今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ未経験から Webデザイナーが目指せる | オンライン | |||
公式サイト 無料相談 | 4.5 | 1万496円~ | 転職保証 副業支援 独立支援 | 4週間~ | 25万1,900円~ (約1万496円~) | コース受講終了後も 教材を閲覧できる | オンライン | |||
公式サイト 無料相談 | 4.0 | 6,300円~ | 1ヶ月~ | 22万8,800円~ (6,300円~) | Web制作会社が母体のITスクール | 教室/オンライン | ||||
公式サイト 資料請求 | 4.0 | 1万9,600円~ | 副業支援 独立支援 | 7ヶ月 | 43万4,500円 (1万9,600円~) | 就転職/副業/フリーランス/短期集中の 4つから目的に合うコースを選べる | オンライン | |||
公式サイト 説明会予約 | 3.5 | 5,559円~ | 副業支援 独立支援 | 6ヶ月 | 51万7,000円 (5,559円~) | WEB制作会社と専門学校が業務提携して 運営するWebクリエイタースクール | 教室/オンライン | |||
公式サイト 無料相談 | 3.5 | 2万3,738円~ | 副業支援 独立支援 | 4ヶ月~ | 79万8,000円 (2万3,738円~) | 集団/個別指導が選べる | 教室/オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年7月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、メリット・デメリットも交え、「Webデザイン学習にはスクールと独学のどちらを選ぶべきか」について解説します。
Webデザインを学ぶなら、スクールと独学はどちらがいいの?
独学のほうが費用はかからなそうだけど、ちゃんとスキルを身につけられるか心配…
スクールも当たり外れがありそうだな…
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、Webデザインを学ぼうと考えている人は多いですよね。
ただ、いざWebデザインを学ぼうとも、独学とスクールのどちらで勉強すべきか悩んでいる人もいるはず。
それぞれのメリットやデメリットを確認しないまま、Webデザインを学び始めては「もっとちゃんと調べておけばよかった…」と後悔しかねません。
そこで、今回は費用や学習期間などの観点で、Webデザイン学習には独学とスクールのどちらがおすすめなのかをわかりやすく解説します。独学とスクールそれぞれのメリットやデメリット、Webデザイン習得までの学習手順も紹介するので、ぜひ参考にしてください。
未経験からWebデザインを学ぶならスクールがおすすめ
未経験からWebデザインスキルの習得を目指すなら、スクールでの受講がおすすめです。
もちろん、Webデザインは独学でも習得可能です。しかし、不明点などが解決できず、学習途中で挫折する人は多くいます。
独学でWebデザインスキルを身につけるには、自分にあう教材選びや、疑問点を解消する問題解決力などの自走力が不可欠です。また次のような目的の実現には、Webデザインスキルの習得だけでなく、ポートフォリオ作成や実績作りも並行して行わなければいけません。
- Webデザイナーへの転職・就職
- フリーランスWebデザイナーへの独立
- 副業での収入獲得
学習だけでも大変なうえ、未経験者が自力で目的実現に向けた取り組みまで行うのは負担が大きいでしょう。そのため、上記のキャリア実現を目的にWebデザインを学ぶ場合、スクールの利用が効果的なのです。
反対に上記の目的はなく、興味・関心で「とりあえずWebデザインを学んでみたい」という理由であれば、費用をおさえられる独学も良いでしょう。趣味で学習する場合、習得にかかる期間は考慮する必要がないためです。
なお第3の選択肢として、職業訓練校でWebデザインを学ぶ選択肢もあります。利用規定はあるものの、条件を満たせば無料または数万円でWebデザインスキルの習得が可能です。
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
Webデザイン学習におけるスクール・独学の違い

