今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 実績 | サポート内容 |
|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ未経験から Webデザインスキルが習得できる | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% | ・案件獲得サポート(受講期間内は何度でも案件へのチャレンジ可能) ・シングルマザーの方は全コース25%OFFで受講可能 | |||
公式サイト 相談申込 | 4.7 | 8,900円~ | 独立支援 | 1ヶ月~ | 18万8,400円~ (8,900円~) | 最短1ヶ月スキル習得可能 | 満足度95.4% | ||||
公式サイト 相談予約 | 4.5 | 4,980円~ | 副業支援 独立支援 | 1ヶ月~ | 27万9,680円~ (4,980円~) | Webデザイナー監修の カリキュラムで学べる月額制スクール | 要お問い合わせ | ・就職支援 ・最大5件の案件保証 | |||
公式サイト 無料相談 | 4.3 | 4,958円~ | 副業支援 独立支援 | 3ヶ月~ | 31万7,000円~ (4,958円~) | 副業・フリーランスに特化した 女性向けスクール | 受講生の学習継続率96% | ・月に2回のオンライン相談 ・オンラインチャットでの質問サポート | |||
公式サイト 説明会予約 | 4.0 | 8,554円~ | 副業支援 独立支援 | 6ヶ月~ | 51万7,000円 (8,554円~) | 月2〜3回のクラス授業を実施 | 要お問い合わせ | ・仕事情報サイトを利用可能 ・フリーランス/在宅ワークサポート | |||
 公式サイト 無料体験 | 3.7 | 1万6,280円~ | 副業支援 独立支援 | 1ヶ月~ | 17万3,580円 (1万6,280円~) | 月額制で幅広いスキルを学べる | 要お問い合わせ | ・月1回のコーチング ・仕事獲得サポート | |||
公式サイト 無料相談 | 3.5 | 6,300円~ | 1ヶ月~ | 22万8,800円~ (6,300円~) | Web制作会社で実際に使われている テクニックを学べる | 全国で3万人の卒業生を輩出 | ・仕事と育児の両立をサポート ・受講生/卒業生限定の求人情報閲覧可能 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載しているすべての料金は2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大70%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、主婦・ママにおすすめのWebデザインスクールを紹介します。
インターネットサービスの売上増加やEC市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
厚生労働省が令和3年に実施したデザイン分野の職業訓練では、受講者の69.9%を女性が占めるなど、Webデザインの人気の高さがうかがえます。
また「女性が家事や子育てと仕事を両立させるには、在宅ワークといった働き方を考慮することも重要」だと、跡見学園女子大学の研究で明らかにされているのです。
こうした背景から、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人もいますよね。
そこで、今回は選び方も交え、主婦・ママにおすすめのWebデザインスクールをします。スクールを卒業した主婦やママの成功事例も紹介するので、ぜひ参考にしてください。
2024年に最も選ばれた
主婦・ママ向け
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
主婦・ママ向け
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
目的別!主婦・ママにおすすめのWebデザインスクール
はじめに、自分にあうスクールが選びやすいよう、目的別で主婦・ママにおすすめのスクールを紹介します。
Webデザイナーへの転職を目指すなら

Webデザイナーへの転職を目指す主婦の方には、侍エンジニアの「Webデザイナー転職コース」がおすすめです。
給付金の活用で受講料が最大80%OFFになる「Webデザイナー転職コース」」では、就業支援を受けつつWebデザイナーに必要なデザイン制作やグラフィックソフトの使い方などの幅広いスキルが習得可能です。
また、侍エンジニアでは転職時のポートフォリオとして活用できるよう、オリジナルWebサイト制作に重きを置いています。受講を通じてスキル証明に役立つ独自性の高い成果物を制作可能です。
未経験から転職できるか不安な人でも、安心してWebデザイナーが目指せるオンラインスクールです。
公式サイトで詳細を見る副業での収入獲得を目指すなら
副業での収入獲得を見据えたWebデザインスキルの習得を目指すなら、侍エンジニアの「副業スタートコース」がおすすめです。
月分割7.376円から学べる副業スタートコースでは、月5~10万円の収入獲得を目標に12週間で、実案件の応募から納品までを一通り経験できます。
受講期間内であれば何度でも実案件に挑戦できるほか、専属のインストラクターから取り組んだ案件へのフィードバックももらえるため、副業収入の獲得に直結するスキルが習得可能です。
侍エンジニアなら、未経験からでも安心して副業での収入獲得を見据えたスキルが身につけられますよ。
公式サイトで詳細を見るフリーランスへの独立を目指すなら

フリーランスWebデザイナーへの独立を目指すなら、WEBCOACHがおすすめです。
WEBCOACHは、圧倒的なアウトプットを求められるカリキュラムで学習するため、現場レベルのスキル習得を期待できます。さらに、採用率5%以下という厳しい基準を突破したフリーランスWebデザイナーのみが講師を担当するため、案件獲得のノウハウなどを効率的に学べる点も魅力のひとつです。
24時間利用可能な質問対応や月2回のコーチングなど、学習サポートも充実しているため挫折することなく最後まで学習に取り組めるでしょう。
フリーランスWebデザイナーとして自由な働き方を実現したい人にはおすすめのスクールです。
公式サイトで詳細を見る失敗しない主婦・ママ向けWebデザインスクールの選び方

