今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 転職保証 | 副業支援 | フリーランスへの 独立支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 最大 80%OFF | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ 未経験からWebデザイナーが目指せる | オンライン | |||||
公式サイト 相談申込 | 4.7 | 8,900円~ | 1ヶ月~ | 18万8,400円~ (8,900円~) | 最短1ヶ月スキル習得可能 | オンライン | ||||||
公式サイト 体験予約 | 4.7 | ~12ヶ月 | 12万9,800円~ (要お問い合わせ) | 1年間はカリキュラムの閲覧無制限 | オンライン | |||||||
公式サイト 無料相談 | 4.5 | 4,958円~ | 3ヶ月~ | 31万7,000円~ (4,958円~) | 副業・フリーランスに 特化した女性向けスクール | オンライン | ||||||
公式サイト 受講予約 | 4.5 | 2万750円~ | 16週間 | 49万8,000円~ (2万750円~) | 現場で稼げるエンジニアの 育成にこだわり | オンライン | ||||||
 公式サイト 相談申込 | 4.5 | 5ヶ月~ | 24万円~ (要お問い合わせ) | 卒業後のサポート体制が 充実したスクール | 教室/オンライン | |||||||
公式サイト 相談申込 | 4.2 | 6ヶ月 | 32万3,400円~ (要お問い合わせ) | クライアントワークを 想定した実践カリキュラム | 教室/オンライン | |||||||
公式サイト 資料請求 | 4.2 | 1万9,600円~ | 7ヶ月 | 43万4,500円 (1万9,600円~) | 就転職/副業/フリーランス/短期集中の 4つから目的に合うコースを選べる | オンライン | ||||||
公式サイト 無料相談 | 4.2 | 6,300円~ | 1ヶ月~ | 22万8,800円~ (6,300円~) | Web制作会社が母体のITスクール | 教室/オンライン | ||||||
 公式サイト 無料体験 | 4.0 | 1万6,280円~ | 1ヶ月~ | 17万3,580円~ (1万6,280円~) | 幅広いスキルが学べる月額制スクール | 教室/オンライン | ||||||
公式サイト 説明会予約 | 4.0 | 5,559円~ | 2ヶ月~ | 51万7,000円 (5,559円~) | Web制作会社と専門学校が業務提携して 運営するWebクリエイタースクール | 教室/オンライン | ||||||
公式サイト 相談予約 | 3.5 | 1万3,880円~ | 1ヶ月~ | 25万4,780円 (1万3,880円~) | Webデザイナー監修のカリキュラムで 学べる月額制スクール | オンライン | ||||||
公式サイト 体験会予約 | 3.5 | 1万6,500円~ | ~1年 | 19万8,000円 (1万6,500円) | 初学者に適した 基礎を中心とした動画教材 | オンライン | ||||||
公式サイト 相談予約 | 3.5 | 2,131円~ | 4週間~ | 9万9,800円~ (2,131円~) | 手軽な費用で プログラミングスキルを習得できる | オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載しているすべての料金は2025年4月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスエンジニアへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役エンジニアとIT業界に精通したコンサルタントが学習をサポート。フリーランスエンジニアに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
費用が安いWebデザインスクールってどこだろう?
そもそもスクールの料金ってどれくらいが相場なの?
インターネットサービスの売上増加やEC市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人もいますよね。
そこで、この記事では次のトピック別に、料金が安いおすすめのWebデザインスクールを紹介します。
スクールの選び方や料金相場も紹介するのでぜひ参考にしてください。
Webデザインスクールの料金相場

Webデザインスクールの料金相場は次のとおりです。下表を見てわかるとおり、受講期間や受講形式(オンライン・通学)ごとで、スクールにかかる費用は異なります。
2025年4月時点の教材費/入学金を含む28校のスクール料金をもとに算出しています。
料金相場の算出元(28校のスクール料金)
2025年4月時点の公式サイトの情報をもとに掲載しています。
料金には税込み価格を掲載しています。
各スクール名をタップすると、公式サイトに移動できます。
スクールの費用は学習期間が長いほど高い傾向にあるため、学ぶ目的と予算を考慮しながら選択すべきです。たとえば、未経験からスクール卒業後に転職やフリーランスを目指す場合は、6ヶ月程度かかります。
一方、朝から夜まで集中して学べる環境であれば、3ヶ月でも目標を達成できる可能性はあるでしょう。
1ヶ月や3週間などスクールでは短めのコースもありますが、多くのコースで学習未経験者向けのお試しコースの位置づけです。実務で使用できるレベルの技術は、1ヶ月未満の学習では習得が難しいでしょう。
また通学型に比べ、オンライン型スクールのほうが料金は安価な傾向にあります。オンラインスクールは教室を準備する必要がないため、場所代や常駐するスタッフの人件費を削減できます。安さを重視するのであれば、オンライン型がおすすめです。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
安いWebデザインスクールを選ぶ際の注意点
前述した料金相場を踏まえ、ここでは安いWebデザインスクールを選ぶ際におさえておきたい注意点を、4つにまとめて解説します。
料金の安さのみで通うスクールを決めてはいけない

料金の安さだけで、利用するWebデザインスクールを決めるのは危険です。料金以外にも
- 受講期間
- カリキュラムのわかりやすさ
- 実践学習の有無
- 目指せるキャリア
- 講師の質
など、スクールごとに特徴は異なります。料金の安さだけでスクールを選んだ場合、実践的な学習が足りず、転職や副業・独立など目的を達成できない可能性があります。
また、講師の質が悪いケースや、カリキュラムの内容が難しい場合は学習に挫折するかもしれません。加えて、安いスクールは受講期間が短い傾向にあるため、自分のペースで学習できないケースもあります。
料金の安さは重要ですが、金額だけでなくサポート内容や自分の目的を実現できるか確認しましょう。
受講料=支払う費用ではない

Webデザインスクールにかかる費用は、受講料だけではありません。主な費用の内訳は、次のとおりです。
- 受講料
- 入学金
- 教材費
- デザインツールの利用料
スクールのなかには、受講料や入学金以外にも次のようなデザインツールの利用料がかかるところがある点には注意が必要です。
| スクール名 | デザインツール利用料の例 |
|---|---|
| TechAcademy | Adobe Creative Cloud コンプリートプラン ・4ヶ月目以降は有料(月額6,480円) |
| DMM WEBCAMP | Adobe Creative Cloud コンプリートプラン ・3ヶ月目以降は有料(月額6,480円) |
| デジハリオンライン | Adobe Creative Cloud(指定校ライセンス版) ・3万9,980円(1年間利用) |
Webデザイン学習では、PhotoshopやIllustratorなどAdobe製品を利用するケースが多く、有料で購入しなければいけません。スクールによっては、数ヶ月分の料金が免除されるところや、お得なライセンスを用意しているケースも。
Webデザインスクールを利用するときは、教材費やWebデザインツール代を想定し、予算は多めに確保しておきましょう。
費用は受講期間とサポート内容で決まる

