この記事では、未経験からフリーランスWebデザイナーに独立する手順を、ステップ形式で解説します。
フリーランスのWebデザイナーはどんな風に働いているんだろう?
会社員とフリーランスのWebデザイナーでは何が違うの?
フリーランスのWebデザイナーになるにはどうすればいいんだろう?
インターネットサービスの売上増加やEC市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
なかでも、フリーランスは在宅で仕事ができるWebデザインの利点を活かした、自由度の高い働き方。憧れからフリーランスWebデザイナーへの独立を目指している人は多くいますよね。
ただ、どうすればフリーランスWebデザイナーになれるのか、イメージが湧かない人もいるはず。
そこで、この記事ではフリーランスWebデザイナーの仕事内容を、メリットやデメリットも交えて解説します。未経験からフリーランスのWebデザイナーになる方法も紹介するので、ぜひ参考にしてください。
- スキル次第で仕事は獲得できる点から、未経験者でもフリーランスWebデザイナーにはなれる
- フリーランスになるまでの流れは「スキル習得→ポートフォリオ作成→実案件で実績を積む」
- 今後、WebデザイナーにはAIを扱うスキルが求められる可能性も
「独学と並行しながら、フリーランスに独立できるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役Webデザイナーと学習コーチの2名体制で学習をサポート。フリーランスとして活躍する講師の支援を受けながら、実案件への挑戦や独立の準備も進められます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく自由に働くフリーランスへの独立が実現できますよ。
未経験からフリーランスWebデザイナーになれるのか
結論、未経験からフリーランスのWebデザイナーを目指すことは可能です。実際に未経験からフリーランスのWebデザイナーへ独立した方は多くいます。
例えば、弊社のスクールを利用した受講者のなかには、事務員からWebデザインを学びフリーランスへと独立した方もいます。
また、未経験から着手しやすい案件が多いのも、フリーランスWebデザイナーになれる理由の1つです。簡単なもので言えば、サイト構築用のCMS「WordPress」のデザインを少しだけカスタマイズする案件もあります。ちょっとしたバナーを作る仕事もあるため、未経験でも取り組みやすいです。
案件数が増えれば収入を維持できるため、フリーランスのWebデザイナーとして継続的に活動できます。
30代未経験でもフリーランスWebデザイナーになれる

ホテルで働きながらプログラミング学習を開始した市川友哉さんは、4ヶ月後には案件を獲得しフリーランスのWebデザイナーとしてデビューしました。
市川さんは営業で「給料もそれなりにある、仕事にも不満はない」という状況だったそうです。しかし、仕事をしていて心から情熱が湧いてくるような瞬間がなかったといいます。
タイ・バンコクに移住後に帰国し、地元の名古屋でホテルの仕事に従事しながらWebデザインを学び、4ヶ月でフリーランスのWebデザイナーとしてデビューしました。
30代であっても強い気持ちで勉強に取り組めば、フリーランスのWebデザイナーになることは可能です。
市川さんがフリーランスのWebデザイナーになるまでの紆余曲折なみちのりについて、以下の記事で詳しく紹介しています。ぜひお読みください。

なお、フリーランスWebデザイナーへの独立に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
女性でもフリーランスWebデザイナーになれる

フリーランスのWebデザイナーとして、女性でもやっていけるか不安に思われている方も多いのではないでしょうか。
フリーランスのWebデザイナーであれば自宅で仕事できるので、子育てと両立したい女性にもおすすめです。
38歳でWebデザイナーへのチャレンジを決意した崎村一加さんは、ハウスメーカーで住宅営業に勤務していました。その後、派遣社員などで接客業に10年以上従事。
崎村さんのライフステージが変化し、時間が拘束される接客業に限界を感じて、在宅でも活動できるWebデザイナーを目指すことにしました。
プログラミングスクールで学習しスキルを習得。現在フリーランスとしてWeb制作の仕事でご活躍されています。
次の記事では、女性にフリーランスのWebデザイナーをおすすめしたい理由を紹介しています。フリーランスのWebデザイナーとして働いていくか迷っている方にも役に立つ情報が詰まっているので、是非お読みください。

また次の記事では、Webデザイナーを目指し、未経験からプログラミングスクールに通って現在ではフリーランスのWebデザイナーとしてご活躍されている主婦の方にインタビューしています。
フリーランスという自由が利く働き方はスケジュールの調整もしやすく、何かと毎日忙しい主婦にこそおすすめしたい働き方であると実感できる内容となっています。ぜひお読みください。

なお、フリーランスWebデザイナーへの独立に向け、独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
未経験からフリーランスWebデザイナーになる方法
フリーランスのWebデザイナーを目指すときは、以下の流れで準備を進めましょう。
- 1.基本的なWebデザインの知識やスキルを身につける
- 2.ポートフォリオを作成する
- 3.営業活動を行う
未経験とはいえ、仕事を請け負うからにはWebデザインのスキルは必須となります。Photoshopやillustrator、Canvaなどのデザインツールを使ってWebデザインできることは必要不可欠です。
加えて、HTML/CSSなどのウェブサイトを作るうえで基本的なコーディングの知識も求められます。そのため未経験からフリーランスのウェブデザイナーになる場合は、これらのWebデザインスキルやコーティングスキルの習得が最初のステップになります。
その後、スキルを可視化するためのポートフォリオを作成しましょう。ポートフォリオでは架空の顧客を想定したデザインサンプルなどを作り、依頼時のイメージが湧くように準備を進めます。
これらの準備ができたら営業活動を進めていくといった流れです。具体的な流れについては「フリーランスWebデザイナーになるためのロードマップ」をご確認ください。
なお、独学でフリーランスWebデザイナーを目指せるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでもスムーズにフリーランスWebデザイナーへの独立が実現できますよ。
会社員とフリーランスWebデザイナーの違い