Webデザインスクールを安易に選んでしまうと、自分の希望する内容が学習できない、必要なサポートが受けられないなどのリスクがあります。
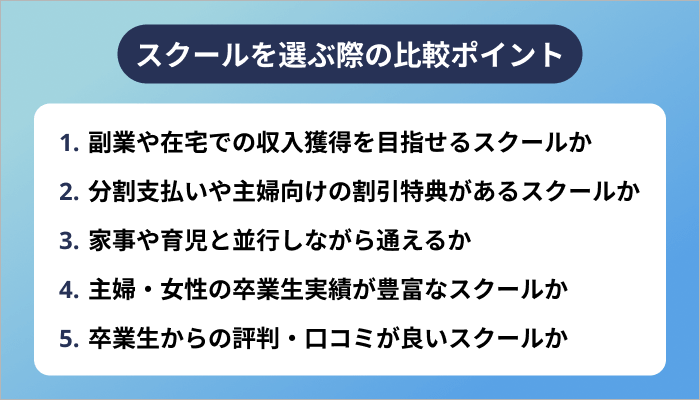
そこで、ここからは失敗しないWebデザインスクールの選び方を、5つのポイントに分けて解説します。
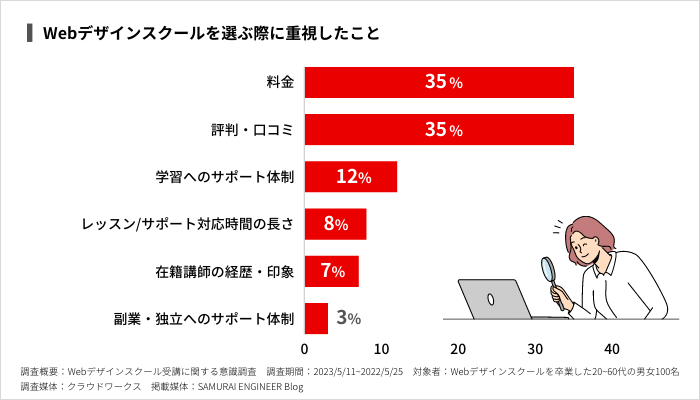
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
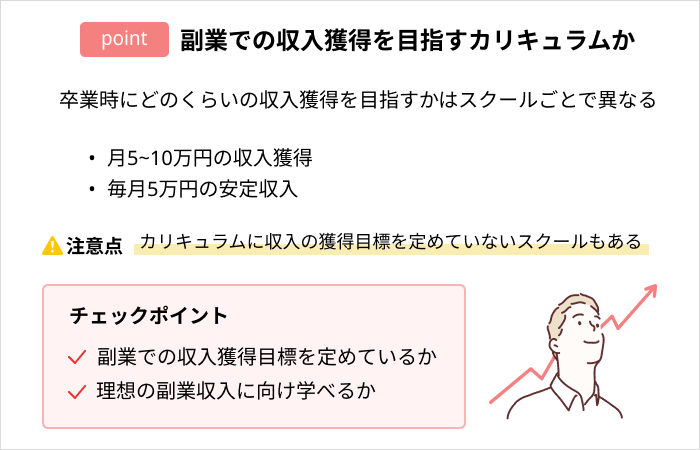
副業や在宅での収入獲得が目指せるか

Webデザインスクールを選ぶ際は、副業や在宅での収入獲得を目指せるスクールかを確認しましょう。
次のように、WebデザインスクールのなかにはただWebデザインスキルを学ぶだけのスクールもあれば、副業での収入獲得や転職などの目的の実現を支援してくれるスクールもあるためです。
「スクールに通おう」と考えている主婦やママの多くは、在宅などの副業で収入を増やしたい方が多い傾向にあります。しかし、副業や在宅での収入獲得をサポートしてくれるスクールかを確認しておかないと、適切なサポートを受けられない可能性があります。
Webデザインスクールを選ぶ前に、まずスキルを身につける目的を明確にしましょう。そのうえで、目的が実現しやすいスクールを選びましょう。
分割支払いや主婦向けの割引特典があるか

