この記事では、無料で使えるおすすめのWebデザインツールを紹介します。
無料でWebデザインが作成できるツールってあるのかな?
どのツールを選べばいいのかわからない…
PhotoshopやIllustratorなど、有料のツールは数多くあるものの、まずは費用をかけず手軽に使えるツールでWebデザインを作成したい人は多くいますよね。
ただ、無料でWebデザインが作れるできるツールはいくつかあるため、どれにしようか悩む人は多いはず。
そこで、今回は次のトピック別におすすめのWebデザインツールを、選び方も交えて紹介します。
この記事を読めば、あなたにあうデザインツールが見つかりますよ。
次の記事ではそもそもWebデザインとは何なのか、その特徴を種類や学ぶことで目指せるキャリアも交え詳しく紹介しているので、良ければ参考にしてください。
- Webデザインツールを選ぶ際は、機能の豊富さや利用者の口コミを要チェック
- 無料ツールなら「CANVA」や「GIMP」がおすすめ
- 質問・相談しながらWebデザインを学ぶなら「侍テラコヤ」が効果的
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制でWebデザイン学習をサポート。支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルを身につけられますよ。
本記事を音声で聴く
無料Webデザインツールの失敗しない選び方

まずは、あなたに合った無料Webデザインツールを選ぶポイントをご紹介します。以下3つのポイントを押さえれば失敗しないでしょう。
料金プランを確認
まずは「料金プラン」を確認してください。
今回ご紹介するのは基本的に無料のWebデザインツールのみです。一部機能のみ利用が無料で、それ以上のより高度な機能を求める場合は有料になる物もあります。
「自分の求める機能は無料で使えるか」を、まずはチェックしてみましょう。
欲しい機能があるか確認
続いては、そのツールを使えば自分がやりたいことができそうか、「機能」を確認しましょう。
例えば画像編集ツールなら「レイヤー機能があるか」等、やりたいことや機能の名称をネットやSNSで検索して、実際に使ってる人の意見を見るのがおすすめです。
使い方はネットやSNSに載ってるか
最後に、そのツールの使い方はネットやSNSにちゃんと載っているかを確認しましょう。
いざ使い始めて操作方法がわからないときに、検索することでその情報が出てくるかどうかは大事です。人気のツールであれば、誰かしらがブログやSNSに情報をあげているはずです。
もしくはそのツールの公式サイトでマニュアルやチュートリアルはあるかを確認しておくのがいいでしょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
クリエイティブの作成に使える・無料Webデザインツール3選
ではここからは、無料で使えるおすすめのWebデザインツールを順にご紹介していきます。
まずは、バナーやロゴの作成や画像編集など「クリエイティブの作成に使えるツール」から見ていきましょう。
GIMP(Photoshopの代わりに使える!)

GIMPは、1996年から提供されている無料のペイント・画像加工ソフトです。
レイヤー機能・切り抜き・サイズ変更・画像の加工など、様々な機能な使える優れたソフトで、Photoshopの代わりとしても十分に使えます。
プラグイン ・機能拡張も豊富で、初心者~上級者の方まで広く支持されています。
このツールについて
- URL: https://www.gimp.org/
- 有料プラン:なし。完全無料
- 対応OS:Windows、Mac
- 情報の探しやすさ:◎(人気のツールなので容易に探せる)
なお、独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
Inkscape(Illustratorの代わりに使える!)

Inkscapeは無料で使えるイラスト作成ソフトで、Illustratorによく似た使い心地の代替ソフトとして有名です。
オリジナル画像やロゴの作成に向いており、レイヤー機能はもちろん、図形の操作・編集はもちろん、作成した図形のパスの操作まで自由自在に扱うことのできる高機能さが魅力です。
このツールについて
- URL: https://inkscape.org/ja/
- 有料プラン:なし。完全無料
- 対応OS:Windows、Mac、Linux
- 情報の探しやすさ:◎(人気のツールなので非常に探しやすい)
Krita(Photoshop+Illustratorのような機能)

Kritaは無料の高機能ペイントソフトで、PhotoshopとIllustratorを合わせたような機能を持つツールです。
直感的に使えて高機能な割に動作がとても軽く、しかもPSDファイル(Photoshopのファイル)も開くことができるといった、初心者向けの特徴を持っています。
このツールについて
- URL: https://krita.org/jp/
- 有料プラン:なし。完全無料
- 対応OS:Windows、Mac、Linux
- 情報の探しやすさ:◯(公式サイトのチュートリアルあり)
なお、IT企業への転職や副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
UIデザイン制作向け・無料Webデザインツール2選
次に、Webサイトやアプリ等のUI(ユーザーインターフェース=画面の見た目の良さ・使い心地の良さ)のデザイン制作に特化したツールをご紹介します。
Adobe XD(信頼のAdobe製品!)

