※ 当サイトには広告リンクが含まれております。
当サイトには広告リンクが含まれており、当サイトを経由して商品・サービスの申込みがあった場合、提携している各掲載企業から広告報酬を受け取ることがあります。ただし、当サイト内のランキングや商品の評価に関して、提携の有無や報酬の有無に関わらず、当サイト独自の調査をもとに掲載しております。
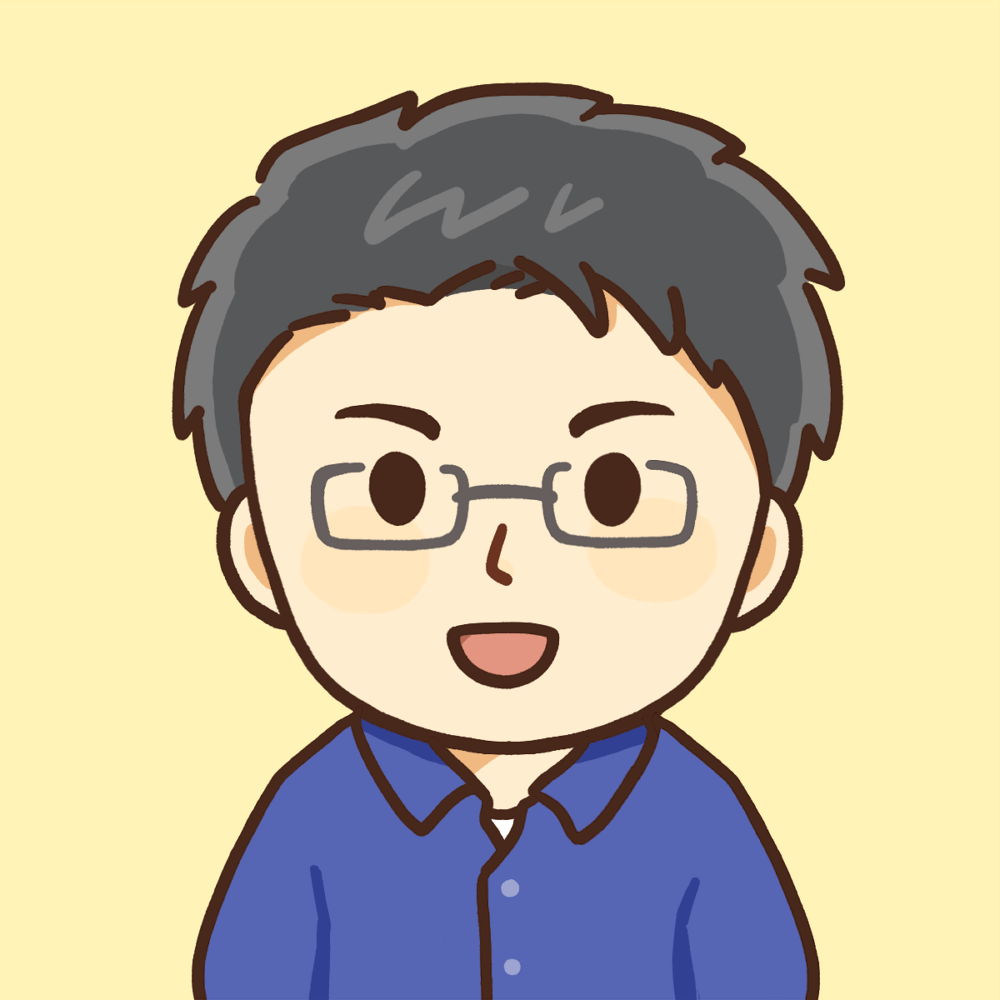
HTML(HyperText Markup Language)は、Webサイトの基盤となるマークアップ言語です。見出しや段落、リンクなどを適切に配置し、テキストや画像の構造を分かりやすく整理するために使われます。タグを使うことで簡単に記述できるため、多くのプログラミング初心者が最初に学ぶ言語です。
この記事ではできることやタブの種類も交え、HTMLの特徴を紹介します。
HTMLってどんなものなの?
HTMLはプログラミング言語じゃないの?
HTMLを覚えるとどんなことができるんだろう?
「HTML」という言葉はよく聞くものの、その意味や実際に何ができるのかがあいまいな人は多いですよね。
HTMLはブログやLP(ランディングページ)なども含むすべてのWebサイトを作るうえで必要不可欠な言語です。
この記事では、そもそもHTMLとは何なのか、その特徴を役割やできることも交えわかりやすく解説します。HTMLの構成要素やよく使われるタグ・基本的な書き方なども解説するのでぜひ参考にしてください。
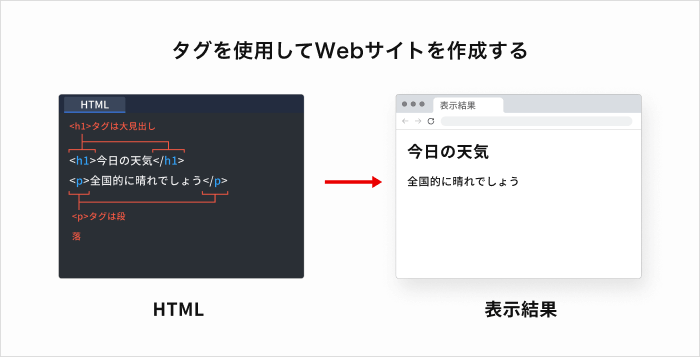
- HTMLはWebページの内容や構造を定義する言語
- 文章が画像など、ブラウザ上のコンテンツ作成に使用する
- よりきれいかつ見やすくなる点から、HTMLとCCSはセットで使用・表記されている
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
本記事を音声で聴く
HTMLとは?
HTML(HyperText Markup Language)は、Webサイトの基盤となるマークアップ言語です。見出しや段落、リンクなどを適切に配置し、テキストや画像の構造を分かりやすく整理するために使われます。タグを使うことで簡単に記述できるため、多くのプログラミング初心者が最初に学ぶ言語です。
皆さんはWebブラウザを通して、ブログやSNSなどのさまざまなWebサイトを閲覧していますよね。このWebブラウザ上に表示するコンテンツの内容を記述しているのが「HTML(エイチ・ティー・エム・エル)」です。

