今回紹介するおすすめスクール/講座・早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 |
|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ 未経験からWebデザイナーが目指せる | |||
公式サイト | 4.7 | 4,958円~ | 副業支援 独立支援 | 3ヶ月~ | 31万7,000円~ (4,958円~) | 副業・フリーランスに特化した 女性向けスクール | |||
公式サイト 無料相談 | 4.5 | 約1万496円~ | 転職保証 副業支援 独立支援 | 4週間~ | 25万1,900円~ (約1万496円~) | コース受講終了後も 教材を閲覧できる | |||
公式サイト 無料相談 | 4.3 | 6,300円~ | 1ヶ月~ | 22万8,800円~ (6,300円~) | Web制作会社が母体のITスクール | ||||
公式サイト 資料請求 | 4.0 | 1万9,600円~ | 副業支援 独立支援 | 7ヶ月 | 43万4,500円 (1万9,600円~) | 就転職/副業/フリーランス/短期集中の 4つから目的に合うコースを選べる | |||
公式サイト 説明会予約 | 3.7 | 5,559円~ | 副業支援 独立支援 | 6ヶ月 | 51万7,000円 (5,559円~) | WEB制作会社と専門学校が業務提携して 運営するWebクリエイタースクール | |||
 公式サイト 無料体験 | 3.5 | 1万6,280円~ | 副業支援 独立支援 | 1ヶ月~ | 17万3,580円~ (1万6,280円~) | 女性向けキャリアスクール | |||
公式サイト 無料相談 | 3.3 | 2万3,738円~ | 副業支援 独立支援 | 4ヶ月~ | 79万8,000円 (2万3,738円~) | 集団/個別指導が選べる | |||
公式サイト 無料相談 | 3.0 | 9,400円~ | 副業支援 | 2ヶ月~ | 19万8,000円~ (9,400円~) | チャット対応時間7~23時40分 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人は多いですよね。
感染症の流行でオンライン授業を進める教育現場が増えたこともあり、最近ではオンラインで受講できるプログラミングスクールも増えています。
そこで、今回はWebデザインが学べるおすすめのオンラインスクール・通信講座を、選び方も交えて紹介します。オンライン形式でWebデザインスクールを受講した卒業生の実態も紹介するので、ぜひ参考にしてください。
2024年に最も選ばれた
オンライン
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
オンライン
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
オンラインWebデザインスクールを選ぶポイント7つ
詳細を確認しないままスクールを選べば、かけた手間や時間・費用を無駄にしかねません。
そこで、はじめにWebデザインが学べるオンラインスクールの選び方を、7つのポイントにまとめて紹介します。
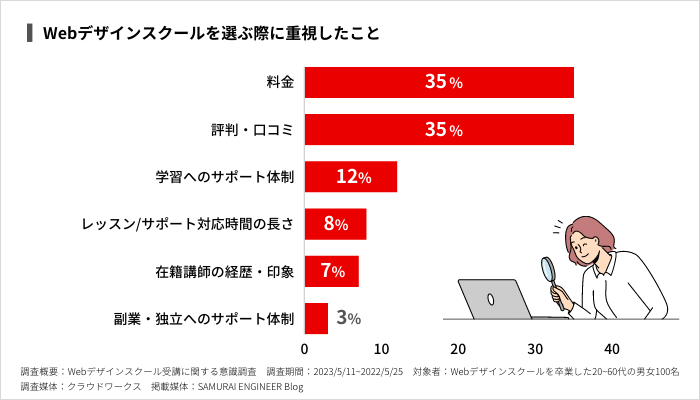
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
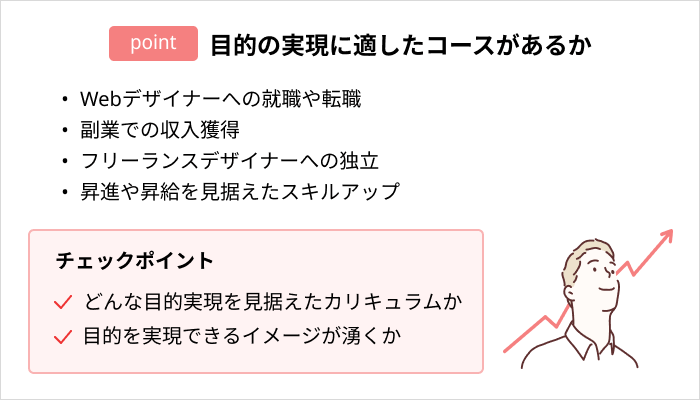
ポイント1:目的の実現に適したコースがあるか

各オンラインスクールを比較し、目的の実現に適したコースがあるところを選びましょう。
Webデザインスクールに通う目的は、
- Webデザイナーとしての就職および転職
- 副業での収入獲得
- フリーランスWebデザイナーとしての独立
- 正社員Webデザイナーのスキルアップ
- 趣味や教養としてのWebデザイン学習
などさまざまです。そのため、各スクールは受講生の目的ごとにコースを設けています。
| 目的 | スクール(コース名) |
| 趣味や教養としてのWebデザイン学習 | ・侍エンジニア(Webデザイン教養コース) ・インターネットアカデミー(Webデザイナー入門コース) |
| Webデザイナーへの就職/転職 | ・侍エンジニア(転職保証コース) ・ヒューマンアカデミー(Webデザイナー総合コース) |
| 副業での収入獲得 | ・侍エンジニア(副業スタートコース) ・CodeCamp(Webデザイン副業コース) |
| フリーランスWebデザイナーへの独立 | ・侍エンジニア(フリーランスコース) ・TechAcademy(Webデザインフリーランスコース) ・デジハリオンライン(Webデザイナー講座フリーランスプラン) |
目的の実現に適したコースがあるかを確認しないままスクールを選ぶと「正社員のITエンジニアとして働きたいにも関わらず、副業レベルのWebデザインスキルしか身につかない」といった事態に陥りかねません。反面、事前に確認しておけば、目的の実現に向けて効率的に必要なスキルや知識を身につけられます。
通う目的を明確にしたうえで、実現しやすいコースがあるスクールを選びましょう。
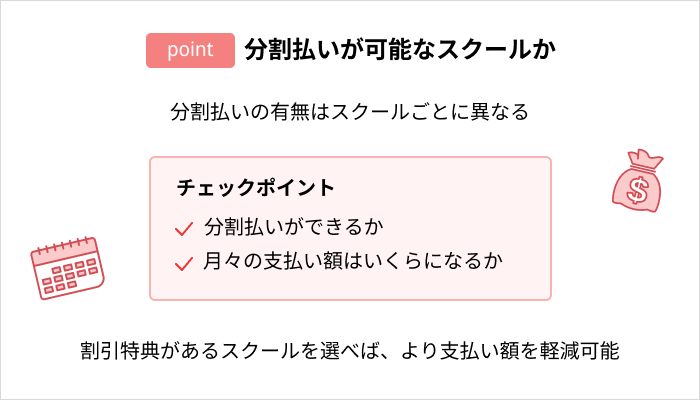
ポイント2:分割支払い可能なスクールか

