この記事では具体的な手順も交え、初心者からのWebデザイン勉強法を解説します。
Webデザイン初心者は何から学び始めればいいの?
できるだけ時間をかけず効率的に学べたらいいな…
これからWebデザインを学ぼうとしているものの、何から手をつければいいのかわからない人も多いですよね。適切な勉強手順を知らないままWebデザイン学習を始めては、スキルの習得に時間がかかるだけでなく、途中で挫折しかねません。
そこで、この記事ではWebデザイン初心者は何から学び始めればいいのか、その勉強手順を学習前の準備段階から順を追ってわかりやすく解説します。Webデザイン初心者におすすめの学習サイトや動画も紹介するので、ぜひ参考にしてください。
なお、次の記事ではそもそもWebデザインとは何なのか、その特徴を種類や学ぶことで目指せるキャリアも交え詳しく紹介しているので、良ければ参考にしてください。
- 勉強前にWebデザインの学習目的を明確にしよう
- 初心者からWebデザインの基礎スキル習得にかかる学習期間は3ヶ月が目安
- 集中しやすく質問できる環境を用意しておくと学習途中に挫折しづらい
「独学や就業活動を並行しながら、Webデザイナーに転職できるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制でWebデザイン学習をサポート。就業活動もIT企業で人事経験のあるキャリアアドバイザーから支援が受けられます。
これまで4万5,000名以上の受講生を指導し「転職成功率99%」の実績を誇る侍エンジニアなら、未経験からでも挫折なくWebデザイナーへの転職が実現できますよ。
初心者がWebデザインスキルを身につけるまでの流れ
はじめに、イメージが湧きやすくなるように、今回紹介する学習に必要な準備から学習・スキル習得に至るまでの流れをまとめました。
- Webデザインの学習目的を明確にする
- 学習期間/1日の勉強時間を決める
- Webデザイン学習に必要なものをそろえる
- Webデザインの学習方法を決める
- STEP1:デザインの基礎を学ぶ
- STEP2:Webデザインの基礎を学ぶ
- STEP3:デザインツールの使い方を学ぶ
- STEP4:HTML/CSSの基礎を学ぶ
- STEP5:JavaScriptの基礎を学ぶ
- STEP6:既存のWebサイトを模写してみる
- STEP7:模写したWebサイトをアレンジする
- STEP8:実案件に挑戦してみる
なお、今すぐWebデザイン学習に必要な準備や学習手順が知りたい人は、下記から移動してください。
初心者からWebデザインスキルの習得にかかる学習期間
一般的に、初心者からWebデザインスキルの習得にかかる学習期間は約3〜6ヶ月が目安です。具体的には、Webデザインの基礎スキルと実践的なスキルのどちらを「習得」とみなすかで目安になる学習期間は異なります。
| 初心者からWebデザインの基礎スキル習得にかかる学習期間の目安 | 約3ヶ月(12週間) |
| 初心者からWebデザインの実践的なスキル習得にかかる学習期間の目安 | 約6ヶ月(24週間) |
上記はあくまでも目安です。同じ3ヶ月で基礎スキルの習得を目指した場合でも、集中して取り組めば学習期間は3ヶ月以内に、すきま時間を縫いながら学習した場合は3ヶ月以上の期間がかかる可能性もあります。
また、座学を中心とした学習か実践を交えたものかなど「実践の場を設けた学習か否か」でも、スキルの習得度合いや効率性は異なります。
Webデザインスキルの習得期間は約3〜6ヶ月を目安にして、学習に費やせる時間ややり方次第で変わるという点はおさえておきましょう。
なお、独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
初心者からのWebデザイン学習に必要なもの3つ

ここからは、初心者からのWebデザイン学習に必要なものを、3つ紹介します。
パソコン(PC)
パソコンは、Webデザイン学習に不可欠なものの1つです。
WindowsやMacなど、一般的に販売・利用されているOS(※1)のパソコンであれば、Webデザインの学習に利用できます。ただし、パソコンの性能はWebデザインの学習や作業効率に大きく関わります。パソコンの性能が高いほど作業効率はあがります。予算や使いやすさを考慮しながら可能な限り高スペックなものを選びましょう。
なお、次の記事ではWebデザインにおすすめのパソコンを、推奨のスペックやOSなども交え詳しく解説しているのであわせて参考にしてください。
→ 【初心者向け】Webデザインに必要なパソコンのスペック・OSを解説
※1:オペレーティングシステム:パソコンを扱ううえでコンピューター全体の動作を管理・制御するソフトウェア
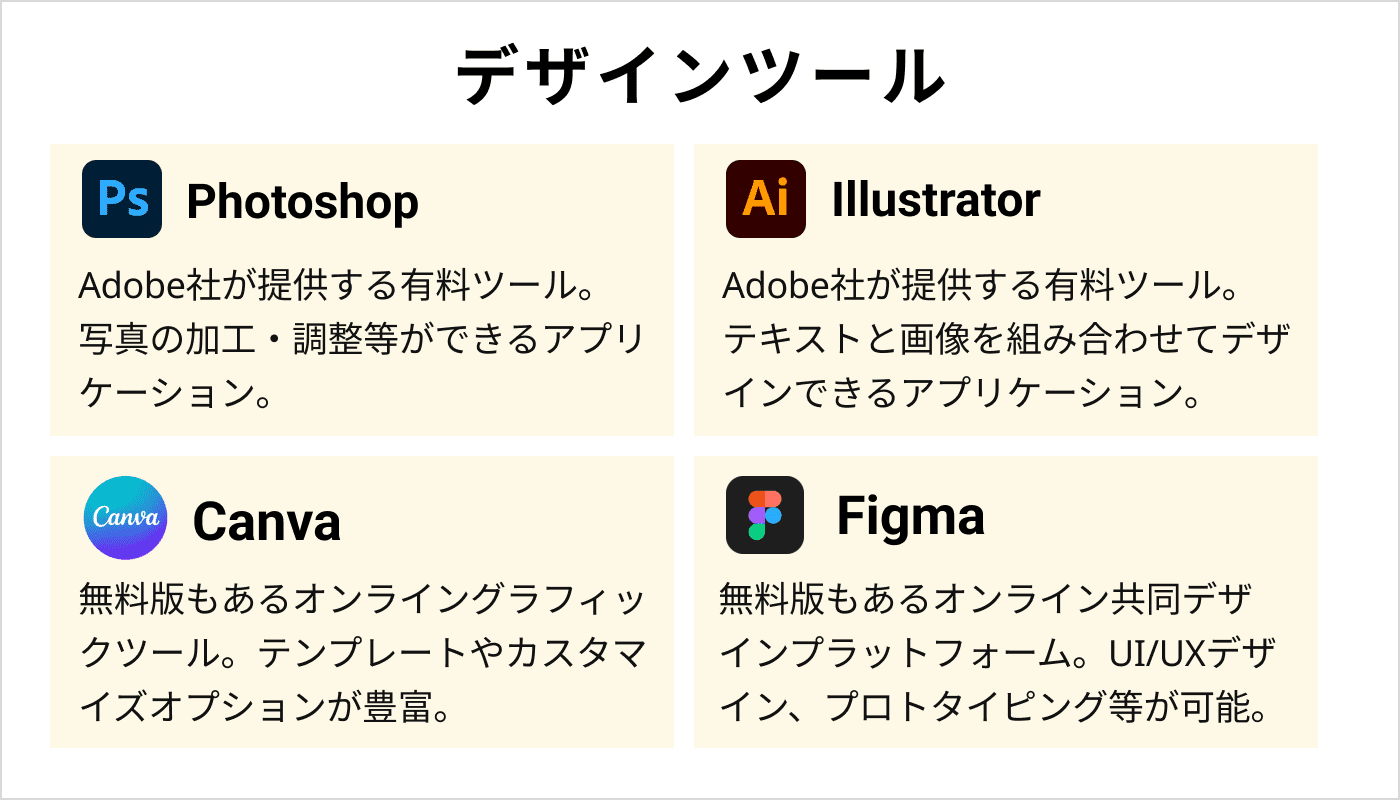
デザインツール(グラフィックソフト)

デザインツール(グラフィックソフト)も、Webデザイン学習に欠かせないものの1つです。
グラフィックソフトとは、コンピュータ上で画像やデザインを作成・編集するソフトウェアです。グラフィックソフトを使うことで、画像や写真の切り抜き・加工/補正といったデザイン作成の過程で必要な作業を効率的に行えます。
「Photoshop」や「Illustrator」といったAdobe社が提供する有料のグラフィックソフトが有名なほか、最近では「Canva」や「Figma」などの無料ソフトも増えています。
いくつかの無料グラフィックソフトに触れてみて、使いやすくWebデザイン学習がはかどりやすいと感じるものを選ぶのがおすすめです。
なお、下の記事では無料で使えるおすすめのWebデザインツールを詳しく紹介しているので、あわせて参考にしてください。
→ 無料で使えるWebデザインツールおすすめ8選【2023年版】
テキストエディタ