Webデザインスクールを選ぶ際には、割賦(かっぷ)販売(※1)といった分割支払いの制度や主婦向けの割引特典があるかを確認しておくことも必要です。
大前提、次のようにスクールの受講料は場所ごとに異なります。なかには、数十万円の受講料がかかるところも珍しくありません。
そのため、受講料をまとめて支払うのが難しい場合には、分割支払いができるスクールを利用するのがおすすめです。分割払いを利用すれば、少しずつ支払いができるため、家計への大きな負担を避けられます。
ただし、分割払いを利用すると金利や手数料がかかり、トータルで支払う金額が一括払いの場合に比べて多くなる場合があるため注意してください。
また、少しでも金銭的な負担を減らすには、主婦やママ向けの割引特典があるスクールを選びましょう。
例えば侍エンジニアでは、次のような割引特典を用意しています。
| 女性向け優待プログラム | 全コース一律5%OFF |
| シングルマザー向け優待プログラム | 全コース一律25%OFF |
事前に割引や分割支払いについて調べておかないと、高額な受講料を一括で支払わなければならない可能性があります。
Webデザインスクールの受講料が家計の負担にならないかを考慮しつつ、無理のない費用で通えるスクールを選びましょう。
家事や育児と並行しながら通えるか
Webデザインスクールを選ぶ際には、家事や育児と並行しながらでも通いやすいスクールかを確認しておく必要があります。
受講可能な場所や時間帯が決まっていると、子どもの送迎などの都合で受講しにくくなる可能性があるためです。
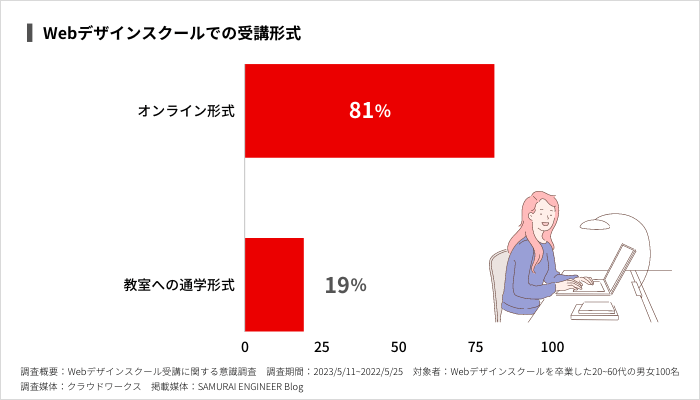
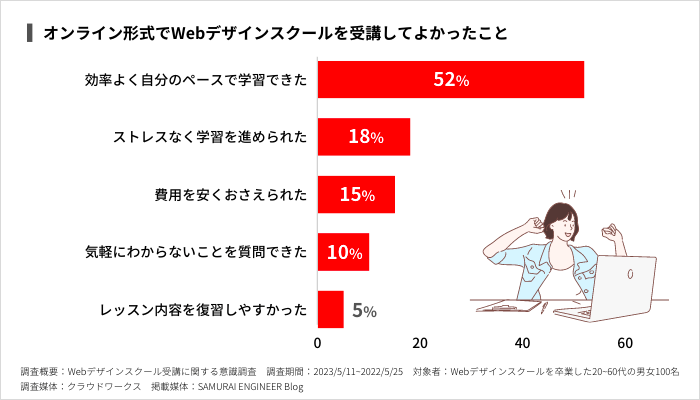
なお、Webデザインスクールの受講形式は通学とオンラインの2種類に分かれており、それぞれ特徴が異なります。最近では、感染症の流行でオンライン授業を進める教育現場が増えたこともあり、オンラインで受講可能なスクールも増えています。
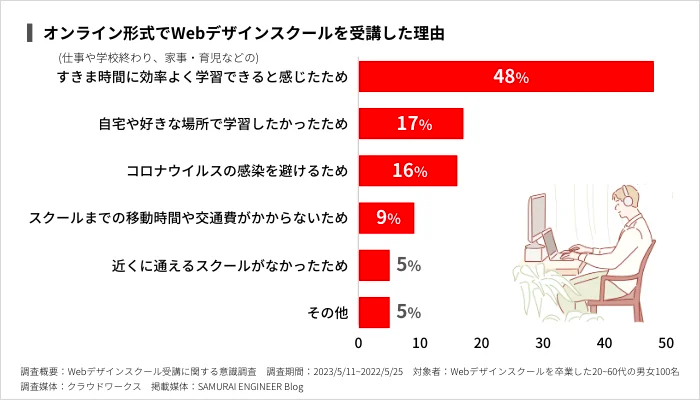
また、侍エンジニアがWebデザインスクールの卒業生100名に実施した調査によると、家事や育児の隙間時間に効率よく学習するため、オンライン形式での受講を選ぶ人が多いとわかりました。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
オンライン形式は、感染予防に役立つ点もメリットです。隙間時間を活用可能で、感染を避けられるため、主婦の方には特にオンラインでの受講がおすすめです。
また、中には主婦が通いやすいようサポートを行なっているスクールもあります。サポートの例は次のとおりです。
| ファム | 受講中のベビーシッター無料 |
| デジタルハリウッド | キッズルームあり |
受講形式やサポート内容をふまえて、通いやすいスクールを選びましょう。
主婦・ママの卒業生実績が豊富なスクールか

Webデザインスクールを選ぶ際には、主婦やママの卒業生がいるかも確認しておきましょう。次のように、実績はスクールへのカリキュラムやサポート内容の高さを測る基準になるからです。
| 指導実績 | ・運営が安定しているか ・評判のよいスクールか |
| 転職成功率 | ・転職に必要なスキルを身につけられるか ・転職サポートに力を入れているか |
| 受講生の途中離脱率 | ・挫折せずに学習を完了できる環境が整っているか |
実績を確認しておかないと、受講前に期待していたような結果を得られない可能性があります。
例えばWebデザインスクールの中には、フルタイムで働ける企業への転職に力を入れているスクールもあります。しかし、家事や育児の合間に仕事をしたいと考えている場合、そうしたスクールとは相性がよいとはいえません。
卒業実績が豊富なスクールを選べば、家事や育児などの状況に応じたサポートを期待できます。
もちろん、実績がないからといって必ずしも悪いスクールとは限りません。しかし、実績を確認しておけば安心して受講できます。
卒業生からの評判・口コミが良いスクールか

卒業生からの評判や口コミがよいかどうかも確認しておきましょう。
口コミや評判を確認することで、次のようなことがわかります。
- 実際に受講した方がどのように感じたか
- 具体的なサポートの内容
口コミや評判を確認しておかないと、公式サイトなどを見て感じた印象と、実際に受講して感じたことにずれが生じてしまうかもしれません。
例えば、短期間でスキルを身につけられると謳っているスクールに魅力を感じた場合「朝から晩まで集中して学習できる環境でした」という口コミがあったら、家事育児の間には通いにくいかもしれないとわかります。
口コミは、TwitterなどのSNSやスクールが運営しているブログなどのメディアで確認可能です。
ただし、同じスクールに通っても感じ方は人それぞれです。口コミに書かれていることをうのみにするのではなく、あくまでも判断材料として参考にしながらスクールを選んでください。
気になるスクールが複数あり、どこを選ぶかで悩んだら…
気になるスクールを2~3校に絞り、カウンセリングを受けてみましょう。
多くのスクールでは事前に疑問点や不明点が解決できるよう、無料で受けられるカウンセリングを実施しています。
カウンセリングを通じて、スクールの雰囲気やどんな流れで学習を進めていくのかなども確認できるため、自分にあうかを判断しやすなりますよ。
なお、侍エンジニアの無料カウンセリングは満足度99%。プロのコンサルタントがあなたの疑問や悩みに寄り添い、目標を見据えたカリキュラムを提案してもらえます。
スクールに関して気になることがある人は、お気軽にご相談ください。
→ 無料で相談してみる
主婦・ママにおすすめのWebデザインスクール7選
選び方をおさえたところで、ここからは主婦・ママにおすすめのWebデザインスクール7校を、口コミも交えて紹介します。
SAMURAI ENGINEER(侍エンジニア)