ここからは、次のトピック別で会社員とフリーランスWebデザイナーの違いを解説します。
仕事内容
会社員のWebデザイナーとフリーランスのWebデザイナーとでは、以下のように仕事の具体的な内容は大きく異なります。
会社員のWebデザイナーは、所属する企業が抱えるプロジェクトに対してWebデザインを作ります。その範囲は、企業のWebサイトやクライアントのWebサイト、プロモーション用のランディングページなどが含まれます。
また、企業によってはWebデザイナーがコーディングを行うこともあります。
一方フリーランスのWebデザイナーは、様々なクライアントから直接依頼を受けてクリエイティブを作成します。そのため、一つのプロジェクトから次のプロジェクトへと移り変わるスピードが速く、多様なデザインを求められることが多いです。
これらの違いを理解した上で、自身のスキルや好みに合わせて会社員かフリーランスかを選択することが重要です。
平均年収
会社員のWebデザイナーとフリーランスのWebデザイナーの年収について、表にまとめました。
| 平均年収 | |
| 会社員のWebデザイナー | 340万円 |
| フリーランスのWebデザイナー | 300~800万円 ※案件によって大きく変わる |
参考:求人ボックス
会社員のWebデザイナーは、年収平均300万円〜600万円程度です。これには、通常の基本給だけでなく、賞与や昇給、福利厚生なども含まれています。
一方、フリーランスのWebデザイナーの年収は、依頼内容や自分で定めた単価、獲得できる仕事量によりますが、平均的には300万円〜800万円程度です。ただし、フリーランスでは自己負担が大きいため、会社員と同じ給与額でも手取りが少なくなることを覚えておくべきです。
これらの数字はあくまで一般的な平均値であり、スキルや経験によって大きく異なることを理解しておくことが重要です。また、フリーランスとして年収を増やすためには、高いスキルやビジネススキルが求められます。
仕事に取り組む時間
会社員のWebデザイナーとフリーランスのWebデザイナーの仕事に取り組む時間について、表にまとめました。
Webデザイナーとして働く時間も、会社員とフリーランスでは大きく異なります。
会社員のWebデザイナーは企業が定める勤務時間に従い、週5日の8時間労働が一般的です。昼休みや休憩時間、残業時間も含まれます。ただし、プロジェクトの進行状況により、残業や休日出勤が必要となる場合もあります。
一方、フリーランスのWebデザイナーは自分で仕事の進行状況を管理し、自由に働く時間を決めることができます。ただし、クライアントの要望や納期、仕事量によっては早朝や深夜に作業をすることもゼロではありません。
フリーランスとして働く自由な時間は魅力的に思えますが、しっかりと自己管理できることが成功へのカギとなります。
なお、Webデザイナーに関心はあるものの、本当に自分に合う職種なのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
今後のフリーランスWebデザイナーにはAIを扱うスキルが不可欠
フリーランスのWebデザイナーとして生き残るためには、時代の変化や新技術に素早く対応することが求められます。近年の特に注目すべきトレンドの一つが、AI(人工知能)の進化です。
AIはデザイン作業を効率化し、新たな可能性を提供しています。そのため、AIに適応できる能力は今後のフリーランスWebデザイナーにとって必要不可欠なスキルです。
ここからは、以下の流れでフリーランスのWebデザイナーとして生き残る上で必要となる、AIとの関わり方を紹介します。
AIとWebデザイナーの関係性
まずは、AIとWebデザイナーの関係性を見ていきましょう。
AIが発展することにより、確かにWebデザイナーの仕事が自動化され、一部のタスクがなくなる可能性はあります。しかし、それはあくまで「一部」であり、Webデザイナーの仕事が全てなくなることは考えにくいです。
なぜなら、Webデザインは単に美しいデザインを作成するだけではなく、ユーザーエクスペリエンス(UX)を最適化するための戦略的な思考や、ブランドのストーリーテリング、ユーザーの感情を考慮したデザインなど、人間の感性や洞察力が必要となる部分が多いからです。
AI時代においてWebデザイナーとして求められるスキルは「AIを活用して効率的にデザインを作成する能力」や「AIでは補えない感性や洞察力を活かしたデザイン能力」と言えます。
次のセクションでは、具体的にどのようなAIツールがあり、それらをどのように活用すべきかについて解説します。
AIを活用したWebデザイナー向けのツールの例
AIの力を借りて、Webデザイン業務の効率化を図るためのツールは、すでに数多く存在しています。なかでも特にWebデザイナーにおすすめのツールをいくつか紹介します。
今回紹介したもの以外にも、数多くのAIを活用したWebデザイナー向けツールが存在します。ツールはデザインの精度を向上させるだけでなく、作業時間を大幅に短縮することも可能です。
Webデザイナーとしてこれから生き残っていくためには、こうした最新のツールを学び、活用することが重要となります。
フリーランスWebデザイナーになる3つのメリット

