この記事では、Webデザインとは何かをわかりやすく解説します。
Webデザインって実際どんなものなの?
デザインのセンスがなくても、勉強すればスキルは身につくのかな?
Webデザインという言葉は聞いたことがあるものの、どんなことをするのかイメージが湧かない人は多いですよね。
実のところ、Webデザインは初心者からでも学習しやすい特徴があります。また、Webデザインスキルを身につけることで、Webデザイナーへの転職や副業での収入獲得も可能です。
この記事では、そもそもWebデザインとは何なのか、その特徴を学習することで何が実現できるのかも交えわかりやすく解説します。Webデザインに必要なものや学習方法も紹介するので、ぜひ参考にしてください。
- WebデザインはWebサイトやアプリの見た目・使い勝手を設計するプロセス
- Webデザインスキルを習得することでWebデザイナーへの就業や副業収入の獲得が目指せる
- Webデザイン制作にはパソコンやグラフィックソフトが必要
なお、Webデザインを習得して転職や副業・フリーランスを目指したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なくWebデザイナーへの転職や副業収入の獲得が実現できますよ。
\ オンラインで相談可能 /
Webデザインとは?

Webデザインとは、インターネット上に公開されているWebサイトやアプリなどの見た目・使い勝手を設計するプロセスを指す言葉です。どうすれば利用者に見やすく使いやすいWebサービスになるかを考え、デザインを設計します。
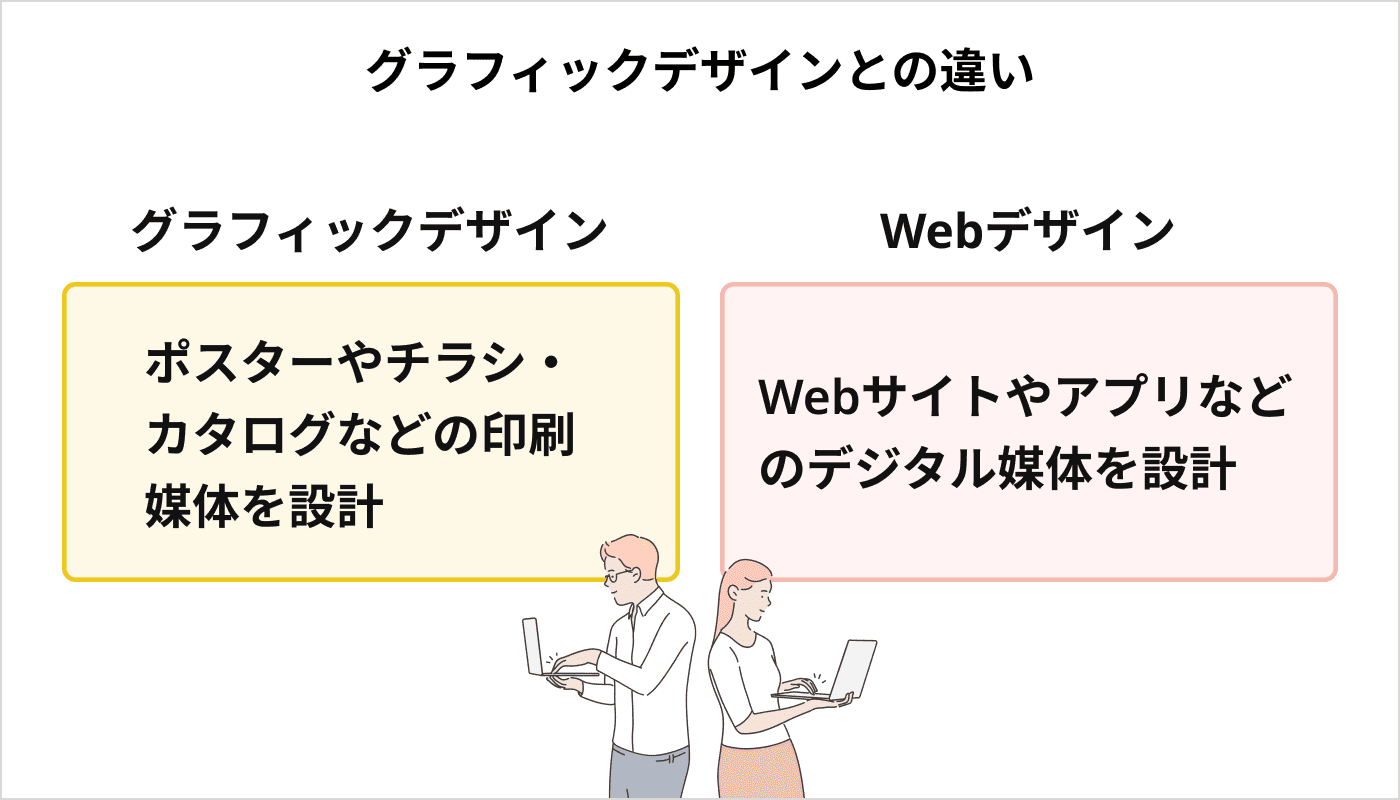
グラフィックデザインとの違い

