この記事では、失敗しないコツも交え、Webデザインスクールの選び方をわかりやすく解説します。
Webデザインスクールの選び方がわからない…
何を基準に選べばいいんだろう?
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人は多いですよね。
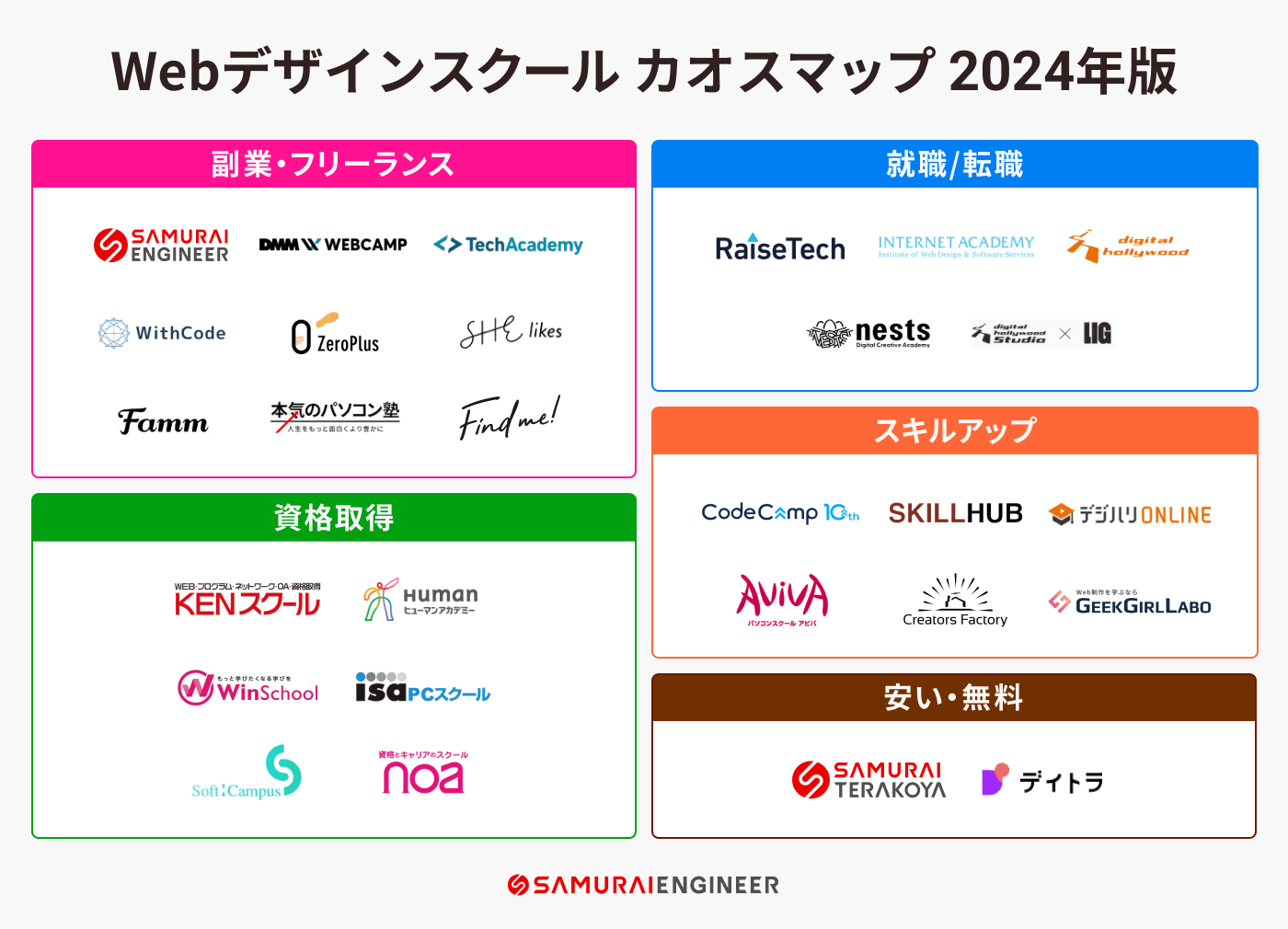
ただ、2024年時点で28校以上とWebデザインスクールは数多くあるため、どこを選べばいいのかわからない人もいるはず。

※上記のカオスマップはPR TIMESにも掲載されています。
身につけられるスキルや通いやすさ・サポート内容など、詳細を確認しないまま「どこもあまり変わらないだろう」と通うスクールを選んでは「もっとちゃんと調べればよかった…」と後悔しかねません。
最悪の場合、途中で挫折し、かけた費用や時間を無駄にしてしまうこともあるのです。
そこで、この記事では8つの基準で、Webデザインスクールの選び方をわかりやすく解説します。受講生・卒業生が何を重視してスクールを選んだのか、その基準や失敗・後悔する選び方も紹介するので、ぜひ参考にしてください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
100名の卒業生がWebデザインスクール選びで重視したこと
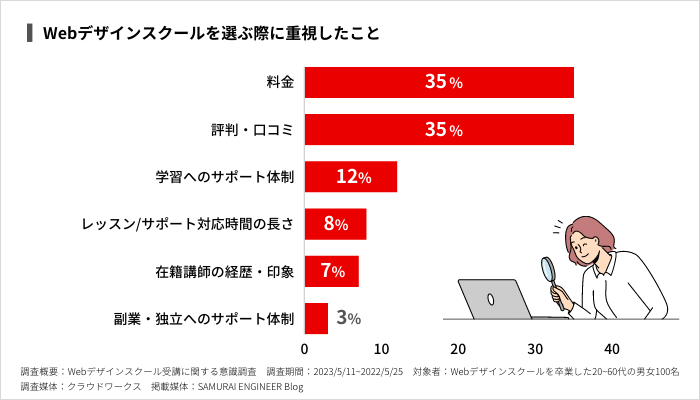
弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いたところ「料金」や「評判」が35%ずつと、多くの回答を占めました。