月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- 育児や家事と並行しながらWebデザインを学びたい
- すきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
公式サイトで詳細を見るまた、レッスン以外の時間でも
- オンラインで質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| Webデザイナー転職コース | 24週間 | 通常時:38万1,150円 給付金利用時:13万8,600円 | 9,466円~ |
| 副業スタートコース | 12週間 | 通常時:29万7,000円 給付金利用時:10万4,400円 | 7,130円~ |
| デジタルスキル養成コース | 24/36週間 | 通常時:51万7,000円 給付金利用時:18万8,800円 | 1万2,839円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:20万7,000円 | 要お問い合わせ |
| フリーランスコース | 16週間~ | 通常時:84万950円(24週間の場合) 給付金利用時:20万950円 | 1万6,473円~ |
| 業務改善AI活用コース | 8週間~ | 通常時:28万7,100円(12週間の場合) 給付金利用時:10万4,400円 | 7,130円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 12週間~ | 通常:56万9,250円~ 学生:51万2,325円~ | 1万4,137円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
Famm(ファム)

Fammのおすすめポイント
- 未経験でも1ヶ月でWebデザインスキルを習得可能
- 最大8名の少人数クラスで効率的に学べる
- 100分野から好きなスキルをカスタムできる
Famm(ファム)は2019年に開講した主婦・ママ向けのWebデザインスクールです。
同スクールは最短1ヶ月でWebデザインスキルの習得を目指せます。さらに、スキルを身につけたい人はWebデザイン中級やWebマーケティングなどを無料で学び放題です。初心者でもじっくり学べるように、クラスは最大8名の少人数制を採用しているため、挫折しにくい点が特徴。
Fammのサポート体制
- 自宅でも利用できる無料ベビーシッター
- 卒業後6ヶ月まで利用できる質問制度
- 5件の案件保証
Fammは、主婦・ママ向けのサポートが充実しています。子どもをもつ主婦は学習時間の確保に苦労しがちですが、オンライン学習の場合は自宅に無料ベビーシッターを手配してくれます。また、教室の場合は子どもと一緒に講義へ参加可能です。さらに卒業して6ヶ月間は質問制度を利用できる点、5件の案件保証を行ってくれる点も、Fammの魅力といえます。
「子どもがいるからスクールへ通うのは難しいかも…」と考えている主婦・ママにおすすめしたいスクールのひとつです。
公式サイトで詳細を見る| 運営会社 | 株式会社Timers |
| 実績 | ・卒業生2,000名以上 ・満足度95.4% |
| 受講形式 | オンライン ・少人数指導(ライブ配信) |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 卒業後に応用講座を無料提供 |
| アクセス | 完全オンライン |
| 備考 | ・ベビーシッターを無料で利用可能 ・案件発注を5件まで保証 ・1.5ヶ月1万1,000円からMacBookのレンタル可能 ・下記の他にもグラフィックデザインや動画制作が学べる講座あり |
次の表に、ファムの各コース料金をまとめました。
| コース名 | Webデザイン講座 |
| 受講期間 | 1ヶ月~ |
| 一括料金 | 18万8,400円~ |
| 分割料金 | 8,900円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
Find me!

Find me!のおすすめポイント
- PC初心者でも在宅webデザイナーを目指せる
- お仕事獲得サポート、獲得後のアフターフォローまで充実
- 月額制だから自由に学べる
Find me!は、完全未経験者向けの女性専用のwebデザインスクールです。
同スクールは、約58スキル・200本以上の動画カリキュラムで学べます。主なスキルは次のとおりです。
- Webデザイン
- Webサイト制作
- Webマーケティング
その他、SNSマーケティングや営業スキルに関する動画も提供しているため、副業やフリーランスWebデザイナーとして必要なスキルが身に付く点が特徴といえます。
さらに、Find me!はこれらの動画カリキュラムは、卒業後も永久的に利用可能です。最新カリキュラムも含まれており、Webデザインの知識を常にアップデートできる点も嬉しいポイントです。
Find me!のサポート体制
- 24時間のチャット相談&動画添削サポート
- 書類添削・模擬面接・ポートフォリオ作成支援などのキャリアサポート
- 最大5件の案件獲得保証
もちろんいつでも利用できる質問対応や、キャリア関連のサポートも充実しています。さらに最大5件の案件保証も提供しているため、案件実績と経験を積みたい人はチェックしましょう。
なお、Find me!で主婦やママにおすすめしたいのはスタンダードプランです。
スタンダードプランの特徴
- 15分×4回のマンツーマンレッスン
- 受講しながらのお仕事獲得サポート
- 24時間チャット相談&動画添削サポート
このコースは、1回15分のマンツーマンレッスンを月4回受講可能です。Webデザイン学習中はさまざまな不明点や疑問点が発生しがちですが、短期間で解消できるため効率的な学習を実現できます。
さらに、卒業後の案件紹介や1人ひとりの目的にあわせたパーソナルトレーニングなど、理想の未来を実現するためのサポートが充実しています。
スタンダードプランであれば、最短距離で目的を実現できるでしょう。
公式サイトで詳細を見る| 運営会社 | 株式会社Zealox |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン ・自習形式(コースに応じて個別レッスンあり) |
| 担当講師 | 現役Webデザイナー |
| 対応時間 | 24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | ・就業/副業支援あり ・入会金は各コース共通24万9,800円(月額8,900円~) |
次の表に、Find me!の各コース料金をまとめました。
| コース名 | 一括料金 | 月額料金 |
| ライトプラン | 通常:27万9,680円~ 給付金適用時:10万1,703円 | 4,980円 |
| スタンダードプラン | 通常:33万3,680円~ 給付金適用時:12万1,339円 | 1万3,980円 |
| プロサポートプラン | 通常:42万8,600円~ 給付金適用時:15万5,855円 | 2万9,800円 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2025年3月時点の税込み価格を掲載しています。
WEBCOACH

