この記事では、かっこいいWebデザインの作り方を解説します。
本日は誰でもできるかっこいいWebデザインの作り方を解説していきます。
この記事をご覧になっているあなたは、
Webデザインってどうやって作るの?
どこに気をつければ初心者でもかっこよく作れるの?
などと気になっていませんか?せっかくなら僕が、私が作ったんだよ!ってみんなに自慢できるようなかっこいいデザインを作りたいですよね。
そこでこの記事では、Webデザインを作るのに必要なスキルとその手順、ここにこだわると見やすくかっこいいWebサイトが作れるポイントなどを解説していきます。
- Webデザイン制作ではデザインやレイアウトの設計が重要
- Webデザインはフォントや色使いを工夫するとかっこよくなる
- ギャラリーサイトは「WebDesignClip」がおすすめ
なお、Webデザインを習得して転職や副業・フリーランスを目指したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なくWebデザイナーへの転職や副業収入の獲得が実現できますよ。
\ オンラインで相談可能 /
Webデザインを作る手順・流れ

Webデザインを作るには、下記の順番で進めていきます。
- 情報設計
- 画面設計(ラフデザイン)
- デザイン
- 実装
その際に必要なスキルはデザインとコーディングで2つに分かれています。
- デザイン:Photoshopやillustrator
- コーディング:HTMLやCSS、JavaScript
それでは、詳しいデザインの作り方の説明に参ります!
Webデザインの作り方1:情報設計
まずはWebサイトに掲載する情報を整理します。
例えば、弊社「侍エンジニア」のWebサイトの場合、下記の9ページに分割されて作られていますよね。