ここからは、フリーランスWebデザイナーになるメリットを、3つにまとめて紹介します。
メリット1:気になる案件に挑戦しやすい
1つ目のメリットは、自身が興味を持った案件に直接挑戦できる自由さがあるということです。 企業に所属すると、自分の意志とは無関係に上から下される案件で仕事を進めることがほとんどです。
しかし、フリーランスであれば自分で案件を探して提案できるため、あなたの「やりたいこと」や「興味があること」を仕事にすることが可能になります。 例えばある特定の業界向けのWebサイトを作りたい、新しいデザインツールを試してみたいなどの自由な発想で仕事を探せます。
仕事の幅が広がるだけでなく、自身のスキルアップやキャリア形成にもつながるのではないでしょうか。
メリット2:クライアントワーク以外の働き方を実現しやすい
2つ目のメリットは「クライアントワーク以外の働き方を実現しやすい」ことです。フリーランスであれば「この業界のWebデザインを手掛けたい」「新しいデザインツールを使ってみたい」といった自身の思いや目標に合わせて仕事を選び、提案できます。
さらに、クライアントワーク以外の働き方も実現可能です。例えば、自分で作ったWebデザインをフォトストックサービスにアップロードして販売するなどもできます。ツールの使い方をまとめた教材を作って販売すれば、クライアントワーク以外の働き方も可能です。
自由に仕事をデザインできる点がフリーランスならではの魅力です。
メリット3:在宅ワークやワーケーションなどがしやすい
3つ目のメリットは「在宅ワークやワーケーションなどがしやすい」ことです。
企業に勤務すると、多くの場合オフィスでの勤務が前提となりますが、フリーランスなら自宅やカフェなど自分が集中できると思う場所で仕事をすることが可能です。
図書館やコワーキングスペース、あるいは旅行先などでデザインのインスピレーションを受けながら仕事ができるので、オフィスよりもアイデアが広がりやすい魅力があります。
特に、最近では「ワーケーション」という働き方も注目されています。ワーケーションは旅行しながら働く新しい働き方で、フリーランスならではの働き方です。
自由な働き方が可能なため、自分のライフスタイルに合わせて仕事を設計することも可能です。例えば、子育てをしながら働く人や、趣味の時間を大切にしたい人など、自分の生活スタイルに合わせて柔軟に仕事をすることができます。
フリーランスWebデザイナーになるデメリット

メリットに続き、ここからはフリーランスWebデザイナーになるデメリットを、2つにまとめて紹介します。
デメリット1:デザイン以外の仕事も行わなければならない
1つ目のデメリットは「デザイン以外の仕事も行わなければならない」ことです。
フリーランスWebデザイナーとして働く際には、デザイン以外の仕事も自身で行う必要があることを理解しておくことが重要です。具体的には以下のような業務が挙げられます。
| 業務 | 内容 |
| 営業活動 | 自分でクライアントを見つけ、交渉を行う |
| 経理業務 | 請求書の作成や税金の計算など、金銭に関わる作業を自分で行う |
| 自己管理 | 自身のタスクや時間を適切に管理し、効率的に仕事を進める |
これらの業務はデザインの仕事とは異なるスキルを要求され、一部の人にとっては負担に感じるかもしれません。特にデザイン作業に集中したい方や、事務作業が苦手な方は、この点を考慮しつつ、フリーランスとして働くかを検討するようにしてください。
デメリット2:スキルを磨き続ける必要がある
2つ目のデメリットは「スキルを磨き続ける必要がある」ことです。
フリーランスのWebデザイナーとして働く場合、即戦力としての活躍が求められます。技術の進化は目覚ましく、同じ技術を使っているだけの仕事は減っていくことも多いため、常に自分のスキルをアップデートしていかねばなりません。
さらに、業界の最新のトレンドや技術の動向にも敏感である必要があります。新しいデザインツールやデザインの概念が登場した場合、それらを迅速に習得し、自身のスキルセットに取り入れることが重要です。
スキルを鍛えるには自己学習の時間を持つだけでなく、日々、以下のような情報をインプットし続ける必要もあります。
- セミナーやワークショップへの参加
- 専門書の読み込み
- Web上の情報収集
フリーランスWebデザイナーとして価値を維持し、高めていくためにはスキルを磨き続けることが欠かせません。
フリーランスWebデザイナーを目指す前に知っておきたいこと

フリーランスのWebデザイナーは非常に魅力的な働き方ですが、仕事として成り立たせる上で知っておきたいことがあります。
フリーランスのWebデザイナーを目指す方は、押さえておきましょう。
なぜクライアントはフリーランスに発注するのか
フリーランスのWebデザイナーは、会社員のWebデザイナー以上にビジネスの視点を持つ必要があります。ビジネスの視点に欠けていると、案件を獲得することが難しくなるからです。
まず把握しなければならないのは「なぜクライアントはフリーランスに発注するのか」という点です。
企業がWebデザイナーを求めているのであれば、自社の社員を育成するという方法もありますし、Web制作会社等に委託することもできます。それでも、敢えてフリーランスのWebデザイナーに発注する理由を考えたことはあるでしょうか。
さまざまな理由が考えられますが、大きなポイントは以下の2つです。
- コストを削減したいから
- スピードとスキルを求めているから
まずはコストです。私たちは普段いろいろな買い物をしますが、その際に「できるだけいいものを」「できるだけ安く」購入したいと考えるはずです。
クライアントがフリーランスのWebデザイナーに仕事を発注する理由も、これと同様です。
Web制作会社等の場合は、オフィスの家賃、光熱費、間接部門の人件費などの、組織を維持するための経費がかかります。そういった経費も含まれる金額となるため、フリーランスのWebデザイナーと比較するとどうしても高い金額となってしまいます。
そのため、クライアントはできるだけコストを抑えることができるフリーランスのWebデザイナーに依頼するのです。
次は、スピードとスキルです。一般的に、企業が拡大すると意思決定にかかる時間が増加します。スピード感を求めるクライアントの場合、このような性質はマイナスに作用します。
費用を抑え、クオリティを追求するには、実績があるフリーランスのWebデザイナーに依頼するのが有効な場合があります。クライアントは、コストとスピード感や実力を求めてフリーランスのWebデザイナーに仕事を依頼するのです。
フリーランスと会社員の税制面・手取り金額の違い

