参考になるWebデザインをまとめて確認したい
Webデザインで参考になるサイトを知っていると、Webデザインの勉強になるだけでなく、ヒラメキや気付きが得られます。
今回は、数ある国内外のWebデザインの参考になるサイトを集めたギャラリーサイトの中から、これだけは押さえておきたいという11サイトを厳選し、まとめてご紹介します。
とくに次の点に重点を置いて厳選しました。
- サイト自体の見やすさ、使いやすさ
- 紹介されているWebサイトのクオリティの高さ
Webデザインとは?

Webデザインとは、WebサイトやWebページの見た目をデザインすることをいいます。また、Webデザイン制作を生業にする職業をWebデザイナーと呼びます。
今見ているサイトを例にすると、サイトの色合いやメニューの表示位置などのレイアウトを決めることがWebデザインです。
ユーザーの使いやすさを形にするには、視覚的なデザイン性だけでなく機能性も必要です。そのためHTML、CSSやJavaScriptなどの言語を駆使するスキルも必要になります。
編集部おすすめの国内外Webデザインのギャラリーサイト一覧

SAMURAI ENGINEER編集部がおすすめする、国内外のWebデザインのギャラリーサイトを紹介します。
| 種類 | ギャラリーサイト名 |
| 国内のWebデザインのギャラリーサイト | I/O 3000 |
| bookma! v3 | |
| ズロック|Webデザインのリンク集 | |
| Web Design Clip | |
| Responsive Web Design JP | |
| S5-style | |
| 海外のWebデザインのギャラリーサイト | MUUUUU.ORG |
| AWWWARDS | |
| WebDesignFile | |
| CSS mania | |
| Siiimple |
国内のWebデザインおすすめサイトまとめ

