おすすめのWebデザイン学習サイトランキング
| スクール名 | 利用料金 | 教材数 | 質問/相談 サポート | 特徴 | |
|---|---|---|---|---|---|
| 1位 | 公式サイト | 無料 | ・100種類以上の教材や課題+マンツーマンレッスン ・現役エンジニアに質問可能 | ||
| 2位 | 公式サイト | 無料 | Webデザインに必要なコーディングから 制作テクニック、広告デザインまで学べる | ||
| 3位 | 公式サイト | 無料 | Webデザインの基礎知識や グラフィックソフトの使い方が手軽に学べる | ||
| 4位 |  公式サイト | 無料 | Photoshopやillustratorを手掛ける Adobe社公式の学習サイト | ||
| 5位 | 公式サイト | 1,873円~ | 10万を超える豊富なオンライン教材 | ||
| 6位 | 公式サイト | 無料~ | フリーランスへの独立に向けた 案件獲得の方法も学べる | ||
| 7位 | 公式サイト | 無料~月額1,078円 | 生放送授業なら無料で参加できる | ||
| 8位 | 公式サイト | 無料~月額1,078円 | Webデザインの基礎や コーディングが無料で学べる | ||
| 9位 | Cocoda | 2022年9月30日でデザインの 事例集にサービスを変更 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載しているすべての料金は2025年1月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、Webデザインが学べるおすすめの学習サイトを紹介します。
Webデザインが学べるサイトってどれだろう?
できれば無料がいいけど、仕事に活かせるレベルの内容が学べるのか心配…
みんなはどのサイトを使って勉強してるんだろう?
調べただけでもWebデザインが学べるサイトはたくさんあるため、どれにしようか迷いますよね。またできれば、どんな内容が学べるのか事前に知った上で学習サイトを選びたい方も多いはず。
そこでこの記事では、安くて質が高いおすすめのWebデザイン学習サイト9選をご紹介します。この記事を読めば、就職や転職、副業を目的にWebデザインスキルを習得したい方へ最適な学習サイトが見つかりますよ。
- Webデザインの学習サイトは「侍テラコヤ」がおすすめ
- 学習サイトで勉強したことはアウトプットするのが重要
- 手軽に実践経験を積むなら、クラウドソーシングがおすすめ
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
Webデザインが身につく学習サイトおすすめ9選
ではさっそく、Webデザインスキルが身につくおすすめの学習サイトを紹介します。
| スクール名 | 利用料金 | 教材数 | 質問/相談サポート | 特徴 | |
|---|---|---|---|---|---|
| 1位 | 公式サイト | 無料 | ・100種類以上の教材や課題+マンツーマンレッスン ・現役エンジニアに質問可能 | ||
| 2位 | 公式サイト | 無料 | Webデザインに必要なコーディングから制作テクニック、広告デザインまで学べる | ||
| 3位 | 公式サイト | 無料 | Webデザインの基礎知識やグラフィックソフトの使い方が手軽に学べる | ||
| 4位 |  公式サイト | 無料 | Photoshopやillustratorを手掛けるAdobe社公式の学習サイト | ||
| 5位 | 公式サイト | 1,873円~ | 10万を超える豊富なオンライン教材 | ||
| 6位 | 公式サイト | 無料~ | フリーランスへの独立に向けた案件獲得の方法も学べる | ||
| 7位 | 公式サイト | 無料~月額1,078円 | 生放送授業なら無料で参加できる | ||
| 8位 | 公式サイト | 無料~月額1,078円 | Webデザインの基礎やコーディングが無料で学べる | ||
| 9位 | Cocoda | 2022年9月30日でデザインの事例集にサービスを変更 |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2024年6月時点の税込み価格を掲載しています。
1位:侍テラコヤ
- Webデザインの基礎知識を学ぼう
- Photoshopで実践的な広告バナーを作ろう
- AdobeXDでWebサイトのデザインを作ろう
- Web制作で3万円を稼ぐノウハウを学ぼう
Webデザインの基礎からPhotoshopやAdobeXDを用いたデザインのつくり方、実案件を想定したWebサイト制作スキルを習得できます
登録無料で100種類以上の教材が学べる侍テラコヤは、
- 回答率100%のQ&A掲示板
- 必要に応じて受けられるオンラインレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながらスキルの習得が可能です。また「学習ログ」で勉強の進み具合やこれまでの学習時間を確認しながら、自分のペースで学習を進められます。
\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る

なお、侍テラコヤは入会金不要・いつでも退会OKに加え、「無料会員登録」でお試し利用ができるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にスキルを習得したい方は、ぜひ侍テラコヤをお試しください。