WEBCOACHのおすすめポイント
- 副業での収入獲得やフリーランスの独立支援に強み
- 1人ひとりの目的を考えてカリキュラムをカスタマイズ
- 5件の案件提供で副業やフリーランスの実績を積める
WEBCOACHは、副業での収入獲得・フリーランスへの独立支援に重きを置く、女性向けのオンラインWebデザインスクールです。
多くの主婦は家事育児や仕事などで学習時間の確保に苦労しますが、WEBCOACHでは1人ひとりの状況や特徴に応じて、カリキュラムをカスタマイズしてくれます。もちろん、これまでまったくWebデザインの経験がない初心者でも無理がない学習計画を立ててくれるため、挫折することなく学習を継続可能です。
WEBCOACHのサポート体制
- 24時間いつでも専属コーチに質問可能
- 実案件の対応サポート
- 商談や税務・法務などのカリキュラム提供
また、受講期間中はコーチの支援を受けながら実際の案件にも挑戦できます。実践を通じてWebデザインスキルが養えるため、卒業後に副業やフリーランスとして活動するイメージも湧きやすいでしょう。
なお、主婦やママにおすすめなのは「3ヶ月コース」です。
3ヶ月コースの特徴
- 現役フリーランスWebデザイナーによる月2回のコーチング
- Webデザインをはじめ豊富なスキルが学び放題
- 豊富な制作課題およびレビュー
3ヶ月コースは、短期間で実践的なWebデザインスキルを習得可能です。サポートも充実しており、現役フリーランスWebデザイナーがモチベーションや学習進捗の管理をはじめ、課題添削や質問対応も行ってくれます。
さらにWebデザインスキルはもちろん、次のようなスキルも学習できます。
- ノーコードWeb制作
- SNS運用
- Webマーケティング
- Webライティング
- コーディング
WEBCOACHで学べば豊富な引き出しをもつWebデザイナーを目指せるでしょう。家事や育児と並行しながら学習を進めたい主婦の方におすすめのオンラインスクールです。
公式サイトで詳細を見る| 運営会社 | 株式会社コネクト |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン ・個別指導 |
| 担当講師 | 現役フリーランス |
| レッスン外での学習サポート | 24時間質問できるチャット機能 |
| 副業/フリーランスへの独立支援 | ・専属コーチのキャリア相談 ・ポートフォリオの作成支援 ・報酬ありの案件提供(5件まで) ・案件獲得サポート |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・案件獲得サポートあり ・卒業後のチャットサポートあり |
次の表に、WEB COACHの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2025年4月時点の税込み価格を掲載しています。
デジタルハリウッド(主婦・ママクラス)

デジタルハリウッドのおすすめポイント
- Webデザイン・マーケティングなど現場で必要なスキルを学べる
- アウトプットにこだわったカリキュラムで即戦力のWebデザイナーを目指せる
- 好きな場所・好きな時間に学べる
デジタルハリウッドは、創立してまもなく25年を迎える老舗Webデザインスクールです。
これまでWebデザインなどのクリエイティブ業界に約9万人の卒業生を輩出しており、指導力には定評があるスクールといえます。現役プロ講師の指導を受けながら、Webデザインやマーケティングなど現場で必要となるスキルを幅広く習得可能です。また、制作課題や卒業制作などアウトプットを重視したカリキュラムにより即戦力Webデザイナーを目指せる点も魅力のひとつといえるでしょう。
さらに教室で学ぶ場合は、全国40教室(都内10教室)のうち、自分が好きなところをいつでも自由に利用可能です。仕事はもちろん、家事や育児のすきま時間を有効活用できる点もデジタルハリウッドの特徴のひとつです。
デジタルハリウッドのサポート体制
- クリエイターズオーディション・企業ゼミなど業界とのつながりサポート
- 卒業しても永年利用可能な求人・案件紹介
- Webデザイン関連ソフトなどの優待割引
企業と受講生をつなぐマッチング型求人イベント「クリエイターズオーディション」の開催や、卒業後も永久的に利用できる求人紹介など、クリエイティブ業界と強いパイプをもつデジタルハリウッドならではのサポート体制といえるでしょう。
なお、デジタルハリウッドで主婦やママにおすすめしたいのは主婦・ママクラスです。
デジタルハリウッド(主婦・ママクラス)の特徴
- クラス専用 学習時間・シッターサポート
- 回数・時間無制限の質問制度
- 同じ目標をもつクラスメイトとの交流・コミュニティ
デジタルハリウッド主婦・ママクラスは、結婚や出産を機にライフスタイルが変わった女性を対象としたコースです。
教室は平日午前中を主婦・ママクラスの専用時間として提供しているため、小さい子ども連れでも一緒に安心して学べます。さらに一部校舎ではスクール内でのシッターサービスを提供しているため、Webデザイン学習に集中して取り組むことが可能です。
また、学習面のサポートも充実しており、不明点は回数・時間無制限で好きなときに好きなだけ質問できます。理解度を高めやすい点もデジタルハリウッド(主婦・ママクラス)の特徴です。
なお、講義は入学から卒業まで主婦やママで構成されたクラスで学びます。クラス専用のSNSなども提供されているため、同じ目的をもつ仲間とのコミュニケーションをとりやすい点も魅力といえるでしょう。
仲間とともにWebデザインを学びたいという人には、デジタルハリウッド(主婦・ママクラス)がおすすめです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・創立25年 ・卒業生9万人以上 |
| 受講形式 | 教室/オンライン ・動画授業/マンツーマンレッスン |
| 担当講師 | Web業界で活躍中のトレーナー |
| レッスン外での学習サポート | チャットやビデオ通話による課題添削や質問受け付け |
| 就職/転職支援 | 正社員やアルバイトなどの求人を紹介 |
| 副業/フリーランスへの独立支援 | 案件紹介 |
| 対応時間 | 平日~22時/土日~20時まで |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・東京本校 東京都千代田区神田駿河台4-6 御茶ノ水ソラシティ アカデミア 4F ・ STUDIO札幌 札幌市中央区南2条西3丁目12-2 NO37トミイビル2F ・STUDIO名古屋 愛知県名古屋市中区錦3-7-15 名古屋DICビル8 ・大阪本校 大阪市北区曽根崎二丁目12番4号 コフレ梅田4階 ・STUDIO福岡 福岡市博多区下川端町3番1号 博多リバレインモール2階 ※その他全国各地に校舎あり。詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、デジタルハリウッドSTUDIOの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年4月時点の情報を掲載しています。
SHElikes(シーライクス)

