今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 就業支援 | 副業支援 | フリーランスへの 独立支援 | 質問/相談 サポート | 卒業後の サポート | 無料で学べる内容 | 無料で利用可能な サポート機能 |
|---|---|---|---|---|---|---|---|---|
公式サイト | 5.0 | ・デザイン/Webデザインの基礎知識 ・Photoshopの基本的な使い方 ・Photoshopを用いた広告バナー制作 ・Wordpressを用いたWebサイト制作 など | ・勉強の進み具合やこれまでの 学習時間を確認できる「学習ログ」 ・現役Webデザイナーが応える 回答率100%のQ&A掲示板 | |||||
 公式サイト | 4.7 | ・WordPress基礎 ・HTML/CSS ・JavaScript など | ・受講期間中は回数無制限の 質問制度(Slackを利用) ・毎週1時間/合計4回の キャリア面談 | |||||
 公式サイト | 4.0 | ・広告/SNSのバナー制作 ・Webサイト制作 など | SHElikesでの学習を前提とした キャリアカウンセリング | |||||
 公式サイト | 4.0 | ・デザイン基礎 ・figma/XD/Canvaの使い方 ・ワイヤーフレーム制作 など | ・卒業後6ヶ月間は 無制限の質問対応 ・講座期間中は1.5万円の外部サービス (UberEatsなど)を利用可能 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。(料金には2025年1月時点の税込み価格を掲載)
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、無料で学べるおすすめのWebデザインスクールを紹介します。
無料でWebデザインが学べるスクールってあるのかな?
無料と有料スクールは何が違うの?
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人もいるでしょう。
無料のWebデザインスクールは魅力を感じる反面、本当にスキルが身につくのか不安な人は多いですよね。また、費用のかからないスクールは数多くあるため、どこに通おうか迷う人もいるはず。
身につけられるスキルや学習へのサポート内容などの詳細を確認せず「お金をかけずに学べる」という理由だけでスクールを選べば、「他のところにすればよかった…」と後悔しかねません。
そこで、この記事では無料で学べるおすすめのWebデザインスクール・講座を、厳選して紹介します。無料で通える理由や有料スクールとの違いも紹介するので、ぜひ参考にしてください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
無料Webデザインスクールは体験目的での受講がおすすめ
結論、無料Webデザインスクールは、体験目的での受講がおすすめです。
無料スクールの多くは、学習内容や利用できるサポートが制限されています。たとえば、今回紹介する侍テラコヤの場合、一部教材や講師とのレッスンなどが利用できません。
また全サービスを無料で利用できるケースでも、細かい条件つきで利用できるタイミングが限られるケースもあります。実際にゼロプラスゲートでは、先着30名だけ受講料が無料です。
Webデザインスキルを確実に習得したい場合、無料スクールの学習内容では足りない可能性もあります。加えて、自分が受講したいタイミングで無料とは限らない点もデメリットです。
一方で、Webデザイン学習の体験と割り切る場合は無料スクールが適しています。無料でWebデザイン学習を体験して、さらに学んでみたいと考えれば有料スクール・コースを受講すると良いでしょう。
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
無料でスクールを受講できる理由
Webデザインスクールは「受講生を増やしたい」という理由から、無料で学習できる環境を提供しています。
スクールに通うには、数十万円という安くない金額が必要です。金額がネックになり、一歩を踏み出せない人もいます。無料で利用できるスクールは、受講するか迷っている層にお試しで学習する機会を提供しています。
スクールのメリットを実感してもらい、最終的には有料コースの受講へつなげることが目的です。無料であると怪しく感じる人もいるかもしれませんが、スクール側は考えがあって無料としているため安心して受講できます。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
無料学習サイトとの違い
提供されているサービスが異なる点で、無料スクールと無料学習サイトには違いがあります。
| 提供サービス | |
| 無料スクール | ・学習教材(制限あり) ・スクールに関する説明 ・Webデザイナーのキャリアについて ・Webデザイナーになる手順 ・Webデザインの基礎学習 ・レッスン/学習サポート など |
