この記事では、挫折しないコツも交え、Webデザインの独学ロードマップを解説します。
Webデザインってどうやって学べばいいの?
学ぶのに必要なものってある?
やる気が続くか不安…
1からWebデザインを学ぼうにも、何から始めれば良いのかわからないとやりようもないですよね。
また、スキル習得には相応の時間がかかるとはいえ、遠回りせずできるだけ効率的に学びたいと考えている方は多いはず。
この記事では、これからWebデザインを学び始める方に向け、基礎知識から独学の手順や方法、挫折しない秘訣までをご紹介します。
今すぐ独学の仕方を知りたい方は、下記をタップして移動してください。
- Webデザインは基礎から順序立てて学習すると挫折しにくい
- Webデザインの独学には「侍テラコヤ」がおすすめ
- 本・Webサイトは双方の併用がおすすめ
「Webデザインスキルは欲しいけど、自力で身につけられる自信がない…」
そんな不安を抱えている人は、ぜひ一度「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポート。デザイン制作から実案件の進め方まで一貫して身につけられます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なくWebデザインスキルを身につけられますよ。
本記事を音声で聴く
Webデザインの基礎知識

まず、Webデザインスキルの習得に最低限必要な次の知識を頭に入れましょう。
- Webデザインとは
- デザインとWebデザインの違い
- Webデザインに必要なスキル
- Webデザインに必要なもの・ツール
Webデザインの輪郭がイメージできた状態で学び始めれば、効率良くスキルを習得できますよ。
ではそれぞれ解説していきます。
Webデザインとは

Webデザインとは、パソコンやスマホといった電子端末上で閲覧できるものの見た目を装飾することを指す言葉です。
日常生活で見かける機会の多いウェブサイトをはじめ、バナーに表示される広告やランディングページ(LP)など、Web上で見れるすべての装飾はWebデザインに当たります。
しかし、アプリに関する見た目の装飾を指す際は、UIデザインという言葉を用いるのが一般的です。

厳密にはWebデザインに当たるものの、Webデザインという言葉の解釈が広がりすぎてしまうため、わけて呼ばれています。
そのため、Webデザインはウェブサイトやホームページに関する見た目の装飾を指すのが一般的ですね。
- ランディングページ(LP)とは
- ランディングページ(LP)とは、検索結果や広告などを機に、検索エンジンの利用者がホームページの中で最初に訪れたページのこと。
ちなみに、IT業界では検索者を特定のページへ誘導するためのレイアウトページ、という意味で使われるのが一般的です。
デザインとWebデザインの違い

結論、デザインとWebデザインの違いは、装飾する対象がWeb上のものかそうでないかです。
例を挙げると、服の装飾はデザイン、ウェブサイトの装飾はWebデザインになりますね。
一見ややこしいですが、装飾するものが「Web上にあるかどうか」で区別するとわかりやすくなりますよ。
また、違いに慣れるよう、普段の生活から言葉の使い分けを意識すると良いですよ。
Webデザインに必要なスキル

Webデザインと一口にいっても、「具体的に何ができるようになればいいの?」とイメージが湧かない方もいるはず。
結論、Webデザインには下記2つのスキルが必要です。
- グラフィックデザインスキル
- コーディングスキル
決してWebデザインに限った話ではありませんが、スキルを習得する際は「何ができるようになれば良いか」を念頭に置いた学習が重要です。
ゴールのないマラソンを走り続けるのが難しいように、習得するスキルへのイメージが湧かない状態でやみくもに学び始めては挫折しかねません。
「これができるようになればいいんだ!」とイメージしながら学べれば、スムーズにWebデザインスキルを習得できますよ。
ではそれぞれ解説していきますね。
グラフィックデザインスキル