Webデザインスクールの受講にかかる費用は、学習期間とサポート内容で決まります。
スクールの料金は次のような費用を加味して定められているため、サービスの質だけで安さ・高さが決まるわけではありません。
- 人件費
- 教材費
- 教室の維持費
そのため、スクールの基本的な料金は学習期間の長さや受けるサポートの量などで変動するのです。
一般的に学習期間が長くなるほど、必要な人件費や経費は増えるため、学習期間が長いスクールほど料金は高い傾向があります。同じWebデザインが学べるコースでも、学習できる範囲やサポート内容が充実しているほど料金は高いです。
スクールを選ぶときは料金の安さだけでなく、学習期間やサポート内容も確認し、目的を実現できるか確認しましょう。
コスパが良いスクールを選べるかが肝
ここまでの内容を踏まえると、受講期間あたりの費用が安く、学習や目的実現へのサポートが手厚いところがコスパの良いスクールだといえます。
かけた費用を後悔せず、料金以上の満足感を得るにはコスパが良いスクールを選べるかが肝心です。
なかには「コスパが良い=費用/料金が安い」といったイメージを抱いている人もいますよね。しかし、次の表からもわかるとおり、ただ単に費用が安いだけでは「コスパが良い」とはいえません。
上表から、スクールAの方が料金自体は安いものの、受講期間あたりの費用はスクールBが上回っているのがわかります。
学習期間は長いほうが、時間をかけてじっくり学習できる分、応用や実践学習が充実しています。見た目の費用が安くても、受講期間あたりの費用が高いとコスパは悪いです。
また、受講期間だけでなく、学習サポートやキャリア支援の充実度もコスパを判断するうえで重要になります。いくら費用が安くても、独学と変わらない学習サポートでは、スクールを利用するメリットが少ないです。
上記から、費用に対し次のような要素を踏まえたスクールはコスパが高いといえます。
- レッスン回数が多い
- レッスン外での質問対応時間が長い
- Webデザイナーへの就業を支援してくれる
- Webデザイナーとして独立/副業を支援してくれる
スクールでの学習効果を最大限にするためにも、コスパが良いスクールを選び、効率よくWebデザインスキルを習得しましょう。上記を踏まえ、Webデザインスクールの選び方をより詳しく知りたい人は、次の記事を参考にしてください。

なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
就業支援が手厚く料金の安いWebデザインスクール厳選4校
ここでは、就業支援が手厚く料金の安いおすすめのWebデザインスクールを、厳選して4校紹介します。
SAMURAI ENGINEER(侍エンジニア)

- 月分割4,098円から受講可能
- 現役Webデザイナー講師によるマンツーマンレッスン
- オリジナルWebサイトやポートフォリオ制作に重きが置かれたカリキュラム
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーが講師を担当します。
事前のカウンセリングにて、次のようなWebデザインを学ぶ目的や理想の生活・仕事像をヒアリングします。
- Webデザイナーに転職したい
- 本業のすきま時間に副業で収入を得たい
目的から逆算してカリキュラムが組まれるため、限られた受講期間で必要なWebデザインスキルを効率的に習得可能です。またレッスンはマンツーマンで実施されるため、わからない点をすぐ質問できます。
さらに、レッスン以外の学習サポートも充実しています。
侍エンジニアのサポート体制
- オンラインで質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
学習中のわからないことや、不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアのサポート体制が充実しているとわかります。
 侍エンジニア編集部の見解
侍エンジニア編集部の見解60分のレッスンが週に1度!
レッスン外で担当講師に直接相談できるのも特徴です!


なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。
Webデザイナー転職コースの特徴
- 受講料の最大70%が支給される給付金の対象
- スキル習得から転職まで一貫したサポート
- オリジナルポートフォリオを作成できる
金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップまでを一貫してサポートしてもらえます。
加えて、受講中にオリジナルポートフォリオ作成が可能なため、実践スキルも身につくのです。本コースなら、未経験から安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース(7/16~) | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年6月時点の情報を掲載しています。
Creators Factory(クリエイターズファクトリー)


- プロ講師の対面指導が受けられる
- 年単位でじっくりスキルを習得できる
- 半永久的に教材の利用やサポートを受けられる
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 要お問い合わせ | 24万円~ | 5ヶ月~ |
Creators Factoryは、オンラインと対面でWebデザインを学べるスクールです。
オンラインでのLIVE授業か大阪校での対面指導から選択できます。年単位で学習しながら、実践で必要なスキルを学べる点が特徴です。基礎学習からスタートし、ポートフォリオ作成やチーム研修など実務を想定したカリキュラムが用意されています。
また教材やサポートは、半永久的に利用できます。講座の卒業期間が指定されていないため、万が一学習や就職活動が長引いた場合でも、継続してサポートを受けられるのです。
学習サポートも手厚く、未経験者も挫折しにくい環境です。
Creator Factoryのサポート体制
- 対面での質問対応
- 24時間質問できるチャットサポート
- Zoomやオンライン自習室での相談会 など


対面レッスン以外のオンラインサポートも充実しており、約1~3時間で返信をもらえるチャット機能や少人数のZoomサポートなど、疑問をすぐ解決できる仕組みは魅力です。手厚いサポートを受けながら、実務で通用するスキルが学べるスクールといえます。
なお、Webデザインに加えWebサイト制作スキルのあるWebデザイナーへ転職したい人には「Webクリエイティブコース」がおすすめです。
Webクリエイティブコースの特徴
- 5ヶ月でWebデザイン・Web制作スキルが学べる
- 転職サポートが充実している
本コースでは、約5ヶ月を目安にWebデザインとWeb制作スキルが学べます。実務に近い実践学習が充実しているため、転職時に通用するスキルを身につけることが可能です。
さらに、転職サポートも充実しています。グループでの就職イベントや、個別での転職相談などが可能です。スキルをじっくり習得し、挫折せず転職を実現したい人に向いています。
公式サイトで詳細を見る| 運営会社 | 株式会社Startkit |
| 実績 | 多数の転職/就職実績あり |
| 受講形式 | 教室/オンライン ・対面授業 ・LIVE/動画教材 |
| 担当講師 | 現役のWeb業界のプロ |
| 対応時間 | ・基本授業 火/水/木曜日:19~21時(オンラインのみ:21~23時) ・応用授業 土曜日:10~12時 ・補習日 隔週日曜日:10~12時(オンラインのみ) |
| 特典お得な制度 | 14日間全額返金保証(集中授業コース) 入学金無料キャンペーン(期間限定で不定期開催) |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・本校 大阪府大阪市西区北堀江1丁目1−23 四ツ橋養田ビル 7A |
| 備考 | ・動画教材+オンラインサポート(授業なし)で学習を進める「動画学習サポートコースあり」 ・分割払い可。詳細は要お問い合わせ ・入学金一律5万円 |
次の表に、Creators Factoryの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年4月時点の情報を掲載しています。
nests


- 現役クリエイターから実務で必要なスキルや思考が学べる
- オンラインと通学から学習スタイルに合わせて選択できる
- インターンシップや作品発表など企業と出会える
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 約2万2,333円~ | 26万8,000円~ | 6ヶ月 |
nestsは、現役クリエイターから実務で必要なスキルや思考を学べるスクールです。
実務経験が豊富な講師から指導を受けられるため、現在のWeb業界で通用する実践力が身につきます。プロゼミといわれる独自のカリキュラムがあり、世界で使用されるスキルを学べる講座やトレーニングが開催されています。またインターンシップや作品発表会など、受講中に実績を作りながら企業と出会える機会があるのは魅力です。
さらに学習サポートも充実しており、無理なくスキルアップできます。
nestsのサポート体制
- メール・チャットでの質問
- 繰り返し授業を復習できるオンデマンド教材
- 制作会社の採用担当によるポートフォリオ指導
- 個別のキャリアカウンセリング など
学習中のわからない点は、メールやチャットですぐ質問できます。また復習が必要な場合は、授業を復習できるオンデマンド教材が使えるため、無理なくスキルを習得できます。さらにポートフォリオ指導やキャリアカウンセリングなど、キャリア支援も充実しているスクールです。





