今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 転職保証 | 副業支援 | フリーランスへの 独立支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 最大 80%OFF | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ 未経験からWebデザイナーが目指せる | オンライン | |||||
公式サイト 無料相談 | 4.7 | 1万496円~ | 4週間~ | 25万1,900円~ (約1万496円~) | コース受講終了後も教材を閲覧できる | オンライン | ||||||
公式サイト 無料相談 | 4.5 | 6,300円~ | 1ヶ月~ | 22万8,800円 (6,300円~) | Web制作会社が母体のITスクール | 教室/オンライン | ||||||
公式サイト 資料請求 | 4.5 | 1万9,600円~ | 7ヶ月 | 43万4,500円 (1万9,600円~) | 就転職/副業/フリーランス/短期集中の 4つから目的に合うコースを選べる | オンライン | ||||||
公式サイト 説明会予約 | 4.0 | 5,559円~ | 6ヶ月 | 51万7,000円 (5,559円~) | WEB制作会社と専門学校が業務提携して 運営するWebクリエイタースクール | 教室/オンライン | ||||||
公式サイト 無料相談 | 4.0 | 2万3,738円~ | 4ヶ月~ | 79万8,000円 (2万3,738円~) | 集団/個別指導が選べる | 教室/オンライン | ||||||
 公式サイト 説明会予約 | 4.0 | 9,300円~ | 6ヶ月~ | 58万8,500円 (9,300円~) | オンラインと対面を併用できる | 教室/オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年4月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
働きながらWebデザイナーへの転職を目指すなら
社会人が働きながらWebデザイナーへの転職を目指すなら、給付金制度があり転職サポートが手厚いスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から転職活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と転職活動をサポートしてもらいたい人におすすめのコースです。
仕事終わりや休日に副業での収入獲得を目指すなら
社会人が仕事終わりや休日を活用した副業での収入獲得を目指すなら、副業向けコースのあるスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
働きながらフリーランスWebデザイナーへの独立を目指すなら
社会人が働きながらフリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスエンジニアに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、社会人が働きながら学べるおすすめのWebデザインスクールを紹介します。
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
また、職場で求められる能力の研鑽や新しいスキルの習得を促すため、政府も社会人のリカレント教育やリスキリング(学び直し)に注力しています。事実、厚生労働省が主導し、デザイン分野の職業訓練等も実施されています。
そんななか、転職や副業での収入獲得に向け、スクールでWebデザインを学ぼうと考えている人は多いですよね。
そこで今回は社会人が働きながら通えるおすすめのWebデザインスクールを、選び方も交えて紹介します。Webデザインスクールを卒業した受講生の実態調査も紹介するので、ぜひ参考にしてください。
2024年に最も選ばれた
社会人向け
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されている社会人向けWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
社会人向け
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されている社会人向けWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
社会人向けWebデザインスクールを選ぶ7つのポイント
働きながら受講しようと考えている以上、サポート内容や通いやすさといったスクールの詳細を確認しないまま受講すれば、かけた費用や時間を無駄にしかねません。
そこで、まずはじめに社会人向けWebデザインスクールを選ぶポイントを、7つにまとめて紹介します。
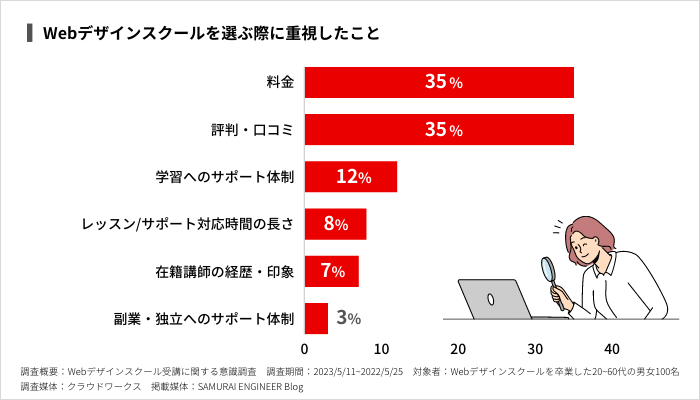
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
ポイント1:目的の実現に適したコースがあるか

各スクールのコースやカリキュラムを確認し、目的の実現に適しているところを選びましょう。
Webデザインスクールに通おうと考えている以上、次のような目的があるはずです。
- 昇進や昇給を見据えたスキルアップ
- Webデザイナーへの転職
- 副業での収入獲得
- フリーランスWebデザイナーへの独立
今回紹介するスクールも、さまざまな目的の実現を目指したコースを提供しています。
| 目的 | スクール(コース名) |
| 昇進や昇給を見据えたスキルアップ | ・侍エンジニア(Webデザイン教養コース) ・インターネットアカデミー(Webデザイナー入門コース) |
| Webデザイナーへの転職 | ・侍エンジニア(転職保証コース) ・デジハリオンライン(Webデザイナー講座就転職プラン) |
| 副業での収入獲得 | ・侍エンジニア(副業スタートコース) ・TechAcademy(はじめての副業コース) |
| フリーランスWebデザイナーへの独立 | ・侍エンジニア(フリーランスコース) ・ゼロプラス(オンライン個別コース) |
目的の実現に適したコースがあるかを確認せず受講すると、必要なスキルを身につけられない可能性があります。目的実現に必要なキャリアサポートなども受けられないため、学習以外の負担も増えるでしょう。
あらかじめコースやカリキュラム、サポート内容を確認しておけば、自分の目的が効率よく実現できます。「なぜWebデザインスクールに通うのか」を明確にしたうえで、目的が実現しやすいスクールを選びましょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
ポイント2:分割払いが可能なスクールか

各スクールの支払い形式を確認し、割賦(かっぷ)販売(※1)といった分割払いが可能なところを選びましょう。
Webデザインスクールの多くは、入校時に数十万円というまとまった金額を入学費や受講料として支払う必要があります。社会人とはいえ、このような大金を一括で支払うのは厳しいという人も多いですよね。無理をして一括で支払い、その分を取り戻すために残業時間を増やした結果、Webデザインスクールの学習時間が減ってしまうようでは元も子もありません。
下記のような分割払いに対応しているWebデザインスクールであれば、月々の支払額を押さえながら無理なくWebデザインを学習可能です。
また、スクール独自の割引制度や国が個人のキャリア形成を目的に提供している給付制度を利用すれば、さらに月々の負担をおさえられます。
- 対象コースが最大80%OFFで受講可能(リスキリングを通じたキャリアアップ支援事業)
- 厚生労働省 一般教育訓練給付金制度
- 転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース)
- 学割(通常の受講料から10%OFFで受講可能)
- 小/中/高校生は全コースを25%OFFで受講可能
- 女性の方は全コースを5%OFFで受講可能
- シングルマザーの方は全コース25%OFFで受講可能
- 障がいをお持ちの方は全コース25%OFFで受講可能
- 50歳以上の方は全コース10%OFFで受講可能
これらの割引や特典を活用すれば、通常よりもかなりお得にWebデザインスクールに通えます。そのため、受講料だけではなく「分割払いに対応しているか」および「割引や特典があるか」を確認し、金銭的に余裕をもって通えるWebデザインスクールを選びましょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
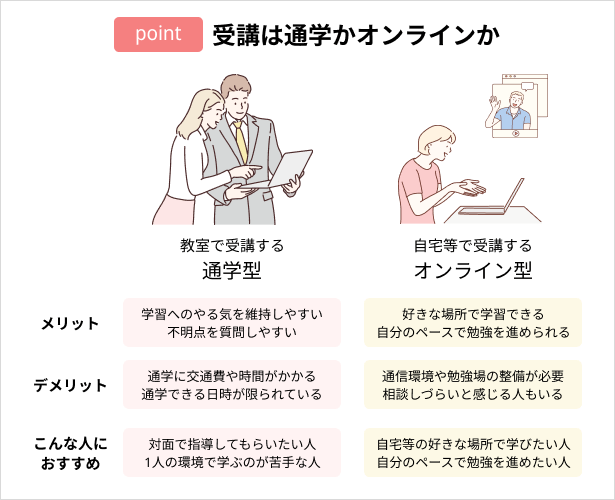
ポイント3:受講は通学かオンラインか

