今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 実績 | 特徴 | 受講形式 | 担当講師 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 最大 80%OFF | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | ・累計指導実績4万5,000名以上 ・受講生の転職成功率99% | 給付金(受講料が最大80%OFF)+ 就業支援を受けつつ未経験から Webデザイナーが目指せる | オンライン | 現役Webデザイナー | ||
公式サイト 説明会予約 | 4.7 | 5,559円~ | 6ヶ月 | 51万7,000円 (5,559円~) | 要お問い合わせ | 専任スタッフによる ポートフォリオ作成指導 | 教室/オンライン | 現役クリエイター Webデザイナー | ||||
公式サイト 無料相談 | 4.5 | 1万1,800円~ | 4ヶ月~ | 38万9,972円 (1万1,800円~) | 3万人以上の卒業生を輩出 | 選べる授業スタイルで実践的な Webデザインスキルを学習可能 | 教室/オンライン | W3Cで活躍する現役講師 | ||||
公式サイト 無料相談 | 4.3 | 副業支援 | 6ヶ月 | 32万3,400円~ (要お問い合わせ) | 要お問い合わせ | クライアントワークを想定した 実践カリキュラム | 教室/オンライン | 現役クリエイター | ||||
公式サイト 資料請求 | 4.0 | 9,100円~ | 副業支援 独立支援 | 7ヶ月 | 43万4,500円~ (1万9,600円~) | ・累計9万人のクリエイターを育成 ・受講者満足度93.6% | 理解度に合わせて組み込まれた フォロー体制 | オンライン | 経験豊富な講師 | |||
 公式サイト 説明会予約 | 4.0 | 9,300円~ | 副業支援 | 6ヶ月~ | 58万8,500円 9,300円~ | ・就職率90.9% ・修了生 96,076名以上 | 目標や就職プランに合わせて 作成されたプランで学習 | 教室/オンライン | 現役クリエイター | |||
公式サイト 無料相談 | 3.5 | 100時間 | 41万8,000円~ (要お問い合わせ) | 要お問い合わせ | Webデザイン業界の技術動向に 対応したカリキュラム | 教室 | 現役デザイナー クリエイター | |||||
公式サイト 説明会予約 | 3.5 | 副業支援 独立支援 | 6ヶ月 | 51万7,000円 (8,554円~) | ・創立25年 ・卒業生9万人以上 | 在学中から就職につながる イベントの定期開催 | 教室 | Web業界で活躍中のトレーナー |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年4月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
この記事では、就職支援が手厚いおすすめのWebデザインスクールを紹介します。
インターネットサービスの売上増加やEC市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職やリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人もいますよね。
ただ、Webデザインが学べるスクールは数多くあるものの「就職支援がある」とわかりやすく明記していないところもあるため、どこにしようか迷う人もいるはず。
身につけられるスキルや就業サポートの内容など、詳細を確認せずにスクールを選べば「他のところにすればよかった…」と後悔しかねません。
そこで、今回は就職支援のあるおすすめのWebデザインスクールを、選び方も交えて紹介します。この記事を読めば、あなたにあうスクールが見つかりますよ。
2024年に最も選ばれた
就職支援が手厚い
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されている就職支援があるWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
就職支援が手厚い
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されている就職支援があるWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
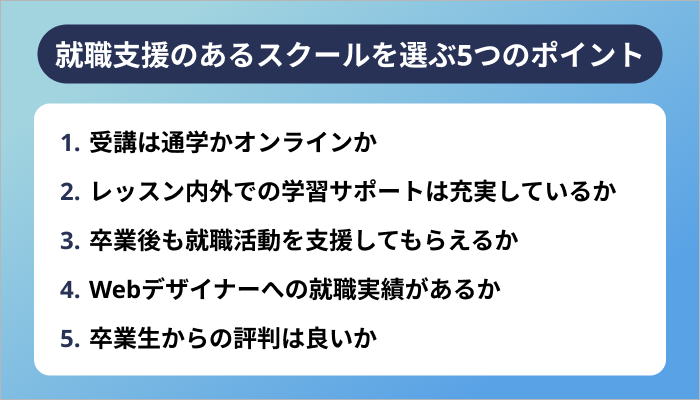
就職支援のあるWebデザインスクールを選ぶ5つのポイント