HTMLは「HyperText Markup Language」の略称です。それぞれの単語は下記のような意味を持っています。
| 単語名 | 意味 |
| HyperText(ハイパーテキスト) | 文字だけでなく、図・写真・音・動画などを含む情報をリンクでつなげて表示する仕組みを指す言葉。この仕組みにより、異なる情報を簡単に参照できる。 |
| Markup(マークアップ) | 文書の構造や見た目を決めるため、特別な記号(タグ)を使い目印を付けることを指す言葉。HTMLでは、タグを用いてWebブラウザが文書を正しく表示する指示を出す。 |
| Language(言語) | 人間がコンピュータに指示を出すための決まりごとを指す言葉。Webブラウザはこの決まりごとを理解してページを表示する。 |
つまり、HTMLとは「さまざまなデータをWebブラウザが読み取れるようにタグ付けする言語」といえます。
HTMLはマークアップ言語
他のプログラミング言語と一緒に紹介されるケースも多いことから、HTMLを「プログラミング言語」として認識する人は多くいます。
しかし実のところ、HTMLは「マークアップ言語」に分類されるため、プログラミング言語ではありません。
| マークアップ言語 | テキストにタグづけをしてコンピュータに認識させる言語 |
| プログラミング言語 | コンピュータにデータ処理の命令をするための言語 |
マークアップ言語は、文章や画像などにタグづけをしてコンピュータに認識させる言語です。コンピュータはテキストだけでは、見出しの位置やデザインなどを把握できません。マークアップ言語を活用することで、ユーザーが見て違和感のないWebサイトを制作できます。
一方プログラミング言語は、コンピュータにデータ処理の命令をするための言語です。数値の計算やデータベースにあるデータの入出力など、コンピュータのわかる言語で指示を出すために使われます。
HTMLの役割

HTMLの役割は、Webページの内容を構造化することです。文字や画像、動画、リンクといった要素をどのようにWebページ内に配置するかを記述します。
例えば、部屋を片付けるときに何も考えず物を置いてしまうと、どこに何があるかわからなくなってしまいますよね。本はここ、ボールペンはここ、などと決めてから片付けを始めると部屋がきれいに整理されます。
Webページにおいて、この「片付ける場所を決める」役割をするのがHTMLです。見やすく整理されたWebページを作るうえで、HTMLは不可欠といえます。
なお、IT企業への転職や副業での収入獲得を見据えたHTML学習に向け、どう勉強を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
なぜ「HTML/CSS」と表記されることが多いのか

HTMLについてブラウザ検索していると、よく「HTML/CSS」という表記を目にします。これは、HTMLとCSSの両者が密接に関連しており、セットで用いられることが多いからです。
CSS(Cascading Style Sheets)とはWebページのデザインやスタイルを設定するための言語です。具体的には、文字の色やサイズの設定や、レイアウトの調整などに使われます。
HTML単体ではWebページの構造しか指定できないため、非常にシンプルなデザインになります。そこでCSSと組み合わせることで見た目を調整し、きれいで見やすいWebページを実現させるのです。
HTMLとCSSがほとんどのWebページにてセットで用いられていることから「HTML/CSS」と表記されるようになりました。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
HTMLを用いてできること

ここからは、HTMLを用いてできることを2つにまとめて紹介します。
メール文章の装飾
HTMLを使えば、下画像のようにメールの文章を装飾できます。
HTMLメールを使うと、画像を埋め込む、文字に色をつける、文字の大きさを変えるなど、通常のプレーンテキストメールではできないような装飾ができるようになります。

