今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 就職支援の内容 |
|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 就業支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業支援を受けつつ未経験から Webデザイナーが目指せる | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) | |||
公式サイト 無料相談 | 4.7 | 1万496円~ | 転職保証 就業支援 | 4週間~ | 25万1,900円~ (約1万496円~) | メンターの対応時間が 15~23時と社会人に優しい | 専属キャリアカウンセラーによる手厚いサポート (自己分析サポート、履歴書および職務経歴書の添削、面接対策) | |||
公式サイト 無料相談 | 4.5 | 6,300円~ | 就業支援 | 1ヶ月~ | 22万8,800円~ (6,300円~) | Webサイト制作会社が母体の 実践的なカリキュラム | 専任スタッフによる個別面談 (キャリアプランやキャリアアップ相談、履歴書・職務経歴書添削) | |||
公式サイト 資料請求 | 4.3 | 1万3,300円~ | 就業支援 | 7ヶ月~ | 29万5,900円~ (1万3,300円~) | 9万人を超える卒業生を Web/クリエイティブ業界へ輩出 | ・就職対策ゼミの開催(就職対策ゼミ、ポートフォリオ/作品集ゼミなど) ・受講生限定の就転職サイトの利用 ・専任コンサルタントによる個別サポート(進路相談、書類添削、アドバイス、企業紹介など) | |||
公式サイト 説明会予約 | 4.0 | 5,559円~ | 就業支援 | 6ヶ月~ | 51万7,000円 (5,559円~) | デジタルハリウッド×LIGによる 実践的なWebデザインスクール | ・業界のプロによるマンツーマンサポート (履歴書・職務経歴書添削、転職面談、ポートフォリオ添削、面接練習) ・転職/就活セミナーの定期開催 | |||
公式サイト 無料相談 | 3.7 | 就業支援 | 100時間 | 41万8,000円~ (要お問い合わせ) | 難関デザイン事務所や 優良企業デザイン部への就職実績多数 | TDPキャリアセンターによる総合的なキャリアサポート (個別カウンセリング、採用面接対策、企業説明会および業界セミナーの開催、企業紹介および求人掲載 など) | ||||
 公式サイト 説明会予約 | 3.5 | 9,300円~ | 就業支援 | 6ヶ月~ | 58万8,500円 (9,300円~) | 全国29箇所に教室を展開する 総合教育校 | キャリアサポート (応募書類の書き方指導、面接対策など) | |||
公式サイト 無料相談 | 3.3 | 9,400円~ | 就業支援 | 2ヶ月~ | 19万8,000円~ (9,400円~) | 7~23時40分という 対応時間の長さが強み | キャリア相談 (Webデザイン業界に対する質問や相談、求人の探し方指導、書類添削 など) |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
ITエンジニアへの就業を目指すなら
ITエンジニアへの就職または転職を目指す人は、侍エンジニアの「Webエンジニア転職保証コース」がおすすめです。
給付金の活用で受講料が最大80%OFFになる「Webエンジニア転職保証コース」では、就業支援を受けつつWebエンジニアに必要なフロントエンドからサーバーサイドまでの幅広いスキルを習得可能です。
万が一、就業活動で内定が獲得できなくとも受講料が全額返金されるため、金銭的な負担を負う心配なくWebエンジニアへの就職・転職が目指せます。
未経験から就職・転職できるか不安な人でも、安心してITエンジニアが目指せるおすすめのプログラミングスクールです。
副業での収入獲得を目指すなら
副業での収入獲得を見据えたプログラミングスキルの習得を目指すなら、侍エンジニアの「副業スタートコース」がおすすめです。
副業スタートコースでは、月5~10万円の収入獲得を目標に12週間で、実案件の応募から納品までを一通り経験できます。
受講期間内であれば何度でも実案件に挑戦できるほか、専属のインストラクターから取り組んだ案件へのフィードバックももらえるため、副業収入の獲得に直結するスキルが習得可能です。
侍エンジニアなら、未経験からでも安心して副業での収入獲得を見据えたスキルが身につけられますよ。
フリーランスへの独立を目指すなら
フリーランスエンジニアへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役エンジニアとIT業界に精通したコンサルタントが学習をサポート。フリーランスエンジニアに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、未経験からWebデザイナーへの転職が目指せるおすすめのWebデザインスクールを紹介します。
インターネットサービスの売上増加やEC市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職やリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人もいますよね。
そこで、今回はデザイナーへの転職が目指せるおすすめのWebデザインスクールを、選び方も交えて紹介します。スクールごとでの転職支援の内容や期間の違いも紹介するので、ぜひ参考にしてください。
Webデザインスクールの転職支援にまつわる基礎知識