各オンラインスクールの支払い形式を確認し、割賦(かっぷ)販売(※1)といった分割払いが可能なところを選びましょう。
スクール費用の一括払いには数十万円と、まとまったお金が必要です。ただ、一括で数十万円を払うのは厳しい人も多いですよね。無理に一括で支払おうと、仕事を増やし学習時間を削っては本末転倒です。
次のような受講料の分割払いが可能なスクールを選べば、月々の負担をおさえつつスクールを受講できます。
また、スクール独自の割引制度や国が個人のキャリア形成を目的に提供している教育訓練給付制度を利用すれば、さらに月々の負担をおさえられます。
| 侍エンジニア | ・対象コースが最大80%OFFで受講可能(リスキリングを通じたキャリアアップ支援事業) ・厚生労働省 一般教育訓練給付金制度 ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| TechAcademy | ・学割 ・先割(受講料から5%OFF) ・トモ割(同僚や友人と一緒に受講すると1万円割引) ・セット割 |
| ヒューマンアカデミー | ・厚生労働省 教育訓練給付制度 ・受講費用の50%がキャッシュバック(大阪府スキルアップ支援金) |
受講にかかる費用はもちろん、分割払いや割引・特典の有無を確認し、無理なく通えるスクールを選びましょう。
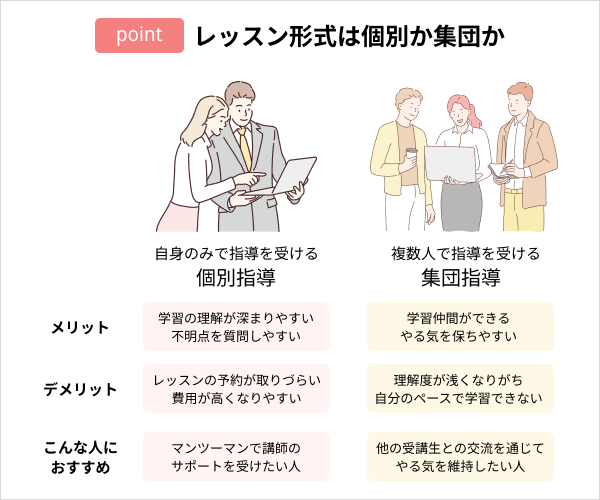
ポイント3:レッスン形式は個別か集団か

各スクールのレッスン形式を確認し、学びやすいところを選びましょう。
レッスン形式を確認し自分が受講しやすい方式を選択できれば、ストレスなくスムーズに学習を進められます。講師のサポートが足りず、途中でモチベーションを維持できない事態も起こりにくいです。
しかしレッスン形式を確認しない場合、受講後にサポート内容や受講方法に不満を感じ、最悪のケースでは挫折する可能性もあります。受講後に後悔しないためにも、事前にレッスン形式は確認しましょう。
オンラインスクールの主なレッスン形式は個別指導と集団指導に分けられており、それぞれ特徴が異なります。なおレッスンは、すべてのスクールで実施されるわけではありません。大前提として、レッスンの有無は確認が不可欠です。
個別指導は1対1で講師のサポートを受けられるため、1人あたりの講師指導が手厚いです。他の受講生を気にせず不明点を質問できるため、スムーズに学習が進められます。ただ、相性があわない講師ではストレスに感じる可能性があります。
集団指導は複数人で学習を進めるため、受講生同士で交流しながらモチベーションを維持できる点が魅力です。他の受講者が質問した内容も、学習の参考にできるのもメリットでしょう。
一方複数人で学習すれば、どうしても1人あたりの指導時間は減ります。質問したいときも、他の受講生に指導していれば待ち時間が発生する可能性があるのです。
上記を踏まえると、個別指導はマンツーマンで講師のサポートを受けたい人。集団指導は受講生との交流など、モチベーション維持を重視したい人におすすめです。
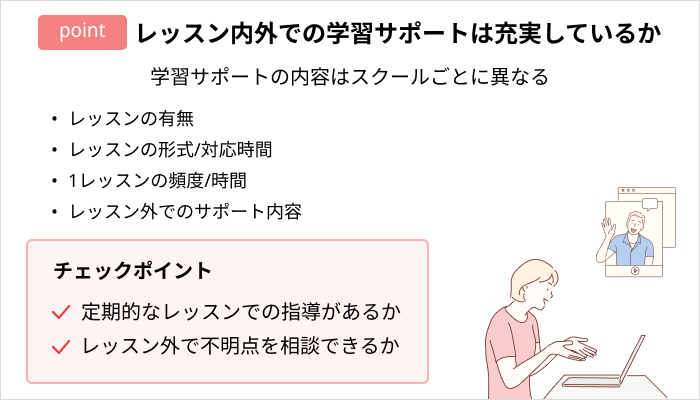
ポイント4:レッスン内外での学習サポートは充実しているか

各オンラインスクールのサポート内容を比較し、レッスン内外での学習支援が手厚いところを選びましょう。
レッスンの有無や内容・頻度はスクールごとで異なります。また、効率よく学習を進めるには「レッスン外での学習サポート」が欠かせません。質問や相談ができない状況で、Webデザイン初心者が行き詰まりなくスキル習得を目指すのは困難だからです。
あらかじめレッスン内外の学習サポート内容を確認しておけば、学習しやすいスクールが選びやすくなります。
挫折なく効率的に学習が進められるよう、レッスン内外での学習サポート内容は確認しましょう。
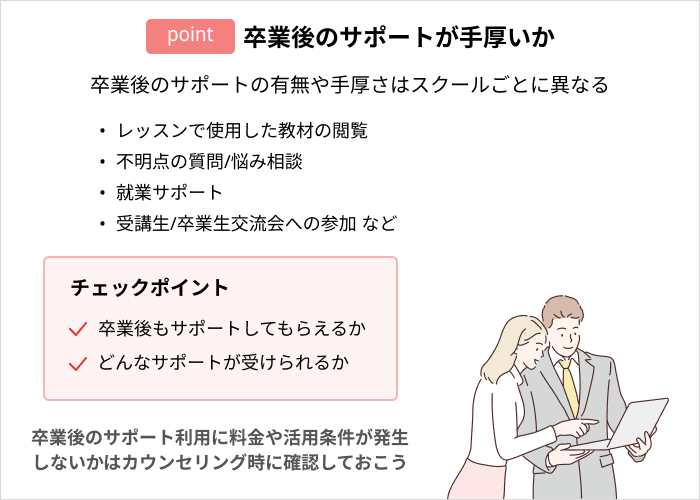
ポイント5:卒業後のサポートがあるか

Webデザイナーへの就職や転職、フリーランスへの独立などを目指している人は卒業後のサポートがあるスクールを選びましょう。
Webデザインスクールのなかには卒業後のサポートを設けていないところもあります。また、スクールごとで卒業後のサポート内容は異なります。
| 卒業後のサポート内容 | |
| 侍エンジニア | ・レッスンで使用した教材の閲覧 ・質問掲示板の利用 ・就業サポート ・受講生/卒業生交流会への参加 など ※すべて無料 |
| デジタルハリウッドSTUDIO by LIG | ・学習の進め方や今後のキャリアに関する相談 ・就業サポート など ※ 卒業後も無期限で利用可能 |
| TechAcademy | ・レッスンで使用した教材の閲覧 など |
卒業後のサポートがないスクールで定められた受講期間内に目的が実現できなければ、1人で就職活動や案件獲得を進めなければなりません。ただ、Webデザイン業界の知識がほとんどない状態での就職活動には限界がありますし、案件獲得も思うように進まないことは目に見えています。
卒業後のサポートが充実しているWebデザインスクールに通えば、コース修了後も受講期間内と同様のサポートを提供してくれます。その結果、1人ひとりの目的を実現する可能性も高まるでしょう。
自分が思い描く理想の未来を実現するためにも、卒業後のサポートが充実しているかをあらかじめ確認するようにしましょう。
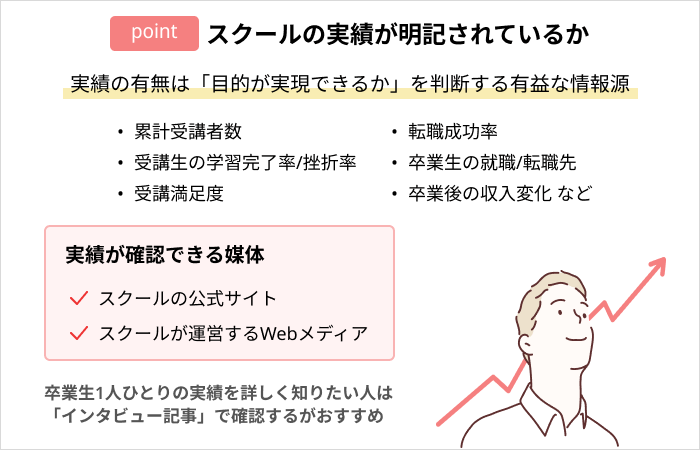
ポイント6:実績が明記されているか