Webデザインとグラフィックデザインでは、設計する対象や求められるスキルが異なります。
ポスターやチラシ・カタログなどといった印刷媒体が設計の対象となるグラフィックデザインに対し、WebデザインはWebサイトやアプリなどのデジタル媒体が設計の対象になります。
また、Webデザインではパソコンだけでなくスマートフォンやタブレットなどあらゆるデバイスに対応した見た目や使い勝手の設計が必要です。タップやスクロールなど、Webサイトやアプリ内で利用者が起こす行動を踏まえたデザインの設計が求められるため、情報の伝達をメインとするグラフィックデザインとは設計時の考え方や必要となるスキルも異なります。
Web制作との違い
Webデザインは、Web制作過程の一部を担うものだといえます。
Web制作は、Webサイトやアプリなどの開発全般を指す言葉です。一方、Webデザインは前述したとおり、Webサイトやアプリの見た目や使い勝手を設計します。
また、WebデザインではHTML/CSS・JavaScriptなどのプログラミング言語を用いたデザインの実装を担うケースもあります。見た目や使い勝手の設計だけでなく、プログラミングスキルが求められるケースもあります。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webデザインの種類

Webデザインはサイトやアプリにおける「どの部分を設計するか」でいくつかの種類に分けられます。
ここからは、Webデザインの主な種類を、2つにまとめて紹介します。
見た目を設計する「UIデザイン」

UI(ユーザーインタフェース)デザインとは、利用者が楽に操作できるようにWebサイトやアプリの見た目や使い勝手を設計することです。
UIデザインでは、利用者がWebサイトやアプリの使用中にストレスを感じさせないように、次のような部分を見やすく使いやすくなるように設計します。
- ボタンの配置や大きさ
- 文字の色や形
- 画面のタップやスワイプする動き
UIデザインが優れているWebサイトやアプリは誰でも簡単に利用可能です。逆に言えば、UIが考慮されていないWebサイトやアプリの設計では使いづらくなります。
Webサイトやアプリの見た目・使い勝手が利用者に与える印象は大きい点から、UIデザインはWebサービスの利便性を高めるのに欠かせない技術です。
なお、次の記事ではUIとは何なのか、その特徴をUXとの違いも交え詳しく解説しているのでよければ参考にしてください。
→ UI/UXとは?違いや関係性などを初心者向けに専門用語なしで解説
適したサイズに調整する「レスポンシブデザイン」

レスポンシブデザインとは、Webサイトやアプリをあらゆるデバイスに対応させる技術です。
スマートフォンやタブレットの普及で、インターネットを閲覧するデバイスは多様化しています。また、スマートフォンやタブレット、パソコンなど、デバイスごとに画面のサイズは異なります。デバイスの画面サイズにあわせて見た目を調整していない場合、Webサイトやアプリは利用者にとって非常に見づらく使い勝手の悪いものになります。
そのため、レスポンシブデザインではWebサイトやアプリのレイアウトをデバイスの画面サイズに適したものへ調整するのです。
どのデバイスでも適切なサイズ、レイアウトでWebサイトやアプリを閲覧・利用できるために、レスポンシブデザインは重要な技術となります。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Webデザインの主な構成要素3つ

ここからは、Webデザインの主な構成要素を、3つにまとめて紹介します。
- レイアウト
- タイポグラフィ
- カラースキーム
レイアウト

レイアウトは、Webサイトやアプリ内のボタンやテキスト・画像などをどのように配置するかを決める要素です。
例えば、画像を目立たせたい場合は中央に配置する、といった具合ですね。
レイアウトは「利用者がWebサイトやアプリの閲覧時にスムーズに情報を取得できるか」という面で、重要な役割を担います。また、Webサイト・アプリの見た目や利用者からの印象はレイアウト次第で決まるため、UIデザインにも深く関わります。
タイポグラフィ