転職支援の詳細を知らないままスクールを選べば、かけた手間や時間・費用を無駄にしかねません。また、一見どこも似たように感じられますが、転職支援の内容や期間はスクールごとで異なります。
そこで、ここからは選ぶ前におさえておきたいWebデザインスクールの転職支援にまつわる基礎知識を、2つにまとめて紹介します。
支援/サポート内容
転職の支援・サポート内容はスクールごとで異なります。
| スクール名 | サポート内容 |
| SAMURAI ENGINEER | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| ヒューマンアカデミー | 就職率90.9%の手厚いキャリアサポート (応募書類の書き方指導、面接対策など) |
| CodeCamp | 1人ひとりに寄り添うキャリア相談 (Webデザイン業界に対する質問や相談、求人の探し方指導、書類添削 など) |
多くのWebデザインスクールで共通するサポート内容としては、書類添削や面接対策などがあげられます。
一方で、どのような人がキャリアサポートを担当するかはスクールの特色が現れる点の1つです。たとえば、SAMURAI ENGINEERではIT企業の元人事担当者がキャリアアドバイザーを担当するため、採用側の視点による貴重なアドバイスを提供してくれるでしょう。
また、デジハリオンラインのようにスクール卒業生限定の就転職サイトを運営しているところもあります。
各Webデザインスクールがどのようなサポート内容を提供しているのかを把握し、必要な支援を受けられるスクールを探すとよいでしょう。
支援/サポート期間
支援内容だけでなく、サポート期間や卒業後のサポート有無もスクールごとで異なります。
| スクール名 | サポート期間 |
| SAMURAI ENGINEER | 卒業後も利用可能 |
| 東京デザインプレックス研究所 | 開講日から3年間 |
| CodeCamp | 受講期間のみ ※ キャリアTalkはレッスン1回分のポイントを消費 |
このように、Webデザインスクールの中には学習と並行しつつ転職活動を進めるところもあれば、受講期間を修了したあとに別途転職支援の期間を設けているところもあります。
コース修了後にサポートが受けられないスクールの場合、学習と並行して転職活動を進める必要があります。Webデザイン学習の初心者にとっては、かなりハードなスケジュールであることは明白です。
一方で卒業後もサポートが受けられるスクールであれば、Webデザインの学習に専念したあとに、じっくりと転職活動を進められるでしょう。
転職向けWebデザインスクールの選び方

転職支援の内容や期間をおさえたところで、ここからは転職向けのWebデザインスクールを選ぶポイントを、5つにまとめて紹介します。
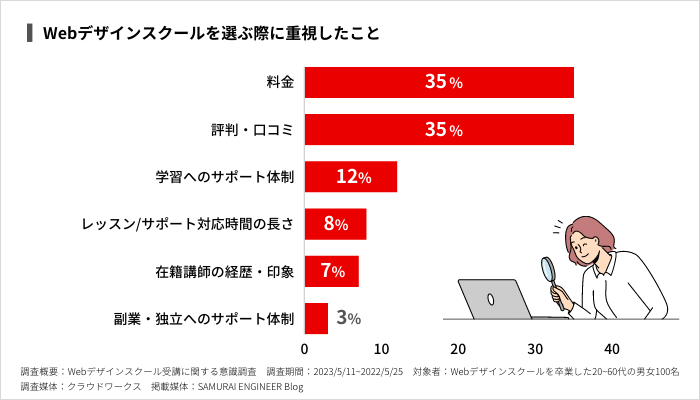
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
分割払いが可能なスクールか