オンラインWebデザインスクールを選ぶときは、実績が明記されているスクールかも、確認しましょう。
Webデザインスクールの多くは、公式サイトにさまざまな実績を公開しています。具体的には、下記のとおりです。
| スクール名 | 実績 |
| 侍エンジニア | ・累計指導実績4万5,000名 ・転職成功率99% ・平均年収65%アップ ・受講生の学習完了率98% |
| ZeroPlus | 年間500名のエンジニアを輩出 |
| ヒューマンアカデミー | ・業界就職内定率90.9% ・修了生142万名以上 |
「累計指導実績」はそのスクールが受講生や卒業生の支持を得ているかや、経営が安定しているかがわかります。また、「受講生の学習完了率」は学習サポートの充実度、「就職内定率」や「転職成功率」はキャリアサポートの手厚さを判断できます。
Webデザインスクールの公式サイトには、コンテンツのわかりやすさや講師の指導力が掲載されています。しかし、そのアピールは言葉だけではなく実績を伴っているかが重要です。
そのため、具体的に実績が明記されている、かつ実績の高いスクールを選ぶようにしましょう。
ポイント7:卒業生からの評判・口コミは良いか

各スクールの口コミを確認し、卒業生からの評判が良いところを選びましょう。
Webデザインスクールの公式サイトや、ブログなどで情報を得ることは大事です。しかし、実際にWebデザインスクールの受講生や卒業生が発信する感想は、内部を知る人ならではの貴重な情報源といえます。
スクールが運営するWebメディアやTwitter、口コミサイトなどで受講生・卒業生の口コミを確認しましょう。
なお、注意点としては口コミを鵜呑みにしないという点です。Webデザインスクールの感じ方は人によってさまざまです。そのため「悪い口コミを見つけたからNG」といった判断ではなく、「自分にとって良いか悪いか」で判断するようにしましょう。
オンラインで学べるWebデザインスクール・通信講座おすすめ9選
選び方をおさえたところで、ここからはオンラインで学べるおすすめのWebデザインスクール・通信講座を12校紹介します。
SAMURAI ENGINEER(侍エンジニア)

- 現役Webデザイナーによるマンツーマンレッスン
- Webデザイン習得後の目的実現を見据えたオーダーメイドカリキュラム
- 給付金活用で受講料が最大80%OFF
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。
レッスンに使うカリキュラムはWebデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえで作成されるため、限られた受講期間でもWebデザイナーへの転職や副業での収入獲得に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- オンラインで質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
 侍エンジニア編集部の見解
侍エンジニア編集部の見解60分のレッスンが週に1度!
レッスン外で担当講師に直接相談できるのも特徴です!
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| Webデザイナー転職コース | 24週間 | 通常時:38万1,150円 給付金利用時:13万8,600円 | 9,466円~ |
| 副業スタートコース | 12週間 | 通常時:29万7,000円 給付金利用時:10万4,400円 | 7,130円~ |
| デジタルスキル養成コース | 24/36週間 | 通常時:51万7,000円 給付金利用時:18万8,800円 | 1万2,839円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:20万7,000円 | 要お問い合わせ |
| フリーランスコース | 16週間~ | 通常時:84万950円(24週間の場合) 給付金利用時:20万950円 | 1万6,473円~ |
| 業務改善AI活用コース | 8週間~ | 通常時:28万7,100円(12週間の場合) 給付金利用時:10万4,400円 | 7,130円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 12週間~ | 通常:56万9,250円~ 学生:51万2,325円~ | 1万4,137円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
WEBCOACH


- WEBデザインをはじめ47種のスキルが学べる女性向けスクール
- 副業・転職・フリーランスすべてに対応
- 受講中にクライアントワークを経験可能
WEBCOACHは、キャリアチェンジのすべてを学べる女性向けWebデザインスクールです。Web業界のプロが専属コーチとなり、学習やキャリアの不安なくスキル習得をめざせます。実践力を身につけることに重きをおいており、カリキュラムの中で報酬ありの案件に挑戦できるのも嬉しいポイントです。
専属コーチに24時間質問でき、質問対応AIでも疑問を解消できるので、効率よく学習を進められるでしょう。副業やフリーランスだけでなく、転職にも対応しており、キャリアコーチがワンツーマンで転職サポートしてくれる点も魅力です。
WEBCOACHのサポート体制
- 専属コーチに24時間質問し放題
- 月2回のオンラインコーチング
- 質問対応AI「WEBCOACH先生」で疑問を解消
WEBCOACHでのおすすめコースは「6ヶ月コース」です。


6ヶ月コースの特徴
- 6ヵ月間かけてWebデザインの基礎からWebマーケティングやHP制作までを経験
- 2種類のLP制作案件に挑戦可能
- クラウドソーシングサイトを利用した案件獲得に挑戦
WEBCOACHの6ヶ月コースは、Webデザインの基礎から実践まで学べるカリキュラムです。デザインだけでなく、マーケティングやHP制作などWebデザイン知識を活かした更なる応用スキルまで習得を目指せます。
専属コーチについてもらいながら、LP制作やクラウドソーシングサイトでの案件獲得も行えるので、実践的な学習を通して働くイメージを掴めます。



受講期間中に5件の案件を提供!
サポートのもと実際の仕事を経験できます!
| 運営会社 | 株式会社コネクト |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン ・個別指導 |
| 担当講師 | 現役フリーランス |
| レッスン外での学習サポート | 24時間質問できるチャット機能 |
| 副業/フリーランスへの独立支援 | ・専属コーチのキャリア相談 ・ポートフォリオの作成支援 ・報酬ありの案件提供(5件まで) ・案件獲得サポート |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・案件獲得サポートあり ・卒業後のチャットサポートあり |
次の表に、WEB COACHの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2025年4月時点の税込み価格を掲載しています。
TechAcademy(テックアカデミー)


- 通過率10%の狭き門から採用されたメンターがサポート
- オリジナルのWebサイトの公開を目指せる
- 無料体験で事前にカリキュラムを確認できる
TechAcademyは、通過率10%の厳しい選考をクリアした現役エンジニアのみが講師を担当するWebデザインスクールです。メンターは全員Webデザインのスキルはもちろん、高いコミュニケーション能力やコーチングスキルも持ち合わせています。そのため、質問や不安の相談が気軽にでき、適切なアドバイスがもらえます。
最終的にはメンター協力のもと、オリジナルWebサイトの公開も目指せるので、高い実践力を身につけられます。
入会する前には無料相談だけでなく、無料で授業体験できるのも嬉しいポイント。実際のカリキュラムを体験したうえで入会を決められます。
TechAcademyのサポート体制
- 週2回のマンツーマンメンタリング
- 毎日15時~23時のチャットサポート
- 回数無制限の課題レビュー
TechAcademyのおすすめコースは「Webデザインコース」です。


Webデザインコースの特徴
- バナーやサイトデザイン、Webサイト構築の制作まで行える
- 案件保証付きで実案件の制作を経験できる
- 自分のスキルを証明できるポートフォリオサイトが作れる
Webデザインコースでは、バナー制作やサイトデザイン、作成まで学べます。3件の案件保証付きなので、カリキュラムを通じてクライアント案件にも挑戦可能です。



初案件の提供率は100%!
2回目以降も継続的に案件を紹介してもらえます!
Webデザイナーの実践経験を積めるだけなく、自分の実績として公表できるので、受講後の案件獲得や転職にも役立つでしょう。最終的にはポートフォリオサイトも公開できるため、自身のスキルを成果物として形にできるのも魅力です。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがテックアカデミーの受講生・卒業生に実施した「テックアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。