- 1.トップページ
- 2.侍エンジニアの特徴
- 3.講師紹介
- 4.受講生の声
- 5.料金・コース
- 6.Q&A
- 7.お問い合わせ
- 8.法人向け
- 9.無料カウンセリングを予約
そして、それぞれのページにどんな情報を載せたいのかをざっくり考えておきましょう。
例えば、侍エンジニアの特徴ページだったら、「これまでの実績・仕事獲得の3つの壁・挫折させない4つの特徴」などが挙げられます。
細かい文章までは決めないでいいので、だいたいどんな要素を入れておいきたいかくらいまでは決めておきましょう。
Webデザインの作り方2:画面設計(ラフデザイン)
情報をまとめたら、次は簡易的なラフデザインを元に画面のどこに何をレイアウトするのかを決めていきましょう。
手書き→ツールにする場合、手書きだけ、最初からツールなど経験やそのプロジェクトの規模感によって変わりますが、個人が最初の1つめのサイトの場合は手書きだけで十分です。
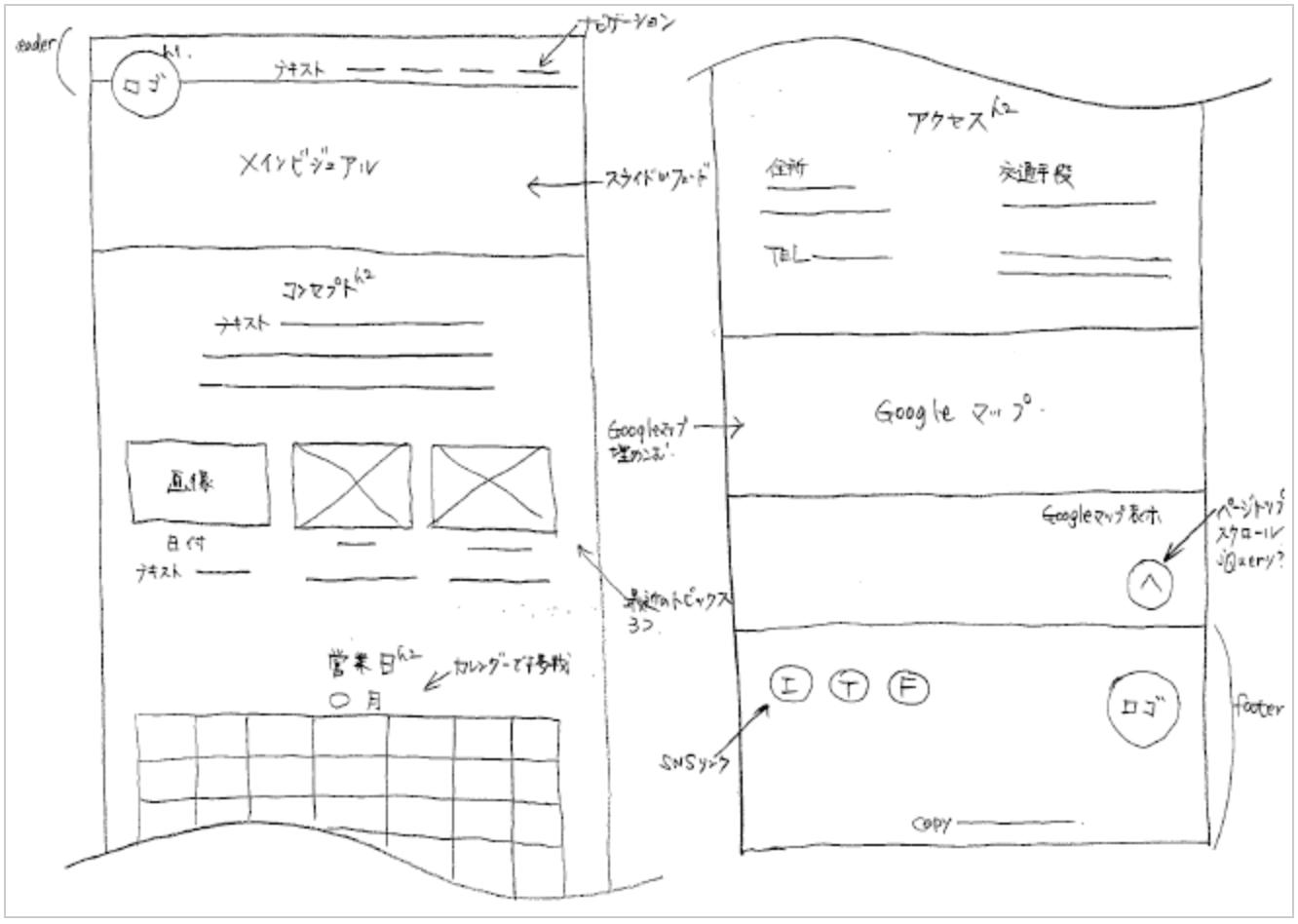
実際のラフデザインはこんな感じで、画面のどこに何を置きたいのかを、最初にまとめた情報を元に作っていきましょう。

Webデザインの作り方3:デザイン
ラフデザインが出来上がったらそれを元にデザインツールソフトを使ってデザインをおこしていきましょう。
ラフをデザインに起こしたのちに、サイトにあった画像や文字を当てはめていきます。
ここで、デザインツールの使い方を知っている人と知らない人で差がつくため、Photoshopやillustratorの使い方を学んでおきましょう。
PHOTOSHOP VIPというサイトでデザインソフトの使い方を学ぶことができます。
Webデザインの作り方4:実装
デザインが出来上がったらHTMLやCSSなどのマークアップ言語を用いて、コーディングしていきます。
最近はレスポンシブデザインであることが前提なので、スマートフォンで見たときとパソコンで見たときで表示崩れがないかなどにも注意しながら進めていきましょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webデザインをかっこよく作るこだわりポイント
ここまででWebデザインを起こして、実際にサイトまで落とし込む手順はわかったかと思います。
それではここから一歩進んだかっこよくするためのテクニックを解説していきます。
フォント