タイポグラフィは、Webサイトやアプリの文字デザインを決める要素です。
具体的には、次のような文字に関するデザインの設計を指します。
- 見出しや本文のフォント
- 文字のサイズ
- 文字の行間 など
使われている文字のフォントやサイズで利用者の印象を大きく左右します。読みやすさや視認性を考慮しながら、Webサイト・アプリのコンセプトやイメージにあわせたタイポグラフィの設計が求められます。
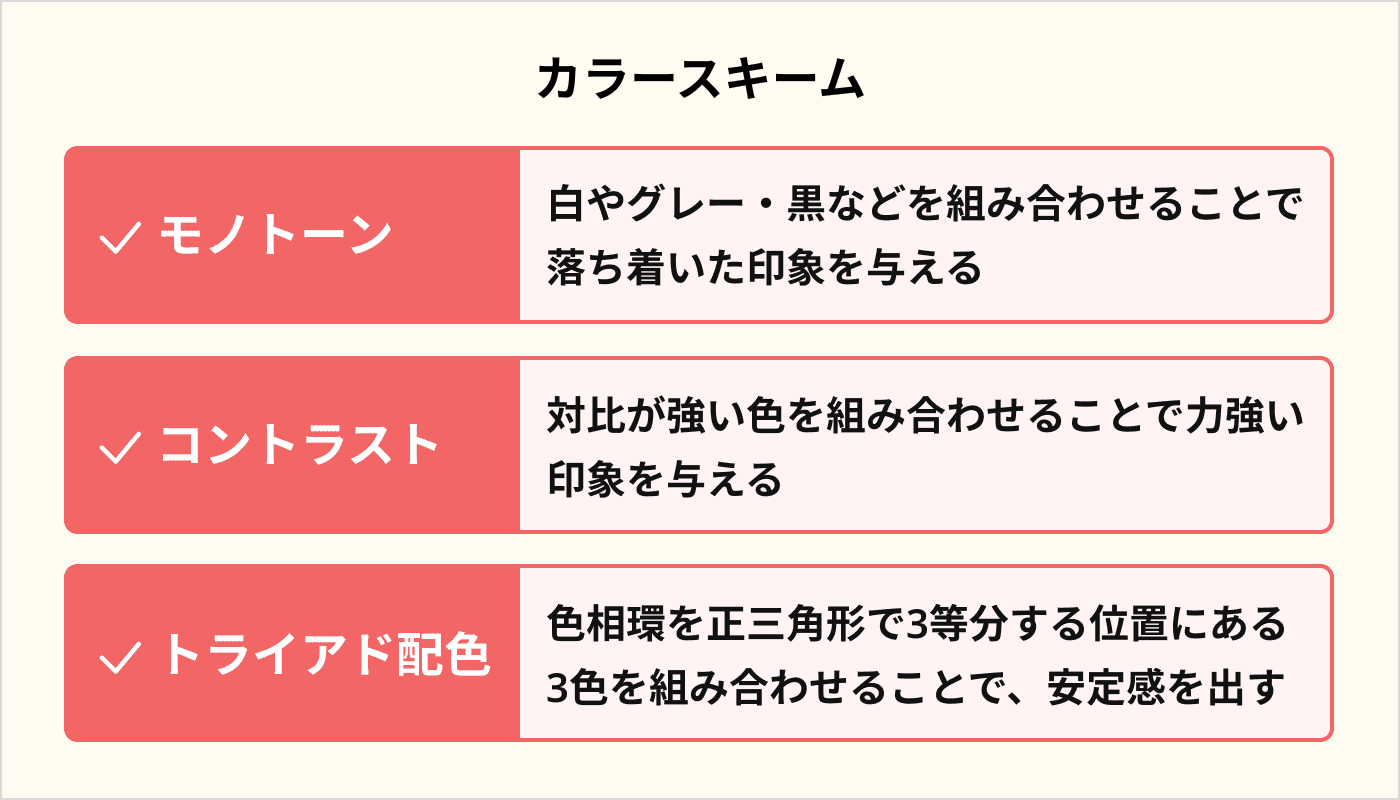
カラースキーム

