今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 実績 | 担当講師 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 最大 80%OFF | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ 未経験からHTML/CSSの習得が目指せる | ・累計指導実績4万5,000名以上 ・受講生の転職成功率99% ・受講生の学習完了率98% | 現役エンジニア | オンライン ・マンツーマンレッスン | ||
公式サイト 説明会予約 | 4.7 | 5,559円~ | 副業支援 | 6ヶ月 | 51万7,000円~ (5,559円~) | 就職・転職を目指せる レベルに成長できる | 要お問い合わせ | 現役エンジニア | 教室/オンライン ・集団/個別授業 | |||
公式サイト 無料相談 | 4.5 | 1万496円~ | 転職保証 副業支援 独立支援 | 4週間~ | 25万1,900円~ (約1万496円~) | コース受講終了後も 教材を閲覧できる | ・3万名以上の教育実績 ・転職後の平均年収21万円UP | 通過率10%の選考に 合格した現役エンジニア | オンライン ・マンツーマンレッスン | |||
公式サイト 無料相談 | 4.2 | 1万9,600円~ | 10週間~ | 65万7,800円~ (1万9,600円~) | 受講中は教室へ通い放題 | ・満足度92% ・転職成功率99% | プロの講師 | 教室/オンライン ・マンツーマンレッスン | ||||
公式サイト 無料相談 | 4.0 | 2万5,000円~ | 3ヶ月~ | 30万300円~ (2万5,000円~) | 全国に50校以上の教室を展開する PCスクール | ・年間受講者数1万7,000人以上 ・パソコン資格一発合格率99% ・就職率96% | プロ講師 | 教室/オンライン ・少人数/個別授業 | ||||
公式サイト 無料相談 | 4.0 | 1万7,212円~ | 5ヶ月~ | 44万円 (1万7,212円~) | 現役エンジニアが 課題のレビューを担当してくれる | ・Web系開発企業への内定率100% ・転職成功者の93%が提携企業から内定獲得 | 現役エンジニア | オンライン ・マンツーマンレッスン | ||||
 公式サイト 説明会予約 | 3.7 | 7,700円~ | 副業支援 | 6ヶ月~ | 58万8,500円 (7,700円~) | 個別にカウンセリングを 実施してくれる | ・修了生9万6,076名以上 ・受講生の就職内定率90.7% | 現役エンジニア | 教室/オンライン ・少人数/個別授業 | |||
公式サイト 資料請求 | 3.5 | 転職保証 副業支援 独立支援 | 3ヶ月~ | 7万4,800円~ (要お問い合わせ) ※単一講座 | 分野ごとに単一講座のある オンラインスクール | ・開校20年 ・年間入学者2,000人以上 ・卒業生9万人以上 | 現役エンジニア | オンライン ・集団/動画授業 | ||||
公式サイト 説明会予約 | 3.3 | 2ヶ月 | 無料 | 第二新卒、フリーター向けの プログラミングスクール | 就職率98.3% | 要お問い合わせ | 教室/オンライン ・集団/個別授業 | |||||
公式サイト 無料相談 | 3.0 | 9,400円~ | 副業支援 | 2ヶ月~ | 19万8,000円~ (9,400円~) | レッスンごとに 講師が指名できる | ・累計受講者数5万名以上 ・レッスン満足度97.4% | 採用率8%の選考を 通過した現役エンジニア | オンライン ・マンツーマンレッスン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
ITエンジニアへの就業を目指すなら
ITエンジニアへの就職または転職を目指す人は、侍エンジニアの「Webエンジニア転職保証コース」がおすすめです。
給付金の活用で受講料が最大80%OFFになる「Webエンジニア転職保証コース」では、就業支援を受けつつWebエンジニアに必要なフロントエンドからサーバーサイドまでの幅広いスキルを習得可能です。
万が一、就業活動で内定が獲得できなくとも受講料が全額返金されるため、金銭的な負担を負う心配なくWebエンジニアへの就職・転職が目指せます。
未経験から就職・転職できるか不安な人でも、安心してITエンジニアが目指せるおすすめのプログラミングスクールです。
副業での収入獲得を目指すなら
副業での収入獲得を見据えたプログラミングスキルの習得を目指すなら、侍エンジニアの「副業スタートコース」がおすすめです。
副業スタートコースでは、月5~10万円の収入獲得を目標に12週間で、実案件の応募から納品までを一通り経験できます。
受講期間内であれば何度でも実案件に挑戦できるほか、専属のインストラクターから取り組んだ案件へのフィードバックももらえるため、副業収入の獲得に直結するスキルが習得可能です。
侍エンジニアなら、未経験からでも安心して副業での収入獲得を見据えたスキルが身につけられますよ。
フリーランスへの独立を目指すなら
フリーランスエンジニアへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役エンジニアとIT業界に精通したコンサルタントが学習をサポート。フリーランスエンジニアに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、HTML/CSSが学べるおすすめのプログラミングスクールを紹介します。
HTMLやCSSを学べるスクールってどこだろう?
家で学べるオンラインもありかな…
国内におけるIT人材不足の深刻化を背景に、ITエンジニアといったプログラミングスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでプログラミングを学ぼうと考えている人は多いですよね。
特に、HTML/CSSはプログラミング言語を学ぶうえでの土台になるため、習得したい人もいるでしょう。
ただ、HTML/CSSが学べるプログラミングスクールは数多くあるため、どこに通おうか悩んでいる人もいるはず。
担当してくれる講師や学習へのサポート内容など、詳細を確認せずにスクールを選べば「他のスクールにすればよかった…」と後悔しかねません。
そこで、今回はHTML/CSSが学べるおすすめのプログラミングスクールを、選び方や卒業生の実態も交えて紹介します。この記事を読めば、あなたにあうスクールが見つかりますよ。
2024年に最も選ばれた
HTML/CSSが学べる
プログラミングスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
HTML/CSSが学べる
プログラミングスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

弊メディア経由で5,395名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 未経験者の転職成功率99%
- 目的に応じてカリキュラムを作成

弊メディア経由で2,753名の方がキカガクへの入会をご検討されております。
- 話題のAIに特化したカリキュラム
- AIを扱う企業へ転職・就職しやすい
- AI系の資格を取得できる