詳細を確認しないままスクールを選べば、かけた手間や時間を無駄にしかねません。そこで、ここからは就職支援のあるWebデザインスクールを選ぶ5つのポイントを紹介します。
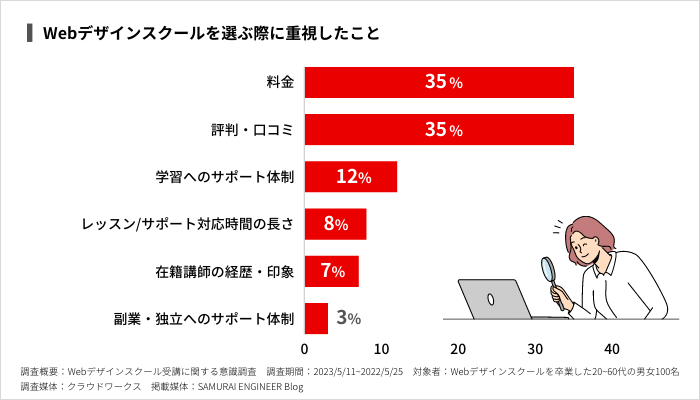
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
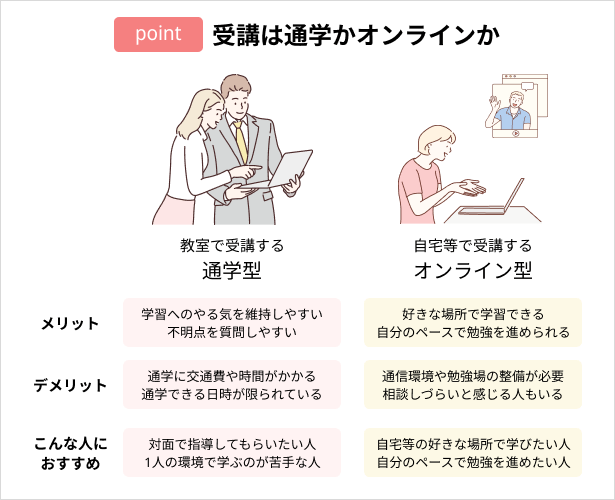
受講は通学かオンラインか

各スクールの受講形式を確認し、学びやすいところを選びましょう。
プログラミングスクールの主な受講形式は通学とオンラインの2種類に分けられ、それぞれ特徴が異なります。
通学は対面で学習指導や就職サポートが受けられるため、講師・キャリアカウンセラーなどに相談しやすいです。対面であれば、面接など本番を想定した準備もしやすいでしょう。パソコンやWebデザインソフトなど、スクールが用意している設備を使えるのも魅力といえます。ただ、通学する手間がかかる点や、スケジュール調整が必要な点は通学のデメリットです。
一方、オンラインは場所・時間問わず学習できるだけでなく、通学に比べ費用が安い傾向にあります。ただし学習環境の準備が必要な点や、人によりオンラインでの質問などがしにくいと感じる可能性はあるでしょう。
また就職支援に関してもオンラインでの面接対策など、対面とオンラインで体感が異なるケースも。たとえば、オンラインの場合はカメラへの目線や映らない場所があるなど、対面とは少し違うと感じるかもしれません。
総合的に考えると通学は学習・就職サポートを対面で受けたい人や、通学時間を確保してでも学習環境を利用したい人向けです。一方オンラインは、時間・場所問わず学習したい人や、自分のペースで学習・就職準備を進めたい人に向いています。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
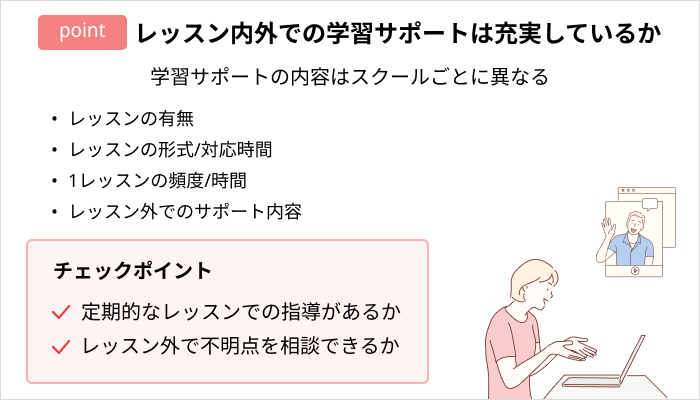
レッスン内外での学習サポートは充実しているか