作成したデザインの実装スキルを磨く点で、テキストエディタはWebデザイン学習に欠かせません。
テキストエディタとは、文字情報をまとめたファイルの作成や編集・保存ができるソフトウェアです。Webデザインの実業務では、HTML/CSSやJavaScriptなどを用いて、作成したデザインの実装を行うケースがあります。テキストエディタは、デザイン実装時のコーディング作業を効率化するツールとして活用できるのです。
「Visual Studio Code」や「Sublime Text」など、無料で使えるテキストエディタは数多くあります。グラフィックソフトと同様に、いくつか触れてみて使いやすいエディタを選びましょう。
なお、次の記事ではHTML/CSS・JavaScriptを用いたコーディングにおすすめのテキストエディタを詳しく紹介しているので、良ければ参考にしてください。
→ HTML/CSS、JavaScriptで使える超優秀フリーエディタおすすめ5選
初心者からWebデザインを学ぶ前の学習準備

効率的なWebデザインスキルの習得には、学習への適切な準備が不可欠です。
そこで、ここからは、初心者からのWebデザイン学習に必要な勉強準備を、4つにまとめて紹介します。
準備1:Webデザインの学習目的を明確にする
まず、学習前になぜWebデザインを学ぶのか、その目的を明確にしておきましょう。
Webデザインを学ぶ目的があいまいなまま勉強を始めては、学習中に出てきた不明点でつまづいた際「なんとしてでも理解しよう」といった意欲が湧きづらく、途中で勉強を投げ出しそのままスキルの習得を諦めてしまう可能性が高くなります。
次のようにWebデザインの学習目的を具体的かつ明確にしておけば、勉強へのモチベーションが維持しやすくなり、効果的に学習を進められます。

- Webデザインスキルを身につけて副業で収入を増やしたい
- IT企業でWebデザイナーとして働きたい
- フリーランスのWebデザイナーとして独立したい
Webデザインを学ぼうとしている以上、スキルの習得を通じて実現したい理想や解決したい悩みがあるはずです。学習目的を明確にするイメージが湧かない人は、下記の手順を参考にしてください。
| 手順1 | 今抱えている悩みや実現したい理想を書き出す |
| 手順2 | 書き出した悩みや理想がWebデザインスキルの習得で解決・実現できるかを確認する |
| 手順3 | 手順2でWebデザインスキルの習得で解決できる・実現できると確認できた悩み・理想だけを絞り込む |
| 手順4 | 絞り込んだ悩み・理想からWebデザインの学習目的を明らかにする |
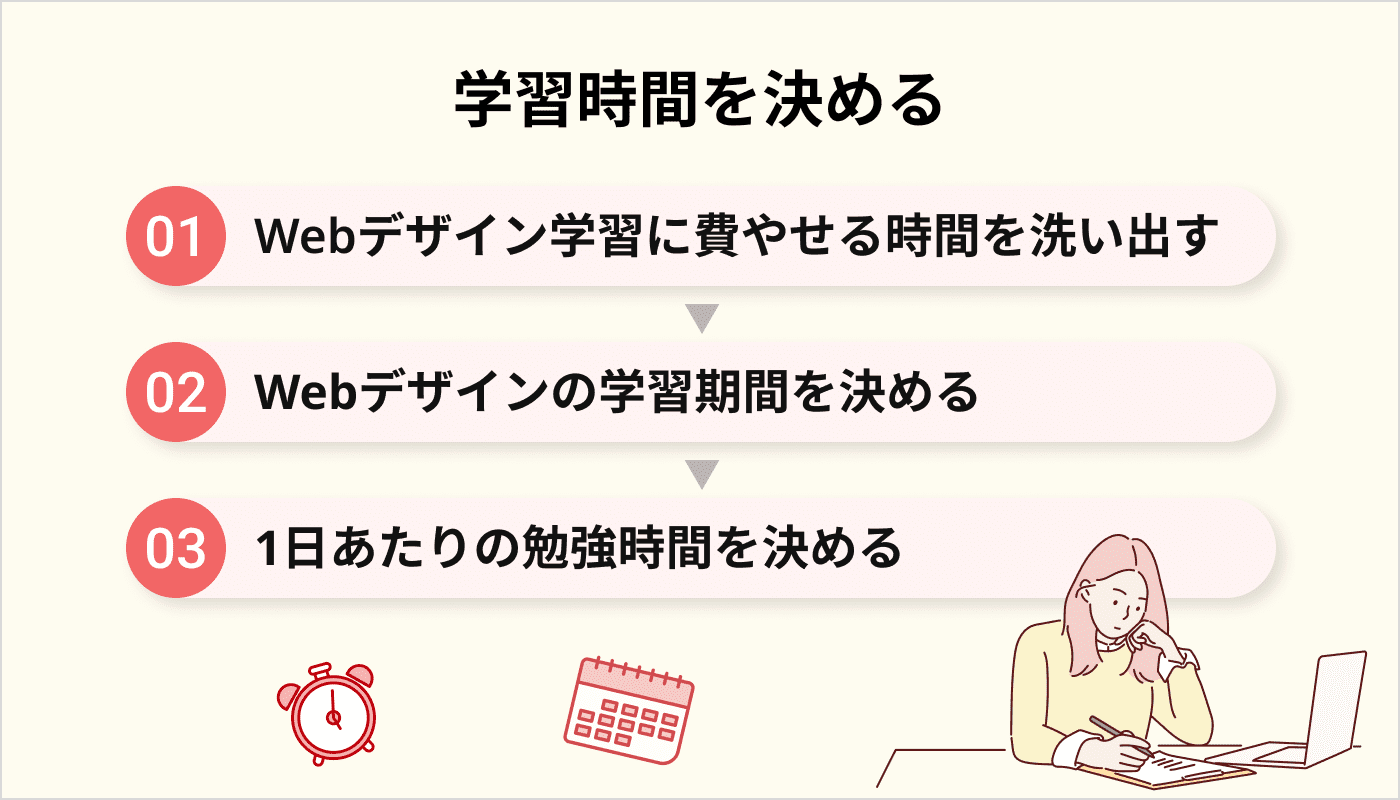
準備2:学習期間/1日の学習時間を決める