弊メディア経由で1,584名の方がRUNTEQの入会をご検討されております。
- 1ヶ月辺りの費用が他社よりも低額
- ハイレベルなポートフォリオを作成
- 現場で運用する自走力が身につく
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
HTML/CSSでできること
HTML・CSSでそもそもどんなことができるの?
このようにHTML・CSSについてそもそもなんなのか知らない方もいると思うので、簡単にHTML・CSSでできることをご紹介します。
HTMLでできること
主にHTMLでできることは以下のとおりです。
- 文字や画像、リンクを表示する
- ロボットにホームページの内容を理解させる
- デザイン適用のグループ分けをする
- 音声や動画の埋め込みができる
- 簡単にフォームの入力チェックができる
HTMLはマークアップ言語と呼ばれ、Webサイトを構成する骨格の役割を担っています。現在公開されているほとんどのWebサイトでHTMLが使われています。
HTMLに関しての詳しい概要は下記の記事をご覧ください。

CSSでできること
次にCSSでできることは以下のとおりです。
- Webサイトを美しく装飾できる
- アニメーションを作れる
- HTMLをシンプルにできる
- ボタン
- グラデーション背景
- カードのようなデザイン
CSSではこのようなことができて、HTMLで作った構造に装飾をしていくような役割があります。CSSを使わないと、装飾のない扱いにくいWebサイトになるので必須のスキルです。
CSSに関しての詳しい概要は下記の記事をご覧ください。

なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
スクールでHMTL/CSSを習うべき3つの理由

HTML・CSS初心者の方は、スクールで勉強するのがおすすめです。
スクールでの学習がおすすめな理由は以下の3つです。
- 挫折せず効率よく学習できる
- 最新の技術・現場で使われる技術が学べる
- 転職・就職のサポートもある
上記の内容について詳しく解説します。
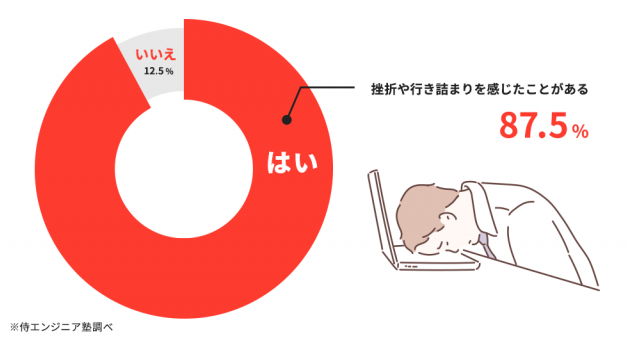
挫折せず効率よく学習できる
弊社がプログラミング学習経験を持つ240名の方を対象に行ったアンケート結果によると、プログラミング学習時に「つまずいた経験がある・挫折したことがある」と回答したのは全体の87.5%に及びました。

■調査概要
掲載元:PR TIMES
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
サンプル数:n=298
調査対象:10代〜80代の男女
これほどプログラミングは難しいので、スクールを活用することがおすすめです。
スクールでは講師にいつでも質問できる環境にあるので、挫折しにくいです。
挫折に関する詳しい記事は下記をご覧ください。

最新の技術・現場で使われる技術が学べる
スクールを活用することをおすすめする理由として、現場で使われる技術を学べるからです。
IT業界は変化が激しく、新しいプログラミング言語が出てきたり、バージョンも常に変化しているので、現場で使用されている新しい技術を習得する必要があります。
プログラミング初心者は業界のことが分からないと思うので、スクールを活用するといいでしょう。
プログラミングスクールでは、現役のエンジニア講師に教えてもらえるので、実務でも使える、最新のプログラミングスキルを学べます。
転職・就職のサポートもある
スクールを活用すると、転職・就職のサポートもある場合があります。
HTML・CSSを学んだとしても、そのスキルを使ってどのようにキャリアに活かすか分からない方も多いです。
そんな方は、スクールの転職・就職のサポートを受ければ、おすすめの転職先や、転職活動に必要な、面接のやり方や、ポートフォリオの作成などをサポートしてくれます。
侍エンジニアの転職成功率は99%で、スクールによっては転職保証制度もあるので、IT系の企業に転職を考えている方は、スクールに通うのがおすすめです。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
HTML/CSSが学べるスクールを選ぶ5つのポイント

プログラミングスクールは一見すると同じような特徴ばかりですが、それぞれのスクールが独自の取り組みを行っています。
そのため、あなたの目的に合うプログラミングスクール選びが、プログラミングを習得して人生をより良くするために必要不可欠です。
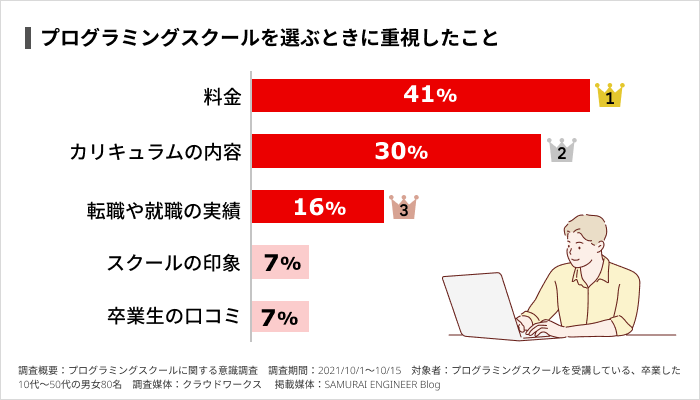
そこで、ここからはSAMURAI ENGINEERが実施した「プログラミングスクールに関する意識調査」をもとに、スクールを選ぶ下記5つのポイントを紹介します。