| 無料学習サイト | 学習教材(制限あり) |
無料スクールはお試し受講の意味合いが強く、有料スクールの受講につながる情報が提供されます。学習教材を活用した基礎学習だけでなく、スクールの特徴やWebデザイナーになる手順などの情報も提供。さらにスクールによっては、無料でレッスンや学習サポートまで受けられるところもあります。
無料学習サイトは、基本的に学習教材の提供のみです。講師への質問機能やレッスンを受けるには、有料プランを利用しなければいけません。また独学が条件となるため、自主性が求められます。
ここまで違いを解説しましたが、共通点もあります。無料学習サイトも無料スクールも、利用できる教材は限られておりすべての教材を利用するには、有料コース・プランを利用しなければいけません。
上記の特徴を踏まえると、有料スクールも視野に入れつつ学習を体験したい人は無料スクール。独学中心で教材を利用したい人は、無料学習サイトがおすすめです。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
就業や副業を見据えるなら有料スクールを検討しよう
Webデザイナーとして就業や副業を検討している人は、有料スクールを検討しましょう。
前述したとおり、無料スクールはお試しの意味合いが強いのです。そのため、実務で通用するスキルを学ぶには教材やサポート体制が足りないケースもあります。
その点、有料スクールではWebデザイナーに必要なスキルが学べる教材をすべて利用できます。また講師とのレッスンや質問機能など、疑問点を解消する機会も豊富です。
さらに就業や副業など、目指すキャリアに特化したスクールを選択すれば、必要なキャリア支援も受けられます。そのため、効率よくWebデザイナーとして就業・副業を実現するなら、有料スクールがおすすめです。
なお、数あるスクールのなかでも挫折なくIT企業への転職や副業での収入獲得を目指すなら「侍エンジニア」がおすすめです。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webデザインが学べる無料・有料スクールの違い

無料・有料スクールのどちらを選ぶか判断するには、それぞれの違いを理解しなけばいけません。
ここでは、Webデザインが学べる無料・有料スクールの違いを、学習内容とサポート面から解説します。
学べる内容
無料・有料スクールでは、学べる内容が異なります。
たとえば、侍テラコヤの無料プランでは閲覧できる教材が制限されており、Webデザインの基礎までしか学べません。一方、有料プランでは100種類以上ある教材すべてが閲覧可能です。また実際に成果物を作成できるレベルの実践スキルも学習できます。
| スクール例 | 学習内容 |
| 侍テラコヤ(無料プラン) | 一部教材(Webデザイン基礎) |
| 侍テラコヤ(有料プラン) | 100種類以上の教材(Webデザインの制作スキル) |
また、無料スクールの「ZeroPlus Gate」と有料スクール「ZeroPlus」の学習内容にも、次のような相違点があります。
| スクール名 | 学習内容 |
| ZeroPlus Gate(無料) | ・WordPressの基礎 ・Webサイトの骨格を作るHTML ・ページ全体を装飾するCSS ・ページに動きをつけるJavaScript |
| ZeroPlus(有料) | 営業スキル ・対面営業の基本的な手法やテクニック ・クラウドソーシングサイトなどで案件を獲得するためのライティングスキル 要件定義スキル ・クライアントの要望をヒアリングするスキル Webデザインスキル ・Figmaの使い方 ・デザインの基本的なロジック コーディングスキル ・Webサイト制作に必要な基礎知識 ・制作現場で使われているより実践的なスキル 保守運用スキル ・WordPressのスキル ・Git/GitHubなどのツールスキル |
無料スクールでは、Webデザインの基礎スキルをメインに学習します。一方、有料スクールではWebデザインの基礎はもちろん、PhotoshopやIllustratorなどツールの操作。ロゴやWebサイトデザインの作成スキルなど、Webデザイナーに必要な実践力を習得可能です。
上記から、無料スクールは「Webデザインの基礎を学びたい」という人にはおすすめできます。Webデザイナーへの転職やフリーランスへの独立を目指している人は、有料スクールを選ぶのが良いでしょう。
サポート内容
無料・有料スクールでは、サポート内容も異なります。
侍テラコヤの無料・有料プランを比較すると、学習サポートやキャリア支援の有無に差があります。無料プランでは学習ログの確認や、過去に質問されたQ&Aが閲覧できます。一方、有料プランでは加えて課題レビューやQ&A機能、月1回以上のレッスンが利用可能です。
無料プランでは学習サポートが限定的なため、自習で行き詰まったときに挫折する可能性があります。一方、有料プランならQ&A質問機能やレッスンで相談可能です。課題レビューもあるため、実践で必要なスキルを正しく学べます。