| Webデザインスクールを選ぶ際に重視したこと | 35%:料金 35%:評判・口コミ 12%:学習へのサポート体制 8%:レッスン/サポート対応時間の長さ 7%:在籍講師の経歴・印象 3%:副業・独立へのサポート体制 |
調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
上の調査から、多くの卒業生は「料金」と「評判」を重視してスクールを選んだとわかります。
どんなに優れたスクールであっても予算以上の費用をかけて通学しては金銭的な余裕がなくなり、学習に集中できません。料金自体の安さだけでなく、料金相場やサポート内容を加味したスクール選びも重要です。
また、公式サイトだけでなくSNSやスクールが運営するメディアで、卒業生や受講生からの口コミを確認するのも大切です。
上記を踏まえ、以降では確認すべきポイントも交え、Webデザインスクールの選び方を掘り下げて紹介します。
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
Webデザインスクールを選ぶ7つの基準
Webデザインスクールがどういうところなのか、その概要や特徴を知らないまま通うところを選んでは「他のところにすればよかった…」と後悔しかねません。しかし、実際にスクールで学んだ卒業生の声を参考にすれば、自分に合うスクールを見つけられるでしょう。
そこで、ここからは前述した調査を踏まえ、Webデザインスクールを選ぶ基準を、7つにまとめて解説します。
- 基準1:費用・料金相場
- 基準2:受講形式
- 基準3:指導形式
- 基準4:コース・カリキュラム
- 基準5:学習へのサポート内容
- 基準6:目的実現へのサポート内容
- 基準7:実績
基準1:費用・料金相場
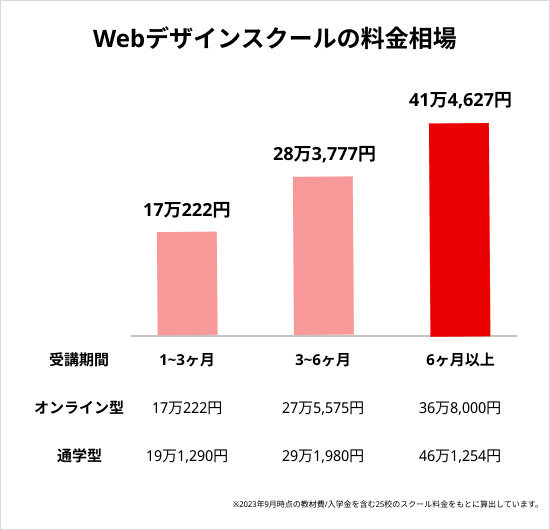
料金相場は、Webデザインスクールを選ぶ前におさえておきたい基準の1つです。次のように、受講形式や通学期間ごとでスクールにかかる費用の相場は異なります。

2023年9月時点の教材費/入学金を含む25校のスクール料金をもとに算出しています。
一般的に学習期間が長くなるほど、料金も高額になりがちです。また、学習できる範囲やサポート内容が充実しているほど料金もアップします。そのほか、当然ながら追加レッスンやオプションサービスをつけると、その分だけ費用が発生する点にも注意が必要です。
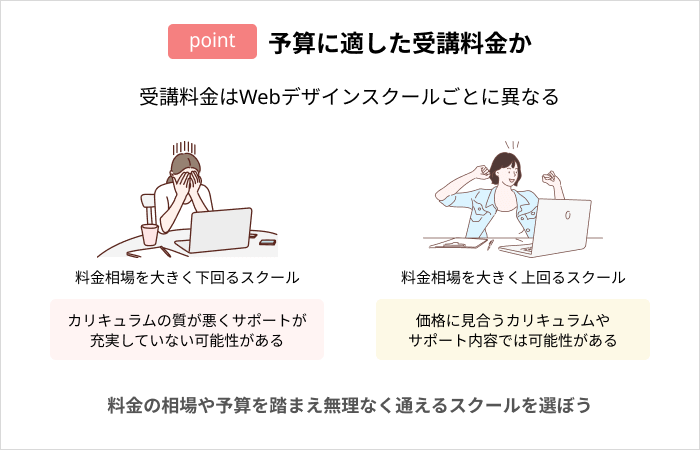
上記の料金相場から大きく逸脱したスクールを選んでは「高額な料金を支払ったのに学習内容がまったく見合っていない…」といった事態に陥りかねません。スクールを選ぶ際は予算だけでなく、料金相場を踏まえた適正価格かも確認しましょう。
「コスパの良い」スクールとは?

コスパの良いスクールは、受講期間あたりの費用が安く、学習や目的実現へのサポートが手厚いスクールだといえます。
「コスパが良い = 費用が安い」と考えている人もいるかもしれません。しかし、次の表からもわかるとおり、ただ単に費用が安いだけでは「コスパが良い」とはいえないのです。スクールAの方が料金自体は安いものの、1ヶ月あたりの費用ではスクールBの方がお得となっています。
また、受講期間だけでなく、学習サポートやキャリア支援の充実度もコスパを判断するための重要な要素です。どれだけ費用が安価でも、学習サポートがほとんどないスクールの場合は、独学と変わらない環境で学ばなければなりません。
そのため、単に受講料金だけではなく、受講期間や各種サポート内容などを把握した上で「コスパ」を判断することが重要です。
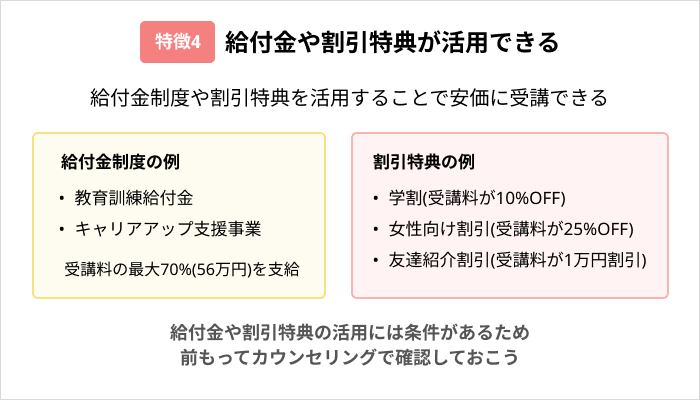
費用をおさえる方法
大前提として、Webデザインスクールにかかる費用自体を安くできれば、一層コスパは良くなります。具体的には、次のような給付金や割引制度を活用することで、費用をおさえることが可能です。