こちらのサイトは「抹茶」のジャンルに対して、明朝系のフォントを使うことで、高級感と和風さを引き出しています。
このように作りたいものとフォントの組み合わせをこだわることで、サイトの雰囲気をぐっと持ち上げることができます。
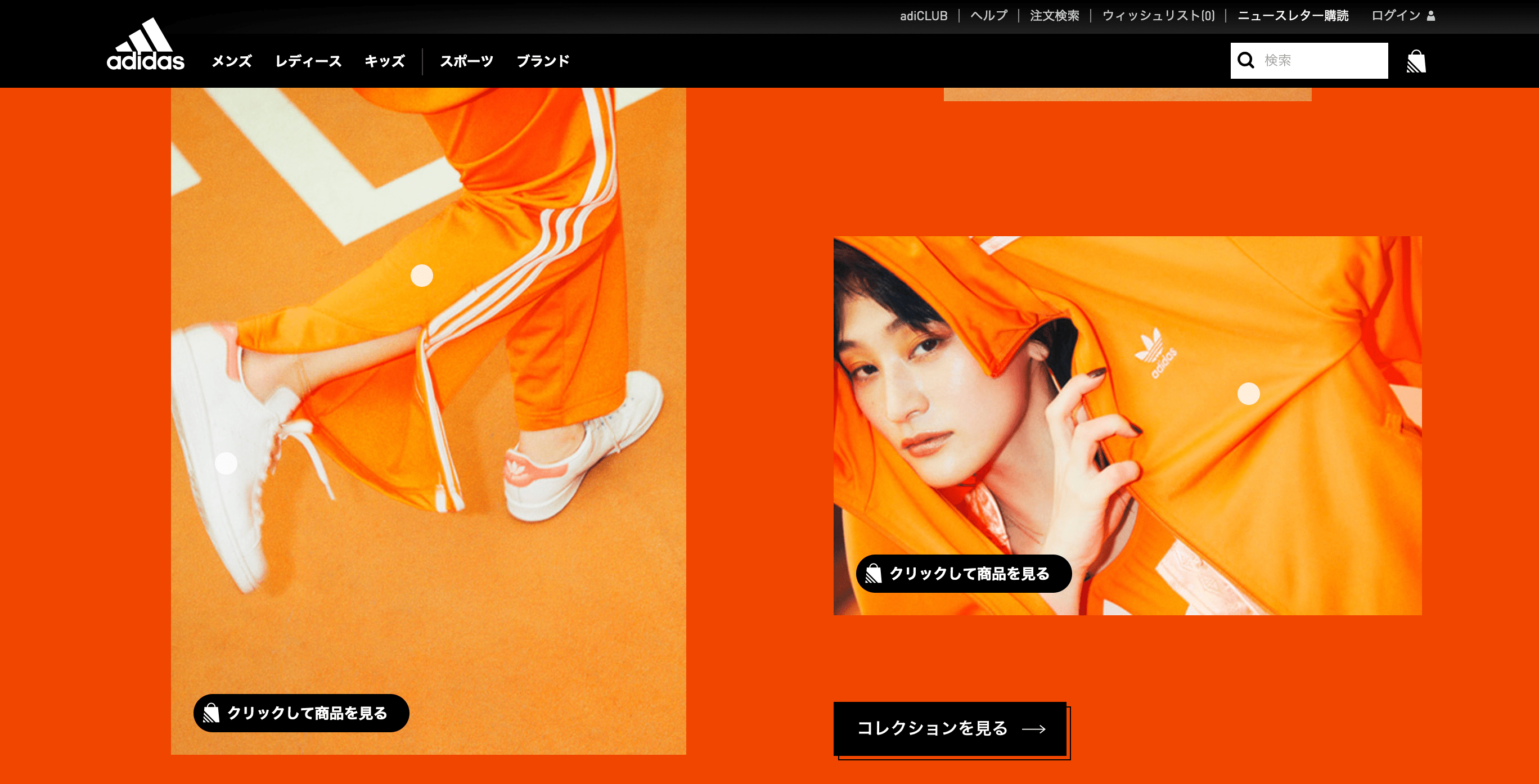
色の組み合わせ・使い方

こちらのサイトはベースカラーは黒におきつつ、赤・黄色・オレンジなど商品のラインナップと共に鮮やかな色を重ねることで、商品の魅力が引き出されるデザインとなっています。
ヘッダーカラーと共に商品詳細へのボタンが黒色で統一されていることで、統一感と背景の色に対して目立つようになっています。
写真・ビジュアル