画像の編集・加工、文字の配置や大きさ、配色といったグラフィックデザインはWebデザインの根幹となるスキルです。
伝えたい情報やメッセージが一目で見た人へ届くかは、グラフィックデザインのスキル次第で決まるといっても過言ではありません。
また、グラフィックデザインのスキルを磨いておけば、装飾へのアイデアやデザインの全体像もつかみやすくなります。
「見ればわかる」「読めばわかる」、そんなWebデザインを作るには細部へこだわる姿勢も重要ですね。
- グラフィックデザインとは
- グラフィックデザインとは、装飾した物から情報やメッセージが見た人へ伝わるよう、画像を編集・加工したり、文字の配置や色を配色することです。
なお、独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
コーディングスキル

コーディングは、制作したデザインの実装に不可欠なスキルです。
制作したデザインは、HTMLやCSS・Javascriptなどのプログラミング言語を用いたコーディングによってWeb上へと反映させます。
そのため、自分がイメージしたデザインをどれだけ理想的に実現できるかは、コーディングスキル次第です。
コーディングスキルを磨けば磨くほど、イメージしたデザインを実現できるようになりますよ。
Webデザインに必要なもの・ツール

Webデザインを行うには、最低でも次2つのツールが必要です。
- グラフィックソフト
- グラフィックソフトが扱えるパソコン
準備を整えた状態でWebデザイン学習に励みましょう。
それぞれ解説していきますね。
グラフィックソフト

グラフィックソフトは、Webデザイン学習に必要なツールの一つです。
制作するWebデザインの目的や用途によって、扱うグラフィックソフトは異なります。
また、グラフィックソフトは相応のメモリ容量が必要になるものからブラウザで簡単に利用できるものまでさまざまです。
そのため、後々は目的や用途によって扱うグラフィックソフトを使い分けられると良いですね。
これからWebデザインを学び始める方は、無料かつ高性能なグラフィックソフトとして人気のある下記を利用するのがおすすめです。
- グラフィックソフトとは
- グラフィックソフトとは、Web上で画像データや図形を扱うソフトウェアの総称を指す言葉。
WebデザインではPhotoshopやIllustrator、UIデザインではFigmaやSketchといったソフトが重宝されています。
グラフィックソフトが扱えるパソコン

PhotoshopやIllustratorといったグラフィックソフトが扱えるパソコンは、Webデザインを行う際の必需品です。
Webデザインでは多くの画像を編集・加工・保存します。また、PhotoshopやIllustratorなどのグラフィックソフトを扱うには相応のスペックやメモリ容量のあるパソコンが必要です。
そのため、快適にWebデザインを学べるよう、下記を満たすPCが用意できると良いですね。
PCのスペックを示すクリエイティブ
- CPU:CORE i5以上
- メモリ:最低8GB以上、できれば16GB
引用元:Illustratorの必要システム構成 https://helpx.adobe.com/jp/illustrator/system-requirements.html
もちろん、上記を満たすPCでないとWebデザインが学べないわけではありません。改めて用意するには手間やお金もかかりますからね。
とはいえ、作業の負荷に耐えられずPCが落ちたりフリーズやリロードを繰り返しては、学ぶやる気が下がりかねません。
ストレスなくWebデザインを学ぶためにも、できるだけスペックの高いPCを用意すると良いですよ。
- CPUとは
- CPUとは、コンピュータの演算や制御を行う部分のこと。CPUのスペックが高ければ高いほど、パソコンで画像を編集・加工する際の処理速度が早くなります。
Webデザインを独学する方法【簡単4STEP】
Webデザインを学ぶ準備が整ったところで、ここからは具体的な独学手順を次の4STEPで解説します。
- STEP1:Webデザインの基礎を学ぶ
- STEP2:作りたいものを決める
- STEP3:とにかくデザインを再現してみる
- STEP4:形になったデザインをより良くする
上記4STEPの手順に沿って学習すれば、遠回りすることなくWebデザインスキルを習得できますよ。
ではそれぞれ解説していきます。
STEP1:Webデザインの基礎を学ぶ