サポート面でそれぞれを比較すると、疑問点は自力で解決できる人や自習メインでWebデザイナーを目指す人には無料プラン。反対にわからない点を講師に随時質問したい人は、有料スクールがおすすめです。
気になるスクールが複数あり、どこを選ぶかで悩んだら…
気になるスクールを2~3校に絞り、カウンセリングを受けてみましょう。
多くのスクールでは事前に疑問点や不明点が解決できるよう、無料で受けられるカウンセリングを実施しています。
カウンセリングを通じて、スクールの雰囲気やどんな流れで学習を進めていくのかなども確認できるため、自分にあうかを判断しやすなりますよ。
なお、侍エンジニアの無料カウンセリングは満足度99%。プロのコンサルタントがあなたの疑問や悩みに寄り添い、目標を見据えたカリキュラムを提案してもらえます。
スクールに関して気になることがある人は、お気軽にご相談ください。
→ 無料で相談してみる
無料で学べるWebデザインスクール・講座おすすめ4選
無料スクールとの違いをおさえたところで、ここからは無料で学べるおすすめのWebデザインスクールを4校紹介します。
侍テラコヤ

| 無料で学べる内容 | ・デザイン/Webデザインの基礎知識 ・Phtotoshopの基本的な使い方 ・Photoshopを用いた広告バナー制作 ・Wordpressを用いたWebサイト制作 など |
| 無料で利用可能なサポート機能 | ・勉強の進み具合やこれまでの学習時間を確認できる「学習ログ」 ・現役Webデザイナーが応える回答率100%のQ&A掲示板 |
Webデザインが学べる侍テラコヤの教材例
・Webデザインの基礎知識を学ぼう
・Photoshopで実践的な広告バナーを作ろう
・AdobeXDでWebサイトのデザインを作ろう
・Web制作で3万円を稼ぐノウハウを学ぼう
Webデザインの基礎からPhotoshopやAdobeXDを用いたデザインのつくり方、実案件を想定したWebサイト制作スキルを習得できます
登録無料で40種類以上の教材が学べる侍テラコヤは、
- 回答率100%のQ&A掲示板
- 必要に応じて受けられるオンラインレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながらWebデザインスキルが習得可能です。また「学習ログ」で勉強の進み具合やこれまでの学習時間を確認しながら、自分のペースで学習を進められます。

なお、侍テラコヤは入会金不要・いつでも退会OKに加え、有料プランへ切り替えても利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にWebデザインスキルを習得したい方は、ぜひ侍テラコヤをお試しください。
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・業界最安値0円から ・累計登録者1万8,000名以上 ・講師満足度95% |
| 受講形式 | オンライン ・テキスト/動画視聴 ・マンツーマンレッスン |
| 習得できるスキル | HTML、CSS、PHP(Laravel)、Ruby(Ruby on Rails)、Python、Java、JavaScript (jQuery) 、AWS、Linux、ITパスポート、Webデザイン、WordPressなど |
| 担当講師 | 現役エンジニア/Webデザイナー |
| 対応時間 | 全日24時間 ※営業時間(10時~22時)外の質問は翌営業日に回答 |
| サポート内容 | ・無料でのお試し利用可能 ・100種類以上の教材閲覧 ・回答率100%のQ&A掲示板 ・現役エンジニアとのマンツーマンレッスン(回数制) ・就職/転職サポート(20~31歳の利用者に限る) |
| アクセス | 完全オンライン |
| 備考 | ※全プランの共通事項 ・入学金:無料 ・利用継続:最短1ヶ月から利用可能 ・全額返金保証制度あり ・1レッスン時間60分 |
・各項目は公式サイトに記載された情報をもとに掲載しています。
・料金には2025年4月時点の税込み価格を掲載しています。
ZeroPlus Gate(ゼロプラスゲート)

| 無料で学べる内容 | ・WordPress基礎 ・HTML/CSS ・JavaScript など |
| 無料で利用可能なサポート機能 | ・受講期間中は回数無制限の質問制度(Slackを利用) ・毎週1時間/合計4回のキャリア面談 |
ZeroPlus Gate(ゼロプラスゲート)は、株式会社TOMAPが運営するオンライン型スクールです。
同社はフリーランス特化型のプログラミングスクールであるZeroPlusを運営しており、これまでに多くのエンジニアを輩出してきた実績を有しています。
ZeroPlus Gateは「より多くの人に、大きなきっかけを」というテーマで運営されています。そのテーマのもと、金額面などが「足かせ」となり受講をあきらめてしまうことがないように、通常9万8,000円のコースを完全無料で受講できるのが特徴です。ただし、無料受講枠は毎月先着600名限定となっている点に注意しましょう。