独学とスクールの違いを理解しないままWebデザインを学び始めては、かけた費用や時間を無駄にしかねません。
そこで、ここからは次のトピック別に独学とスクールの違いを解説します。
学習費用
Webデザイン学習にかかる費用はスクールに比べ、独学のほうが安くおさえられる傾向にあります。
| 学習にかかる費用 | |
| 独学 | 学習サイトを用いた場合 ・Adobeラーニング:無料 ・chot.design:無料 ・侍テラコヤ:無料/月額2,980円~ 本/書籍を用いた場合 ・1冊ですべて身につくHTML&CSSとWebデザイン入門講座:2,486円 ・ノンデザイナーズ・デザインブック [第4版]:2,398円 ・なるほどデザイン:2,200円 |
| スクール | ・侍エンジニア:16万5,000円~(月額4,098円~) ・デジタルハリウッドSTUDIO by LIG:18万7,000円~(月額3,037円~) ・デジハリオンライン:20万3,500円~(月額9,100円~) |
公式サイトの情報をもとに、2023年5月時点の税込み価格を掲載しています。
本/書籍はAmazonでの販売価格を掲載しています。
独学の場合、参考書1冊約2,500円と学習サイト月数千円程度で学習可能です。無料Webサイトだけであれば、完全無料で学習もできますね。独学は参考書単体で行うケースは少なく、参考書+Webサイトで学ぶのが一般的といえます。
教材を併用しても1つあたりの費用が少ないため、総額はおさえられるのは魅力ですね。学習期間や利用するサービスにもよりますが、12ヶ月学習しても3万円程度(2,500円×12ヶ月)でおさえられます。
一方スクールは数万円~数十万円程度受講料が必要です。上記の例でいえば、15~20万円ほど必要で大きな出費といえます。
ただし分割払いを利用すれば、毎月の費用を独学レベル(月額1万円以下)まで下げられます。とはいえ総額はスクールが多いため、予算と相談する必要はあるでしょう。
費用を比較すると負担は独学が少ないですが、挫折するリスクの低さやサポート内容を考えればスクールのメリットは無視できません。費用が安くても目的が達成できなければ意味はないため、以降の項目も参考に自分に必要な学習方法を選択してください。
学習期間
Webデザインスキルの習得に必要な学習期間の目安は、スクール・独学ともに1~3ヶ月です。
※学習期間の目安は1日5時間学習する想定で算出しています。
同じ学習期間であれば、費用がおさえられる独学が有利にみえます。しかし、独学は学習途中で挫折するリスクが高いです。
わからない点を解決できないケースやモチベーションを維持できない場合、上記の学習期間が伸びる可能性もあります。独学は学習頻度の違いや理解度により進捗が異なるため、必要な学習期間が不透明な部分があるでしょう。
また最悪の場合、わからない点を解決できず挫折する可能性もあります。独学ではモチベーションも自分で維持しなければならず、うまくいかないときに挫折しやすいのです。
その点スクールであれば、あらかじめ学習期間は指定されているため、目標の期間内で目的を実現できるようサポートを受けられます。加えて講師の学習サポートやキャリアサポートを受けられるため、モチベーションを維持しやすいです。
このように必要な学習期間はあくまで目安であり、その人の予備知識や理解度により異なります。スクールの無料カウンセリングでは、目的を実現するのに必要な学習時間・期間の相談も可能です。
どれくらい学習期間が必要かわからない人は、講師に相談してみましょう。
なお、短い受講期間で手厚いサポートを受けながらWebデザインスキルを習得したい人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
現役Webデザイナー講師による週1回60分のオンライン個別レッスンは都合の良い日時で受講可能。レッスン外で出てきた不明点は24時間オンラインチャットやQ&A掲示板で質問できます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
不明点への質問・相談
学習中に出てきた不明点やわからないことへの質問は、独学に比べスクールのほうが相談しやすい傾向にあります。
| 質問/相談に関するサービス | |
| 独学 | 侍テラコヤ ・オンラインレッスン(チケット制/1回60分/自分が好きなタイミング) ・Q&A掲示板(24時間質問可能)chot.design ・Q&Aフォーラム(参加者同士で質問/解答できる機能) |
| スクール | 侍エンジニア ・Q&A掲示板(24時間) ・講師に質問できるマンツーマンレッスン(8~22時/週に1回60分) デジタルハリウッドSTUDIO by LIG ・オンライン/オフラインでの質問(講師の対応時間内で対応 |
独学で使用する参考書やWeb学習サイトの場合、何も質問・相談機能がないケースも珍しくありません。サポート体制が充実している侍テラコヤでも、質問機能のみにとどまります。
独学サービスは費用をおさえられる反面、オンライン・対面レッスンなど本格的な学習サポートは実施されない傾向があり、1人での学習メインです。
わからない点をすぐ質問したい人や、学習中の悩みを相談したい人はサポートが充実したスクールを選択しましょう。
目的実現への支援
目的実現への支援は、独学よりスクールが充実しています。
| 目的実現につながる支援 | |
| 独学 | 侍テラコヤ ・IT業界理解サポート ・ITエンジニア転職ガイダンス ・職務経歴書作成のサポート ・面接対策 ・自己PR対策サポート ※年齢が満20歳から31歳の間であること |
| スクール | 侍エンジニア ・キャリア相談 ・ITエンジニアに特化した履歴書/職務経歴書の作成支援 ・過去実績をもとにした面接対策 ・求人紹介 ・卒業生の体験談を聞けるイベント ・ポートフォリオ作成支援 ・副業/フリーランスの案件獲得支援 ・副業/フリーランスの案件業務支援 など デジタルハリウッドSTUDIO by LIG ・キャリア相談 ・履歴書/職務経歴書の添削 ・ポートフォリオ添削 ・面接練習 ・転職/就職セミナー実施 ・求人紹介 など |
独学で使用する教材は、キャリアサポートに対応していないケースが多いです。侍テラコヤは就職・転職サポートはあるものの、求人紹介・ポートフォリオ添削などがありません。
その点スクールでは転職や就職だけでなく、副業とフリーランスへの独立も支援があり、幅広い目的を実現できるサポートが充実しています。
とくに多くのスクールで求人・案件の紹介を受けられるため、卒業後にすぐキャリアをスタートできるのは魅力ですね。目的実現につながるサポートは、スクールが一歩リードといえるでしょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
独学・スクールでWebデザインを学ぶメリット・デメリット
Webデザインを独学とスクールのどちらで学ぶかは、自分の性格や学習環境、予算などを考慮して決めるのが大切です。
そこで、ここからは独学とスクールそれぞれのメリット・デメリットを解説します。
なお、簡単に独学とスクールのメリット・デメリットが知りたい人は下記の表を参考にしてください。
独学のメリット・デメリット
| メリット | ・費用を安くおさえられる ・好きなタイミングで学習できる |
| デメリット | ・スキル習得の難易度が高い ・自分で学習方法を選択しなければいけない ・目的実現のサポートが受けられないケースがある |
費用をおさえられる点や好きなタイミングで学習できる点は、独学の大きなメリットです。無料の学習サイトや参考書を活用すれば、1万円程度でもWebデザインを学べます。学習期間も定められていないため、自分のペースで無理なく学習可能です。
ただし独学の場合、自分で問題を解決しながら学習しなければならず、スキル習得の難易度はスクールより高いといえます。自分で教材や学習方法を選ぶ必要もあるため、選択を間違えると学習がうまく進まず挫折する可能性もあるでしょう。
加えて目的実現につながるサポートもスクールより手薄なため、スキル習得とキャリア実現の対策に追われ負担が増えるおそれもあります。
スクールのメリット・デメリット