次に、Webデザイン学習に費やす期間、1日あたりの学習時間を決めましょう。
「空いた時間に学習を進めよう」といった形で、いつ学習するのかを決めないままWebデザインを学び始めても、必要以上にスキルの習得へ時間がかかる可能性があります。また学習しない日が続けば、自然と学習へのモチベーションが下がり、気づけば学習をやめていたといった状況に陥りかねません。
反面、学習期間・1日の学習時間を決めておけば、計画を立てず学習した場合と比べ取り組む機会が増えるため、短い期間でWebデザインスキルを習得できる可能性が高くなります。
また、モチベーションの維持だけでなく「勉強する習慣づくり」に繋がります。短い時間でも毎日積み重ねる行動自体が癖になれば、日々持ちうるスキルの更新が求められるWebデザイナーにとって大きな武器になるでしょう。
なお、学習期間や1日の学習時間は前述した「初心者からWebデザインスキルの習得にかかる学習期間」をもとに、次のような手順で決めるのがおすすめです。
| 手順1 | Webデザイン学習に費やせる時間を洗い出す 例:平日2時間、休日4時間 |
| 手順2 | Webデザインの学習期間を決める 例:6ヶ月(24週間) |
| 手順3 | 定めた学習期間をもとに、1日あたりの勉強時間を決める 例:1日2時間 |
仕事や学校・家事などの時間に影響をあたえない範囲で、無理なくWebデザイン学習が続けられるように時間を決めましょう。
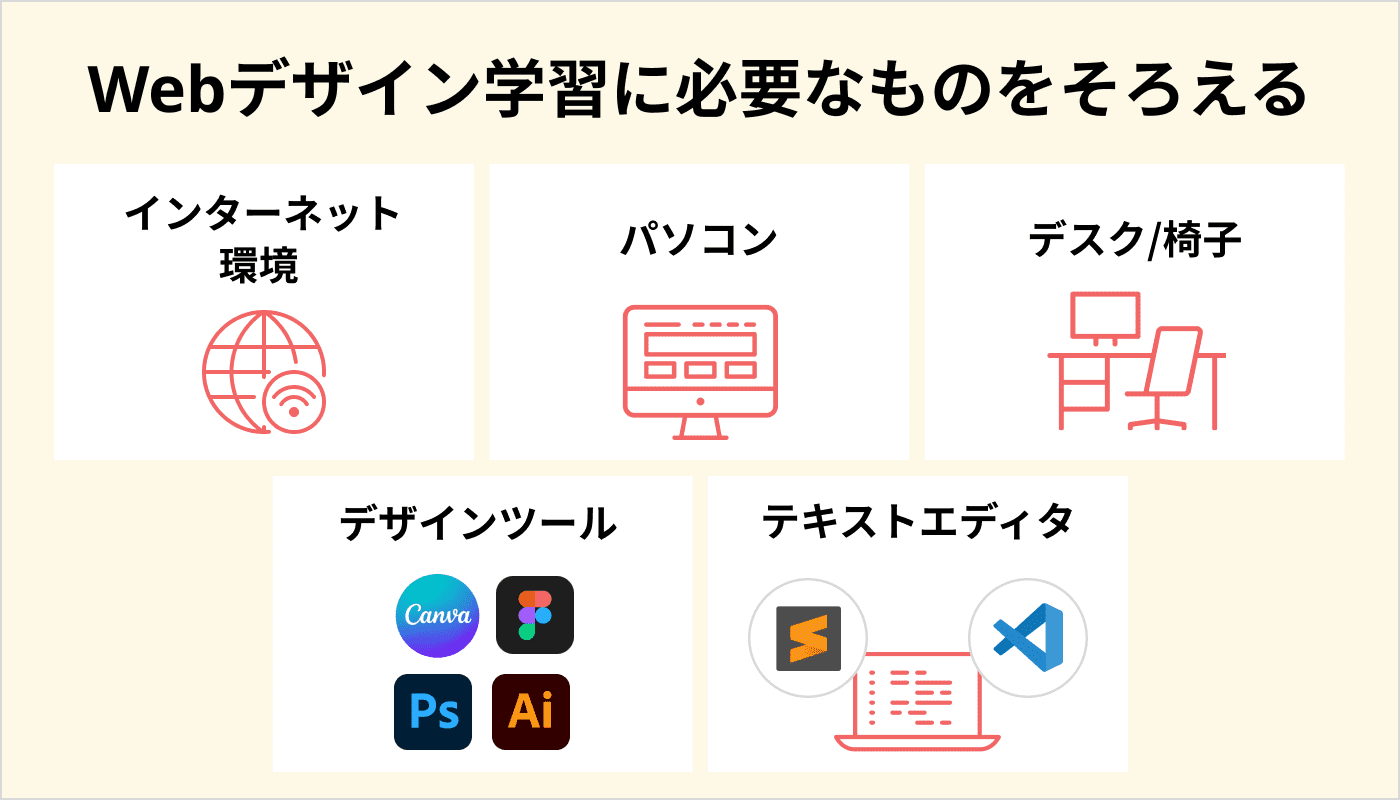
準備3:Webデザイン学習に必要なものをそろえる

Webデザインの学習目的や勉強時間が決められたら、必要なものをそろえましょう。
Webデザイン学習を進めるには、前述した「初心者からのWebデザイン学習に必要なもの」を含め、下記を用意する必要があります。
| Webデザイン学習に必要なもの | 詳細 |
| インターネット環境 | ・インターネット回線の契約 ・Wi-Fiルーター ・テザリング(モバイルデータ通信ができる端末を利用してインターネットにパソコンを接続すること) など |
| パソコン | ・Windows ・Mac など |
| デスク/椅子 | ・ワークデスク+PCチェア ・スタンディングデスク ・座椅子/ソファー+Traybo(トレイボー) など |
| デザインツール | ・Canva ・Figma など |
| テキストエディタ | ・Visual Studio Code ・Sublime Text |
※自宅でのWebデザイン学習を想定した際に必要なものを記載しています。
自宅でインターネット回線を繋いでいない人は、回線の契約から進めましょう。またWebデザイン学習を機にパソコンを購入する人は、費用をおさえるならWindows、iPhoneとデータ共有したい人はMacがおすすめです。
費用の負担が大きくならないよう、無料ツールを活用しながらWebデザイン学習に必要なものをそろえましょう。
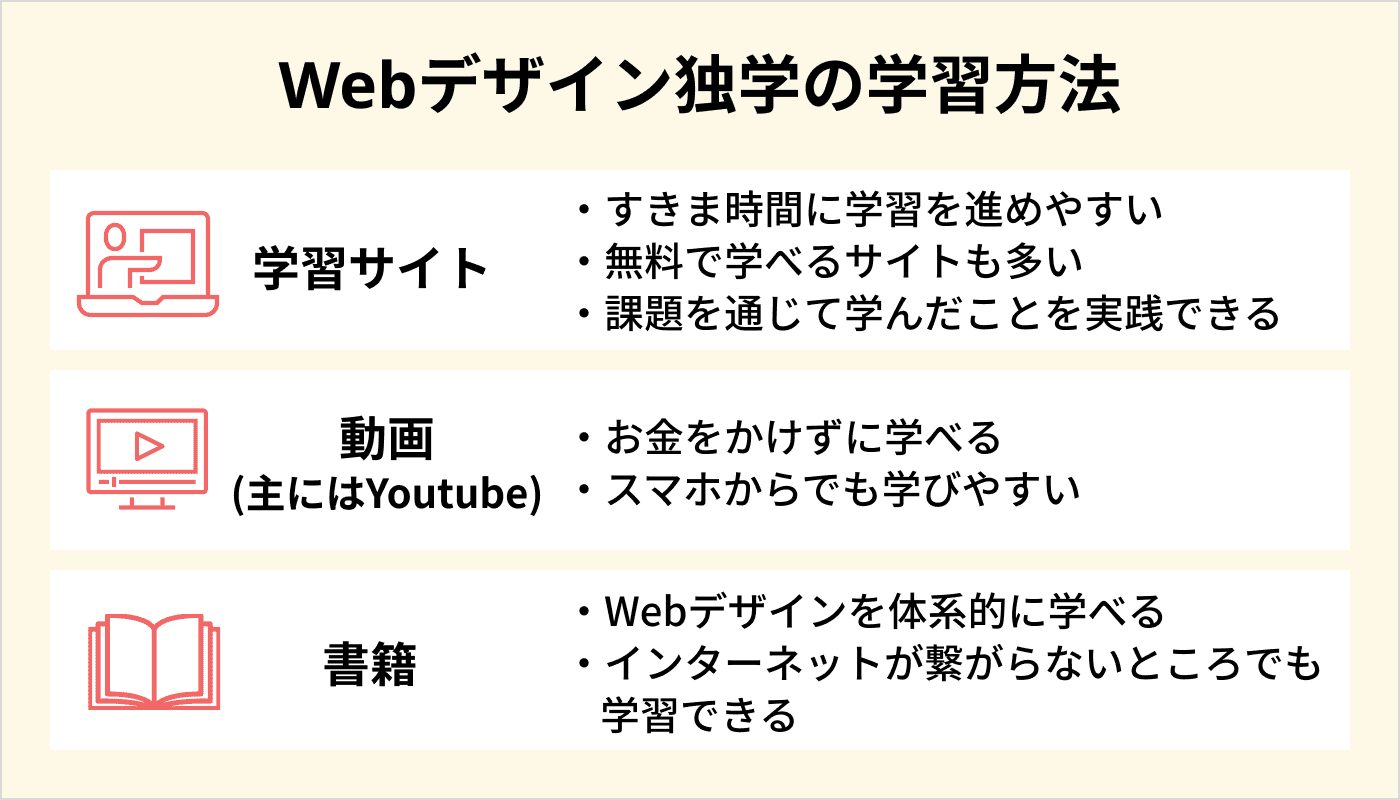
準備4:Webデザインの学習方法を決める