各スクールの学習サポートを比較し、レッスン内外での支援が充実したところを選びましょう。対面式・オンラインレッスンなど、各スクールでのレッスン方式には違いがあります。
また完全にレッスン内でサポートが完結されるスクールもあれば、レッスン外の質問機能やライブ授業のオンデマンド学習を提供するスクールもあります。
スクールごとにレッスンの実施方法や回数、レッスン外のサポートは異なるため、事前に確認することで自分に合うスクールを選択できます。レッスン内外のサポートを確認せず受講した場合、サポート内容が不十分で挫折するリスクもあるでしょう。
わからない点を解決しながら効率的に学習するためにも、レッスン内外の学習サポートが充実したスクールを選んでください。
なお、どんなことを学べばいいのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
卒業後も就職活動を支援してもらえるか

各スクールの就業支援の期間を確認し、卒業後も就業活動を支援してもらえるところを選びましょう。就職活動がうまくいき卒業までに内定をもらえれば良いですが、何らかの理由で内定をもらえないまま終了日を迎える可能性もあります。
先ほど解説したとおり、就職支援の期間や内容はスクールにより異なるため、卒業後も就職支援を受けられる下記の条件を満たすスクールを選ぶべきです。
- 卒業後も就職活動を支援してもらえる
- 支援期間が長い
- 学習期間とは別で支援期間を設けている
とくに未経験からスキルを習得した場合、未経験を募集する求人がないタイミングであれば就職が難航する可能性はあるでしょう。また学習と就職対策を並行するのは難しいため、内定まで時間がかかるケースもあります。
時間をかけてもWebデザイナーへの就職を実現するためにも、卒業後も就職支援を受けられるスクールを選ぶと良いでしょう。
Webデザイナーへの就業実績があるか

各スクールの実績を比較し、Webデザイナーへの就業実績があるところを選びましょう。スクールごとに就職先の企業や累計就職者数などは異なります。
実績を確認せず受講した場合、希望する企業への入社を目指せないケースや、思った就職サポートを受けられないケースも。実際に目指せる企業を把握するためにも、実績は確認すべきです。
| スクール名 | 就職実績 |
| INTERNET ACADEMY | ・2万5,000人以上の卒業生(全コース含む) ・各種卒業生の就職先実績が掲載あり |
| デジハリオンライン | 9万人を超える卒業生がWeb業界で活躍 |
| 東京デザインプレックス研究所 | ・2015年~2022年まで内定実績 ・Google/チームラボ/博報堂/Yahoo! JAPAN など 詳細はこちら |
上記のように、実績は「自分の目標が達成できそうか」を判断する材料になります。
スクールのなかには大手企業や世界的に人気のあるIT企業への内定実績もありますが、倍率は高く受講したからといって入社できるとは限りません。あくまで実績は参考とし、他基準と合わせて総合的に判断すべきです。
卒業生からの評判は良いか