| メリット | ・質問やレッスンサポートが充実している ・目的実現につながるキャリアサポートが充実している ・わかりやすい教材を使い講師の指導のもと効率的に学習できる |
| デメリット | ・総費用が高い ・学習期間が定められている ・自分のペースで学習できないケースがある |
スクールは、質問やレッスンサポートが充実している点が魅力です。わからない点をすぐ質問できるチャット機能や、講師に直接質問・相談できるレッスンを組み合わせれば、効率的にWebデザインスキルを習得できます。
さらに転職やフリーランスへの独立など、幅広いキャリアを実現できる支援もあるため、最短距離で目的実現を目指せる方法です。
一方でサポートが充実する分、総費用は高くなります。また学習期間が定められている点や、レッスン対応時間に制限がある点を考慮すれば、自分のペースで学習しにくいです。
このように、独学とスクールにはメリット・デメリットがあるため、双方を比較し自分が学びやすい方を選択しましょう。
独学・スクールでのWebデザイン学習が向いている人の特徴
前述した「独学・スクールでWebデザインを学ぶメリット・デメリット」を踏まえ、ここからは独学とスクールそれぞれに向いている人の特徴を解説します。
なお、簡単にそれぞれに向いている人の特徴を知りたい人は下記の表を参考にしてください。
| 独学はこんな人におすすめ | ・費用をおさえたい人 ・指導してくれるメンターが身近にいる人 ・趣味/教養として学びたい人 |
| スクールはこんな人におすすめ | ・未経験からWebデザイナーを目指す人 ・独学で挫折経験がある人 ・期間を決めてWebデザイナーを目指したい人 |
独学はこんな人におすすめ

| 独学はこんな人におすすめ | ・費用をおさえたい人 ・指導してくれるメンターが身近にいる人 ・趣味/教養として学びたい人 |
独学は、費用をおさえたい人におすすめです。スクールのほうがサポート体制は充実していますが、予算に余裕がなければ独学を選ばざる得ないケースもあります。スクールの料金比較や分割払い制度を確認し、それでも予算オーバーであれば独学を選択しましょう。
また指導してくれるメンターが近くにいる人は、独学でも挫折率を減らせます。たとえば現役Webデザイナーや、過去にWebデザインを仕事にしていた人が身近にいれば、悩んだときにサポートしてもらえるでしょう。
趣味・教養で学びたい人も、独学でOKです。趣味であれば学習期間は問題にならないため、費用をおさえて学習できる独学が向いています。
スクールはこんな人におすすめ