まず、Webデザインの制作に必要な基礎知識を抑えましょう。主には、レイアウトの基本や制作に関する用語ですね。
基礎知識があいまいな状態では、どんな学習サイトや参考書を活用しても、内容を理解するだけで一苦労です。
レイアウトの基本や頻繁に使う用語を抑えておけば、つまづく回数も少なく効率的に学習できますよ。
STEP2:作りたいものを決める

Webデザインの基礎知識を抑えられたら、次は作りたいものを決めましょう。
とはいえ、「いきなり言われても、作りたいものなんて思い浮かばないよ…」という方が大半ですよね。
もちろん、いきなり独自のオリジナルデザインを作りましょう!なんて言いません。
よく利用するウェブサイトや好きなウェブサービスから作ってみたいデザインを決めば良いのです。
「学は真似ろ」といった言葉があるように、すでに完成されたデザインを模倣した方が、効率的にWebデザインスキルを習得できます。
ちなみに、模倣するデザインは下記のサイトや参考書から選ぶのもおすすめですよ。
| 無料で利用できる参考サイト | ・bookma! ・I/O 3000 ・Responsive Web Design JP |
| 参考書 | なるほどデザイン |
STEP3:とにかくデザインを再現してみる

作りたいWebデザインが決めれば、あとはとことん手を動かしてデザインを再現するのみです。
ここで重要なのは、完璧を目指さず7割完成を目指すこと。よくある誤解ですが、プロのWebデザイナーといえど、一息で完璧なデザインに仕上がることなんてほぼありません。
7割程度作りきったデザインへ試行錯誤を繰り返しながら完成形へ近づけていくのです。
始めのうちから完璧なデザインにこだわりすぎると、いつまでもデザインが完成しない危険もあるので、注意しましょう。
また、PhotoshopやIllustratorなどのグラフィックソフトの使い方や模倣するデザインの仕様がわからない時は、次の学習サイトや本を参考にすると良いですよ。
STEP4:形になったデザインをより良くする

7割程度デザインが形になったら、完成形を目指し細部をより良くしましょう。
Webデザインは、「見ればわかる」「読めばわかる」ほどベストです。
また、「これで大丈夫かな…」と不安な時は、友人やデザイン経験者の知人に見せて感想をもらうのも良いですよ。
Webデザインの本文は作り手ではない他人が理解できてこそ。周囲からの率直な感想は、制作したデザインをより良くするヒントになりますよ。
Webデザインの独学に適しているのは本?それとも学習サイト?

Webデザインを学ぶ手順がイメージできた方の中には、
独学するなら本と学習サイト、どっちがいいの?
と疑問を感じた方もいるはず。
結論、Webデザインを学ぶのに本と学習サイトどちらがいいかといった優劣はありません。
大切なのは、Webデザインスキルの習得というゴールまで、よりストレスのない手段で学び続けられるかどうかです。
例を挙げると、外出先のすきま時間を縫って学ぶなら学習サイト、自宅でしっかり時間を確保して学べるなら本、といった形になります。
ちなみに、本と学習サイト、それぞれを活用するメリット・デメリットは以下の通りです。
上の表を参考にしながら、自分に適した手段を選んでみてください。
Webデザインのおすすめ学習サイト

・この一覧表は横にスライドします。
・利用料金は2021年7月時点の税込み価格を掲載しています。
アイコンをタップすると、公式サイトを閲覧できますよ。
また下記からは、今回は数ある学習サイトの中でも、特におすすめの無料学習サイトを3つ紹介します。
サルワカ
サルワカは、デザインの基礎知識からHTMLやCSSのコーディングを無料で学べるオンライン学習サイトです。
また、Webデザインに関連するWordpressやAdobeソフトの使い方も学べます。
Webデザイン制作を手軽に体験した方におすすめの学習サイトです。
公式サイトで詳細を見るchot.design
chot.designは、豊富なカリキュラムが特徴のオンライン学習サイトです。
Webデザインの基礎知識や制作に関する重要な考え方、HTML・CSSのコーディング方法が学べます。
また、PhotoshopやIllustrator、Figma・Sketchといった各種グラフィックソフトの使い方からバナー制作やランディングページの制作テクニックを学べるのも魅力の一つ。
Webデザインスキルを網羅的に学べる無料とは思えない学習サイトです。
公式サイトで詳細を見るAdobeラーニング
Adobeラーニングは、PhotoshopやIllustratorなどの使い方が学べるAdobe社公式の学習サイトです。
チュートリアルを通じて、Photoshop・Illustratorの基礎知識や使い方だけでなく、Webデザインの制作ノウハウが学べます。
PhotoshopとIllustratorを体験したい方におすすめの学習サイトです。
公式サイトで詳細を見るWebデザインのおすすめ参考サイト