カラースキームは、Webサイトやアプリに使用する色を決める要素です。次のように、一言で色といってもその組み合わせはさまざまです。
- モノトーン:白やグレー・黒などを組み合わせることで落ち着いた印象を与える
- コントラスト:対比が強い色を組み合わせることで力強い印象を与える
- トライアド:色相環を正三角形で三等分する位置にある3つの色を均等に配置することで安定感のある印象を与える
Webサイトやアプリの色合いは利用者の印象に大きく影響する点から、カラースキームはレイアウトやタイポグラフィと同様にUIデザインへ深く関わります。
例えば、明るい色を用いることで、Webサイトの印象を明るく軽快なものにできます。また、色の使い方によってアプリ自体のコンセプトを表現することも可能です。
Webデザインには、レイアウト、タイポグラフィ、カラースキームといった要素があります。これらの要素を適切に組み合わせることで、ユーザーにとってわかりやすく、魅力的なWebサイトを制作することができます。
次の記事では初心者の人に向け、Webデザインの基礎を詳しく解説しているので良ければ参考にしてください。
→ これだけは知っておくべきWebデザイン基礎とスキルアップの方法
Webデザインスキルの習得で目指せるキャリア

なかには、Webデザインを学ぶことでどんな利点があるのかイメージが湧かない人もいますよね。
そこで、ここからはWebデザインスキルの習得で実現できることを、3つにまとめて紹介します。
Webデザイナーへの就職/転職
Webデザインスキルを習得することで、Webデザイン会社やWeb制作会社などへの就職/転職が実現できます。
Webデザイン会社やWeb制作会社ではWebサイト・アプリのデザイン業務が求められます。Webデザイン学習を通じて、デザインの基礎やグラフィックソフトの使い方を習得することで、Webデザイナーとしてのキャリアをスタートできるのです。
なお、次の記事ではWebデザインを扱うWebデザイナーとはどんな職業なのか、その仕事内容を平均年収や将来性なども交え詳しく解説しているので良ければ参考にしてください。
→ Webデザイナーとは?仕事内容や年収、未経験からなる方法も紹介
副業での収入獲得
Webデザインスキルを習得することで、副業での収入獲得も実現可能です。
「クラウドワークス」や「ランサーズ」といったクラウドソーシングサービス(仕事を依頼したい人と受けたい人を繋ぐマッチングサービス)には、Webデザインスキルを用いた仕事が多く掲載されています。
短い稼働時間で受けられる仕事も多いため、休日や本業のすきま時間に自分のペースで進められるのも大きな魅力です。
2023年9月時点の情報を掲載しています。
Webデザインスキルを身につければ、本業以外で収入を得ることもできるのです。
なお、下の記事ではWebデザインの副業で稼ぐにはどうすればいいのか、その方法を仕事内容や報酬金額も交え詳しく解説しているのであわせて参考にしてください。
→ Webデザインの副業ガイド!未経験から稼ぐための勉強法と案件獲得法
フリーランスへの独立
Webデザインスキルを習得することで、フリーランスWebデザイナーへの独立も実現できます。
前述した副業での収入獲得が軌道に乗れば、フリーランスとしてWebデザインの仕事を本業にするのも可能です。
会社員に比べ、働く場所や時間を自由に決められる点はフリーランスの利点といえます。また、フリーランスに独立すれば、自身で収入や仕事内容も調整可能です。
次の記事ではフリーランスWebデザイナーになるにはどうすればいいのか、未経験から目指す方法を詳しく解説しているので良ければ参考にしてください。
→ フリーランスWebデザイナーになるには?未経験者が売れっ子になるコツ
なお、IT企業への転職や副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webデザインに必要なもの3つ