Webデザイナーに限らず、フリーランスと会社員とでは収入面で違いがあります。
税金を考えてみても、会社員は給与所得控除が適用されるため税制面で優遇されますが、その一方で、フリーランスは一定の収入を超えると、個人事業税や消費税といった税金を支払う必要があります。
このように、税金や社会保険料等についても考えておく必要があります。
フリーランスとして働く上で、会社員とは異なる税制面の違いや手取り金額について、おさえておきましょう。
フリーランスWebデザイナーになる前に準備しておくべきこと

フリーランスWebデザイナーになる前に準備しておくべきことは、以下の3つです。
特に1の準備は精神的なストレスの解消などにもつながるので、準備しておきたいところです。詳しく見ていきましょう。
1. 生活資金に困らないように貯金をしておく
フリーランスWebデザイナーとしてスタートするための最初のステップとして「生活資金に困らないように貯金をしておく」ことが不可欠です。
フリーランスとしての収入は案件の入手状況により変動するため、すぐに安定した収入を得ることは難しいです。これを踏まえ、少なくとも3ヵ月分以上の生活費を貯金しておくことを推奨します。
経済的な余裕があれば、焦らずに条件の良い案件を選ぶことが可能です。逆に、財政的な余裕がないと、稼働が大きく報酬が少ない「ブラック案件」に手を出したり、健康を害してまで働きすぎてしまう危険性があります。
このようなリスクを回避するためにも、生活費の他に緊急の出費に対応できる貯蓄を持つことが重要です。
2. 副業などから始めて営業や実務経験を積んでおく
副業としてWebデザイナーの仕事を始めることは、フリーランスとして成功するための重要なステップです。フリーランスとしてすぐに安定した案件を獲得できるとは限らないため、まずは副業として経験を積み、営業スキルや実務経験を身につけることが重要となります。
また、副業として始めることで、自身のスキルセットが市場でどの程度の価値を持つかを理解するとともに、自分が本当にフリーランスとして働けるか試すことが可能です。さらに、経済的な安定感を保ちつつ、自分のペースでスキルアップも可能です。
このように副業からフリーランスへと移行するステップは、フリーランスとして働いていくうえでとても重要となります。
3. 税金や保険がいくらかかるかシミュレーションしておく
フリーランスWebデザイナーになる前に、税金や保険料の試算は不可欠です。フリーランスでは、所得税、消費税、住民税など各種税金の自己申告が必要になります。また、社会保険や国民健康保険、年金などの保険料も自己負担となるため、しっかりと計算しておくことが重要です。
例えば、年間所得が400万円の場合、所得税はおおよそ38万円、住民税は約79万円、国民健康保険と国民年金が約40万円となると考えられます(※)。ただし、これらはあくまで一例であり、各人の控除の内容や地域、世帯状況等により実際の額は変わります。
※参考:国税庁「所得税計算」、内閣府「住民税計算」、厚生労働省「国民健康保険料シミュレーションツール」、厚生労働省「国民年金保険料シミュレーションツール」
フリーランスWebデザイナーになるためのロードマップ

効率よくフリーランスのWebデザイナーを目指すのであれば、適切な順番でものごとを進める必要があります。
ここでは、フリーランスWebデザイナーになるまでのロードマップを、3つのステップにまとめて紹介します。
- STEP1:Webデザインスキルを身につける
- STEP2:ポートフォリオを作成する
- STEP3:案件を獲得して実績を積む
STEP1:Webデザインスキルを身につける
まずは、Webデザインのスキルを身につけましょう。
未経験でフリーランスWebデザイナーになるためには、Webデザインのスキルは欠かせません。Webデザインのスキルを身につけるための方法は、下記のとおりです。
- 独学する
- Webデザインスクールに通う
続いて、独学におすすめの教材と、おすすめのWebデザインが学べるスクールを紹介します。
独学におすすめの教材
Webデザインのスキルは、独学で習得することも可能です。現在はさまざまな学習サイトがリリースされており、内容も充実しています。
ひとりでコツコツ勉強したい方は、このような学習サイトを有効活用しましょう。特におすすめしたい教材は以下の3つです。
- chot.design
- ドットインストール
| SAMURAI TERAKOYA(侍テラコヤ) | 登録無料または月額2,980円で100種類以上の教材が学べる学習サイトです。 デザインの基礎知識やグラフィックツールの操作方法を学びつつ、Webサイト・ポートフォリオサイトを制作できます。Webデザイナーに不明点等を質問できるだけでなく、必要に応じてオンラインレッスンも可能です。 |
| chot.design | 「chot.design」は「毎日ちょっとずつ、デザインを学ぼう」をコンセプトにしたWebデザイン特化型の学習サイトです。 アニメのような楽しいスライドで、現役クリエイターが制作したカリキュラムを元に実践的なスキルを学べます。 |
| ドットインストール | 「ドットインストール」は、「3分動画でマスターできるプログラミング学習サービス」というコンセプトの学習サイトです。 そのコンセプト通り、3分という短い時間で重要なポイントをしっかりと解説した動画によって、集中力を切らさずに学習を進めることができます。 |
おすすめのWebデザインスクール
Webデザインは独学でも習得できますが、より効率的に学ぶのであればスクールに通うのがおすすめです。
スクールは、受講生が挫折しないためのさまざまな取り組みを導入しているため、独学で困難さを感じる方でも継続できるでしょう。
SAMURAI ENGINEER(侍エンジニア)
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
月分割4,098円から学べる侍エンジニアのWebデザイン教養コースでは、現役Webデザイナーがマンツーマンで講師を担当します。
事前のカウンセリングにて、
- Webデザイナーに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- オンラインで質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
学習とメンタル面をどちらもサポートしてくれるため「理想もあいまいだし、途中で挫折しないか心配…」と不安な未経験の方でも、安心してWebデザインスキルを習得できますよ。
公式サイトで詳細を見るデジハリオンライン
デジタルハリウッド株式会社が提供しているデジハリオンラインも、完全オンライン型のプログラミングスクールです。
「Webデザイナー講座 フリーランスプラン」は、卒業生のうち、約80%がWebデザイナーになった実績がある講座です。フリーランスのWebデザイナーを目指している人におすすめしたいプログラミングスクールです。
公式サイトで詳細を見るSHElikes(シーライクス)
SHElikesは、主に女性をターゲットにした「Webデザイン・Webマーケティング・ライティング」を学べるキャリアスクールです。
Webデザインコースでは、未経験者を対象に短期間で効率的にWebサイト作成を学べるカリキュラムを提供しています。卒業後は実際にWebデザイナーとして活躍する方が多数です。
公式サイトで詳細を見るSTEP2:ポートフォリオを作成する

