この記事では、HTML/CSSやJavaScriptで使えるおすすめのフリーエディタを紹介します。
こんにちは!侍エンジニアブログ編集部のシホです!これからWebデザインを始めるみなさん!
エディタの種類がたくさんあって選べない
結局自分にあうエディタってどれ?
と、つまいづいてませんか?
そこで今回は、エディタを選ぶポイントをふまえ、HTML/CSS、JavaScriptでお仕事をする人が多く使っている便利で人気なものだけを厳選しました!
初心者の方でもこの中から選べば間違いなしの内容になっております。ぜひ参考にしてみてください!
- エディタは料金や機能・対応OSなどを基準に選ぼう
- 使い勝手や機能性で選ぶなら「Visual Studio Code」がおすすめ
- シンプルさや動作の速さで選ぶなら「Sublime Text」がおすすめ
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験からIT企業に転職したい人は、ぜひ一度お試しください。
エディタとは?

エディタとは、テキストを編集するソフトウェアのことです。
Windowsの場合はメモ帳、Macの場合Text Editというものがパソコンに最初から入っていますが、これがエディタにあたります。
エディタにはパソコンに最初から入っているモノの他に、簡単な機能のみ使えるエディタや、複雑なこともできる高機能のなエディタがあり、自分の好みにカスタマイズできるものもあります。
文章を作成したいのか、プログラミングをしたいのかなど、自分の目的やレベルに合わせたエディタを選ぶことをオススメします。
なぜHTMLエディタが必要なのか

HTMLエディタとは、HTMLファイルやタグの編集に特化した機能が付いているエディタのことをいいます。普通のエディタやメモ帳でもHTMLタグの入力はできてしまうのですが、HTMLを記述する際、誰でも効率よく書きたいと思いますよね。
それを叶えてくれるのが、HTMLエディタです。
HTMLエディタの主な機能は、
- HTMLタグの入力補助機能
- HTMLタグの校正機能
- HTMLタグごとの色分け
で、視覚的に記述の効率をあげてくれます。
また、高機能なHTMLエディタを使うと、
- 拡張機能を使って自分専用にカスタマイズできる
- プレビューできる
- CSSやJavaScriptを同時に画面表示できる
など、より自分の目的にあったHTMLエディタにカスタマイズしていくことができます。つまり、効率的に作業したい場合にはこのHTMLエディタは欠かせないものなのです。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
選ぶポイントは?

HTMLエディタは種類はたくさんあって選ぶのが大変だと思います。
そこで最低限おさえておきたいポイントを4つ紹介したいと思います。
自分が欲しい機能があるか
自分が書いたコードの結果をすぐ見たい場合は「プレビュー機能」、段落を勝手に補正してくれる「校正機能」、自動的にタグたコードに色付けしてくれる「ハイライト機能」など、作業がはかどる機能があるかどうかを確認しましょう。
また、自分が欲しい機能をカスタマイズできるのかどうかもポイントになります。今後長期的にHTMLエディタを使う場合、やっているうちにあれもこれも追加したい機能がでてくるかもしれません。そういった場合はカスタマイズできるHTMLエディタがおすすめです。
使用言語
HTMLエディタそのものが英語対応なのか、日本語対応なのかも使用するうえで重要なポイントになります。
無料のものには海外製のものが多く、英語しか対応していないものがあります。拡張機能を使って日本語に変更できる場合もありますが、英語が苦手な人はまず日本語対応のHTMLエディタかどうかを確認しましょう。
無料?有料?
価格面においては、無料で提供されているもの、一部有料のもの、すべて有料のものなどさまざまです。初回は無料でも、一定の期間をすぎると有料になるHTMLエディタも存在するのであらかじめ価格をチェックしておきましょう。
対応しているOS
使用するパソコンのOSに対応しているHTMLエディタを選びましょう。
OSは基本的に、「MacOSX」、「Windows」、「Linux」の3種類になります。対応していないHTMLエディタはダウンロードできないので、気をつけましょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
HTMLエディタおすすめ5選