Adobe XDはAdobeが提供するUIデザインに特化したツールです。
動作が非常に快適でサクサク動き、画面がシンプルで使い方もわかりやすいのが特徴で、特にデザイン初心者に支持を集めています。
このツールについて
- URL: https://www.adobe.com/jp/products/xd/learn/get-started/what-is-adobe-xd-used-for.html
- 有料プラン:あり。XDスタータープランは無料。クラウドの使用容量に応じて有料に
- 対応OS:Windows、Mac
- 情報の探しやすさ:◎(Adobe公式のチュートリアルあり)
Figma

Figmaは、ブラウザ上で動作するデザインツールです。他のソフトのようにダウンロード・インストールをすることなく使えるのが特徴です。
さらに、他のデザインソフト(Adobe XDやSketch等)からファイルをインポートして開くことができ、「環境を選ばず動作する」点に優れたツールと言えます。
このツールについて
- URL: https://www.figma.com/
- 有料プラン:あり。基本無料だが、プロジェクト数・使用するメンバー数に応じて有料に
- 対応OS:全て対応 ※ダウンロード不要
- 情報の探しやすさ:◯(使用方法が豊富に掲載されているブログが多数あり)
なお、Figmaを扱えるようになる独学法を詳しく知りたい人は、下の記事を参考にしてください。

Webサイト制作におすすめ・無料Webデザインツール3選
最後に、Webサイトを制作する際に使える無料のWebデザインツールをご紹介します。いずれも、作成したデザインをそのままWebサイトとして公開できるツールです。
Wix

Wix(ウィックス)は無料ホームページ作成サービスの中でも世界的に有名なもの。HTML・CSS等の知識がなくてもマウスでドラッグ&ドロップするだけで簡単にホームページが作れます。
Wix内が用意している「Wixエディタ」という専用ツールを使えば、上記ツールで作成したクリエイティブやUIデザインを利用して簡単にホームページが作れます。
このツールについて
- URL: https://ja.wix.com/
- 有料プラン:あり。基本無料だが、広告を消したり独自ドメインを接続するには有料の「プレミアムプラン」の契約が必要
- 対応OS:全て対応 ※ダウンロード不要
- 情報の探しやすさ:◎(公式ブログの他、一般のブログ・サイトにも情報が豊富)
ジンドゥー

ジンドゥーも上記のWixと同じ形態(ドラッグ&ドロップ)で無料でホームページを作成できるツールです。
こちらはWixに比べてシンプルな作りになっており、オンラインショップ(通販サイト)にも対応。有料プランではAIが自動的にホームページを作成する機能まで取り揃えています。
このツールについて
- URL: https://jp.jimdo.com/
- 有料プラン:あり。基本無料だが、広告を消したり高度なカスタマイズには有料プランの契約が必要
- 対応OS:全て対応 ※ダウンロード不要
- 情報の探しやすさ:◎(公式ブログの他、一般のブログ・サイトにも情報が豊富)
STUDIO

STUDIOは、デザインからWebサイトの公開まで専門知識なしでできてしまうWebサイト制作ツールです。
上記2つのWix・ジンドゥーに比べて自由度の高い制作ができ、洗練されたデザインのサイトを作るのに適したサービスと言えます。
このツールについて
- URL: https://studio.design/ja
- 有料プラン:あり。基本無料だが、広告を消したり独自ドメイン接続には有料プランの契約が必要
- 対応OS:全て対応 ※ダウンロード不要
- 情報の探しやすさ:◯(公式サイトによるチュートリアル記事、You Tube動画あり)
Webデザインツールと一緒に知っておきたい3つのこと
最後にWebデザインツールと一緒に知っておきたい「Webデザイン」についての知識を3つ、詳細な関連記事とともにご紹介します。
Webデザインが見て学べるサイトを知る
優れたWebデザインのセンスを磨き、引き出しを増やすためには、優れたデザインのWebサイトを見るのが一番です。
また、デザインに行き詰まった際にも参考にできるサイトがあると非常に便利です。
以下の記事では、そんな「優れたデザインのWebサイトがまとまったサイト」のみを厳選してご紹介していますので、気に入ったものをブックマークしておいてください。