各Webデザインスクールの支払い形式を確認し、分割払いが可能なところを選びましょう。
スクールへ通うには、数十万円というまとまったお金が必要です。ただ、そのような大きな金額を一括で払うのは厳しい人も多いでしょう。無理に受講料を一括払いしてスクールへ通い始めても、日常生活に支障をきたしては本末転倒です。
受講料の分割払いに対応したスクールを選べば、月々の支払いをおさえながら無理なくWebデザインが学べます。
また、割引や特典などを提供するスクールを選べば、さらに金銭的負担を軽減可能です。たとえば、侍エンジニアでは下記の割引や特典を提供しています。
受講料自体はもちろん、分割払いや割引および特典の有無を確認して、余裕を持ちながら通えるスクールであるかをチェックしましょう。
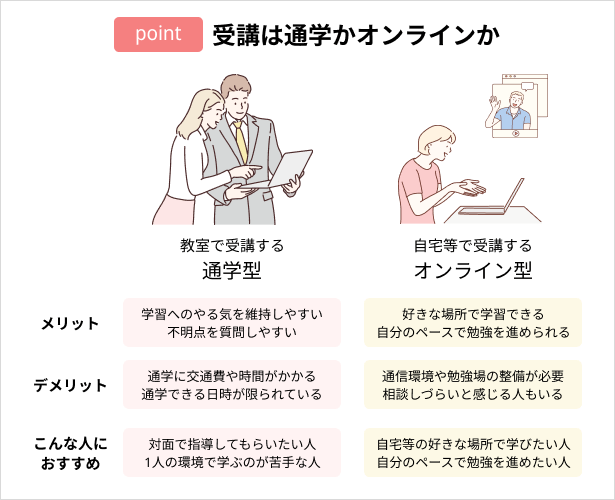
受講は通学かオンラインか

各Webデザインスクールの受講形式を確認し、働きながらでも通いやすいところを選びましょう。
Webデザインスクールの主な受講形式は「通学」と「オンライン」に分けられており、それぞれ特徴が異なります。
Webデザインスクールが運営する教室に通う「通学形式」は、講師やほかの受講生と1つの教室で学習します。不明点や疑問点は、講師に質問したり受講生同士で教えあうことで解決できる点がメリットといえます。
「Webデザイナーになりたい」など、同じ目標をもつ仲間もつくりやすく、学習に対するモチベーションを維持しやすい環境といえるでしょう。
ただ、職場や自宅近くに教室がない場合、通学時間や交通費の負担が重くなる点はデメリットといえます。自分のペースで学習が進められず、周囲の進捗に合わせざるを得ない点もデメリットの1つといえるでしょう。
一方「オンライン形式」は、PCとインターネット環境さえあれば、好きな時間や場所で学習が可能です。仕事の後はもちろん、通勤中や休日などを活用しながら学習を進められるため、効率的かつ自分のペースで勉強が進められます。移動時間や交通費がかからない点もメリットの1つです。
ただし、オンラインでの学習に慣れるまではコミュニケーションの取りづらさやモチベーションの維持が難しいと感じる人もいるでしょう。
自宅から仕事場の通勤圏内に通いたいWebデザインスクールの教室がある人、講師や他の受講生と1つの教室で学びたい人には「通学形式」のスクールがおすすめです。
また、自分のペースで学習を進めたい人や現在仕事もテレワークの人、時間や金銭面でのコストをおさえたい人は「オンライン形式」で受講できるスクールを選ぶのが良いでしょう。
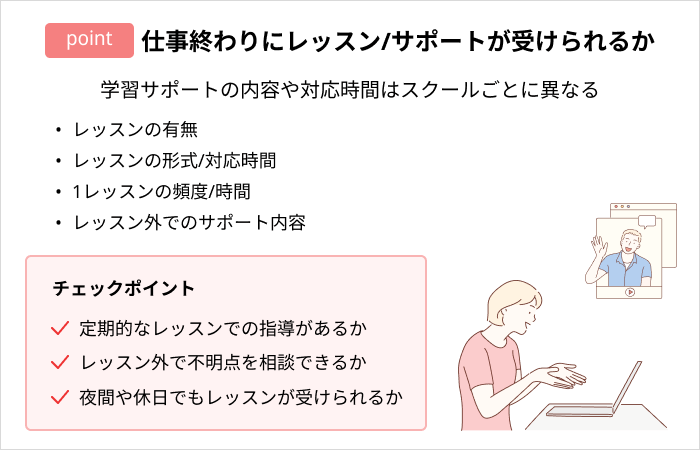
仕事終わりにレッスン/サポートが受けられるか