フリーランスのWebデザイナーとして案件を獲得するためには、ポートフォリオを作成する必要があります。
ポートフォリオとは、自身で作成したWebサイトなどをまとめた作品集であり、企業にWebデザインのスキルを証明するものです。
独学やプログラミングスクールなどでWebデザインのスキルを身につけた後は、ポートフォリオの作成を進めましょう。
ポートフォリオ作成のポイント
ポートフォリオは作成すれば良いというものではありません。未経験者がWebデザイナーになるためには、いくつかのポイントをおさえたポートフォリオを作成する必要があります。
Webデザインのポートフォリオをつくるときのポイントは、下記の3つです。
- 対象ユーザーを決める
- 案件として実際にありそうなテーマにする
- 達成したい目的を明確にする
次のリンク先の記事では、未経験者がWebデザイナーになるためのポートフォリオの作り方をご紹介しています。具体的な内容やポートフォリオ作成のステップを詳しく説明しているので、ぜひお読みください。
参考にしたいWebデザイナーのポートフォリオ3選
優れたポートフォリオを作るためには、優れたポートフォリオをたくさん見ることが大事です。
ここでは、未経験者に限らずポートフォリオを作成するときに参考にしたい、Webデザイナーのポートフォリオサイトを3つ紹介します。
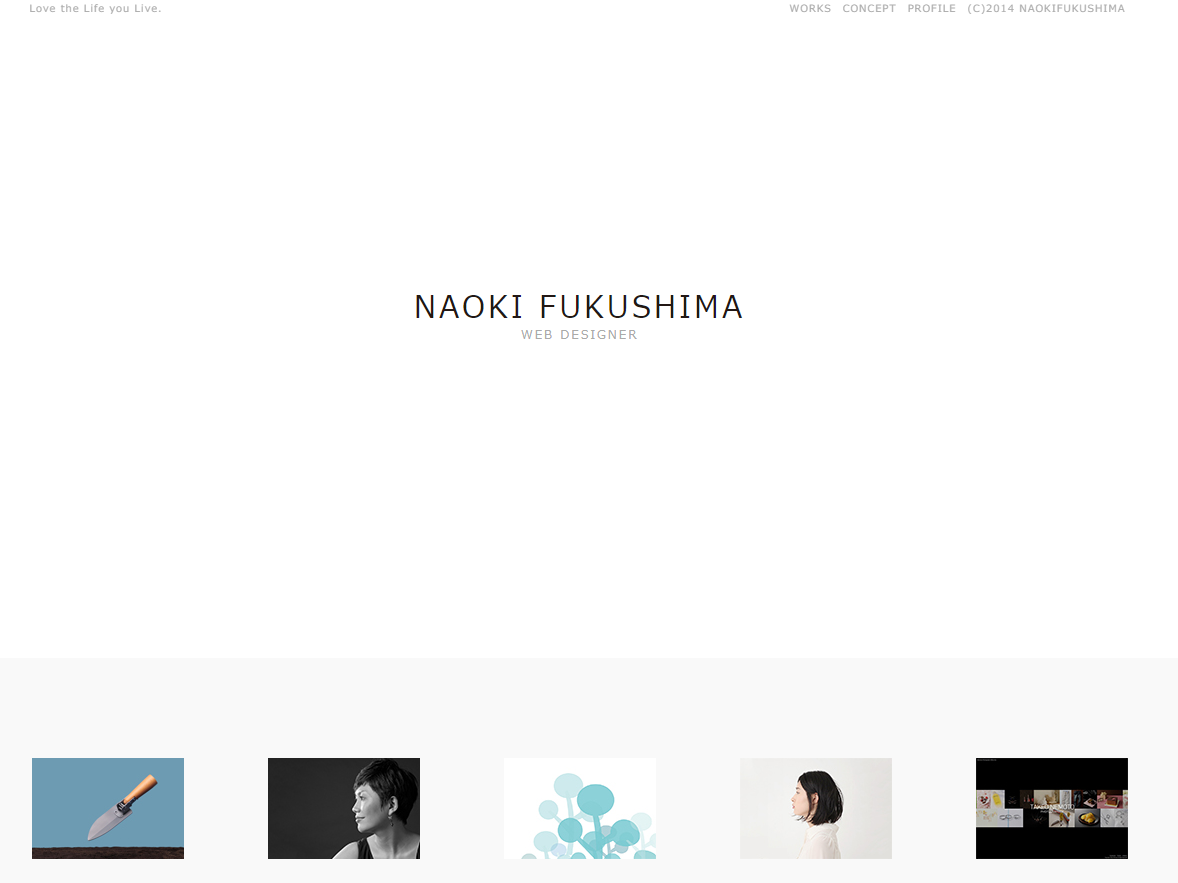
フクシマナオキ さん
Webデザイナーのフクシマナオキさんのポートフォリオサイトです。シンプルなポートフォリオサイトですが、見るものを飽きさせないデザイン性を感じます。
初心者も参考にしやすいポートフォリオサイトではないでしょうか。
Mana さん
こちらはWebクリエイターボックスというWebサイトを運営しているManaさんのポートフォリオサイトです。
洗練されたデザインが集められ、これまでの実績が一目でわかるようになっているのがポイントです。
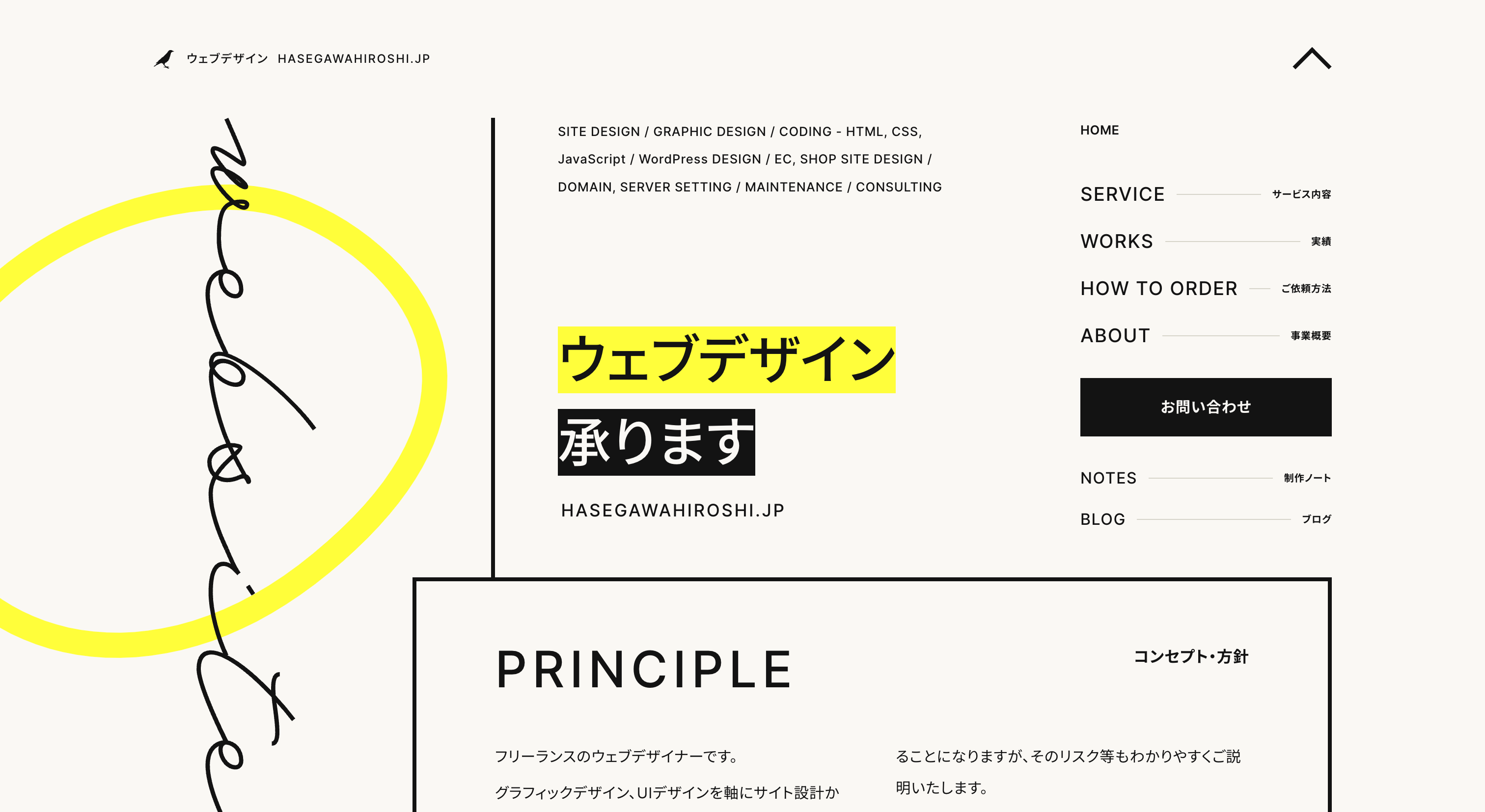
hasegawahiroshi さん
こちらは、Webデザイナーとしてご活躍されている長谷川寛さんのポートフォリオサイトです。
方針、サービス、実績、ブログなどたくさんのコンテンツを掲載しているにも関わらず、わかりやすくすっきりとしたポートフォリオサイトです。
次のリンク先の記事では、Webデザイナーを目指す人が参考にしたいポートフォリオサイトを多数ご紹介しています。ポートフォリオサイトの参考になるため、ぜひお読みください。