こちらのサイトのファーストビューは、漁師の方の迫力溢れる写真が特徴的で、仕事に取り組む臨場感や真剣さが表情に出ている素晴らしい写真が使われています。
「珠玉の味わいの鰆」を表現するのにふさわしいワンショットにとてもこだわっている良い例ですね。
余白・行間

こちらは余白や間を大胆にとった例で、フォントサイズは少し小さめに設定している代わりに行間広めで、お茶が醸し出すゆったりとした時間や余裕のある雰囲気を感じさせます。
お茶を五感で楽しむためにも、雑念や余計なことを考えない茶道の情景が浮かび上がりますね。
なお、IT企業への転職や副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
かっこいいWebデザインを作る参考サイト
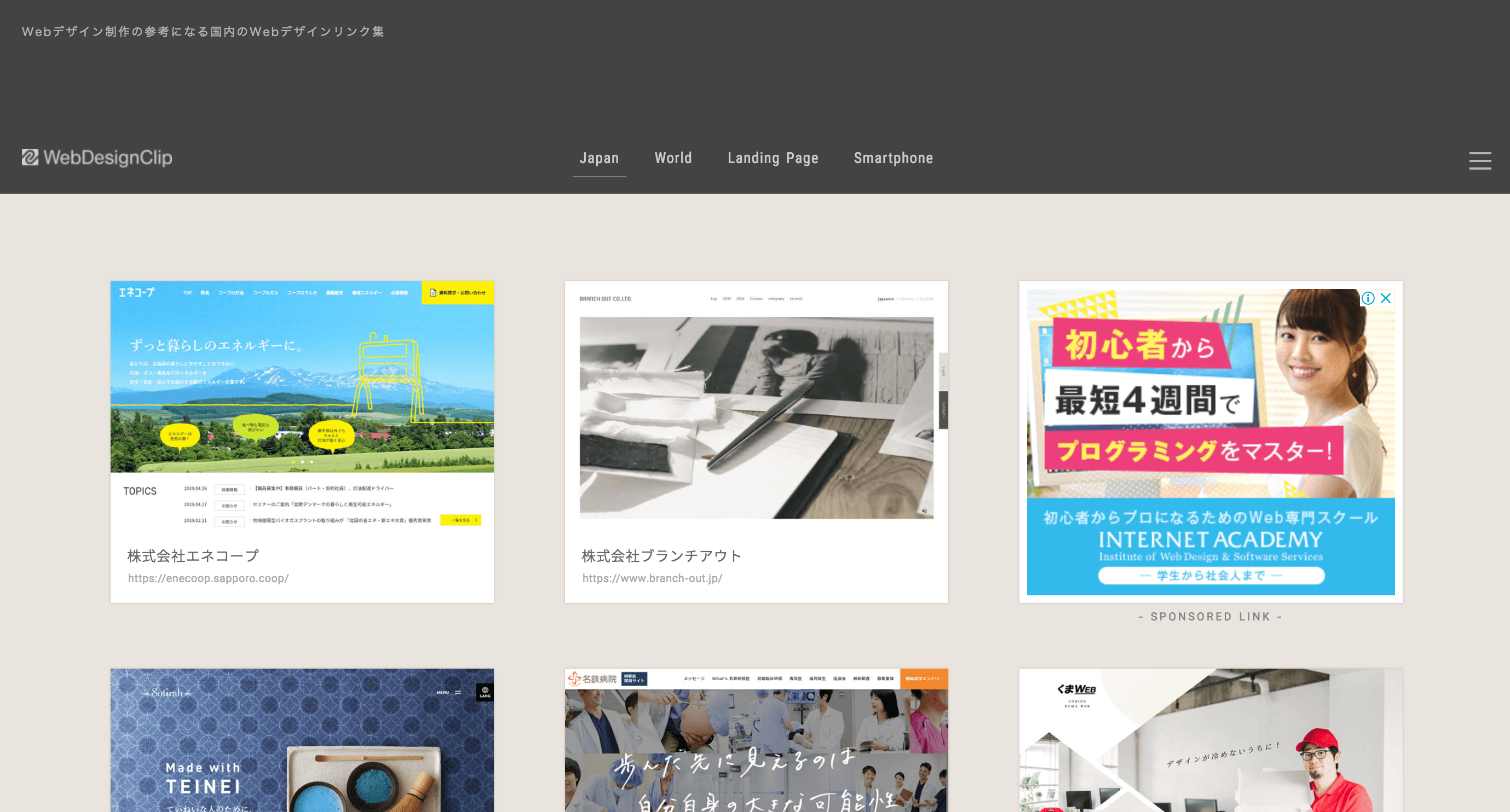
WebDesignClip