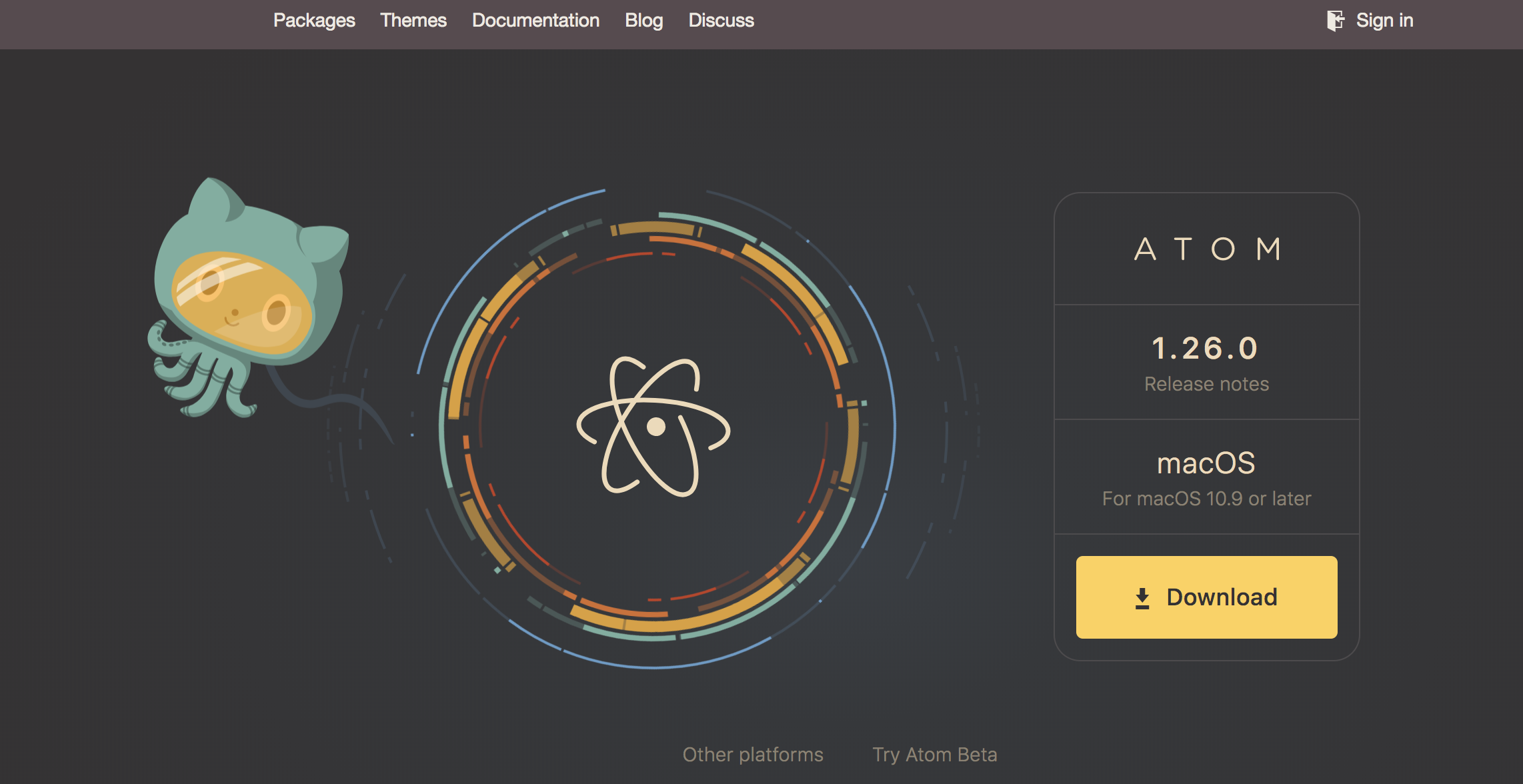
Atom

Atomダウンロードはこちら
- Atomに関する補足事項
- Atomは2022年12月15日付でサービスが終了いたしました。
Atomとは、2015年に正式バージョン1.0.0がリリースされたばかりの比較的新しいHTMLエディタです。「GitHub」というソフトウェア開発のためのウェブサービスで開発されたものです。
予測機能やプレビュー機能などの基本的な機能を始め、パッケージと呼ばれる拡張機能を追加することで、ユーザーの目的にあわせてカスタマイズできるのが特徴です。
このような拡張性の高さが評価され、Web界隈であっという間に浸透していきました。
今後もWeb業界で多く使われていく、期待のHTMLエディタです。
特長
- 拡張機能が豊富で自分好みにカスタマイズできる
- ショートカットが使いやすい
- javaScript,PHP,Rubyなど主要な言語にも対応
- ダウンロード時に日本語に切り替えられる
- すべて無料で使える
- 対応OS:MacOSX、Windows、Linux