Webデザインのスキルアップ法を知る
Webデザインはトレンドの移り変わりが激しいため、常に流行のデザインを押さえたり、新しいWebデザインツールの使い方を勉強したり、スキルアップが欠かせません。
また、Webデザインは特に「基礎的なスキル」が身についているかどうかで、その後の学習効率に大きく差が出ますので、まずは基礎をしっかり固めることが重要です。
こうした「Webデザインのスキルアップ法」は以下の記事にまとめましたので、ざっと目を通しておきましょう。

Webデザインを仕事にする方法を知る
いくら様々なWebデザインツールが使いこなせたり、トレンドのデザインをしっかり押さえていたとしても、やはり仕事がもらえ、お金を稼げてこそ意味があります。
Webデザインの仕事を取るのは一見難しそうに思えますが、未経験でも十分に仕事を獲得することは可能です。特に、Webデザインの副業は初心者からでも仕事にしやすい傾向にあります。
Webデザインの副業について詳しく知りたい人は、次の記事を参考にしてください。

どのWebデザインツールを使おうか悩んでいる人へ
ここまで、無料で使えるおすすめのWebデザインツールを、選び方も交えて紹介しました。ただ、なかにはどのツールを使おうか悩んでいる人もいますよね。
そこで、ここからは弊社が「普段の仕事等でデザインツールを使用している人100名」を対象に実施した意識調査を紹介します。どのWebデザインツールを使おうか悩んでいる人はぜひ参考にしてください。
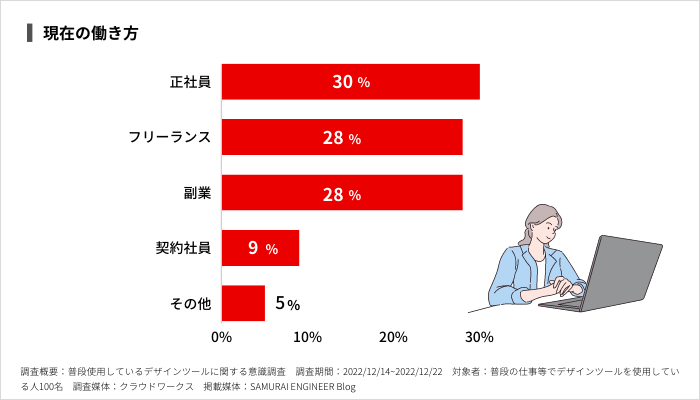
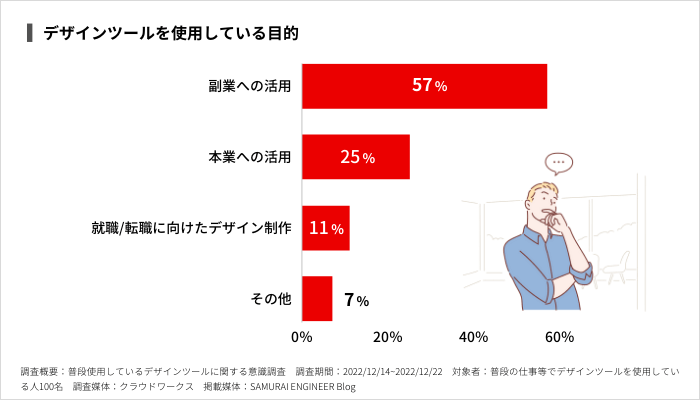
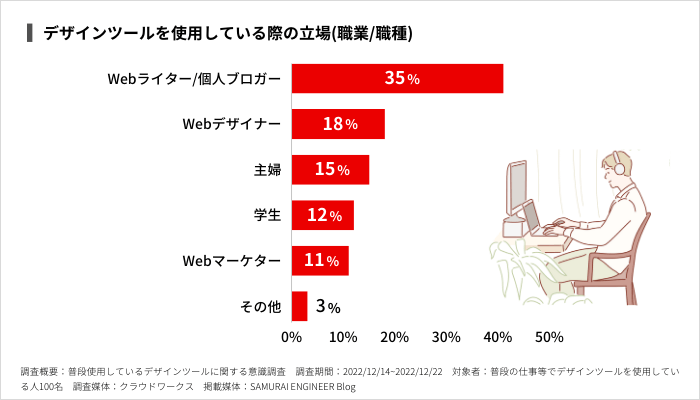
なお、今回調査した回答者100名の「立場(職業/職種)」「働き方」「デザインツールを使用している目的」は次のとおりです。