オーディションという形で、制作会社や企業から制作物を評価してもらえるのもnestsの特徴です!
なお、未経験からWebデザイナーを目指す人は「Webデザインスタンダードコース」がおすすめです。


Webデザイン スタンダードコースの特徴
- 6ヶ月で未経験からWebデザイナーを目指せる
- Webサイト制作をとおして実践スキルが身につく
- 受講生や講師から成果物のフィードバックをもらえる
本コースは、6ヶ月で未経験からWebデザイナーを目指せる点が魅力です。Web制作の実践をとおしてスキルが学べるため、実務で必要なノウハウや応用力も身につきます。また受講生や講師からポートフォリオのフィードバックをもらう機会もあり、スキルの見直しや成長を確認できるのです。
公式サイトで詳細を見る| 運営会社 | 株式会社ネスト |
| 実績 | 多数のWEBデザイン会社・制作会社が支援 |
| 受講形式 | 教室/オンライン |
| 担当講師 | 現役クリエイター |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | nests特待生制度 |
| アクセス | ※校舎名をタップすると、Googleマップが表示されます。 ・nests 東京 東京都港区赤坂8丁目5-6 IPIAS Aoyama ・nest 仙台 宮城県仙台市若卸町2-4-1 1階 MediaLink Court ・nests 札幌 北海道札幌市中央区大通西25丁目3-1 ジーワンビル5階 |
| 備考 | ・資料請求可 ・分割支払いに関しては要お問い合わせ |
次の表に、nestsの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・2025年4月時点の税込み料金を掲載しています。
デジタルハリウッドSTUDIO by LIG


- 通学とオンラインのどちらも選べる
- 実践をとおしてWebデザイナーに必要なスキルを学べる
- 講師のマンツーマンサポートで挫折しにくい
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 要お問い合わせ | 16万5,500円~ | 2ヶ月~ |
デジタルハリウッドSTUDIO by LIGは、通学とオンラインを組み合わせて受講できます。
平日はオンライン、休日は通学などライフスタイルや空き時間に合わせて受講できるため、社会人や学生など忙しい人でも無理なく利用できます。
また現役Webデザイナーの講師が指導してくれるため、基礎知識だけでなく実践で必要な応用力を習得可能です。現役クリエイターによる定期開催のLIVE授業や、LIGオウンドメディアのコンテンツ作成など実務をとおして経験が積めます。


さらに学習サポートも充実しており、スムーズに学習を進められます。
デジタルハリウッドSTUDIO by LIGのサポート体制
- ライブ授業での質問
- 回数無制限のオンライン質問
通学・オンライン問わずどちらでも質問できるため、学習に行き詰る時間が短くて済みます。



受講期間内に実案件へ挑戦可能!
実際のクライアントワークを経験できます!
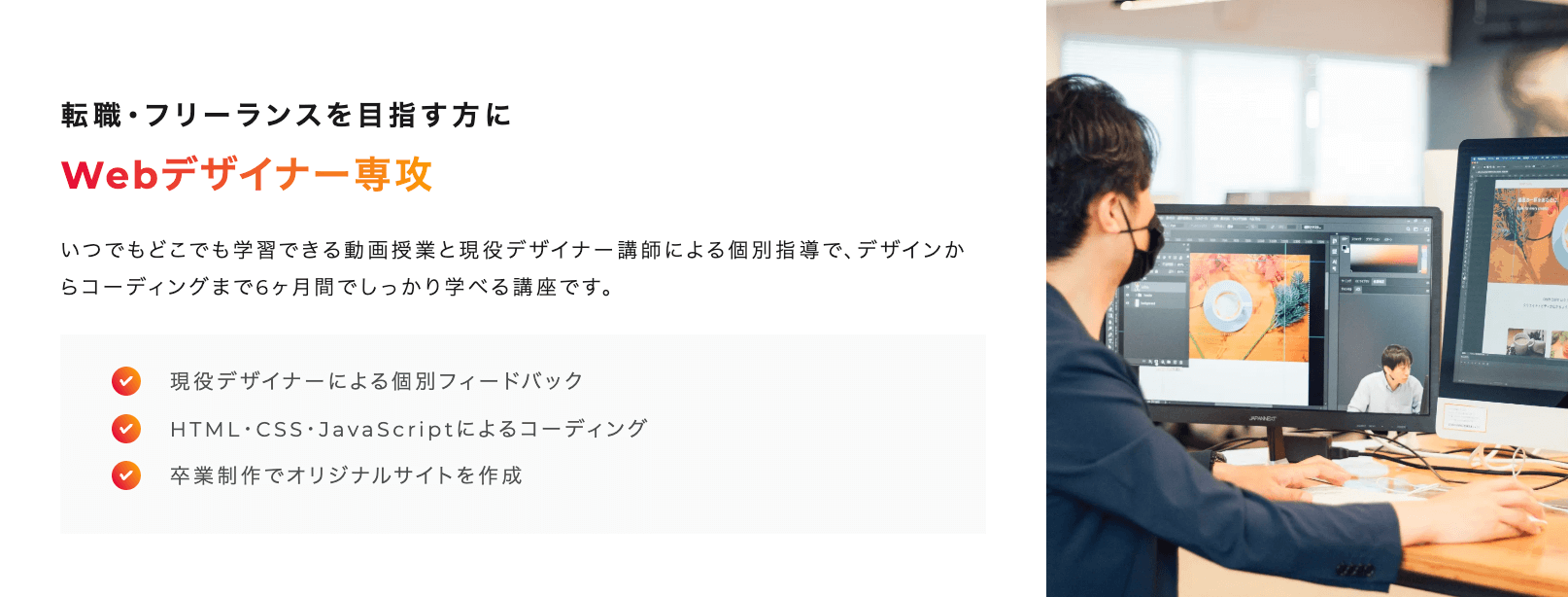
なお、Webデザイナーへの転職や副業を検討している人は「Webデザイナー専攻」がおすすめです。


Webデザイナー専攻の特徴
- Webデザインとプログラミングスキルを両方学べる
- マンツーマンでの転職・副業支援が受けられる
本コースでは、IllustratorやPhotoshopなどWebデザインスキルだけでなく、HTML/CSS・JavaScriptなどプログラミングスキルまで学べます。また履歴書・職務経歴書の添削や面接対策など転職支援、副業案件を獲得するための営業支援などキャリアサポートも充実。効率的に目的を実現できます。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
副業目的の社会人におすすめな安いWebデザインスクール厳選3校
ここでは、副業での収入獲得を目指す社会人におすすめの料金が安いWebデザインスクールを、厳選して3校紹介します。
RaiseTech(レイズテック)


- 稼げる人材を目指せるカリキュラム
- ライブ授業で効率的に学習可能
- コミュニティで受講者や講師と交流できる
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 2万750円~ | 49万8,000円 | 1ヶ月~ |
RaiseTechは、稼げる人材を目指せるカリキュラムが魅力です。
ただスキルを身につけるだけではなく、稼げる実践スキルの習得を重視しています。現役講師が指導を行い、実際の現場で必要な技術やノウハウを学べるのが特徴です。またライブ授業で講師のサポートを受けながら学習できるため、無理なく学習を続けられます。
学習サポートも充実しており、スキルが身につくか不安な人も受講しやすいです。
RaiseTechのサポート体制
- 回数無制限のチャットサポート
- 希望者全員に実施される個別面談
- 受講者同士のコミュニティ など
回数無制限のチャットサポートがあるため、わからない点を質問できます。学習やキャリアの不安がある場合、スクール代表への個別面談も可能です。加えて受講者や講師が参加するコミュニティもあり、モチベーションを高めながら受講できるのも魅力といえます。