まずは、国内のWebデザインのギャラリーサイトでおすすめのサイトを紹介します。
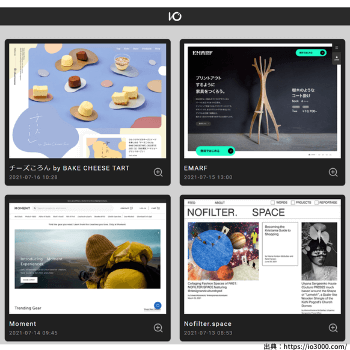
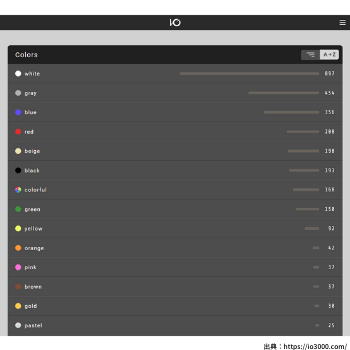
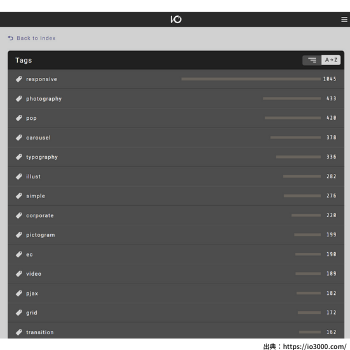
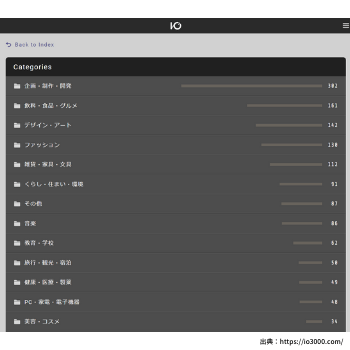
ギャラリーサイトの鉄板「I/O 3000」
国内、海外どちらも含めて、Webデザインの参考になるサイトが揃えられています。サイト自体もオシャレで見やすく、スムーズに使えて使い心地は抜群です。
おすすめポイント
- 色やキーワードなどでサイトを絞れる
- アーカイブ式になっていて最新のWebサイトをチェックできる
- 更新頻度が多い
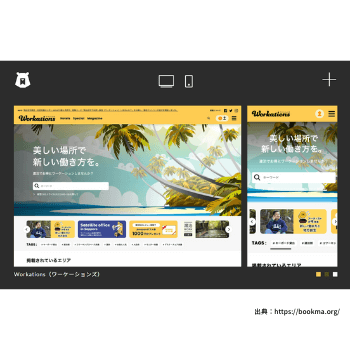
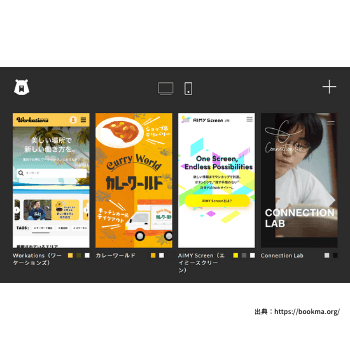
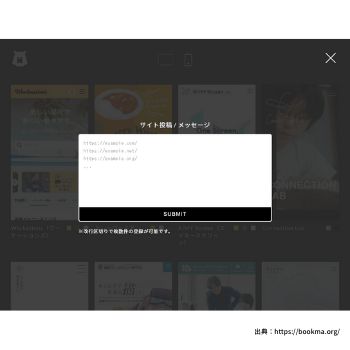
検索機能が充実している「bookma! v3」
日本、海外問わずおしゃれなWebサイトを閲覧できるWebデザイン参考サイトです。テイストや、背景色などにチェックをしていきながら、簡単にWebサイトを絞っていけるようになっています。
おすすめポイント
- お気に入り登録機能が使える
- 自身で投稿もできるのでアウトプットの場としても良し
サイトの操作性が抜群な「ズロック|Webデザインのリンク集」
これも世界中のおしゃれなWebサイトを参考にすることができます。豊富な検索カテゴリと、スムーズな操作性が光ります。
おすすめポイント
- ギャラリーのサイズ変更をして一度に大量のサイトを見比べられる
- ナビゲーションがわかりやすい
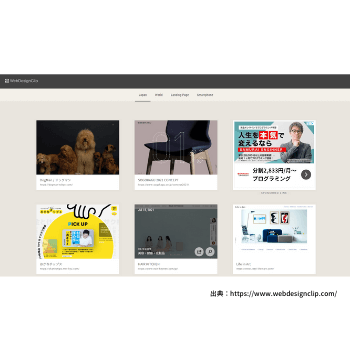
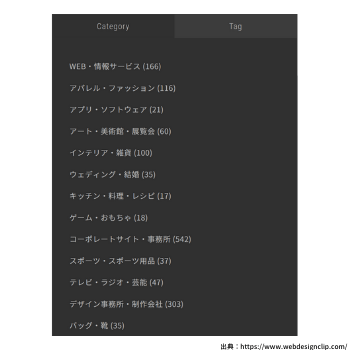
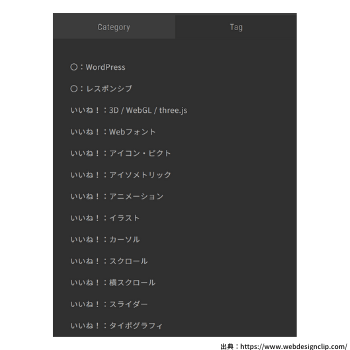
幅広いサイトを検索可能な「Web Design Clip」
1000個を超える豊富な紹介Webサイト数を誇っていますので、このサイトを使えばきっと参考になるWebサイトが見つかるでしょう。カテゴリ検索や、お気に入り機能もかなり充実していて、使い勝手が素晴らしく良いです。
おすすめポイント
- キーワードやレイアウトなどでサイト検索できる
- ユーザー登録しなくてもお気に入り機能が使える
- スマホ対応・LPなども幅広く検索可能
サイズ別に見る「Responsive Web Design JP」
スマートフォンやタブレット、PCの画面に対応した国内Webサイトに特化したギャラリーサイトです。端末毎に表示した時の状況が並べて表示されているので、デザインにどのような変化をつけるといいのかが、一目でわかります。
おすすめポイント
- PCサイズ・タブレットサイズ・スマートフォンサイズの見た目を比較して見比べられる
- MOREで詳細を表示すると、似たWebデザインを見る
ログイン不要でお気に入り登録できる「S5-style」
ログインせずに、デザインが気に入ったWebサイトをお気に入り登録できるギャラリーサイトです。また、検索カテゴリが細かくわかれており、検索しやすく便利です。
おすすめポイント
- ログイン不要でデザインが気に入ったWebサイトをお気に入り登録できる
- 検索カテゴリが細かくわかれ、検索しやすい
海外のWebデザインおすすめサイトまとめ