調査概要:普段使用しているデザインツールに関する意識調査
調査期間:2022/12/14~2022/12/22
対象者:普段の仕事等でデザインツールを使用している人100名
調査媒体:クラウドワークス
掲載元:PR TIMES
普段からWebデザインツールを使用している比率としてWebライターや個人ブロガーが多いのは、Web上に公開する記事やブログを読みやすくする目的で、画像やサイトのデザインを整えている点が背景だと考えられます。
Webデザインツールは正社員やフリーランスなどの働き方に限らず、副業目的で使用している人が多いようです。
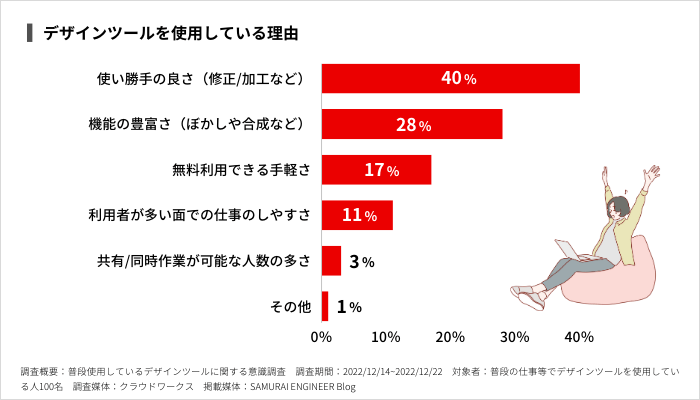
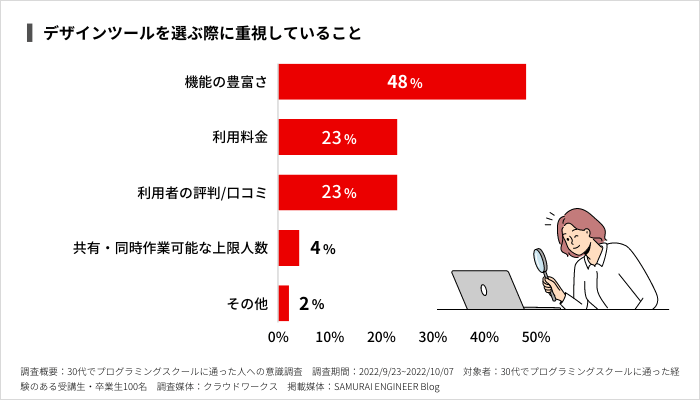
また「デザインツールを選ぶ際に重視していること」を聞いたところ、48%が「機能の豊富さ」と回答しました。

調査概要:普段使用しているデザインツールに関する意識調査
調査期間:2022/12/14~2022/12/22
対象者:普段の仕事等でデザインツールを使用している人100名
調査媒体:クラウドワークス
掲載元:PR TIMES
上記から、多くの人は料金や利用者の口コミ以上に「使い勝手の良さ」や「作成できるデザインの幅広さ」を重視してWebデザインツールを選んでいるのがうかがえます。
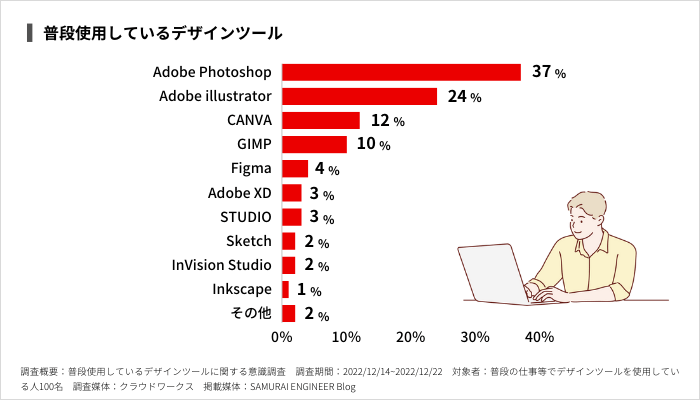
こうした背景もあってか「普段使用しているデザインツール」を聞いた回答には「使い勝手の良さ」や「機能の豊富さ」を理由に、37%が「Adobe Photoshop」24%が「Adobe illustrator」と回答しました。

