こんにちは! Web大好きライターのナナミです。
「WebデザイナーにもCSSの知識は必須」といろんな記事でも言われていますね。
本当に必要?
どうやって勉強すればいいの?
そう疑問に思っている方も多いはず。
今回は「Webデザイナーが押さえておきたいCSSの基本のキ」をテーマに
- なぜCSSを覚える必要があるのか
- どうやって勉強すればいいのか
- どこまでできるようになればOKなのか
を解説していきます。
Webデザイナーを目指す人のコーディング学習の第一歩としてぜひご覧ください。
- CSSはテキストのフォントや色などデザインを作成する言語
- CSSを使いこなすには文法への理解が不可欠
- Webデザイナーには必要に応じて不明点を調べられる検索力が重要
CSS:Webサイトを美しく装飾する言語
CSSはWebサイトのデザイン部分を作り上げる言語です。
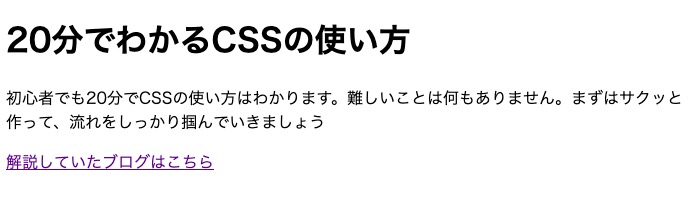
Webサイトに表示される文字や画像はHTMLという言語を使って表示されています。しかしそれはそのまま表示すると、このように何も装飾のない状態です。

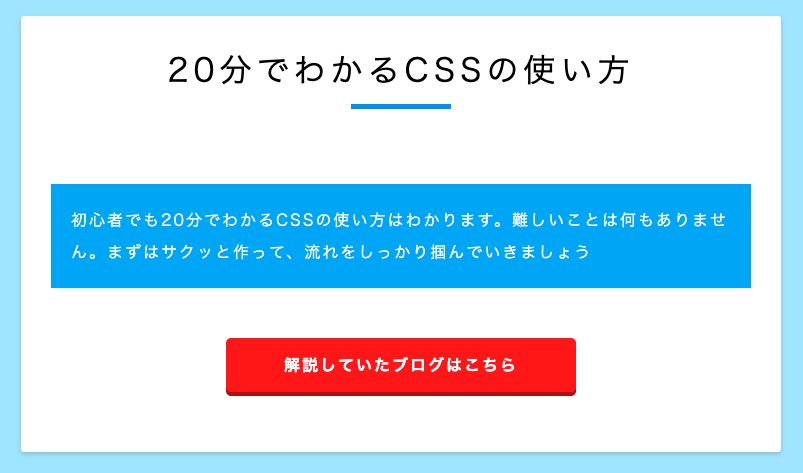
これにCSSを使うと、このように装飾をしてデザインを表現することができます。

Webでデザインを表現する上で必須の言語、それがCSSなのです。
CSSの詳しい解説は下記の記事をご覧ください!

【結論】WebデザイナーにCSSは必須!
CSSはデザインをWebサイトの形として作り上げるための言語、つまりデザイナーには必須の言語なのは明白ですね。
特に重要な2つのポイントをご紹介していきましょう。
デザインする上で再現可能かを判断できる
Web上の表現は完全に自由なものではありません。CSSで表現できるものは限りがあり、デザインによっては再現が難しいことが多々あります。
しかも最近はスマホでもWebサイトを表示するため、画面の大きさに合わせて文字の改行箇所が変わる仕様が増えています。
そういうWebならではの気をつけなければならないことをきちんと把握し、現実的なデザインを作るためにもCSSの知識が必要なのです。
コーディングすることを求められている
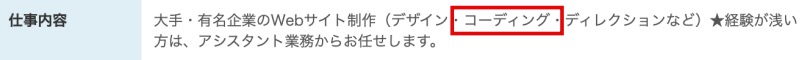
現在Webデザイナーを募集している求人を見てみましょう。業務内容にコーディングが含まれているものが多くあると思います。