デジタルハリウッドSTUDIO by LIG


- 月々5,559円から利用できるWebデザインスクール
- 9万人以上排出のデジタルハリウッドのカリキュラムを利用
- 転職エージェントも運営するLIGの細やかな就職支援
デジタルハリウッドSTUDIO by LIGは、月々5,559円から利用できるWebデザインスクールです。デジハリオンラインを運営するデジタルハリウッドと株式会社LIGが提携しているため、双方の魅力を存分に利用できます。
これまで9万人以上のクリエイターを輩出してきたデジタルハリウッドのカリキュラムをベースに、Web制作を手掛けるLIGの実務も経験できるハイブリッドな学習が特徴。
株式会社LIGは人材紹介事業も提供しているので、卒業後は細やかな就職支援を受けながらキャリアチェンジも目指せます。
デジタルハリウッドSTUDIO by LIGのサポート体制
- マンツーマン転職サポート
- 実務を通じた直接のフィードバック
- LIG案件や営業支援セミナーなどの案件獲得サポート
デジタルハリウッドSTUDIO by LIGのおすすめコースは「Webデザイナー専攻コース」です。
Webデザイナー専攻コースの特徴
- 6ヶ月でゼロからWebサイトの構築を目指せる
- オンラインと通学を自由にカスタマイズ可能
- LIG保有の実案件やOJT参加で実践力が身につく
Webデザイナー専攻コースは、6ヶ月間をかけてWebサイトの構築スキルを習得できます。HTMLのコーディングやAdobe Illustratorなどを使用したデザインの作成を、オンライン・通学など、多様なスタイルの学習方法で学べます。
LIGが保有する実案件やOJT方式の即戦力集中コースにも挑戦できるため、実践的なスキルが身につけやすい環境です。キャリアコーチからのマンツーマンサポートや、転職セミナーなど就職支援にも力を入れているので、キャリアチェンジを目指す人にも適しているといえるでしょう。



受講期間内に実案件へ挑戦可能!
実際のクライアントワークを経験できます!
| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジタルハリウッドSTUDIO by LIGの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、X(旧Twitter)にて集計した口コミ情報をもとに記載しています。
SHElikes(シーライクス)


- 月額8,167円から45以上の職種スキルを学べる
- Webでもオフラインでもコーチングが受けられる
- クライアントワークの機会もあり実践力が身につく
SHElikesは定額で45以上ものスキルを学べる、女性向けキャリアスクールです。同スクールでは、WebデザインやWebマーケティングといった幅広いクリエイティブスキルを身につけたマルチクリエイターを目指せます。
月額8,167円から学習を始められ、定額制なのでコストパフォーマンスに優れている点も魅力です。月に1回、Webまたはオフラインから参加できるコーチングをはじめ、わからない箇所をすぐに質問できる体制も用意されているので初心者でも安心して学習できるでしょう。
クライアントワークなどの実際の仕事を体験できる機会もあるので、実践的なスキルが身につくのも嬉しいポイントです。



月に1回、他の受講生と交流する機会が設けられているのもシーライクスの特徴です!
SHElikesのサポート体制
- 月1回のWebまたはオンラインでのコーチング
- 担当アドバイザーに随時質問可能
SHElikesのおすすめコースは「Webデザインコース」です。


Webデザインコースの特徴
- Webデザインの仕事内容や働き方など基礎の基礎から学べる
- 配色やフォントなどの基本原則をマスター
- Webデザイン初心者の方でもわかりやすい内容
SHElikesのWebデザインコースは、Webデザインの基礎中の基礎から学べる入門コース。今までWebデザインにまったく触れてこなかった人でも理解できるよう、やさしい内容からスタートできるので安心です。
また、SHElikesは定額制でWebデザインコース以外にも「グラフィックデザインコース」や「Illustratorコース」も追加料金なしで受講可能です。まずはWebデザインコースで基礎を学んだのちに、他の応用技術も身につけていきましょう。
公式サイトで詳細を見る| 運営会社 | SHE株式会社 |
| 実績 | 多数のメディアに掲載 |
| レッスンの受講形式 | スクール/オンライン ・グループ単位でのコーチング/動画講義 |
| 担当講師 | 要お問い合わせ |
| レッスン外での学習サポート | TAへの質問が可能 |
| 副業/フリーランスへの独立支援 | ・案件紹介 ・受講しながら実案件にチャレンジできる |
| 対応時間 | 10~20時(日曜のみ10~18時) ・毎日1~2時間(もくもく会) ・slackによる質問受付 |
| 特典 お得な制度 | 無料体験あり 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・SHE Aoyama 東京都港区南青山3-7-21 ・SHE Ginza 東京都中央区銀座3-7-6 3F ・SHE Nagoya 愛知県名古屋市中村区名駅3-12-14 今井ビル3階 ・SHE Umeda 大阪市北区大深町4-20 グランフロント大阪タワーA 13F |
| 備考 | ・無料体験あり ・クレジットカードでの分割支払い可能(最大12回) |
次の表に、シーライクスの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・料金には税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったシーライクスの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」、X(旧Twitter)にて集計した口コミ情報をもとに記載しています。


デジハリオンライン


- オンライン完結型でいつでもどこでも学べる
- スキルだけでなく業界で活躍するノウハウも学びプロを目指せる
- 丁寧なヒアリングで適格な目標設定をしてくれる
デジハリオンラインは、WebデザインやCGをオンラインで学べるWebデザインスクールです。オンライン完結型なので、インターネットに接続したパソコンがあればどこでも学べます。
Webデザイナーとして活躍しているプロの講師がスキルだけでなく、業界で活躍するためのノウハウまで教えてくれるので転職や独立に向けた相談も可能です。受講生一人ひとりの最終目標をヒアリングして学習方針を決めてくれ、定期的な進捗確認も行ってくれるなど、挫折少なく学べる環境が整っています。



必要に応じて講師とオンラインで個別面談ができるのも、デジハリオンラインの特徴です!
デジハリオンラインのサポート体制
- Slackで回数無制限に質問可能
- 完全予約制のzoom個別面談
- 受講生・卒業生・講師の交流会を年に数回開催
デジハリオンラインのおすすめのコースは「Webデザイナー講座」です。


Webデザイナー講座の特徴
- フリーランス・就転職・副業に対応
- キャリアセンターでキャリアコンサルタントからのサポートも受けられる
- 卒業後80%がWebデザイナーとして活躍中
デジハリオンラインのWebデザイナー講座は、フリーランス・就転職・副業のすべてに対応しています。業界で即戦力として活躍できるスキルが身につくだけでなく、キャリアコンサルタントからの就職転職サポートや求人サイトの利用も可能なのでキャリアチェンジの夢も叶えられるでしょう。
講座受講後の約80%がWebデザイナーとして活躍しているので、本気で目指したい人には特におすすめのスクールです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役Webデザイナー |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 分割支払いは要お問い合わせ |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジハリオンラインの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがデジハリオンラインの受講生・卒業生に実施した「デジハリオンラインに関する意識調査」にて集計した口コミ情報をもとに記載しています。


INTERNET ACADEMY(インターネットアカデミー)


- 運営母体が制作会社なので実践的スキルが身につく
- 教育業界唯一のW3Cのメンバー
- ニューヨークやボストンなどの世界に拠点と研究所を設立
インターネットアカデミーは、実践で役立つ確かなノウハウを学べるWebデザインスクールです。運営母体がWeb制作会社として「気象庁」や「東京大学」などのWebサイトを制作しているので、現場を知り尽くした本当に必要な技術を学べるカリキュラムが組まれています。
また日本の教育業界では唯一のW3Cのメンバーな点も魅力です。W3CとはWebサイト制作に必要となるルールや品質基準などを決定する世界最高位の団体。世界標準に即した知識の習得も目指せるので、レベルの高いWebデザイナーとして活躍できるでしょう。
ニューヨークやボストンなどにも拠点や研究所があるので、世界的に権威のあるスクールでもあります。



オンラインと対面授業を併用できるのも、インターネットアカデミーの魅力です!
インターネットアカデミーのサポート体制
- ライブ授業・オンデマンド・マンツーマンと様々な授業形態が受けられる
- チャットを使用したオンライン質問サービス
- 教室のPCで質問しながらの自習も可能
インターネットアカデミーのおすすめコースは「Webデザイン総合コース」です。