各スクールの口コミを確認し、卒業生からの口コミが良いところを選びましょう。評判・口コミには、利用者しかわからない講師の質やサポート内容、カリキュラムのわかりやすさなど貴重な情報が含まれます。
評判・口コミが必ず正しいとは限りませんが、スクールの特徴を知る方法の1つです。受講前に特徴を把握すれば自分に合うスクールを選べますが、評判・口コミを確認しない場合はミスマッチが起こる可能性もあります。
無理なく自分のペースで学習・就職を目指すためにも、口コミ・評判は確認しましょう。
なお評判・口コミは、TwitterやGoogleなどインターネットで探せます。最近では利用者がレビューを投稿するケースもあるため、ぜひ参考にしてください。
就職支援が手厚いWebデザインスクールおすすめ8選
ここからは、就職支援のあるおすすめWebデザインスクールを8校紹介します。
SAMURAI ENGINEER(侍エンジニア)

| 侍エンジニアの就職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- Webデザイナーとして就職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。

また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大80%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
デジタルハリウッドSTUDIO by LIG

| デジタルハリウッドSTUDIO by LIGの就職支援 | 転職カウンセラーの就転職サポート (キャリア相談、ポートフォリオ/履歴書添削など) |
「デジタルハリウッドSTUDIO by LIG」は、Web制作を行う株式会社LIGが運営するスクールです。創業時からのWeb制作ノウハウを活かし、下記のスキルを習得できます。
- HTML/CSS・JavaScriptなどプログラミングスキル
- Photoshop/IllustratorなどWebデザインツール
- Webデザインテクニックを活かしたデザイン思考力
- Webマーケティング
- Webデザイン企画スキル など

現役クリエイターの特別講義やLIVE授業、直接フィードバックをもらえる実践講座など就職時に必要な実践スキルを習得できます。ポートフォリオ添削や転職・就職相談など、就職支援も充実しており、スキル習得とキャリア実現のバランスが取れたスクールです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | 資料請求可 |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
INTERNET ACADEMY(インターネットアカデミー)

| インターネットアカデミーの就職支援 | 専任スタッフによる就職・転職サポート (履歴書作成アドバイス、仕事獲得アドバイス、キャリア相談、Web業界就職ガイダンスなど) |
「インターネットアカデミー」は、Webデザインに必要なプログラミングスキルとWebデザインツールの使い方を学べるスクールです。
- HTML/CSS
- JavaScript
- Photoshop
- Illustrator など
母体企業のWeb制作会社「IBJ」のノウハウをカリキュラムに採用しており、実際の実務現場で必要な実践スキルを学習できます。また学習形式もライブ・マンツーマン・オンデマンド授業があり、自分に必要な学習サポートを受けられる仕組みです。

さらにキャリアサポートに関しては、就職・転職だけでなく在宅ワークや副業、フリーランスへの独立なども対応しています。全体的に挫折しにくい環境が充実しているため、オンライン中心で学習したいが挫折しないか不安な人におすすめです。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。

デジハリオンライン

| デジハリオンラインの就職支援 | キャリア形成支援も含む就転職支援 (提携企業のサポート、書類添削、キャリア相談、求人紹介、就転職サイトの提供、就職対策ゼミ、ポートフォリオ作成ゼミなど) |
「デジハリオンライン」は、完全オンライン学習ながら挫折せずWebデザイナーを目指せるスクールです。学べるスキルは下記のとおりで、技術面からWebデザイン工程まで網羅的に学習できます。
- HTML/CSS
- JavaScript
- Photoshop
- Illustrator
- カラー/フォント
- 著作権の知識 など