そもそも今Web業界は人手不足、デザインを作り上げても、それをコーディングしてWebサイトとして完成させる人が足りていません。
そういう背景から、Webデザイナーはコーディングスキルも求められています。一人で複数の業務をこなすことになるので大変ではありますが、活躍の幅が広がったとも言えるので、好意的に受け取っていきましょう。
デザイナーがやるべきCSSの学習3ステップ
そんなこんなで大事なCSS学習、完全初心者でもわかるステップをご紹介していきましょう!
もっと学習にフォーカスした記事もあるので、こちらも参考にしてみてください。

ファイルの作り方を知る
まずCSSファイルそのものを作れるようになりましょう。
方法はとっても簡単、テキストエディタを開いて、下記の内容を入れます。
【CSS】
@charset "utf-8";
これは文字化け防止のおまじないみたいなものだと思っておいてください。
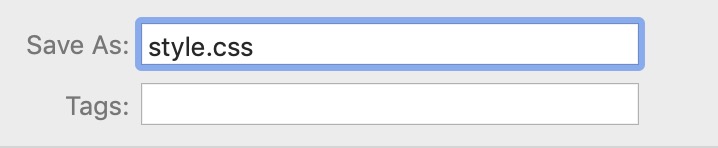
入力し終えたら、適当なファイル名をつけて保存をしましょう。この時に注意したいのは
- ファイル名は半角英数字にする
- 拡張子は「.css」にする
の2つだけです。

これでCSSファイルを作成することができます。
書き方の決まりを覚える
CSSには書き方のルールがあります。間違えてしまうとちゃんとコードが動かなくなってしまったりするので、ここはしっかり押さえておきましょう。
基本の形はこんな感じ
【CSS】
セレクタ{
プロパティ:値;
}
セレクタ
プロパティ
値
注意したいのは、
- 全角を使わない
- {}で囲う
の2点です。
このあたりのルールは下記の記事で詳しく解説しているので、こちらも参考にしてみてください。

適用される優先順位を覚える
更に細かいルールとして、適用の優先順位というものがあります。
CSSはファイルの上から順にコードが処理されていきます。なので、同じ場所に違う指定をしていると、優先順位の低いほうが適用されない、ということがあるのです。
例えば下記の場合、上の記述は文字を青く、下の記述は文字を赤くする指定をしています。
【CSS】
div{
color:blue;
}
div{
color:red;
}

結果は赤い文字が表示されていますね。優先順位のルールにより、文字を青くする記述は打ち消されてしまっているからです。
これについても下記の記事で詳しく解説しているので、併せて読んでみてください。

CSSの全てを暗記する必要は無い
CSSに限ったことではなく、Webサイトを作り上げるために使用する言語は、全てを暗記する必要はありません。
そもそも数が膨大な上、常にアップデートを繰り返しているので、暗記しても将来使えなくなったりする可能性があるからです。そうなるとまた1から覚え直しになってしまうので、テンションもだだ下がりですね。
そこで大事なのは「検索力」です。
例えば文字の色を変えたいならば、「CSS 文字の色を変える」と検索すれば、目的の記述を簡単に見つけることができます。

このように、「CSS+〇〇」で検索して、自分が欲しい情報を手に入れるクセを付けることで、新しいこともどんどん吸収していくルーティーンを作り上げることができます。
コーディングは試験ではありません。言葉の意味を辞書で引いて調べるように、コーディングのコードもググって調べちゃってOKなのです。
そんな調べ方のコツは、下記の記事で紹介しています。ぜひ検索力向上に役立ててください。

まとめ
WebデザイナーにとってCSSは必須であること、そして学習する上で暗記の必要はないこと、この2つを押さえておけば、第一歩としては十分です。
あとは実際に手を動かして慣れていくのが一番。ぜひ検索力も活用して、CSSに楽しく触れていただければ幸いです!











