この記事では、方法も交え、JavaScript開発でおすすめのゲームサンプルを解説します。
JavaScriptでどうやってゲーム作ればいいの?
良質なゲームサンプルが欲しい
一体なにから始めたらいいのか
JavaScriptでゲームを作りたいと思った時に、このような疑問が出てくるのではないでしょうか?
ゲーム開発のスキルをアップさせるには、とにかく小さなミニゲームをたくさん作ってみることです。しかし、いろいろ検索してもJavaScriptの良質なゲームサンプルはなかなか見つかりません。
そこで、本記事ではさまざまなゲームジャンルのサンプルを厳選してご紹介するとともに、初心者でも理解しやすい解説付きのものだけを選んでおきました。これからゲーム開発を目指す方はもちろんのこと、JavaScriptのプログラミングスキルをアップさせたい人にもおすすめなのでぜひ参考にしてみてください。
本記事を読む前に、そもそもJavaScriptとはどんなプログラミング言語なのかをおさらいしておきたい人は、次の記事を参考にしてください。
- 手軽にゲームサンプルを確認するなら「YouTube」がおすすめ
- 良質なゲームサンプルで学ぶなら「オンライン講座」がおすすめ
- ライブラリを活用するとゲーム開発が効率化できる
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
JavaScriptによるゲーム開発とは

HTML5から図形などのグラフィックを描画できる要素としてCanvasが提供されています。
Canvasは他のHTML要素と同じようにJavaScriptから制御可能で、グラフィック関連の専用プロパティやメソッドなども多数提供されています。そのため、Canvas要素内であれば自由に描画が可能であり、JavaScriptを使ったゲーム開発では特におすすめです。
Canvasを活用すればWebページに無限の可能性を提供してくれるといっても過言ではなく、例えば以下のようなコンテンツをWebに表示できます。
- ゲーム開発
- アニメーションコンテンツ
- 3Dコンテンツ
- グラフ・チャートの表示
- 自由なUIの構築
特にブラウザ上でそのまま遊べるWebゲームの作成には欠かせない要素となっており、今回ご紹介するゲームサンプルをチェックして活用方法を学習してみることをおすすめします。
なお、IT企業への転職や副業での収入獲得を見据えたJavaScript学習に向けか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
YouTubeで学ぶJavaScriptのゲームサンプル

本章では、YouTubeの動画で公開されているさまざまなジャンルのゲームサンプルを厳選してご紹介します。それぞれの動画の特徴や学習できるポイントなどを簡潔にまとめているのでぜひ参考にしてみてください。
シューティングゲーム
ゆっくりと丁寧な解説でレトロなシューティングゲームをJavaScriptでプログラミングできるようになるチュートリアル動画です。
全14本の動画構成となっており、キャラクターの描画方法から始まって自機の操作や敵キャラの制御など1つずつステップアップしていくことでゲームが少しずつ完成していくのが体験できます。主に学べる要素としては以下のとおりです。
- キャラクターの描画方法
- ゲームループのロジック
- 自機の操作方法
- 弾の発射
- 敵キャラの制御
- 当たり判定
RPGゲーム
分かりやすい解説でファミコン風のRPGゲームをJavaScriptでプログラミングできるようになるチュートリアル動画です。
全23本の動画構成となっており、RPGゲームのポイントでもある画像を読み込んでフィールド(マップ)を作る方法であったり、敵との戦闘システムのロジックなどはとても参考になるはずです。最後まで学習するのに時間は掛かりますが、得られるスキルも大きなものになるでしょう。
学習できるポイントは主に以下のとおりです。
- 画像の読み込み方
- フィールド(マップ)の作り方
- キャラクターの制御
- 敵との遭遇、戦闘シーン
- コマンドバトルシステムの構築
なお、IT企業への転職や副業での収入獲得を見据え、独学でJavaScriptを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
ブロック崩しゲーム
理解しやすい動画でシンプルなブロック崩しゲームを、ゼロからJavaScriptでプログラミングできるようになるチュートリアル動画です。
重要なロジックを1本の動画にギュッと詰め込んでいるのですが、動画内に分かりやすい図解なども挿入されていて見ているだけでも参考になる動画構成になっています。ゲーム画面の準備からボール、パドル、ブロックを1つずつ作成していきながらゲームを完成させていく内容です。
学習できる内容としては以下のとおりです。
- ゲーム画面の準備、初期設定
- キーボードのイベント処理
- ボールのアニメーション
- パドルの制御
- ブロックの配置方法
- 当たり判定
テトリス
パズルゲームの代名詞とも言えるテトリスの作り方を分かりやすい解説で教えてくれるチュートリアル動画です。
全8本の動画構成となっており、パズルゲームの基本ロジックやブロックの制御・当たり判定などさまざまな要素を学習できる内容になっています。
- ブロックの描画、制御
- 異なるブロックの構築
- 当たり判定
- ブロックの回転、落下
- ブロックを揃えた時の基本ロジック
タイピングゲーム
画面に表示された文字列を、キーボードで入力して文字を消していくタイピングゲームの作り方をJavaScriptで学べるチュートリアル動画です。
入力された文字と画面に表示されたテキストを1文字ずつ判定するためのメインロジックや、複数のテキストを管理&操作していく方法など、さまざまなプログラミングスキルを学習できるように構成されています。
この動画で学べるポイントは以下のとおりです。
- 複数のテキストをランダムに画面へ表示する
- テキストを1文字ずつに分解する
- 入力された文字との比較&判定
- テキストアニメーション
- ゲームループ処理
- JavaScriptからCSSを制御
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
オンライン講座で学ぶJavaScriptのゲームサンプル