ZeroPlus Gateでは、平均10分×60本の動画で副業レベルのWebサイト制作スキルを学べます。具体的な学習内容は下記のとおりです。
- WordPressの基礎
- Webサイトの骨格を作るHTML
- ページ全体を装飾するCSS
- ページに動きをつけるJavaScript
Webデザインの基礎を学びたいという人には、おすすめしたい1校です。
公式サイトで詳細を見る| 運営会社 | 株式会社TOMAP |
| 実績 | 受講生1万名突破 |
| 受講形式 | オンライン ・動画による自学形式 |
| 担当講師 | レッスンなし ※質問は現役エンジニアが回答 |
| 対応時間 | 要お問い合わせ |
| 特典お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | ・毎月先着600名に限り受講料無料 ・受講期間はアカウント発行後30日間 |
各項目は2024年12月時点の公式サイトへ記載された情報をもとに掲載しています。
SHElikes(シーライクス)

| 無料で学べる内容 | 下記Webデザインコースの一部コンテンツ ・広告/SNSのバナー ・Webサイト(WF作成、デザイン、実装、サーバアップまで) ※詳細は要お問い合わせ |
| 無料で利用可能なサポート機能 | SHElikesでの学習を前提としたキャリアカウンセリング |
SHElikes(シーライクス)は、SHE株式会社が運営する女性向けサブスク型キャリアスクールです。
同スクールでは、全38種類の豊富な職種スキルを定額で学べます。そのスキルの1つとしてWebデザインコースが提供されており、Webデザイナーとなるために必要となる下記の基礎知識を身につけられるのが特徴です。
- 広告/SNSのバナー
- Webサイト(WF作成、デザイン、実装、サーバアップまで)
なお、SHElikesにて無料で学習できるのは、無料体験レッスンとして提供される一部の学習コンテンツのみにとどまる点は注意しましょう。
無料体験レッスンは、そのほかにもSHElikesのサービス概要説明や、SHElikesでの学習を前提としたキャリアカウンセリングも受けられます。
将来的にSHElikesへの入校を検討している人は、無料体験レッスンへのご参加をおすすめします。
公式サイトで詳細を見る| 運営会社 | SHE株式会社 |
| 実績 | 多数のメディアに掲載 |
| レッスンの受講形式 | スクール/オンライン ・グループ単位でのコーチング/動画講義 |
| 担当講師 | 要お問い合わせ |
| レッスン外での学習サポート | TAへの質問が可能 |
| 副業/フリーランスへの独立支援 | ・案件紹介 ・受講しながら実案件にチャレンジできる |
| 対応時間 | 10~20時(日曜のみ10~18時) ・毎日1~2時間(もくもく会) ・slackによる質問受付 |
| 特典 お得な制度 | 無料体験あり 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・SHE Aoyama 東京都港区南青山3-7-21 ・SHE Ginza 東京都中央区銀座3-7-6 3F ・SHE Nagoya 愛知県名古屋市中村区名駅3-12-14 今井ビル3階 ・SHE Umeda 大阪市北区大深町4-20 グランフロント大阪タワーA 13F |
| 備考 | ・無料体験あり ・クレジットカードでの分割支払い可能(最大12回) |
次の表に、シーライクスの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・料金には税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。
Famm(ファム)

| 無料で学べる内容 | Webデザインスキル ・デザイン基礎 ・Figma講座 ・Canva講座 ・ワイヤーフレーム制作 ・UI/UX講座 など |
| 無料で利用可能なサポート機能 | ・卒業後6ヶ月間は無制限の質問対応 ・講座期間中は1.5万円の外部サービス(UberEatsなど)を利用可能 |
Famm(ファム)は、株式会社Timersが運営する女性向けのWebデザインスクールです。
同スクールは、ライブ配信かつ少人数制(最大8名)で1ヵ月間学習を行います。満足度95%かつ離脱者0人という実績から、挫折しにくい学習を実現している様子がわかります。
Fammで受講料が無料となるのは、キャンペーンに申し込んだ人の中から、株式会社Timersが下記の独自採点方法により選出した人のみとなります。
- 講座内での質問回数
- 課題提出
- 課題のクオリティ
- コミュニティ貢献度 など
このように、やや条件が厳しい点に加えて、受講前に無料であるか判断できない点には注意が必要です。
なお、Fammでは受講期間中に時間確保の支援として、下記サービスを1万5,000円分利用できます。