活用できる給付金や割引制度を知らないままスクールを選んでしまうと、自分に合ったスクールであったにもかかわらず「料金が高い」という理由で除外してしまうことになりかねません。
そのため、必ず給付金や割引制度が利用できるか確認しましょう。
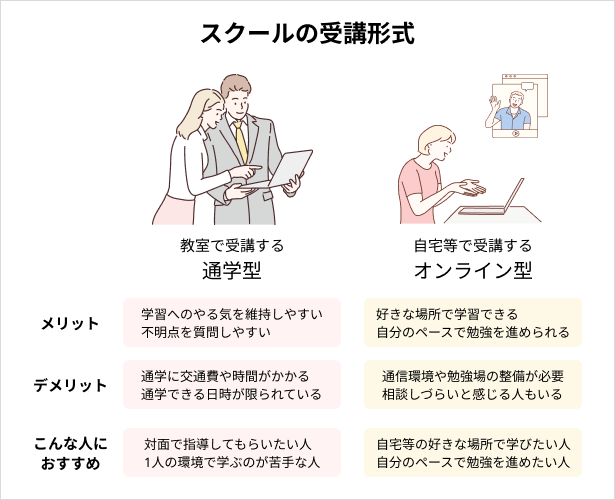
基準2:受講形式

受講形式も、Webデザインスクールを選ぶ前におさえておきたい基準の1つです。
スクールの主な受講形式はオンラインと通学の2種類に分かれており、それぞれ特徴が異なります。
受講形式を把握しないままスクールを選べば、自分の生活スタイルや希望する環境にマッチせず、効果的な学習が行えないという事態に陥りかねません。
そのような事態を避けるためにも、事前に受講形式を確認しましょう。
オンラインはこんな人におすすめ
時間や場所問わず学習できるため、自分のペースで学習しやすいという特徴から、オンラインは次のような人におすすめです。
- 効率的に時間を使いたい人
- まとまった学習時間を確保できない人
具体的には仕事が忙しい社会人や学校やアルバイトに追われる学生をはじめ、比較的幼い子どもがいる主婦の方などはオンラインが向いているといえます。
通学はこんな人におすすめ
対面で講師の授業やサポートを受けられるという特徴から、通学は次のような人におすすめです。
- 比較的時間に余裕がある人
- コミュニケーションを取りながら学習したい人
具体的にはあまり残業が発生しない社会人やほぼ単位を取り終えた大学生、あるいは子どもが手が離れたなど時間に余裕がある主婦の方に向いています。
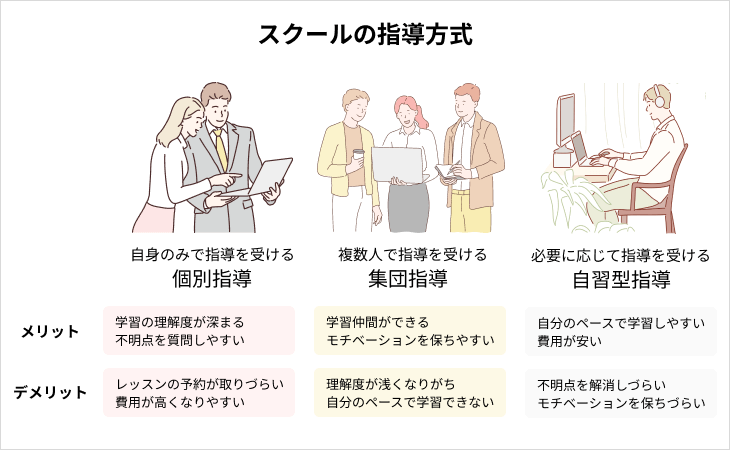
基準3:指導形式

指導形式も、Webデザインスクールを選ぶ前におさえておきたい基準といえます。
スクールの主な指導形式は個別指導・集団指導・自習形式の3種類に分かれており、それぞれ特徴が異なります。
指導形式を把握しないままスクールを選ぶと、希望する学習ペースで学べないためストレスがたまったり、学習のモチベーション維持に苦労してしまいます。その結果、Webデザインの学習自体が苦痛になりかねません。
そのため、あらかじめ指導形式とメリットやデメリットを確認し、自分にあうか確認しましょう。
各指導形式に適した人の特徴
それぞれの指導形式に適した人の特徴は次のとおりです。
| 指導形式名 | 適した人の特徴 |
| 個別指導 (マンツーマンレッスン) | 短期間で効率的にスキルを習得したい人 |
| 集団指導 | ・自己研鑽の習慣がない人 ・周囲の影響を受けやすい人 |
| 自習形式 | Webデザインを学んだことがある人 |
個別指導は、講師の指導時間が長く自分のペースで進められます。そのため、短期間で効率的にスキルを習得したい人におすすめです。
集団指導は、Webデザインの学習仲間ができるため、モチベーションを維持しやすい点が最大の特徴です。自己研鑽の習慣がない人や周囲の影響を受けやすい人にはおすすめの指導方式といえます。
また、自習形式は自分のペースで好きな時に好きなだけ学習できますが、不明点の解消に時間がかかりがちです。Webデザインを学んだことがある経験者が、改めて学びなおしたいときなどにはおすすめです。
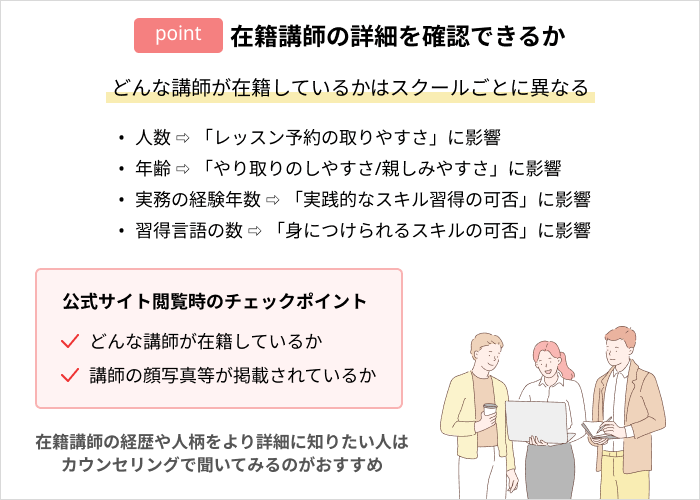
在籍講師も要チェック