各スクールの受講形式を確認し、仕事とWebデザイン学習を両立しやすいところを選びましょう。
Webデザインスクールの主な受講形式は「通学」と「オンライン」があり、それぞれにメリットやデメリットが異なります。なお、最近では感染症の流行でオンライン授業を進める教育現場が増えたこともあり、オンラインで受講可能なスクールも増えています。
「通学」はWebデザインスクールが運営する教室へ通いながら学びます。講師やほかの受講生と同じ教室で学べるため、不明点や疑問点が発生してもすぐに質問したり教え合えるのがメリットです。また、自分と同じ目的をもつ仲間を作りやすく、モチベーションを維持しやすいという特徴があります。
ただし、教室の家賃や光熱費などがかかるため受講料は高額になりがちです。さらに教室へ通うための時間や交通費は、受講生自身が負担する必要がある点、学習の進捗は周囲のペースで進めざるを得ない点はデメリットといえるでしょう。
一方で「オンライン」は、インターネットに接続するパソコンさえ用意すれば、時間や場所を問わずいつでもWebデザイン学習を進められます。業務前や平日の帰宅後など、ちょっとしたすきま時間でも効率的かつ自分のペースで学習できる点がメリットです。また、教室までの移動時間がかからない点も、忙しい社会人には嬉しいメリットの1つといえるでしょう。
オンラインに不慣れな人は講師やほかの受講生とコミュニケーションがとりづらい点、その結果としてモチベーションが維持しにくい点はデメリットといえます。オンラインを選ぶときは、積極的なコミュニケーションを心掛けましょう。
以上のメリットおよびデメリットを踏まえると、職場の近くや通勤経路にWebデザインスクールの教室がある人、講師や受講生と対面しながらの学習を希望する人は通学形式のWebデザインスクールがおすすめです。また、現在テレワークで働いている人、少しでも時間を有効活用したい人はオンライン型のWebデザインスクールを選ぶとよいでしょう。
次の記事では通学できるおすすめのWebデザインスクールを紹介しているので、良ければ参考にしてください。
→ 通学型Webデザインスクールおすすめ13選【デザイナー監修】
なお、どんなことを学べばいいのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
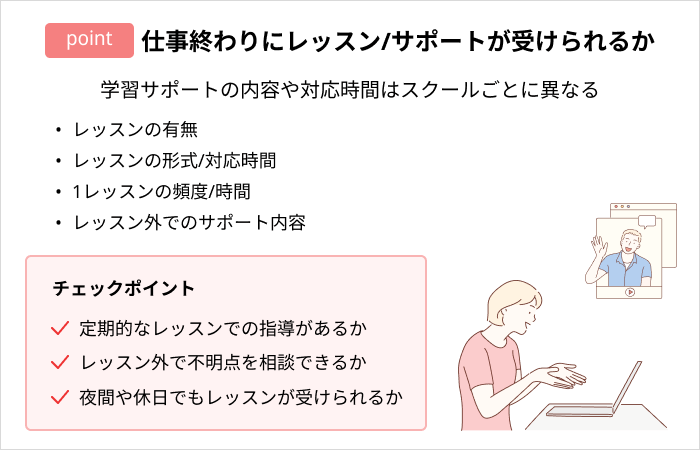
ポイント4:仕事終わりにレッスン/サポートが受けられるか

各スクールの学習体制を確認し、仕事終わりにレッスンやサポートが受けられるところを選びましょう。
効率的なWebデザインスキルの習得には、通学・オンラインを問わず、平日の業務後や休日など仕事と両立しやすい時間帯にレッスンやサポートを受けられるかが重要です。あらかじめ、次のようなポイントをチェックし、各スクールが提供するレッスン内外のサポート内容を比較することをおすすめします。
- レッスン内外の対応時間
- レッスン時間/頻度
- レッスンの形式
- レッスン外でのサポート内容
レッスン内外の学習サポートを確認しないままスクールを選べば、平日の仕事が終わったあとや週末のまとまった時間など、肝心な時間帯にサポートを受けられないリスクが高くなります。
あらかじめ、レッスン内外に対する学習サポート内容を確認し、仕事とWebデザインスクールの両立が実現できるWebデザインスクールを選びましょう。
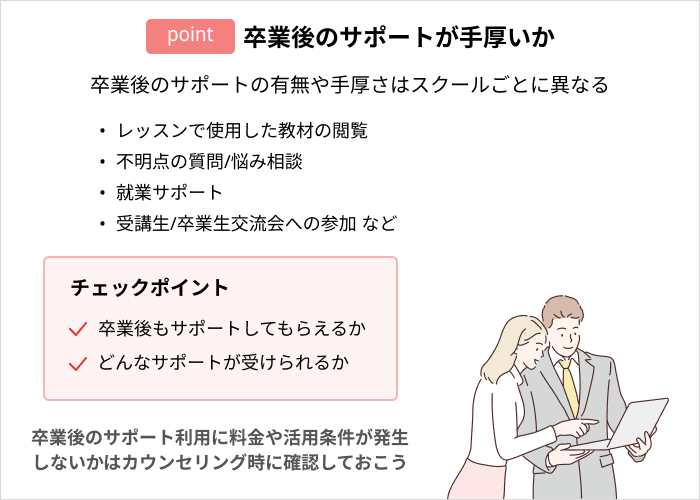
ポイント5:卒業後もサポートしてもらえるか

各スクールのサポート期間を確認し、次のような卒業後も学習を支援してくれるところを選びましょう。
卒業後のサポート内容を確認しないままWebデザインスクールを選ぶと、部署異動やトラブルにより急に仕事が忙しくなった場合などに、受講期間内に目的を実現できないリスクが高くなります。
あらかじめ、卒業後のサポート内容を確認しておけば、万が一受講期間内に目的を実現できなかったとしても、卒業後に目的を実現できる可能性を高められます。
そのため、卒業後のサポート内容がより充実したWebデザインスクールを選ぶとよいでしょう。
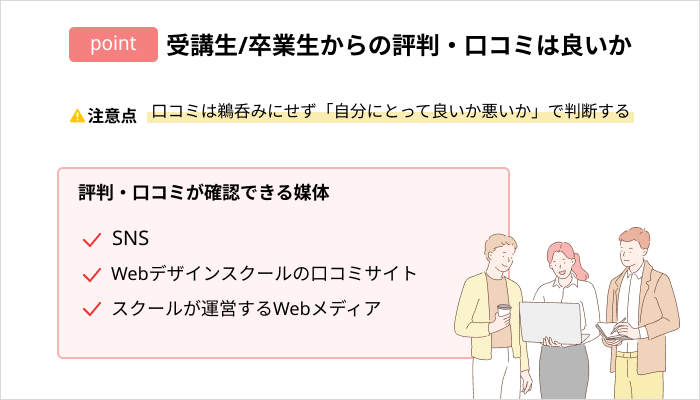
ポイント6:卒業生からの評判・口コミは良いか