各Webデザインスクールの学習体制を確認し、仕事終わりにレッスンやサポートが受けられるところを選びましょう。
日々の仕事とWebデザインの学習を両立するには、都合の良い時間にレッスンやサポートを受けられるかが重要です。
あらかじめ下記のポイントを確認し、仕事終わりや休日・祝祭日などに学習を進められるか確認しましょう。
- レッスン内外の対応時間
- レッスン時間/頻度
- レッスンの形式
- レッスン外でのサポート内容
例えば、今回紹介するWebデザインスクールのレッスン/サポート内容は下記のとおりです。
レッスンやサポート内容を確認しないままスクールを選べば、対応時間帯やレッスン形式などの関係で仕事との調整がしづらく、効率的に学習ができなくなってしまうことも。
あらかじめ、レッスンやサポート内容を確認しておけば、仕事と学習を両立しながら効率的にWebデザインスキルを身につけられるでしょう。なお、スクールによってはレッスンを行わず、自学形式を採用しているところもあるため、注意が必要です。
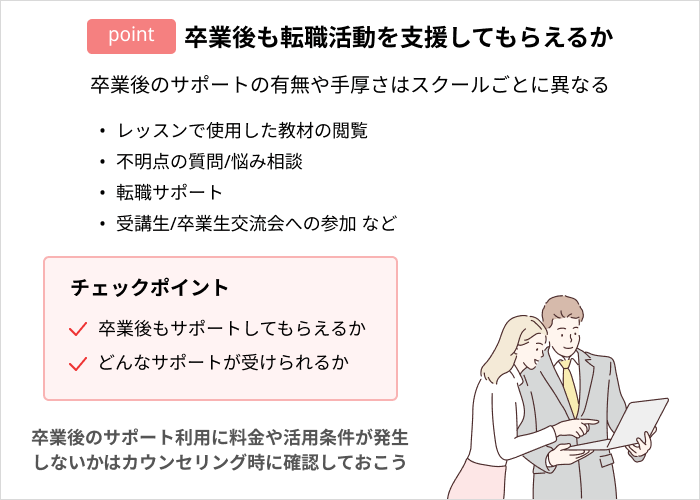
卒業後も転職活動を支援してもらえるか

卒業後も転職活動をサポートしてくれるスクールを選びましょう。
Webデザインスクールのなかには、卒業後の転職サポートを設けていないところもあります。また、下記のとおりスクールごとでサポート内容はさまざまです。
| 卒業後のサポート内容 | |
| 侍エンジニア | ・レッスンで使用した教材の閲覧 ・質問掲示板の利用 ・就業サポート ・受講生/卒業生交流会への参加 など ※すべて無料 |
| デジタルハリウッドSTUDIO by LIG | ・学習の進め方や今後のキャリアに関する相談 ・就業サポート など ※ 卒業後も無期限で利用可能 |
| TechAcademy | ・レッスンで使用した教材の閲覧 など |
卒業後の転職サポートがないスクールの場合、受講期間内に目的を実現できなければ自分自身で転職活動を進めなければなりません。ただ、Webデザイン業界の知識も経験もない状態での転職活動は、思うように進まないことは明白といえるでしょう。
卒業後の転職サポートが充実しているWebデザインスクールに通えば、卒業後も受講期間中と同様の手厚いサポートを提供してくれます。その結果としてWebデザイナーへの転職を実現できる可能性も高められます。
「Webデザイナーになる」という夢を実現するためにも、卒業後のサポートを提供しているかをあらかじめチェックしましょう。
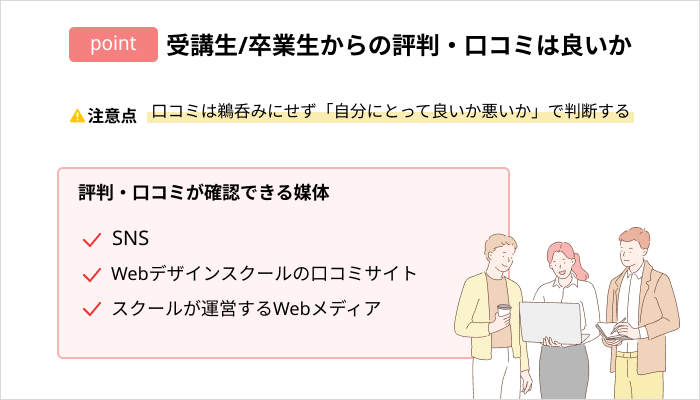
卒業生からの評判・口コミは良いか