ホームページ作成

HTMLを使えば、簡単なホームページを作成できます。HTMLファイルを作成してWebブラウザで開ければ、Webページをすぐに表示できます。
ただしHTMLはあくまでもWebページの構造を作成するためのものなので、デザインを見やすく工夫したり、Webページに動きをつけたりといったことはできません。それらを実現するには、HTMLに加えてCSSやJavaScriptを組み合わせる必要があります。
次の記事ではHTMLを使ったホームページの作り方を詳しく解説しているので、あわせて参考にしてください。
→ HTMLのホームページは30分で作れる!5つの手順でわかる簡単な作り方
なお「なんとなくHTMLのことはわかったけど、自力で身につけられるかな…」と不安な人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でHTMLの習得をサポート。月5万円や月20万円など、理想の収入金額に応じた仕事の取り方や進め方も学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく収入UPにつながるプログラミングスキルが身につけられますよ。
\ 給付金で受講料が最大80%OFF /
HTMLを構成する要素

ここからは、HTMLの構成要素を2つにまとめて紹介します。
HTMLにおける「要素」とは、開始タグ<>と終了タグ</>に囲まれたテキストのことを指します。例えば、<h1>コンテンツ(内容)</h1>のように、<h1>タグで始まり、</h1>タグで終わる部分が「要素」です。

タグに囲まれたコンテンツ(内容)が、Webブラウザに表示されます。例えば上図のようにh1タグで囲まれた要素はh1要素といい、大見出しとして表示されます。
タグ
タグは、HTMLファイルに記述されたテキストや画像などが、Webページ上でどのように表示されるかを決めるためのものです。
下図のように、開始タグと終了タグで文字を囲むことで「ここからここまでがコンテンツ(内容)」といったことがわかるよう、HTMLを記述していくのです。

なお、改行を示す<br>のように終了タグを必要としないものもあります。このように、終了タグを必要としないものを「空要素」と呼びます。
属性
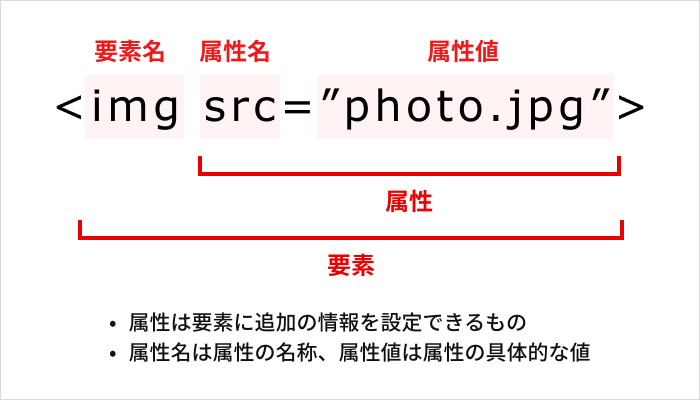
属性とは、HTMLの要素に追加の情報を設定するためのものです。

例えば画像を表示するimg要素では、上図のようにsrc属性を記述し表示したい画像のファイル名を指定します。属性を記述することで、より詳細な指示ができます。
よく使うHTMLのタグ一覧
HTMLのタグは数多くありますが、なかでもよく使われるものを一覧表にまとめました。
以降では、上記のHTMLタグをそれぞれ詳しく紹介します。
DOCTYPE宣言
DOCTYPE宣言は文書の型やHTMLのバージョンを示すもので、HTMLの最初に配置されます。これにより、ブラウザは文書をどのように解釈・表示すべきかを判断します。
現在の標準であるHTML Living Standardでは、以下のように記述します。
<!DOCTYPE html>
htmlタグ
htmlタグは、囲んだ範囲がHTMLによる記述であることを示します。全てのHTML要素はこのタグの内部に配置します。