各スクールの口コミを確認し、卒業生からの評判が良いところを選びましょう。
Webデザインスクールを選ぶ際、公式サイトに掲載された情報をすみずみまでチェックするのは重要です。ただし、実際にWebデザインスクールに通った経験をもつ受講生や卒業生が発信するリアルな感想も、貴重な情報の1つです。
TwitterなどのSNSや口コミサイトをはじめ、スクールが運営するWebメディアなどを活用して、受講生や卒業生の口コミを確認することをおすすめします。
ただし、口コミで注意事項があります。それは、口コミは主観的な意見に過ぎず、人によって感じ方が異なるという点です。そのため「悪い口コミを見つけたから、このスクールへは通いたくない」といった判断ではなく「自分にとって良いか悪いか」という視点でチェックするとよいでしょう。
なお、スクールが運営するWebメディアに掲載されている「卒業生のインタビュー記事」では、前述したWebデザインスクールへ通うさまざまな目的を実際に実現した卒業生がいるかも確認できます。
自分と同じ目的をもつ卒業生がいるのか、どのようにして目的を実現したのかを確認すれば、自分自身の目的実現にも自信を持てるはずです。
口コミを信じるのが不安な人は、無料カウンセリングや体験授業などで「口コミ」と「実際に感じた所感」を比較してみることをおすすめします。
ポイント7:カウンセリング/体験授業の印象は良いか

ここまで解説したポイントを踏まえ、気になるスクールを2~3校に絞り、カウンセリングや体験授業を受けましょう。
なかには、公式サイトへ明記されている内容以外で気になることや疑問点を解決したい人もいますよね。また「スクールに通えば本当にWebデザインスキルが身につくのか」「Webデザイナーへの転職や副業での収入獲得が実現できるのか」などといった不安を相談したい人もいるはず。
疑問や不安を抱える人向けに、多くのスクールでは無料で受けられるカウンセリングや体験授業を開催しています。希望スクールを2〜3校に絞り、カウンセリングや体験授業を受けることで、自分に合うスクールか判断できます。
まさに「百聞は一見に如かず」。各スクールのカウンセリングで感じた印象を比べつつ、最終的には自分が感じた印象で通うスクールを決めると良いですよ。
社会人が働きながら通えるWebデザインスクールおすすめ7選
ここからは、社会人が働きながら通えるおすすめのWebデザインスクールを7校紹介します。
SAMURAI ENGINEER(侍エンジニア)

- 現役Webデザイナーによるマンツーマンレッスン
- Webデザイン習得後の目的実現を見据えたオーダーメイドカリキュラム
- 給付金活用で受講料が最大80%OFF
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- Webデザイナーとして転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
公式サイトで詳細を見るまた、レッスン以外の時間でも
- オンラインで質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
 侍エンジニア編集部の見解
侍エンジニア編集部の見解60分のレッスンが週に1度!
レッスン外で担当講師に直接相談できるのも特徴です!
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大80%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| Webデザイナー転職コース | 24週間 | 通常時:38万1,150円 給付金利用時:13万8,600円 | 9,466円~ |
| 副業スタートコース | 12週間 | 通常時:29万7,000円 給付金利用時:10万4,400円 | 7,130円~ |
| デジタルスキル養成コース | 24/36週間 | 通常時:51万7,000円 給付金利用時:18万8,800円 | 1万2,839円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:20万7,000円 | 要お問い合わせ |
| フリーランスコース | 16週間~ | 通常時:84万950円(24週間の場合) 給付金利用時:20万950円 | 1万6,473円~ |
| 業務改善AI活用コース | 8週間~ | 通常時:28万7,100円(12週間の場合) 給付金利用時:10万4,400円 | 7,130円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 12週間~ | 通常:56万9,250円~ 学生:51万2,325円~ | 1万4,137円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
INTERNET ACADEMY(インターネットアカデミー)


- 校舎でも自宅でも受講可能
- 目的やスキルに合わせてコースや単科での受講を選べる
- 受講中に利用できるインターンシップ制度あり
インターネットアカデミーは、Web会社を母体とし制作現場のスキルとノウハウを学べるプログラミングスクールです。
同スクールは、オンラインでも次のようにさまざまなスタイルの授業を受講できます。
- ライブ授業
- マンツーマン授業
- オンデマンド授業
通学も可能なため、仕事が忙しくてスクールに通いにくい社会人も、自分のスタイルにあわせた効率的な学習が可能です。



スキルアップや転職など、目的別に分かれた5つのコースから自身にあうプランが選べます!
インターネットアカデミーのサポート体制
- 不明点をすぐに相談できるチャット質問対応
- 卒業後も更新されるテキストを閲覧可能
- 資料作成や仕事獲得のアドバイス
インターネットアカデミーは、自宅にいてもチャットを利用して授業やテキストの不明点を質問可能です。さらに、卒業後も最新の技術情報が反映されたデジタルテキストを閲覧できるため、学習内容の復習はもちろん、新しい技術のキャッチアップもできます。
履歴書の作成や仕事獲得のアドバイスなど、キャリア面のサポートも充実しているため、Webデザイン学習と転職活動を無理なく両立できるでしょう。
なお、インターネットアカデミーでおすすめしたいのが「Webデザイナーコース」です。


Webデザイナーコースの特徴
- 2大グラフィックソフトの実践的なスキルを学べる
- フロントエンド開発に必要なスキルが身に付く
- 受講期間が長いため忙しい社会人も安心
本コースは、Photoshop(フォトショップ)とIllustrator(イラストレーター)を利用して、Webデザインの基礎から実践的なレベルにいたるまでのスキルを習得できます。さらにHTML/CSSやJavaScriptなど、フロントエンド開発に必要な言語の知識も身に付くため、幅広いスキルをもったWebデザイナーを目指せるはずです。
受講期間も1年間と長期にわたるため、忙しい社会人でも時間があるときに無理なく学習を継続できるでしょう。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったインターネットアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがインターネットアカデミーの受講生・卒業生に実施した「インターネットアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。


デジタルハリウッドSTUDIO by LIG


- 9万人以上のクリエイターを輩出したカリキュラムを使用
- 教室とオンラインのどちらでも受講可能
- ポートフォリオ添削を実施
デジタルハリウッドSTUDIO by LIGは、Webデザイナーや動画クリエイターとしてのスキルを身につけられるスクールです。
火曜日から金曜日までは校舎を22時まで利用可能なほか、時間外や校舎に行けない場合はオンラインで学習するなど、ハイブリッドスタイルで受講できます。会社帰りに校舎で学習するのにも便利ですし、臨機応変にオンラインを活用できるため、忙しい社会人にぴったりです。
現役クリエイターによるLIVE授業や、直接フィードバックがもらえる実践講座を組み合わせて学習を進めます。フィードバックを受けながら着実にスキルを身につけ、目的に近づけるでしょう。