最後に、どのツールを用いてWebデザイン学習を進めるのか決めましょう。
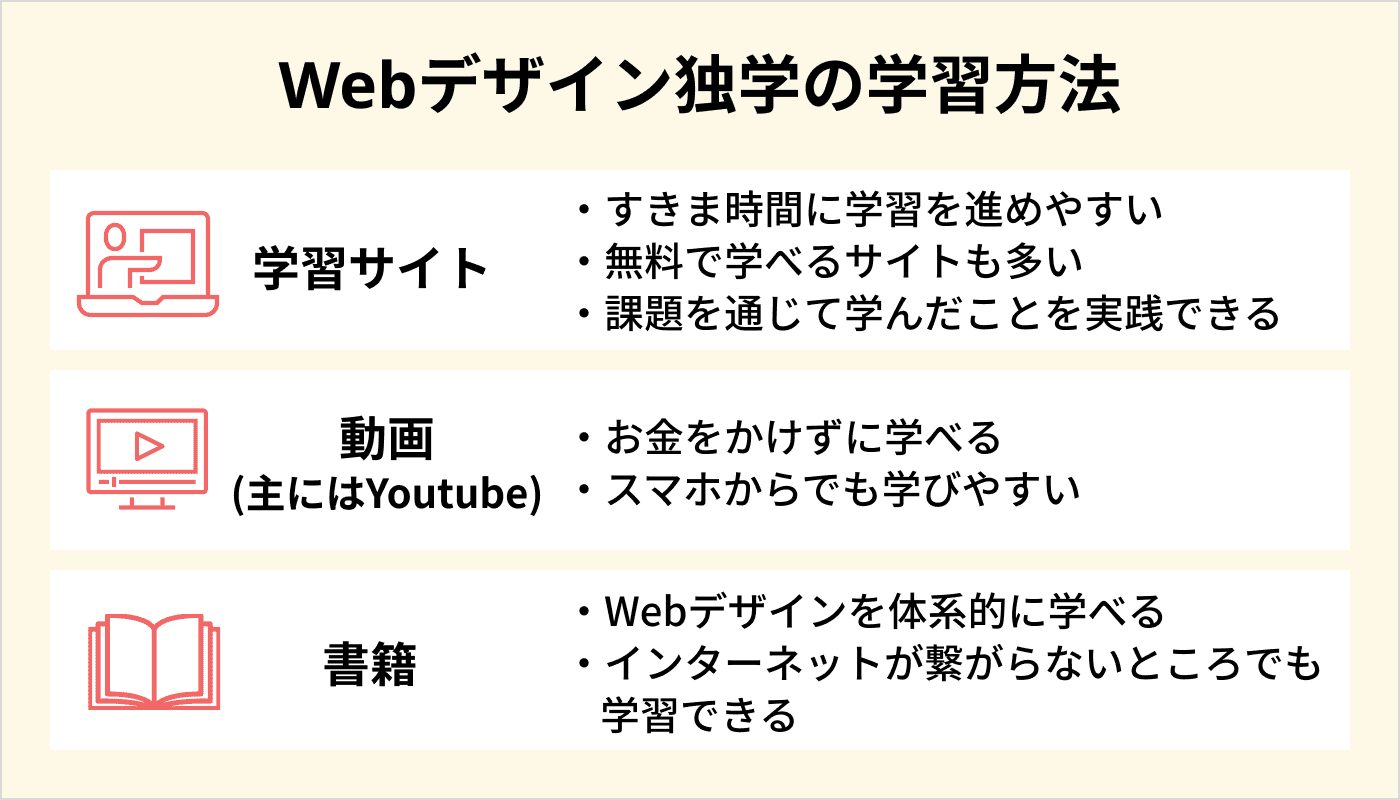
独学でWebデザインを勉強する際の主な学習ツールは次の3つに分けられ、それぞれ特徴が異なります。
費用をかけず手軽に学びたい人は、学習サイトや動画を用いたWebデザイン学習が適しています。ただし、学習サイトごとで費用の有無は異なるため、確認が必要です。
また、いちから体系的にWebデザインを学びたい人は本/書籍から勉強を進めるのが良いでしょう。学習サイトとYoutube、書籍と学習サイトなど、複数のツールを組み合わせて学ぶのもおすすめです。
学習ツールのそれぞれ特徴を踏まえ、学びやすい方法で勉強を進めましょう。なお、今すぐ各学習ツールのおすすめを知りたい人は、下記から移動してください。
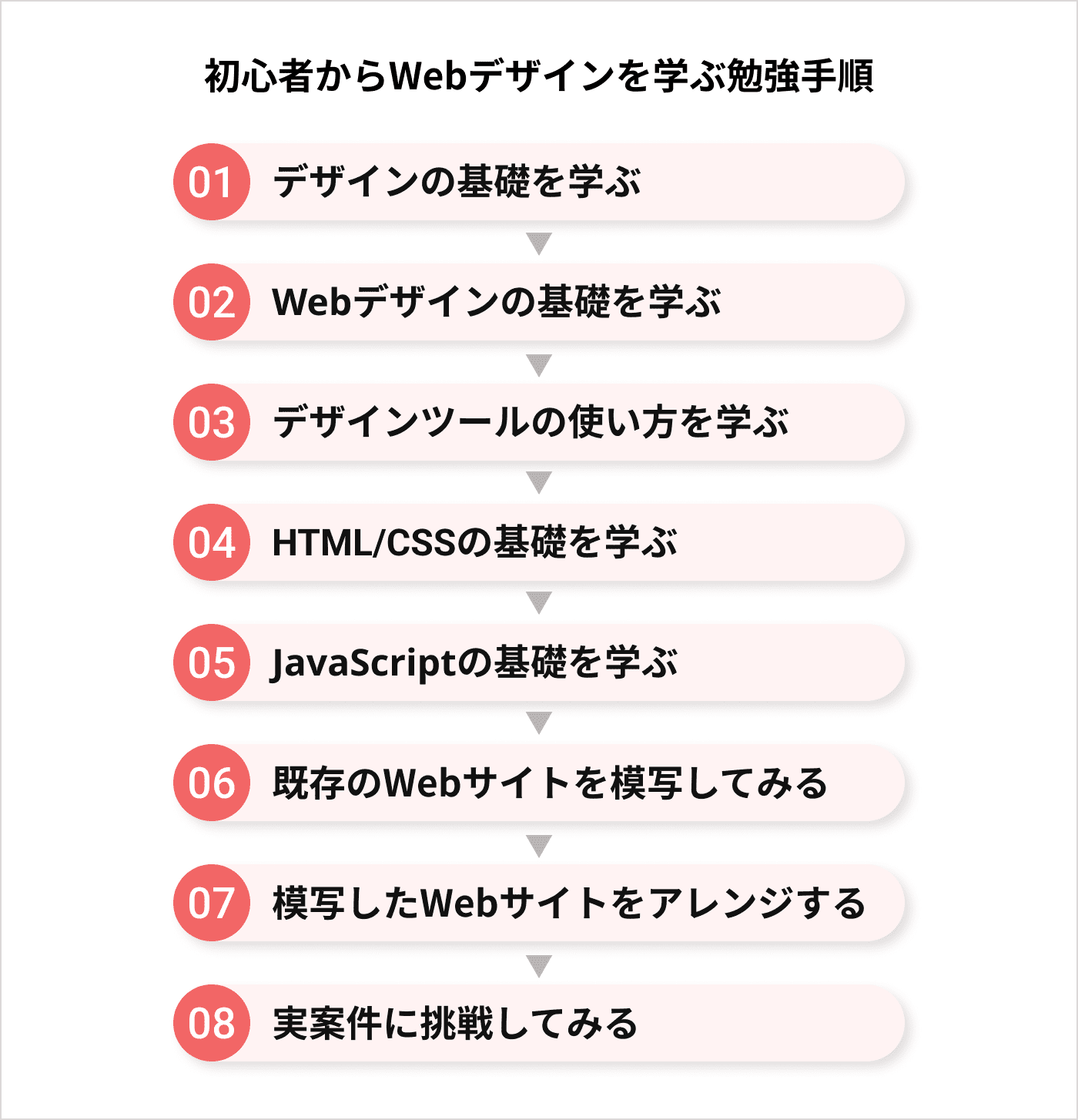
初心者からWebデザインを学ぶ勉強手順