希望者はレイズテックの代表者との個人面談も可能です!
なお、Webデザイナーへの転職や副業で稼ぎたい人は「デザインコース」がおすすめです。


デザインコースの特徴
- 卒業後も無制限で質問できる
- 転職・副業サポートが充実している
本コースでは、卒業後も無制限で質問できます。学習内容の気になる点だけでなく、キャリアに関する不安も相談可能です。さらにポートフォリオ作成や案件獲得支援など、卒業後のキャリア支援も充実しています。
公式サイトで詳細を見る| 運営会社 | 株式会社RaiseTech |
| 実績 | 多数の受講生が転職/案件獲得に成功 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役デザイナー講師 時間:1回120分 頻度:週に1回 形式:オンライン授業 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・無制限/無期限で講師に質問可能 ・必要に応じて個人面談も可能 |
| 就職/転職支援 | 意思がある限り半永久的に受けられる就職・転職サポート (履歴書/職務経歴書の作成・添削、ポートフォリオの作成支援、面接対策など) |
| 副業/フリーランスへの独立支援 | 案件獲得サポート制度(受講期間終了後) ・無料相談 ・ポートフォリオ/提案文の添削依頼 ・RaiseTechからの仕事依頼 |
| 卒業後のサポート | 案件獲得サポート制度 |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 学割 |
| アクセス | 完全オンライン |
| 備考 | ・選択したコース受講料+24万8,000円で合計4コース受け放題になるコースあり(受け放題コース) ・受講開始から2週間以内での全額返金保証制度あり |
次の表に、レイズテックの各コース料金をまとめました。
| コース名 | ・WordPress副業コース ・デザインコース |
| 受講期間(各コース一律) | 16週間(週1のレッスンが全16回) |
| 一括料金(各コース一律) | 通常:49万8,000円 学生:28万8,000円 |
| 分割料金(各コース一律) | 通常:2万750円~ 学生:1万2,000円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。


デイトラ


- 現役デザイナーが学習をサポート
- 実務で必要なスキルを効率的に学べるカリキュラム
- 予算が少ない人でも利用しやすい受講料の安さ
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 要お問い合わせ | 11万9,800円 | 約3ヶ月~ |
デイトラは、現役デザイナーのサポートを受けながら実務で必要なスキルが学べるスクールです。
実務経験が豊富な講師から指導を受けられるため、効率的に作業を行うコツや注意点などのノウハウも学べます。またカリキュラムは基礎から段階を追って難易度が上がるので、効率的に無理なく学習できます。


さらに学習サポートも充実しており、未経験者でも挫折しにくいです。
デイトラのサポート体制
- 1年間の学習サポート
- 24時間相談できる質問チャット
- 講師による課題のフィードバック など
デイトラはレッスン形式ではありませんが、24時間質問できるチャットでわからないことを相談できます。またサポートは1年間継続されるため、学習が長引いた場合も安心です。
加えて、講師による課題のフィードバックも実施されます。定期的に課題をチェックしてもらうことで、実務で活かせる正しいスキルを身につけられるのです。
なお、副業や転職に必要なWebデザインスキルを習得したい人は「Webデザインコース」がおすすめです。


Webデザインコースの特徴
- デザインの理論から実践スキルまで学べる
- 世界で需要の高いFigmaを中心に学習できる
- 随時アップデートされる教材を半永久的に利用できる
本コースはデザインの理論から実践スキルまで学べるため、デザインを言語化して表現する力が身につきます。また世界で使用されているFigmaを中心に操作方法が学べるため、卒業後に活躍しやすいです。
教材は随時アップデートされており、半永久的に利用できます。学習内容のおさらいや、新しい技術を卒業後も学習できる点が魅力です。
公式サイトで詳細を見る| 運営会社 | 株式会社デイトラ |
| 実績 | 累計受講生2万5,000人以上 |
| レッスンの受講形式 | オンライン ・自習形式 |
| 担当講師 | 現役エンジニア/フリーランス |
| レッスン外での学習サポート | Slackによる質問サポート(1年間) |
| 対応時間 | 受講生専用のSlack内の質問は24時間可能 (回答は原則19~22時) |
| 副業/フリーランスへの独立支援 | ・フリーランスノウハウの指導 ・営業基本コースの無料公開 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | ・分割支払いに関しては要お問い合わせ ・各コースの受講期間は最大1年(質問可能期間) |
次の表に、デイトラの各コース料金をまとめました。
| コース名 | 一括料金 |
| Web制作コース | 12万9,800円 |
| Webデザインコース | 12万9,800円 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。


本気のパソコン塾


- 600以上の学習動画で副業収入5万円を目指せる
- 副業案件の獲得につながる実践学習が魅力
- 副業と転職の両方を選べるキャリア支援が魅力
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 1万6,500円~ | 19万8,000円 | 6ヶ月~ |
本気のパソコン塾は、働きながら副業収入5万円の獲得を目指せるスクールです。
副業向けのWebデザイン学習が強みのスクールで、600以上の動画教材で幅広いスキルを学べます。Webデザインスキルだけでなく、下記のような応用スキルも習得可能です。本スクールで学べるスキルは副業案件が多い分野のため、習得すれば卒業後にすぐ副業をはじめられます。
- PHP
- HTML/CSS
- JavaScript
- WordPress
- 副業獲得に繋がる営業ノウハウ など


またそれぞれのスキルを学んだら、SNS広告やバナー、Webサイトなどの作成を実施。実践学習を繰り返すことで、スキルが効率的に習得できます。副業獲得につながるノウハウも学べるため、卒業後に副業収入5万円を実現しやすいです。
さらに学習サポートも充実しており、はじめての学習でも挫折しにくい工夫がされています。
本気のパソコン塾のサポート体制
- 学習アシスタントの学習計画作成・進捗管理
- 月2回のオンライン面談
学習アシスタントが学習計画の作成や進捗管理を担当するため、継続して学習しやすいです。さらに分からない点は月2回のオンライン面談で質問できます。学習期間が6~12ヶ月と長く、焦らず学習できるのも本スクールの魅力です。



600本の動画教材!
5万円の副収入獲得に必要なスキルが一通り学べます!
| 運営会社 | 株式会社エージェント |
| 実績 | 受講満足度88% |
| 受講形式 | オンライン ・動画授業 |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 無料相談会への参加で下記の特典をプレゼント中 ・学習教材の1週間無料トライアル ・学習の進み具合を確認できる進捗管理シート (1週間の無料トライアル実施でプレゼント) ・副業での収入獲得に必要なノウハウが学べる動画教材 ・1,500円分のAmazonギフトカード (1週間の無料トライアル実施でプレゼント) |
| アクセス | 完全オンライン |
| 備考 | 料金は一律(入会金は0円) |
次の表に、本気のパソコン塾の料金をまとめました。
| サービス提供期間 | 1年間 |
| 入会金 | 0円 |
| 一括料金(分割) | 19万8,000円(1万6,500円) |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。
オンラインで学べる安いWebデザインスクール厳選3校
ここでは、オンラインで学べる料金が安いおすすめのWebデザインスクールを、厳選して3校紹介します。
デジハリオンライン