lang属性を使用して文書の言語を示すこともでき、日本語を使用する場合は以下のように記述します。
<html lang="ja"> </html>
headタグ

headタグはタイトルや説明文など、Webページに関する情報を記述する範囲を示します。実際に画面上に表示される領域ではなく、ブラウザや検索エンジンに情報を提供するための領域です。
titleタグ
titleタグはheadタグの内部に配置するものです。ブラウザのタブやタイトルバーに表示されるWebページのタイトルを伝えるために使います。以下のサンプルコードでは、タイトルに「HTMLの説明」と表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの説明</title>
</head>
</html>
metaタグ
metaタグは、headタグの内部に配置するものです。ブラウザへWebページに関する情報や設定を提供するために用います。文字セットの指定、表示領域の設定、ページの説明やキーワード、作者情報などを指定できます。
以下のサンプルコードでは、文字セットをUTF-8として指定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
</html>
bodyタグ
bodyタグは、実際にWebページ上に表示される文章や画像などを記述するための領域を示します。以降で紹介するタグはこのbodyタグ内に配置します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<p>body内に文章や画像を記述します。</p>
</body>
</html>
headerタグ
headerタグはページやセクションの上部に配置され、サイトのロゴやナビゲーションメニューなどの情報を含むことが一般的です。
ページやセクションの始まりであることを示し、ブラウザや検索エンジンに認識させやすくするだけでなく、ユーザーに対してもナビゲーションとしての機能を持つこともあります。
<!DOCTYPE html><<html lang="en"><head> <meta charset="UTF-8"> <title>ページタイトル</title>
</head>
<body>
<header>
<h1>ウェブサイトタイトル</h1>
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">ウェブサイトについて</a></li>
<li><a href="services.html">サービス内容</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</header>
<!-- ページのメインコンテンツ -->
<main>
<!-- コンテンツ -->
</main>
<!-- ページのフッター -->
<footer>
<!-- フッター情報 -->
</footer>
</body>
</html>
上記赤枠内の<header></header>に囲われた部分がページ上部に表示されます。
mainタグ
mainタグはページ内のheaderタグとfooterタグの間に配置され、主要コンテンツを意味するタグです。ユーザーがページを訪れるための主な目的を満たす内容に対して使用されます。
また、ユーザーだけでなく検索エンジンやスクリーンリーダーなどにもメインコンテンツを理解させる重要なタグであるため、1ページ内に1つだけ設定されるのが理想です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<header>
<h1>ウェブサイトタイトル</h1>
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">ウェブサイトについて</a></li>
<li><a href="services.html">サービス内容</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</header>
<!-- ページのメインコンテンツ -->
<main>
<article>
<h1>メインコンテンツ1</h1>
<p>メインコンテンツの説明。メインコンテンツの説明。</p>
<p>メインコンテンツの説明。メインコンテンツの説明。</p>
<p>メインコンテンツの説明。メインコンテンツの説明。</p>
</article>
</main>
<!-- ページのフッター -->
<footer>
<!-- フッター情報 -->
</footer>
</body>
</html>
mainタグをマークアップすることで、検索エンジンがよりコンテンツ内容を理解しやすくなり、SEO効果も期待できます。
footerタグ
footerタグはページの最下部に位置し、著作権情報やサイトのリンク集など、追加的な情報を提供する領域として利用されることが多いです。また、headerタグと同様にfooterにもサイトのロゴやナビゲーションメニューが配置されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<header>
<h1>ウェブサイトタイトル</h1>
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">ウェブサイトについて</a></li>
<li><a href="services.html">サービス内容</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</header>
<!-- ページのメインコンテンツ -->
<main>
<article>
<h1>メインコンテンツ1</h1>
<p>メインコンテンツの説明。メインコンテンツの説明。</p>
<p>メインコンテンツの説明。メインコンテンツの説明。</p>
<p>メインコンテンツの説明。メインコンテンツの説明。</p>
</article>
</main>
<!-- ページのフッター -->
<footer>
<ul>
<li><a href="#">運営者情報t</a></li>
<li><a href="#">サイトマップ</a></li>
<li><a href="#">プライバシーポリシー</a></li>
</ul>
<p>© 2024 Example Inc. All Rights Reserved.</p>
</footer>
<!-- フッター情報 -->
</footer>
</body>
</html>
p(段落)タグ
p(段落)タグは、文章を示すために使用します。なお「p」は、paragraph(段落)の頭文字を意味しています。

こちらは、 p(段落)タグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<p>段落1のテキストです。段落1のテキストです。段落1のテキストです。</p>
<p>段落2のテキストです。</p>
</body>
</html>
なお、次の記事ではp(段落)タグの特徴や書き方を詳しく解説しているので、あわせて参考にしてください。
→ 【HTML入門】pタグと改行の関係をレイアウトの違いに注目して完全に理解
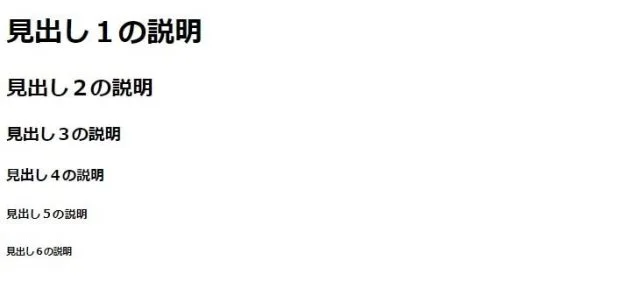
h(見出し)タグ
h(見出し)タグは、タイトル(見出し)に対して重要なテーマ、あるいはユーザーに伝えたい内容であることを定義します。
h(見出し)タグは、h1からh6まであります。h(見出し)タグを挿入すれば、Googleなどの検索エンジンが「これはタイトルである」と認識できるようになります。