学びやすさや目的のスキルが習得できるかなどの観点で「どんな講師から指導を受けるか」は、指導形式と同じくらい重要です。そのため、あらかじめ在籍講師の詳細も確認しておきましょう。
各Webデザインスクールの公式サイトには、次のように在籍講師の詳細を公開しているところがあります。
| 在籍している講師 | 現役Webデザイナー |
| 講師の在籍数 | 200名以上 |
| 講師の平均年齢 | 33歳 |
| 経験業界数 | 平均6業界 |
※侍エンジニアを例に掲載しています。
質が悪いスクールの場合、Webデザイナーとしての就業経験がない人、あるいはWebデザインの知識があまりない人も講師を担当している可能性があります。残念ながらそのような講師の場合、Webデザインについて学べることは皆無です。
一方で優れた講師が多いスクールは、厳しい選考を実施していたり、豊富な経験を有する現役Webデザイナーを採用条件としていたりするところも少なくありません。
なお、講師の詳細を公開していないスクールの場合であっても、カウンセリングで質問すれば説明してもらえる可能性があります。気になるスクールが講師の詳細を公開していない場合は、無料カウンセリングで確認しましょう。
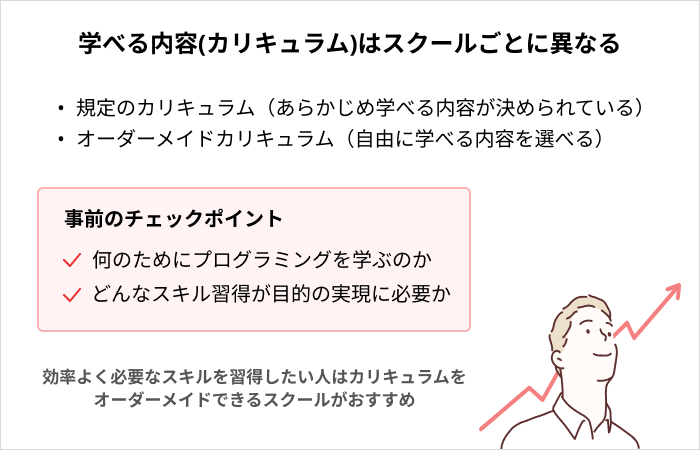
基準4:コース・カリキュラム

コースやカリキュラムも、自身に合うWebデザインスクール選びの重要な基準です。
当然ながら、WebデザインスクールではWebデザインを学ぶことができます。しかし、一言で「Webデザイン」といえど、習得できるスキルやレベルは選択するコースやカリキュラムにより異なります。
侍エンジニアが提供するWebデザイン関連のコースやカリキュラムは、次のとおりです。
| コース名 | 習得できるスキル |
| Webデザイナー転職コース | HTML/CSS、PhotoShop、WordPress |
| 副業スタートコース | Webデザイン、HTML/CSS、画像加工(PhotoShop)、WordPress、JavaScript基礎 |
| フリーランスコース | Webデザイン、HTML/CSS、画像加工(PhotoShop)、WordPress、JavaScript基礎 案件応募および獲得に関するスキル、クライアント対応や納品に関する知識 |
※侍エンジニアを例に掲載しています。
独立を目指しているにもかかわらず、正社員Webデザイナーへの就職を目的とするコースやカリキュラムを選べば、営業やクライアント対応などフリーランスとして必要なスキルを習得できません。その結果、将来の目標実現も難しくなるでしょう。一方で、自身の目的に合うコースやカリキュラムを選べば、必要なスキルを効率的に学習可能です。
なお、スクールの公式サイトに、コースやカリキュラムをはじめ、身に付くスキルが明記されていないスクールは選ばないようにしましょう。
カリキュラムに自信がないスクールやレベルが低いカリキュラムを提供しているスクールは、公式サイトにカリキュラムの内容を明記していないところが多いです。一方で、カリキュラムに自信を持っているスクールは、公式サイトに学べる内容をしっかりと公開しています。なぜなら、提供しているカリキュラムが受講生の役に立つと確信しているためです。
少しでも早く理想を実現するためにも、コースやカリキュラムの内容を把握した上で、スクール選びの基準とすることをおすすめします。
カリキュラムの主な種類
スクールの主なカリキュラムはテキストと動画形式の2種類があり、それぞれ特徴が異なります。
音声を流せる環境がない人や活字を読むのが好きな人は、テキスト形式のカリキュラムがおすすめです。一方で効率的に学習したい人、動画視聴にストレスを感じない人は動画形式のカリキュラムを選ぶようにしましょう。
目的実現に特化したコースもある
先にて少し触れたとおり、スクールでは次のような特定の目的実現に特化したコースを提供しています。
| Webデザイナーへの就職・転職 | ・Webデザイン教養コース(侍エンジニア) ・集団コース/個別コース(ZeroPlus) |
| 副業案件の獲得 | ・副業スタートコース(侍エンジニア) ・はじめての副業コース(TechAcademy) |
| フリーランスWebデザイナーとしての独立 | ・フリーランスコース(侍エンジニア) ・Webデザイナー講座フリーランスプラン(デジハリオンライン) |
Webデザイナーとしての就職や転職を目指せるスクールでは、面接対策や書類添削など充実したキャリアサポートを利用可能です。また、副業案件の獲得を目指せるスクールの場合は、Webデザインの副業案件を紹介してくれるところもあります。
なお、一般的に特定の目的実現に特化したコースは、通常コースよりも受講料金が割高になりがちです。そのため、自分自身の予算とも相談も十分考慮した上で検討しましょう。
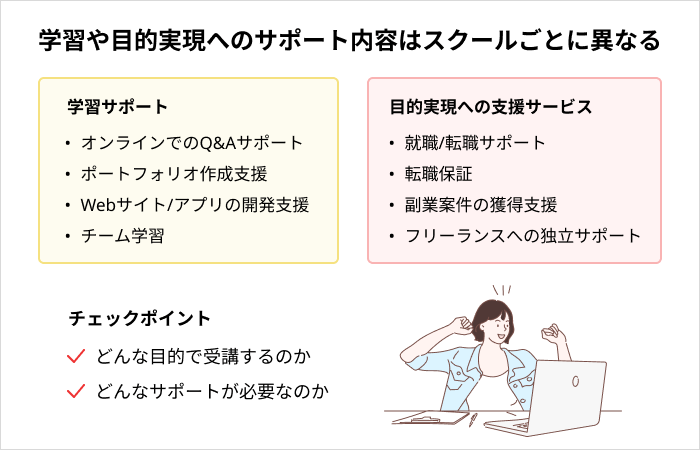
基準5:学習へのサポート内容