受講期間内に実案件へ挑戦可能!
実際のクライアントワークを経験できます!
デジタルハリウッドSTUDIO by LIGのサポート体制
- 回数無制限の質問サポート
- 卒業後も無期限でキャリアサポートを利用できる
- Webデザイン業界10年以上のプロによるリーダーズ講座を無料で受講可能
デジタルハリウッドSTUDIO by LIGは、オンライン・オフラインを問わず、回数無制限で質問に回答してくれます。そのため、不明点や疑問点を1つずつ解消しながら学習を進めることが可能です。
また、業界のプロが書類やポートフォリオの添削をはじめ、面接対策やキャリア関連の相談に乗ってくれます。これらのキャリアサポートは、卒業後も無期限で利用できるため、安心して学習に集中できるでしょう。
さらに業界10年以上のプロが月に1回のペースで、デザインの本質を学べる無料特別講座を実施してくれます。スキルはもちろん、経験豊富な現役Webデザイナーからさまざまなことを吸収できる点も、デジタルハリウッドSTUDIO by LIGの魅力です。
なお、Webデザイナーへの転職や副業を検討している社会人には「Webデザイナー専攻」がおすすめです。


Webデザイナー専攻の特徴
- 6ヶ月でWebサイト構築スキルが身に付く
- OJT形式の即戦力集中講座も利用できる
- LIGの実案件を体験可能
Webデザイナー専攻は、6ヶ月で未経験から1人でWebサイトを構築できるスキルを習得可能です。また、バナー制作やLP制作などを体験できるOJT形式の特別デザイン集中講座やLIGの実案件にもチャレンジできるため、即戦力レベルのWebデザイナーを目指せます。
これらは、創業時から数多くの受賞経験を積み重ねてきたWeb制作会社のLIGが運営しているからこその特徴といえるでしょう。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジタルハリウッドSTUDIO by LIGの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、X(旧Twitter)にて集計した口コミ情報をもとに記載しています。
ZeroPlus(ゼロプラス)


- フリーランスの育成に特化したスクール
- 反転授業と独自の学習サイクルで効率的に学べる
- Web制作の全行程を網羅したカリキュラム
ゼロプラスは、フリーランスの育成に特化したスクールです。
Webデザイナーはさまざまな働き方を選択できますが、その中でも難度が高いのがフリーランスといえます。なぜなら、フリーランスWebデザイナーは、案件獲得から納品にいたるまですべてを1人で対応する必要があるためです。
ゼロプラスでは、事前課題で基礎を予習した上で授業でアウトプットに取り組む「反転授業」と、習熟度が深まる独自の学習サイクルを採用しています。さらにカリキュラムは、対面営業の手法やテクニックからWeb制作全般の工程までを幅広く網羅。
そのため、フリーランスはもちろん、副業や転職などを自由に選択できるスキルの習得を目指せるでしょう。



レッスンは週1回・2時間!
学びやすいよう、土・日曜に実施される点もゼロプラスの特徴です!
ゼロプラスの受講生の中には、実際にパソコン初心者からフリーランスになった人や、大学生ながら案件を獲得している人もいます。フリーランスを目指す社会人には、おすすめのスクールです。
ZeroPlus(ゼロプラス)のサポート体制
- 自走力が身に付く回数無制限の質問サポート
- 安心してチャレンジできる案件サポート
- 学び合える仲間をつくれるZeroPlusコミュニティ
ゼロプラスは、回数無制限の質問サポートを提供しています。不明点や疑問点に回答するだけではなく、問題を解決するための考え方を教えてくれるため、自走力が身に付く点が特徴です。
また、在学中に受けられる案件サポートでは、実案件の獲得から納品を通じて、技術的な問題はもちろん、トラブルの解決方法やアドバイスも学べます。
そのほか、オフライン交流会や勉強会など、盛んなコミュニティにより、最後までモチベーションを保てる点もゼロプラスをおすすめしたいポイントといえます。
ゼロプラスでおすすめしたいのは「Webデザイン集団コース」です。


ZeroPlus Webデザイン集団コースの特徴
- 仲間と切磋琢磨しながら学べる
- 毎週土曜あるいは日曜に講義を実施
ZeroPlus Webデザイン集団コースは、HTML/CSSやJavaScriptをはじめ、WordPressなどのスキルを学べます。コース名のとおり、集団で講義を受けるため、たくさんの受講生とともに切磋琢磨しながら学習できる点が特徴です。
さらに、このコースは毎週土曜日あるいは日曜日に、1回2時間の講義が開催されます。平日は仕事で忙しい社会人でも、週末の時間を活用して無理なく学び進められるでしょう。
公式サイトで詳細を見る| 運営会社 | 株式会社TOMAP |
| 実績 | 70%以上が在学中に案件を獲得 |
| 受講形式 | 教室/オンライン ・集団/個別授業 |
| 担当講師 | 現役のフリーランス講師 |
| レッスン外での学習サポート | チャットによる質問受付 |
| 就職/転職支援 | 要お問い合わせ |
| 副業/フリーランスへの独立支援 | 案件サポート |
| 対応時間 | 火曜~日曜 11~18時 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・池袋校 東京都豊島区南池袋3丁目13-5 池袋サザンプレイス6階 |
| 備考 | 分割支払いに関しては要お問い合わせ |
次の表に、ZeroPlusの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったゼロプラスの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」にて集計した口コミ情報をもとに記載しています。


デジハリオンライン


- 満足度93.6%
- 反復学習可能な動画授業
- 同じ目的を持つ仲間と交流できる
デジハリオンラインは、満足度93.6%を誇るスクールです。
デジハリオンラインを運営するデジタルハリウッドは、1994年10月に設立されて以来、毎年2,000人以上が入学しています。そのデジタルハリウッドが、20年間で培ってきたノウハウとクリエイティブ業界との強力な関係性により、デジハリオンラインでは最新かつ実践的なスキルを習得できるのが特徴です。
同スクールは、動画学習がメインとなるため時間を問わず学習でき、わからないことがあれば何度も動画を見直して反復学習ができます。仕事後に自宅で学習するのはもちろん、移動時間や昼休みなどの隙間時間を活用しやすいのも、社会人におすすめのポイントです。



必要に応じて講師とオンラインで個別面談ができるのも、デジハリオンラインの魅力です!
デジハリオンラインのサポート体制
- 2つの質問サポートで不明点を解消可能
- プロによる実践的な課題添削
- 専任コンサルタントが就転職をバックアップ
デジハリオンラインでは、Slackを活用した質問回数無制限の「テキストチュータリング」と、テキストでは解決が難しいときのためにZoomによる「オンラインチュータリング」を利用可能です。2つの質問サポートで効率的に「わからない」を解消できるため、理解度が深まります。また、課題制作ではプロの添削により、実践的なポイントを学べる点が特徴です。
さらにデジハリオンラインは、クリエイティブ業界専門の人材エージェントである「株式会社イマジカデジタルスケープ」と提携しています。専任のコンサルタントが1人ひとりの就転職を親身にサポートしてくれる点もデジハリオンラインをおすすめしたい理由の1つといえるでしょう。
なお、デジハリオンラインでおすすめしたいのは「Webデザイナー講座 就転職コース」です。
Webデザイナー講座就転職コースの特徴
- 即戦力のWebデザイナーを目指せる
- 卒業生の80%がWebデザイナーとして活躍
- オンライン・アダプティブ・サポートを利用できる
このコースでは、グラフィックやWebレイアウトの基本はもちろん、HTML/CSSやJavaScriptなど幅広いスキルを習得できるため、即戦力のWebデザイナーを目指せます。卒業生の80%がWebデザイナーとして活躍している事実は、デジハリオンラインのカリキュラムや学習サポートの質が高い証といえるでしょう。
1人ひとりの状況や理解度にあわせた学び方を提案してくれるアダプティブラーニングも利用できるため、効率的にWebデザインを学べる点も魅力の1つです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役Webデザイナー |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 分割支払いは要お問い合わせ |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジハリオンラインの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがデジハリオンラインの受講生・卒業生に実施した「デジハリオンラインに関する意識調査」にて集計した口コミ情報をもとに記載しています。