各スクールの口コミを確認し、卒業生からの評判が良いところを選びましょう。
Webデザインスクールの公式サイトは重要な情報源です。ただし、実際にWebデザインスクールに通った受講生や卒業生が発信するリアルな声は、内部を知る人ならではの貴重な情報です。
スクールが運営するWebメディアやTwitterなどのSNSを活用して、受講生や卒業生の口コミをチェックしましょう。
なお、口コミの注意点としてはすべてを鵜呑みにしないことです。Webデザインスクールに対する感想は人によってさまざまです。そのため「悪い口コミがあったからNG」といった判断ではなく「自分にとって良いか悪いか」で判断するとよいでしょう。
上記を踏まえ、Webデザインスクールの選び方をより詳しく知りたい人は、次の記事を参考にしてください。

デザイナー転職が目指せるWebデザインスクールおすすめ8選
選び方をおさえたところで、ここからはデザイナーへの転職が目指せるおすすめのWebデザインスクール8校を厳選して紹介します。
SAMURAI ENGINEER(侍エンジニア)

| 侍エンジニアの就職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- Webデザイナーに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なWebデザインスキルを効率的に習得できます。
また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
 侍エンジニア編集部の見解
侍エンジニア編集部の見解60分のレッスンが週に1度!
レッスン外で担当講師に直接相談できるのも特徴です!
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース(7/16~) | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年6月時点の情報を掲載しています。
デジタルハリウッドSTUDIO by LIG


| デジタルハリウッドSTUDIO by LIGの就職支援 | ・業界のプロによるマンツーマンサポート (履歴書・職務経歴書添削、転職面談、ポートフォリオ添削、面接練習) ・転職/就活セミナーの定期開催 |
デジタルハリウッドSTUDIO by LIGは、Web制作事業を展開しているLIGとデジタルハリウッドの提携により誕生したWebデザインスクールです。
このスクールでは、9万人以上のクリエイターを輩出したカリキュラムに加えて、Webデザインの現場を熟知したLIG社の実務などを通して、実践的なWebデザインを学べるのが特徴です。また、さまざまな転職サポートを卒業後も提供してくれる点も特徴の1つといえるでしょう。



受講期間内に実案件へ挑戦可能!
実際のクライアントワークを経験できます!
実践的なWebスキルの習得を重視する人には、おすすめしたいスクールです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
INTERNET ACADEMY(インターネットアカデミー)


| INTERNET ACADEMYの就職支援 | ・専任スタッフによる個別面談 (キャリアプランやキャリアアップ相談、履歴書・職務経歴書添削) ・疑問点を気軽に質問できるチャット質問サービス ・セミナーや交流会の定期開催 など |
インターネットアカデミーは、Webサイト制作会社を母体にもつWebデザインスクールです。また、Web技術の使用を決定する世界的な組織である「W3C」のメンバーでもあるため、最新かつ正確なスキルを学べるのが特徴といえます。
また、インターネットアカデミーはWeb・IT専門の人材サービスをグループ企業にもっているため、キャリアサポートが充実している点も特徴の1つです。
現在の仕事状況にあわせて専任スタッフが個別面談を行い、キャリアプランやキャリアアップに対するアドバイスや書類添削などを行ってくれます。
さらに各種セミナーや就職ガイダンスも開催してくれるため、人脈形成や採用担当の視点が学べる点も嬉しいポイントといえるでしょう。



