侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
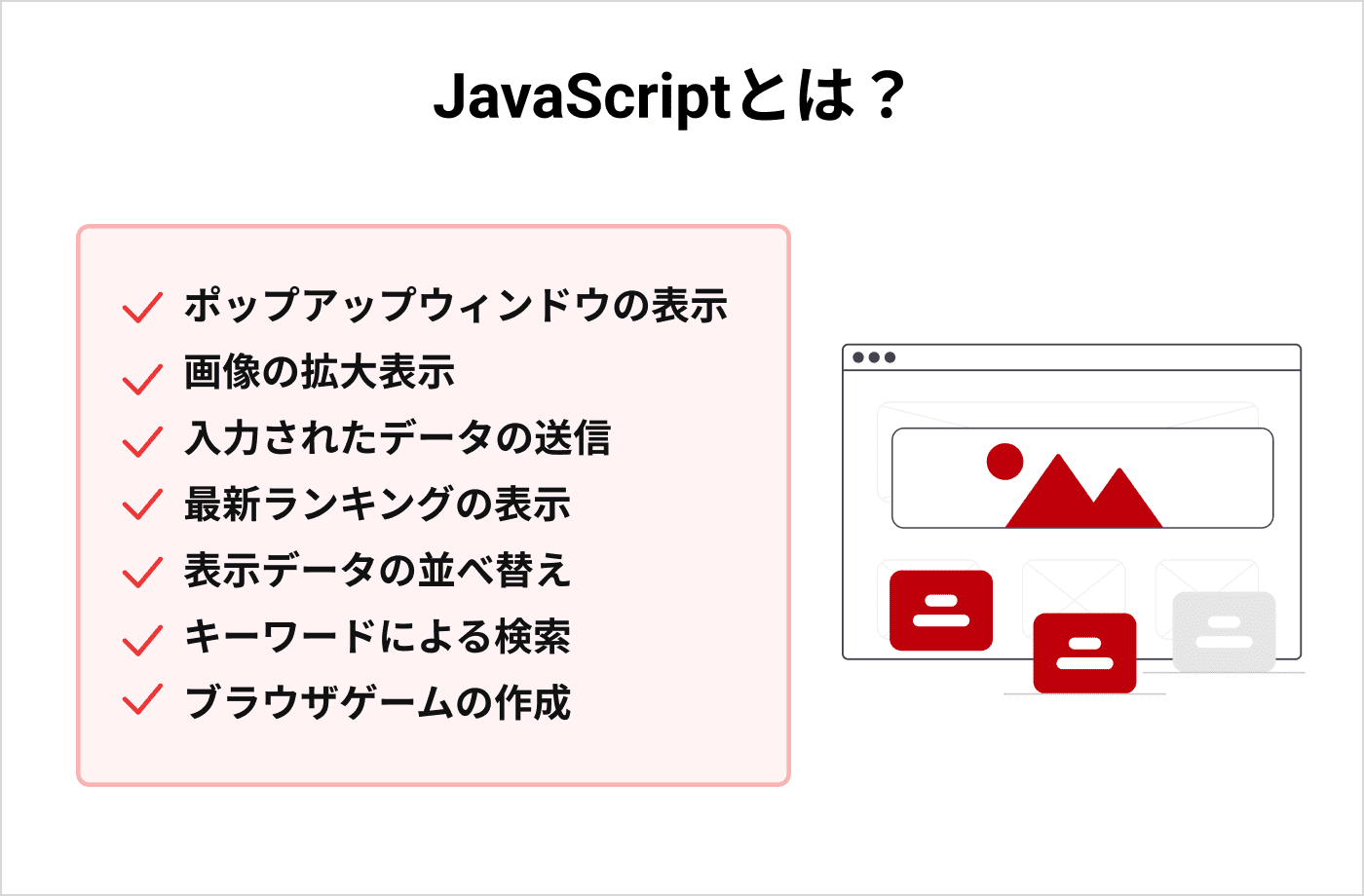
JavaScriptとは、Webサイトを作るために欠かせないプログラミング言語です。ユーザーのブラウザ上で動作し、Webサイトに動きをつけたり、ボタンなどの動作を制御したりできます。
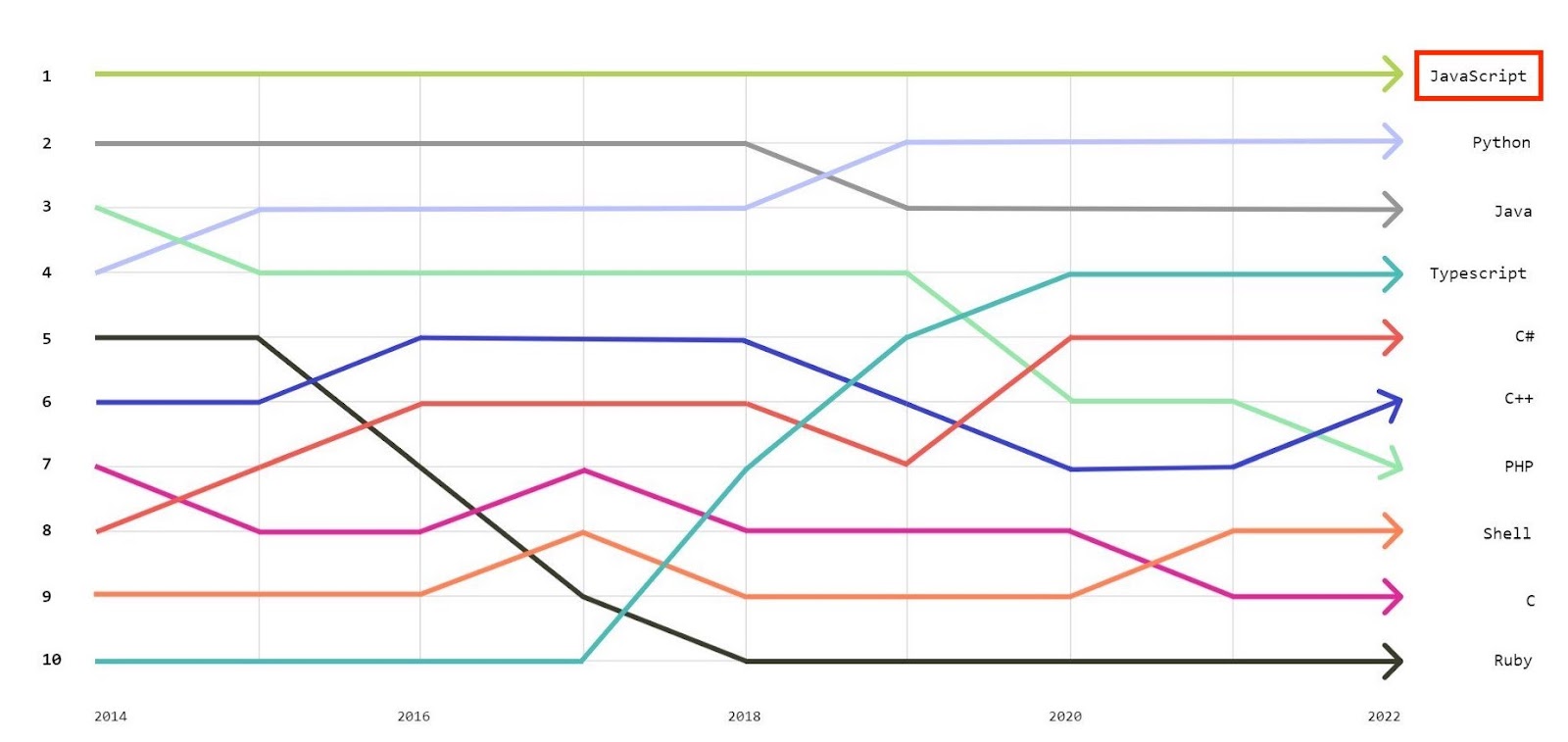
Webサイトに関わる大抵のことは、JavaScriptを使えば実現できます。JavaScriptは世界中にあるWebサイトのほとんどに使われており、簡単にほかの言語に置き換わることは考えにくいため、将来性の高い言語といえます。
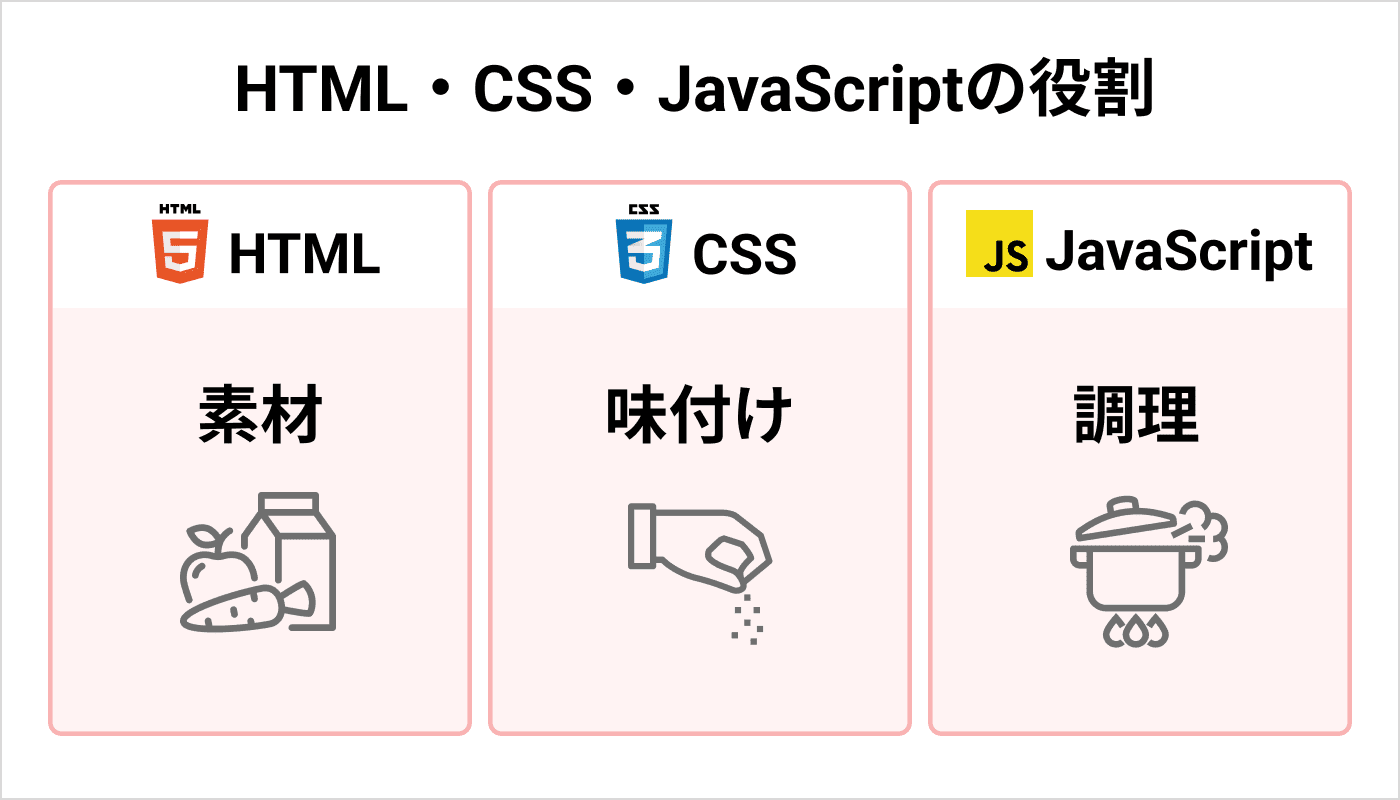