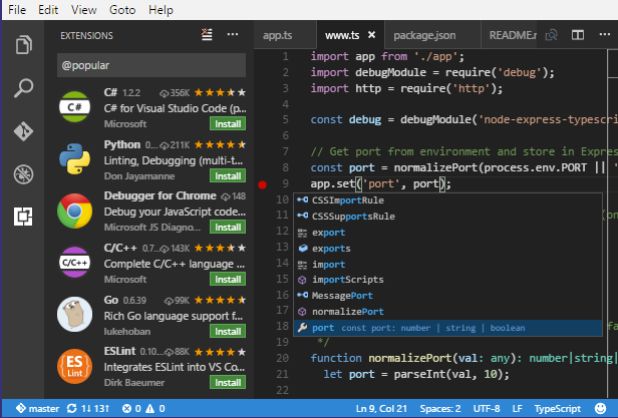
Visual Studio Code

Visual Studio Codeダウンロードはこちら
Visual Studio Codeとは、2015年にリリースされたばかりの比較的新しいエディタです。Visual Studio Codeは、マイクロソフトによって開発されているソースコードエディタです。
マイクロソフトが開発しているからWindowsでしか動かないと思っていませんか?
Windowsのほかに、Mac OS、Linux上でも動作する優れたエディタです。ハイライト機能や拡張機能、インテリセンス(自動補完システム)やデバッグ機能が用意されています。
特長
- 拡張機能が豊富で自分好みにカスタマイズできる
- ショートカットが使いやすい
- javaScript,PHP,Rubyなど主要な言語にも対応
- 日本語で使える
- すべて無料で使える
- 対応OS:MacOSX、Windows、Linux

なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
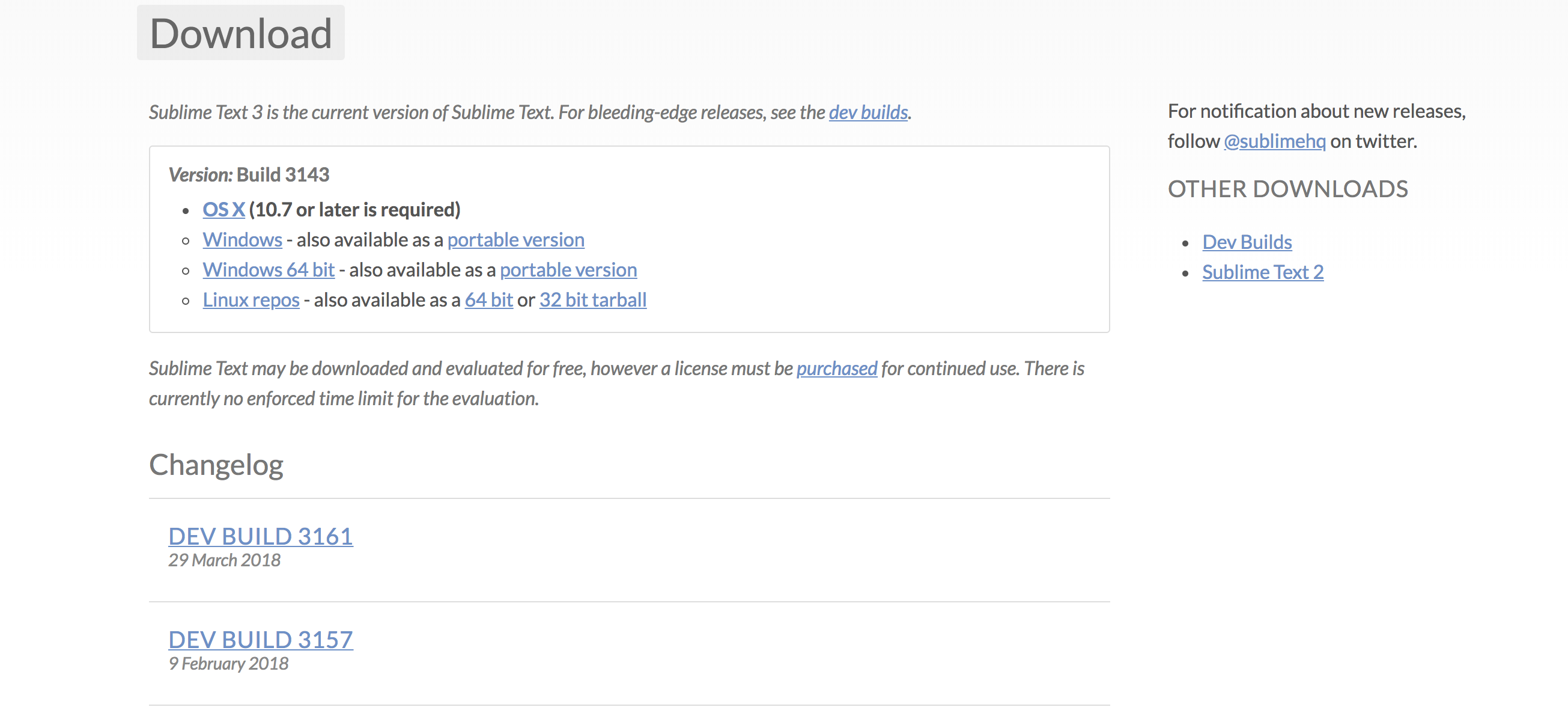
Sublime Text