- 宅配デリバリーサービス
- 家事代行サービス
- タクシー
- ワーキングスペース
- カフェ
さらに卒業後の実績作りとして、5件の案件発注が保証されている点も嬉しいポイントです。
フリーランスや副業を目的としてWebデザインを学びたいという人には、おすすめのWebデザインスクールといえるでしょう。
公式サイトで詳細を見る| 運営会社 | 株式会社Timers |
| 実績 | ・卒業生2,000名以上 ・満足度95.4% |
| 受講形式 | オンライン ・少人数指導(ライブ配信) |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 卒業後に応用講座を無料提供 |
| アクセス | 完全オンライン |
| 備考 | ・ベビーシッターを無料で利用可能 ・案件発注を5件まで保証 ・1.5ヶ月1万1,000円からMacBookのレンタル可能 ・下記の他にもグラフィックデザインや動画制作が学べる講座あり |
次の表に、ファムの各コース料金をまとめました。
| コース名 | Webデザイン講座 |
| 受講期間 | 1ヶ月~ |
| 一括料金 | 18万8,400円~ |
| 分割料金 | 8,900円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
無料でWebデザインを学ぶスクール以外の方法2つ

ここからは、無料でWebデザインが学べるスクール以外の方法を、2つにまとめて紹介します。
学習サイト
次のような学習サイトを活用すれば、お金をかけずWebデザインが学べます。
| 学習サイト | 学習可能な内容 |
| MUUUUU.ORG | ・Webデザインのトレンド ・デザインセンス など |
| Schoo | ・Photoshop、Illustrator ・HTML、CSS、JQuery などの基本 ・レスポンシブWebデザインの基礎 ・Webデザインのための配色セオリー など |
| SKILL HUB | ・基礎から学びたい人のためのHTML入門 ・基礎から学びたい人のためのCSS入門 ・WEBデザインのためのILLUSTRATOR入門講座 ・WORDPRESS基礎講座 ・WEBサイト制作実践講座 ・ノンデザイナーのためのWEBデザイン入門講座 |
| Progate | ・HTML & CSS ・JavaScript ・jQuery ・PHP |
| ドットインストール | ・はじめてのHTML ・はじめてのCSS ・WordPress入門 |
| Adobeラーニング | ・基本ツールの使い方 ・画像の加工の仕方 ・ロゴ作成の仕方 |
学習サイトのメリットは、いつでも好きなときに自分のペースで学習を進められる点です。動画やイラストを多用したコンテンツが多いため、書籍などと比較すると理解が深まりやすい点もメリットといえるでしょう。
ただし、学習サイトでWebデザインを学ぶときは、基本的に独学となります。不明点や疑問点が発生しても、自分自身で解決しなければなりません。無料で学習可能な範囲は初級レベルまでであり、中級以上は有料となるケースが多い点も注意が必要です。
なお、次の記事では無料でWebデザインが学べるおすすめの学習サイトを紹介しているので、あわせて参考にしてください。
→ 【Webデザイン入門】無料・独学でもWebデザインのプロになれる方法
なお、下記の記事で安くて質の高いWebデザイン学習サイトを紹介しているため、ぜひ参考にしてください。
職業訓練校
職業訓練校も、無料でWebデザインを学ぶ方法の1つです。
公的職業訓練(ハロートレーニング)とは、国や都道府県が下記の人を対象として、キャリアチェンジやスキルアップを支援する取り組みや制度を指します。
- 離職者
- 在職者
- 学卒者
上記の職業訓練を実施する施設が「職業訓練校」です。職業訓練校は、全国で240校(令和3年4月1日時点)が運営されていますが、学習可能なスキルは施設ごとに異なります。
Webデザインスキルを学習できる都道府県およびコースは下記のとおりです。
※参考:ハローワークインターネットサービス 職業訓練検索
※教科書代など一部自己負担あり
職業訓練校でWebデザインを学ぶメリットは、実務レベルのスキルを習得できる点です。一定の条件を満たせば、手当などをもらいながら通える点も魅力の1つです。
一方でデメリットとしては、希望者全員が職業訓練校で学べるわけではない点があげられます。未経験からのスキル習得を前提としているため、学習内容に限りがある点にも注意が必要です。
なお、下の記事では職業訓練校でWebデザインを学ぶメリット・デメリットを、訓練の費用や条件も交え詳しく紹介しているのでよければ参考にしてください。
→ 職業訓練校でWebデザイン習得!条件や手順、学習内容も紹介
無料のWebデザインスクール・講座に関するFAQ
最後に、Webデザインスクールに関するよくある質問へ回答します。
「Webデザインスクールに通うのは無駄」って噂は本当?