様々なジャンルで美しいWebサイトを集めたギャラリーサイトです。
クリエイティビティのあるサイトから、設計の美しいサイトまで多様な美しさがあり、何かしら参考になるポイントが必ず見つけられます。
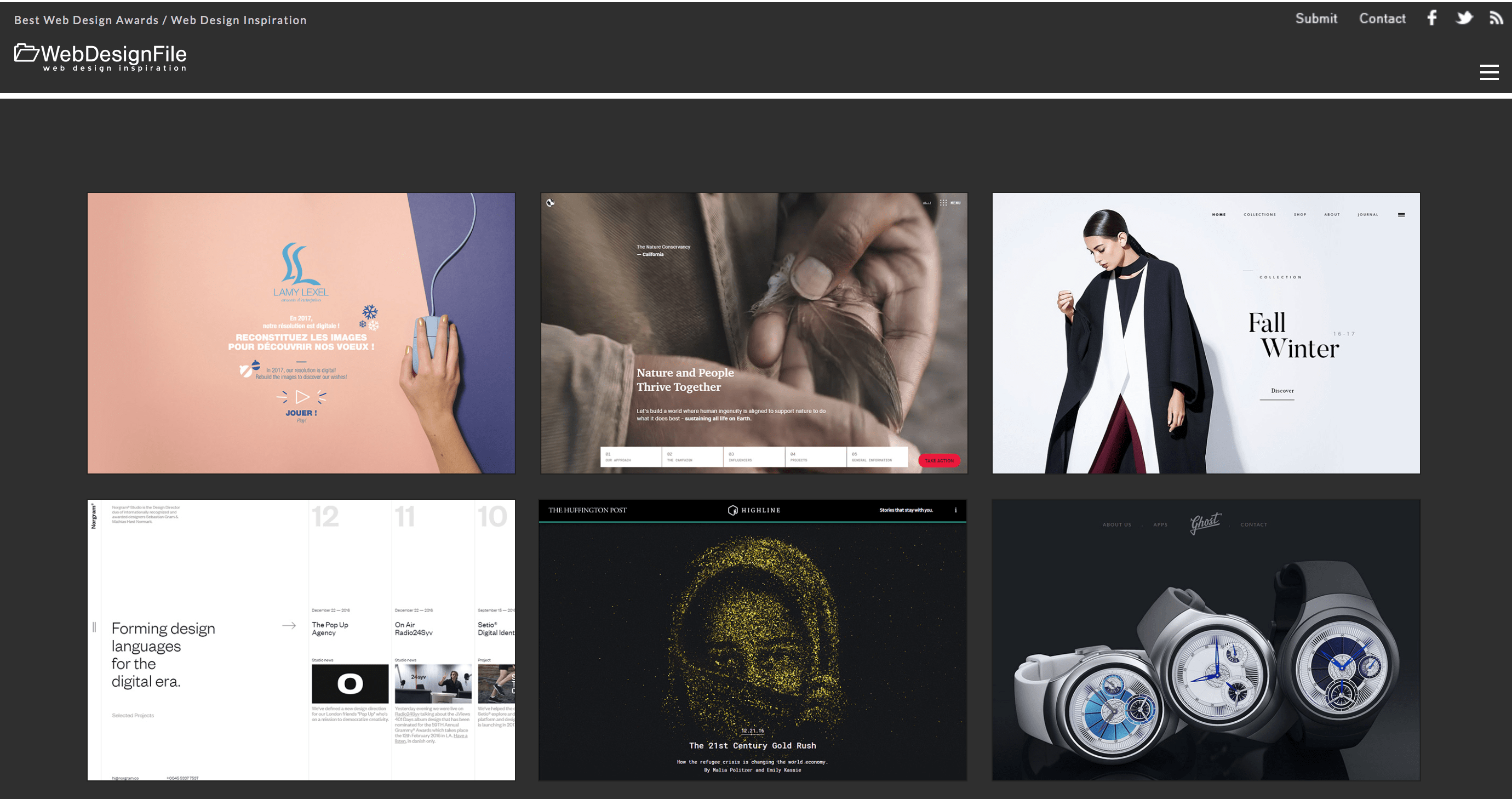
WebDesignFile