調査概要:プログラミングスクールに関する意識調査
調査期間:2021/10/1~10/15
調査対象:プログラミングスクールを受講している、卒業した10代~50代の男女80名
調査媒体:クラウドワークス
掲載元:PR TIMES
上記5つを参考にすれば、失敗なくあなたに最適なスクールを選ぶことができますよ。ではそれぞれ解説していきます。
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
1.料金
料金は、プログラミングスクールを選ぶ上で重要なポイントです。上記のアンケート結果でも、料金はスクール選びで最も重視されています。
しかし、「料金の安さ」だけを基準にスクールを選ぶのは危険です。料金が安いからといって、授業やカリキュラム、講師などの質が高いとは限りませんからね。
そのため、通うスクールは価格だけでなく、「カリキュラムやサポート内容が料金に見合うか」を基準に選ぶと良いですよ。
もちろん、予算の範囲内に収まる料金を提供するスクールを選ぶのは大前提です、金銭的に無理をしては、通い始めてから学習よりも資金作りへ時間を割くことになるかもしれません。
最悪、途中退会する可能性もあります。通い始めてから金銭面で悩まぬよう、無理のない範囲で通える料金のスクールを選びましょう。
2.カリキュラムの内容
カリキュラムの内容も、自分に合うプログラミングスクール選びに欠かせないポイントの1つです。具体的には、「目的の実現に必要なスキルが身につくカリキュラムか」の確認が重要になります。
仮に、希望会社への就職に必要なPython言語を習得しにスクールへ通ったはずが、HTML/CSSの習得をメインとするカリキュラムを選んでは目的が果たせませんよね。
もちろん、「時間の無駄」とまでは言い切れません。ただ、限られた期間でスクールへ通うなら、 目的の実現に必要なスキルを最短で学びたいですよね。
目的の実現に直結しないカリキュラムを選ばぬよう、受講前のカウンセリングを通じて担当者と擦り合わせを行いましょう。
特に、学びたい言語があいまいな方は、「〇〇を実現したいんです!」と担当者へ率直に伝えてみるのがおすすめです。担当者も実現したい目的がわかれば、あなたに適切なカリキュラムを組んでくれますよ。
プログラミングスクールによって、得意とされるな分野や得意なプログラミング言語があります。自分のやりたいことと合致するものを選びましょう。 また、無料体験や無料のヒアリングなどで自分のやりたいことをしっかりと伝えて、それに合わせたコースがあるか確認しましょう。一番良いのはオリジナルのカリキュラムを作ってくれるスクールです。
3.実績
スクールの実績は、信頼や安心感だけでなく、目的の実現を左右する重要なポイントになります。なぜなら、実績の高さはカリキュラムの質やサポート内容、評判の高さを示す何よりの証だからです。
| 就職/転職成功率 | 就職・転職サポートの充実度 |
| ・挫折率 ・学習継続率 ・学習完了率 | 学習サポートの充実度 |
| ・累計指導者数 ・運営年数 | 評判の良さ、運営体制の安定性 |
上表のように、受講生や卒業生の就職・転職成功率の高さは就職・転職サポートの充実度を、挫折率の低さ(学習完了率の高さ)は、学習サポートの充実度を示します。
また、累計指導者数や運営年数の長さからは、評判の良さや体制の安定性が垣間見えるわけです。
もちろん、サポート内容の確認は大切です。しかし、いくらサポート内容の充実さが感じられても、目に見える結果がなければ慎重な考慮が必要になります。そのため、サポート内容の充実度は、実績も加味して判断するのがおすすめです。
ちなみに、就職や転職目的でスクールへ通う方は「就職・転職成功率」、学びやすい環境を重視する方は「挫折率や学習継続率」を参考にすると良いですよ。
4.評判・口コミ
評判・口コミは、自分に合うスクールを選ぶのに有益な情報となります。
普段からレストランや洋服などを選ぶ際、口コミやレビューを確認しますよね。それは、購入者や経験者の感想が自分の判断に有益な情報になると理解しているからにほかなりません。
実際、行くまたは買う前に「口コミを見ておいてよかった…」と感じた経験も一度はあるのではないでしょうか。
スクール選びも、同様です。受講生や卒業生の感想は、自分が通うべきかを判断するのに有益な情報になります。ただ、注意として評判や口コミを参考にする際は、「自分にとって良いか悪いか」を基準にするのがおすすめです。
食や洋服へ好みがあるように、プログラミングスクールの感じ方は人それぞれ。「自分にとって良いか悪いか」で判断せず、口コミを鵜吞みにしては、後悔しかねません。
「自分にとって良いか悪いか」を基準にすれば、口コミは自分に合うスクール選びの参考になりますよ。
ちなみに、受講生や卒業生の口コミはSNSや口コミサイト、スクールが運営するWebメディアなどで確認できます。スクール選びの参考にご活用ください。
5.カウンセリングや体験授業の印象
契約前に受けられるカウンセリングや体験授業の印象も、スクール選びには欠かせません。
そもそも、多くのプログラミングスクールでは、受講前にカウンセリングや体験授業を開催しています。説明だけで受講を決めるのは、さすがに無理がありますよね。
そのため、契約前にカウンセリングや体験授業を受けるのは大前提です。カウンセリングや体験授業で感じた印象は、そのスクールが自分に合うかを判断する有益な材料になります。
まさに「百聞は一見に如かず」。先にて解説した評判や口コミを考慮しつつ、最終的には自分が感じた印象で通うスクールを決めると良いですよ。
金田茂樹さんのコメント
フルスタックエンジニア兼プログラミングスクール講師
「スクールで学んで何ができるのか?」「何をしたいからスクールで学ぶのか?」 悩みますよね。まずはプログラミングスクールに気軽に相談してみるのがオススメです。
なお、下の記事ではそもそもプログラミングスクールの無料カウンセリングとは何なのか、その特徴を受ける利点や活用してわかることも交え詳しく解説しているので、良ければ参考にしてください。
→ プログラミングスクールの無料カウンセリングとは?受けるべき理由も紹介
また、次の記事では事前に知っておくべき前知識も交え、プログラミングスクールの選び方を7つの観点で解説しているので、あわせて参考にしてください。
HTML/CSSが学べるプログラミングスクールおすすめ10選
ここからは、HTML/CSSが学べるおすすめのプログラミングスクール10校を紹介します。
SAMURAI ENGINEER(侍エンジニア)