スキルアップや転職など、目的別に分かれた5つのコースから自身にあうプランが選べます!
| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
デジハリオンライン


| デジハリオンラインの就職支援 | ・就職対策ゼミの開催 (就職対策ゼミ、ポートフォリオ(作品集)ゼミなど) ・デジタルハリウッド生限定の就転職サイト ・専任のコンサルタント集団により個別サポート (進路相談、書類添削、アドバイス、企業紹介など) |
デジハリオンラインは、デジタルコンテンツ制作専門スクールとして長い歴史をもつデジタルハリウッドが運営するWebデザインスクールです。
Webデザインをはじめとするクリエイターの養成に強みをもっており、毎年2,000人以上が入学し、これまでに9万人をこえる多くの卒業生がWeb・クリエイティブ業界で活躍しています。
デジハリオンラインは、転職に必要な知識を身につけるためにさまざまなゼミを実施しているのが特徴です。たとえば、就職対策ゼミでは企業の選び方やキャリアパスの構築方法など、幅広いサポートを行ってくれます。



必要に応じて講師とオンラインで個別面談ができるのも、デジハリオンラインの魅力です!
その他にも卒業生限定の就転職サイトや、クリエイティブ業界専門の人材エージェントとの提携など、Webデザイン業界への転職を強力にバックアップしてくれるでしょう。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役エンジニア |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 分割支払いは要お問い合わせ |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
TechAcademy(テックアカデミー)


| TechAcademyの就職支援 | 専属キャリアカウンセラーによる手厚いサポート (自己分析サポート、履歴書および職務経歴書の添削、面接対策) |
TechAcademyは豊富なコースを提供するオンライン型のプログラミングスクールです。
Webデザイン関連のコースが充実しているのが特徴であり、Webデザイナーへの転職を後押ししてくれるコースも提供しています。



首都圏勤務を希望する32歳以下の転職希望者は、受講料の全額返金保証が受けられます!
比較的料金が安く抑えられているので通いやすい点はメリットといえます。また、メンターのオンライン対応時間が15~23時のため、仕事が終わってからWebデザインの学習に取り組む人には心強いでしょう。
主な学習時間を夜間に確保したいと考えている人は、チェックしておきたいWebデザインスクールの1つです。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
東京デザインプレックス研究所


| 東京デザインプレックス研究所の就職支援 | TDPキャリアセンターによる総合的なキャリアサポート (個別カウンセリング、採用面接対策、企業説明会および業界セミナーの開催、企業紹介および求人掲載 など) |
東京デザインプレックス研究所は、次世代のデザイナーを育成する複合型教育機関です。
同スクールは下記4つのスタジオで構成されています。
- デジタルアートスタジオ (WEBクリエイティブ専攻など)
- スペースデザインスタジオ (CAD/3DCG専攻など)
- ビジネスデザインスタジオ (UXリサーチ専攻、UI/UX専攻など)
- コミュニケーションデザインスタジオ (WEBインタラクションデザイン専攻 など)
そのため、Webデザインという分野内で、さらに極めたい分野を集中的に学べるのが特徴です。
また、東京デザインプレックス研究所のキャリアサポートはTDPキャリアセンターという組織が担当します。TDPキャリアセンターでは、個別カウンセリングをはじめ、採用面接対策やセミナー開催などを手厚くサポートしています。
近年では、卒業生が難関デザイン事務所や優良企業デザイン部へ輩出しているため、Webデザイナーを目指す人は注目しておきたいスクールの1つです。
公式サイトで詳細を見る| 運営会社 | 株式会社東京ストリート学舎 |
| 実績 | 要お問い合わせ |
| 受講形式 | 集団指導 |
| 担当講師 | 現役デザイナー/クリエイター |
| レッスン外での学習サポート | 授業の時間以外は教室を開放 |
| 就職/転職支援 | ・履歴書/経歴書のチェック ・企業紹介 ・面接対策 など |
| 副業/フリーランスへの独立支援 | ポートフォリオの制作サポート |
| 対応時間 | 10~20時(日曜のみ10~18時) |
| 特典 お得な制度 | ・厚生労働省 一般教育訓練給付金制度/特定一般教育訓練給付金制度 |
| アクセス | ※住所をタップすると、Googleマップが表示されます。 東京都渋谷区神南1-12-10 (旧渋谷電力館) |
| 備考 | ・分割支払いは要お問いわせ ・入学金一律3万3,000円 ・別途、教材費/実習費の支払いあり |
次の表に、東京デザインプレックス研究所の各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・2025年4月時点の税込み価格を掲載しています。
ヒューマンアカデミー