SHElikesのおすすめポイント
- 全45種類のスキルが定額・学び放題
- Webサイト制作など実践的なスキルが身に付く
- 月1回のコーチングで進捗状況を仲間とシェアできる
SHElikes(シーライクス)は、全45種類のスキルを定額・学び放題の女性向けスクールです。
講義は主に動画で学び進めていく形式のため、家事・育児のすきま時間を有効活用できます。学べるスキルは主にWebデザイン関連が中心です。また、マーケティングやビジネス分野も含まれているため、+αのスキルをもつWebデザイナーを目指せる点が特徴です。
月1回のコーチングでは、一方的な指導を受けるだけではなく同じ目的をもつ仲間と進捗状況をシェアできます。そのため、切磋琢磨しながら学べる点も同スクールの魅力といえるでしょう。
SHElikesのサポート体制
- 質問サポート
- 受講中に利用できる案件サポート
また、効率的に学ぶためには欠かせない質問サポートをはじめ、実案件のサポートも利用可能です。Webデザイン関連の副業やフリーランスへの独立を検討している人には、心強いサポート体制といえます。
なお、SHElikesで主婦やママにおすすめしたいのはスタンダードプランです。
スタンダードプランの特徴
- 約150の動画レッスンを受け放題
- プロによる課題添削
SHElikesはライトプランとスタンダードプランという2つのコースを提供しています。
ライトプランは約150の動画レッスンのうち、月5レッスンまでという制限がある一方で、スタンダードプランは制限なしでレッスンを受講可能です。年間一括払いの場合、ライトプランが8,984円、スタンダードプランが1万3,567円と大きな差はないため、学習時間を確保できる人はスタンダードプランがおすすめです。
さまざまな分野のスキルを有するWebデザイナーを目指す人におすすめのスクールです。
公式サイトで詳細を見る| 運営会社 | SHE株式会社 |
| 実績 | 多数のメディアに掲載 |
| レッスンの受講形式 | スクール/オンライン ・グループ単位でのコーチング/動画講義 |
| 担当講師 | 要お問い合わせ |
| レッスン外での学習サポート | TAへの質問が可能 |
| 副業/フリーランスへの独立支援 | ・案件紹介 ・受講しながら実案件にチャレンジできる |
| 対応時間 | 10~20時(日曜のみ10~18時) ・毎日1~2時間(もくもく会) ・slackによる質問受付 |
| 特典 お得な制度 | 無料体験あり 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・SHE Aoyama 東京都港区南青山3-7-21 ・SHE Ginza 東京都中央区銀座3-7-6 3F ・SHE Nagoya 愛知県名古屋市中村区名駅3-12-14 今井ビル3階 ・SHE Umeda 大阪市北区大深町4-20 グランフロント大阪タワーA 13F |
| 備考 | ・無料体験あり ・クレジットカードでの分割支払い可能(最大12回) |
次の表に、シーライクスの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・料金には税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。
INTERNET ACADEMY(インターネットアカデミー)