月分割4,098円から学べる侍エンジニアは、現役エンジニア講師によるマンツーマンレッスンとオリジナルカリキュラムが特徴のオンラインプログラミングスクールです。
侍エンジニアでは、一般的なスクールのようにすでにある既存のカリキュラムでレッスンを進めていくわけではありません。事前のカウンセリングにて、
- ITエンジニアに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、HTML/CSSを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:1回60分~ 頻度:週に1回~ 形式:マンツーマンレッスン |
| 学べる言語 フレームワーク | HTML/CSS,JavaScript Python,Wordpress,Ruby PHP,Java,Flutter,C++,C# Swift,Unity,Docker,Git など |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 など |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就職/転職サポート (履歴書/職務経歴書の作成・添削、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・現役フリーランスエンジニアが案件獲得から納品までをサポート |
| 卒業後のサポート | ・(上記で記載している)就職/転職サポート ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| プログラミング教養コース | 4週間~ | 通常:17万3,000円~ 学生:16万5,600円~ | 7,208円~ 6,900円~ |
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース(7/16~) | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| 業務改善AI活用コース | 8/12週間 | 通常時:23万1,000円 給付金利用時:11万3,455円~ | 9,625円~ 1万3,000円~ |
| Webエンジニア転職保証コース | 16/24/36週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| Webエンジニア転職コース(7/16~) | 16/24/36週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| クラウドエンジニア転職保証コース | 16/24/36週間 | 通常時:56万7,600円~ 給付金利用時:20万6,400円~ | 2万3,650円~ |
| クラウドエンジニア転職コース(7/16~) | 16/24/36週間 | 通常時:56万7,600円~ 給付金利用時:20万6,400円~ | 2万3,650円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| 生成AI基礎実践コース(7/10~) | 4週間 | 通常時:19万8,000円 給付金利用時:7万2,000円 | 8,250円~ |
| 生成AIマーケティング実践コース(7/10~) | 8週間 | 通常時:29万8,000円 給付金利用時:10万8,364円~ | 1万2,417円~ |
| 生成AI営業実践コース(7/10~) | 8週間 | 通常時:29万8,000円 給付金利用時:10万8,364円~ | 1万2,417円~ |
| データサイエンスコース | 16/24週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| AIアプリコース | 16/24週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
| デジタルスキル養成コース | 24/36週間 | 通常時:56万6,000円~ 給付金利用時:20万5,818円~ | 2万3,583円~ |
| Java資格対策コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:11万3,455円~ | 通常:8,875円~ 学生:1万2,113円~ |
| LPIC資格対策コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:11万3,455円~ | 通常:8,875円~ 学生:1万2,113円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年6月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
デジタルハリウッドSTUDIO by LIG

デジタルハリウッドSTUDIO by LIGのWebデザインコースは、受講期間6ヶ月で495,000円(税込み)と高額ではありますが、企業の就職・転職を目指せるレベルまでに成長できるコースになっています。
通学とオンラインの双方を取り入れたハイブリット型のWebデザインスクールで通学してみっちり学習した後にオンラインで復習できるので、学習の高い定着率を実現しています。
転職や就職のサポートもついているため、実際に転職活動をする際にはサポートを受けながら転職まで万全の体制で突き進めます。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジタルハリウッドSTUDIO by LIGの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、X(旧Twitter)にて集計した口コミ情報をもとに記載しています。
Winスクール

Winスクールは全国に50校以上を展開、年間1万7000人が受講している人気のPCスクールです。
年間1,000社以上に研修をしたノウハウを元にした実践的な内容を指導してくれるため、実際に現場で求められるスキルを学べます。
受講費も他のスクールと比べると比較的安く、教育訓練給付制度が適用されるコースもあるので、最大20%の割引を受けられます。
なので、費用をできるだけ抑えてスクールに通いたいという方にもオススメです。
公式サイトで詳細を見る| 運営会社 | ピーシーアシスト株式会社 |
| 実績 | ・パソコン資格一発合格率99% ・就職率96% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:年間1万7,000人以上を指導する講師 時間:1回90分 頻度:コースごとに異なる 形式:個別指導 |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,jQuery Node.js,React Native,React.js C言語,Java,PHP,Python など |
| 対応時間 | 平日9~21時 土日祝9~18時 |
| レッスン外での学習サポート | ・質問掲示板 ・オンラインセミナー |
| 就職/転職支援 | ・就職カウンセラーの個別サポート ・就職支援セミナーの開催 |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料 ・就職やキャリアアップに役立つオンラインセミナー実施 ・キャリアカウンセリング など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・MOS資格取得応援キャンペーン ・アフタースクール ・厚生労働省「一般教育訓練給付制度」「特定一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌駅前校 北海道札幌市中央区北4条西2丁目1-18 邦洋札幌N4・2ビル 3F ・新宿本校 東京都新宿区西新宿1-7-1 松岡セントラルビル 3F ・名古屋駅前校 名古屋市中村区名駅4-6-23 第三堀内ビル 12F ・梅田校 大阪府大阪市北区角田町8-1 大阪梅田ツインタワーズ・ノース21F ・博多駅前校 福岡県福岡市博多区博多駅前1-1-1 博多新三井ビルディング7F ※その他全国各地に校舎あり 詳しくはこちら |
| 備考 | ・支払い方法:現金/銀行振込/クレジットカード/教育ローンから選択可能 ・分割回数:2~12回から選択可能 ・下記以外にも各単科講座を組み合わせたコースあり |
次の表に、Winスクールの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2024年12月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったWinスクールの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがWinスクールの受講生・卒業生に実施した「Winスクールに関する意識調査」にて集計した口コミ情報をもとに記載しています。

ヒューマンアカデミー

ヒューマンアカデミーは、全国各地にある資格取得、キャリアアップ専門のスクールです。
初心者向けにプログラミング・Webデザインなどを徹底指導し、就職・転職にも力を入れていて、その実績は就職率90%以上と非常に高いです。
個別にカウンセリングを実施してくれるので、自分の目的に沿って学習を進めてくれます。
また、提携先の企業への紹介もしてくれて、定期的に企業説明も実施しているので、Webデザイナーとして転職したい方におすすめです。
公式サイトで詳細を見る| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 96,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Python など |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・学割(全講座/コースの受講料5%OFF) ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌校 北海道札幌市中央区北3条西2−1 NC北専北3条ビル 5F ・ 新宿校 東京都新宿区新宿3丁目1-13 京王新宿追分ビル8F ・名古屋校 愛知県名古屋市中村区名駅3-26-8 KDX名古屋駅前ビル10階 ・大阪梅田校 大阪府大阪市北区芝田1-1-4 阪急ターミナルビル10階 ・福岡校 福岡県福岡市中央区天神4丁目4-11 天神ショッパーズ福岡6階 ※その他全国各地に校舎あり 詳細はこちら |
| 備考 | Python/データベース/Gitなどが学べる単一講座あり |
次の表に、ヒューマンアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったヒューマンアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ」「プロリア」、SAMURAI ENGINEERがヒューマンアカデミーの受講生・卒業生に実施した「ヒューマンアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

TECH CAMP(テックキャンプ)

