JavaScriptはどこに書いて実行するの?
外部ファイルからJavaScriptを実行するってどういう意味?
ライブラリを読み込むにはどうすればいいのかな
これからJavaScriptの学習を始めようと思った時に、どこに書いてどのように実行すればいいのか最初はわかりづらいことも多いです。
また、JavaScriptには複数の実行方法があり、便利なライブラリも豊富なためどのように使い分ければいいか迷ってしまうでしょう。
この記事ではJavaScriptの基本的な書き方を、初心者向けにわかりやすく解説します。コードも一緒に説明しますので読めばすぐ、JavaScriptを動かすことができます。
次の記事ではそもそもJavaScriptとは何なのか、その特徴やできることを将来性も交えて紹介しているので良ければ参考にしてください。
→ JavaScriptとは?初心者向けに特徴・できること・将来性を簡単解説
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
JavaScriptを記述する場所は、ふたつある

JavaScriptには、ふたつの記述場所があります。
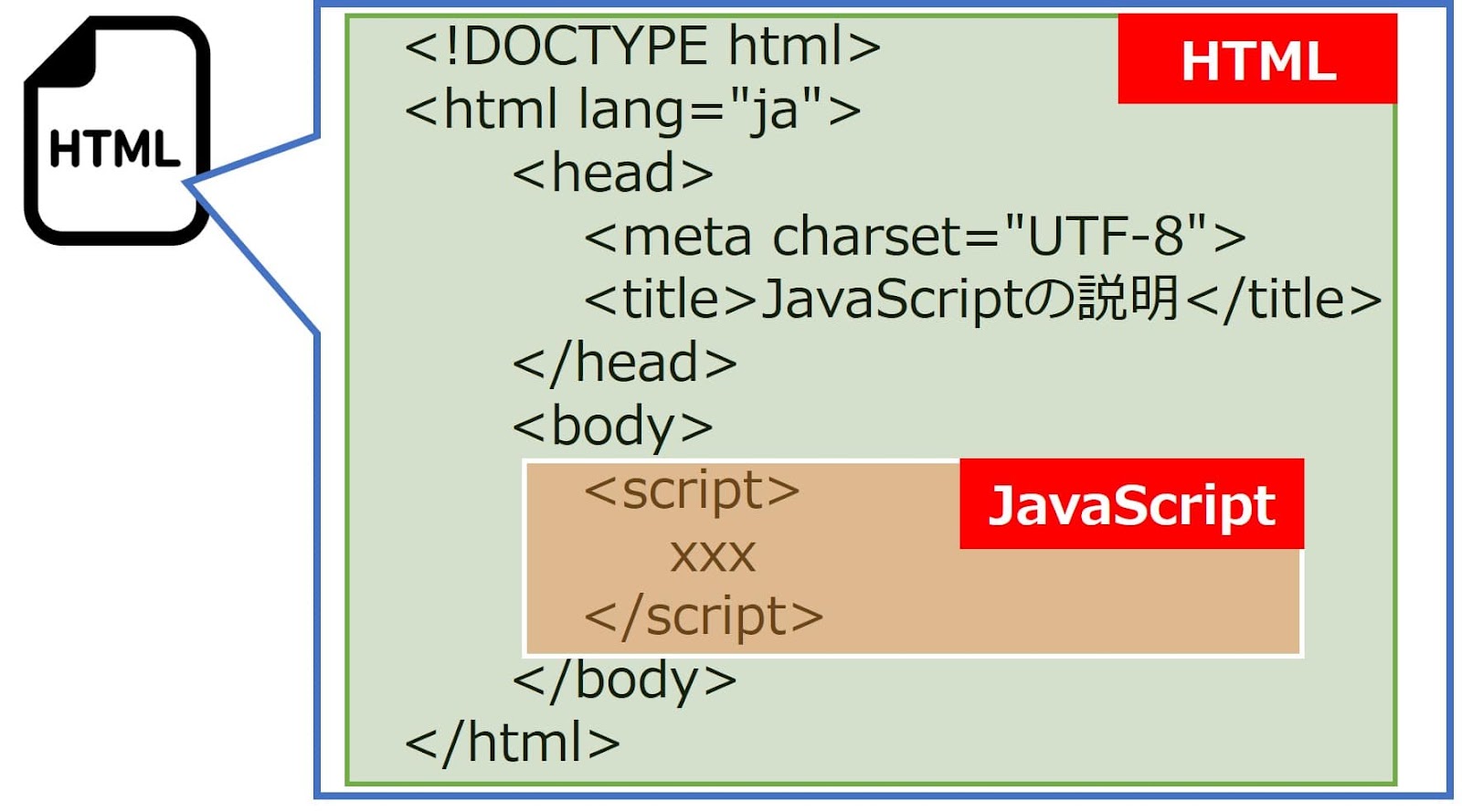
ひとつ目は、HTMLファイルの中に直接JavaScriptを書き込む方法です。HTMLのファイルの中に「script」というタグを書くと、scriptタグで囲まれた部分はJavaScriptのプログラムとして認識されます。
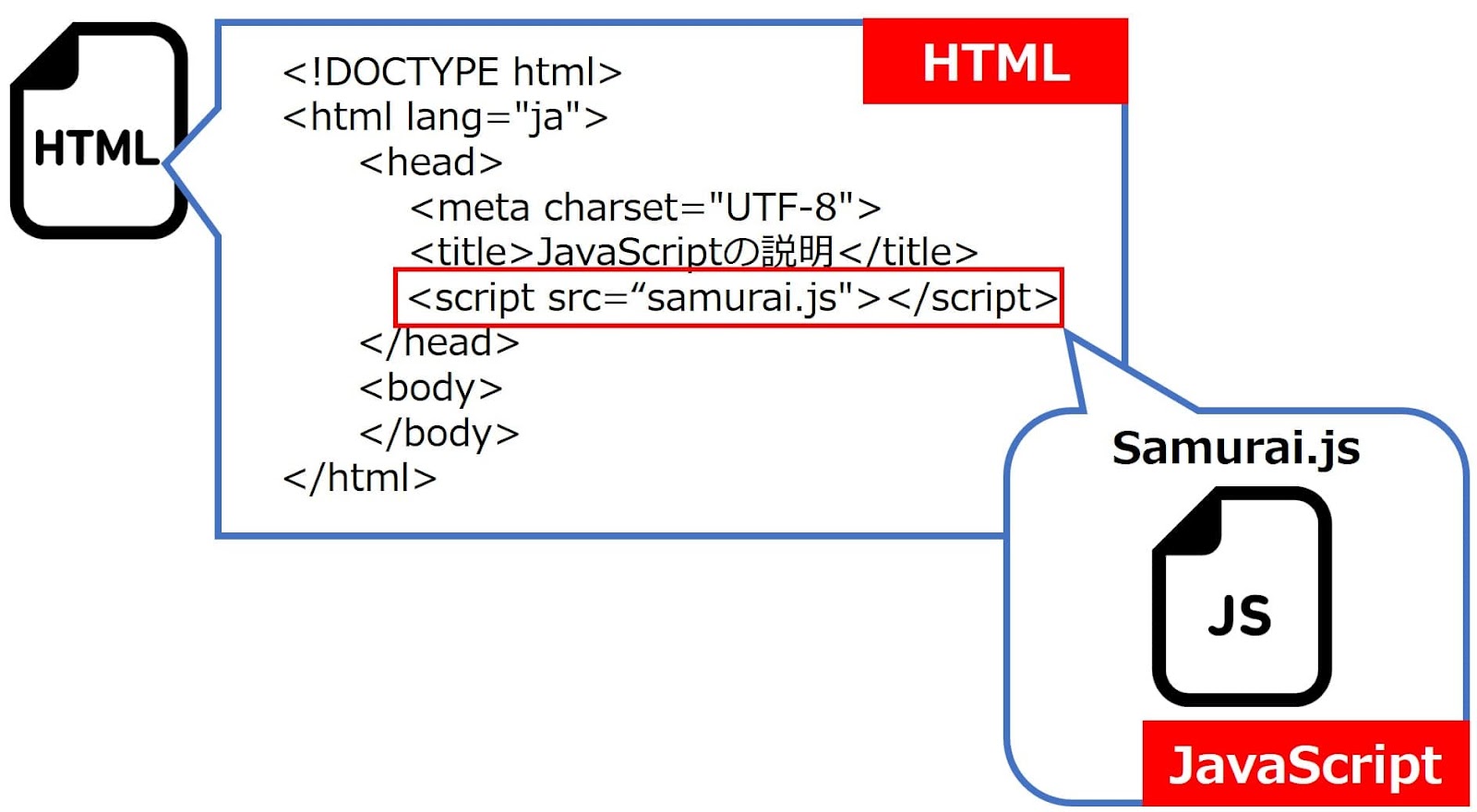
ふたつ目の方法は、JavaScriptだけを記述したファイルを作成し、HTMLファイルでそちらのファイルを読み込むという方法です。