Webデザイン総合コースの特徴
- プロの現場で必要となるコーディングやデザインスキルが習得可能
- 講師のアドバイスを得ながら作品制作まで行う
- キャリアコンサルタントやグループ会社からの転職支援あり
Webデザイン総合コースでは、プロの現場で必要となるコーディングやデザインスキルが身につきます。Web制作会社を運営しているからこそのプロフェッショナルなカリキュラムで学習できるので、卒業後は即戦力として活躍が可能です。
プロの現場を知り尽くした講師から実際の作品制作までしっかりと学べるので、品質とスピードの両方を兼ね備えた人材に成長できるでしょう。キャリアコンサルタントからのサポートや求人情報の閲覧、グループ会社の人材紹介サービスの利用も可能なので転職を目指す人にも最適です。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったインターネットアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがインターネットアカデミーの受講生・卒業生に実施した「インターネットアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。


ZeroPlus(ゼロプラス)


- フリーランスWebデザイナー特化型スクール
- デザインスキル以外の営業や要件定義などビジネススキルも学べる
- 集団または個人でのオンライン授業
ZeroPlus(ゼロプラス)は、フリーランスWebデザイナーの育成に特化したオンライン型Webデザインスクールです。フリーランスとして活躍するためにデザインスキルだけでなく、営業や要件定義など実際の工程に即したビジネススキル全体が身につきます。
学習スタイルは、Webデザインスクールでは珍しいオンラインでのライブ授業です。毎週土曜日か日曜日に2時間開催されるので、習い事に通う感覚で続けられるでしょう。
集団や少人数で講義を受けたり、ディスコードを利用して受講生同士でコミュニケーションも取ったりできるので仲間同士切磋琢磨しながらレベルアップを目指せます。



レッスンは週1回・2時間!
学びやすいよう、土・日曜に実施される点もゼロプラスの特徴です!
ZeroPlusのサポート体制
- 勉強会で先輩からアドバイスがもらえる
- オンラインチャットツールでの質問
- ディスコードを介した生徒同士のコミュニティでの質問
ZeroPlusは人数によってコースが分けられていますが、なかでもおすすめは「少人数コース」です。


少人数コースの特徴
- 少数精鋭の授業で質問やコミュニケーションが取りやすい
- 講師と一緒に案件獲得に挑戦可能
- 講義頻度を相談して決められる
少人数コースは少数精鋭で講義を受けられるので、質問をしやすかったり生徒同士でもコミュニケーションが取りやすかったりと多くのメリットがあります。
在学中に講師と一緒に案件獲得も目指せ、技術的なサポートを受けながら実務経験を積むことも可能。少人数コースであれば、講義頻度も担当講師と相談できるので、土日以外で講義を受けたい人にもおすすめです。
公式サイトで詳細を見る| 運営会社 | 株式会社TOMAP |
| 実績 | 70%以上が在学中に案件を獲得 |
| 受講形式 | 教室/オンライン ・集団/個別授業 |
| 担当講師 | 現役のフリーランス講師 |
| レッスン外での学習サポート | チャットによる質問受付 |
| 就職/転職支援 | 要お問い合わせ |
| 副業/フリーランスへの独立支援 | 案件サポート |
| 対応時間 | 火曜~日曜 11~18時 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・池袋校 東京都豊島区南池袋3丁目13-5 池袋サザンプレイス6階 |
| 備考 | 分割支払いに関しては要お問い合わせ |
次の表に、ZeroPlusの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったゼロプラスの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」にて集計した口コミ情報をもとに記載しています。


CodeCamp(コードキャンプ)


- 日本全国どこからでも学べるオンライン完結型
- レッスン満足度97.4%と多くの受講生から支持
- 専門講師によるマンツーマン指導
CodeCampは、日本全国どこからでもマンツーマン講義が受けられるオンライン完結型のWebデザインスクールです。同スクールは、これまで受講者数5万人以上、300以上の法人研修を実施するなど、多くの実績を有しています。
受講生からの支持も厚く、レッスン満足度が97.4%と非常に高いです。通過率7%の厳しい採用試験を通過した講師陣からマンツーマンで指導を受けられるので、わからない部分を質問しやすく、挫折しにくい環境で学習を進められます。



200名以上の在籍講師から自由に担当者が選べるのも、CodeCampの魅力です!
CodeCampのサポート体制
- 課題の添削サポート
- 講義時に講師に質問可能
- お気に入り講師を選んでレッスン受講可能
CodeCampでおすすめのコースは、はじめてのWebデザイン副業コースです。


はじめてのWebデザイン副業コース
- 未経験から副業で月3万円稼ぐまでの実力がつく
- 修了生限定の副業案件に応募可能
- 現役デザイナーやキャリアコンサルタントに相談可能
はじめてのWebデザイン副業コースでは、Adobe Photoshopの使用方法やデザインなどの基礎知識を身につけ、副業で月3万円を稼ぐ実力が身につきます。講座受講後は修了生限定の副業案件に応募できるので、実務経験を積み、パラレルキャリアの一歩を踏み出すことも可能です。
また、在学中や修了後に現役デザイナーや担当コンサルタントにキャリア相談もできます。副業や独立に関する専門的なアドバイスを得られるので心強いでしょう。
公式サイトで詳細を見る| 運営会社 | コードキャンプ株式会社 |
| 実績 | ・受講生のレッスン満足度97.1% ・受講者数5万名以上 ・導入企業300社以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:プロのデザイナー 時間:要お問い合わせ 頻度:既定のレッスン回数内であれば無制限 形式:マンツーマンレッスン |
| 対応時間 | 365日 ・7~23時40分 |
| レッスン外での学習サポート | ・課題の添削サポート ・お気に入り講師機能 ・講師を選んでレッスンを予約できる機能 など |
| 就職/転職支援 | 専門のキャリアコンサルタントによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、自己分析支援、ポートフォリオの作成支援など) |
| 副業/フリーランスへの独立支援 | (Webデザイン副業コース) ・ポートフォリオ作成カリキュラム ・コミュニティ限定の副業案件を体験 など |
| 卒業後のサポート | 無料 ・教科書の閲覧 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・全額返金保証(エンジニア転向コースのみ) ・カウンセリング利用で受講料の1万円OFFクーポンをプレゼント |
| アクセス | 完全オンライン |
| 備考 | ・支払い方法:銀行振込/クレジットカード ・分割回数:3~36回から選択可能 |
次の表に、コードキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったコードキャンプの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがCodeCampの受講生・卒業生に実施した「CodeCampに関する意識調査」にて集計した口コミ情報をもとに記載しています。


Webデザインスクールにおけるオンラインと通学の違い


なかには、オンラインと教室への通学に違いがあるのか気になる人もいますよね。
そこで、ここからは次のトピック別に、オンラインと通学型Webデザインスクールの違いを紹介します。
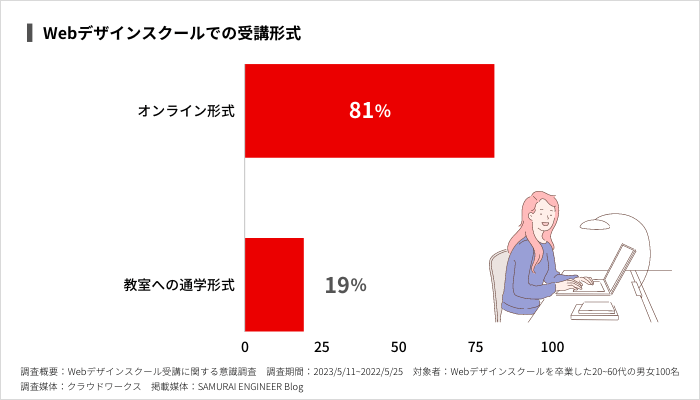
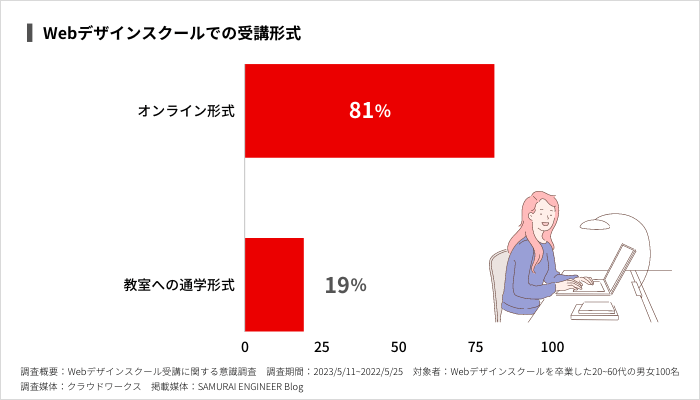
なお、弊社がWebデザインスクールの卒業生100名に受講形式を聞いた調査では81%が「オンラインで受講した」と回答しています。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
違い1:かかる費用