TechAcademy(テックアカデミー)


- 通過率10%の厳しい選考を通過したWebデザイナーが講師を担当
- 900社・3万名を超える豊富な法人研修実績
- 豊富なコースから自分にあうものを選択できる
テックアカデミーは、副業や転職でエンジニアを目指すためのスクールです。
同スクールの講師は、通過率10%の厳しい選考を通過したWebデザイナーです。さらにこれまで累計900社、3万人以上の豊富な法人研修実績を有しています。そのため、質が高いカリキュラムや指導を期待できるでしょう。
また、テックアカデミーは豊富なコースを提供している点も特徴の1つです。Webデザイン関連のコースだけでも、4つあるため、1人ひとりの目的実現に最適なものを選べますよ。
TechAcademy(テックアカデミー)のサポート体制
- 毎日15~23時に利用できるチャットサポート
- 副業案件の獲得・納品支援
- 受講生限定のキャリアサービスを利用できる
テックアカデミーでは、毎日15〜23時にチャットサポートを利用できます。深夜まで対応してくれるため、仕事が終わってWebデザイン学習に取り組む社会人も、しっかりと不明点を解消可能です。
さらにTechAcademyワークスでは、実力判定テストに合格すると、1ヶ月以内に独自の案件を紹介してくれます。案件紹介で終わりではなく、納品までメンターのサポートを受けられるため「いきなり案件を獲得するのが不安」という人でも、安心して一歩を踏み出せるはずです。
もちろん、Webデザイナーへの転職を目指す人に向けて、受講生限定の転職支援サービスも提供しています。専門のキャリアカウンセラーによる手厚い支援を受けたい人はテックアカデミーをチェックしましょう。
なお、テックアカデミーでおすすめしたいのが「はじめての副業コース」です。


はじめての副業コースの特徴
- 初回案件100%獲得保証
- 受講数3万人突破
- 実践的なカリキュラムを利用できる
このコースでは、前述したTechAcademyワークスを利用できます。TechAcademyワークスは、初回案件を100%保証してくれるだけではなく、2回目以降の仕事も継続的に紹介してくれるため、実践的なスキルが身に付くでしょう。
累計受講者数も3万人を突破するなど、高い人気をもつコースといえます。



初案件の提供率は100%!
2回目以降も継続的に案件を紹介してもらえます!
| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがテックアカデミーの受講生・卒業生に実施した「テックアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。


ヒューマンアカデミー


- 3つのWebデザイン関連コースから自分にあうものを選択できる
- インプットとアウトプットをバランスよく繰り返し知識を身につける
- Webクリエイター能力認定試験の合格率100%
ヒューマンアカデミーは全国に30校舎を展開する総合教育校です。
さまざまな分野で豊富なコースを展開している同スクールは、Webデザインに関しても3つのコースを提供しており、自分にあうものを選択できます。カリキュラムは、インプットとアウトプットをバランスよく繰り返すため、未経験でも問題なくスキルの習得を目指せるでしょう。
なお、ヒューマンアカデミーのWebデザイン関連コースでは、株式会社サーティファイが実施するWebクリエイター能力認定試験を100%取得可能です。
Webデザインスキルはもちろん、資格を取得したいという人はヒューマンアカデミーをおすすめします。



受講を通じて「Webクリエイター能力認定試験」が取得できるのも、ヒューマンアカデミーの魅力です!
ヒューマンアカデミーのサポート体制
- メンターやプロ講師が寄り添い目的実現に必要なアドバイスを実施
- 全国30校舎をいつでも使い放題
- チャットや対面で講師に直接質問可能
ヒューマンアカデミーは、メンターやプロ講師がカウンセリングや学習サポートはもちろん、就・転職活動などを通して、目的実現をサポートしてくれます。
全国30校舎はいつでも好きなときに利用できるため、快適な環境で学べる点も特徴です。もちろん、わからないことはチャットや対面で質問可能なため、不明点をすぐに解消できます
なお、ヒューマンアカデミーでおすすめしたいのは「Webデザイナー総合コース」です。
Webデザイナー総合コースの特徴
- Web制作はもちろんUI設計やJavaScriptも学べる
- 給付金の対象コースだからお得
このコースでは、6ヵ月の受講期間でWeb制作に必要となるさまざまなスキルを習得可能です。さらにUI設計やJavaScriptなども学べる点が特徴といえます。未経験であっても即戦力としてのWebデザイナー採用を目指す人におすすめです。
なお、Webデザイナー総合コースは、経済産業省が実施する「リスキリングを通じたキャリアアップ支援事業」の対象講座であるため、最大70%(上限56万円)が給付されます。通常と比較すると、お得に通える点もおすすめしたいポイントの1つです。
公式サイトで詳細を見る| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 9万6,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役クリエイター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌校 北海道札幌市中央区北3条西2−1 NC北専北3条ビル 5F ・ 新宿校 東京都新宿区新宿3丁目1-13 京王新宿追分ビル8F ・名古屋校 愛知県名古屋市中村区名駅3-26-8 KDX名古屋駅前ビル10階 ・大阪梅田校 大阪府大阪市北区芝田1-1-4 阪急ターミナルビル10階 ・福岡校 福岡県福岡市中央区天神4丁目4-11 天神ショッパーズ福岡6階 ※その他全国各地に校舎あり 詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、ヒューマンアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったヒューマンアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ」「プロリア」、SAMURAI ENGINEERがヒューマンアカデミーの受講生・卒業生に実施した「ヒューマンアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。