調査概要:普段使用しているデザインツールに関する意識調査
調査期間:2022/12/14~2022/12/22
対象者:普段の仕事等でデザインツールを使用している人100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、Photoshop・illustrator提供元のAdobe社が両ツールをはじめとした複数のデザインツールをお得な料金でまとめて使える「コンプリートプラン」を出している背景もあり、両ツールを使用していると回答した61%のうち16%は「Photoshopとillustratorを併用している」と回答しています。
上記から、多くのWebデザインツール利用者はある程度の費用をかけてでも、デザインのクオリティや作業の効率性を重視し機能性が高く使い勝手の良いツールを使用しているといえますね。
なお、お金をかけず手軽にデザインを作成したい人はCANVAやGIMPといった無料ツールを活用している割合が多く見られました。
効率的にWebデザインスキルを磨くなら
最近では、Webデザインツールだけでなく、学習サイトといったWebデザインを勉強できるサービスも数多くあります。
そのため、お金をかけなくても手軽にWebデザインスキルを習得可能です。ただ、多くの無料学習サイトには不明点を質問・相談できる機能がありません。
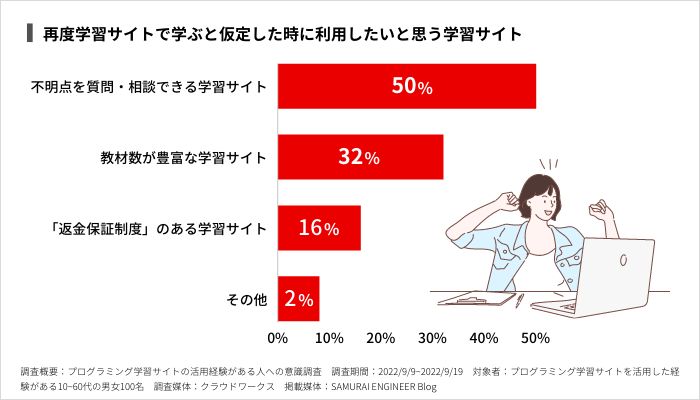
そのため、こうした背景もあってか学習サイトの活用経験者100名に「再度学習サイトで学ぶと仮定した際、利用したいと考える学習サイト」を聞いたところ、約半数が「不明点を質問・相談できる学習サイト」と回答しました。

調査概要:プログラミング学習サイトの活用経験がある人への意識調査
調査期間:2022/9/9~2022/9/19
対象者:プログラミング学習サイトを活用した経験がある10~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
いざ独学でWebデザインを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「Webデザインスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webデザイナーへの転職や副業での収入獲得を実現できるほど実践的なスキルが身につかなければ、結局後悔することになります。
そのため、挫折なくWebデザインスキルを習得できるか不安な人は数千円の費用をかけてでも、問題が発生したタイミングで現役Webデザイナー等に質問できる有料の学習サイトを選ぶのが賢明といえます。
そこで、おすすめしたいのが「侍テラコヤ」です。
侍テラコヤをおすすめする最大の理由は「登録無料で現役Webデザイナーに質問しながらWebデザイン学習を進められるコスパの良さ」にあります。
前述したとおり、無料の学習サイトは手軽に利用できる反面、質問や相談できる機能がありません。そのため、自分で不明点が解決できないと効率的に学習を進められない可能性があります。
しかし、侍テラコヤでは
- 現役Webデザイナーが応える回答率100%のQ&A掲示板
- 必要に応じて受けられる現役Webデザイナーとのオンラインレッスン
- 勉強の進み具合やこれまでの学習時間を確認できる「学習ログ」
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながら挫折なくWebデザインスキルを習得可能です。
下記の口コミからも、侍テラコヤなら挫折しづらい環境で学習を進められるといえます。
侍テラコヤ利用者の口コミ
また、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他のサービスを選べばよかった」と後悔する心配もありません。
なぜ侍テラコヤが挫折なくWebデザインスキルを習得できるのか気になる人はぜひ公式サイトをご覧ください。
公式サイトで詳細を見るまとめ
以上のように無料で使えるWebデザインツールは豊富にあり、そのどれもが高機能です。
特に最近は初心者でも比較的簡単に扱えるものが増えてきましたので、まずは今回ご紹介したものを試してみて、「Webデザインって面白そうだな」と思えたら、PhotoshopやIllustratorにステップアップしてみてもいいでしょう。
あなたに合ったWebデザインツールが見つかりますように!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
【プロフィール】 DX認定取得事業者に選定されている 株式会社SAMURAIのマーケティング・コミュニケーション部が運営。 「質の高いIT教育を、すべての人に」をミッションに、IT・プログラミングを学び始めた初学者の方に向け記事を執筆。 累計指導者数4万5,000名以上のプログラミングスクール「侍エンジニア」、 累計登録者数1万8,000人以上のオンライン学習サービス「侍テラコヤ」で扱う教材開発のノウハウ、 2013年の創業から運営で得た知見に基づき、記事の執筆だけでなく編集・監修も担当しています。