- 学習目的に合わせてコースを選択できる
- 実践学習や課題添削を経てWebデザイナーの視点を養える
- 学習に必要なパソコンやデザインソフトなどをお得に購入できる
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 1万3,300円~ | 29万5,900円~ | 7ヶ月~ |
デジハリオンラインは、目的別にコースを選択できるスクールです。
転職・副業・フリーランスへの独立を目指せるコースがそれぞれ用意されているため、効率的に目的実現を目指せます。受講生は学習に必要なパソコンや、デザインソフトなど機材を特別価格で購入可能です。費用をおさえたい人も、無理なく受講をスタートできるでしょう。
また実践学習も充実しており、ポートフォリオ制作をとおして実務で通用するスキルが学べます。ポートフォリオをスクール内のシステムで公開する機能もあるため、講師と受講生から意見をもらえます。
さらに下記のとおり、学習サポートも手厚いです。


デジハリオンラインのサポート体制
- 回数無制限のチャット機能
- 完全予約制のZoom個別相談 など
わからない点はチャットツールSlackで質問できるため、学習で行き詰るリスクが低いです。さらにZoomでの個別相談を活用すれば、テキストで説明しにくい問題も解決できます。



必要に応じて講師とオンラインで個別面談ができるのも、デジハリオンラインの魅力です!
なお、フリーランスWebデザイナーへ独立したい人には「Webデザイナー講座 フリーランスコース」がおすすめです。


Webデザイナー講座 フリーランスコースの特徴
- WebデザインだけでなくWeb関連スキルが学べる
- 課題の添削をとおして実践スキルが身につく
- フリーランスで必要なお金の教養が学べる
本コースはWebデザインに加え、動画編集やWebライティングなどWeb関連スキルを学べます。そのため、マルチ分野で活躍できるWebデザイナーを目指せるのです。さらに課題の添削も実施されているため、現場で必要なスキルを習得できます。そのほか、フリーランスに必要なお金の教養も学習可能です。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役Webデザイナー |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 分割支払いは要お問い合わせ |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。


WithCode(ウィズコード)


- アウトプットを重視したカリキュラム
- 卒業テストに合格すれば実案件に挑戦できる
- 受講生・卒業生が参加するコミュニティに参加できる
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 2,131円~ | 9万9,800円~ | 1ヶ月~ |
WithCodeは、Web制作スキルの習得に特化したオンラインスクールです。
目的別に3種類のコースがあり、HTMl/CSS・JavaScriptなど他スクールに比べてもプログラミングスキルを中心に学習できます。WebデザインツールはIlustrator・Photoshop・Figmaを学習でき、副業やフリーランスとして稼げるWebデザイナーを目指せます。


またアウトプットに力を入れており、実際に手を動かしながらスキルが学べます。さらに卒業テストに合格すれば、実案件に挑戦できます。加えて学習サポートも充実しているため、未経験者も挫折なく受講しやすいです。
WithCodeのサポート体制
- 回数無制限のチャットサポート
- 1日単位での進捗管理 など
わからない点は、回数無制限のチャットで質問できます。平均30分以内に質問への回答がもらえるため、タイムラグなく学習を継続できるのは魅力です。また進捗管理も1日単位で行われており、自分のペースで無理なく学習できます。
なお、Webデザインスキルを活かしてフリーランスになりたい人は「フリーランスコース」がおすすめです。


フリーランスコースの特徴
- 月収30万円を目標にスキル習得ができる
- 案件保証があるため卒業後にすぐ活動できる
本コースは、フリーランスへの独立を目標に実践スキルが学習できます。月収30万円を目指しながら学習できるため、卒業後に独立したときに収入の不安を減らせます。さらに案件保証を利用して実務実績が作れる点も魅力です。
公式サイトで詳細を見る| 運営会社 | 株式会社Losta |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 全日13時~21時 |
| 特典 お得な制度 | 卒業テストの合格点数に応じた実案件サポートが受けられる(WithCode Gold/Platinum) |
| アクセス | 完全オンライン |
| 備考 | ・卒業後もオンラインチャットでの質問可能 ・受講生/卒業生が参加できるコミュニティあり |
次の表に、WithCodeの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。
INTERNET ACADEMY(インターネットアカデミー)


- ライブ授業・マンツーマン授業・オンデマンド授業の3つの形式がある
- 実践学習で自走力を身につけられる
- セミナーや交流会で情報交換できる
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 5,500円~ | 20万9,000円~ | 1ヶ月~ |
インターネットアカデミーは、自走力を兼ね備えたWebデザイナーが目指せるスクールです。
PhotoshopやIllustratorなどデザインツールを中心に、Webデザインを自力で作成できるスキルが習得可能です。授業形式は下記の3種類あり、必要に応じて使い分けられます。
- ライブ授業
- マンツーマン授業
- オンデマンド授業
実際にロゴ・バナーやWebサイトなど、成果物を作成しながらスキルが学べるため、卒業後に実践で通用する応用力が学べます。


さらに学習サポートも充実しており、挫折なくWebデザイナーを目指せます。
インターネットアカデミーのサポート体制
- サポート時間内ならすぐ相談できるチャット質問対応
- ポートフォリオの添削・アドバイス
マンツーマン授業での質問機会に加え、サポート時間内であればチャットで講師に質問可能です。さらにポートフォリオの添削も受けられるため、正しいスキルを身につけられます。



スキルアップや転職など、目的別に分かれた5つのコースから自身にあうプランが選べます!
なお、Webデザイナーへの転職を目指すなら「Webデザイナーコース」がおすすめです。


Webデザイナーコースの特徴
- Webデザインツールの操作からプログラミングスキルまで学べる
- キャリアサポートが充実している
本コースはWebデザインツール以外に、HTML/CSS・JavaScriptなどプログラミングスキルも学べます。Webサイト全体の開発に携われるスキルがあれば、幅広い現場で活躍できるはずです。またキャリア相談や履歴書・職務経歴書の添削など、転職サポートも充実しています。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。


主婦・女性におすすめの安いWebデザインスクール厳選4校
ここからは、主婦・女性におすすめの料金が安いWebデザインスクールを、厳選して4校紹介します。
Famm(ファム)


- 子育て中のママが受講しやすいスクール
- 在宅で学べるオンライン特化型
- シッター代を負担してもらえる
Fammは、子育て中の女性が受講しやすいスクールです。
学習はオンライン完結のため、子育てや仕事の合間に学習できます。授業は最大8人の少人数制で、平日の午前中に開催されます。小さいお子さんがいる人であれば、幼稚園・保育園などに子どもを送ったあとに受講しやすいです。
また学習中に子どもの世話が不安な人向けに、シッターサービスも提供しています。学習のためのシッター代をスクールが負担してくれるため、受講中は学習に専念することが可能です。
学習サポートも充実しているため、オンラインでの受講でも挫折しにくいです。
Fammのサポート体制
- クラス制のレッスン
- 1営業日後までに回答がもらえる質問機能
- 専門家のキャリアカウンセリング
- 卒業生コミュニティ