すべての参考サイトが無料で利用できます。
アイコンをタップすると、公式サイトを閲覧できますよ。
こちらも次から、特におすすめの無料参考サイトを3つ紹介します。
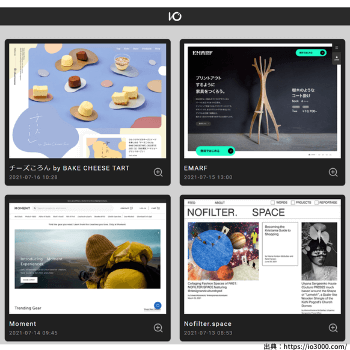
I/O 3000
I/O 3000は、使い勝手の良さが特徴のWebデザイン参考サイトです。
Webデザインの参考になる国内・海外サイトを豊富に取り揃えています。
また、更新頻度が高くサイト自体もアーカイブ式のため、過去から最新のWebサイトまでチェックできるのも魅力の一つ。
おしゃれさと使い心地を兼ね備えた鉄板のWebデザイン参考サイトです。
公式サイトで詳細を見るbookma! v3
国内・海外を問わず、おしゃれなWebサイトが閲覧できるbookma! v3。
パソコンまたはスマホビューへ簡単に仕様を変えられるほか、好みのWebサイトがあればお気に入り登録もできます。
また、気になったWebサイトの仕様や背景色にチェックを入れると、後で手軽に検索を絞れるのも嬉しいポイント。
制作したWebサイトの公開もできるため、アウトプットの場としても活用できるWebデザインの参考サイトです。
公式サイトで詳細を見るWeb Design Clip
Web Design Clipは、1000以上ものWebサイトが閲覧できる参考サイトです。
スマホ対応のサイトはもちろん、LP(ランディングページ)も閲覧できます。
また、キーワードやレイアウトの名称でサイトを検索できる使い勝手の良さも魅力の一つ。
ユーザー登録をしなくても、お気に入りのWebサイトを保存できる利用者に嬉しい機能が満載の参考サイトです。
公式サイトで詳細を見るWebデザインが学べるおすすめ本一覧表

・この一覧表は横にスライドします。
・税込み価格を掲載しています。
アイコンをタップすると、Amazonの商品ページを閲覧できますよ。
こちらも学習・参考サイトと同様に、下記から特におすすめの本を3つ冊紹介します。
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
Webデザインの基礎からHTML・CSSのコーディングまでを網羅的に学べる一冊。
丁寧かつわかりやすい解説文に豊富な図解が盛り込まれているため、Webデザイン初心者でも頭を抱えることなくスラスラと読み進められます。
書籍に抵抗がある方へも電子書籍での一読をおすすめしたい基礎学習に適した一冊です。
なるほどデザイン
「目で見て楽しむ」をテーマに、Webデザインの基礎から実践的なスキルを解説した一冊。
楽しみながら読み進められるだけでなく、目で見て理解できるよう挿絵や図解が豊富に盛り込まれています。
応用かつ実践的な内容も自然と頭に入ってくる、読みやすさと専門的な内容を兼ね備えた一冊です。
けっきょく、よはく。余白を活かしたデザインレイアウトの本
デザインにおける「余白」の重要性を、上手な余白の使い方も交えて丁寧に解説した一冊。
OK・NGなレイアウトデザインを豊富な例題を用いて、わかりやすく解説しています。
学び始めの方が疎かにしがちな余白の大切さを説いた、Webデザイン制作の参考書に適した一冊です。
また、「ほんとに、フォント。」は本書の応用編にあたる書籍なので、気になる方は合わせて読むのもおすすめですよ。
Webデザインの独学で挫折しない3つの秘訣