Webデザインスキルだけでなく、Webデザイナーとして知るべき色彩やフォントの知識、著作権の知識などを学べるのは魅力です。学習は動画教材を閲覧後、課題を作成しながら行います。課題は講師が丁寧に添削してくれフィードバックを受けられるため、順を追ってスキルアップが可能です。
Webデザイナーの就職・転職を目指せるコースには、短期集中プランもあるため、早く必要最低限なスキルを学びたい人にも向いています。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役Webデザイナー |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 分割支払いは要お問い合わせ |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。

nests

| nestsの就職支援 | 時代と需要の変化に合わせたキャリアサポート (就転職カウンセリング、履歴書/職務経歴書の書き方指導、面接指導、ポートフォリオ作成指導、求人/インターンシップ先企業紹介など) |
「nests」は、制作プロダクションが支援するプロフェッショナルなWebデザイナーを目指せるスクールです。Webデザイン向けコースは、未経験からWebデザイナーに必要最低限なスキルを学べるWEBデザイナーコース、制作現場が求める実践スキルをより高められるUIUXデザイナーコースがあります。
学べるスキルは幅広く、WebデザイナーとしてWeb制作の現場で活躍できる技術を習得可能です。
- HTML/CSS
- JavaScript
- PHP
- MySQL
- Google Analytics
- WordPress
- Figma
- Photoshop
- Illustrator など

スタンダードコースはWebデザインの基本的な技術を習得でき、アドバンスコースはUI/UXなどクライアントワークで必要なデザインの考え方も学べます。
未経験者でも挫折しないように、不明点は直接メール・チャットで質問可能です。またオンデマンド授業で繰り返し授業を閲覧できるため、確実にスキルを習得できます。
はじめてWebデザインを学ぶ人や、1度学んだ経験があるがWebデザイナーとして通用する実践力を学びたい人にもおすすめです。
公式サイトで詳細を見る| 運営会社 | 株式会社ネスト |
| 実績 | 多数のWEBデザイン会社・制作会社が支援 |
| 受講形式 | 教室/オンライン |
| 担当講師 | 現役クリエイター |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | nests特待生制度 |
| アクセス | ※校舎名をタップすると、Googleマップが表示されます。 ・nests 東京 東京都港区赤坂8丁目5-6 IPIAS Aoyama ・nest 仙台 宮城県仙台市若卸町2-4-1 1階 MediaLink Court ・nests 札幌 北海道札幌市中央区大通西25丁目3-1 ジーワンビル5階 |
| 備考 | ・資料請求可 ・分割支払いに関しては要お問い合わせ |
次の表に、nestsの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・2025年7月時点の税込み料金を掲載しています。
ヒューマンアカデミー

| ヒューマンアカデミーの就職支援 | 専任スタッフの就職支援 (キャリアカウンセリング、履歴書添削、面接指導、ヒューマンリソシアでの求人紹介など) |
「ヒューマンアカデミー」は、通学・オンラインのどちらでも実践スキルを身に付けられるスクールです。全国に23校あるため、身近な学校に通学しやすいでしょう。またオンラインでも、チャット機能とZoomでのWeb指導を受けられるため、挫折せずスキルを習得できます。
さらに独自のeラーニングシステムを採用しているため、インターネット環境があれば時間・場所問わず学習可能です。学べるスキルも下記のとおり幅広く、Webデザイナーに必要な実践力も身につきます。
- HTML/CSS
- JavaScript
- Photoshop
- Illustrator
- Premiere Pro(動画編集)
- After Effects(映像加工)
- WordPress
- ポートフォリオ制作
- Webコンテンツ作成の流れ など

実際にポートフォリオを作成するだけでなく、Webコンテンツ作成の流れも学習できます。卒業後、すぐWebデザイナーとして活躍したい人におすすめのスクールです。
公式サイトで詳細を見る| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 9万6,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役クリエイター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌校 北海道札幌市中央区北3条西2−1 NC北専北3条ビル 5F ・ 新宿校 東京都新宿区新宿3丁目1-13 京王新宿追分ビル8F ・名古屋校 愛知県名古屋市中村区名駅3-26-8 KDX名古屋駅前ビル10階 ・大阪梅田校 大阪府大阪市北区芝田1-1-4 阪急ターミナルビル10階 ・福岡校 福岡県福岡市中央区天神4丁目4-11 天神ショッパーズ福岡6階 ※その他全国各地に校舎あり 詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、ヒューマンアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。