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・業界最安値0円から ・累計登録者1万8,000名以上 ・講師満足度95% |
| 受講形式 | オンライン ・テキスト/動画視聴 ・マンツーマンレッスン |
| 習得できるスキル | HTML、CSS、PHP(Laravel)、Ruby(Ruby on Rails)、Python、Java、JavaScript (jQuery) 、AWS、Linux、ITパスポート、Webデザイン、WordPressなど |
| 担当講師 | 現役エンジニア/Webデザイナー |
| 対応時間 | 全日24時間 ※営業時間(10時~22時)外の質問は翌営業日に回答 |
| サポート内容 | ・無料でのお試し利用可能 ・100種類以上の教材閲覧 ・回答率100%のQ&A掲示板 ・現役エンジニアとのマンツーマンレッスン(回数制) ・就職/転職サポート(20~31歳の利用者に限る) |
| アクセス | 完全オンライン |
| 備考 | ※全プランの共通事項 ・入学金:無料 ・利用継続:最短1ヶ月から利用可能 ・全額返金保証制度あり ・1レッスン時間60分 |
・各項目は公式サイトに記載された情報をもとに掲載しています。
・料金には2025年4月時点の税込み価格を掲載しています。
\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
2位:chot.design
chot.designは、現役クリエイターが制作したカリキュラムが特徴のオンライン学習サイトです。
Webデザインの基礎からHTML・CSSのコーディング手順など、現場で活用できるノウハウが学べます。
また、PhotoshopやIllustrator、Figma・Sketchといった各種グラフィックソフトの使い方からバナー制作やランディングページの制作テクニックを学べるのも魅力の一つ。
無料で学べるカリキュラム自体は豊富にありますが、有料コンテンツではより専門的な内容を学習できます。
価格も良心的なので、学びたい内容があれば購入してみるのも良いですよ。
公式サイトで詳細を見る| 利用料金 | 無料~ |
| 無料で学べる内容の一例 | ・illustrator入門 ・STUDIO入門 ・イラスト制作テクニック ・レスポンシブコーディング |
| 備考 | ・540本ものカリキュラムが公開中 ・有料コンテンツあり ・仕事が探せる求人サービスあり |
2024年6月時点の税込み価格を掲載しています。
3位:サルワカ
サルワカは、わかりやすい解説が特徴の学習サイトです。
初心者の方はレッスン番号に沿って学習ができ、経験者の方は必要な部分をかいつまんで活用できるサイト仕様になっています。
デザインの基礎知識からWordpressやAdobeといったグラフィックソフトの使い方はもちろん、商標利用できるイラストやフリー素材をまとめた記事まで提供されているのは嬉しいポイント。
利用者のスキルレベルを問わない使い勝手の良さが魅力の学習サイトですね。
公式サイトで詳細を見る| 利用料金 | 無料 |
| 無料で学べる内容の一例 | ・商用利用OK!おしゃれなイラスト素材のまとめ ・Photoshopの調整レイヤーとは?使い方まとめ ・おしゃれなチラシの作り方:誰でもできるデザインのコツ14個 |
| 備考 | ・初心者はレッスン番号に沿って学習できる ・経験者は必要なところをかいつまんで活用できる |
2024年6月時点の税込み価格を掲載しています。
4位:Adobeラーニング
Adobeラーニングは、人気グラフィックソフトのPhotoshopやillustratorを手掛けるAdobe社公式の学習サイトです。
チュートリアルを通じて、Photoshop・Illustrator、InDesignといったグラフィックソフトの使い方やWebデザインの制作ノウハウを学べます。
Adobe社の製品を手軽に体験したい方にもってこいの学習サイトですね。
公式サイトで詳細を見る| 利用料金 | 無料 |
| 無料で学べる内容の一例 | ・Photoshopとは ・illustratorとは |
| 備考 | Creative Cloudのダウンロードが必要 |
2024年6月時点の税込み価格を掲載しています。
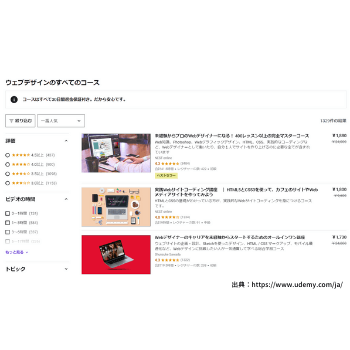
5位:Udemy
Udemyは、10万以上のオンライン教材を取り揃える買い切り型の学習サイトです。自分のレベルや目的に合わせて、Webデザインスキルを習得できます。
イラスト制作やコーディングといった単一の内容はもちろんですが、未経験からWebデザイナーになることを目的とした教材が豊富に用意されているのも魅力の1つ。
Udemyで探せば、「学びたい内容がなかった…」なんてことにはならないでしょう。
期間限定の割引セールも定期的に開催しているので、タイミングが良ければ学びたい教材をお得に購入できますよ。
公式サイトで詳細を見る| 利用料金 | 1,730円~ |
| 無料で学べる内容の一例 | ・未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース ・WEBデザイン講座Level1《初級者レベル》 ・HTML5+CSS3手を動かしてマスターするWEBデザイン/プログラミング動画講座 |