こちらは、h(見出し)タグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<h1>見出し1の説明</h1>
<h2>見出し2の説明</h2>
<h3>見出し3の説明</h3>
<h4>見出し4の説明</h4>
<h5>見出し5の説明</h5>
<h6>見出し6の説明</h6>
</body>
</html>
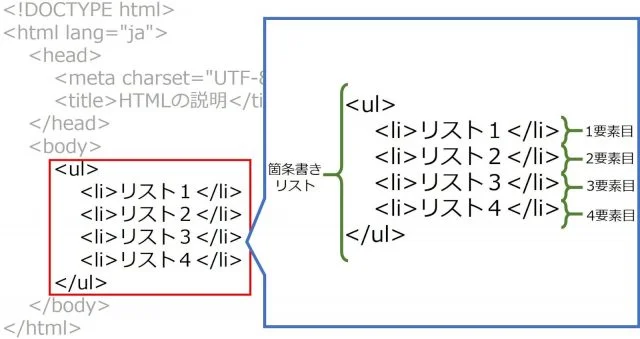
ul/ol/li(リスト)タグ
黒点を付けて箇条書きしたいテキストをul(アンダーリスト)タグ、 liタグで囲むことで、番号なしリストを作ることができます。


こちらはulタグ、 liタグのサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
</ul>
</body>
</html>
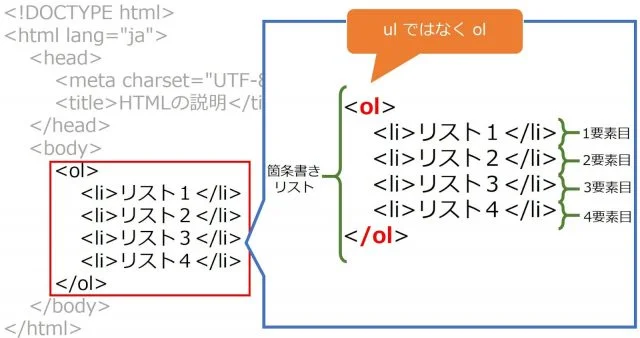
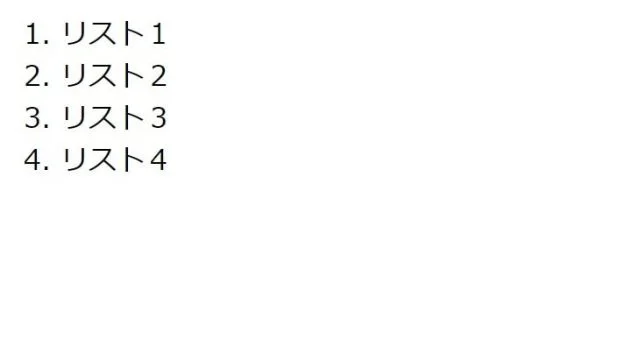
また、番号付きリストを作りたいときはol(オーダーリスト)タグ、 liタグを使います。


こちらは、番号付きリストタグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
</ol>
</body>
</html>
なお、下の記事ではリストタグの特徴や書き方を詳しく解説しているので、良ければ参考にしてください。
→ 【HTML入門】liタグの意味や使い方を理解して箇条書きをマスターしよう!
hrタグ
hrタグはページのセクションや内容を分離するための水平線を挿入する際に使用されます。hrタグを利用することで、文章やコンテンツ間の区切りを視覚的に示すことができます。
hrタグは、前述した終了タグを必要としない「空要素」のため、単体で利用できるのが特徴です。
こちらは、hrタグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<p>内容1</p>
<hr>
<p>内容2</p>
</body>
</html>

hrタグを使用すると上記のように設置個所に区切り線が表示されます。
brタグ
brタグはテキスト内での改行を行うための要素です。使用頻度の高いタグなので覚えておきましょう。
hrタグと同様に、閉じタグなしで利用可能です。
こちらは、brタグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<span>内容1</span>
<br>
<span>内容2</span>
</body>
</html>

上記コードを実行すると、内容1と内容2の間で改行が行われます。
divタグ
divタグは意味付けがないため、汎用性が高く、何にでも使えます。divタグで囲まれた範囲は1つのグループとして扱うことができ、その範囲内の文字色やサイズをまとめて変更したい際などに役立ちます。
こちらは、divタグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<div>
divの説明
</div>
</body>
</html>
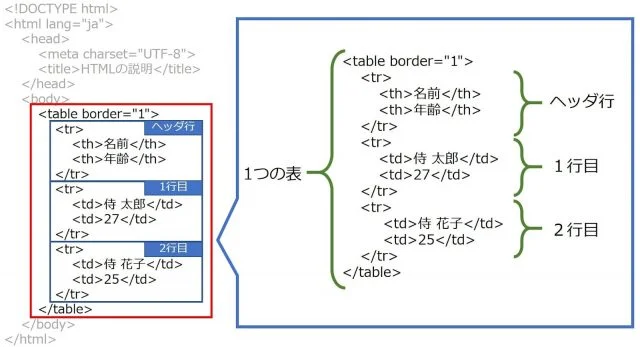
table(テーブル)タグ
テーブルタグは、ページ上に表を作ります。
<table>が表全体、trタグが表の1行を表します。また、thタグが表のヘッダ、tdタグがデータを表します。