Webデザインスクールは、オンラインよりも通学のほうが高額な費用がかかります。理由は通学型のほうが教室のテナント代や電気代など、より多くの施設維持費がかかるためです。
具体的な費用はスクールや学習期間により変わりますが、最大10万円程度の差が出るケースもあるでしょう。
2025年4月時点の教材費/入学金を含む28校のスクール料金をもとに算出しています。
料金相場の算出元(28校のスクール料金)
2025年4月時点の公式サイトの情報をもとに掲載しています。
料金には税込み価格を掲載しています。
各スクール名をタップすると、公式サイトに移動できます。
スクール費用をできる限り抑えたい場合は、オンラインスクールを選ぶのがおすすめです。
しかし、通学型は講師に直接質問できたり、切磋琢磨できる仲間がいたりと特有のメリットもあります。Webデザインスクールを選ぶ際は、費用以外にも注目して判断することが大切です。
違い2:学習の進めやすさ
学習は、通学よりもオンラインの方が進めやすいといえます。オンラインの場合はインターネットに接続できれば、時間や場所を問わず自分のペースで学習を進められるためです。
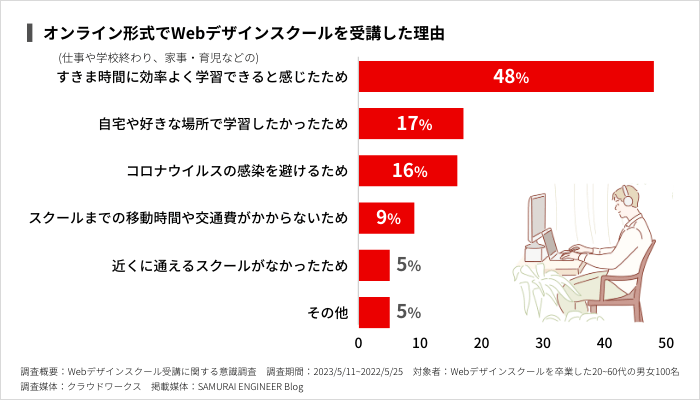
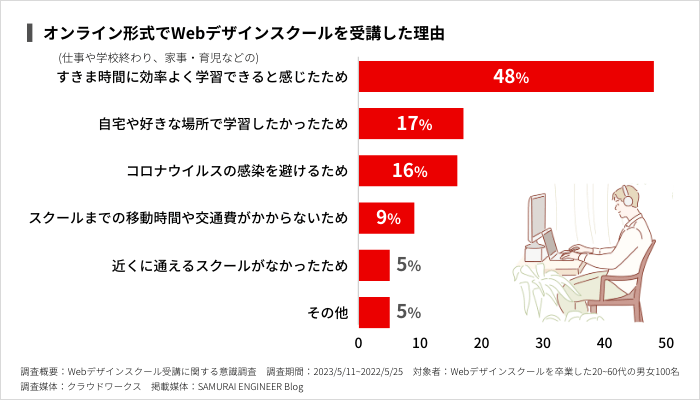
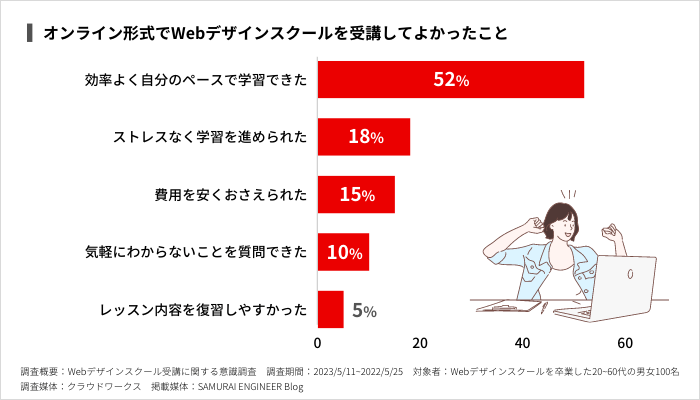
Webデザインスクールの卒業生100名に実施した調査では、オンライン形式で受講したことで52%と半数以上が「効率よく自分のペースで学習できた」と回答しました。48%が「すきま時間に効率よく学習できそう」といったイメージからオンライン形式を選んでいることからも、オンライン形式での学習の進めやすさがうかがえます。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
上記から、オンライン形式の受講は、通学形式よりも自分のペースで学習を進めやすいことがわかります。
通学の場合、開校している時間帯しか学べませんし、教室までの通学時間が発生します。一方でオンラインはインターネットに接続するパソコンさえあれば、いつでも好きな時に好きな場所で学習できます。仕事に行く前の朝活時間や、就寝前などのちょっとしたすきま時間を有効活用できるため、効率よく学習を進めることが可能です。
違い3:質問/相談のしやすさ
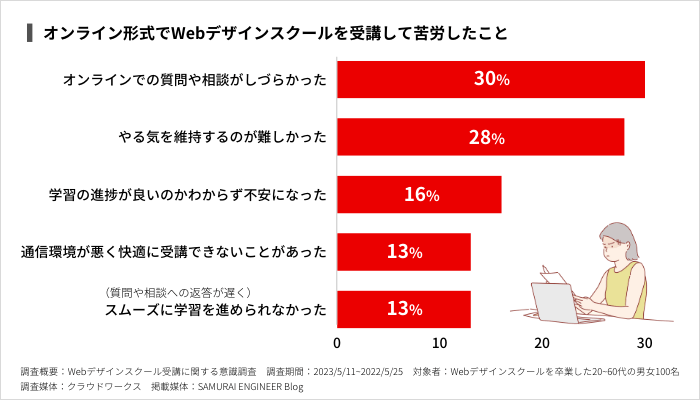
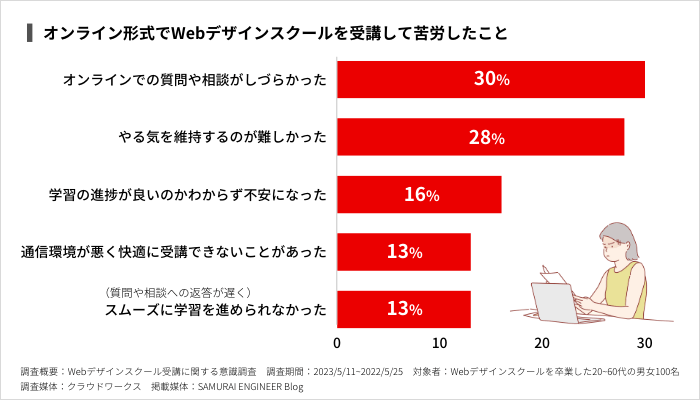
質問や相談のしやすさは、通学のほうが質問しやすいでしょう。上記で紹介した同調査にて「オンライン受講で苦労したこと」を聞いたところ、30%が「質問や相談がしづらかった」と回答しています。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
通学型は講義の時間や終了後などに、講師に直接質問が可能です。しかし、オンライン型はテキスト型のチャットツールやビデオ通話での質問となるため、文章を作成したり時間を合わせたりと手間がかかります。
相談しやすい環境でWebデザインを学びたい人は、通学型のスクールがおすすめです。
違い4:やる気の保ちやすさ
やる気の保ちやすさについては、通学の方が維持しやすいです。同調査にて「オンラインで苦労したこと」を聞いたところ、28%と全体で2番目に多い人が「やる気を維持するのが難しかった」と回答しています。
オンラインスクールは多くの場合、オンデマンドの講座視聴がメインとなり、自習が中心のカリキュラムです。実際に講師と接する機会も少なく、自分自身で学習を進める必要があります。
一方、通学の場合は、講師と対面で講義を受けるため、関係性も深めやすくモチベーション管理もしやすいでしょう。教室内に同じ目的を持った仲間もいるため、励まし合ったり教え合ったりしながら学習を進められます。
モチベーションを保つことに不安がある人は、通学型のWebデザインスクールがおすすめです。
なお、次の記事ではおすすめの通学型Webデザインスクールを紹介しているので、良ければ参考にしてください。