東京デザインプレックス研究所

| 東京デザインプレックス研究所の就職支援 | キャリアセンターで就職・転職のトータルサポート (就職カウンセリング、面接対策/応募書類の書き方指導、企業説明会/業界セミナー実施、ポートフォリオ作成サポート、企業紹介、資格取得サポート、実績となるコンテスト出品支援など) |
「東京デザインプレックス研究所」は、次世代で活躍するWebデザイナーを育成するスクールです。講師をトップクリエイターや現役エンジニアが担当し、少人数制指導で実践的なスキルを習得できます。
Webデザイン向けコースは豊富で、DTPデザインやグラフィックデザイン、Webサイトデザインなどコースごとに特化したスキルを学習可能です。受講者の細かいニーズに合わせてコースを選べるのは、大きなメリットでしょう。
- HTML/CSS
- JavaScript
- Photoshop
- Illustrator
- WordPress
- レスポンシブルWebデザイン
- UI/UXデザイン
- Webマーケティング など

単純なWebデザインスキルだけでなく、ビジネスで活かせるノウハウも学べます。また作品制作実習や成果物レビューなど、実践技術向上につながるカリキュラムも魅力です。自分に必要なスキルを効率的に学習し、ハイレベルなWebデザイナーを目指したい人に向いています。
公式サイトで詳細を見る| 運営会社 | 株式会社東京ストリート学舎 |
| 実績 | 要お問い合わせ |
| 受講形式 | 集団指導 |
| 担当講師 | 現役デザイナー/クリエイター |
| レッスン外での学習サポート | 授業の時間以外は教室を開放 |
| 就職/転職支援 | ・履歴書/経歴書のチェック ・企業紹介 ・面接対策 など |
| 副業/フリーランスへの独立支援 | ポートフォリオの制作サポート |
| 対応時間 | 10~20時(日曜のみ10~18時) |
| 特典 お得な制度 | ・厚生労働省 一般教育訓練給付金制度/特定一般教育訓練給付金制度 |
| アクセス | ※住所をタップすると、Googleマップが表示されます。 東京都渋谷区神南1-12-10 (旧渋谷電力館) |
| 備考 | ・分割支払いは要お問いわせ ・入学金一律3万3,000円 ・別途、教材費/実習費の支払いあり |
次の表に、東京デザインプレックス研究所の各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・2025年4月時点の税込み価格を掲載しています。
デジタルハリウッドSTUDIO

| デジタルハリウッドSTUDIOの就職支援 | キャリアセンターで就職・転職のトータルサポート (就職カウンセリング、面接対策/応募書類の書き方指導、企業説明会/業界セミナー実施、ポートフォリオ作成サポート、企業紹介、資格取得サポート、実績となるコンテスト出品支援など) |
「デジタルハリウッドSTUDIO」はWebデザインとWebマーケティングスキルを身につけ、Web制作現場で活躍できるWebデザイナーを目指せるスクールです。下記のように、Webデザインツールの使い方から色彩の活用法まで幅広いスキルを学べます。
- HTML/CSS
- JavaScript
- Photoshop
- Illustrator
- Webデザインで使用するフォント
- Webデザインの色彩知識
- カメラ撮影
- Webライティング
- 著作権に関する知識
- SEO・Webマーケティング など