こちらは、テーブルタグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>侍 太郎</td>
<td>27</td>
</tr>
<tr>
<td>侍 花子</td>
<td>25</td>
</tr>
</table>
</body>
</html>
なお、次の記事ではテーブルタブの特徴や書き方を詳しく解説しているので、あわせて参考にしてください。
→ 【HTML table】表を作成する基本からレイアウトの方法までを解説
a(ハイパーリンク)タグ
リンクタグ(aタグ)は、コンテンツにリンクを挿入します。リンクをクリックすると、href属性に指定したURLのページにアクセスできます。


こちらはリンクタグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<a href="https://www.sejuku.net/">こちらをクリック</a>
</body>
</html>
なお、下の記事ではリンクタグの特徴や書き方を詳しく解説しているので、良ければ参考にしてください。
→ 【HTML入門】リンクタグの使い方を4つのステップで理解しよう
img(画像)タグ
img(画像)タグはその名前のとおり、Webページ上に画像を表示します。src属性で、表示したい画像ファイルを指定します。
画像の幅や高さを変更する場合は、他要素と同様にwidth属性やheight属性で指定可能です。しかし、styleをhtmlに直書きしてしまうとコードが乱雑化し可読性が下がるだけでなく、他のhtmlファイルに反映されないなどデメリットが多く推奨されません。
styleの設定は別途CSSファイルに記載して、管理しやすいよう心がけましょう。掲載する画像をそのままのサイズで利用する場合は、styleの設定は不要です。
また、alt属性は代替テキストと呼ばれ、画像が表示できない場合に代わりに表示されるテキストを入れます。今回は、HTMLファイルと同一のフォルダに保存されている「sample.jpg」という画像ファイルを使用しています。


こちらは、画像タグを使ったサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの説明</title>
</head>
<body>
<img src="./sample.jpg" width="400" height="150" alt="ロゴ">
</body>
</html>
なお、次の記事では画像タグの特徴や書き方を詳しく解説しているので、あわせて参考にしてください。
→ HTML入門者必見!imgタグで画像を表示する方法をパターン別に解説
HTMLを書く基礎手順

ここからは、実際にHTMLファイルを作成・記述し、自身のPC上で表示するための手順を、3つのステップにまとめて解説します。
- STEP1:HTMLファイルを作成する
- STEP2:テキストエディタにHTMLを記述する
- STEP3:WebブラウザにHTMLファイルを表示する
STEP1:HTMLファイルを作成する
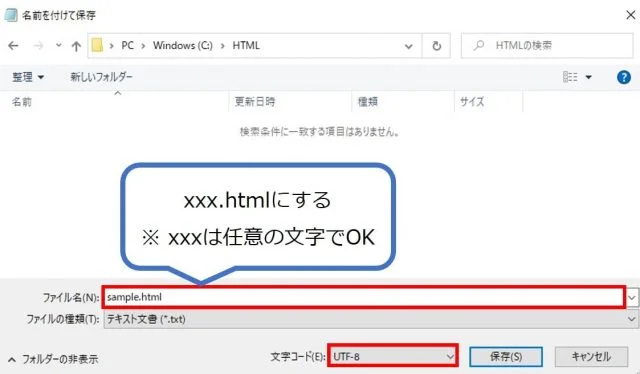
まず、HTMLファイルを作成します。メモ帳やVisual Studio Codeを使っている場合は「ファイル」→「名前を付けて保存」を選択します。
ファイル名はなんでも構いませんが、ファイルの拡張子は「.html」にする必要があります。また、文字コードは「UTF-8」を選択してください。

これでHTMLファイルを作成できました。
STEP2:テキストエディタにHTMLを記述する
次に、作成したHTMLファイルにに以下の内容をコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>簡単なウェブページ</title>
<style>
body {
font-family: "Arial", sans-serif;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>ようこそ!</h1>
<p>これはローカルで動作する簡単なウェブページです。</p>
<p>下のリンクをクリックして、Helloページに移動してみてください。</p>
<a href="#hello">Helloページへ</a>
<section id="hello">
<h2>Helloページ</h2>
<p>こちらはHelloページのセクションです!</p>
</section>
</body>
</html>
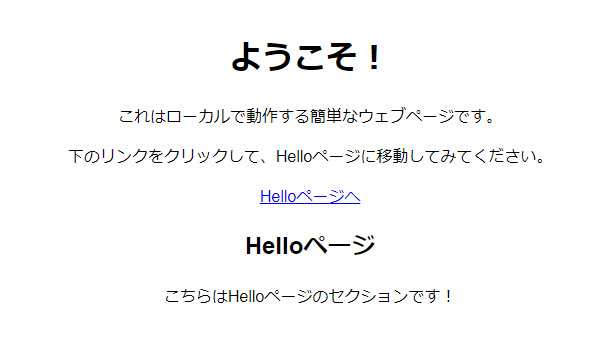
STEP3:WebブラウザにHTMLファイルを表示する
では、作成したHTMLファイルをWebブラウザで表示してみましょう。
保存したHTMLファイルをダブルクリックするか、右クリックして「プログラムから開く」→「Chrome(お使いのWebブラウザ)」を選択します。
Webブラウザに、以下のような画面が表示されるはずです。