学習へのサポート内容も、Webデザインスクールを選ぶ前におさえておきたい基準の1つです。レッスンの有無や講師への相談など、受講形式やカリキュラムと同様に、スクールごとで学習へのサポート内容は異なります。
| スクール名 | 主な学習サポート内容 |
| 侍エンジニア | ・オンラインでのQ&Aサポート ・ポートフォリオ作成支援 ・オリジナルWebサイトの制作支援 など |
| TechAcademy | ・オンラインでのQ&Aサポート ・課題レビュー など |
| WithCode | 30分以内の質問回答 |
スクールによっては、教材の提供のみでレッスンや質問対応を行っていないところもあります。しかし、学習中に挫折しないためには、サポート内容が手厚いスクールを選ぶことが必要です。
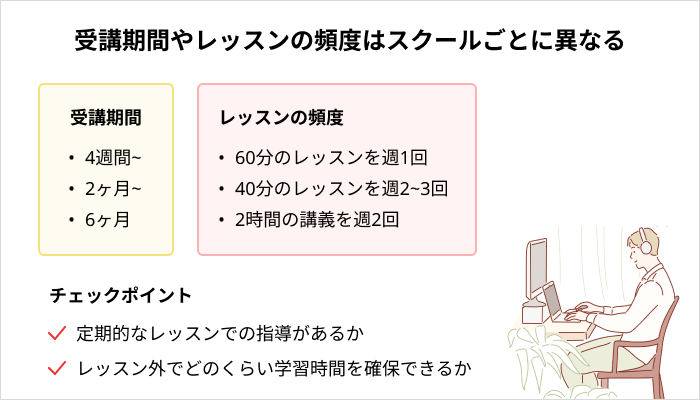
レッスンの頻度や時間はスクールごとで異なる

レッスンの有無だけでなく、頻度や時間もスクールごとで異なります。
| スクール名 | レッスンの頻度/時間 |
| 侍エンジニア | 60分のレッスンを週1回 |
| TechAcademy | 30分のレッスンを週2回 |
| RaiseTech | 2時間のレッスンを週1回 |
レッスンの頻度や1回あたりの時間を確認しないままスクールを選ぶと、レッスンを受ける時間を確保できないケースもあります。
なお、自分にあうスクールを見つけるためには、レッスンを実施可能な曜日や時間帯も確認し、予約しやすいかも確認することが重要です。
質問への対応時間も要チェック
レッスン外で質問可能な対応時間も、あらかじめ確認しておきましょう。レッスン外に質問できる時間帯もスクールごとで異なります。
| スクール名 | レッスン外の質問対応時間 |
| 侍エンジニア | 全日8~22時 |
| TechAcademy | 全日15~23時 |
| CodeCamp | 全日7~23時40分 |
効率的にWebデザインの学習を進めるためには、レッスン以外の時間をどう使うかが重要です。
自分自身が学習する時間帯とレッスン外の質問対応時間帯があわないスクールを選ぶと、自習時に発生した不明点が解消できずに積み残されてしまいます。その結果、効率的な学習が行えずWebデザインの習得に時間がかかることも。
あらかじめ質問対応時間を確認しておけば、効率的に学習を進められます。
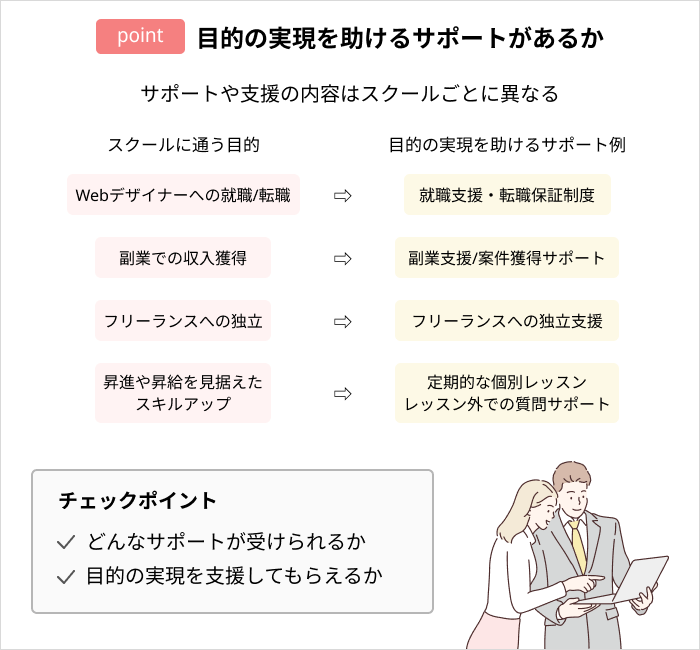
基準6:目的実現へのサポート内容

目的実現へのサポート内容も、Webデザインスクールを選ぶ前におさえておきたい基準の1つです。
提供コースが異なるように、目的実現へのサポート内容の有無やその内容も、スクールごとで違いがあります。
スクールによっては卒業後もサポートを提供しているところがあります。それらのスクールを選べば、卒業後であってもスクールで学習した内容の復習や質問などが可能です。
目的実現へのサポートが不足しているスクールを選んでしまうと、スクール受講中に1人で転職活動を進めたり、独立の用意を進めなければなりません。しかし、ノウハウがまったくない人では、期待する成果を出すのは難しいといわざるを得ません。
なお、利用できるサポートの具体的な内容が公開されていないスクールは要注意です。そのようなスクールは、学習サポートやキャリアサポートが役に立たないものばかりであることも。また、サポートを利用するために別途支払いが必要になることも多いのです。
サポート内容が充実していない、あるいはサポートを利用できない場合、高額な受講料金を支払ったにも関わらず独学と変わらない環境でWebデザインを学ぶことになりかねません。
自分自身の目的を実現するためにも、その実現を充実したサポートで後押ししてくれるスクールを選ぶようにしましょう。
就職・転職支援の主な内容

Webデザインスクールでは、次のような就職・転職サポートが受けられます。
| 履歴書/職務経歴書の作成・添削サポート | ・志望企業から評価されやすい書類への作成支援 ・受講生の魅力が伝わる書類作成へのアドバイス など |
| 企業の求人紹介 | ・受講生の希望や特性に合う企業を紹介 ・優良企業の探すための方法をアドバイス など |
| 面接対策 | ・基本的な面接時のマナー指導 ・面接でより魅力的にアピールする方法のアドバイス など |
| ポートフォリオの制作支援 | ・企業に評価されやすいポートフォリオの作成支援 ・スキルをアピールしやすいポートフォリオ作成への助言 など |
はじめてWebデザイン業界への就職や転職を希望する人にとって、心強いサポートばかりです。そのため、正社員Webデザイナーを目指す人は、スクールの就職・転職支援についてもチェックしましょう。
副業・独立支援の主な内容