Webデザインだけでなくコンテンツ作成スキルも学べるため、Webデザイナーとして担当できる仕事の幅を広げられます。さらに企業に作品を評価してもらえる作品発表会、現場の実践スキルを学べるワークショップ型セミナーも実施。在籍中に作業ノウハウも含め、実践的にスキルを身につけられます。
実践的な学習やプレゼンテーションなど、実務で使えるスキル習得の機会がほしい人におすすめのスクールです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・創立25年 ・卒業生9万人以上 |
| 受講形式 | 教室/オンライン ・動画授業/マンツーマンレッスン |
| 担当講師 | Web業界で活躍中のトレーナー |
| レッスン外での学習サポート | チャットやビデオ通話による課題添削や質問受け付け |
| 就職/転職支援 | 正社員やアルバイトなどの求人を紹介 |
| 副業/フリーランスへの独立支援 | 案件紹介 |
| 対応時間 | 平日~22時/土日~20時まで |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・東京本校 東京都千代田区神田駿河台4-6 御茶ノ水ソラシティ アカデミア 4F ・ STUDIO札幌 札幌市中央区南2条西3丁目12-2 NO37トミイビル2F ・STUDIO名古屋 愛知県名古屋市中区錦3-7-15 名古屋DICビル8 ・大阪本校 大阪市北区曽根崎二丁目12番4号 コフレ梅田4階 ・STUDIO福岡 福岡市博多区下川端町3番1号 博多リバレインモール2階 ※その他全国各地に校舎あり。詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、デジタルハリウッドSTUDIOの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年4月時点の情報を掲載しています。
Webデザインスクールでどんな就業支援が受けられるのか

なかには、Webデザインスクールでどんな就職支援が受けられるのか、イメージが湧かない人もいますよね。
そこで、ここからはWebデザインスクールで受けられる主な就職支援の内容を、4つにまとめて紹介します。
履歴書/職務経歴書の作成・添削サポート

Webデザインスクールでは、履歴書や職務経歴書の作成・添削サポートを受けられます。
具体的には、
- 自己PRや志望動機の内容添削
- 前職の経歴や資格の洗い出し
などのサポートが受けられるため、企業に評価されやすい書類を作成可能です。なかには、IT業界や特定のIT職種に合わせた作成方法を指導するスクールもあります。
自力で作成する場合、企業に評価してもらえる書類を作成するのは簡単ではありません。とくに、はじめての就職活動であれば、記載内容がわからないことも多いでしょう。
多くのスクールにはキャリアカウンセラーが在籍しており、目指す職種や企業に合わせた支援を実施しています。効率的に就職活動に必要な書類作成を進められるのはスクールの魅力です。
就職先企業の求人紹介

Webデザインスクールでは、就職先企業の求人も紹介してもらえます。
スクールでは、Webデザイナーを求める企業と提携しており、条件や自分の特徴に合う企業を紹介してもらえます。もしくは、運営会社が経営する求人サービス、エージェントサービス経由で企業を紹介するケースも。
キャリアカウンセラーに相談後、受講者の希望や特性に合う企業を紹介してもらえるため、満足できる進路を見つけやすいでしょう。
自力で求人を探す場合、選択肢は多いですが、自分に合う企業を1から探す手間がかかります。第三者の意見を参考に求人選びができないため、後悔する進路を選ぶリスクもあるでしょう。その点、スクールで求人を紹介してもらえれば、保有スキルや希望進路を考慮してキャリア選択が可能です。
面接対策

Webデザインスクールでは、就職活動における面接対策も実施しています。
具体的には、
- 面接でのマナー
- 面接での受け答え
- 技術面接対策
など、面接で効率的にアピールする方法を指導してもらえるのです。スクールには、転職・就職活動での面接事情に詳しいキャリアカウンセラーが在籍しており、企業に評価される受け答えを教えてもらえます。
スクールによっては、どのくらいの技術があるか見極める「技術面接」対策も可能です。技術的な質問に対し、明確に回答できる準備ができます。
面接対策は1人では難しく、評価してくれる協力者が欠かせません。プログラミング学習だけでなく、面接対策もサポートしてもらえるのは、スクールの大きなメリットです。
ポートフォリオの制作支援