Webデザインスクールに通うのは無駄ではありません。
多くのWebデザインスクールでは、Webデザイナーとして必要なスキルを習得可能です。就職および転職やフリーランスとしての独立など、受講生1人ひとりの目的実現をサポートしてくれます。
事実として、スクールが運営するメディアやSNSなどをみれば、Webデザインスクール卒業生がWeb業界で活躍している様子を確認可能です。
このような点をみれば、Webデザインスクールは有益といえるでしょう。
ただし、スクールに通う目的があいまいな人や受け身の姿勢で受講している人は「スクールが無駄」と感じやすいようです。
なお、次の記事ではWebデザインスクールが「無駄」「やめとけ」と言われる理由を、受講生の失敗談も交え詳しく紹介しているので良ければ参考にしてください。
→ Webデザインスクールは無駄なのか?失敗談からわかる活用の是非
無料プランや体験受講に条件はあるの?
基本的に、無料プランや体験受講に条件はありません。
前述したとおり、無料プランや体験受講は有料コースのお試し版として提供されています。そのため、有料コースを受講可能な人であれば、無料プランや体験受講に参加可能です。
ただし、詳細はスクールによっても異なるため、無料カウンセリングなどでお問い合わせください。
Webデザインスクール卒業生の実態調査
なかには、卒業生がWebデザインスクールでの受講をどう感じたのか気になる人もいますよね。
そこで、ここからは侍エンジニアがWebデザインスクールの卒業生100名に実施した独自調査をもとに、次のトピック別で卒業生の実態を紹介します。
- 受講目的
- 受講期間
- 受講形式
- 受講への満足度
- 受講を通じて実現できたこと
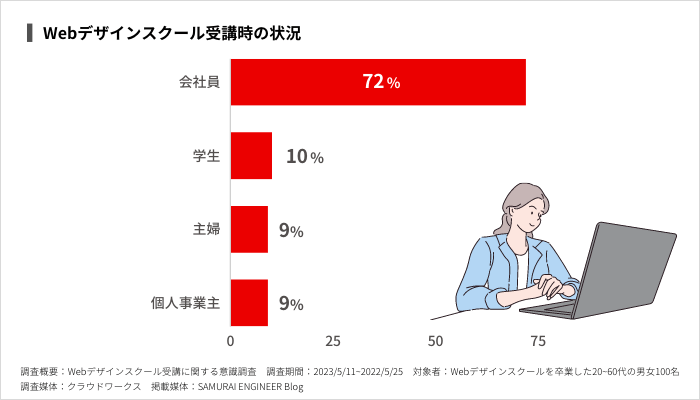
なお、今回の調査に回答いただいた卒業生の内訳は、次のとおりです。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
受講目的
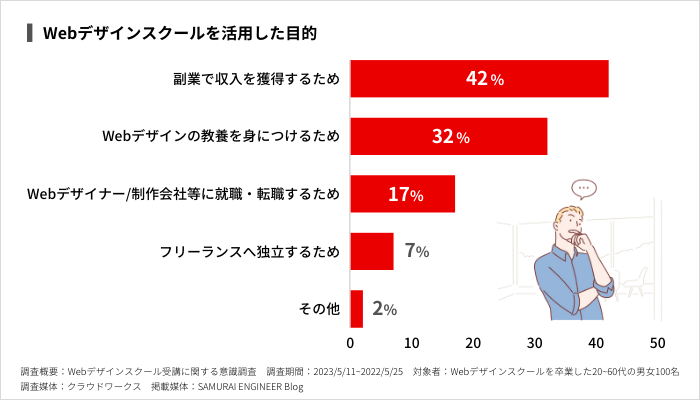
「Webデザインスクールを活用した目的」を聞いたところ、
- 副業で収入を獲得するため(42%)
- Webデザインの教養を身につけるため(32%)
などの回答が多くを占めました。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