| 備考 | ・購入者の口コミあり ・各教材に想定学習時間の記載あり |
2024年6月時点の税込み価格を掲載しています。
6位:SKILLHUB(スキルハブ)
SKILL HUBは、フリーランスへの独立や転職を目指す方向けに作られたオンライン学習サイトです。
HTML・CSSを使ったコーディングやillustratorの使い方、Webサイトの制作ノウハウなどを含めた13講座91レッスンが無料で受講できます。
また、実際にWebサイトを制作・公開し、講師からのレビューを受けながらWebデザインのスキルや経験が積める有料レッスンも魅力の1つ。
フリーランスや転職を目的にWebデザインスキルを身につける方には、有料プランがおすすめですよ。
公式サイトで詳細を見る| 利用料金 | 無料~ |
| 無料で学べる内容の一例 | ・WEBデザインのためのILLUSTRATOR入門講座 ・基礎から学びたい人のためのHTML入門 ・WEBサイト制作実践講座 |
| 備考 | ・13講座91レッスンが無料 ・動画コンテンツの一部はYoutubeでも公開されている |
2024年6月時点の税込み価格を掲載しています。
7位:Schoo
Schooは、5000本以上の動画配信と生放送授業が特徴のオンライン学習サイトです。
生放送の授業なら無料で参加できます。また、カテゴリーはもちろん学校のように学部ごとで動画がわかれているため、勉強したい内容の教材が探しやすい仕様になっていますね。
特に、デザイン学部ではWebデザインに必要な基礎から応用いたる内容を1通り学べます。
授業を担当する講師も現役のWebデザイナーばかりなので、実践を想定したスキルを習得できますよ。
公式サイトで詳細を見る| 利用料金 | 無料~月額1,078円 |
| 無料で学べる内容の一例 | ・明日から使えるデザイン基礎理論 ・1日でマスター Adobe Illustrator入門 ・DTPの基礎とInDesign特訓 |
| 備考 | ・5000本以上の授業が公開中 ・生放送の授業なら無料で参加できる |
2024年6月時点の税込み価格を掲載しています。
8位:ドットインストール
ドットインストールは、3分以内の動画であらゆる専門分野のスキルを習得できるオンライン学習サイトです。
すべてのレッスンが3分以内の動画に収められているため、忙しい方でもすきま時間を活用して学習できます。
また、月額制のプレミアム会員になれば、学習中にわからないことが出てきても講師に質問が可能です。まとまった学習時間が取れない方や1人での学習に不安がある方でも安心ですね。
ちなみに、どの動画もはじめの2分程度であれば登録せず無料で見られるので、試しに見てみるのも良いですよ。
公式サイトで詳細を見る| 利用料金 | 無料~月額1,078円 |
| 無料で学べる内容の一例 | (5分間のお試し受講) ・Processing入門(全15回) ・p5.jsでクリエイティブコーディングを体験しよう(全10回) |
| 備考 | ・485レッスン、7,321本の動画が公開中 ・会員登録しなくても動画のお試し視聴ができる |
2024年6月時点の税込み価格を掲載しています。
9位:Cocoda
- Cocodaに関する補足事項
- Cocodaは、2022年9月30日でデザインの事例集にサービスを変更しています。詳しくは公式サイトをご確認ください。
学習サイトで勉強したことをアウトプットしよう

学習サイトで勉強したことは、忘れないうちに実践しましょう。
「せっかく時間をかけて勉強したのに、学んだことが活かせなかった…」なんて苦い経験をした方もいるのではないでしょうか。
学習した内容をいくら頭で理解しても、就職や転職、副業に活かすといった理想は実現しませんよね。
とはいえ、「どこで実践すればいいの?」とイメージの湧かない方もいるはず。
そんな方は、下記のクラウドソーシングサイトを使って仕事を受け、実際に学んだことを実践してみるのがおすすめです。
上記のクラウドソーシングサイトは、Webデザインスキルの浅い方でもこなせる仕事が多く掲載されています。
そのため、実践場としてはもってこいというわけです。仕事での実践は学んだ内容をスキルに変えられるだけでなく、成果を上げれば、あなたの実績にも繋がります。
就職や転職、副業といったWebデザインを学ぶ目的が果たせるよう、勉強した内容は早いうちに実践すると良いですよ。
\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤ詳細を見る
まとめ
この記事では、安くて質が高いおすすめのWebデザイン学習サイト9選を紹介しました。
学習サイトで勉強した内容は、実践を通じて血肉に変えられなければ宝の持ち腐れです。
就職や転職・副業といった目的が実現できるよう、「学習したら即実践」を心がけながらWebデザインの勉強に励んでいただけると幸いです。
この記事のおさらい
- Webデザインが学べるおすすめのサイトってあるの?
-
下記のサイトは、初心者の方にもわかりやすく実践的なWebデザインスキルを身につけられますよ。
・SAMURAI TERAKOYA
・chot.design
・サルワカ
・ Adobeラーニング
・Udemy
・SKILL HUB
・Schoo
・ドットインストール
・Cocoda
それぞれの学習サイトを詳しく知りたい方はこちら
\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤ詳細を見る