STEP3:案件を獲得して実績を積む

ポートフォリオサイトが完成したら、案件を獲得してどんどん実績を積みましょう。積み重ねた実績は、次の案件を獲得するための大きなプラス材料となります。
ここでは、案件を獲得する方法を具体的にご紹介いたします。
クラウドソーシングサイトを使う
まずはクラウドソーシングサイトです。代表的なクラウドソーシングサイトはCrowdWorksやLancersなどです。
クラウドソーシングサイトは、パソコンとインターネットさえあれば案件を探すことができます。はじめから高単価案件を獲得するのは少々難易度が高いため、やや低めの単価であっても実績を積み重ねていきましょう。
求人サイトを使う
求人サイトも、効率的に案件を探すことができます。
前述したクラウドソーシングサイトは全体的に単価が低いという特徴がありますが、求人サイトは比較的適性単価で募集されている案件が多いため、フリーランスとしては外すことができない案件獲得の方法となります。
案件は随時更新されるため、逐一チェックするようにしましょう。
SNSを使う

SNSは、現在ではコミュニケーションツールの枠を超え、立派なビジネスツールとして活用されています。
SNSは、クラウドソーシングサイトや求人サイトなどとは異なり、Webデザイナー自らが世界に情報を発信できるツールです。Webデザイナーとして、SNSを上手に活用して案件を探してみましょう。
知人・友人から仕事を得る
知人・友人から仕事を得るという方法は、案件を獲得するにあたり最もハードルが低く、かつ最も可能性が高いといえます。現在、フリーランスのWebデザイナーとしてご活躍されている方も、最初の1件は知人や友人から依頼されたものだった という話はよく聞きます。
フリーランスのはじめの1歩として、おすすめしたい案件獲得方法です。
自ら営業する
最後は、やや古典的な営業となりますが、直接クライアントとコンタクトする方法です。例えば、直接作品を持ち込んだりWebサイトのお問い合わせでメッセージを送ったりして企業にアプローチします。
自ら営業することで、思わぬ好結果が転がり込んでくることがあります。
フリーランスWebデザイナーとして生き残るための戦略

フリーランスのWebデザイナーとして生き残るため、いくつかのコツを覚えておいてください。
ここでは、売れっ子のフリーランスのWebデザイナーになるための戦略を解説します。
年収・単価を上げることを意識する
フリーランスのWebデザイナーとして生き残るには、数をこなすことより単価を上げることを意識しましょう。
もちろん、最初のうちは数をこなし実績を積むことが重要です。しかし、一定の実績を積んでスキルを証明できるようになった後は、単価が高い案件を選ぶのがおすすめです。
そのためには、案件終了後、こまめにポートフォリオサイトへ反映させるといったアクションが必要です。また、日ごろから自己研鑽を続けスキルを磨くことで、フリーランスWebデザイナーとしての市場価値が高まります。
なお、企業と契約面の交渉をするときは単価アップの交渉をするようにしましょう。クライアントから単価アップの提案をしてくれることは稀です。自分が生み出す成果物に自信があるのであれば、「このラインは譲れない」という単価をクリアするように交渉することが大事です。
金額面で折り合いがつかない場合は、撤退も視野に入れた交渉を行うことが最終的に自分自身を守ることにつながります。
継続して仕事を取る方法を学ぶ
フリーランスWebデザイナーを目指すにあたって、最大の不安は安定した収入を得られる保証がないということではないでしょうか。
フリーランスのWebデザイナーとして長く働いていくために、継続して仕事をとる方法も把握しておきましょう。
ここでは、フリーランスWebデザイナーが継続して仕事をとる方法をご説明いたします。
複数媒体を利用する

案件を獲得するために、クラウドソーシング、求人サイト、SNSなどを活用するという方法は前述した通りですが、このような媒体は何れか1つではなく、複数の媒体を利用するようにしましょう。
また、クラウドソーシングであれば「CrowdWorks」と「Lancers」、SNSであれば「Instagram」と「Twitter」というように、それぞれの媒体についても複数のサービスを利用しておいたほうが案件の獲得率は向上します。
クライアントとどこで知り合えるかわかりません。思わぬことが仕事につながることもあります。可能な限りチャネルは広げておくべきです。
新規の媒体(求人サイトなど)を積極的に利用
フリーランスWebデザイナーとして、クラウドソーシング、求人サイトなどは活用すべきですが、既にたくさんのフリーランスWebデザイナーが利用しているため、競争率が高いのも事実です。
そこで、比較的リリースして間もないサービスを狙う手もあります。リリースして間もない頃は登録しているフリーランスWebデザイナーも少ないため、案件を獲得しやすい状態となっています。
日頃活用している媒体だけではなく、新規の媒体がないか定期的にチェックするようにしておきましょう。
横のつながりを作る(紹介してもらう)

フリーランスWebデザイナーとして、横のつながりを作ることも案件の獲得につながります。
知人のフリーランスWebデザイナーが忙しくて手が回らない場合、あるいは1人で対応できない大きな案件の場合は、クライアントを紹介してくれることもあります。
横のつながりは、案件獲得だけではなくさまざまな面でプラスとなることも多いため、積極的にフリーランスWebデザイナーの仲間を広げていきましょう。
エージェントを活用する

エージェントを活用するという方法も、継続して案件を獲得する1つの方法です。
エージェントは豊富なクライアントと取引をしていることが多いため、スキルマッチすれば案件を紹介してくれます。また、前述のとおりフリーランスWebデザイナーは営業や契約関連の作業なども自分で対応する必要がありますが、エージェントを活用すればこういった煩わしい作業を代行してくれます。
ただし、一般的には報酬の10~20%を手数料として払う必要があることを理解しておきましょう。
フリーランスWebデザイナーの需要・将来性