Sublime Text3ダウンロードはこちら
SublimeTextは、世界中のWeb製作者たちに愛用されているテキストエディタです。
日本では最初に2011年にリリースされましたが、2013年にリリースされたバージョン3であるSublimeText3以降、Web業界だけではなく、多くのエンジニアに愛されています。
「恋に落ちるエディタ(The text editor you’ll fall in love with)」というキャッチフレーズがあるように、SublimeTextは多くのユーザーを魅了しているテキストエディタです。
特長
- 日本語化が可能
- 動作が高速
- 無料で制限なく使用できるが、ライセンス購入は有料である(70ドル→約7000円)
- 対応OS:MacOSX、Windows
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Brackets

Bracketsダウンロードはこちら
BracketsはIllustratorやPhotoshopなどを開発している「Adobe」が提供しているHTMLエディタです。テーマで見た目を簡単に変えたり、拡張機能も追加できるので、Web初心者から上級者まで幅広くカバーできるエディタです。
また、HTMLのタグの直下にCSSの編集ウィンドウを開くことができるので、CSSファイルを同時に編集したい人に重宝されます。
特長
- テーマで見た目を変えられる
- HTMLとCSSの同時編集に優れている
- デフォルトで日本語に対応している
- 無料で使える
- 対応OS:MacOSX、Windows
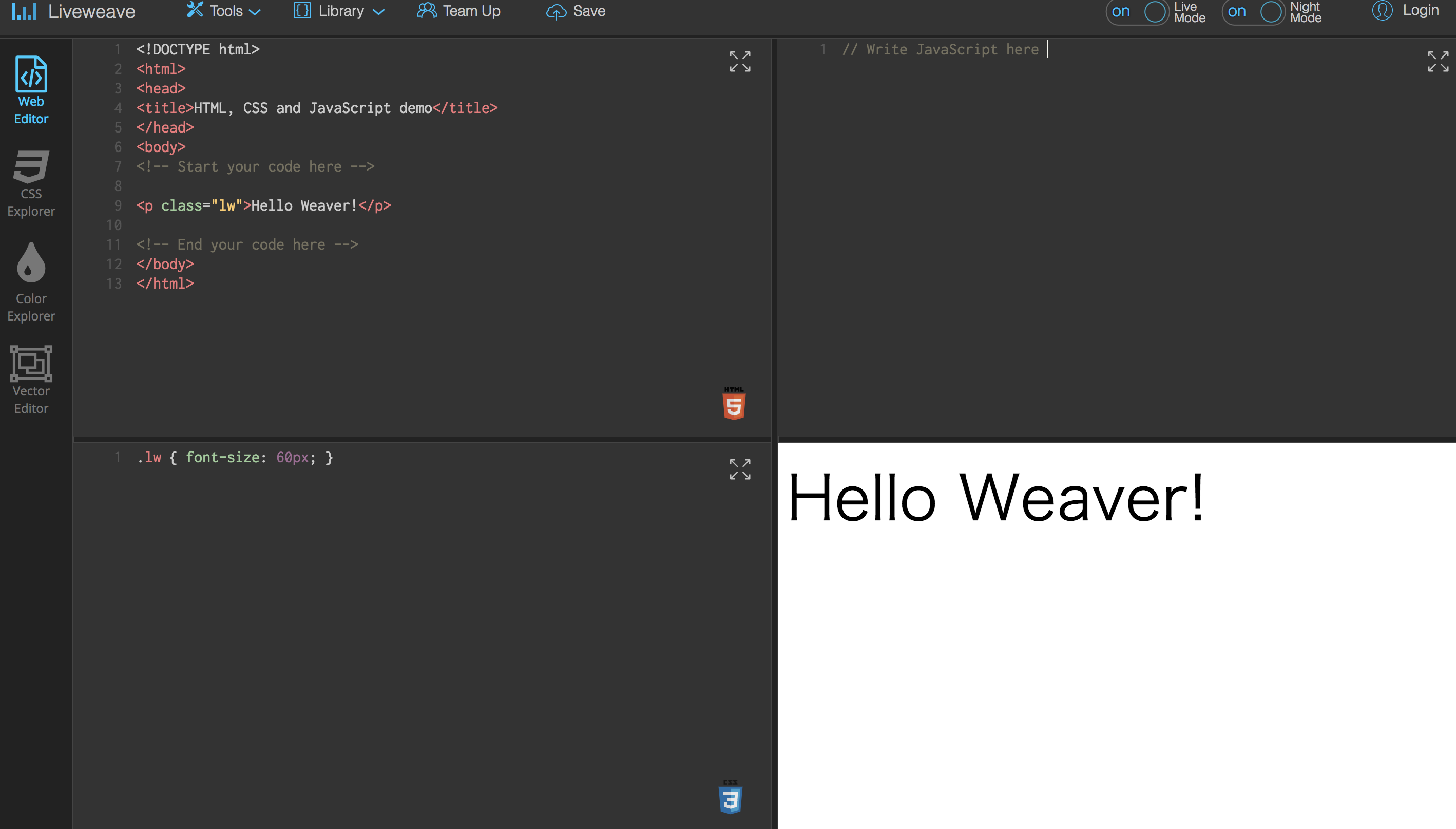
Liveweave