準備が整ったところで、ここからは初心者からWebデザインを学ぶ勉強手順を、8つのステップにまとめて紹介します。なお、今回紹介するのは「実案件への挑戦」をゴールに置いた勉強手順です。
- STEP1:デザインの基礎を学ぶ
- STEP2:Webデザインの基礎を学ぶ
- STEP3:デザインツールの使い方を学ぶ
- STEP4:HTML/CSSの基礎を学ぶ
- STEP5:JavaScriptの基礎を学ぶ
- STEP6:既存のWebサイトを模写してみる
- STEP7:模写したWebサイトをアレンジする
- STEP8:実案件に挑戦してみる
また、下の記事では初心者向けに効率的なWebデザインの独学方法を詳しく紹介しているので、あわせて参考にしてください。
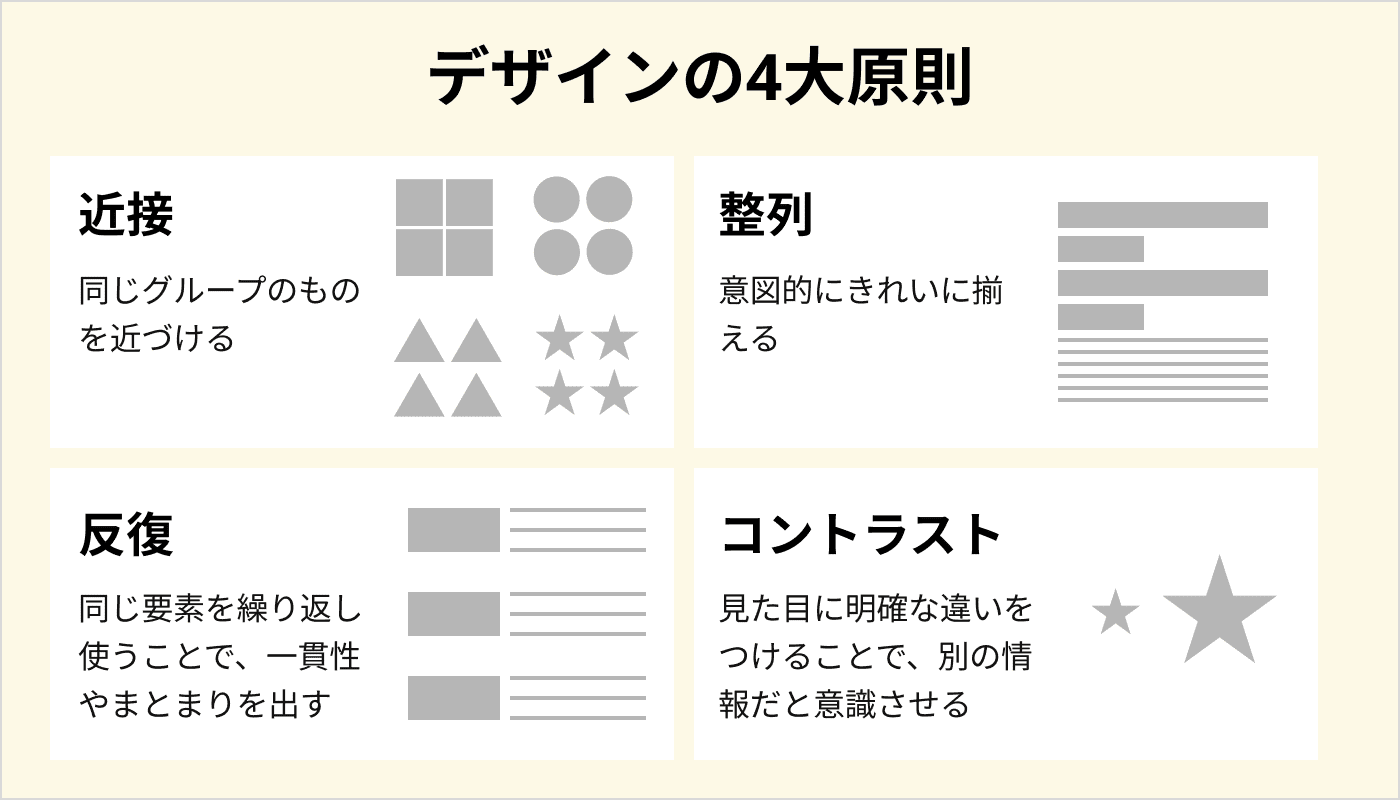
STEP1:デザインの基礎を学ぶ

はじめに、デザインの基礎を学びましょう。
具体的には、次のようなデザインの基本的な理論や構成要素への理解を深めます。
デザインとは、情報を正しく伝える手段です。「用途に沿った見た目・機能を設計すること」とも言い換えられます。
上表の原則や構成要素は、正しく情報が伝わるデザインを作成するうえで土台となる知識です。デザインの解釈があいまいな状態で学習を進めては、情報を正しく伝える見た目や機能が織り込まれたデザインの作成は困難です。結果として、Webデザイナーへの転職や副業での収入獲得が実現できるほどのスキルが身につけられる可能性が低いといえます。
Webデザイン学習の第一歩として、デザインの基礎理論や構成要素をおさえましょう。
STEP2:Webデザインの基礎を学ぶ

前述した「デザインの基礎」を踏まえ、Webデザインの基礎を学びましょう。
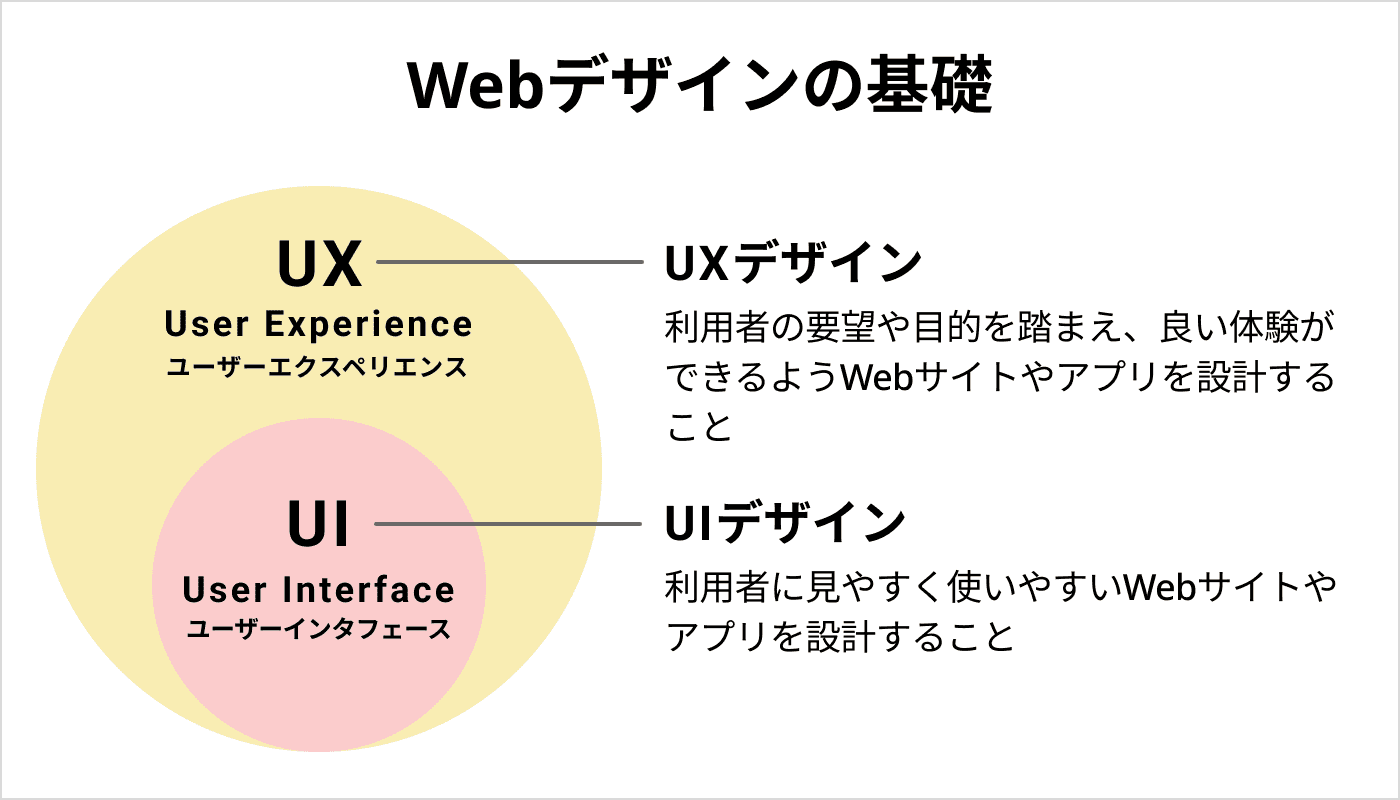
具体的には、下記のようなWebデザインの種類や知識への理解を深めます。
| UI(ユーザーインタフェース)デザイン | 利用者に見やすく使いやすいWebサイトやアプリを設計すること |
| UX(ユーザーエクスペリエンス)デザイン | 利用者の要望や目的を踏まえ、良い体験ができるようWebサイトやアプリを設計すること |
| レスポンシブデザイン | スマホやパソコンなど、あらゆるデバイスにWebサイト・アプリを対応させる技術 |
先に述べたとおり、デザインとは情報を正しく伝える手段です。上表にまとめた要素の理解は、利用者に見やすく使い勝手の良いデザインを作成するうえで不可欠といえます。
デザイン本来の目的が果たせるよう、Webデザインの基礎知識もおさえておきましょう。
なお、次の記事では初心者の人に向け、Webデザインの基礎を詳しく解説しているので良ければ参考にしてください。
→ これだけは知っておくべきWebデザイン基礎とスキルアップの方法
STEP3:デザインツールの使い方を学ぶ