| スクールはこんな人におすすめ | ・未経験からWebデザイナーを目指す人 ・独学で挫折経験がある人 ・期間を決めてWebデザイナーを目指したい人 |
スクールは、未経験からWebデザイナーを目指す人に向いています。先ほど解説したとおり、スクールは学習サポートとキャリア支援の両方が充実しており、期間を決めて効率的に目的を実現可能です。
未経験からWebデザイナーを目指す場合、学習方法やキャリア実現のためにすべき対策がわからない人も多いでしょう。また学習中にわからない点でつまづき、挫折するリスクもあります。
そのため未経験でWebデザインの学習に不安がある人や、一度独学で挫折経験がある人は講師のサポートを受けられるスクールの利用がおすすめです。
独学・スクールのWebデザイン習得ロードマップ
独学とスクールではWebデザインを学ぶ手順が異なります。
そこで、ここからは独学とスクールそれぞれでWebデザインを学ぶロードマップを紹介します。
独学の学習ロードマップ
- 1.Webデザインの基礎知識を学ぶ
- 2.Webデザイン作成に必要な言語(HTML/CSS/JavaScript)を学ぶ
- 3.Webデザインツール(Photoshop/Illustrator)を学ぶ
- 4.サンプルコードを活用してWebデザインを実際に作成する
- 5.ポートフォリオを作成する
- 6.就職/転職/フリーランスへの独立に向けて活動を行う
まず、レイアウトや色彩・Webサイトの基本構成など、Webデザインに必要な基礎知識を学びましょう。
またアイデアを形にするには、HTML/CSS・JavaScriptなどコーディング言語を学習してください。並行してWebデザインツールであるPhotoshopやIllustratorを学習すれば、画像編集からWebデザインまで担当できる人材になれます。
座学が理解できれば、書籍やWebサイトにあるサンプルコードを使い、手を動かしてコード作成を学びましょう。実践学習を繰り返すことで、エラーの解消法や問題解決方法なども学べます。
サンプルコードも問題なく理解できれば、仕上げとして実績となるポートフォリオを作成します。ポートフォリオは転職・就職や独立時にアピール材料になるため、実績作りが難しい独学を選択したら作成するのがおすすめです。
スキル習得が終了すれば、あとはキャリア実現のために。求人探しや面接対策などを始めましょう。
独立する場合は案件探しなどインターネット上の情報も駆使すると活動しやすいです。
なお、次の記事では独学でWebデザインを習得するおすすめのロードマップを、挫折しない秘訣も交え詳しく紹介しているので参考にしてください。
スクールでの学習ロードマップ
- 1.Webデザインの基礎を学ぶ
- 2.模擬コーディングなど実践学習を行う
- 3.ポートフォリオを作成する
- 4-1.転職/就職活動を行う
- 4-2.案件獲得/案件作業をスタートする
- 5.卒業/卒業後のサポートを受けながら目的実現を目指す
スクールを利用する場合、基本的に進捗はカリキュラムもしくは講師との相談で決めたとおりに進めれば問題ありません。
スクールは多くの指導実績があるため、効率のよい学習手順や生徒に合わせた学習法を熟知しています。自分の意見をスクールに伝えつつ、頼れるところは任せれば学習に集中できるでしょう。
スクールでは基礎を学んだあと、模擬コーディングやポートフォリオ用の実践学習で実務レベルのスキルを学習します。
スキルが習得できれば、目的のキャリアに合わせたサポートを受けながら、キャリア実現を目指すことになるでしょう。
転職・就職なら求人探しや採用試験に進み、フリーランス・副業を目指す場合は案件探しをスタートしてください。卒業までに目的を実現できるのが一番ですが、万が一実現できなくても卒業後に活動できるので焦らず落ち着いて行動しましょう。
失敗しないWebデザインスクールの選び方
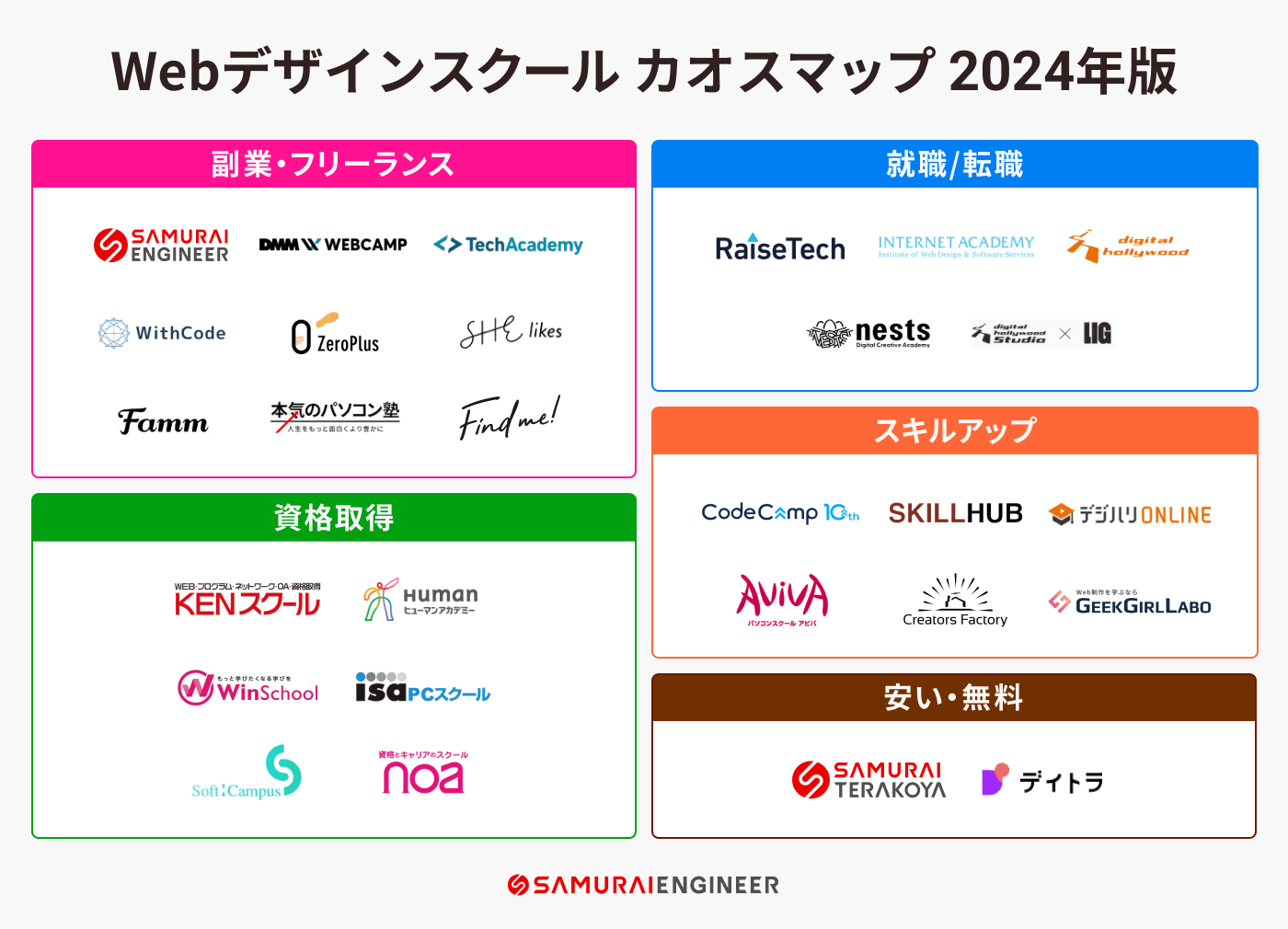
2024年時点で28校以上とWebデザインスクールは数多くあるため、どこに通おうか迷う人もいるはず。
身につけられるスキルやサポート内容など、詳細を確認しないままスクールを選べば、かけた費用や時間を無駄にしかねません。