本章では、プログラミングを学べる学習プラットフォームの中からゲームサンプルを公開しているコンテンツを厳選してご紹介します。良質なサンプルが多いので、初めてJavaScriptでゲーム開発をする初心者にもおすすめです。
侍テラコヤ
JavaScriptを用いたゲーム開発を学べる侍テラコヤの教材例
「JavaScriptでタイピングゲームを作ろう」
JavaScriptを用いたタイピングゲームを制作しつつ、Webアプリの開発スキルを習得します。
登録無料で現役エンジニアに質問しながら学習を進められる侍テラコヤは、
- 現役エンジニアが応える回答率100%のQ%A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
- 勉強の進み具合やこれまでの学習時間を確認できる「学習ログ」
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながら挫折なくJavaScriptを用いたゲーム開発が習得可能です。
また、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他のサービスを選べばよかった」と後悔する心配もありません。
なぜ侍テラコヤがコスパよくJavaScriptを用いたゲーム開発スキルが習得できるのか気になる方はぜひ公式サイトをご覧ください。
\ 現役エンジニアとレッスン可能 /
ドットインストール
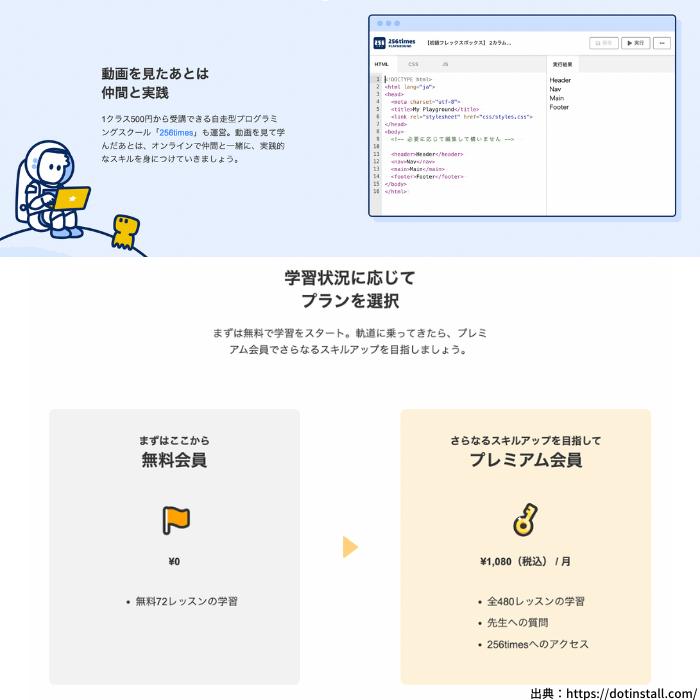
ドットインストールは3分ほどの短い動画を複数本まとめたオンライン講座を提供しているサービスで、さまざまなプログラミング言語をカバーしているのが特徴です。
JavaScriptに関連する講座も多く提供しており、ゲームサンプルに関しては有料コンテンツとなりますが以下のようなミニアプリを開発できるものが公開されています。
- おみくじアプリ
- ビンゴゲーム
- ストップウォッチ
- タイピングゲーム
- スロットマシン
- 迷路
単純なDOM操作だけで開発するものからCanvasを利用したグラフィカルなゲームまで、幅広く揃っており初心者にも最適なコンテンツとなっています。一通り作れるようになれば、JavaScriptのプログラミングスキルは確実にアップすることでしょう。
Schoo
Schooは毎日さまざまなジャンルの授業をネット上で生放送配信している学習プラットフォームです。
働き方などのビジネススキルやデザインから経済・お金・語学など幅広いジャンルを扱っているのですが、JavaScriptに関連したプログラミング学習の授業も配信されています。生放送の授業は無料ですが、過去に配信された動画がアーカイブとして残っており、有料プランに加入することですべて見放題になっています。
JavaScriptに関連したゲーム関連のサンプルとしては以下のとおりです。
- スロットアプリ
- タイピングゲーム
- TODOリスト
- ライブコーディング
- micro:bitでIoT開発
- 写真共有アプリ
- JavaScript関連イベントの登壇
ゲームやアプリのサンプルだけでなく、上級者によるライブコーディングをしながら実際の開発手法を学べる授業などもあるので貴重な体験を得ることも可能です。JavaScriptだけでなくPHPを絡めたWebアプリを開発する授業もいくつかアーカイブされています。
公式サイトで詳細を見るJavaScriptのゲーム開発ライブラリ