就職・転職支援と同様に、Webデザインスクールでは副業での収入獲得やフリーランスへの独立に向けたサポートも受けられます。
| 案件獲得サポート | ・スクールが保有するWebデザイン案件を受講生や卒業生に提供してくれる ・受講生や卒業生は副業やフリーランスとしての実績作りができる |
| 最初の案件保証 | ・実績がない副業WebデザイナーやフリーランスWebデザイナーは受注が難しいため、最初の1件目をスクールが保証してくれる制度 |
| 実案件の実施サポート | ・副業やフリーランスとして獲得したWebデザイン案件の対応から納品にいたるまでをサポート |

なお、副業支援とはWebデザインの副業案件を獲得および遂行するためのサポートであり、独立支援とはフリーランスWebデザイナーとして独立するためのサポートを指します。
一般的に副業やフリーランスとして獲得した案件は自分ひとりで対応しなければなりません。しかし副業WebデザイナーやフリーランスWebデザイナーとしてデビューしたばかりの人は、さまざまな不明点などが発生するものです。
そのようなときも、上記のようなサポートがあれば安心して案件を受注することができるでしょう。
基準7:実績

実績も、Webデザインスクールを選ぶ前におさえておきたい基準の1つです。スクールごとで、これまであげてきた実績は異なります。
| スクール名 | 実績 |
| 侍エンジニア | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| デジタルハリウッドSTUDIO by LIG | 9万人以上のクリエイターを輩出 |
| TechAcademy | 転職後の平均年収21万円UP |
優れたスクールは、公式サイトなどで卒業生の実績などを公開しています。逆に言えば、実績を公開していないスクールは、Webデザイナーとしての転職やフリーランスへの独立に失敗するなど、目立った成果を残せていない可能性があります。実績が残せない原因を突き詰めると、カリキュラムの質に問題があったり、サポートが満足に受けられないスクールであったりする可能性もあるでしょう。
つまり、公式サイトに実績が掲載されていないスクールは「公開できるほどの優れた実績がない」あるいは「スクールを開校して間もない」のどちらかである可能性が高いのです。
実績を確認しないままスクールを選ぶと、目的を果たしにくかったり、スクール運営が未熟なためにさまざまな面で不満を感じやすくなります。その結果、学習に対するモチベーションを落とす要因になりかねません。
そのような事態を避けるためにも、あらかじめ実績をチェックしましょう。
実績の確認方法
基本的に、スクールの実績は公式サイトで確認可能です。公式サイトに実績が明記されていない場合は、無料カウンセリングなどで直接確認してみることをおすすめします。
評判の確認方法

口コミ内容がスクール自体の印象に直結する意味で、受講生・卒業生からの評判も実績を示す指標の1つです。受講生・卒業生からの評判は、下記から確認できます。
| SNS | ex X(旧Twitter) |
| Webデザインスクールの口コミサイト | ex プロリア |
| Webデザインスクールが運営するWebメディア | ex SAMURAI ENGINEER Blog「卒業生の声」 |
なお、口コミはそのすべてを鵜呑みにしないよう、注意が必要です。
スクールに対する感想は人によって異なります。そのため「悪い口コミがあったからNG」といった判断ではなく参考情報として活用するとよいでしょう。
また、SNSなどを調べても受講生の口コミが見つからないスクールは選択しないようにしましょう。
口コミがないスクールは、そもそも受講生がほとんどいない可能性があります。もしくはスクール側が悪い口コミをさせないために、SNSへの投稿を制限しているかもしれません。良いスクールや受講生が多いスクールであれば、自然とSNSなどの口コミも多くなるものです。さらにポジティブな口コミはもちろん、ネガティブな口コミも見つかります。
口コミの内容はもちろん、スクールの運営期間に対して口コミ件数が不自然に少なくないかもあわせてチェックするのがおすすめです。
失敗・後悔しないWebデザインスクールの選び方
概要をおさえたところで、ここからは失敗・後悔しないWebデザインスクールの選び方を、8つにまとめて解説します。
費用を分割払いできるか

無理なく通えるよう、各スクールの支払い方法を確認し、次のような分割払いが可能なところを選びましょう。
受講料への出費が多すぎる場合、支払いに追われて思うように学習を進められないリスクがあります。無理なくスクールに通うためにも、予算内で出費をおさえることが重要です。
費用の分割払いができるスクールを選べば、毎月数千円から数万円で受講できます。それらのスクールであれば、毎月の費用をおさえながらWebデザインのスキルを習得可能です。
なお、次の記事では料金相場も交え、費用が安いおすすめのWebデザインスクールを紹介しているのであわせて参考にしてください。
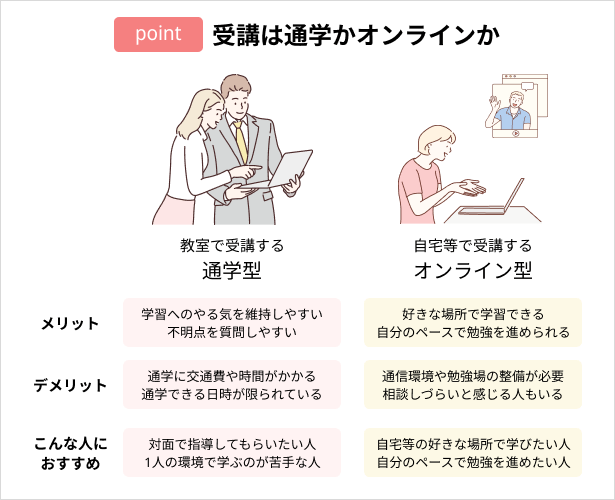
通いやすい受講形式か

各スクールの受講形式を確認し、自身が通いやすいところを選びましょう。
オンラインは、時間や場所を問わず好きなときに学習を進められる点がメリットです。しかし、講師や受講生とのコミュニケーションが取りづらいため、人によってはモチベーション維持に苦労することもあります。一方で、通学は講師や他の受講生と共に学べる点がメリットであり、教室へ通学する時間や金銭を負担しなければならない点がデメリットです。
どちらの受講形式もメリットとデメリットがあるため、自分にあう受講形式で学べるスクールを選ぶことが重要といえます。
なお、自分にあう受講形式が判断できない場合はWinスクールのハイブリッドレッスンなど、オンラインと通学を併用できるスクールを選ぶのがおすすめです。
学びやすい指導形式か
個別指導や集団指導など各スクールの指導形式を確認し、自分が学びやすいところを選びましょう。
自分のペースで学習を進めたい人や講師への質問時間を重視する人は、個別指導がおすすめです。一方でWebデザインを学ぶ仲間とともに頑張りたい人は集団指導が適しています。
なお、自分にあう指導形式が判断できない場合は、スクールが実施する無料カウンセリングで相談したり、体験授業に参加してみることをおすすめします。
目的の実現を見据えたコースがあるか