次に海外のWebデザインのギャラリーサイトでおすすめのサイトを紹介します。
細かいカテゴリ別に検索可能な「MUUUUU.ORG」
カテゴリがデザイン別、色別などと豊富で、検索がしやすい仕様になっています。数あるWebサイトの中でも、クオリティの高いものが厳選されて紹介されています。
おすすめポイント
- 縦長なサイトが特に多く紹介されている
- サイト自体がとてもシンプルで使い易い
Webサイト総選挙で掲載サイトを決定する「AWWWARDS」
ユーザーが投票からギャラリーに掲載するWebサイトを決定する、という面白い方法を取っているギャラリーサイトです。
毎日その日の投票で1番になったWebサイトを表彰しています。ユーザー視点が養われるので、毎日チェックしてみてはいかがでしょうか。
おすすめポイント
- 掲載サイトをユーザーの投票で決定する
- 毎日総選挙No.1のサイトが選ばれる
大胆なデザインが多数「WebDesignFile」
スタイリッシュなデザインを多く掲載するギャラリーサイトです。大胆なデザインを使ったサイトが多いため、クリエイティブなWebサイトを参考にしたい方におすすめです。
おすすめポイント
- 大胆なデザインを使ったサイトが見たい
- カテゴリーや色合い、キーワードなどで検索できる
海外のユーザーの集客にぴったり「CSS mania」
海外のユーザーがよく利用するギャラリーサイトです。
ギャラリーサイトに10ドル支払うことで自分のサイトを掲載できます。自分のサイトに海外のユーザーを集約したい方におすすめです。
おすすめポイント
- 自分のサイトをギャラリーサイトに掲載したい
- お気に入り登録したい(要ログイン)
シンプルなデザイン多数「Siiimple」
シンプルなWebデザインを多く掲載しているギャラリーサイトです。シンプルなデザインを探している方は、ぜひ訪れてみてください。
おすすめポイント
- シンプルなWebデザインを見たい
- カテゴリ検索がしやすい
参考になるWebデザインポートフォリオ3選

続いて、Webデザインをするうえで参考になるポートフォリオ(制作実績)を紹介します。
キャッチーな色使いの参考にしたい「TNGC GRAPHICS」
フリーランスのWebデザイナーとして活躍されているTNGC GRAPHICSさんです。制作実績にTNGC GRAPHICSさんのキャッチーな色使いやイラストから、得意な分野がよくわかるポートフォリオが掲載されています。
おすすめポイント
- ポートフォリオが多く、キャッチャーな色使いを参考にできる
- FAQがWeb制作でのお困りごとの参考としても利用できる
大企業で採用されるWebデザインを学べる「maima.me」

Webディレクター・Webデザイナーで活躍されている、Mai Imakitaさんのポートフォリオを集めたWebサイトです。
シンプルなデザインが特徴的で、過去の制作物にはUNIQLOなど大手企業のWebサイトもあり、非常に参考になります。
おすすめポイント
- シンプルなWebデザインが多数
- 大手企業で採用されるWebデザインを学べる
写真・動画もプロデュースする「UNDERLINE」

Webディレクター・Webデザイナーで活躍されている徳田 優一さんのWebサイトです。Worksに徳田さんが携わったシンプルで洗練された過去の成果物が紹介されています。
おすすめポイント
- シンプルで落ち着いたWebデザインが多数
- 写真や動画も担当したWebデザインも紹介
参考サイトを活用したWebデザインの学習法