INTERNET ACADEMYのおすすめポイント
- 運営母体がWeb制作会社だから実践的なスキル習得が可能
- W3Cメンバーならではの最新かつ正確なカリキュラム
- 1995年の創業以来3万人をこえる人材を輩出してきた実績
INTERNET ACADEMY(インターネットアカデミー)は、1995年の創業以来3万人をこえる人材を輩出してきたスクールです。
INTERNET ACADEMYを運営しているのは、インターネット・ビジネス・ジャパン株式会社という国内有数のWeb制作会社です。さらにWeb技術の世界最高位の団体であるW3Cのメンバーであるため、最新かつ正確なWebデザインスキルの習得を期待できるでしょう。
INTERNET ACADEMYのサポート体制
- どこにいても質問可能なオンライン質問サポート
- ポートフォリオや実案件の成果物に対するアドバイス
- 最新設備が整ったラーニングスペースの提供
大手スクールということもあり充実した環境で学習できる可能です。さらにポートフォリオ作成や実案件のレビューなどを行ってくれるため、1人ひとりの目的実現を支援してくれる点も、魅力的なポイントといえます。
なお、INTERNET ACADEMYで主婦やママにおすすめしたいのはWebデザイナー入門コースです。
Webデザイナー入門コースの特徴
- PhotoshopやIllustratorなどWebデザインの必須ソフトスキルを学べる
- 複数の受講形式から自分にあうものを選択可能
このコースは、PhotoshopやIllustratorなど、Webデザインに必須となるグラフィックソフトのスキルを習得できます。1人ひとりのスケジュールにあわせて、下記の受講形式から好きなものを組み合わせることが可能なため、効率的に学習できる点も魅力といえます。
- ライブ授業
- マンツーマン授業
- オンデマンド授業
Webデザインスキルの基礎をしっかりと学びたい人は、Webデザイナー入門コースの受講をご検討ください。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
家事や育児を両立しながら夢を叶えたWebデザインスクール卒業生の成功事例
「家事や育児と両立しながらスクールに通えるのか、仕事で稼げるほどのスキルが身につけられるのかなどを不安に感じることもありますよね。
そこで、ここからは家事や育児を両立しながらスクールでWebデザインスキルを身につけた卒業生の成功事例を紹介します。
受講期間中に収入100万円を達成した原野さん
5児のママでもある原野さんは、何か新しいことをしたいと考えたのをきっかけに、プログラミング学習を始めました。最初は独学で学習を始めたもののまったく理解できず、挫折を防ぐためにスクールの受講を決めたそうです。
スクールでは、受講中にポートフォリオを作成。友達の紹介で案件の獲得に成功し、その後も複数の依頼を受けられるようになりました。結果的に、受講期間で30案件を獲得、109万円もの収入獲得に成功しました。原野さんは「講師がいる」という安心感が、理想以上の成果をもたらした理由だと感じているそうです。
なお、原野さんが受講期間中に収入100万円を獲得するまでの経緯を詳しく知りたい方は、次の記事をご覧ください。

育児に奮闘しつつフリーランスへの転身を果たした生永さん
ご主人の転職を機に退職した生永さんは、どこにいても働けるフリーランスを目指してスクールでの受講を開始しました。自分だけのオリジナルカリキュラムで、ライフスタイルに合わせて必要なことだけを学べるのが侍エンジニアの魅力だと感じたといいます。
実際に案件を獲得しながらレッスンを進めることで、どんな案件がありどう動く必要があるのか、今の自分がどれくらい稼げるのかを実感します。案件獲得を通して、幅広い案件でポートフォリオを作れたのもよかったと感じているようです。
インストラクターから効率的に収入を得る方法を伝授された生永さんは、現在双子の育児をしながら、フリーランスとして活躍しています。
生永さんがフリーランスに転身するまでの経緯を詳しく知りたい方は、下の記事をご覧ください。

3ヵ月で30万円の収入獲得に成功した松下さん
年齢を重ね、やりたいことを見つめ直したときに、フリーランスに再挑戦したいと感じ、スクールでの学習を決めたという松下さん。専属講師のもとで学習できることが、侍エンジニアの魅力だと感じたといいます。
学習中には、2件の案件を納品し30万円の収入を得ました。今後は、Webサイトの制作だけでなく、今まで得た知識を活かして「コンサルタントの仕事などにも挑戦したい」と考えているようです。
淡い夢ではなく、しっかりした目標をもつことで、自分に必要なものが見えてくるとのアドバイスもありました。
松下さんが3ヵ月で30万円の収入獲得に成功するまでの経緯を詳しく知りたい方は、次の記事をご覧ください。