※上記のカオスマップはPR TIMESにも掲載されています。
そこで、ここからはWebデザインスクールの選び方を、5つのポイントにまとめて紹介します。
目的の実現に適したコースがあるか

各スクールが提供するコースを確認し、目的が実現しやすいところを選びましょう。スクールに通う以上、次のような目的があるはずです。
- 教養として学習
- Webデザイナーへの就職や転職
- 副業での収入獲得
- フリーランスへの独立
目的が違えば、選ぶべきスクールの特徴やコース内容も変わるため、まずは自分の目的に合うスクールを探しましょう。
| 目的 | スクール(コース名) |
| Webデザインスキルの習得 | ・侍エンジニア(Webデザイン教養コース) ・デジタルハリウッドSTUDIO by LIG(Webデザイン入門プラン) ・TechAcademy(Webデザインコース) |
| ITエンジニアへの就職/転職 | ・侍エンジニア(転職保証コース) ・インターネットアカデミー(Webデザイナー総合コース) ・デジハリオンライン(Webデザイナー講座就転職プラン) |
| 副業での収入獲得 | ・侍エンジニア(副業スタートコース) ・TechAcademy(Webデザインコース) ・デジハリオンライン(Webデザイナー講座 在宅・副業プラン) |
| フリーランスエンジニアへの独立 | ・侍エンジニア(フリーランスコース) ・デジハリオンライン(Webデザイナー講座 フリーランスプラン) ・ZeroPlus(Webデザインコース) |
たとえば上記のスクールのように、特定のキャリアに特化したサポートやカリキュラムを用意するスクールもあります。目的に合うスクールとコースを選択できれば、効率的にキャリアを実現できるため、事前に確認してください。
費用の分割払いが可能か

各スクールの支払い形式を確認し、分割払いが可能なところを選びましょう。
無理に一括払いのスクールを選択した場合、支払いのストレスで学習に集中できない可能性があります。
分割回数や月々の負担はスクールにより異なるため、総費用と合わせて、分割払いで月額どれくらいの負担があるかシミュレーションしましょう。
なおスクールによっては、独自の割引制度や特典のあるケースもあります。期間限定のキャンペーンなどもあるため、利用前に確認しておきましょう。
| 割引/特典 | |
| 侍エンジニア | ・厚生労働省 一般教育訓練給付金制度 ※本スクールでの給付金紹介ページはこちら ・女性の方は全コースを5%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| TechAcademy | ・先割(受講料5%OFF) ・トモ割(同僚や友人と一緒に受講で1万円割引) |
| デジハリオンライン | ・定期的に割引キャンペーン実施(2023年4月30日まで 3万9,980円割引) |
また、下の記事では料金の安いおすすめのWebデザインスクールを紹介しているので、良ければ参考にしてください。
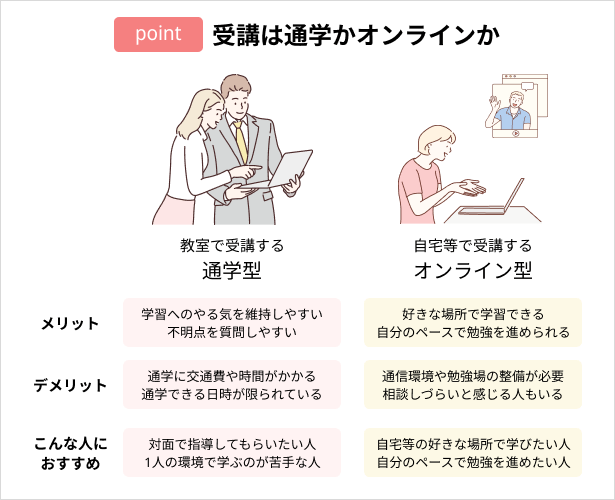
受講形式は通学かオンラインか