Webデザインをするうえでは、いくつか用意しなくてはならないものがあります。ここからは、Webデザインを始めるのに必要なものを、3つにまとめて紹介します。
パソコン(PC)
Webサイトやアプリの見た目・使い勝手を設計するWebデザインを行ううえで、パソコンは必須です。
WindowsやMacなど、パソコンのOS(オペレーティングシステム:パソコンを扱ううえでコンピューター全体の動作を管理・制御するソフトウェア)は、一般的に利用されているものであればWebデザインが行えます。
ただし、パソコンの性能はWebデザインの作業効率に大きく関わります。こだわればこだわるだけパソコンにかかる費用は増すため、予算を考慮しながら可能な限り作業がしやすいものを選びましょう。
Webデザインにはどんなパソコンが良いのか、おすすめの性能やOSを知りたい人は、下の記事を参考にしてください。
→ 【初心者向け】Webデザインに必要なパソコンのスペック・OSを解説
グラフィックソフト
グラフィックソフトもWebデザインに必要なものの1つです。
グラフィックソフトとは、コンピュータ上で画像やデザインを作成・編集するソフトウェアです。グラフィックソフトを使うことで、効率的に画像の切り抜きや写真の補正などが行えます。
「Photoshop」や「Illustrator」といったAdobe社が提供する有料のグラフィックソフトが有名ですが、最近では「Canva」や「Figma」などの無料ソフトも増えています。
これからWebデザインを学ぶ人は、まず、いくつか無料のグラフィックソフトから試してみるのが良いでしょう。
なお、次の記事では無料で使えるおすすめのWebデザインツールを詳しく紹介しているので、あわせて参考にしてください。
→ 無料で使えるWebデザインツールおすすめ8選【2023年版】
テキストエディタ
Webデザインに取り組むうえでは、テキストエディタが必要になるケースもあります。
テキストエディタとは、文字情報をまとめたファイルの作成や編集・保存ができるソフトウェアです。
前述したとおり、WebデザインではHTML/CSSやJavaScriptなどを用いてデザインの実装を行う場合があります。テキストエディタは実装工程でのコーディング作業を効率化するツールとして活用できるのです。
自身でデザインの設計から実装までを担えれば、Webデザイナーへの就業や副業での収入獲得が有利に進められます。「Visual Studio Code」や「Sublime Text」など、無料で使えるテキストエディタは数多くあるため、Webデザイン学習を機に活用してみるのも良いでしょう。
Webデザインの学習方法

なかには、どうWebデザインを学べばいいのかイメージが湧かない人もいますよね。
そこで、ここからは主なWebデザインの学習方法を、2つにまとめて紹介します。
独学で学ぶ
独学はWebデザインを学ぶ方法の1つです。下記にWebデザインを独学するメリット・デメリットをまとめました。
| Webデザインを独学するメリット | ・自分のペースで学習できる ・無料の学習ツールを活用すればお金をかけずに学習可能 |
| Webデザインを独学するデメリット | ・定期的に勉強時間を確保していないとスキルの習得に時間がかかる ・不明点やわからないことが解決しづらい ・学習へのモチベーションが維持しづらい |
自宅で休日を使って学ぶなど、自分のペースで勉強が進められるのは独学のメリットです。「SAMURAI TERAKOYA(侍テラコヤ)」や「chot.design」など、無料でWebデザインが学習できるツールもあるため、お金をかけずにスキル習得を目指せます。
ただし、学習するタイミングを決めておかないと勉強が積み重ねられず、スキルの習得に時間がかかります。また、わからないことが出てきた際に質問できる環境を用意しておかないと、学習途中で挫折する可能性もあります。
独学は自分のペースでWebデザイン学習を進めたい人におすすめの方法です。学習途中で挫折しないか不安な人は、後述するスクールの活用を検討するのが良いでしょう。
→ なお、次の記事では独学でのWebデザイン学習におすすめのツールや勉強手順を詳しく紹介しているので、良ければ参考にしてください。
→ 【Webデザイン入門】無料・独学でもWebデザインのプロになれる方法
スクールで学ぶ
スクールで学ぶのも、Webデザインを学習する方法の1つです。
独学に比べ費用がかかるデメリットはあるものの、スクールを活用すれば現役Webデザイナーから指導が受けられるだけでなく、不明点が出てきたタイミングで質問・相談が可能です。また、定期的にレッスンが受けられるスクールに通えば、勉強が習慣づき効率的にWebデザインスキルを習得できます。
| スクールでWebデザインを学ぶメリット | ・現役Webデザイナーの実務経験がある講師の指導が受けられる ・未経験からでも挫折しにくい ・学習が習慣化しモチベーションを維持しやすい |
| スクールでWebデザインを学ぶデメリット | ・独学に比べ費用がかかる ・集中的に学習へ取り組む時間の確保が必要になる |
独学とスクールはどちらも一長一短のため、それぞれの特徴を踏まえたうえで、自分にあう学習方法で勉強を進めましょう。
なお、地域や費用などの条件に適したWebデザインスクールがないか探したい人は下の記事を参考にしてください。
初心者からWebデザインを独学する際の勉強手順