TECH CAMPは、一度入学費(217,800円)を払ってしまえば、そのあとは月額21,780円でレッスン受け放題なのが特徴です。オンライン、教室両方を併用できます。
教室にも通いたい放題なので、短期間で一気にスキルを習得したいという方に人気。転職前提の方は、エンジニアへの転職を保証しているエキスパートコースがおすすめです。(転職に成功しなかった場合、全額返金されます)
公式サイトで詳細を見る| 運営会社 | 株式会社div |
| 実績 | ・転職後3年以内の年収平均144万円アップ ・転職成功者3,200人以上 ・転職成功率99% ・学習の途中離脱率3% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:プロ講師 時間:要お問い合わせ 頻度:質問し放題 形式:マンツーマンレッスン |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Python Ruby,Ruby on Rails など |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・ライフコーチによる学習スケジュールサポート ・講師へ質問し放題 など |
| 就職/転職支援 | キャリアアドバイザーの支援 (キャリア相談、履歴書作成支援、面接対策、求人紹介など) |
| 副業/フリーランスへの独立支援 | なし |
| 卒業後のサポート | 無料 ・教材の閲覧(卒業後1年間) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・ご紹介割(紹介された方は5%割引、紹介者には3,000円分のAmazonギフト券をプレゼント) ・ともだち割(友人と2人以上でエントリーすれば10%割引) ・厚生労働省 専門実践教育訓練給付制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷フォンティスビル校 東京都渋谷区道玄坂2丁目23-12 フォンティスビル7F ・東京丸の内校 東京都千代田区丸の内3丁目3番1号 新東京ビル4F ・名古屋栄校 愛知県名古屋市中区栄3-13-20 栄センタービル3F ・なんばスカイオ校 大阪府大阪市中央区難波5丁目1−60 なんばスカイオ15階 |
| 備考 | ・転職活動で内定を獲得できなければ、受講料を全額返金(エンジニア転職) ・受講開始から14日以内であれば、無条件の全額返金保証あり(エンジニア転職) ・受講開始から7日以内であれば、無条件の全額返金保証あり(プログラミング教養) |
次の表に、テックキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックキャンプの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、X(旧Twitter)やSAMURAI ENGINEERがテックキャンプの受講生・卒業生に実施した「テックキャンプに関する意識調査」にて集計した口コミ情報をもとに記載しています。

プログラマカレッジ
プログラマカレッジは第二新卒、フリーター向けのプログラミングスクールです。
特徴としては、講座が無料で受けれることで優良企業への就職サポートも行ってくれます。
なぜこのような無料のスクールが実現しているかと言うと、提携先企業からの協賛金で運営しているので、無料で運営できています。
つまり、プログラマカレッジの提携先の企業に就職する必要があるので、しっかりと自分の行きたい企業があるか確認した上で受講するようにしましょう。
公式サイトで詳細を見る| 料金(期間) | 無料(1~3ヶ月) ※受講条件は要お問い合わせ |
| 実績 | 正社員就業率96.2% |
| 担当講師 | 要お問い合わせ |
| 受講形式 | 教室/オンライン ・集団/個別授業 |
| アクセス | ※住所をタップすると、Google Mapが表示されます。 東京都港区六本木1丁目9-9 六本木ファーストビル17F |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2024年12月時点の税込み価格を掲載しています。
TechAcademy(テックアカデミー)

多種多様なコースを用意しているのがTechAcademy。ブロックチェーンやAIなど最先端技術も学べるのが特徴です。CodeCampと同じく、オンライン完結型です。チャットサポートは15時〜23時になるので、仕事終わりに学びたい方に最適。
転職支援、サポートも非常に充実しているので、完全オンライン学習から転職を狙っている方に人気のスクールです。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | ・3万名以上の教育実績 ・転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:全員が実務経験3年以上の現役エンジニア 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript PHP,C#,Java,Swift Python,Ruby など |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・転職できなければ受講料を全額返金(エンジニア転職保証コース) ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省「専門実践教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがテックアカデミーの受講生・卒業生に実施した「テックアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

POTEPAN CAMP(ポテパンキャンプ)

POTEPAN CAMPはWebエンジニアを多数輩出している実践型のプログラミングスクールです。エンジニア転職に強いスクールで、転職率が98%という実績があります。
HTML/CSSだけでなく、バックエンド言語のRubyやフロントエンドのJavaScriptも同時に学んで、Webサービスなどを実際に開発できるようになります。
公式サイトで詳細を見る| 運営会社 | 株式会社ポテパン |
| 実績 | ・転職成功者のWeb系開発企業への内定率100% ・転職成功者の93%がポテパン提携企業への内定を獲得 ・質問サポートの満足度95% ・受講生限定イベントの満足度91% ・転職サポートの満足度100% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:要お問い合わせ 頻度:要お問い合わせ 形式:マンツーマンレッスン |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Ruby など |
| 対応時間 | 10~23時 |
| レッスン外での学習サポート | ・質問機能 ・過去約3,000件の質問公開サイトの閲覧 ・受講生限定イベントの開催 |
| 就職/転職支援 | ・オリジナルポートフォリオの企画および作成サポート ・エントリーシートの添削 ・面談対策 ・企業の紹介 |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート など 有料:学習期間の延長(1ヶ月ごと) |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・分割支払いに関しては要お問い合わせ ・ポートフォリオ作成や書類添削、面接対策などの就業サポートあり |
次の表に、ポテパンキャンプの各コース料金をまとめました。
| コース名 | Railsキャリアコース |
| 受講期間 | 5ヶ月(20週間) |
| 一括料金 | 通常時:44万円 給付金利用時:16万円 |
| 分割料金 | 1万3,900円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったポテパンキャンプの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがポテパンキャンプの受講生・卒業生に実施した「ポテパンキャンプに関する意識調査」にて集計した口コミ情報をもとに記載しています。

デジハリオンライン

デジハリオンラインは、1994年から運営している実績をもつ老舗のスクールです。
これまで、9万人のクリエイターやWebデザイナーを育成・輩出してきており、転職サポートも充実しています。
HTML/CSSのスキルだけでなく、現場で求められる企画・ディレクション、マーケティング、マネジメントなど幅広いカリキュラムが用意されており、実務で通用するスキルを身につけれます。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役エンジニア |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 分割支払いは要お問い合わせ |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジハリオンラインの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがデジハリオンラインの受講生・卒業生に実施した「デジハリオンラインに関する意識調査」にて集計した口コミ情報をもとに記載しています。

CodeCamp(コードキャンプ)