各スクールの受講形式を比較し、学びやすいところを選びましょう。
事前に受講形式を確認せず受講すれば、途中で受講しにくくなり学習に集中できない可能性があります。自分のライフスタイルや学習頻度などを考慮し、利用しやすい受講形式を選んでください。
なお、Webデザインスクールの主な受講形式は通学とオンラインがあり、それぞれ特徴が異なります。
通学は対面で講師の指導を受けられる点と、学習習慣を作りやすい点がメリットです。一方通学の手間がかかり、スケジュール調整も必要な点はデメリットといえます。
オンラインは時間や場所を問わず学習できるのが、大きなメリットです。しかしなかには、オンライン(Web面談など)で講師に質問したり、わからない点を伝えたりするのが苦手な人もいます。そのため、オンラインでサポートを受けにくいと感じるケースもあるようです。
総合的に考えると、通学は対面で講師のサポートを受けたい人。オンラインは、時間や場所問わず自分のペースで学習したい人におすすめです。
なお受講形式以外に、指導方法も確認しておきましょう。
マンツーマン指導の場合、自分の進捗や理解度に合わせた指導を受けられます。一方で講師との相性が悪い場合、学習サポートを受けにくいケースもあるでしょう。
少人数の集団指導であれば、受講者同士で切磋琢磨しながら学習できます。しかし複数人に指導するため、1人あたりの指導時間が少なくなる点はデメリットです。
マンツーマン指導は、自分のペースで講師にじっくり指導してもらいたい人に向いており、集団指導は受講者同士でモチベーションを高めて学習したい人に向いています。
下の記事では、通学におすすめのWebデザインスクールを紹介しているので参考にしてください。
また、次の記事ではオンラインで学べるWebデザインスクールを紹介しているので、ぜひ参考にしてください。
→ オンラインで学べるWebデザインスクール・講座おすすめ20選
レッスン内外での学習サポートは充実しているか

各スクールのレッスン内外におけるサポート内容を比較し、学習しやすいところを選びましょう。
レッスンの内容や形式・頻度などはスクールごとで異なります。レッスン外のサポートも、質問機能やフィードバックなど内容が異なるため、レッスン内外の支援内容は確認すべきです。
レッスン内外のサポート内容を確認せず受講した場合、学習中の質問や相談がスムーズにできず、学習の進捗が遅れる可能性もあります。最悪の場合、学習が嫌になり挫折する可能性もあるでしょう。
事前にサポート内容を確認すれば、疑問をすぐ解決できるスクールが選べるだけでなく、支援内容をもとに学習計画も立てやすいです。
レッスン内外のサポート内容は公式サイトで確認できるほか、無料カウンセリングなどで問い合わせもできるので、ぜひ事前に確認してください。
Webデザイナーの輩出実績があるか

各スクールの実績を確認し、Webデザイナーの輩出実績があるところを選びましょう。
Webデザイナーの輩出実績が多いスクールは、卒業できるだけの学習サポートとキャリア支援が充実していると考えられます。そのため、事前に実績を確認すれば、スクールの質が確認できるのです。
また実績が多いスクールでも、Webデザイナーに転身した人は多くないケースもあります。同じ目的を実現した人の多いスクールであれば、効率的にWebデザイナーを目指せるはずです。
下記のとおり、公式サイトで卒業生の体験談が掲載されているので、自分と似た境遇から目的を実現した人がいるか確認しましょう。
なお卒業生の実績や体験談は、SNSやスクールの運営するWebメディアから確認できます。職種や学習歴など、自分と似た成功者を探せられれば、学習方法や頻度を真似して効率化できるでしょう。
なおすべての体験談・口コミが正しいわけではないため、情報を鵜呑みにしすぎないようにしましょう。同じ学習方法やスタイルを真似しても、同じ結果が出るとは限りません。講師のサポートに関する感想についても、人それぞれ感じ方に差があるはずです。
卒業生の体験談や口コミはあくまで参考程度にして、最終判断は自分で行いましょう。
気になるスクールが複数あり、どこを選ぶかで悩んだら…
気になるスクールを2~3校に絞り、カウンセリングを受けてみましょう。
多くのスクールでは事前に疑問点や不明点が解決できるよう、無料で受けられるカウンセリングを実施しています。
カウンセリングを通じて、スクールの雰囲気やどんな流れで学習を進めていくのかなども確認できるため、自分にあうかを判断しやすなりますよ。
なお、侍エンジニアの無料カウンセリングは満足度99%。プロのコンサルタントがあなたの疑問や悩みに寄り添い、目標を見据えたカリキュラムを提案してもらえます。
スクールに関して気になることがある人は、お気軽にご相談ください。
→ 無料で相談してみる
Webデザインおすすめスクール6選
選び方をおさえたところで、ここからはおすすめのWebデザインスクールを6校紹介します。
SAMURAI ENGINEER(侍エンジニア)

月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- Webデザイナーに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
デジタルハリウッドSTUDIO by LIG

「デジタルハリウッドSTUDIO by LIG」は、WebデザイナーをはじめとしたWebクリエイターを育成するコースが豊富なスクールです。Webデザインを学べるコースも
- Webデザイナー専攻
- Webデザイン入門プラン
- 即戦力デザイン集中講座
- 主婦・ママクラス
- グラフィックデザイン講座
と豊富です。未経験からWebデザイナーを目指す人以外にも、実践スキルだけ短期集中で学びたい人やグラフィックデザインに特化して学びたい人向けコースもあります。
教室とオンラインどちらでも学習が可能で、講師のマンツーマンサポートやLIVE授業など学習サポートが充実している点も魅力です。また卒業後も相談できる転職・就職サポートがあるため、はじめてのキャリアチェンジでも戸惑いなく活動できます。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | 資料請求可 |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジタルハリウッドSTUDIO by LIGの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、X(旧Twitter)にて集計した口コミ情報をもとに記載しています。
TechAcademy(テックアカデミー)