なお、下の記事ではHTMLの書き方をより詳しく解説しているので、良ければ参考にしてください。
→ HTMLの書き方を初心者向けに徹底解説!ルールや基本を総まとめ
HTMLの学習方法

なかには、HTMLをどう学べばいいのかイメージが湧かない人もいますよね。
そこで、ここからはHTMLの学習方法を、3つにまとめて紹介します。
それぞれにメリット、デメリットがあるので、比較しながら自分にあう学習方法を見つけましょう。簡単に各学習方法の特徴が知りたい人は、次の一覧表を参考にしてください。
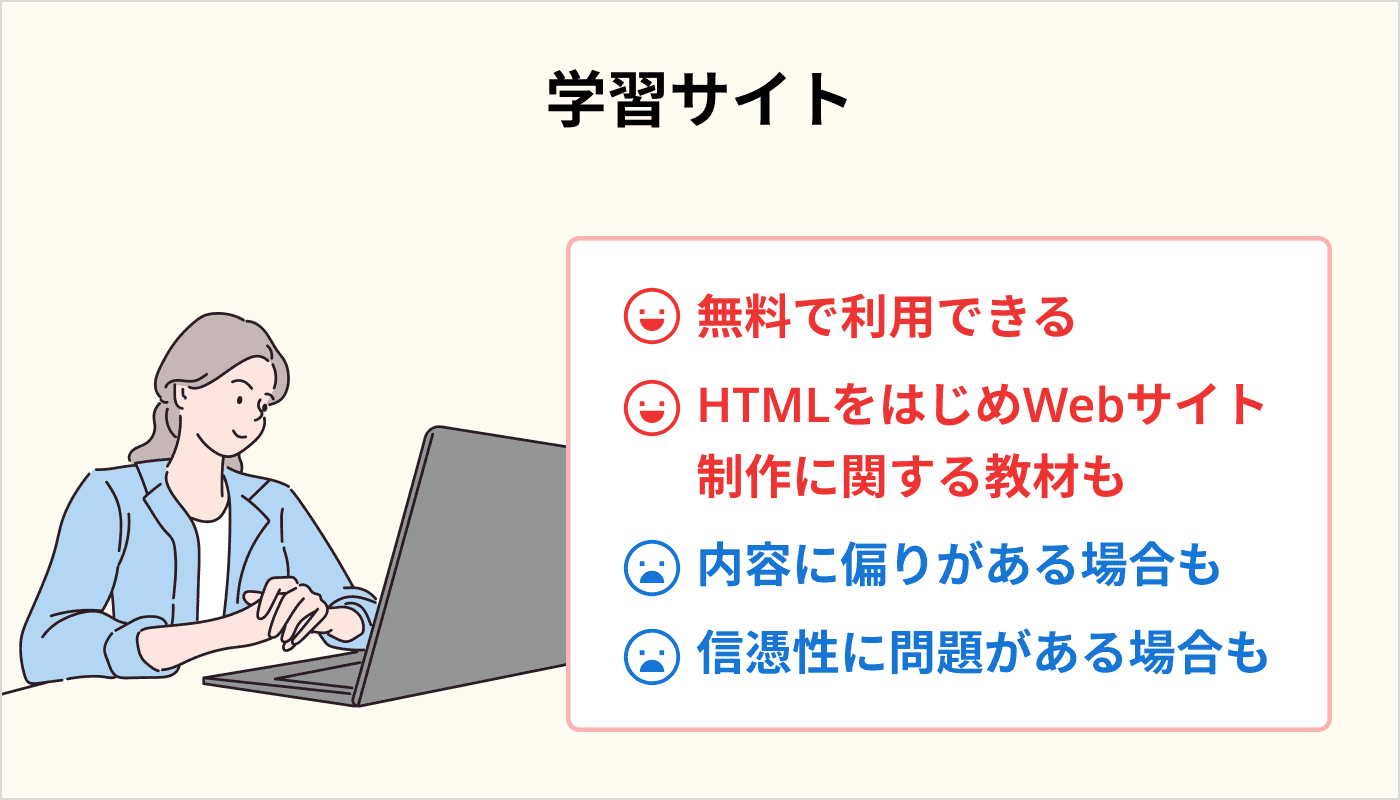
学習サイト