各スクールの提供コースを確認した上で、自分自身の目的実現を見据えたコースがあるスクールを選びましょう。
自分の目的実現を見据えたコースがあるスクールを選べば、必要な学習支援やキャリアサポートを受けられます。その結果、最短距離で目的実現に近づけるでしょう。
一方で、目的実現を見据えたコースがないスクールを選べば、目的実現に時間がかかったり、最悪の場合は実現できないまま終わってしまうこともあります。
なお、目的実現を見据えたコースがあるかを判断するためには、スクールの公式サイトはもちろん卒業生の輩出実績を確認するのも効果的です。
スケジュールにあう対応時間か

レッスンや質問の対応時間はスクールによって異なるため、自身の学習スケジュール(時間帯)にあうところを選びましょう。
対応時間が学習スケジュールにあうか判断するためには、スクール受講後における1日の流れをシミュレーションすることが重要です。その上で、気になるスクールのレッスンや質問に関する対応時間が、自身の学習スケジュールとマッチするかを確認しましょう。
なお、スクール受講後に忙しくなることが予想される人は、可能な限り対応時間が長いスクールを選ぶことをおすすめします。
卒業後もサポートが受けられるか

各スクールの「卒業後のサポート内容」を比較し、受講期間終了後も支援を継続してくれるところを選びましょう。
スクール卒業時点で目的を実現できるのが理想です。しかし、さまざまな問題により思い通りにならないケースも考えられます。そのような事態も想定して、卒業後のサポート内容も確認しておくことが重要です。
卒業後も学習サポートやキャリアサポートを利用できれば、万が一のケースでも焦らず目的実現に向けて行動できます。
なお、スクールによっては有料で卒業後のサポートを提供しているところもあるため、金額や期間については十分注意しましょう。
自身と同じ目的を実現した卒業生がいるか

卒業生のインタビュー記事や口コミなどを確認し、自身と同じ目的を実現した卒業生がいるスクールを選びましょう。
同じ目的を実現した卒業生が多い場合、そのスクールは自分の目的を実現できる可能性が高いスクールと判断できます。一方で、同じ目的を実現した卒業生がいないスクールを選んでしまうと、自分の目的を実現しづらいスクールを選んでしまいかねません。
そのため、自身と同じ目的を実現した卒業生がいるかで判断しましょう。
カウンセリングの印象は良いか

気になるスクールの無料カウンセリングに参加し、スクールのスタッフや講師の印象で選びましょう。
多くのプログラミングスクールでは無料で受けられるカウンセリングや体験授業を開催しています。無料カウンセリングでは、スクールに関する不明点や疑問点はもちろん、Webデザイン業界の動向や将来性など、さまざまな質問に答えてくれます。
そのような質問の回答内容はもちろん、終始親身に対応してくれるスクールであれば、満足度が高いスクールである可能性が高いといえます。
なお、無料カウンセリングは時間に制限があるため、事前に質問をまとめておくことをおすすめします。聞いておきたいポイントは次のとおりです。
- 1.サポートや支援サービスの利用に条件があるか
- 2.レッスン日程の変更やキャンセルができるかどうか
- 3.途中退会や受講期間の延長ができるかどうか
- 4.担当講師やコース(カリキュラム)を途中変更できるかどうか
- 5.卒業後のサポートがあるかどうか
- 6.受講までに必要な準備物や学習すべきことがあるか
無料カウンセリングは、受講前にスクールで働く人と接することができる貴重な機会です。より有意義なものとするためにも、しっかりと準備をして当日を迎えるようにしましょう。
Webデザインスクール選びで失敗しない3つのコツ

Webデザインスクール選びに失敗すれば、多くの時間やお金を無駄にしかねません。
前述したとおり、スクールでWebデザインスキルを身につけるには、数ヶ月から1年の受講期間と数十万円の受講費用が必要です。このような時間や費用を無駄にしないよう、慎重に選ぶことが重要です。
そこで、ここからはWebデザインスクールに失敗しないコツを、3つにまとめて解説します。
- コツ1:受講目的を明確にしておく
- コツ2:受講前に不明点は解消しておく
- コツ3:少しでもWebデザインに触れておく
コツ1:受講目的を明確にしておく

Webデザインスクール選びで失敗しないためには、受講目的を明確にしておきましょう。
何のためにWebデザインスクールに通うのかが明確になっていれば、目的に合ったWebデザインスクール選びができるため、失敗しにくくなります。一方で、次のようなケースはWebデザインスクールの受講目的が明確になっていないため、要注意です。
- なんとなくWebデザイナーに憧れている
- Webデザインスキルを身につければ自由な働き方や高年収が実現できると聞いた
- 何ができるのか理解していないがWebデザインが人気らしいので学んでみたい
一言でWebデザイナーといえど、その業務はさまざまです。何のためにWebデザインを学ぶのか、あるいはWebデザインスキルを身につけて何を実現したいのかといった目的を明確にすれば、自ずと最適なWebデザインスクールを選択できるでしょう。
コツ2:受講前に不明点は解消しておく
受講前に無料カウンセリングなどを活用して不明点を解消すれば、Webデザインスクール選びの失敗を回避できます。
多くのWebデザインスクールは無料カウンセリングを実施しており、さまざまな相談にのってくれます。Webデザインスクールについての質問はもちろん、学習の方向性や内容に関するアドバイスも可能です。
1人では収集できない情報などをわかりやすく教えてくれるため、スクール選びの失敗を避けるために役立ちます。積極的に活用しましょう。
なお、無料カウンセリングでは、次のような質問をするのがおすすめです。
- 自分が目指すWebデザイナー像を実現するために何をすべきか
- 自分が学びたい言語や内容を学習できるカリキュラムがあるか
- 自分が目指すWebデザイナー像と一致する人がスクールの卒業生にいるか
また、上記のほかにも1人ひとりがもつ不安や疑問をしっかりと解消することで、受講開始後のギャップを少なくでき、スムーズに学習を進められます。
Webデザインスクール選びでは、必ず無料カウンセリングに参加し、自分の状況の相談やスクールの情報を確認しましょう。
コツ3:少しでもWebデザインに触れておく