「TechAcademy」は、メンターサポートと副業サポートが充実しています。Webデザインが学べるのは「Webデザインコース」で、卒業までに副業スタートを目標にスキル習得が可能です。
講師のマンツーマン指導に加え、週2回のメンタリングやチャットサポートがあり、はじめてのWebデザイン学習でも無理なく学習できます。また完全オンラインで受講できるため、時間と場所問わず学習できるのはメリットでしょう。
さらに実力判定テストに合格できれば、合格から1ヶ月以内にはじめての案件を紹介してもらえます。卒業後すぐ案件をスタートできるのは、大きなメリットですね。加えて転職・就職希望の場合も、受講生限定の転職サポートがあるため、副業同様にスムーズに活動できます。
TechAcademyはとくに副業サポートが充実しているため、短期間でスキルを習得し副業をスタートしたい人におすすめです。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがテックアカデミーの受講生・卒業生に実施した「テックアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

デジハリオンライン

「デジハリオンライン」は、幅広いWebデザイナーのキャリアを目指せるスクールです。Webデザイナー講座が下記のとおり複数あり、
- フリーランスプラン
- 在宅・副業プラン
- 就転職プラン
- 短期集中プラン
転職や就職だけでなく、副業やフリーランスへの独立も目指せます。カリキュラムは企画からコーディング、公開まで学習できるため、実践で必要なスキルを習得可能です。
また、わからない点もオンライン対面サポートやチャットサポートで質問できます。課題の添削もプロクリエイターが行うため、短い期間で高いスキルを習得可能です。
なおキャリアサポートもそれぞれのコースで充実しており、副業やフリーランス向け案件紹介、非公開求人の紹介など卒業後のキャリアを実現しやすいといえます。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役エンジニア |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジハリオンラインの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがデジハリオンラインの受講生・卒業生に実施した「デジハリオンラインに関する意識調査」にて集計した口コミ情報をもとに記載しています。

ZeroPlus(ゼロプラス)

「ZeroPlus」は、未経験からWebデザイナーとして副業・フリーランスへの独立を目指せるスクールです。コースは集団コースと個別コースがあり、集団学習か個別指導どちらか選択できます。
どちらもオンライン・オフラインから選択でき、自分のライフスタイルや住居地に合わせて選べるのはメリットでしょう。
ZeroPlusは独自の学習方法を採用しており、基礎的な学習のインプットは課題で行い、授業では実践的な課題でアウトプットを行います。Webデザイナーに必要な
- 営業ノウハウ
- 要件定義
- Webデザイン作成
- コーディング
- 保守・運用 など
企画から運用まで幅広く学習可能です。質問も授業や回数無制限のチャット機能で行えるため、スムーズに学習できます。
またポートフォリオ作成サポートや案件獲得・転職サポートもあるため、目的実現を効率化したい人にも向いているスクールです。
公式サイトで詳細を見る| 運営会社 | 株式会社TOMAP |
| 実績 | 70%以上が在学中に案件を獲得 |
| 受講形式 | 教室/オンライン ・集団/個別授業 |
| 担当講師 | 現役のフリーランス講師 |
| レッスン外での学習サポート | チャットによる質問受付 |
| 就職/転職支援 | 要お問い合わせ |
| 副業/フリーランスへの独立支援 | 案件サポート |
| 対応時間 | 火曜~日曜 11~18時 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・池袋校 東京都豊島区南池袋3丁目13-5 池袋サザンプレイス6階 |
| 備考 | 分割支払いに関しては要お問い合わせ |
次の表に、ZeroPlusの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったゼロプラスの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」にて集計した口コミ情報をもとに記載しています。

INTERNET ACADEMY(インターネットアカデミー)

「インターネットアカデミー」は、豊富な受講方式から自分が継続して学べる方法を選択できるスクールです。学習はオンラインと通学どちらも選択でき、ライブ授業やマンツーマン授業、オンデマンド授業など継続学習しやすい環境が充実しています。
目指せるキャリアも豊富で
- 転職/就職
- フリーランスへの独立
- 副業で稼ぐ
- スキルアップ
など幅広いWebデザイナー像を目指せるのは魅力です。学習中の質問はチャットとマンツーマンレッスンでできるため、未経験からでも問題なく学習できるでしょう。
さらにキャリアサポートも充実しており、キャリア相談や選考対策など親身に対応してくれます。幅広いキャリアに対応している点を考えると、Webデザイナーになりたいけど自分に合う働き方は決まっていない人におすすめのスクールです。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったインターネットアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがインターネットアカデミーの受講生・卒業生に実施した「インターネットアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