学習中の不明点は、レッスンや質問機能で相談可能です。また子育てやキャリアの不安は、専門家のキャリアカウンセリングで質問できます。さらに卒業生のママと交流できるコミュニティもあり、卒業後のために情報交換ができます。
なお、Webデザイナーを目指す人には「Webデザイナー講座」がおすすめです。
本コースでは、PhotoshopなどWebデザインとHTML/CSS・JavaScriptなどWebサイト制作スキルが学べます。また100以上のスキルが学べるオンライン講座を卒業後も利用できるため、継続したスキルアップが可能です。
最大5件まで最初の案件を保証しています。卒業後のキャリアで活かせる実績を作れるところが魅力です。
公式サイトで詳細を見る| 運営会社 | 株式会社Timers |
| 実績 | ・卒業生2,000名以上 ・満足度95.4% |
| 受講形式 | オンライン ・少人数指導(ライブ配信) |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 卒業後に応用講座を無料提供 |
| アクセス | 完全オンライン |
| 備考 | ・ベビーシッターを無料で利用可能 ・案件発注を5件まで保証 ・1.5ヶ月1万1,000円からMacBookのレンタル可能 ・下記の他にもグラフィックデザインや動画制作が学べる講座あり |
次の表に、ファムの各コース料金をまとめました。
| コース名 | Webデザイン講座 |
| 受講期間 | 1ヶ月~ |
| 一括料金 | 18万8,400円~ |
| 分割料金 | 8,900円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
WEBCOACH(ウェブコーチ)


- 学習期間ごとにコースを選択できる
- 実践学習が豊富で実務で通用するスキルが身につく
- Webデザインを含む47のWebスキルが学べる
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 要お問い合わせ | 27万8,000円~ | 3ヶ月~ |
WEBCOACHは、Webデザインを含め幅広いWebスキルが学べるスクールです。
IllustratorやPhotoshopなどWebデザインスキルだけでなく、Web制作やSNS運用など複数スキルが学べます。複数分野のスキルがあれば幅広い案件に挑戦できるため、Webデザイナーとして選択肢を増やせるでしょう。コースは学習期間(3・6・9ヶ月)ごとに用意されており、自分の学習計画に合わせて選択できます。
さらに実践学習も充実。卒業までにWebサイトなど成果物を複数作成できるため、実践経験を積みながら、作業ノウハウや応用力を身につけられます。


また学習サポートも充実しており、効率的にスキルを習得できます。
WEBCOACHのサポート体制
- 専属コーチとの月2回のコーチング
- 24時間質問できるチャット機能
- 卒業後も質問できるチャットサポート(有料) など



受講期間中に5件の案件を提供!
サポートのもと実際の仕事を経験できます!
| 運営会社 | 株式会社コネクト |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン ・個別指導 |
| 担当講師 | 現役フリーランス |
| レッスン外での学習サポート | 24時間質問できるチャット機能 |
| 副業/フリーランスへの独立支援 | ・専属コーチのキャリア相談 ・ポートフォリオの作成支援 ・報酬ありの案件提供(5件まで) ・案件獲得サポート |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・案件獲得サポートあり ・卒業後のチャットサポートあり |
次の表に、WEB COACHの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2025年4月時点の税込み価格を掲載しています。
SHElikes(シーライクス)


- 45種類以上の豊富な職種スキルが定額・学び放題
- 講座内で仕事に挑戦可能
- いつでも好きなときに動画で学べる
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 1万3,567円~ | 17万3,580円 | 1ヶ月~ |
SHElikesは、女性のキャリア形成を支援するオンラインWebデザインスクールです。
定額制のスクールで、45以上の豊富な職種スキルが学び放題です。WebデザインやWebマーケティング、プログラミングなど在宅ワークWeb分野のスキルが学べます。


また受講中に実務案件にチャレンジできる機会もあるため、実践経験を積みながら実績も作れます。学習は動画形式なので、スキマ時間を見つけて学習可能です。育児や仕事で忙しい女性も、無理なく受講できます。
SHElikesのサポート体制
- 月1回のコーチングあり
- 不明点は適宜講師に質問可能
- プロ講師による実践的な課題添削
学習中に発生した不明点は月1回のコーチングや、講師へ質問できる会で相談可能です。さらに講師の課題添削もあるため、正確なWebデザインスキルを無理なく学習できる点が特徴といえます。
SHElikesでWebデザイナーを目指すなら「Webデザインコース」がおすすめです。


Webデザインコースの特徴
- Webデザイナーに必要な基本原則をゼロから学べる
- 他教材を学ぶ基礎を習得できる
Webデザインコースでは、デザインの基礎原則をゼロから学べます。配色やレイアウト、フォントの使い分けなど、未経験者がWebデザインを学ぶために必要な基礎知識を習得可能です。SHElikesは、複数教材を学び放題であるため、Webデザインコースからはじめて少しずつ周辺知識を学ぶことをおすすめします。
公式サイトで詳細を見る| 運営会社 | SHE株式会社 |
| 実績 | 多数のメディアに掲載 |
| レッスンの受講形式 | スクール/オンライン ・グループ単位でのコーチング/動画講義 |
| 担当講師 | 要お問い合わせ |
| レッスン外での学習サポート | TAへの質問が可能 |
| 副業/フリーランスへの独立支援 | ・案件紹介 ・受講しながら実案件にチャレンジできる |
| 対応時間 | 10~20時(日曜のみ10~18時) ・毎日1~2時間(もくもく会) ・slackによる質問受付 |
| 特典 お得な制度 | 無料体験あり 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・SHE Aoyama 東京都港区南青山3-7-21 ・SHE Ginza 東京都中央区銀座3-7-6 3F ・SHE Nagoya 愛知県名古屋市中村区名駅3-12-14 今井ビル3階 ・SHE Umeda 大阪市北区大深町4-20 グランフロント大阪タワーA 13F |
| 備考 | ・無料体験あり ・クレジットカードでの分割支払い可能(最大12回) |
次の表に、シーライクスの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・料金には税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。


Find me!


- 現役Webデザイナーが監修した動画教材で学べる
- 月額制で無理なく通える
- 必要なサポートによって3つのプランから選択可能
| 分割料金 | 月額料金 | 受講期間 |
|---|---|---|
| – | 4,980円~ | 1ヶ月~ |
Find me!は、Webデザイン未経験の女性向けスクールです。
同スクールは現役Webデザイナーが監修する58スキル200本以上の動画カリキュラムを提供しており、未経験から実案件レベルまで幅広いスキルを習得できます。レッスンはマンツーマンのため、1人ひとりの目標にあわせた完全オーダーメイドのカリキュラムで学べる点も特徴です。


また、本スクールは月額制(入学金含む)のため、受講開始時にまとまった支払いを行う必要がありません。金銭的に余裕がない人でも、Find me!ならWebデザインの学習をスタートしやすい点が嬉しいポイントです。
Find me!のサポート体制
- 24時間質問できるチャット相談サポート
- 案件5件保証で実務経験を積める
- カリキュラム永久視聴可能
Find me!では24時間質問できるチャットサポートを活用して、学習中に発生した不明点を解消可能です。さらにスタンダードプラン以上であれば、Webデザイン案件を5件まで保証してくれるため、実績と実務経験を獲得できます。
さらにカリキュラムは卒業後も永久視聴可能となっており、常に最新のWebデザインスキルを学べる点もFind me!の特徴といえます。
なお、Find me!でおすすめしたいのは「プロサポートプラン」です。