Webデザイン基礎をおさえたら、デザインツールの使い方を学びましょう。
前述したとおり、Webデザインにはグラフィックソフトが不可欠です。また、機能や使い勝手はツールごとで異なります。
「Canva」や「Figma」などの無料ソフトから活用し、使い方を覚えましょう。金銭面に余裕のある人は「Photoshop」や「Illustrator」などを活用しデザインを作成してみるのもおすすめです。
なお、下の記事ではWebデザインでPhotoshopを使う際のポイントを、Illustratorと使い分けるコツも交え詳しく解説しているのであわせて参考にしてください。
→ WebデザインでPhotoshopを使う際のポイント解説!Illustratorとの使い分けも
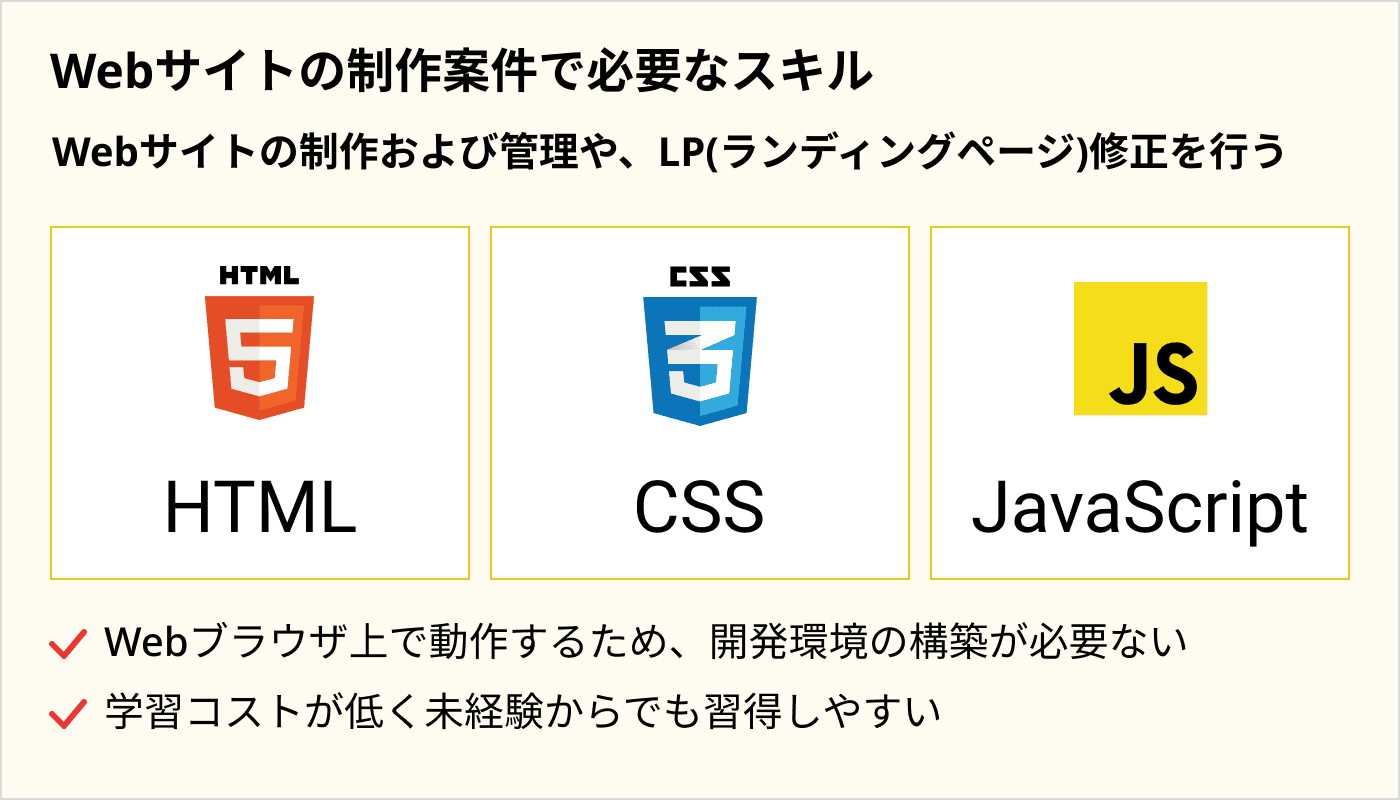
STEP4:HTML/CSSの基礎を学ぶ

次に、HTML/CSSの基礎を学びましょう。
前述したとおり、Webデザインの実業務ではHTML/CSSやJavaScriptなどを用いたデザインの実装を担うケースがあります。HTMLでWebサイトの構造を作り、CSSで意図した見た目を装飾します。HTMLやCSSを学ぶことで、Webサイトに意図したデザインを反映できるのです。
HTML/CSSの基礎学習を通じて、テキストエディタの使い方も覚えていきましょう。
なお、次の記事では学習方法も交えWebデザインに必要なCSSを詳しく解説しているので、良ければ参考にしてください。
→ Webデザイナーに必要なCSSとは?学習方法も3STEPで解説
STEP5:JavaScriptの基礎を学ぶ
HTML/CSSを学んだ後は、JavaScriptの基礎を学びましょう。
JavaScriptは、Webサイトに動きをつけたり、利用者の操作にあわせた機能を追加するためのプログラミング言語です。ポップアップの表示やフォームの入力チェックなど、多くのWebサイトで見られる動的な要素の多くはJavaScriptで実装されています。
HTML/CSSに加えJavaScriptを学ぶことで、より利用者にとって使い勝手の良いデザインを実現可能です。HTML/CSSの基礎をおさえたら、JavaScriptの学習に着手しましょう。
なお、下の記事では学習方法も交えWebデザインに必要なJavaScriptを詳しく解説しているので、あわせて参考にしてください。
→ WebデザイナーもJavaScriptが必要?基礎知識と学習方法について
STEP6:既存のWebサイトを模写してみる

ここまで学んだ知識を実践するため、既存のWebサイトを模写してみましょう。なお、ここでいう模写とはインターネット上に公開されているWebサイトのデザインやコードを真似る学習方法です。
次の点から、実践の場は効率的かつ効果的なWebデザインスキルの習得に役立ちます。
- 学んだ知識をスキルへ昇華しやすい
- Webサイトの制作過程を一貫して学べる
- 新たな気づきや発見が生まれやすい
- 実装過程で生じるエラーへの対処法が学べる
ただ、参考なしにいちから学んだことを実践するのはハードルが高く、イメージが湧かない人もいますよね。完成されたWebサイトのデザインやコードを模写することで、下記のような点を確認しつつ、スムーズに学んだ知識をスキルへ昇華できます。
- デザインや文字はどのように配置されているのか
- どの要素に動きを加えているのか
- どの箇所がどんな配色にされているか
また、模写を通じてスキルの不足点や自身の弱点が明確になれば、以降の学習で集中的な補完も可能です。
次の記事では、Webデザイン制作の模写におすすめの参考サイトを紹介しています。模写の参考サイト選びにご活用ください。
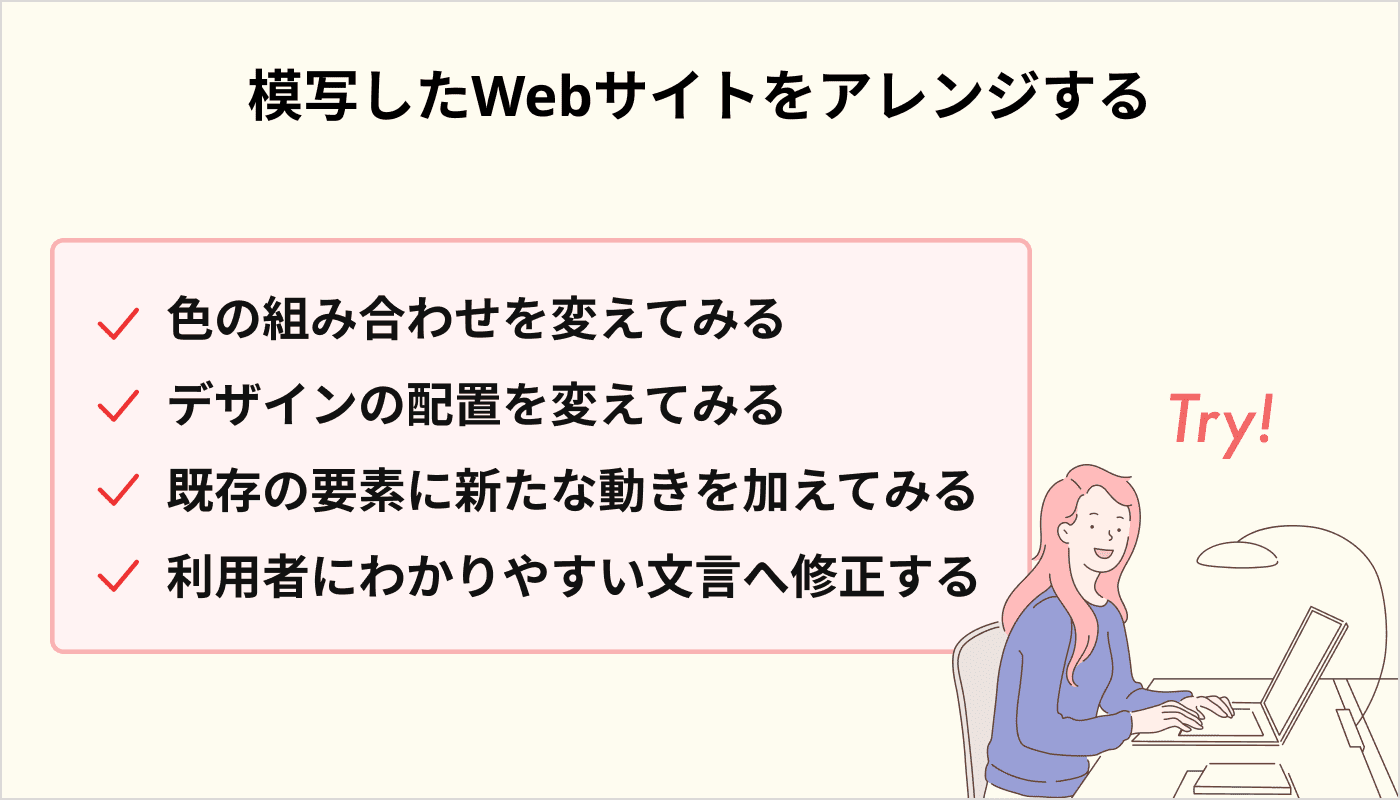
STEP7:模写したWebサイトをアレンジする