主婦・ママがWebデザインスクールに通う前の確認ポイント3つ

ここからは、効率よく学習が進められるよう、主婦やママがWebデザインスクールに通う前の確認ポイントを3つにまとめて紹介します。
スクールに通う目的は明確か
Webデザインスクールを受講する前に、通う目的を明確にしておきましょう。
Webデザインを学ぶ目的は1人ひとり異なります。主な目的は次のとおりです。
- 正社員Webデザイナーへの就職・転職
- フリーランスWebデザイナーとしての独立
- 副業のWebデザイン案件獲得
- Webデザイナーとしてのスキルアップ
目的を確認しないままスクールを選べば「副業レベルのスキルを習得したかったのに、難度が高いフリーランス向けのスクールを受講してしまった」あるいは「フリーランスWebデザイナーを目指していたのに基本的な内容しか学べなかった」などのミスマッチが起こりやすくなります。
下記口コミからもわかるとおり、目的を明確にせずスクールへ通ってしまうと、自分自身が習得したスキルが目的実現に効果があるのか不安になってしまいがちです。結果、別のスクールに通ってしまう人が増えているようです。
あらかじめスクールに通う目的を明確にしておけば、自身が身につけなければならない必要なスキルを整理できます。そのため、最短距離で目的の実現に近づくことができるでしょう。
家事や育児など忙しい中で捻出した学習時間を無駄にしないためにも、あらかじめスクールへ通う目的を明確にしておくことをおすすめします。
学習時間は確保できているか
学習時間を確保可能であるかも、Webデザインスクールを受講する前に確認したいポイントです。
スクールは手厚い学習サポートを提供しているところが多いため、独学よりも挫折しにくい点が特徴です。しかし、転職を実現できるレベルのWebデザインスキルを習得するためには、最低でも600時間(半年〜1年)は必要といわれています。このような時間の確保には「通学」や「オンライン」などの受講形式に関わらず、プライベートな時間にも予習や復習に取り組むことが重要です。
学習時間を確保せずスクールを受講した場合、仕事とスクールの両立ができず、まったくスキルが身につかないまま卒業を迎えてしまう恐れもあります。
自分自身の目的を実現するためにも、スクールのカリキュラムを十分に確認して必要な学習時間を確保しましょう。
費用の総額を把握できているか
Webデザインスクール受講前に、費用の総額を把握できているかも確認しましょう。
スクールを受講するためには、受講料をはじめさまざまな費用が必要となります。主な費用は次のとおりです。
- 受講料
- 入学金
- 教材費
- レッスン(メンタリング)料
- PCなどの機材費
- 教室までの交通費 ※通学の場合
このような費用の総額を把握しないままスクールを受講してしまうと、想定外の出費が続き生活に支障をきたすおそれが高くなります。費用を稼ぐために残業やパートの時間を増やせば、学習時間を確保できずWebデザインスキルを習得できないまま受講期間が終了してしまうことも。
一方で、あらかじめ費用総額を把握しておけば、想定外の出費も発生しないため集中してWebデザインの学習に取り組むことが可能です。
安心して学習に集中できる環境をつくるためにも、事前に費用総額を把握しましょう。
WebデザインにまつわるFAQ
最後に、Webデザインにまつわる質問をまとめました。
気になることがあれば、ぜひチェックしておいてください。
Webデザインを学ぶとどれくらいの収入を得られるの?
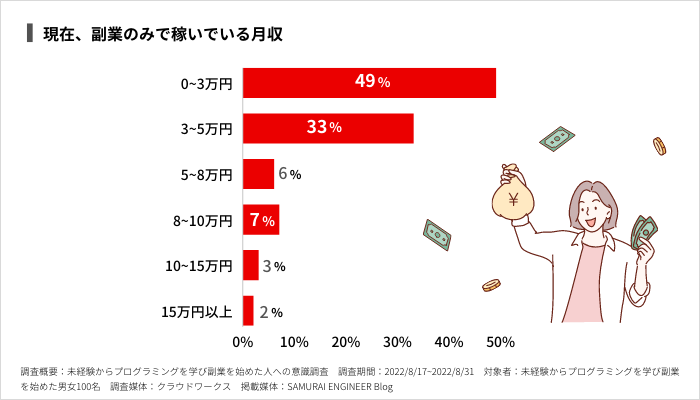
侍エンジニアが未経験からプログラミング・Webデザインを学び副業を始めた人100名に「現在、副業のみで稼いでいる月収」を聞いたところ、49%が「0〜3万円」、33%が「3〜5万円」と回答しました。

調査概要:未経験からプログラミングを学び副業を始めた人への意識調査
調査期間:2022/8/17~2022/8/31
対象者:未経験からプログラミングを学び副業を始めた男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
上記の調査から、10万円以上の収入を稼ぐ人も5%いるのがわかります。Webデザインスキルを習得すれば、月に3万円前後の収入は期待できると考えてよいでしょう。
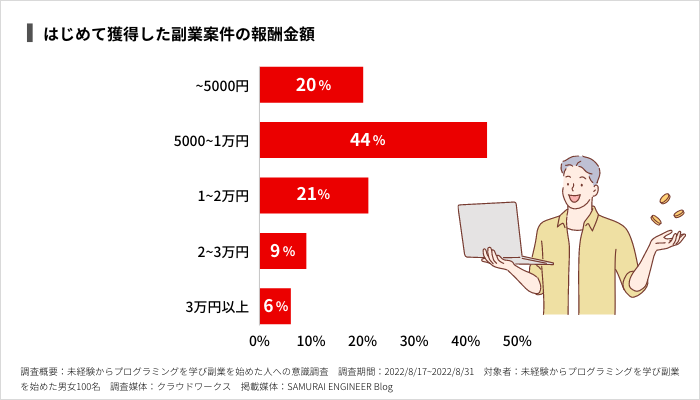
ちなみに、はじめて獲得した副業案件の報酬金額は5,000円〜1万円という方が44%と、もっとも多い結果になりました。

調査概要:未経験からプログラミングを学び副業を始めた人への意識調査
調査期間:2022/8/17~2022/8/31
対象者:未経験からプログラミングを学び副業を始めた男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
Webデザインの仕事は一般的な事務系のお仕事と比較して単価は高めです。最初に得られる金額は少ないのですが、続けていけば5万円ほどの収入は獲得できるといえます。
Webデザイナーになるにはどんなスキルが必要なの?
Webデザイナーと言ってもどのようなスキルが必要なのか、よくわからない方も多くいますよね。Webデザイナーになるために必要なスキルは次の4つです。
- デザインについての基礎知識
- HTML・CSS
- JavaScript / jQuery
- Photoshop / Illustrator
デザインは、基礎知識を学ぶことが大切です。美しく見やすいWebサイトを作るために、基礎知識は必須であるためです。
HTMLとCSSは、Webサイトを作るのに必要な基本の言語です。Webサイトに動きをつけるためには、JavaScriptやjQueryを使います。
Photoshopは写真加工、Illustratorはデザインを作るためのツールです。どれもWebデザイナーには欠かせないスキルなので、少しずつ身につけましょう。
まとめ
今回は、主婦・ママにおすすめのWebデザインスクールを、選び方も交えて紹介しました。
スクールと言っても数多くあるため、自分の判断基準をしっかり持ち、メリットや確認ポイントなどを踏まえたうえで最適なスクールを選んでください。不明点や疑問点がある場合は、スクールが実施している無料のカウンセリングであらかじめ確認することをおすすめします。また、体験レッスンに参加すれば、HPだけでは伝わらないスクールの雰囲気などを感じ取れます。
この記事を参考に、自分に合ったWebデザインスクールを選びましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。





























Xより引用