モチベーションが続くか心配…
最後までやり切れるかな…
Webデザインスキルの習得にやる気がみなぎる一方で、このような不安を感じている方も多いはず。
そこで最後に、Webデザインの独学で挫折しない下記3つの秘訣を紹介します。
- 毎日1時間でも勉強時間を確保する
- 作品を公開し感想をもらう
- 他人と比較しない
意識的に取り入れれば、学習が苦手な方でも理想のスキル習得を実現しやすくなりますよ。
ではそれぞれ解説していきますね。
毎日1時間でも勉強時間を確保する

1日1時間または30分でも良いので、勉強する時間を確保しましょう。
Webデザインは日々積み重ねてこそ、習得できるスキルだからです。1日死に物狂いで勉強したからといって、次の日には身についているなんてことはありません。
また、実務レベルのWebデザインスキルを習得するには、最低でも600時間の学習が必要だと言われています。
しかし、多くの方にとって短期間でまとまった時間を勉強に割くのは難しいはず。仕事や学業のすきまを縫って、Webデザインスキルの習得を目指す社会人や学生の方であればなおさらです。
とはいえ、たとえ少ない時間でも事前に確保した時間で着実に勉強を積み重ねていけば、理想のスキルを習得できます。
始めのうちは苦に思うかもしれませんが、続けていき学ぶ習慣さえ身につけば、日々歯磨きをするように勉強できるようになりますよ。
作品を公開し感想をもらう

制作した作品は、積極的にネットへ公開したり、周囲に見せて感想をもらいましょう。
上記でも解説しましたが、Webデザインの本文は作り手ではない他人が理解できてこそ。周囲からの率直な感想は、制作したデザインをより良くするヒントになります。
逆に、「自分へ都合の良いことだけを見聞きし、都合の悪いことは見ない、聞かない」精神では、いくら勉強しても実務レベルのWebデザインスキルは身につきません。
感想や指摘された点を素直に受け止め、修正や次の作品作りに活かせれば、スキルアップはもちろん良い作品を制作できるようになりますよ。
他人と比較しない

学習の進み具合や身につけたスキルの程度は、他人と比較しないよう心がけると良いですよ。
もちろん、他人と比較すること自体が悪いわけではありません。
しかし、比較を機に「私、全然ダメだな…」「Webデザイン、向いてないのかな…」などとネガティブな気持ちが芽生えれば、モチベーションは下がり挫折のきっかけにも繋がります。
さらに言えば、学び始めた時期や年齢が近いなど、自分と共通点の多い人と比べるのが人間の性質です。
つまり、周囲と比べれば比べるほど、自分が苦しむことになります。
とはいえ、意識したからといってすぐに比較を止められるわけではありませんよね。
比較を機に落ち込んだり不安を感じたときは、この記事を読み返したり、頼れる友人に相談するのも良いですね。
また、Webデザインを学べるスクールが行っている無料カウンセリングで相談してみるのもおすすめです。気軽に相談してみると、モチベーションを回復する機会になりますよ。
まとめ
この記事では、これからWebデザインを学び始める方に向け、基礎知識から独学の手順や方法、挫折しない秘訣まで紹介しました。
Webデザインは、高い需要と人気を兼ね備えたスキルです。習得できれば、今後選べるキャリアの幅も広がります。
今回の内容を参考にしながら、まずは実務レベルのWebデザインスキルを習得できるよう、学びを積み重ねていきましょう。