HTML/CSSの詳細については後ほど解説しますが、大まかな関係性を知っておきましょう。料理に例えると、HTML・CSS・JavaScriptの役割はそれぞれ次のように置き換えられます。
HTMLで素材を用意し、CSSで味付けし、JavaScriptで調理することで料理が完成します。これら3つは、Webサイトを制作するうえで欠かせません。しっかり覚えておきましょう。
同じくWeb開発でよく使われるRuby・PHP・Pythonなどの言語は、実行環境を自分で整える必要があります。しかしJavaScriptはその必要がありません。ブラウザがJavaScriptのプログラムを解釈し、すぐ画面に反映してくれます。
プログラミングの実行環境を準備する段階でつまずき、挫折してしまう人は少なくありません。そのため、それほど複雑な環境構築を行わずに済むJavaScriptの手軽さは、プログラミング初心者にとって重要なポイントです。
JavaScriptに「HTML」や「CSS」を組み合わせることで、Webサイトに「動き」をつけられます。HTMLはWebページの表示要素を定義する言語、CSSはWebページのデザインを定義する言語です。
たとえば、HTMLで表示したボタンの動作をJavaScriptで制御したり、CSSで作ったキャラクターの動きをJavaScriptで制御したりできます。JavaScriptによって幅広い表現が可能となり、Webサイトのクオリティが向上します。
JavaScriptを使うことで、ユーザーの誤操作をカバーしたり、操作の負担を減らしたりできるのです。Webサイトの利便性を上げるうえで、JavaScriptは重要な役割を担っています。