Liveweaveを使う
Liveweaveはオンライン上でHTML、CSS、JavaScriptの挙動(実際に画面上に表示される見た目)を確認できるという優れたエディタです。上の画像のように、4分割された画面が表示されます。
左上にHTML,左下にCSS、右上にJavaScriptを記入し、結果は、右下の画面に表示されます。ダウンロードをする必要がないため、すぐにHTMLを始めたいという方にはもってこいのエディタです。
特長
- オンライン上で手軽にすぐに始められる
- 挙動を確認しながら記述できる
- 拡張機能はないがデフォルトで基本的な便利な機能は備わっている
- 英語のみ対応
- 無料で使える
- 対応OS:オンライン上のため、MacOSX、Windowで利用可能
最短でプログラミング学習を進めるには
使いやすいエディタが決まると、これからプログラミングを爆速で覚えるぞ!ととても前向きな気持ちになれますよね。
しかし、
と、あなたの転職やフリーランスになるという目標に対して、何の言語をどう学んでいけば最短でなれるのかをイメージできてる人は少ないと思います。
正しい方法で学習が継続できているなら問題ありませんが、方向性がずれたま継続して時間がもったいないですよね。
そんなあなたはまずは弊社「侍エンジニア」の無料体験レッスンを受けてみてはいかがでしょうか?
無料体験では、あなたの目標から逆算して理想の生活を叶えるために最適な言語や学習方法のご提案をいたします。
これとこれとこれを学べば目標に近づけるんだ!と自信を持って学ぶことができるので、マラソンでいうゴールまでの残り何キロという道のりがわかり学習効率は圧倒的に高まります。
無料体験レッスンはオンラインでも受講可能なため、全国各地より受けていただけます。
プログラミングで人生を変えたいというあなたのを私たちは全力で応援いたしますので、下記のカレンダーよりお気軽にお申し込みください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
HTMLテキストエディタはたくさんあるので選ぶのに迷うと思いますが、選ぶポイントをおさえておけば、自分にあったエディタを選ぶことができると思います。
是非この記事を参考にして、お気に入りのHTMLエディタを見つけてみてください!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。