Webデザインスクールでは、就職活動を有利に進めるうえで欠かせないポートフォリオの作成支援も受けられます。
未経験からWebデザイナーに就職するときは、自分のスキルを証明するポートフォリオは必須です。Webデザイナーであれば、Webサイトやバナー、広告などを作成しなければいけません。
自力でポートフォリオを作成する場合、作業時間が長くなるリスクや途中で挫折する可能性もあります。その点、スクールであれば、講師のサポートを受けながら作業が可能です。
ポートフォリオ作成支援は、カリキュラム内で作成を行うスクール。カリキュラムとは別で、作成を支援するところがあります。
カリキュラム内でポートフォリオを作成できるスクールであれば、スキル習得と実績作りができるので一石二鳥です。効率よく実績を作りたい人には、ポートフォリオ作成支援は魅力でしょう。
就職支援のあるWebデザインスクールへ通う際によく抱く疑問
最後に、就職支援のあるWebデザインスクールにまつわるよくある質問へまとめて回答します。
Webデザイナーへ就職するにはどんなスキルが必要?

Webデザイナーへの就職には、次のスキルが求められます。
- Webデザインの基礎知識(色合いや構成など)
- Photoshopを扱うスキル
- Illustratorを扱うスキル
- HTML/CSS
- JavaScript など
色が与える印象やテキストの種類、Webサイト全体の構成などWebデザインの基礎知識は必須です。また、画像の加工・編集に必要なPhotoshopやIllustratorのスキルも求められます。
さらに、Webデザインを実装するために、HTML/CSSやJavaScriptなどプログラミング言語が求められるケースも。Webデザイナーとして継続して活躍するには、幅広くスキルを学んだ方がよいでしょう。
就職が有利になるWebデザイン関連の資格はあるの?

「身につけたスキルや知識の証明」という意味合いで、次のような資格はWebデザイナーへの就職へ有利にはたらきます。
とくに初級・中級など、比較的難易度の低い資格であれば、スクール在学中に取得も可能です。資格は必須ではありませんが、未経験者でも企業にアピールできる材料でもあるため、積極的に取得すると良いでしょう。
職業訓練校で就職支援を受けるのって実際どうなの?

Webデザインスクールと同様に、職業訓練校でもWebデザインを学びつつ就職が目指せます。下記に、スクールと職業訓練校それぞれの特徴をまとめました。
| Webデザインスクール | ・総費用は高い ・自分の好きなタイミングで受講できる ・短期間で学習できる ・選択肢が多く自分に合う条件を見つけられる ・就職支援が充実している |
| 職業訓練校 | ・総費用が安い ・開催時期/場所が決まっている ・学べる内容に限度がある ・参加条件がある ・参加訓練により学習の質は異なる ・ハローワークの就職支援を受けられる |
スクールに比べ、職業訓練校は受講料などの総費用をおさえられます。Webデザインを学べる訓練でも無料から5万円程度で済むため、スクールで数十万円かかる点を考えればコスパは高いです。また職業訓練はハローワークが主催しているため、卒業後の就職支援も受けられます。
ただし、開催時期や場所が訓練ごとに指定される点や、参加条件があることで誰でもすぐ受講できない点はデメリットです。さらにWebデザインを専門に指導するスクールと比べると、学べる技術には限界があります。
どちらも一長一短ありますが、費用を抑えたいなら職業訓練校。費用よりも学習・就職サポートの質を重視したいならスクールがおすすめです。
なお、次の記事では職業訓練校でWebデザインを学ぶメリット・デメリットを詳しく解説しているので、あわせて参考にしてください。

まとめ
今回は、就職支援のあるWebデザインスクールを、選び方も交えて紹介しました。Webデザインスキルを習得しても、面接や応募書類作成などキャリア実現には準備すべきポイントがあります。
同じ費用を支払いスクールを利用するのであれば、就職・転職支援の充実したスクールがお得です。今回紹介したスクールも参考に、ぜひ自分に合うスクールを選んでください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。

