本章では、JavaScriptで手軽にゲーム開発ができるライブラリについてご紹介します。一部、ゲーム用途ではないものもありますが、活用することで高品質なゲームを実現できるライブラリなので合わせて解説をしておきます。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
phina.js

出典:phina.js
Phina.jsは個人開発から誕生した国産のゲームライブラリで、初心者でも手軽にゲームを構築できるように設計されています。
オブジェクト指向を意識したライブラリになっており、ゲームに必要となるシーン・レイヤー・UIなどの要素を組み合わせていくだけで自然とゲームが開発できるようになっているのが特徴です。また、scriptタグからライブラリを読み込むだけですぐに利用できるのも初心者には最適でしょう。
使い方を学ぶには公式サイトのサンプルデモを参考にするほか、Qiitaでも活発な情報交換が行われています。サポートは専用のSlackチャンネルに参加することで意見交換などができるようになっています。
PixiJS

出典:PixiJS
PixiJSは厳密に言うとゲーム開発用のライブラリではありませんが、リッチでインタラクティブなグラフィック処理を高速に実行できる特徴があります。
理由として、WebGLを活用することでCPUではなくGPUを使った演算処理ができる点にあります。主に3DCGなど重たいグラフィックを処理するのにGPUは使われますが、これを上手く活用することで高速な描画を実現しています。
このPixiJSのグラフィック性能の特徴を組み込んだゲームライブラリとして「Phaser」が公開されています。
単純なグラフィック処理ならPixiJSだけでもいいのですが、本格的なゲームを開発する場合はPhaserを利用するのがベストでしょう。
ちなみに、PixiJSはブラウザ上で手軽にプログラムを試せるプレイグラウンドが公開されているので、最初はこちらを試しながらどのようなことが実現できるのかを確認してみるのがおすすめです。
PixiJSのプレイグラウンド:https://pixiplayground.com/