CodeCampは、20代でエンジニア転職を目指したい方におすすめのプログラミングスクールです。通過率8%の厳しい選考を通過した現役エンジニア講師からマンツーマンでHTML /CSSの習得に必要なスキルを指導してもらえます。
いくつかあるコースのなかでも、特におすすめなのはスキルの証明に効果的な「オープンバッチ」がもらえる「エンジニア転職コース」です。
大手IT企業や大学でも取り入れられているオープンバッチは、国際規格の技術を示す証明書の役割を果たすため、履歴書等に記載すれば就業活動を有利に進められます。
受講開始から20日以内は、解約してもコース料金を全額返金してもらえるため、はじめての方でも安心して受講可能です。
その他、副業に特化したコースやオーダーメイドコースもあるので、どのコースがあっているか無料カウンセリングを試してみると良いでしょう。
公式サイトで詳細を見る| 運営会社 | コードキャンプ株式会社 |
| 実績 | ・累計受講者数5万名以上 ・導入企業300社以上 ・レッスン満足度97.4% ・在籍講師200人以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:要お問い合わせ 頻度:既定のレッスン回数内であれば無制限 形式:マンツーマンレッスン |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Java, PHP,Laravel,Python,Ruby,Swift など |
| 対応時間 | 365日 ・7~23時40分 |
| レッスン外での学習サポート | ・課題の添削サポート ・お気に入り講師機能 ・講師を選んでレッスンを予約できる機能 など |
| 就職/転職支援 | 専門のキャリアコンサルタントによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、自己分析支援、ポートフォリオの作成支援など) |
| 副業/フリーランスへの独立支援 | Webデザイン副業コース ・ポートフォリオ作成カリキュラム ・コミュニティ限定の副業案件を体験 など |
| 卒業後のサポート | 無料 ・教科書の閲覧 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・全額返金保証(エンジニア転向コースのみ) ・無料カウンセリング参加特典 カウンセリング利用で受講料の1万円OFFクーポンをプレゼント |
| アクセス | 完全オンライン |
| 備考 | ・支払い方法:銀行振込/クレジットカード ・分割回数:3~36回から選択可能 |
次の表に、コードキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったコードキャンプの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがCodeCampの受講生・卒業生に実施した「CodeCampに関する意識調査」にて集計した口コミ情報をもとに記載しています。

プログラミングスクールへ通う前に確認しておきたい6つのポイント

最後に、これからプログラミングスクールへ通う方に向け、カウンセリングや問い合わせ時に欠かさず確認してほしい下記6つのポイントを紹介します。
- サポートや支援サービスの利用に条件があるか
- レッスン日程の変更やキャンセルができるかどうか
- 途中退会や受講期間の延長ができるかどうか
- 担当講師やコース(カリキュラム)を途中変更できるかどうか
- 卒業後のサポートがあるかどうか
- 受講までに必要な準備物や学習すべきことがあるか
上記6つのポイントをカウンセリングや問い合わせ時に確認しておけば、通い始めてから、「確認しておけばよかった…」と後悔せずに済みますよ。
ではそれぞれ解説していきますね。
サポートや支援サービスの利用に条件があるか

学習サポートや各種支援サービスの利用に条件があるかどうか、確認しましょう。具体的には利用できるコース、日時や時間帯、回数制限あるかなどを確認しておくと良いですね。
特に、オンラインでのQ&Aサポートや担当者とコミュニケーションが取れるメンタリングサービスなどを活用する場合は、事前の確認がおすすめです。
学習中にQ&Aやメンタリングサービスが使えないと、学習効率が下がるだけでなく、やる気が落ちる原因にも繋がります。学習サポートや支援サービスが使える機会に合わせて学習プランが立てられるとベストですね。
レッスン日程の変更やキャンセルができるかどうか

急な予定でレッスンの時間や日程を変更できるかも、欠かさず確認しておきましょう。
「いかなる場合でも一度組んだレッスンは変更できない」「レッスンの2日前までなら変更可能」など、 レッスン時間や日程の変更基準は、スクールごとに異なります。
変更できないことで生活リズムやモチベーションに悪影響が出ないよう、変更できるかはもちろん、できる場合いつまでに連絡すればよいかも確認しておくのがおすすめです。

また、レッスンの時間や日程を変更した際、下記のようなペナルティが発生するかも確認しておくと良いですよ。
- 追加料金
- 受講日数が減る
- 学習サポートや各種支援サービスの内容変更
上記まで確認しておけば、学びやすい環境でスキル習得に励めますよ。
途中退会や受講期間の延長ができるかどうか

途中退会や受講期間の延長ができるかどうかも、欠かさず確認しておきましょう。
「希望者はいつでも途中退会が可能」「受講開始から1ヶ月以内なら途中退会が可能」「受講期間を延長するには1か月前までに申請が必要」など、途中退会や受講期間の延長基準は、スクールごとに異なります。
上記同様、事前の確認を欠いたことでモチベーションに悪影響が出ないよう、途中退会や受講期間の延長基準は確認しておくのがおすすめです。

また、途中退会や受講期間を延長した際、下記のようなペナルティが発生するかも確認しておくと良いですよ。
- 追加料金
- 違約金や解約金
- 学習サポートや各種支援サービスの内容変更
担当講師やコース(カリキュラム)を途中変更できるかどうか

担当講師やコースを途中変更できるかも、欠かさず確認しておきましょう。
仮に、担当講師と気が合わない場合、我慢しながら続けても目的のスキル習得まで受講できないかもしれません。加えて、途中で習得したいスキルが変わり、カリキュラムの変更が必要になる場合もあり得ます。
そのため、担当講師やコース・カリキュラムの途中変更ができるかどうか、その変更基準は事前に確認しておくのがおすすめです。

また、担当講師やコース・カリキュラムを途中変更した際、下記のようなペナルティが発生するかも確認しておくと良いですよ。
- 追加料金
- 違約金や解約金
- 学習サポートや各種支援サービスの内容変更
卒業後のサポートがあるかどうか

受講期間が終了し卒業後も利用できる教材やサポートがあるか、確認しておきましょう。具体的には、オンラインでのQ&Aサポートや就職・転職、副業に関する支援が卒業後も活用できるかの確認ですね。
就職・転職や副業、フリーランスへの独立目的でスクールへ通うのであれば、卒業してからが本番です。そのため、スクールの中には、受講期間中に利用可能なサービスの一部を卒業後も活用できるよう配慮しているところもあります。
契約前の段階で卒業後に利用できるサポート内容が聞ければ、目的を実現するまでのイメージも湧きやすくなりますよ。
また、卒業後のサポート内容について聞く際は、追加料金がかかるかも欠かさず確認しましょう。
受講までに必要な準備物や学習すべきことがあるか