社会人は働きながらでもWebデザインスクールに通えるのか
社会人でWebデザインスクールの利用を検討する人のなかには、働きながら受講できるか不安な人もいますよね。
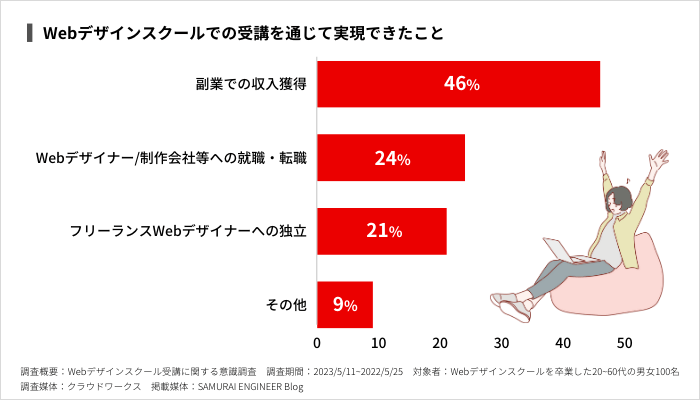
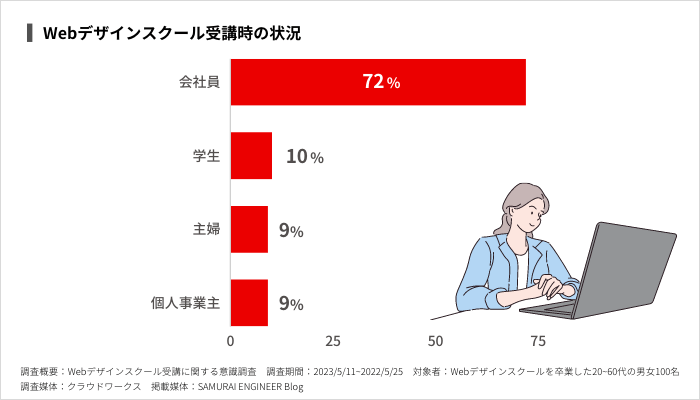
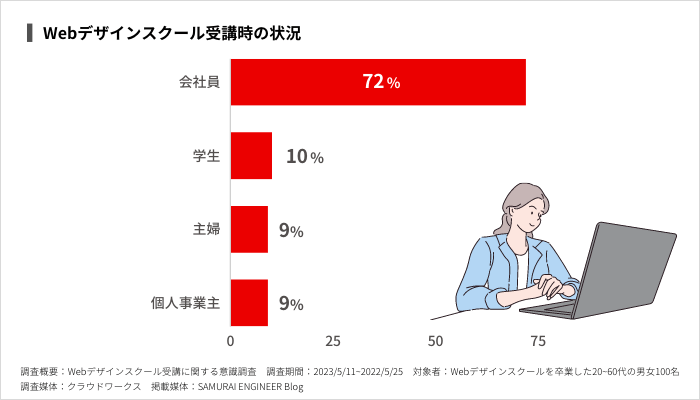
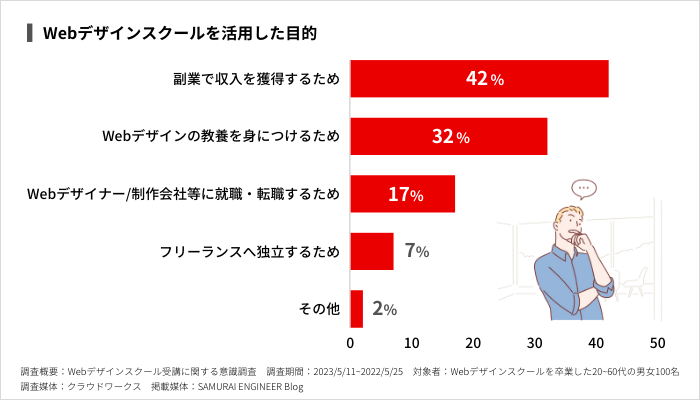
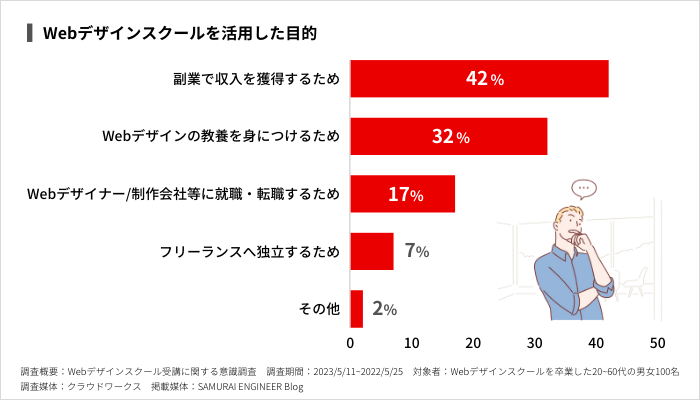
しかし、社会人でも働きながらスクールに通うことは可能です。事実、弊社がWebデザインスクールの卒業生100名に実施した調査では、72%が会社員として働きながらスクールを受講し
- 副業での収入獲得
- Webデザイナー/制作会社等への転職
などの目的を実現しているとわかりました。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
上記から、働きながらでもスクールを受講し目的が実現できる可能性は高いといえます。
以降では、上記の調査結果をもとに、次のトピック別で働きながら会社員がどのようにスクールを受講したのか、その詳細を紹介します。
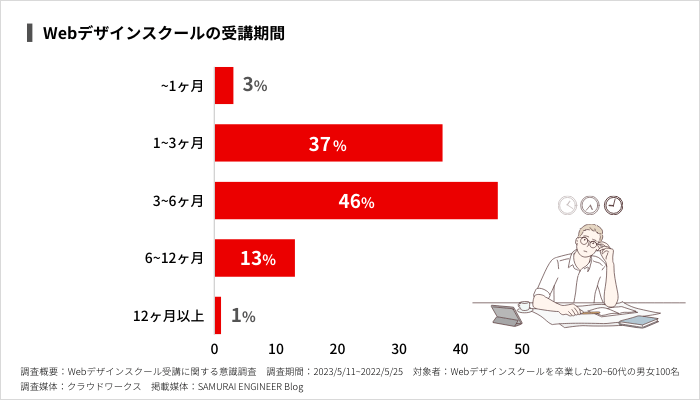
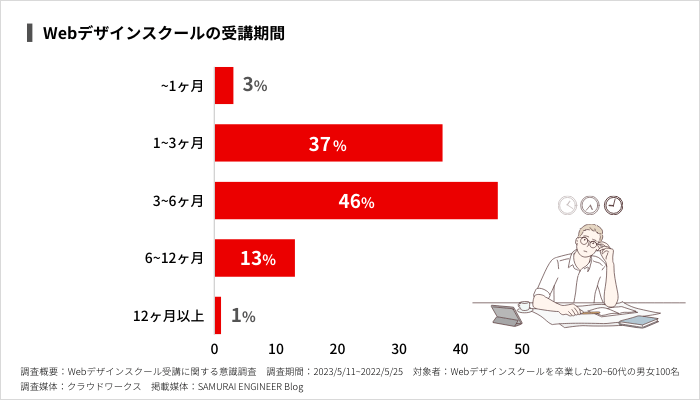
多くは6ヶ月以内で受講を終えている
弊社の調査から、多くの社会人受講生は6ヶ月以内にWebデザインスクールを卒業しているのがわかります。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
6ヶ月以内となる理由として、社会人のライフスタイルや学ぶ目的が関係していると予想できます。
社会人は日中に学習を行うことが難しいため、仕事終わりの夜間や土日祝日など、休日に学習しなければいけません。そのため、1ヶ月未満など短期間の受講は難しいと考えられます。
また、同調査では副業での収入獲得や転職のためにWebデザインスクールを利用した人が多いとわかりました。副業での収入獲得や転職を実現するには、基礎スキルだけでなく実践スキルも求められます。そのため、極端に短い学習期間は選択せず、6ヶ月以内を選択する人が多いと考えられるのです。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
どのくらい受講するか悩んだら、6ヶ月を基準に検討しましょう。
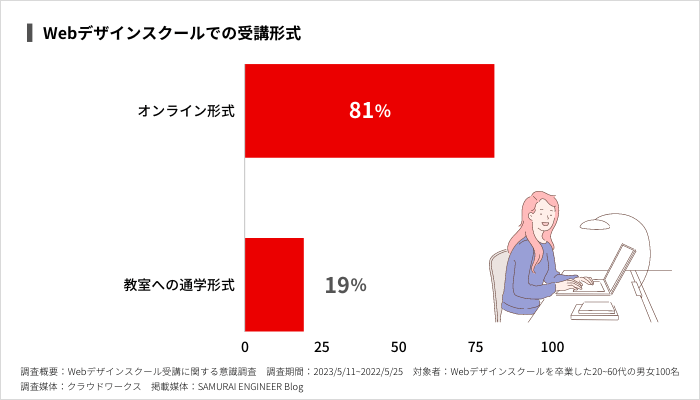
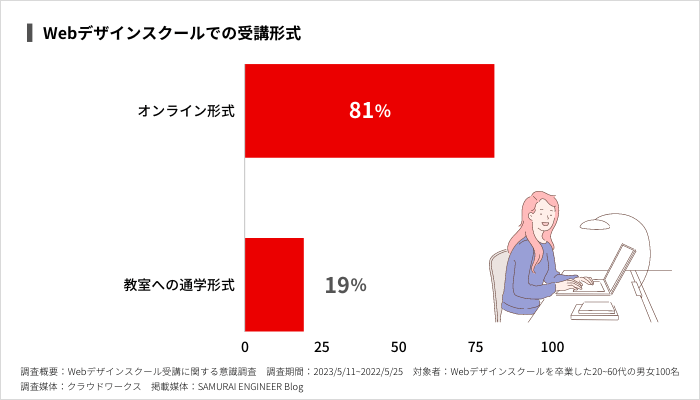
多くがオンライン形式で受講している
Webデザインスクールを受講する社会人は、オンライン形式を選択しているケースが多いです。
事実、弊社の調査では81%がオンライン形式でスクールを受講しているとわかりました。オンライン形式で受講していると回答しています。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
社会人は日中に仕事をするため、学習できる時間は仕事終わりもしくは休日しかありません。通学でも受講できますが、空き時間を有効活用できるのは時間・場所問わず学習できるオンライン形式です。
また、オンライン形式であれば、教室が近くにない人でも受講できます。講師への質問やレッスンも利用しやすいため、多くの受講生に人気です。社会人で対面形式の学習にこだわりがない場合、オンライン形式のスクールを選びましょう。
働きながらWebデザインスクールに通い夢を叶えた社会人の成功事例
スクールへ通いたい気持ちはあるものの、受講を通じてWebデザイナーへの転職や副業での収入獲得といった目的が実現できるか不安な人もいいるでしょう。
そこで、ここからは働きながらWebデザインスクールに通い、夢を叶えた社会人の成功事例を3つ紹介します。
仕事と両立しながら受講半年でインフラエンジニア転職を果たした村上さん
ーーー働きながらのスクール受講はどうでしたか?
村上:慣れるまでは仕事と勉強の両立に苦労しました。定時までは働かなければならなかったため、どんなに早くしようと思っても、家に帰ってきて勉強が始められる時間は決まっていましたね。
有給も取れる日数は限られていたため、隙間時間や休日を利用して学習を進めていました。今思えば忙しかったものの、充実していたと思います。
村上さんが働きながら学習を進めインフラエンジニアに転職するまでの経緯を、詳しく知りたい人は次の記事を参考にしてください。