独学でWebデザインスキルの習得を目指している人は、次の手順で勉強を進めるのがおすすめです。
| 勉強手順 | 詳細 |
| 1.自分にあう学習ツールを選ぶ | 学習サイトや本/書籍などから学びやすいツールを選ぶ お金をかけずに学ぶなら無料の学習サイトがおすすめ |
| 2.Webデザインの基礎を学ぶ | Webデザイン制作に関する用語やレイアウトの基本を学ぶ |
| 3.作りたいものを決める | よく利用するWebサイトや好きなサービスから作ってみたいデザインを決める 1からではなく、効率性が高い完成されたデザインを模倣する形でWebデザインスキルの習得を目指す |
| 5.作りたいデザインを再現してみる | 7割を目指し、作りたいデザインの再現に向け手を動かす 7割ほどデザインが再現できた後、試行錯誤を繰り返しながら完成形へと近づける |
| 5.形になったデザインをより良くする | 完成形を目指し細部を修正する 「見ればわかる」「読めばわかる」がWebデザインのベスト |
はじめは学習中に不明点との遭遇や行き詰まりはつきものです。「1日30分は勉強する」といった形で勉強する時間をスケジュールに落とし込んでから学び始めると、学習が継続しやすくなります。
日々の学習が習慣づけば、段階的にWebデザインスキルが身につくでしょう。
なお、次の記事ではWebデザイン学習のロードマップを、独学のコツも交え詳しく解説しているのでぜひ参考にしてください。
WebデザインにまつわるFAQ
最後に、Webデザインにまつわるよくある質問へまとめて回答します。
センスが乏しい人でもWebデザインスキルは身につけられる?
センスが乏しいと感じる人でも、Webデザインスキルは習得できます。
そもそも、Webデザインはデザインの経験やセンスがあれば身につけられるというわけではありません。基本的なデザインの原則やツールの使い方などの知識が必要だからです。また、見やすさや使い勝手などは利用者目線で考えなければ実現できません。
デザインセンスがないと感じる人も適切に学習を積めば、Webデザインスキルを身につけ、Webデザイナーへの就業や副業での収入獲得は実現可能です。
Webデザインにプログラミング技術は必要?
Webデザインにプログラミングは必須なわけではありません。ただ前述したとおり、Webデザインではプログラミング言語を用いたデザインの実装を行うケースがあります。
そのため、Webデザインに加えプログラミングの知識やコーディングスキルがあれば、担える役割は多くなります。
なお、下の記事ではWebデザイナーにプログラミングの知識は必要なのか、その真偽を詳しく解説しているので良ければ参考にしてください。
→ Webデザイナーにプログラミング言語の知識が必要な理由と必須言語3選+α
Webデザイナーとプログラマーはどちらがおすすめ?
Webデザイナーとプログラマーはそれぞれ役割が異なるため、どちらがおすすめかは個人の希望や能力で変わります。
下記に、Webデザイナーとプログラマーそれぞれに向いている人の特徴をまとめたので、自分がどちらに当てはまるか参考にしてください。
| Webデザイナーに向いている人の特徴 | ・細かい作業が好きな人 ・こだわりが強い人 ・小さなことや些細なことが気になる人 ・直感的に物事を考える機会が多い人 |
| プログラマーに向いている人の特徴 | ・数字やアルファベット/記号の羅列を見るのが苦でない人 ・直面した問題に怯まない人 ・根気強さがある人 ・長時間の座り仕事が苦でない人 |
また、Webデザイナーとプログラマーのどちらを目指すか悩んでいる人は次の記事を参考にするのもおすすめです。
→ Webデザイナーとプログラマーどっちを目指すべき?5つの視点で徹底調査
まとめ
今回は、Webデザインとは何なのか、その特徴やスキルを身につけることで何が実現できるのかを交えて解説しました。
Webデザインは初心者からでも学びやすい分野です。また、Webデザインスキルを習得することで、Webデザイナーへの就業や副業での収入獲得、フリーランスへの独立も目指せます。
この記事を機に、無料の学習ツール等を活用し、まずは手軽にWebデザインを学んでみてはいかがでしょうか。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。