これからプログラミングスクールへ通おうとしている方の多くは、「受講期間中に目的を実現する」意気込みをお持ちのはずです。
しかし、レッスン初日を「目的の実現に向けて行動する開始日」と設定してしまうと、受講期間中に目的を実現できるかどうかわかりません。受講期間は限られていますからね。
一方、カウンセリングを受けた日からレッスン初日の間に、例えばプログラミングの基礎知識を学んでいればレッスンの進み具合は早くなります。
また、習得が早ければ講師から学べるスキルやノウハウもそれだけ増やすことが可能です。もちろん、目的や受講前のプログラミング経験次第で得られる内容は変わります。
ただ、少なからずカウンセリングの際に、「今から何を準備しておくべきか」「事前にどこまで勉強しておけば良いか」を確認しておけば、受講期間内に目的が実現できる可能性は高くなるはずです。
就職・転職や副業、フリーランスへの独立を成功させるためにも、受講開始前から幸先良いスタートダッシュを切りましょう。
プログラミングスクール卒業生の実態調査
ここまで読んできた方の中には、
プログラミングスクールで学べば、本当に成果が出るの?
と疑問を感じている方もいますよね。
そこで、ここからはSAMURAI ENGINEERが実施した「プログラミングスクールに関する意識調査」をもとに、スクール卒業生の実態を次3つの項目別で紹介します。
- 良かった点
- 不満点
- 卒業後の成果
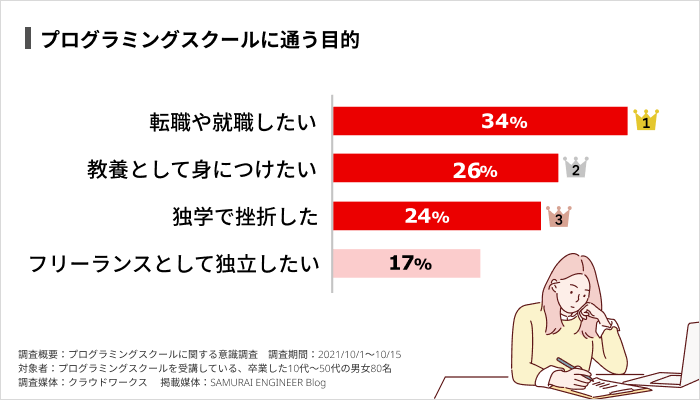
ちなみに、今回の調査にご協力いただいた卒業生がスクールへ通学した目的は、下記の通りです。自分がプログラミングスクールへ通う目的と重ねながら参考にしてください。

調査概要:プログラミングスクールに関する意識調査
調査期間:2021/10/1~10/15
調査対象:プログラミングスクールを受講している、卒業した10代~50代の男女80名
調査媒体:クラウドワークス
掲載元:PR TIMES
ではそれぞれの項目について解説していきますね。
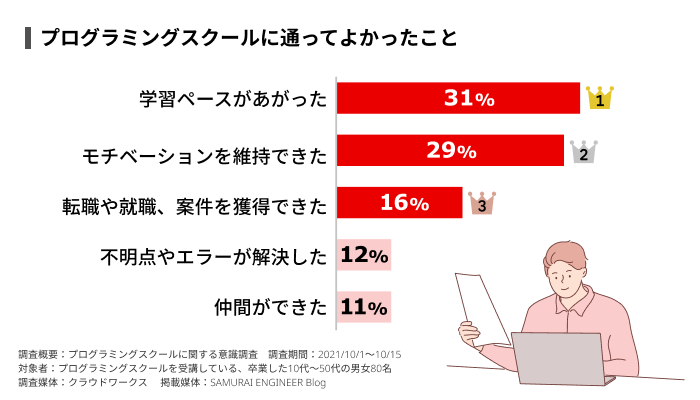
良かった点

調査概要:プログラミングスクールに関する意識調査
調査期間:2021/10/1~10/15
調査対象:プログラミングスクールを受講している、卒業した10代~50代の男女80名
調査媒体:クラウドワークス
掲載元:PR TIMES
調査の結果、「学習ペースの向上」や「モチベーションの維持」が、プログラミングスクールで卒業生が感じた良かった点のメインとなりました。
また、転職や就職の成功・案件獲得など、目的が実現できたと回答する卒業生もいましたね。
学習ペースの向上やモチベーション維持は、今後の人生にも役立ちます。そのため、プログラミングスクールでは目的の実現に必要なスキルの習得を通じて、先々に繋がるスキルも習得できるようです。
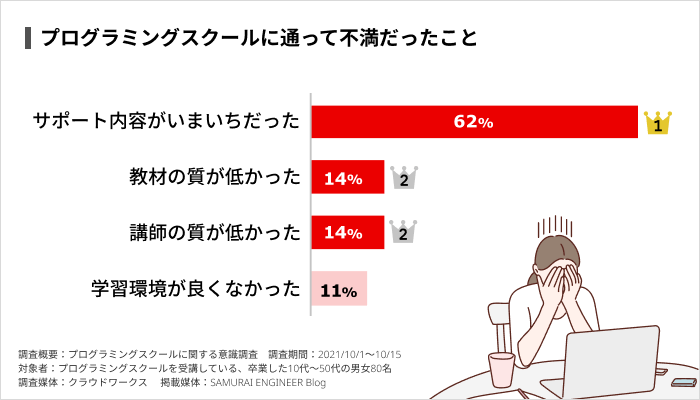
不満点