就職・転職を目的とした受講が多いイメージはありますが、調査結果では副業を目的とする声が多いです。Webデザインスキルを習得したとしても、就職・転職は現職との兼ね合いもあるため、まずは副業からスタートしたいと考える人が多いと予想できます。
また将来的にフリーランスを目指したい場合でも、副業からスタートして一定の収入と案件を確保できたら独立する人も多いです。とはいえ目的は人それぞれ異なるため、参考程度にすると良いでしょう。
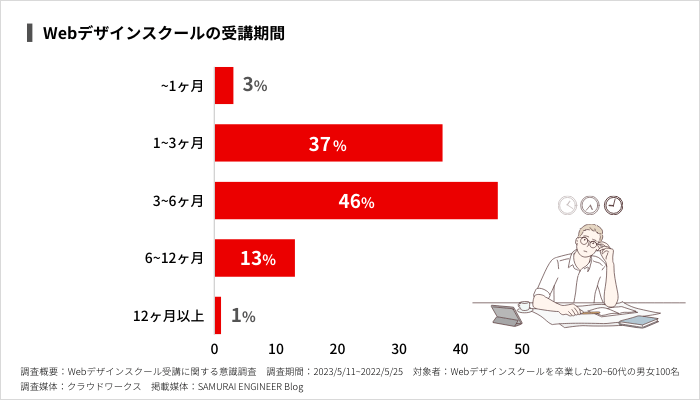
受講期間
「Webデザインスクールの受講期間」を聞いたところ、46%が「3~6ヶ月」37%が「1~3ヶ月」と回答しました。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
WebデザインはITスキルのなかでも比較的習得難易度が低く、AI開発やデータサイエンスのように長期間の学習が必須とはいえません。6ヶ月以上では就職や転職、副業での収入獲得といった目的を実現するまでの期間が長くなる点からも、多くは3~6ヶ月の受講期間を選んでいると考えられます。
なお、一般的に1~3ヶ月の受講期間はWebデザインの基礎学習が中心の教養向けコースです。転職や就職を目指す人はあまり選びませんが、副業や教養として学習したい人が受講します。
オンラインスクールを受講するときに受講期間で迷ったら、回答率の高い3~6ヶ月を基本に検討すると良いでしょう。
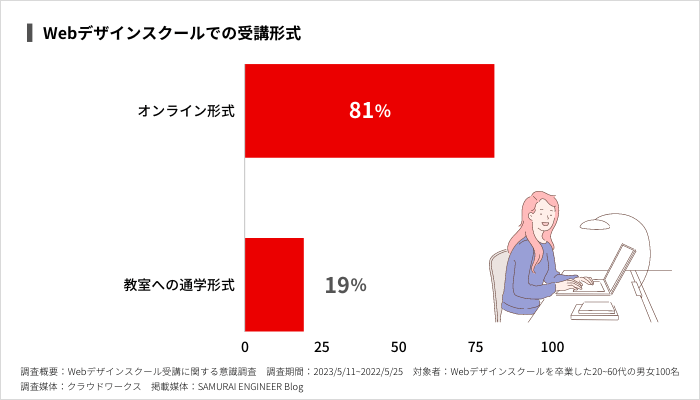
受講形式
調査から、81%と多くの卒業生が通学ではなく「オンライン形式」でWebデザインスクールを受講しているとわかりました。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
オンライン形式が圧倒的に多いのは、受講しやすさが理由と考えられます。社会人や学生であれば、日中は忙しく学習できる時間が限られるケースが多いです。
通学の場合はスケジュールの都合で受講できない可能性がありますが、オンラインであれば都合のつく時間と場所で学習できます。また教室は都市部に集中しており、地方在住者の場合はオンラインしか選択肢がありません。
ライフスタイルに合わせて臨機応変に対応できる点や、住居地を気にせず受講できる点からオンライン形式を選択する人が多いです。