プロサポートプランの特徴
- 幅広いサポートをすべて利用できる
- パーソナル目標コーチングで計画的に学習を進められる
プロサポートプランは、月額費用が2万9,800円と高いものの、同スクールが提供しているすべてのサポートを利用可能です。毎月15分×8回のマンツーマンレッスンをはじめ、パーソナル目標コーチングも利用できるため1人で学習を進めるのが苦手な人も効率的にWebデザインスキルを習得できます。
さらに転職サポートや副業・フリーランス向けの案件保証などがあるため、幅広いキャリアを実現できます。Webデザイナーへの転職だけでなく、副業やフリーランスへの独立も目指せるコースです。
公式サイトで詳細を見る| 運営会社 | 株式会社Zealox |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン ・自習形式(コースに応じて個別レッスンあり) |
| 担当講師 | 現役Webデザイナー |
| 対応時間 | 24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | ・就業/副業支援あり ・入会金は各コース共通24万9,800円(月額8,900円~) |
次の表に、Find me!の各コース料金をまとめました。
| コース名 | 月額料金 |
| ライトプラン | 4,980円 |
| スタンダードプラン | 1万3,980円 |
| プロサポートプラン | 2万9,800円 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2025年4月時点の税込み価格を掲載しています。
もっとお得に!Webデザインスクールにかかる費用を減らす5つの方法


ここからはかかる費用を減らし、より安くWebデザインスクールに通う方法を、5つにまとめて紹介します。
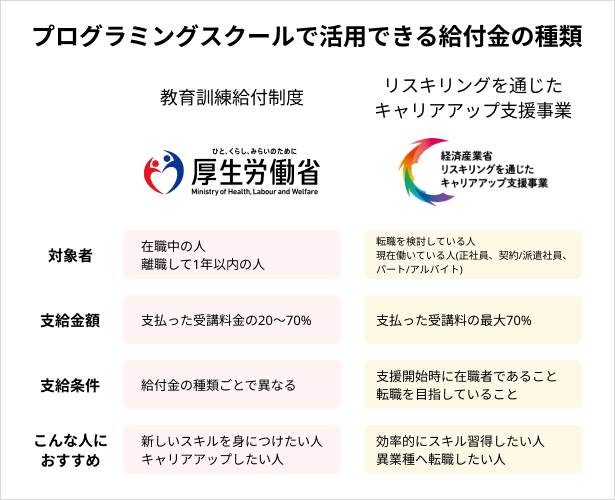
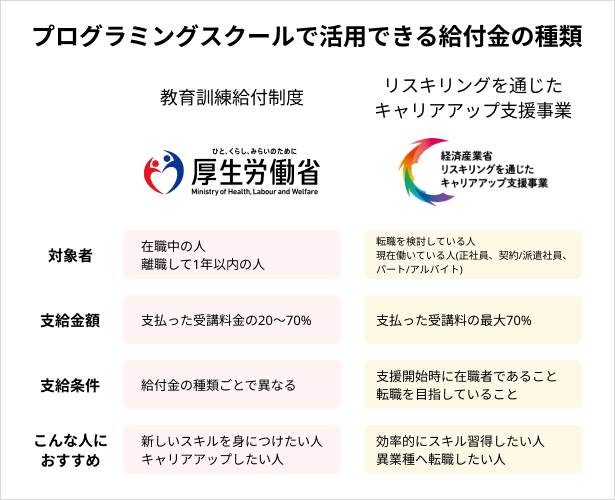
方法1:給付金制度を利用する


国が個人のキャリア形成を目的に提供する給付金や補助金を利用すれば、安くWebデザインスクールへの通学が可能です。お住まいの地方自治体や産業団体からの給付金や補助金があれば、学習にかかる費用の一部が補助されます。
| スクール名 | 利用できる給付金 |
| 侍エンジニア | ・対象コースの受講料が最大70%(56万円)OFF(リスキリングを通じたキャリアアップ支援事業) ・厚生労働省 一般教育訓練給付金制度 |
| インターネットアカデミー | 教育訓練給付金の活用で受講料の最大20%(10万円)が支給される |
「一般教育訓練給付金」の対象コースでは、受講料の最大20%(上限10万円)の給付が受けられます。転職を目的に受講する場合、受講料の最大70%が給付される「リスキリングを通じたキャリアアップ支援事業」の補助金も利用可能です。
上記の給付金・補助金を使えるところは数多くありますが、活用には条件も存在します。気になるスクールが給付制度を活用できるか、条件を満たしているかなどはあらかじめ確認しておきましょう。
活用条件や給付額なども交え、給付金が使えるおすすめのWebデザインスクールを詳しく知りたい人は、次の記事を参考にしてください。


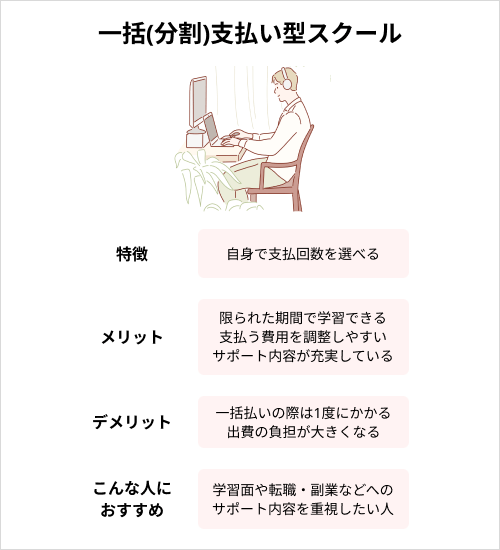
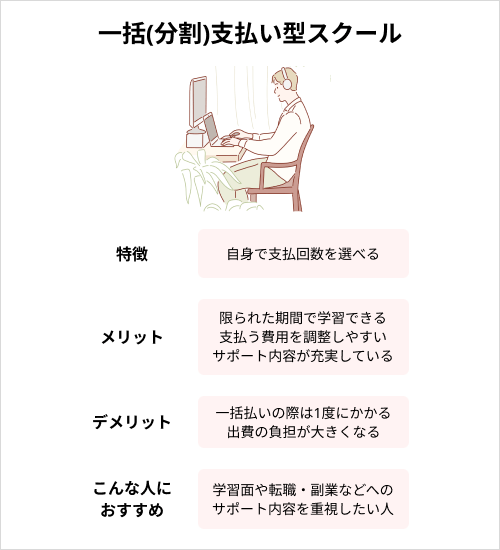
方法2:費用を分割で支払う


| 分割払いのメリット | ・支払う費用を調整しやすい ・学習/目的実現へのサポートが手厚い |
| 分割払いのデメリット | 一括払いでは1度の支払い額が高くなる |
| 分割払いはこんな人におすすめ | サポートの手厚さを重視する人 |
分割でスクールの受講費用を支払えば、月々の負担を安価におさえられます。
多くのWebデザインスクールでは、受講料などの割賦(かっぷ)販売(※1)といった分割払いに対応しています。主なWebデザインスクールの一括料金と分割料金は以下のとおりです。
一括料金の場合は一度に支払う額が大きくなるため、その後の生活などが立ち行かなくなるリスクがあります。また、分割支払いを利用した場合も、分割回数が少なければ負担は増えてしまうでしょう。
一方で、自身の予算や毎月の生活費などを踏まえた分割支払いを利用すれば、無理なくWebデザインスキルを習得可能です。
方法3:無料スクールに通う
無料スクールに通うのも、安くWebデザインスクールに通う方法の1つです。
受講条件や学習内容・受講期間が限られるなど、有料スクールに比べ限定されている部分はあるものの、無料スクールなら費用をかけずにWebデザインスキルが習得できます。
ただし現状、完全無料のWebデザインスクールは多くありません。次のように、「お試し」という形で一定期間にお金をかけず体験可能なスクールはいくつか存在します。
| 無料で利用できる内容 | |
| 侍エンジニア | カウンセリング(コンサルタントへの相談や独学メソッドを提供してもらえる) |
| インターネットアカデミー | カウンセリング(Webデザインの無料体験可能) |
| 本気のパソコン塾 | 体験会(7日間のトライアル特典あり) |
スクールでの受講がどんなものなのかを体験してみたい人は、無料スクールの活用がおすすめです。カウンセリングでは、今後のキャリアや学習方法なども相談できるので、気軽に利用してみましょう。
選び方や有料との違いも交え、おすすめの無料Webデザインスクールを詳しく知りたい人は、次の記事を参考にしてください。