こちらは海外サイトのデザイン集になるため、スタイリッシュで洗練されたデザインの多いギャラリーサイトです。
大胆なデザインのファーストビューを使ったサイトが多いため、クリエイティブ性の高い参考事例を探している人におすすめです。
1.I/O 3000

国内、海外どちらも含めて、WEBデザインの参考になるサイトが揃えられています。
サイト自体もオシャレで見やすく、スムーズに使えて使い心地は抜群です。
なお、IT企業への転職や副業での収入獲得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
MUUUUU.ORG

カテゴリがデザイン別、色別などと豊富で、検索がしやすい仕様になっています。
数あるWEBサイトの中でも、クオリティの高いものが厳選されて紹介されています。
81-web.com

こちらのサイトは、綺麗でデザイン性が高いことはもちろん、SNSでのシェア数も記載されているため、どのサイトがどれくらい反響があったのかを測れるサイトです。
スタンダードなサイトから、デザイン性の高いサイトまで豊富に用意されています。
初心者がWebデザインの作り方を学べる学習ロードマップ
初心者の方は下記のステップでまずは1つのサイトを作ってみましょう。
- デザインの概要、ツールの基礎勉強(2週間)
- HTMLやCSSなどのコーディング勉強(2週間)
- 書籍で体系的に学びつつ、1つのサイトを作ってみる(4週間)
デザインの概要やデザインツールの基礎はSKILL HUBというWeb制作のプロを養成するオンライン学習サイトや、Adobeラーニングでツールのチュートリアルが載っているので、参考にしながら進めてみましょう。
コーディングスキルは、Progateでスライドを見ながら、HTMLやCSSを学習し、ドットインストールで動画をみながらサイト制作の流れと共に学んでいくのがおすすめです。
ここまでできたら次はオリジナルのサイト制作を行なって、まずは1つのポートフォリオとなるサイト制作を目指して頑張りましょう!
Webデザインの学習ロードマップをより詳しく知りたい人は、次の記事を参考にしてください。

最短でWebデザイナーになるならスクール学習がおすすめ
Webデザインの作り方から学習方法まで解説してきましたが、最短でWebデザイナーになるならスクールでの学習がおすすめです。
スクールだと経験者に教わることができるため習得スピードが圧倒的に早く、提携している企業に紹介してくれたりと、卒業後のキャリアまでスムーズに進めるため、独学よりも圧倒的に早く着実にスキルアップすることができます。
侍エンジニアでは、
- あなたのキャリアの理想に近い講師によるマンツーマンレッスン
- キャリアに合わせたフルオーダーメイドカリキュラム
- オリジナルサイト、サービス制作も可能!ポートフォリオにできる
という3つの完全個別型の指導で、ただのWebデザイン学習ではなく、あなたの人生を切り拓くWebデザイン学習指導を心がけています。
ポートフォリオを6つ作り卒業後すぐに内定を獲得した方や、受講期間中に案件獲得しレッスン中にその案件を講師と一緒にやって副業デビューした方など、様々な実績がございます。
無料カウンセリングでは、あなたの理想の生活から逆算しておすすめなキャリアパスや身につけるべきスキル、その学習手順をあなたの生活や性格を加味して提案させていただきます。
ウェブ上で情報収集しているだけでは気づけないオーダーメイドレッスンの一部を体験できる有意義な機会となりますので、是非下記のカレンダーよりお気軽にお申し込みください。オンラインでも受講可能なので、全国各地より受けていただけます。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。