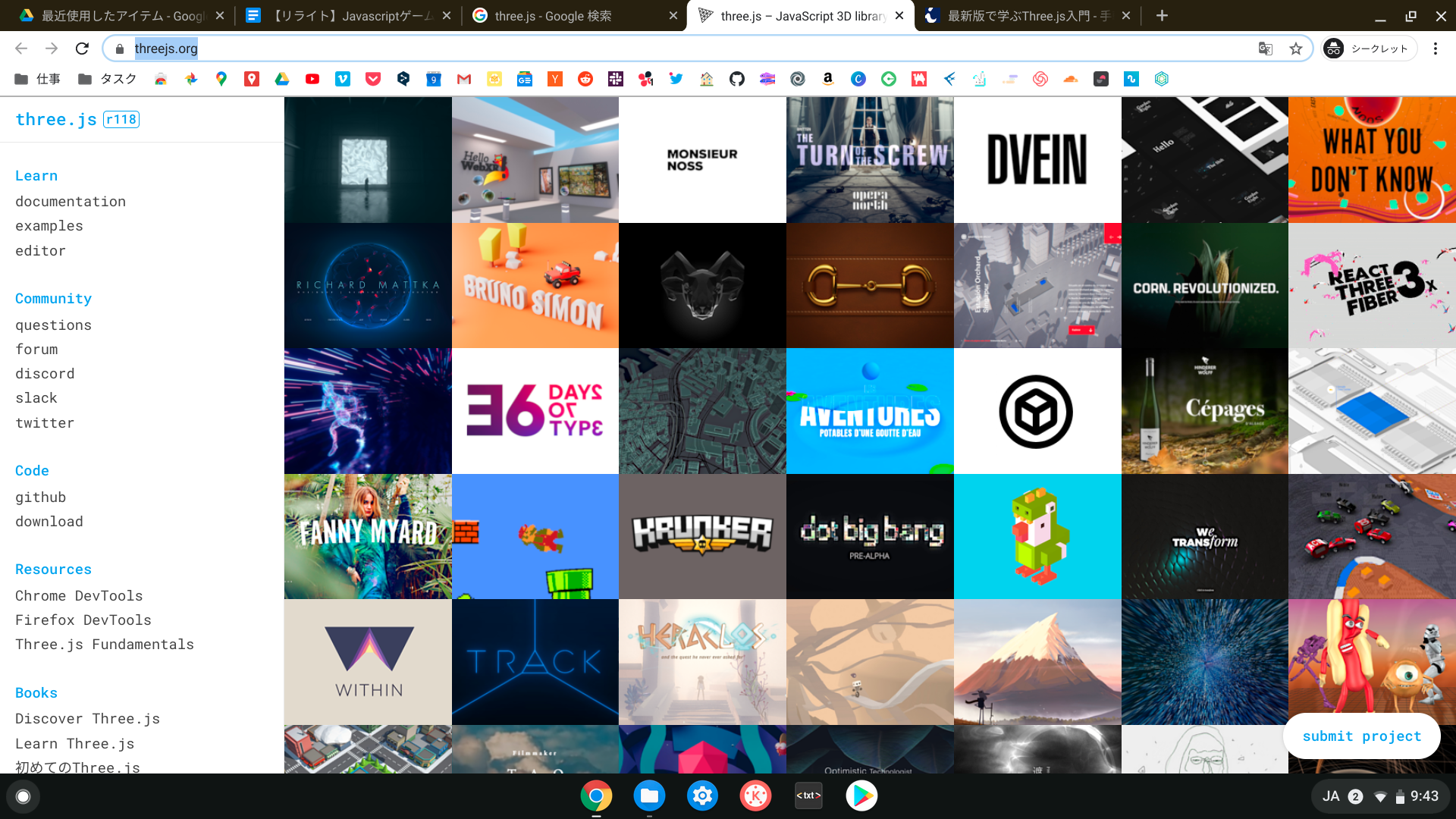
Three.js

出典:Three.js
Three.jsは3Dグラフィックを手軽に構築できるライブラリですが、3Dゲームを開発している事例も数多く存在しているほど世界中でよく使われています。
基本的な3D空間の構築やカメラ・ライティングなどを手軽にプログラミング可能で、他にも3Dモデルの読み込みやパーティクル・エフェクトの作成、アニメーション、VRなど、幅広いコンテンツを開発できる特徴も兼ね備えています。
最近ではGUIで直感的に3Dゲームなどを開発できるオンラインエディタも公開されているので、より開発がしやすくなっています。
公式サイトにはThree.jsで開発された大量のサンプルゲームやデモが公開されているほか、チュートリアルや書籍の紹介もあります。また、YouTubeでも良質な解説動画がたくさん公開されているのでチェックしてみるといいでしょう。
p5.js

出典:p5.js
プログラムで簡単にデジタルアートをデザインできるProcessingからインスピレーションを受けて開発されたライブラリがp5.jsです。
非常に簡潔なコードでグラフィック処理を実行できるのが特徴で、ブラウザ上で遊べるミニゲームを開発するのにも最適です。グラフィック処理以外にも、キーボードやタッチの制御、イベント処理、タイポグラフィ、カメラ制御、I/Oなど、幅広い開発にも対応できます。
p5.jsはブラウザ上ですぐにプログラミングできるプレイグラウンドも公開しているので、まずはこちらのエディタでどんなことができるのか確認しておくといいでしょう。
まとめ
今回は、JavaScriptでゲーム開発する際に役立つサンプルを厳選してご紹介しました!
最後に、もう一度ポイントをおさらいしておきましょう!
- JavaScriptによるゲーム開発はCanvasを利用して実現する
- YouTubeにはJavaScriptを使ったゲームサンプルが多く公開されている
- ゲーム開発を便利にするライブラリを活用すれば素早く質の高いゲームが作れる
上記内容を踏まえて、ぜひ自分でもオリジナルのゲーム開発ができるように頑張りましょう!