違い5:目的実現のしやすさ
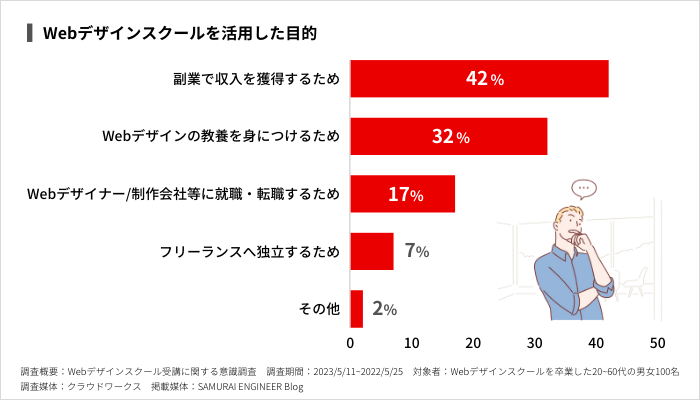
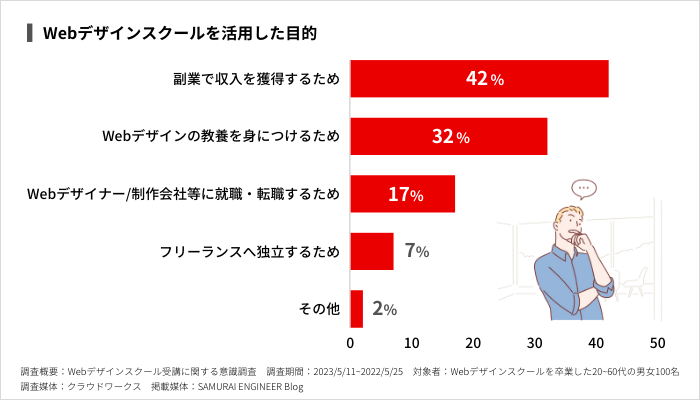
通学とオンラインいずれの受講形式でも、目的は実現しやすいといえます。
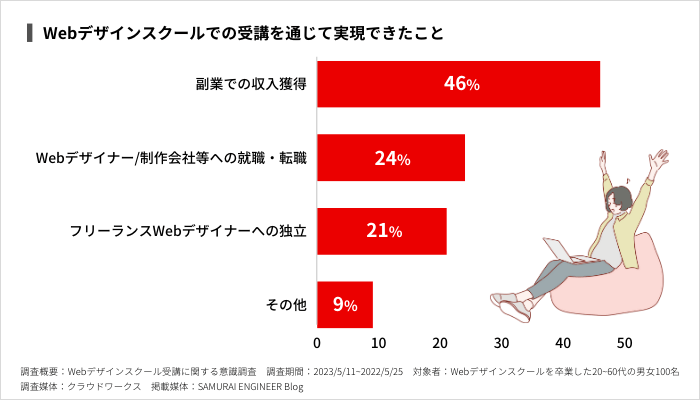
同調査から、Webデザインスクールでの受講を通じて当初の目的を実現した卒業生は多くいるとわかります。
- 副業での収入獲得(46%)
- Webデザイナー/制作会社などへの就職・転職(24%)


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
ただし、選ぶWebデザインスクールによっては、目的実現のしやすさが変わるため注意しましょう。とくに転職や案件獲得を目指す場合は、転職支援や案件獲得サポートのあるスクールを選ぶのが大切です。
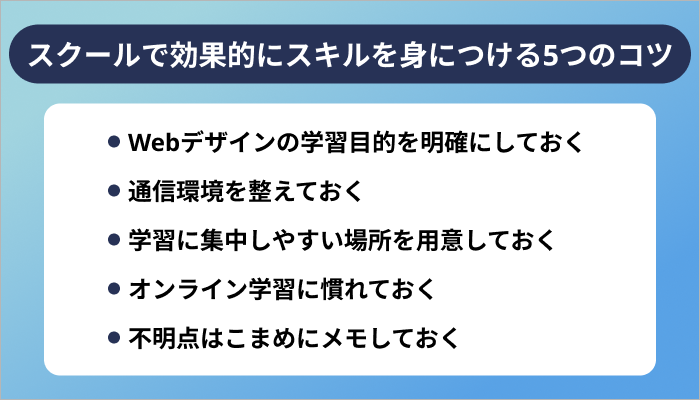
オンラインスクールで効果的にWebデザインスキルを身につける5つのコツ


ここからは、オンラインスクールで効果的にWebデザインスキルを身につけるコツを、5つにまとめて紹介します。
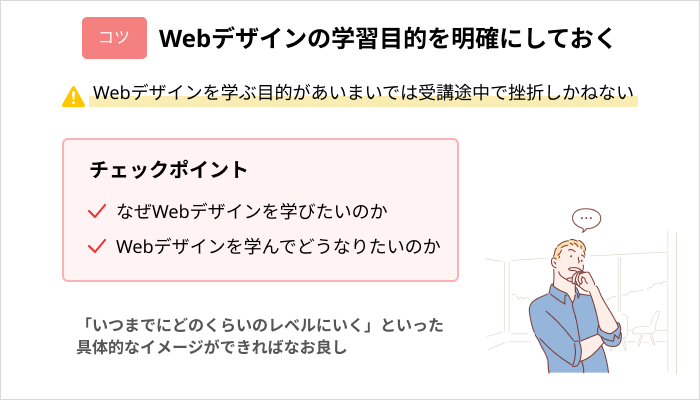
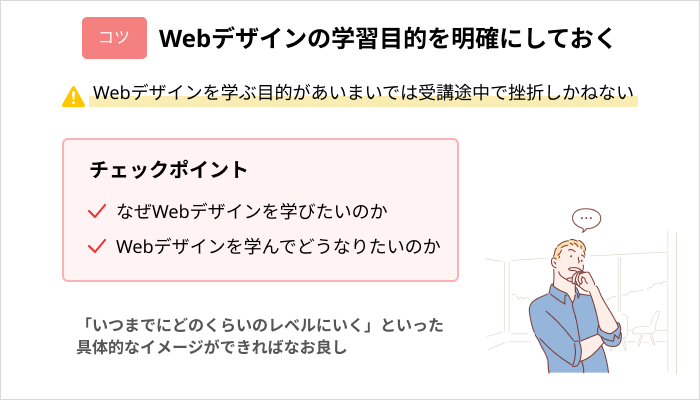
コツ1:Webデザインの学習目的を明確にしておく


オンラインスクールを利用するときは、Webデザインの学習目的を明確にしましょう。Webデザインを学習する目的といっても、
- Webデザイナーとして就職/転職する
- 副業で稼ぐ
- フリーランスWebデザイナーになる
- 教養として学ぶ
など人それぞれ異なります。目的が明確でない場合、どのようなスキルが必要でどのスクール・コースを選択すればいいかわかりません。適当にスクールを選択してしまうと、自分に必要なスキルを学べず、目的を達成できない可能性が高いです。
まずは自分がWebデザインを学ぶ目的を明確にし、スクール選びの基準を作りましょう。基準ができれば、効率的に目的を達成できるスクールやコースを選択できます。
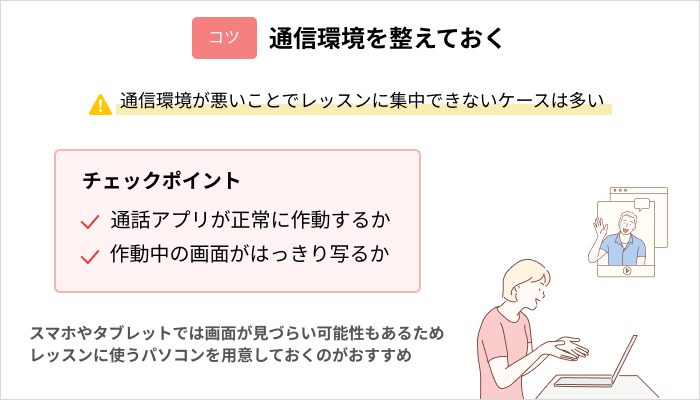
コツ2:通信環境を整えておく