公務員として働きながらWebデザイナーへの転身に成功した三船さん
三船さんは高校卒業後に4年間自衛隊で働き、その後3年間プロボクサーやごみ収集の公務員として勤めた後、現在ではカウンセリングの仕事に携わっています。
スクール受講前はWebデザインやプログラミングの知識はほとんどなかったものの、仕事と並行して侍エンジニアでWebデザインの学習をスタート。現在では、ノーコードによるWebサイト開発案件を中心に、月収30〜40万円を稼ぎだしています。
三船さんがWebデザイナーに転身するまでの経緯を詳しく知りたい人は、次の記事を参考にしてください。


建築事務所で働きながらフリーランスへの独立を果たした矢野さん
矢野さんは東京の建築設計事務所で意匠設計を担当していました。ただ「企業勤めが向いていない」という思いと「より幅広くデザインに携わりたい」という考えが強くなっていきます。
そこで興味をもったWebデザインを学ぶため、侍エンジニアでの受講を決意しました。受講期間は、苦手と感じたCSSなどもインストラクターの指導により1つずつクリアし、Webデザインスキルはもちろん自己解決力も身につけることができました。
その結果、在学中に案件獲得に成功。現在もフリーランスWebデザイナーとしてご活躍されています。
「Webデザインに興味があるけど踏み出せない」あるいは「現在の自分を変えたい」と考えている人は、矢野さんのインタビュー記事をご覧ください。


未経験から3ヶ月でWebデザイナーへの転職を果たした森田さん
森田さんは、市役所で公務員として勤務しており、イベント関連の業務を担当していました。イベント用のポスターやWebサイトを見る機会が多く、Webデザインに携わりたいという思いが強くなります。
最初は独学で学習したものの、わからない点が多く苦戦。1ヶ月後にスクールの利用を決意したそうです。スクールを利用しはじめたときは、わからない点が多く、レッスンや質問機能で頻ぱんに相談していました。今は、講師の手厚いサポートもあり、Webデザイナーとして転職を成功させています。
森田さんがWebデザイナーに転職するまでの経緯を詳しく知りたい人は、下の記事を参考にしてください。


社会人がWebデザインスクール受講で実現できること5つ


なかには、スクールでの受講を通じてどんなことが実現できるのか、イメージが湧かない人もいますよね。
そこで、ここからはWebデザインスクールで実現できることを、5つにまとめて紹介します。
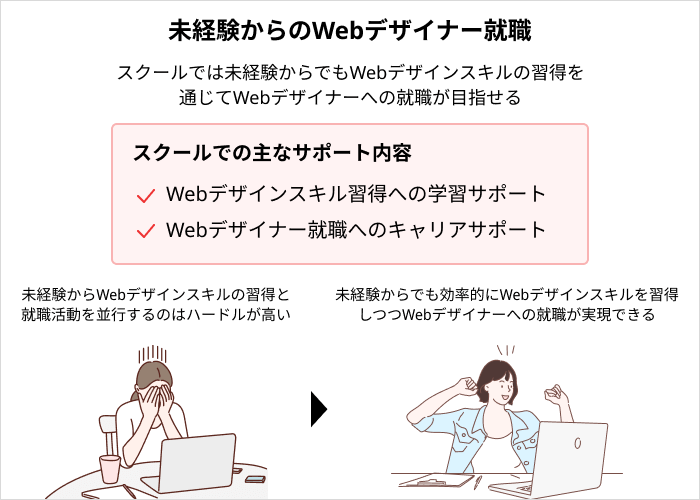
未経験からのWebデザイナー就職


Webデザインスクールでは、未経験からでもWebデザイナーへの就職を目指せます。
スクールでは転職だけでなく、未経験から就職につながるスキルを身につけられます。学習がはじめてで不安のある人でも、チャットでの質問機能や講師とのレッスンを利用できるため、挫折せずスキルが習得できるでしょう。
また、スクールではWebデザイナーに必要なスキルを習得しつつ、次のような就職活動へのサポートも受けられます。
- 履歴書/職務経歴書の作成・添削
- 業界/職種/キャリアパスについての情報提供
- ポートフォリオ作成支援
- 面接対策 など
実際に、侍エンジニア卒業生の渡辺さんは大学在学中にスクールを受講し、Web制作会社への就職を果たしています。
→ 渡辺さんのインタビュー記事はこちら
転職対策と就職対策は少し異なる部分もあるため、卒業生の実績を確認して似た境遇の人がいるか確認するとよいでしょう。
異業種からのWebデザイナー転職