| ヒューマンアカデミーの就職支援 | 就職率90.9%の手厚いキャリアサポート (応募書類の書き方指導、面接対策など) |
多彩なコースで、魅力的なのがヒューマンアカデミーです。
全国29箇所に展開している為、通って授業を受けたい人も、自宅近くの教室を探しやすいのが嬉しいポイント。
また、受講形式もオンライン、教室、併用とあり、好きなスタイルを自分で選択できるので、(※コースによっては決まっている場合があります。)それぞれの受講スタイルのいいとこどりをしたい人におすすめ。



受講を通じて「Webクリエイター能力認定試験」が取得できるのも、ヒューマンアカデミーの魅力です!
転職支援はもちろんですが、資格取得にも力を入れているスクールです。
公式サイトで詳細を見る| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 9万6,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役クリエイター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌校 北海道札幌市中央区北3条西2−1 NC北専北3条ビル 5F ・ 新宿校 東京都新宿区新宿3丁目1-13 京王新宿追分ビル8F ・名古屋校 愛知県名古屋市中村区名駅3-26-8 KDX名古屋駅前ビル10階 ・大阪梅田校 大阪府大阪市北区芝田1-1-4 阪急ターミナルビル10階 ・福岡校 福岡県福岡市中央区天神4丁目4-11 天神ショッパーズ福岡6階 ※その他全国各地に校舎あり 詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、ヒューマンアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
CodeCamp(コードキャンプ)


| CodeCampの就職支援 | 1人ひとりに寄り添うキャリア相談 (Webデザイン業界に対する質問や相談、求人の探し方指導、書類添削 など) |
オンライン完結で学べるのがCodeCampです。
マンツーマン指導してくれるのはもちろん対応時間が7~23時40分と、Webデザインを学べるオンラインスクールの中でも最も長いのが、忙しい社会人や忙しい人には嬉しいポイントです。
また、比較的料金も安いので、リーズナブルにオンラインでWebデザインを学びたい人にオススメと言えるでしょう。
CodeCampのキャリア相談では、現役Webデザイナー講師や国家資格であるキャリアコンサルタントへ気軽に相談可能です。相談内容としては、業界に関する質問や求人の探し方など、1人ひとりの目的実現を支援してくれます。



200名以上の在籍講師から自由に担当者が選べるのも、CodeCampの魅力です!
早朝や深夜帯などにも学習サポートを希望する人には、おすすめのWebデザインスクールです。
公式サイトで詳細を見る| 運営会社 | コードキャンプ株式会社 |
| 実績 | ・受講生のレッスン満足度97.1% ・受講者数5万名以上 ・導入企業300社以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:プロのデザイナー 時間:要お問い合わせ 頻度:既定のレッスン回数内であれば無制限 形式:マンツーマンレッスン |
| 対応時間 | 365日 ・7~23時40分 |
| レッスン外での学習サポート | ・課題の添削サポート ・お気に入り講師機能 ・講師を選んでレッスンを予約できる機能 など |
| 就職/転職支援 | 専門のキャリアコンサルタントによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、自己分析支援、ポートフォリオの作成支援など) |
| 副業/フリーランスへの独立支援 | (Webデザイン副業コース) ・ポートフォリオ作成カリキュラム ・コミュニティ限定の副業案件を体験 など |
| 卒業後のサポート | 無料 ・教科書の閲覧 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・全額返金保証(エンジニア転向コースのみ) ・カウンセリング利用で受講料の1万円OFFクーポンをプレゼント |
| アクセス | 完全オンライン |
| 備考 | ・支払い方法:銀行振込/クレジットカード ・分割回数:3~36回から選択可能 |
次の表に、コードキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講費用がお得になる給付金対象のWebデザインスクール