受講料がお得になる教育訓練給付制度の対象コース
厚生労働省が設けている「教育訓練給付制度」の対象コースを受講すれば、通常の受講料よりもお得に Webデザインスクール を活用できます。
次の3種類に分かれる「教育訓練給付制度」は、日本政府が定める条件を満たし所定の教育訓練を受ければ、支払金額の一部を払い戻してくれる制度です。
各制度の対象コースを受講すれば、通常よりも費用を抑えながら受講できます。そこで、下記に今回紹介 Webデザインスクール プログラミングスクールのうち、「一般教育訓練給付金」「特定一般教育訓練給付金」「専門実践教育訓練給付金」それぞれに該当する対象コースをまとめたので参考にしてください。
「一般教育訓練給付金」の対象スクール・コース
「特定一般教育訓練給付金」の対象スクール・コース
- 補足事項
- 今回紹介したスクールの中で、「特定一般教育訓練給付金」に該当するコースはなかったため、掲載を割愛させていただきます。
「専門実践教育訓練給付金」の対象スクール・コース
注意として、「特定一般教育訓練給付金」「専門実践教育訓練給付金」を利用するには受講開始の1ヶ月前までにハローワークで次の手続きを行う必要があります。
- 訓練前キャリアコンサルティングを受ける
- ジョブ・カードを作成する
- 受給資格確認を行う
また、各スクールごとに上記以外の条件を定めているケースもあります。利用条件や利用するまでの流れなど、詳細が知りたい方は最寄りのハローワーク、または上記のスクールに問い合わせてみてください。
ちなみに、「教育訓練給付制度」を利用できるスクールかどうかは「厚生労働省の検索システム」を使えば確認できます。利用できるか気になるスクールがあれば、調べてみると良いですよ。
なお、次の記事では給付金(教育訓練給付制度)があるおすすめのWebデザインスクールを、選び方も交えて紹介しているので良ければ参考にしてください。

独学・スクールでのWebデザイン学習にまつわるFAQ
最後に、独学とスクールでのWebデザイン学習にまつわる質問へ回答します。
独学でWebデザイナーを目指すのは難しい?
独学とスクールを比較すると、独学の難易度は高めです。独学でもWebデザイナーになることは可能ですが、学習者の負担は増えます。たとえば、
- 学習中のモチベーション維持
- 学習中の疑問点を解消する難易度
- 実務で必要なスキル習得
- 転職/独立の準備 など
独学の場合は自分で準備すべき事柄が多く、どれか1つでもつまずくと挫折につながります。とくに未経験から学習する場合、何をどれくらい学習すればWebデザイナーとして活躍できるか、わからない人も多いでしょう。
スクールであれば、学習中の疑問点は講師に相談できます。またキャリアに関する疑問もサポート次第で解決できるため、独学に比べると1人で悩む場面が少ないのです。
独学とスクールのどちらがよいかは先述のとおりです。難易度でいえば、独学のほうがハードルは高いといえますね。
職業訓練校でWebデザインを学ぶのって実際どうなの?
予算をおさえて学習したい場合、職業訓練校の選択肢もありでしょう。ただし職業訓練校には、下記のように条件が定められており、誰でも利用できるわけではありません。
- 年齢制限
- 保有スキルの指定
- 人数制限
- 実施場所 など
とはいえ、条件をクリアしていれば無料でWebデザインを学べる講座もあります。費用のかかる講座でも、5万円以下で受講可能です。さらに条件を満たせば、受講にかかる費用分の手当がもらえます。
しかし職業訓練は、基本的に就業を希望する人を対象とした制度です。副業やフリーランスへの独立を目的とした学習はできないため、目的に応じて利用すべきでしょう。
なお、次の記事では職業訓練校でWebデザインを学ぶメリット・デメリットを、訓練の費用や条件も交え詳しく紹介しているのでよければ参考にしてください。

独学でもフリーランスWebデザイナーになれるの?
独学でもフリーランスWebデザイナーになれますが、難易度は転職・就職と比較しても高いです。独学でもWebデザインスキルが習得できることは、ここまで解説してきました。ただしフリーランスとなると、スキルと実績が必要です。
多くのフリーランス向け案件で実務経験を求められるケースが多く、一部の未経験OKな案件は報酬単価が安く利益を上げるハードルは高いです。
また独学で実務実績を作る手段は少なく、
- 知り合いに依頼してもらい実績を作る
- 難易度の低い案件で地道に実績を積む
くらいしかありません。とはいえこの方法では、生活できるレベルの報酬を得るまで時間がかかりすぎます。
現実的には独学でいきなり独立するのではなく、企業での業務経験を積んでから独立するのがおすすめです。もしくはスクールを利用し、実務経験と同等の実践スキルを身につけ独立しましょう。
なお、下記の記事では未経験からフリーランスWebデザイナーになる方法を詳しく解説しているので、良ければ参考にしてください。

まとめ
今回は、費用や学習期間などの観点で、Webデザイン学習には独学とスクールのどちらがおすすめなのかを解説しました。
おさらいすると独学は費用を抑えたい人や、趣味・教養として学習したい人に向いています。一方スクールは、未経験からWebデザイナーを目指す人や挫折経験のある人におすすめです。
今回の記事を参考に、自分が継続して学習しやすく目的を実現できる学習方法を選択してください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。






