Webデザインスクールでは、異業種からWebデザイナーへの転職も目指せます。
多くのスクールでは、働きながらでも受講しやすいようにオンライン受講やチャットでの質問に対応しており、空き時間を活用して受講可能です。
また、下記のような身につけたスキルが活かせる企業への転職もサポートしてもらえます。
- 履歴書/職務経歴書の作成・添削
- 求人紹介
- 業界/職種/キャリアパスについての情報提供
- ポートフォリオ作成支援
- 面接対策 など
前職の経験や実績にあわせた転職対策を提案してくれるスクールもあるため、採用活動で企業にアピールしやすいです。
実際に侍エンジニア卒業生の森田さんは、公務員からWebデザイナーへの転職を実現しています。
→ 森田さんのインタビュー記事はこちら
効率的に転職を成功させたい人は、転職活動へのサポートが手厚いスクールを選ぶのがおすすめです。
副業での収入獲得


Webデザインスクールでは、副業収入の獲得も実現できます。
スクールのなかには、副業向けの学習サポートや案件獲得ノウハウを指導しているところもあります。たとえば、侍エンジニアの「副業スタートコース」では、
- 講師のマンツーマンレッスン
- 案件にチャレンジできるトライアル
- 受講生同士の交流イベント
など、副業で稼ぐために必要なスキル習得支援や、実践学習が充実しています。卒業後に実績なしでは案件獲得の難易度は高いです。しかし、作業経験があれば、すぐ活動を開始できるでしょう。
実際に、侍エンジニア卒業生の崎村さんは未経験から受講中に10万円の案件を獲得できるまで成長しています。
→ 崎村さんのインタビュー記事はこちら
副業であれば仕事を辞めずにはじめられるため、リスクは低いです。副業支援を強みにするスクールもあるため、積極的に利用してください。
フリーランスWebデザイナーへの独立


Webデザインスクールでは、フリーランスWebデザイナーへの独立も目指せます。
スクールのフリーランス向けコースを選択すれば、Webデザインの実務スキルだけでなく、独立に必要な営業スキルや案件獲得術などを学べます。たとえば、
- 受講期間中にフリーランスとしての実案件を実践可能
- 案件獲得から納品までサポート
- 案件紹介 など
卒業後にフリーランスになるための支援を受けられます。実際に侍エンジニア卒業生には、多くのフリーランスWebデザイナーが誕生しています。
→ 事務員からフリーランスWebデザイナーへの独立を果たした江下さん
→ 未経験からフリーランスWebデザイナーへの転身を実現した塘原さん
卒業生には、未経験からフリーランスに転身できた人や、シングルマザーから活動をスタートした人も。
上記から、経歴や職歴に関係なく、未経験からでもスクールでの受講を通じてフリーランスWebデザイナーへの独立は実現できることがわかります。
昇進や昇給を見据えたスキル習得+資格取得


Webデザインスクールでは、昇進や昇給を見据えたスキルの習得や資格取得も目指せます。
1度Webデザインを学習した経験がある人や、すでに仕事で使用している人も、足りないスキルを学ぶためにスクールが活用できます。転職や就職支援を行うコースでも、スキルアップ目的に受講可能です。
また、スクールによっては、下記のような単一講座を提供しています。自分が学びたいスキルだけ学習できれば、費用をおさえて目的が実現できるでしょう。
- Photoshop CC講座
- Illustrator CC講座
- デザイン制作実習 など
さらに、スクールには資格取得が可能なコースもあり、
など昇進や昇給につながる資格取得を目指せます。実際に侍エンジニア卒業生のほそいさんは、Webデザインスキルを学びなおした結果、フリーランスとしての売上が月収50万円を突破しています。
→ ほそいさんのインタビュ記事はこちら
昇進や昇格のために学びなおしがしたい人や、資格を取得したい人もWebデザインスクールの利用がおすすめです。
社会人向けWebデザインスクールによくある疑問
最後に、Webデザインスクールにまつわる「よくある質問」へ回答します。
スクールではどんなスキルが身につけられるの?
Webデザインスクールでは、次のような内容が学習できます。
- Webデザインの考え方や色彩/構成など基礎知識
- Webデザインに使用するデザインソフトの操作方法
- Webデザイン時に使用するプログラミング言語
具体的には、
- Photoshop
- Illustrator
- HTML/CSS
- JavaScript
- PHP
などのスキルを習得可能です。
費用の安さだけで通うスクールを選んでも大丈夫?
費用の安さだけでWebデザインスクールを選ぶのはおすすめしません。費用が安ければ、それだけ学習内容やサポートが少なくなるケースが多いためです。
もちろん費用の安さは魅力的ですが、求めるスキルが身につかなければ目的は果たせません。そのため費用だけでなく、カリキュラムやサポートなどの質・量もチェックしましょう。
「Webデザインスクールに通っても無駄」って本当?
Webデザインスクール卒業生の成功例はとても多く、通う意味は大いにあります。ただし人によっては、Webデザインスクールに通ったことが無駄になるケースもゼロではありません。
特に、スクールに通う目的が不明確だったり、選び方がいい加減だったりすると無駄になりやすいです。明確な目的に沿って、Webデザインスクールをしっかり選びましょう。
なお、次の記事ではWebデザインスクールが「無駄」と言われる理由を詳しく解説しているので、あわせてご覧ください。


スクールと職業訓練は何が違うの?
スクールと職業訓練では、学習やキャリアなど各種サポートの充実度が異なります。
職業訓練校は、条件に該当すれば手当をもらいながらWebデザインを学べます。カリキュラムはWebデザインの基礎を中心に、資格取得も目指せる点が特徴です。一方で、学べる内容には限りがあり最新技術などがカリキュラムに更新されていないことがある点、開講時期や最大人数が決まっているため誰でも自由に訓練が受けられるわけではない点には注意が必要です。
Webデザインスクールは現役デザイナーなどが講師を担当するため、常に最新かつ正確なスキルを習得可能です。さらに学習サポートはもちろん、キャリアサポートなども手厚いスクールが多く、1人ひとりの目的実現をサポートしてくれる点が特徴といえるでしょう。しかし、受講料は高額となりがちな点には注意しましょう。
以上を踏まえると、可能な限り費用を抑えたい人や時間的な余裕がある人は、職業訓練校がおすすめです。一方で、可能な限り早期に転職を実現したい人、多少の費用が発生しても質が高いカリキュラムを利用したり、現役Webデザイナーからの指導を受けたりしたいという人は、スクールをおすすめします。
なお、次の記事では職業訓練校でWebデザインを学ぶメリット・デメリットを詳しく解説しているので、あわせて参考にしてください。


まとめ
今回は、働きながら通える社会人におすすめのWebデザインスクールを、選び方も交えて紹介しました。
Webデザインスクールを選ぶポイントは「目的の実現に適したコースがあるか」あるいは「分割払いが可能か」など全部で6つあります。スクール検討時はそれらのポイントを意識して比較しましょう。
なお、無料カウンセリングや体験授業などを利用すれば、スクールの雰囲気を直接確認できます。働きながらスクールに通うのであれば、オンラインで受講可能なスクールを選ぶのがおすすめです。この記事を参考に、自分に合ったWebデザインスクールを選んでみてください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。