厚生労働省が実施する「教育訓練給付制度」や経済産業省が設ける「リスキリングを通じたキャリアアップ支援事業」の対象コースを受講すれば、通常の受講料よりもお得にWebデザインスクールを活用できます。
上記の給付金制度は、日本政府が定める条件を満たし所定の教育訓練を受ければ、費用の一部を払い戻してくれる制度です。
各制度の対象コースを受講すれば、通常よりも費用を抑えながら受講できます。
なお、注意として「特定一般教育訓練給付金」「専門実践教育訓練給付金」を利用するには受講開始の1ヶ月前までにハローワークで次の手続きを行う必要があります。
- 訓練前キャリアコンサルティングを受ける
- ジョブ・カードを作成する
- 受給資格確認を行う
また、各スクールごとに上記以外の条件を定めているケースもあります。利用条件や利用するまでの流れなど、詳細が知りたい方は最寄りのハローワーク、または上記のスクールに問い合わせてみてください。
ちなみに「教育訓練給付制度」を利用できるスクールかどうかは「厚生労働省の検索システム」を使えば確認できます。利用できるか気になるスクールがあれば、調べてみると良いですよ。
上記を踏まえ、給付金があるおすすめのWebデザインスクールを知りたい人は、次の記事を参考にしてください。


転職向けWebデザインスクールにまつわるFAQ
最後に、転職向けWebデザインスクールに関するよくある質問へ回答します。
スクールではどんなことを学べばいいの?
Webデザイナーへの転職には、最低でも下記のスキルを身につける必要があります。
- Webデザインの基礎知識
- HTML / CSS
- Photoshop / Illustrator
- JavaScript / jQuery
なお、事前にカウンセリングなどで転職目的でスクールに通いたいことを伝えれば、習得すべきスキルや要素に加えて、最適なコースを教えてくれます。
あらかじめ必要なスキルを把握しているのとしていないのでは、学習プランに差が出てしまうため、必ず確認するようにしましょう。
無料でWebデザイナーへの転職が目指せるスクールはある?
現時点では、Webデザイナーへ転職が目指せる無料スクールはありません。
SKILLHUBなどのように無料でWebデザインが学べるスクールはありますが、カリキュラムはWebデザインの基礎学習に留まります。
なお、職業訓練校では無料でWebデザイナーを目指せる可能性があります。ただし、都道府県によっては受講条件が厳しいところもあるため、希望者全員が受講できるわけではない点は注意が必要です。
なお、次の記事では職業訓練校でWebデザインを学ぶメリット・デメリットを、訓練の費用や条件も交え詳しく紹介しているのでよければ参考にしてください。


スクールに通えばWebデザイナーに転職できるの?
スクールに通えば、必ずWebデザイナーに転職できるわけではありません。
とくに下記に該当する人は、転職に失敗しやすいといえます。
- とりあえず通えばいいと思っている
- 何も考えず無料スクールを選ぶ
Webデザイナーになるためには、スクールでの学習だけではなく予習や復習が必要です。また、自分に合うスクールを選ばないと、学習に挫折するリスクが高まる点にも注意が必要です。
なお、下の記事ではWebデザインスクールが「無駄」「やめとけ」と言われる理由を、受講生の失敗談も交え詳しく紹介しているので、あわせて参考にしてください。


まとめ
今回は転職に強いWebデザインスクールや、Webデザイナーとして転職を成功させる為の秘訣などを紹介しました。
近年のIT人材不足という背景もあり、Webデザイナーの希少性は非常に増しています。また、今の時代Webデザインは専門的なスキルというよりは、誰しもが必要なスキルとも言われています。
この記事をきっかけに、あなたがWebデザイナーとしてのキャリアをスタートしていただければうれしいです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。