フリーランスWebデザイナーを目指している方は、需要や将来性も気になるポイントではないでしょうか。ここでは、フリーランスWebデザイナーの需要と将来性を説明します。
すでに、Webサイトはあらゆる企業、組織で必要とされています。Webサイトは、さまざまなビジネスや生活を支える重要なインフラとなっているのです。
そして、そのWebサイトをデザインするWebデザイナーの需要や重要性は今後も高まる見込みです。
それでは、フリーランスWebデザイナーの求人や仕事内容を見ていきましょう。
フリーランスWebデザイナーの求人は多い
フリーランスWebデザイナーとして活動するためには、案件を獲得せねばなりません。そのためには、求人情報を探すことが重要となります。
近年、企業が自社のWebサイト制作や改善のために、フリーランスのWebデザイナーを求める求人が増えています。特に、起業したばかりの企業や中小企業では、フルタイムで雇用するよりもコストパフォーマンスが良いため、フリーランスのWebデザイナーに仕事を依頼する傾向にあります。
また、クラウドソーシングサイト上でも、Webデザインの案件は多く出ています。そのため、スキルと経験があれば安定して案件を獲得することが可能となります。
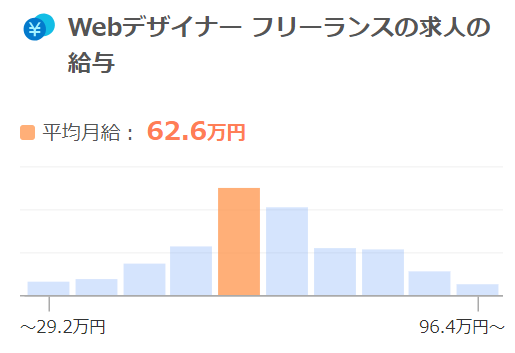
ただし、求人が多いとは言え、なかには低単価の案件も含まれています。そのため、どの案件を選ぶかがとても重要です。参考情報として、年収や月給の平均値を見ていきましょう。
フリーランスのWebデザイナーの年収例
次にフリーランスWebデザイナーの年収例を紹介します。
求人検索サイトである求人ボックスによると、フリーランスのWebデザイナーの平均月給は約62万円、年収に換算すると約744万円です。他の職種と比べても収入が良く、高年収が見込めます。
フリーランスWebデザイナーの年収は、
- スキル
- 経験
- 交渉力
に大きく左右されます。何らかの特化スキルを持つデザイナーはより高い報酬が見込めるため、スキルを磨いていくことはとても重要です。
また、収入を安定化するには、複数のクライアントを持ち、実力を示すポートフォリオの存在が不可欠です。技術を鍛えていきつつ、営業に役立つ資料の準備などもしておくことをおすすめします。
最短でフリーランスWebデザイナーを目指すなら
フリーランスのWebデザイナーとして活躍するためには、多くのスキルを学ぶ必要があります。
効率的な学習法でスムーズにフリーランスのWebデザイナーになりたいとお考えであれば、侍エンジニアのWebデザインコースがおすすめです。
侍エンジニアは、Webデザイナーに必要となるスキルの習得からオリジナルのポートフォリオ作成、案件獲得の方法、さらには継続して案件を獲得する方法まで、丁寧に指導してくれます。
実際に、フリーランスとしてWebデザインやWeb制作の仕事を受注している卒業生もたくさんいます。侍エンジニア卒業生の体験談をぜひ一度ご覧いただき、勇気につなげてください。


まとめ
この記事では、フリーランスのWebデザイナーになるための方法をお伝えしました。
ご紹介したポイントを押さえてスキルを磨き続け、売れっ子のフリーランスWebデザイナーを目指してください。フリーランスのWebデザイナーに興味を持たれている方は、勇気をもってチャレンジしてみてはいかがでしょうか。
なお、フリーランスWebデザイナーが日々どのように働いているかを知りたい人は、次の記事を参考にしてください。
→ フリーランスWEBデザイナーの働き方|リアルな話を現役WEBデザイナーに聞いてみた|日本デザイン
この記事のおさらい
フリーランスのWebデザイナーは会社員と異なり、所得税の確定申告や案件獲得のための営業活動が必要です。しかし自由度が高く、スキルによっては高年収を期待できる魅力的な働き方です。
未経験でフリーランスのWebデザイナーを目指すなら、「Webデザインスキルを身につける」、「ポートフォリオを作成する」、「案件を獲得して実績を積む」の3Stepを踏みましょう。
フリーランスのWebデザイナーとして生き残り、売れっ子として活躍するには、「年収・単価を上げることを意識する」「継続して仕事を取る方法を学ぶ」の2つを実践しましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

Webデザイナー
【プロフィール】
DARTSLIVE OPEN JAPAN TOKYO,YOKOHAMAにて、クリエイティブ制作を手掛ける。株式会社FLECHAで勤務した後、現在は株式会社ファンフォーティファイブの代表取締役を務める。WebデザインやUI/UXデザインを専門分野に活動中。
【専門分野】
Webデザイン、UI/UXデザイン
【実務経験】
・DARTSLIVE OPEN JAPAN TOKYO ,YOKOHAMAでのクリエイティブ制作(動画、HP、ポスターなど)
・DARTSLIVE OFFICIAL LEAGUEの1つ「JAPANリーグ関東」でのクリエイティブ制作(HP、ポスターなど)
・ダーツブランド「SENTIMENTAL D」プロデューサー