ひととおり模写できたら、Webサイトにアレンジを加えましょう。
模写したデザインをベースに、UI/UXの観点から下記のようなアレンジや改善を試みることで、創造的な思考やデザインセンスが養えます。
- 色の組み合わせを変えてみる
- デザインの配置を変えてみる
- 既存の要素に新たな動きを加えてみる
- 利用者にわかりやすい文言へ修正する
模写したWebサイトはいわば実践の叩き台。実務に活かせるスキルが身につけられるよう、試行錯誤を繰り返しましょう。
なお、下の記事ではかっこいいWebデザインの作り方を、参考サイトも交え詳しく解説しているので良ければ参考にしてください。
→ かっこいいWebデザインの作り方【参考サイトと学習方法つき】
STEP8:実案件に挑戦してみる
模写したWebサイトへのアレンジを試しつつ、実案件にも挑戦してみましょう。
実案件は、これまで学んだ知識やスキルが実際の仕事にどれだけ活かせるのかをはかる絶好の機会です。
依頼主からの要望を踏まえ、デザイン作成から実装までの一連の流れを経験することで、仕事の進め方を学べます。また、依頼主とのコミュニケーション方法や修正依頼といったフィードバックの受け取り方・改善点の洗い出しなど、仕事を通じてのみ培える実務経験が得られます。
なお、実案件は「クラウドワークス」や「ランサーズ」といったクラウドソーシングサービス(依頼主と仕事を受けたい人を繋ぐマッチングサービス)から応募可能です。募集案件の仕事内容を確認し、現状のスキルでも無理なく取り組める仕事を選びましょう。
次の記事では、Webデザインの副業で稼ぐにはどうすればいいのか、その方法を仕事内容や報酬金額も交え詳しく解説しているのであわせて参考にしてください。
→ Webデザインの副業ガイド!未経験から稼ぐための勉強法と案件獲得法
Webデザイン初心者におすすめの学習ツール

ここからは、Webデザイン初心者におすすめの学習ツールを、3つにまとめて紹介します。

各学習ツールの特徴を簡単におさらいしたい人は、前述した次の一覧表を参考にしてください。
学習サイト
学習サイトは、手軽にWebデザインの勉強が進められる初心者におすすめの学習ツールです。
「chot.design」や「侍テラコヤ」など、無料で使える学習サイトも多いため、初心者からでも安心して学習に活用できます。
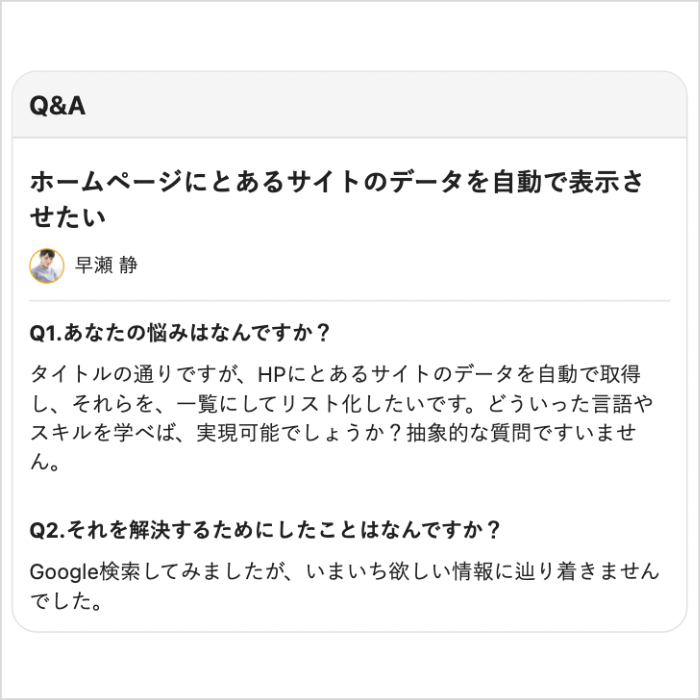
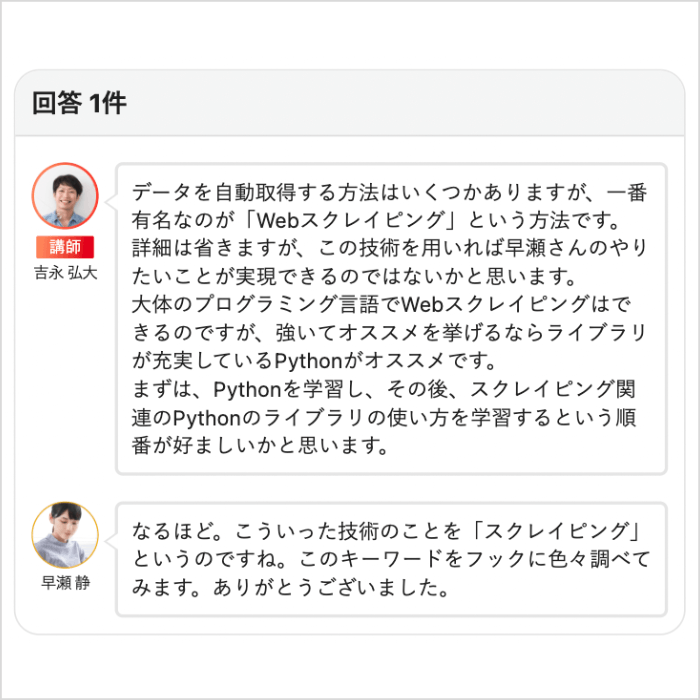
また、なかには課題という形で学んだ知識を実践できる学習サイトや、不明点を質問できるものもあります。
不明点を質問できる侍テラコヤのQ&A掲示板
身につけられるスキルや課題の有無、質問可能かどうかなどを踏まえ、自身にあう学習サイトを選びましょう。
なお、下の記事ではWebデザインが学べるおすすめの学習サイトを詳しく紹介しているので、良ければ参考にしてください。
→ 安くて質が高いWebデザイン学習サイトおすすめ9選【2023年版】
動画
視覚的に内容が理解しやすい点で、動画もWebデザイン初心者におすすめの学習ツールです。
YouTubeにはWebデザインに関する多くの動画が公開されているため、初心者向けの基礎知識から専門的な内容まで、幅広く学習可能です。なかには、次のようなWebデザインの勉強法や独学時の体験談を紹介する動画も公開されています。
ただし、大前提Youtubeでの学習は知識の収集がメインになります。学んだことが「単なる知識」にならないよう、実践の場を設ける等、学習と実践のバランスを取りながら勉強を進めましょう。
本/書籍
本・書籍も、Webデザイン初心者に適した学習ツールの1つです。
お金はかかるものの、1冊でWebデザインの基礎・原則から作成方法に至る体系的な内容を学べるのが書籍の大きなメリットといえます。文章による解説だけでなく、画像や図解で実例も掲載されているため、初心者の人でも理解しやすいように作られています。
なお、いちからWebデザインを学びたい人は次の書籍がおすすめです。
学習中やデザインの作成中に見返しやすい点から、参考書代わりにも活用できますよ。
また、次の記事ではWebデザインを基礎から学べるおすすめの本・書籍を詳しく紹介しているので、あわせて参考にしてください。
→ 【2023年版】Webデザインを基礎から学べるおすすめ本20選
初心者がやりがちな挫折を招くWebデザインの勉強法

