現をサポートしてくれるかは異なります。
| スクール名 | キャリア支援の内容 |
| 侍エンジニア | ・転職/就職支援 ・副業支援 ・フリーランスへの独立支援 |
| インターネットアカデミー | 転職/就職支援 |
| WithCode | ・転職/就職支援 ・副業支援 ・フリーランスへの独立支援 |
目的実現のサポート体制が異なるだけでなく、具体的な支援内容や強みも異なります。たとえば、侍エンジニアはキャリア全般の支援が充実しています。一方、WithCodeは副業・フリーランス支援が強みです。
目的実現に向けたサポートを確認せず受講した場合、自分の目指すキャリアを実現できない可能性があります。反対に確認しておけば、効率よく目的を達成できるはずです。
スクールを選択するときは、自分の目的が達成できるかサポート内容を確認しましょう。
以降では、目的別に主なサポート内容を掘り下げて紹介します。
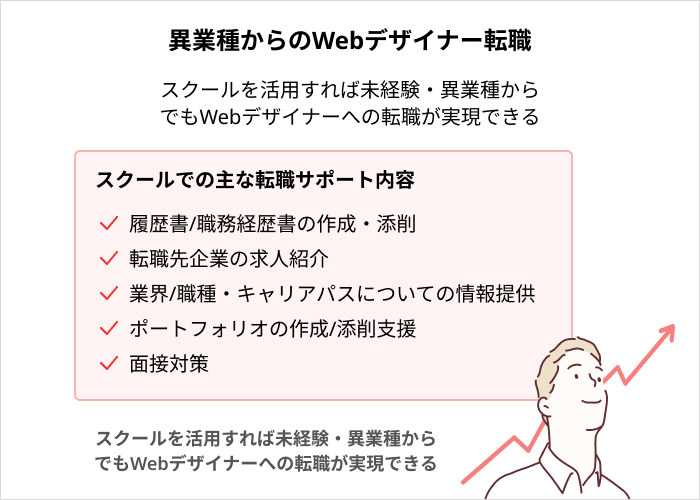
就業支援の主な内容

Webデザインスクールでは、Webデザイナーへの就職や転職が実現できるよう、次のような就業支援を実施しています。
- 履歴書/職務経歴書の作成支援
- 面接対策
- キャリア相談
- 企業紹介
- 面接などスケジュール調整/連絡代行
- 入社後のフォローサポート など
スクールごとで支援内容は異なるため、事前にどんなサポートが受けられるのか、確認しておきましょう。
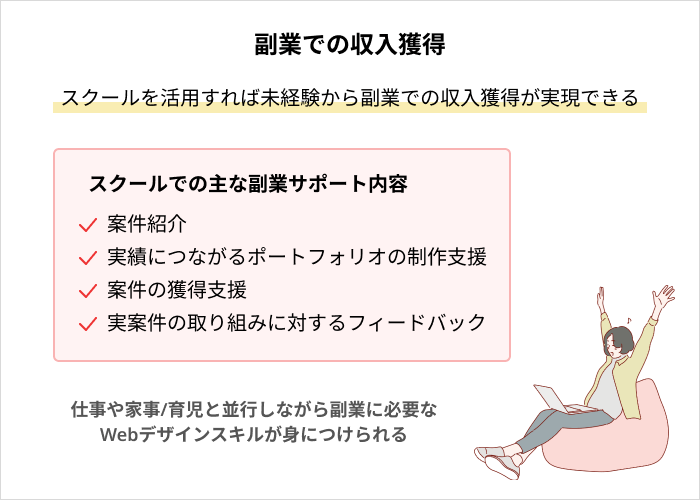
副業/独立支援の主な内容

副業での収入獲得やフリーランスWebデザイナーへの独立が実現できるよう、Webデザインスクールでは、次のような支援を実施しています。
- 案件獲得に活かせるポートフォリオ作成支援
- 案件獲得につながる営業スキルの指導
- 税金や法律関係の指導
- 最初の案件獲得支援 など