学習サイトは無料で利用でき、思い立ったらすぐに学習を始められるのが特徴です。HTMLはよく使われる言語なので多くの学習サイトが用意されています。
例えば侍テラコヤの場合、登録無料で40種類以上の教材が学べます。HTMLをはじめWebサイト制作に関する教材も多数そろえているのでおすすめです。
ただし、学習サイトによっては内容に偏りがあったり、誤った情報が含まれていたりと、信憑性に問題がある場合があります。したがって、情報の取捨選択が難しい完全な初心者にはおすすめしづらい学習方法です。
最初の一歩として学習サイトを利用するのは有効ですが、本格的に学習したい場合は本やプログラミングスクールを使うことをおすすめします。
なお、次の記事では活用法も交え、HTMLが学べるおすすめの無料学習サイトを詳しく紹介しているので、あわせて参考にしてください。
→ 【独学向け】HTMLの無料学習サイトおすすめ5選!勉強のコツも紹介
本/書籍

HTMLに関する本/書籍を利用するのもおすすめです。
購入の手間や書籍代は必要になりますが、その分情報の信憑性は上がります。また必要な情報が網羅されており、1から体系的に学習したい人には効果的な手法です。
初心者の人は、「スラスラわかるHTML&CSSのきほん 第3版」といったわかりやすさ重視の入門書がおすすめです。
ただし、本に書いてある内容が理解できなかったり、行き詰ったりした場合に解決するのが難しいというデメリットがあります。独学が得意な人であればよいのですが、そうでない場合、プログラミングスクールなど質問しやすい環境に身を置いたほうがよいでしょう。
下の記事ではHTMLが学べるおすすめの学習本・書籍を詳しく解説しているので、良ければ参考にしてください。
なお「HTMLは学んでみたいけど、自力で身につけられるかな…」と不安な人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でHTMLの習得をサポート。月5万円や月20万円など、理想の収入金額に応じた仕事の取り方や進め方も学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく収入UPにつながるプログラミングスキルが身につけられますよ。
\ 給付金で受講料が最大80%OFF /
プログラミングスクール

プログラミングスクールは短期間で効率よく学習したい人に最適な学習方法です。本/書籍と同様に体系的に学習を進められる上に、もし行き詰った場合でもすぐに講師に質問できるので、短時間で疑問を解消できます。
ただし、ある程度費用がかかるのがデメリットです。金銭面での負担が気になる人は、政府の給付金対象になっているスクールを選ぶのがおすすめです。
例えば侍エンジニアの「Webエンジニア転職保証コース」であれば、給付金の活用で受講料が最大80%OFFになります。万が一転職活動で内定を獲得できなかった場合は受講料が全額返金されるので、スクールにかけた費用が無駄になることはありません。
もちろん学習内容も充実しており、HTML・CSSを学べる上にWebアプリを動かすプログラミング言語も習得できます。分からない点や解決できないエラーが出た場合などは、自分の専属講師にいつでもチャットで相談可能です。
手厚いサポートを受けられるスクールは、学習途中で挫折したくない人やスムーズに学習を進めたい人におすすめの手段といえます。
なお、次の記事ではHTML/CSSが学べるおすすめのプログラミングスクールを詳しく紹介しているので、あわせて参考にしてください。
→ HTML/CSSが学べるプログラミングスクールおすすめ10選
挫折なくHTMLを学ぶなら
これからHTMLを学ぼうと考えている人のなかには、
独学で身につけられるか不安…
という人もいますよね。
事実、弊社の調査では「不明点を聞ける環境になかった」「エラーが解決できなかった」などの理由から、多くの独学者が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
などの理由から、6割以上が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。

調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました(※1)。
※1:スクール卒業生に実施したインタビュー詳細の動画
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
冒頭で述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問・相談できない状況でHTMLを習得するのは難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でHTMLの学習を進められるといえます。
また、侍エンジニアでは受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回は、そもそもHTMLとは何なのか、その特徴を役割やできることも交えて解説しました。
HTMLはWeb開発の基本スキルであり、プログラマーやフロントエンドエンジニアになるために、ぜひ覚えておきたい言語です。
HTMLに関して分からなくなったら、いつでもこの記事を読み返してくださいね。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フリーランスWebデザイナー
【プロフィール】
韓国で日本語講師をしたのち帰国後事務職。子育てが落ち着いたのを機にWeb制作を学び異業種のWebデザイナーへ転身。HTML/CSSなどの技術書籍を執筆している狩野祐東氏の会社で、フリーランスとして執筆アシスタントおよびWeb制作に従事。プログラミング教育やICT教育に触れる機会が多かったことから興味を持ち、教育の分野でスキルを活用していきたいと考えるようになる。GIGAスクール元年(令和3年度)より、小中学校でICT支援員を経て、現在は地元・札幌市で小中学生を対象とした探究教室TANSAKUを開業。これまでの実務経験で養った「難しいことをとことんわかりやすく教えるスキル」を活かし、事業の傍ら侍エンジニアのインストラクターとしても活躍中。
【実績】
『スラスラわかるHTML&CSSのきほん第2版』『教科書では教えてくれないHTML&CSS』『確かな力が身につくJavaScript「超」入門 第2版』『知識ゼロからはじめる ゆっくり・ていねいJavaScript ES6対応』『WordPressデザインレシピ集』などの執筆アシスタント。