なかには、気付かぬうちにモチベーションや学習効率が下がる形で勉強に取り組み、Webデザインスキルが習得できないまま途中で挫折してしまう人も少なくありません。
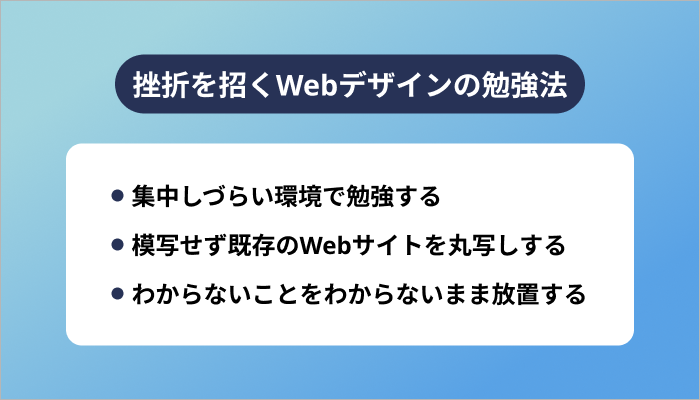
そこで、ここからは自身が陥らない教訓として、初心者がやりがちな挫折を招くWebデザインの勉強法を3つにまとめて紹介します。
集中しづらい環境で勉強する

集中しづらい環境でのWebデザイン学習は、挫折を招く勉強法の1つです。
なかには、周囲が多少騒がしくとも集中して勉強できる人はいるでしょう。しかし、学習の効率は勉強する環境に大きく影響します。
テレビの音や家族の会話・スマホからの通知など、集中を妨げる要素が多い場所では勉強が続けづらいケースが多いです。また、テレビを見ながら学習するといったいわゆる「ながら学習」は、知識の定着を弱めます。
そのため、集中しづらい環境下では学習が続かず、途中で挫折する可能性は高くなります。仮に学習を続けられたとしても、Webデザインスキルの習得には相応の時間がかかるでしょう。
多くの初心者が効果的にWebデザイン学習を進めるには、静かで集中しやすい環境の確保が不可欠です。可能な限り、注意散漫にならず勉強へ集中できる環境で学習しましょう。
模写せず既存のWebサイトを丸写しする

模写をせず既存のWebサイトを丸写しするのも、挫折を招く勉強法といえます。
前述したとおり、模写は効率よくWebデザインスキルを高められる有効的な学習方法です。しかし、既存Webサイトの丸写しは実践を伴わない単なる「写し作業」です。そのため、いくら丸写しを続けても、本来模写で培われる新たな気づきやエラーへの対応力などのスキルが養われることはありません。
結果として、思うようにWebデザインスキルは身につかず「勉強を続けててもスキルが身につかない…」といった気持ちが増し、途中で挫折してしまうのです。
一見、模写と丸写しは同じことのように感じられるかもしれません。しかし、両者は「頭を使った実践」と「単なる写し作業」という点で大きく異なります。貴重な学習時間を写し作業に費やさないよう、丸写しは控えるのが賢明です。
わからないことをわからないまま放置する

わからないことをわからないまま放置しては、学習が先に進まず途中で挫折しかねません。
Webデザインといった技術的な分野では基礎的な知識が実務で活かせるスキルに直結します。また、本来学習は「わからないことを解決する」ことで理解を深めるものです。
仮にわからないことを放置したまま勉強を進めたとしても、いずれはわからないことが蓄積し、学習を先に進められなくなる可能性が高いです。基礎が伴わない状態での学習では実務へ活かせるほどのスキルは身につけられません。
不明点が出てきた際にすぐ質問や相談できる環境を用意しておけば、わからないことを放置する事態には陥らないでしょう。
なお、次の記事ではWebデザイン学習に挫折しそうになった時の解決法を詳しく紹介しているので、良ければ参考にしてください。
→ まだ間に合う!Webデザイン学習に挫折しそうになった時の解決法
初心者が効率的にWebデザインスキルを習得する4つのコツ

先にて解説した「初心者がやりがちな挫折を招くWebデザインの勉強法」を踏まえ、ここからは初心者が効率的にWebデザインスキルを習得するコツを、4つのまとめて紹介します。
デザインは「7割完成」を目指す

制作するデザインは完璧ではなく「7割完成」を目指しましょう。
実務経験のあるWebデザイナーでも、一回目で完璧なデザインを仕上げられるわけではありません。実際は、7割程度のデザインに試行錯誤を繰り返しながら完成形へ近づけていくのです。また、完璧さを求めるあまり、いつまでもデザイン作成が終わらないようでは改善や修正作業にも進めません。
デザイン作成時は「7割完成」を目指し「利用者により見やすく使い勝手の良いデザインにできるか」といった視点で、改善を重ねましょう。
自分だけでなく、実務経験のあるWebデザイナーに見てもらい、修正点を仰げるのがベストです。スキルや経験を伴うWebデザイナーに見てもらうことで、効率的かつ効果的に作成したデザインの精度を高められます。
実践の場を設ける

Webデザイン学習時は実践の場を設けましょう。
前述したとおり、実践を通じて学んだ知識が活かせるかを確認することは効率的なスキル習得に不可欠です。学んだ知識や技術は、実際に使わないと忘れてしまうもの。定期的な模写や実案件に挑戦するなど、実践の場を設けることで、学んだ知識をスキルへと昇華しやすくなります。
これまで遭遇しなかった不明点やエラーへの対処法が学べる点で、実案件がおすすめです。クラウドソーシングサイトで着手できそうな仕事を見つけ、積極的に挑戦しましょう。
20分考えてわからなければ質問する

出てきた不明点は、20分考えてわからなければ質問するようにしましょう。
考える時間は20分でなく、15分や30分でも問題ありません。重要なのは「不明点に悩む際は時間を決める」ことです。
なかには「自分でわからないことを解決しないとスキルが身につかないのではないか」と感じている人もいるでしょう。しかし、前もって不明点に悩む時間を決めておかないと、数時間・数日といつまでも解決せず学習の効率性が下がる可能性があります。悩み続けた結果、前述した「わからないことをわからないまま放置する」という状態に陥れば目的のスキルが習得できないだけでなく最悪の場合、学習途中に挫折しかねません。
また、質問し不明点が解決できることで「わからないことへの対処法」を身につけられれば、結果として実務を想定したスキルの習得に繋がります。
あくまでWebデザイン学習の目的は「自分で解決すること」ではなく「Webデザインスキルを習得し目的を実現すること」です。わからないことへの対処法がわかる点で、自力で不明点を解決しようと躍起にならないよう、わからないことに悩む時間を決め、効率よく学習を進めましょう。
少ない時間でも毎日続けて学習する

1日15分や30分・1時間など、たとえ短い時間でも毎日学習は続けましょう。
前述したとおり、毎日の学習を通じて培われる「学習する習慣」は学んだ知識が定着しやすくなるだけでなく、将来的にWebデザイナーとして活躍するうえでも大きな武器になります。学習する習慣が養われれば、学習を始めるたびやる気を高めたり、モチベーションが下がる心配もなくなるでしょう。
学習に取り組む時間をきめ、通勤時間や休憩時間などのすきま時間を活用しながら、可能な限り学習を積み重ねましょう。
挫折なくWebデザインスキルの習得を目指すなら
ここまで初心者の人に向け、準備段階からWebデザインの学習手順を解説しました。ただ、なかには
独学でWebデザインスキルを習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
「初心者がやりがちな挫折を招くWebデザインの勉強法」にて解説したとおり、適切な方法や手順で勉強を進めなければ、学習途中で挫折する可能性は高くなります。
いざ独学でWebデザインを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「Webデザインスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webデザイナーへの転職や副業での収入獲得を実現できるほどの実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
前述したように、自力で不明点が解決できずWebデザイン学習を挫折する独学者は多くいます。そのため、現役Webデザイナーのようなプロに質問・相談できない状況でWebデザインスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- Webデザイナー講師によるマンツーマンレッスン
- オンラインで不明点を質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
また、侍エンジニアでは受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもWebデザイナーへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回は、Webデザイン初心者は何から学び始めればいいのか、その学習手順を学習前の準備段階から順を追って解説しました。
今回紹介した手順をもとに、Webデザイン学習への準備を整え、学習を始めてみましょう。学習を重ね、実案件に挑戦できる段階まで進めれば、副業での収入獲得やWebデザイナーへの就業といった実現のイメージも湧いてきます。
この記事を参考に、Webデザイン学習の第一歩を歩んでみてください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。