副業やフリーランスで活動するには、案件を獲得しなければいけません。スクールでは、案件獲得方法の指導や最初の案件を保証してくれるケースがあります。また、税金や法律など、活動するときに必要な知識が学べるセミナーを実施するところも。
副業・独立支援が充実していれば、卒業後にすぐ活動をスタートできます。スクールを比較するときは、副業・独立支援も確認してください。
比較ポイント6:カウンセリング時の印象

カウンセリング時の印象も、自分にあうWebデザインスクールを選ぶ比較ポイントの1つです。
多くのスクールでは、受講前の無料カウンセリングを実施しています。複数スクールのカウンセリングを受けることで、担当者の対応や教室の雰囲気などを確認できるのです。
- 担当者の質問に対する回答
- カウンセリングの進め方や印象
- 自分の悩みをどれだけ親身に聞いてくれるか
などポイントを比較することで、自分に合うスクールを選べます。反対にカウンセリングに参加せず受講すると、教室の雰囲気や指導コンセプトが想像と異なり、受講を後悔するリスクも。自分に合うスクールを選択するために、面倒でもカウンセリングは参加しましょう。
事前に聞きたいことはまとめておこう
疑問点や不安なことを解消した状態で受講できるよう、カウンセリング前に聞きたいことはまとめておきましょう。
カウンセリング中に質問を考えることも可能ですが、実際はその場で思いつかないケースが多いです。気になっていたことが聞けないまま受講し始めては「ちゃんと確認しておけばよかった…」と後悔しかねません。
これまで解説した内容を含め、次の項目は最低限聞いておくのが賢明です。
- 受講料は分割払いできるか
- 受講形式や担当講師は途中変更できるか
- レッスンはいつでも予約可能か
- 質問できる時間帯
- 途中で受講を辞めた場合、違約金はかかるのか
- 卒業後も教材は利用可能か
カウンセリングで質問することで、納得した状態でスクールを受講できます。不安を解消できるため、受講後に後悔するリスクも減らせるのです。
質問は重要度別に箇条書きでまとめ、カウンセリング時に質問すると良いでしょう。
前もって卒業生の口コミは要チェック

カウンセリング前に、スクール卒業生の口コミも確認しておきましょう。
卒業生の口コミには、受講生しかわからない下記のような内部事情が含まれます。
- 講師の指導態度
- 講師の質
- カリキュラムのわかりやすさ
- 学習サポートの充実度
- キャリア支援の本気度
公式サイトでも情報は得られるものの、受講者しかわからない情報は多いです。口コミを確認することで、スクールの特徴や強みなどを再確認できます。
反対に口コミを確認しない場合、公式サイトに記載がない部分で後悔するリスクも。口コミはすべて正しいわけではありませんが、自分に合うスクール選びの参考になります。スクールの口コミは、X(旧:Twitter)といったSNSやコエテコ・プロリアなどの口コミサイトで確認可能です。
Webデザインスクール受講前にやっておくべき3つの準備

ここからは、Webデザインスクール受講前にやっておくべき下記3つの準備を紹介します。
Webデザインの学習目的を明確にしておく

スクールに通う前に Webデザインの学習目的を明確にしておきましょう。
Webデザインを学習する目的は人それぞれ異なります。一例としては下記のような目的が考えられます。
- 教養として身につけたい
- Webデザイン関連の副業をしたい
- 正社員のWebデザイナーとして働きたい
- フリーランスWebデザイナーとして働きたい
これらの目的によって、学ぶべきスキルの対象やレベルが変わってきます。
フリーランスWebデザイナーを目指す人が、Webデザインの教養が身につくスクールに通っても目的を果たせませんよね。
Webデザインの学習目的を明確にしておくことで、スクールやコースを選ぶ判断材料になります。そのため、事前にしっかりと学習目的を整理しておくことが大事です。
レッスン以外で勉強する時間を決めておく