Webデザインに興味が湧いた方、ぜひWebデザインを勉強してみてはいかがでしょうか。
Webデザインを学習する方法には、次の3つの方法があります。
- 学習サイトを使う
- 本を購入する
- スクールでプロに学ぶ
それぞれの学習法を詳しく紹介します。
学習サイトを使う
学習サイトは一部コンテンツを無料で勉強できるため、気軽に勉強を始めたい方におすすめです。
学習のコツは、複数の学習サイトで勉強しないことです。1つのサイトを集中的に勉強し、合わなかったら他のサイトといった形で進めると、効率がいいでしょう。
無料で学習できるサイトについてもっと知りたい方は、こちらの記事を参考にしてください。

本を購入する

Webデザインを体系的に学びたい方は、本がおすすめです
学習のコツは、本に書いてあるサンプルコードをPCに打ち込み、実際に動かすことです。そのため、サンプルコードが豊富な本を選ぶといいでしょう。
Webデザインを本で勉強しようと思った方は、こちらの記事を参考にしてください。

なお、学習サイトや本を活用したWebデザインの独学においてどう勉強を進めればいいのか、イメージが湧かない人は下の「Webデザインの学習手順」を参考にしてください。
スクールでプロに学ぶ
学習サイトと本でWebデザインを独学で学ぶのは大変です。
Webデザインでは次のような知識が必要になるので、スキルを身につけるには手間がかかります。
- デザインの基礎
- HTML、CSSなどの言語
- PhotoshopなどのWebデザインツール
スクールなら全部まとめて学べるので、独学で勉強する自信がない方におすすめです。
効率よくWebデザインを学ぶならスクールがおすすめ

効率よくWebデザインを学ぶにはどうしたらいいの?
独学では、困った時に相談できる人がいなくて、時間がかかるケースが多いです。そのため効率よくWebデザインを学びたい方は、スクールを利用して学習するのがおすすめです。
スクールの受講費は、本や学習サイトに比べると高額です。しかしながら本や学習サイトと違い、学習サポートやカリキュラムで実践的なスキルを習得できます。
侍エンジニアなら、経験が豊富なプロのWebデザイナーやエンジニアを中心とした講師陣が、あなたの目的やレベルに合わせてカリキュラムの作成から指導までをマンツーマンで行います。
独学が続かない理由としてあげられる「相談する人がいない」「何を勉強したらわからない」や「モチベーションが続かない」という3つを解決します。
これからWebデザインを学んでプロとして仕事をしたい方は、プログラミングスクールの活用を検討してみてはいかがでしょうか?当「侍エンジニア」ではオンラインで無料カウンセリングを実施していますので、まずはお気軽にお問い合わせください。
無料カウンセリングで相談してみるまとめ
侍エンジニア編集部がおすすめする、国内外のギャラリーサイトを11サイトご紹介しました。
Webデザインは奥が深いものです。参考になるヒントをたくさん持っているか否かで、クオリティや生産スピードが格段に変わってきます。
この記事があなたのWebデザインの参考になれば嬉しいです。
この記事のおさらい
WebサイトやWebページの見た目をデザインすることをいいます。今見ているサイトを例にすると、サイトの色合いやメニューや記事を表示する位置を決めることがWebデザインです。
10サイトあります。詳細は、本記事「編集部おすすめの国内外Webデザインのギャラリーサイト一覧」で紹介しています。
「学習サイトを使う」「本を使う」「スクールでプロに学ぶ」の3つの方法があります。
この記事の監修者
株式会社SAMURAI
【プロフィール】 DX認定取得事業者に選定されている 株式会社SAMURAIのマーケティング・コミュニケーション部が運営。 「質の高いIT教育を、すべての人に」をミッションに、IT・プログラミングを学び始めた初学者の方に向け記事を執筆。 累計指導者数4万5,000名以上のプログラミングスクール「侍エンジニア」、 累計登録者数1万8,000人以上のオンライン学習サービス「侍テラコヤ」で扱う教材開発のノウハウ、 2013年の創業から運営で得た知見に基づき、記事の執筆だけでなく編集・監修も担当しています。