オンラインスクールを利用する前に、自宅の通信環境を整えましょう。
オンラインスクールはインターネット環境があればどこでも受講できますが、通信環境がないもしくは脆弱では学習できません。
空き時間に落ち着いて学習できるのは自宅のため、まずは自宅の通信環境を整備しましょう。もちろんレンタルスペースや、カフェにもインターネット環境があるため学習できます。しかし自分が学習したいときにできる環境を整える意味でも、自宅の整備は必要です。
オンラインスクールを受講する前に、インターネットやWeb面談などを行うだけの環境があるか確認しましょう。もし環境が不十分であれば、投資と考え整備することをおすすめします。
コツ3:学習に集中しやすい場所を用意しておく


効率よくWebデザインスキルが習得できるよう、学習に集中しやすい場所を用意しましょう。
オンラインスクールは講師のサポートやわかりやすい教材を利用できますが、学習に集中できなければスキルは身につきません。
とくにオンライン学習の場合、大部分は自習で学習します。自習の質が低ければ、身につくスキルの量も少なくなり、結果的にスクールを利用するメリットが減るでしょう。
集中できる環境は人それぞれですが、たとえば
- テレビやゲームなど誘惑のない自室
- 落ち着いて学習できるカフェ
- 環境が充実しているレンタルスペース
など自分が集中して学習できる環境を探してください。集中できる環境で学習できれば、効率よくスキルを習得し、目的を達成しやすくなりますよ。
コツ4:オンライン学習に慣れておく


スムーズにスクールでの学習が進められるよう、オンライン学習に慣れておきましょう。
オンラインスクールを利用する人のなかには、Web面談やチャットでのやり取りなど、オンラインツールの扱いに慣れない人もいます。
ほとんどの人は使いながら慣れるため大きな問題ではありませんが、学習をスムーズに進めるために事前にITツールの使い方に慣れておくと良いでしょう。
具体的には、
などを経験しておくのがおすすめです。オンライン教材に慣れる方法として、下記のように無料のオンライン学習講座を受講するのも検討しましょう。
無料で使用できるため、金銭的な負担もありません。オンライン学習になれると同時に、予備知識も身につくので一石二鳥です。
コツ5:不明点はこまめにメモしておく


スクールでの学習中、不明点はこまめにメモしておきましょう。学習中の不明点をメモすることで、講師にチャットや面談で質問するときに的確に情報を伝えられます。
不明点を覚えているつもりでも、時間の経過とともに内容を忘れるケースも多いです。メモに残すことで、自分がわからない問題を効率よく解決できます。
また不明点と解決策の両方をメモしておけば、同じ状況で悩んだときに役立つはずです。スキルを身につけたつもりでも忘れてしまえば意味はないため、メモを積極的に取ることをおすすめします。
オンラインWebデザインスクールを受講する際によくある疑問
最後に、Webデザインが学べるオンラインスクールへよくある質問に回答します。
オンラインで学べる無料スクールはある?
オンラインで学べる無料スクールとして「Schoo」があげられます。Schooは無料で様々なスキルが学べるビジネスプラットフォーム。プレミアムに指定されている講座以外は、すべて無料で受講可能です。
Webデザインに関する講座も幅広く開催されているので、気になる人は利用してみましょう。
ただし、有料のWebデザインスクールのように体系的にまとめられているわけではないので、基礎基本やピンポイントの技術を知る際に利用するのがおすすめです。
オンラインスクールと通信講座は何が違うの?
オンラインスクールと通信講座では、学習の進め方や費用が異なります。
通信講座は、テキストや動画を利用しながら1人で学習します。基本的にレッスンは行われないため、講師の人件費なども発生しません。結果として受講料は安価におさまりがちです。
一方で多くのオンラインスクールでは、定期的なレッスンの実施をはじめ、テレビ会議やテキストチャットを活用します。通信講座と比較すると受講料などは高額ですが、学習やキャリアに関するサポートが充実しているのが特徴です。
グラフィックソフトの用意は必要ですか?
次のようなWebデザインを学ぶうえで利用するグラフィックソフトを用意すべきかはスクールごとで異なります。
なかにはグラフィックソフトのレンタルや割引購入が可能なところもあるため、詳細は各スクールの公式サイトを確認するのが良いでしょう。
「Webデザインスクールに通うのは無駄」って本当?
Webデザインスクールに通うのは、決して無駄ではありません。
下記の口コミからもわかるとおり「スクールが無駄」と感じた経験をもつ受講生がいるのは事実です。
ただし、Webデザインを学ぶ目的が明確であったり、Webデザインを効率的に習得したいと考えている人はWebデザインスクールに通うべきです。なぜならば、Webデザインスクールは学習に挫折しないためのサポート実施はもちろん、転職や独立など1人ひとりの目的実現を後押ししてくれるからです。
先ほど紹介した成功事例のように「Webデザインスクールへ通い、目的を実現した卒業生も多くいる」という事実は、スクールに通うことが無駄ではない証といえるでしょう。
なお、次の記事では Webデザインスクールに通うのは無駄なのか、その是非を受講生や卒業生の失敗談も交え詳しく解説しているので良ければ参考にしてください。


まとめ
今回は、オンラインで学べるおすすめのWebデザインスクールを、選び方や卒業生の実態調査も交えて紹介しました。
インターネットには「Webデザインスクールに通うのは無駄だ」という主張が多くみられます。ただし、正しい選び方を踏まえた上で自分に合うスクールへ通えば、効率的にWebデザインスキルを習得し目的の実現にも近づけます。
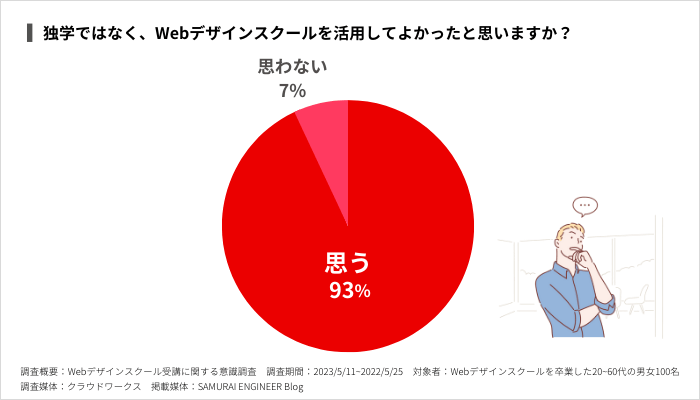
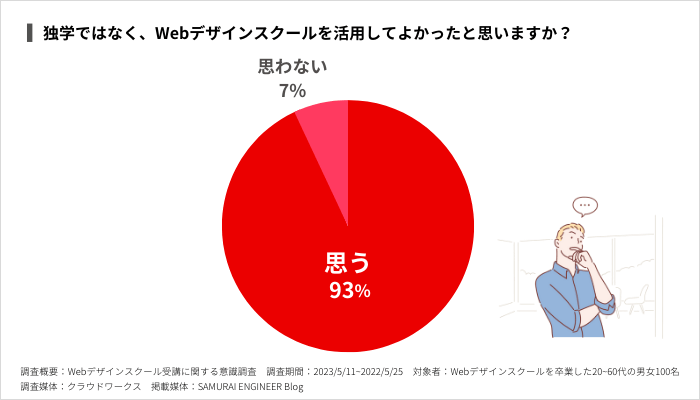
事実、先ほど紹介した同調査では93%が「独学ではなくスクールを活用してよかった」と回答しています。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
今回紹介したWebデザインスクールや講座を参考に、自分自身に合うものを見つけてくださいね。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。





























Twitterより引用