スクールに通う前に レッスン以外で勉強する時間を決めておきましょう。
当たり前ではありますが、Webデザインスクールに通うとWebデザインのスキルを学べます。ただし、それだけではWebデザインのスキルは身に付きません。
Webデザインのスキルを身につけるためには、スクールでの学習に加えてプライベートな時間での予習や復習によって知識を定着化させることが大事です。勉強時間を決めていないと、ついつい用事を入れてしまったり、他のことを優先しがちです。そのような状況が続いてしまうと、Webデザインのスキルはいつまでも身につかないままとなってしまいます。
Webデザインの勉強を習慣化するためにも、レッスン以外で勉強する時間を決めておき、必ずその時間を守ることが重要です。
少しでもWebデザインの基礎を学んでおく

スクールに通う前に、少しでもWebデザインの基礎を学んでおくようにしましょう。
Webデザインの未経験者や初心者がいきなりスクールで学んでも、Webデザインの概念や専門用語を理解できないという人が大半です。もちろん、Webデザインスクールではそのような人を対象としたカリキュラムを構成しているため、大きな問題はありません。
ただし、自身で少しでもWebデザインの基礎を学んでおけば、Webデザインスクールでの学習が効率的に理解できるようになります。
Webデザインスクールの入校までに時間がある人は、あらかじめ基礎を学習しておき、少しでも知識を積み上げておくことをおすすめします。
Webデザインスクールへ通う際によくある疑問

最後に、Webデザインスクールに関する代表的なFAQを4つ紹介します。
Webデザインスクールの主な転職先は?
Webデザインスクールの主な転職先としては、Webデザイン企業やWeb開発企業が挙げられます。また、自社でECサイトなどを運営する事業会社に転職する人も少なくありません。
参考までにそれぞれのWebデザインスクールが公表している転職先を紹介します。
| スクール名 | 転職先 |
| 侍エンジニア | ・株式会社アクシス ・Vareal株式会社 ・株式会社じげん など |
| INTERNET ACADEMY | ・アライドアーキテクツ株式会社 ・パスクリエイト株式会社 ・株式会社ブランジスタ など |
| TECH I.S. | ・株式会社ネットオン ・カラビナテクノロジー ・株式会社メディロム など |
Webデザインスクールには未経験からでも通えるの?
Webデザインに関する知見やスキルがない未経験からでもスクールに通うのは可能です。
Webデザインスクールの多くは、未経験者や初心者向けのコースを展開しています。それらのコースでは、Webデザインの基礎から学ぶことができます。
不安な人はProgateやドットインストールといったサイトでWebデザインの基礎を学んでおくと良いですよ。
限られた受講期間で本当にWebデザインスキルは身につくの?
スクールでは手厚い学習サポートを受けられるため、限られた受講期間でもWebデザインスキルが身につきます。
講師とのレッスンやチャット・質問システムが利用できるスクールでは、わからないところをすぐ質問できます。学習に行き詰るとサポートを受けられるため、未経験者でもWebデザイナーに必要なスキルを習得できるのです。
さらにスクールによっては、実績となるポートフォリオ作成や実務案件にチャレンジできるケースも。実践経験を積むことで、卒業後に実務で活躍できるスキルが身につきます。
スクールの受講には費用がかかるため、スキルが身につかないと無駄な出費になってしまいます。。そのため、まずは、スクールの無料カウンセリングや体験会に参加するのがおすすめです。納得したうえでスクールを受講できれば、学習のモチベーションを高められます。
まとめ
今回はおすすめのWebデザインスクールを、選び方や事前準備も交えて紹介しました。
Webデザインを学ぶ目的は人それぞれです。それらの目的を達成するためには、自分に合うWebデザインスクール選びが重要です。
気になるWebデザインスクールがある場合は、無料カウンセリングなどを受けてみることをおすすめします。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。