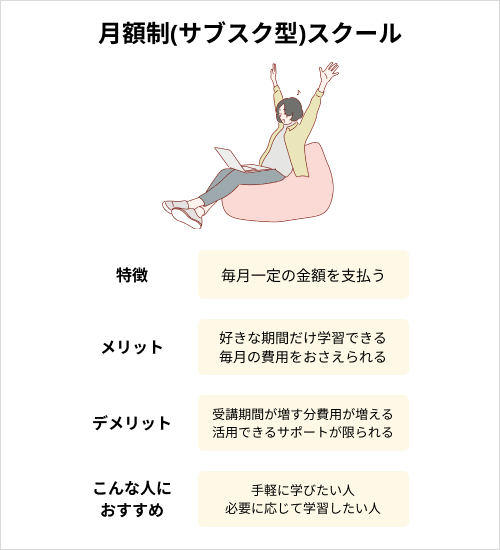
方法4:月額制(サブスク型)スクールに通う


月額制(サブスク型)のスクールに通うのも、安くWebデザインスクールに通う方法の1つです。
スクールごとに月額料金は異なるものの、多くは月1万円以下で受講できます。一括・分割型スクールとは異なり、利用期間を自分で決められるのも魅力でしょう。必要に応じて受講できるため、予算や理解度にあわせて活用できます。
ただし、月額制(サブスク型)スクールはレッスン回数や就業サポートは限られる傾向が強いです。基本は自習がメインとなるため、1から講師のサポートを受けたい人には向いていません。加えて、就業サポートがないケースも多く、自力で対策が必要です。
計画的に自分で学習と進められる人や自力で不明点が解決できる人におすすめの方法です。月額で学べるおすすめのWebデザインスクールを詳しく知りたい人は、下の記事を参考にしてください。


方法5:単一講座の提供スクールに通う


必要なスキルに焦点を絞り単一講座を受講するのも、費用をおさえる方法の1つです。
Webデザインスクールのなかには、特定スキルのみが学べる単一講座を提供するところがあります。
単一講座は学べるスキルは限られるものの、低額な費用で習得したいスキルを習得できます。学習範囲は限られるため、講座を受講後、すぐ転職や独立したい人には向いていません。しかし、特定の分野だけ学びたい人であれば、コストをかけずに受講できる点はメリットです。
単一講座を活用すれば「Webデザインの基礎知識などは独学で学習し、Photoshopなどデザインツールの操作だけ指導を受ける」といった学習が可能となります。
自分が身につけたいスキルのみを集中的に学びたい人は、単一講座の受講をご検討ください。
Webデザインスクールによくある疑問
最後に、Webデザインスクールにまつわるよくある質問へ回答します。
料金が安いスクールでもWebデザイナーになれるの?


料金が安いスクールでも、問題なくWebデザイナーを目指せます。
前述したとおり、料金の安いスクールでも学習サポートや就業支援が充実したところは多いです。実務経験のある講師からサポートを受けながら、Webデザインの基礎や実践力を学べるため、未経験からでもWebデザイナーになれます。
下記のとおり、スクールによっては卒業生の実績を掲載している場合もあるので、ぜひご確認ください。
| スクール名 | 卒業生の例 |
| 侍エンジニア | ・3ヶ月で女性公務員がWebデザイナーに転身 ・未経験からフリーランスWebデザイナーに転身 ・未経験から月収40万円のフリーランスWebデザイナーに転身 |
| DMM WEBCAMP | ・未経験から副業に成功 ・身につけたスキルがインターンシップにつながった |
未経験からスクールに通って大丈夫?


未経験からスクールに通うのは、何も問題ありません。未経験からWebデザイナーを目指せるスクールは多く、挫折しない工夫がされています。
たとえば、講師のマンツーマンサポートや質問機能など、わからない点をすぐ質問できる環境です。未経験者でもわかりやすいカリキュラムなど、継続して学習できるサポートを受けられます。
未経験だからと不安を感じる必要はなく、サポート体制が充実しているスクールを選択できれば、努力次第でWebデザイナーになれます。
事前に用意すべき準備物ってある?


下記のとおり、事前に準備すべきものはスクールごとで異なります。
| 準備すべきもの | |
| 侍エンジニア | ・パソコン(Mac/Windows) ・Photoshop/Illustratorなどグラフィックソフト ・インターネット環境(自宅) |
| TechAcademy | ・パソコン(Mac/Windows) ・Photoshop/Illustratorなどグラフィックソフト ・インターネット環境(自宅) |
| ヒューマンアカデミー | ・パソコン(Mac/Windows) ・Photoshop/Illustratorなどグラフィックソフト ・インターネット環境(自宅) ※自宅に上記設備がなくても教室で学習可能 |
多くのスクールでは、PhotoshopやIllsutratorなどグラフィックソフトを使えるパソコンや、グラフィックソフトの契約が必要です。またオンライン型のスクールでは、自宅のインターネット環境も求められます。
一方、ヒューマンアカデミーなど教室で学べるスクールの場合は、グラフィックソフトを含め学習環境が整備されています。自宅で学習できれば効率は良いですが、予算の兼ね合いから準備できない人は学習環境を利用できるスクールもおすすめです。
「Webデザインスクールは無駄」って噂は本当?


独学でWebデザインスキルを習得できる人には、スクールが無駄だと感じる人もいるかもしれません。しかし、独学が難しい人やWebデザイン学習で挫折の経験がある人には、スクール受講はおすすめです。
Webデザインは、自習力があれば独学でもスキルは身につけられます。ただし、独学では自分で必要な教材を見つけ、学習中はモチベーションを維持しなければいけません。さらに、問題点を自分で解決しなければならず、未経験者だと途中で挫折するリスクもあります。
その点スクールを利用すれば、経験豊富な講師のサポートを受けながら効率的に学習できます。教材も最新情報や必要スキルがわかりやすくまとめられており、自分で教材を探す手間もかかりません。独学で問題ない人には無駄かもしれませんが、独学に不安のある人にはスクールは意味があるといえるでしょう。
なお、次の記事ではWebデザインスクールは無駄なのか、その是非を受講生の失敗談や口コミも交え詳しく解説しているのであわせて参考にしてください。


まとめ:スクール選びに迷ったら無料カウンセリングへ
今回は、料金・費用が安いおすすめのWebデザインスクールを、選び方も交えて紹介しました。
Webデザインは自習力があれば独学でも習得できますが、独学に不安のある人にはスクールを使用する価値はあります。
今回紹介したスクールの選び方や無料カウンセリングをうまく活用し、予算内で自分が利用しやすいスクールを選んでください。
本記事の解説内容に関する補足事項
本記事はWebデザインといった100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つオンラインスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、ITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
※株式会社SAMURAIが提供しているWebデザインの学習教材・カリキュラム
侍テラコヤで提供しているWebデザインの学習教材
・デザインの基礎を学ぼう
・Webデザインの基礎を学ぼう
・Adobe Photoshopの基本的な使い方を学ぼう
・Adobe Photoshopで広告バナーを作ろう
・Adobe XDでWebサイトのデザインを作ろう
侍エンジニアで提供しているWebデザインの学習カリキュラム
・Webデザイナー転職コース
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。






