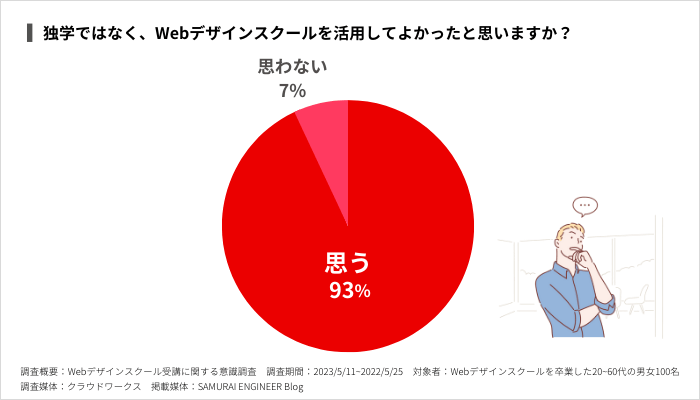
受講への満足度
調査から、93%と多くの卒業生が「Webデザインスクールでの受講に満足している」とわかりました。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
スクール卒業生の大半は、受講したことを前向きにとらえていますね。スクールは受講料がかかるものの、独学に比べ個人の負担が減るため挫折しづらいです。講師に質問できるところや、わかりやすく体系立てられた教材を使えるのは独学にないメリットといえます。
また学習だけでなくキャリアサポートも受けられるため、効率的に目的を実現可能です。総合的に判断してもスクールのメリットは多いため、受講して良かったという声は的を得ていますね。
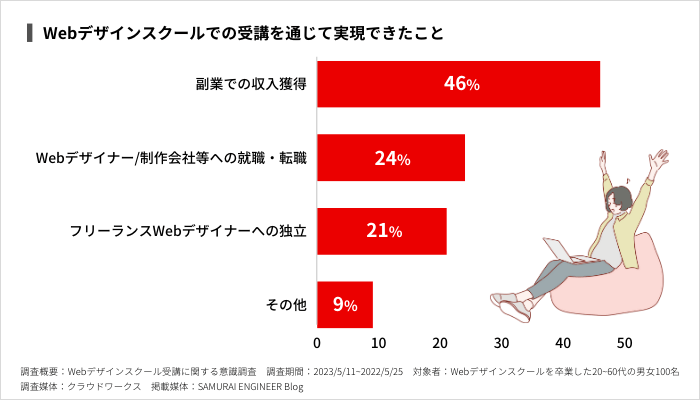
受講を通じて実現できたこと
「Webデザインスクールでの受講を通じて実現できたこと」を聞いたところ、
- 副業での収入獲得(46%)
- Webデザイナー/制作会社への就職・転職(24%)
- フリーランスWebデザイナーへの独立(21%)
などの回答が多くを占めました。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
副業での収入獲得を実現した卒業生の割合が多いのは「受講期間中に実案件へ取り組めるスクールが多い」という側面が背景にあると考えられます。
受講中に実務を経験し実績が積めれば、就業活動やフリーランス独立時の案件獲得を有利に進められます。Webデザインスキルの習得はもちろん、受講中に実案件へ取り組めるかはスクールを選ぶ際に重視しても良いでしょう。
まとめ
今回は、無料で学べるおすすめのWebデザインスクールを、有料スクールとの違いも交えて解説しました。
無料・有料スクールでは学習内容やサポート体制が異なるため、学習目的や学習スタイルに合わせて選択すべきです。Webデザインの基礎をお試しで学びたい人は無料スクール。Webデザイナーとして、転職や副業などキャリアチェンジを検討している人は、有料スクールがおすすめです。
どちらを選ぶかで身につくスキルや学習難易度が異なるため、本記事を参考に後悔のない選択をしてください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。






