Webデザインスクール選びで失敗を防ぐには、事前に学習サイトなどでWebデザインを経験してから受講することをおすすめします。
Webデザインに触れたことがない状態で、いきなりスクールの受講を決めてしまうと、いざWebデザインの学習を始めてから「自分には合わない」「やりたかったこととは違った」と後悔する可能性があります。Webデザインスクールの受講には高額な費用が発生するため、途中解約は金銭的に大きな負担となるでしょう。
そのような失敗をしないためには、事前に「侍テラコヤ」などの学習サイトでWebデザインを試してみることが大切です。実際に触れてみて「もっと本格的に学習したい!」と感じられたら、スクールの受講を検討するとよいですよ。
スクールでWebデザインを学ぶメリット・デメリット
Webデザインをスクールで学ぶかは、ライフスタイルや自身の性格はもちろん、メリットやデメリットなどを理解した上で決めることをおすすめします。スクールでWebデザインを学ぶメリットおよびデメリットは次のとおりです。
| メリット | ・質問やレッスンサポートが充実している ・目的実現につながるキャリアサポートが充実している ・わかりやすい教材を使い講師の指導のもと効率的に学習できる |
| デメリット | ・総費用が高い ・学習期間が定められている ・自分のペースで学習できないケースがある |
Webデザインスクールでは、独学とは異なり手厚い学習サポートを利用できます。不明点はすぐに解消できるため、効率的にWebデザインスキルを習得可能です。また、1人ひとりの目的に合わせたキャリアサポートも行ってくれるため、最短距離で理想の未来を実現できるでしょう。
一方で、独学と比較すると受講費用や入学金などを含む総費用は高くなります。さらに、あらかじめ定められた学習期間内に修了しなければならないため、自分のペースで学習できない点はデメリットです。
スクールへの受講は、上記のメリットやデメリットを踏まえたうえで検討しましょう。なお、下の記事では独学とスクールのどちらでWebデザインを学べばいいのかを詳しく解説しているので、あわせて参考にしてください。
→ Webデザインスクールと独学はどちらがおすすめ?特徴から徹底比較
Webデザインスクールの選び方にまつわるFAQ
最後に、Webデザインスクールの選び方にまつわるよくある質問へまとめて回答します。
返金保証みたいなサポートはある?
スクールによっては返金保証制度を利用できるところがあります。
主な返金保証制度は次の3つです。
- 内容に納得できなかった場合の返金保証制度
- 転職先が決まらなかった場合の返金保証制度
- 予定より早く学習が終了した場合の返金保証制度
なお、返金保証制度を利用するためには、さまざまな条件を満たす必要があります。あらかじめ、返金保証制度を利用できる条件や期間は確認しておきましょう。
スクールは途中で辞めてもいいの?
どのスクールであっても、途中退会は可能です。
ただし、多くのスクールでは個人都合による途中退会の場合、受講料は返金されません。また、退会申し込みが可能な期間などが設けられているところもあります。
いずれにしても、受講生にとって途中退会で得るものがないことは事実です。途中退会の理由はさまざまですが、可能な限り事前にスクールを調べ、自分にあうところを選ぶようにしましょう。
受講前に用意しておくべきものは?
事前に用意するものはスクールによって異なりますが、パソコンは用意しておく必要があるところが多いです。なお、ストレスなくWebデザインを行うためには、パソコンのスペック(性能)も考慮して準備しましょう。
スペックはさまざまな項目がありますが、最低でも以下を満たすPCを用意することをおすすめします。
| CPU | Core i5以上 |
| メモリ | 16GB以上 |
| グラフィックボート | 予算に余裕があれば有り |
PCについて詳しくない人は、スクールの無料カウンセリングで確認しましょう。
スクールに通えば本当に成果が出るの?
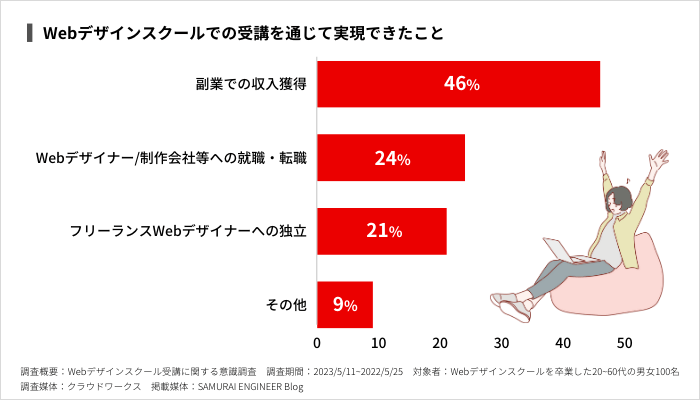
結論、Webデザインスクールに通うことで、一定の成果が出せる可能性は大きいといえます。事実、前述した調査にて「Webデザインスクールでの受講を通じて実現できたこと」を聞いたところ、次のような回答が得られました。
- 46%:副業での収入獲得
- 24%:Webデザイナーや制作会社への就職・転職
- 21%:フリーランスWebデザイナーへの独立

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023年5月11日〜2023年5月25日
対象者:Webデザインスクールを卒業した20〜60代の男女
調査媒体:クラウドワークス
掲載元:PR TIMES
スクールを受講すれば、学習面はもちろんキャリア面でも手厚いサポートを利用可能です。例えば、Webデザイナーとしての就職・転職支援はもちろん、フリーランスや副業の案件を紹介してくれるところも。
そのようなサポートをフル活用すれば、優れた成果を期待できるでしょう。
なお、次の記事では受講生の失敗談を踏まえ、Webデザインスクールが無駄なのかを詳しく解説しているのでよければ参考にしてください。
→ Webデザインスクールは無駄なのか?失敗談からわかる活用の是非
まとめ
今回は、7つの基準でWebデザインスクールの選び方を解説しました。
Webデザインを学べるスクールはたくさんあるため、どこにしようか迷いがちです。一見それぞれの違いがわかりにくいため、なんとなく選んでしまう人もいます。しかし、そのような選び方をしてしまうと、入校後に期待していたスクールではないことに気づき、後悔しかねません。
そのような状況に陥らないためにも、今回紹介したスクールの選び方を参考に、自分にあうところをみつけてください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。