調査概要:プログラミングスクールに関する意識調査
調査期間:2021/10/1~10/15
調査対象:プログラミングスクールを受講している、卒業した10代~50代の男女80名
調査媒体:クラウドワークス
掲載元:PR TIMES
調査の結果、「サポート内容」や「教材・講師の質」の不十分さが、プログラミングスクールで卒業生が感じた不満点のメインとなりました。
ちなみに、ここでいう「質が低かった」とは、具体的に言えば「自分に合う質ではなかった」という解釈になりますサポート内容や教材・講師の質はスクールごとに異なるため、一概に「プログラミングスクールの質が低い」とは言い切れないからです。
ただ上記で解説した通り、目的の実現に必要なスキル習得には、「自分に合うサポート内容や教材・講師」が欠かせません。
スクールを通じて目的が実現できたという方がいることからも(上記)、スクールを選ぶ際は、「目的の実現に適したスクールかどうか」の見定めが重要だと言えますね。
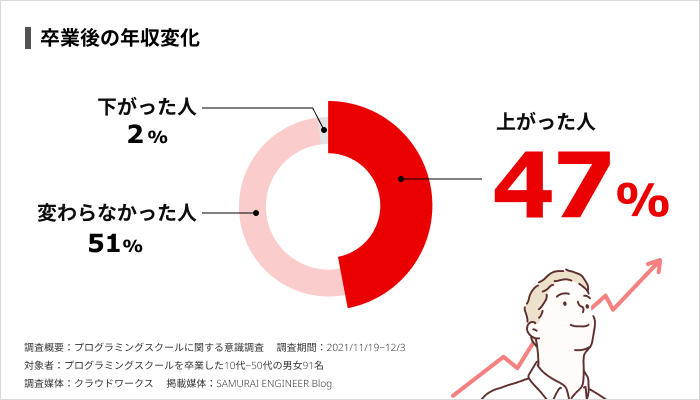
卒業後の成果

調査概要:プログラミングスクールに関する意識調査
調査期間:2021/11/19~12/3
対象者:プログラミングスクールを卒業した10代~50代の男女91名
調査媒体:クラウドワークス
掲載元:PR TIMES
調査の結果、47%がプログラミングスクールの卒業後、年収が増えたと回答しました。また、「卒業して良かったこと」に関しては、下記のような結果が出ています。

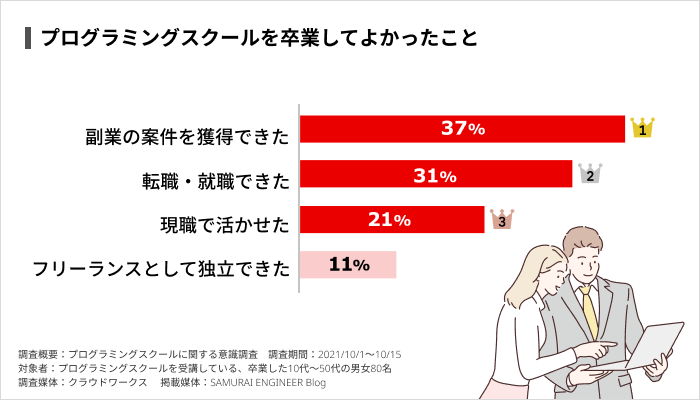
調査概要:プログラミングスクールに関する意識調査
調査期間:2021/10/1~10/15
調査対象:プログラミングスクールを受講している、卒業した10代~50代の男女80名
調査媒体:クラウドワークス
掲載元:PR TIMES
こちらは、就職・転職や副業、フリーランスへの独立など、半数以上が目的を実現できたという結果になりました。
上記での「良かった点」「不満点」を踏まえれば、スクール選びはもちろん、受講後どれだけ学習に励めたのかも重要だと言えますね。
また、次の記事ではプログラミングスクール卒業後のリアルな実態をより詳しく紹介しているので、あわせて参考にしてください。
→ プログラミングスクール卒業後のリアル!独自調査をもとに徹底解説
HMTL/CSSと一緒にスクールで学習したいスキル
HTML/CSSはWebサイトを作る上で欠かせないスキルですが、以下のスキルを同時に学ぶとできることの幅が増えます。
- Photoshop/Illustrator
- WordPress
- その他のWeb系プログラミング言語
これらのスキルについて詳しく解説します。
Photoshop/Illustrator
Photoshop/IllustratorはAdobe社が提供する、デザイン作成ツールで、画像の作成やWebデザインの作成ができます。
Webサイト制作する場合は、まずこれらのツールを使用してデザインを作成してからHTML・CSSでコーディングをしていきます。
つまり、Photoshop/Illustratorのスキルを習得すると、Webデザイナーとしても活動できます。
WordPress
WordPressとは、コンテンツ管理システムのことで、今ご覧のこのサイトもWordPressによって作られています。
WordPressは世界中のwebサイトのうち1/3以上を占めるので、企業のホームページやオウンドメディア作成には必要不可欠なスキルです。
つまり、WordPressのスキルを持っていると、非常に大きな市場にアプローチできるのでおすすめです。
その他のWeb系プログラミング言語
HTML/CSSだけを取得しても、モダンなWebサイトを作れたり、動的なサイトを作れません。
- JavaScript
- PHP
- Ruby
このようなプログラミング言語を学ぶことで、アニメーションがあるサイトが作れたり、サイトでデータの送信ができたりできるようになります。
詳しくは下記の記事で解説しているのでぜひご覧ください。

どのスクールを選べばよいか迷っている方へ
良さそうなスクールが多くて選べない
結局どのスクールが合っているの?
ここまで読んでいただいた上で、まだどのスクールにすれば良いか決めかねている方は気になるスクールの無料カウンセリングを受講してみてはいかがでしょうか。
基本的にオンライン完結でどこも無料であなたの悩みに乗ってもらえます。また、各スクールの実態を知る上でも有益な時間となるでしょう。
無料カウンセリングを受講する際に、目的が明確である必要はありません。
- スキマ時間で副業を始めたい
- 自由に働くスキルを身につけたい
- 就職や転職を実現したい
- 教養として学びたい
など、ある程度、学習のゴールが決まっていれば各スクールのコンサルタントがゴールに向けて学習コースやプランを提供してくれます。ここまで読み進めてくれたあなたには学習のゴールが決まっている筈です。
侍エンジニアの無料カウンセリングは、実際にご利用された方の99%が「目標までの道筋が明確になった」と回答し、「満足した」と評価しています。
受講の有無にかかわらず、あなたの悩みや知りたいことに寄り添うカウンセリングを提供しますので、どのスクールを選ぶべきか迷っている方は、ぜひご活用ください。
無料カウンセリングを予約するまとめ
本記事では、HTML/CSSが学べるスクールをご紹介しました。
今回ご紹介したスクールをまとめると以下の通りです。
- デジタルハリウッドSTUDIO by LIG
- Winスクール
- ヒューマンアカデミー
- TECHCAMP
- プロエンジニア
- SAMURAI ENGINEER
- CodeCamp
- TechAcademy
- POTEPANCAMP
- デジハリONLINE
ぜひこの記事を参考に、自分にあったプログラミングスクールを選んでみてはいかがでしょうか。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。





















金田茂樹さんのコメント
フルスタックエンジニア兼プログラミングスクール講師