基本的な書き方1:HTMLファイルに直接書く方法
JavaScriptの基本的な書き方のひとつ目は、HTMLにJavaScriptを直接書く方法です。
下図のごらんください。HTML形式のファイルの中に、JavaScriptが含まれていることがわかります。

基本的な書き方2:外部ファイルを作成して実行する方法
JavaScriptの基本的な書き方のふたつ目は、外部ファイルを作成して実行する方法です。
まず、HTMLファイルとは別のファイル(以下の図ではsamurai.js)にJavaScriptを記述します。その後、HTMLファイルでJavaScriptを記述したファイル(samurai.js)を読み込みます。
これにより、HTMLファイルからSamurai.jsのファイルに記述されたJavaScriptの処理を読み出すことができるというわけです。

JavaScriptの書き方・基本ルールを確認!

続いて、JavaScriptをこれから学ぼうとしている初心者の方に向けて、JavaScriptの書き方や基本的なルールを解説します。
決して難しくないので、ひとつずつクリアしていきましょう。
HTMLを準備する
JavaScriptはHTMLとともにWebブラウザに読み込まれ、ブラウザのJavaScript実行エンジンによって実行されます。したがって、ベースとなるHTMLが必要となります。
基本的なHTMLとしては次のようになります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Hello</title> </head> <body> </body> </html>
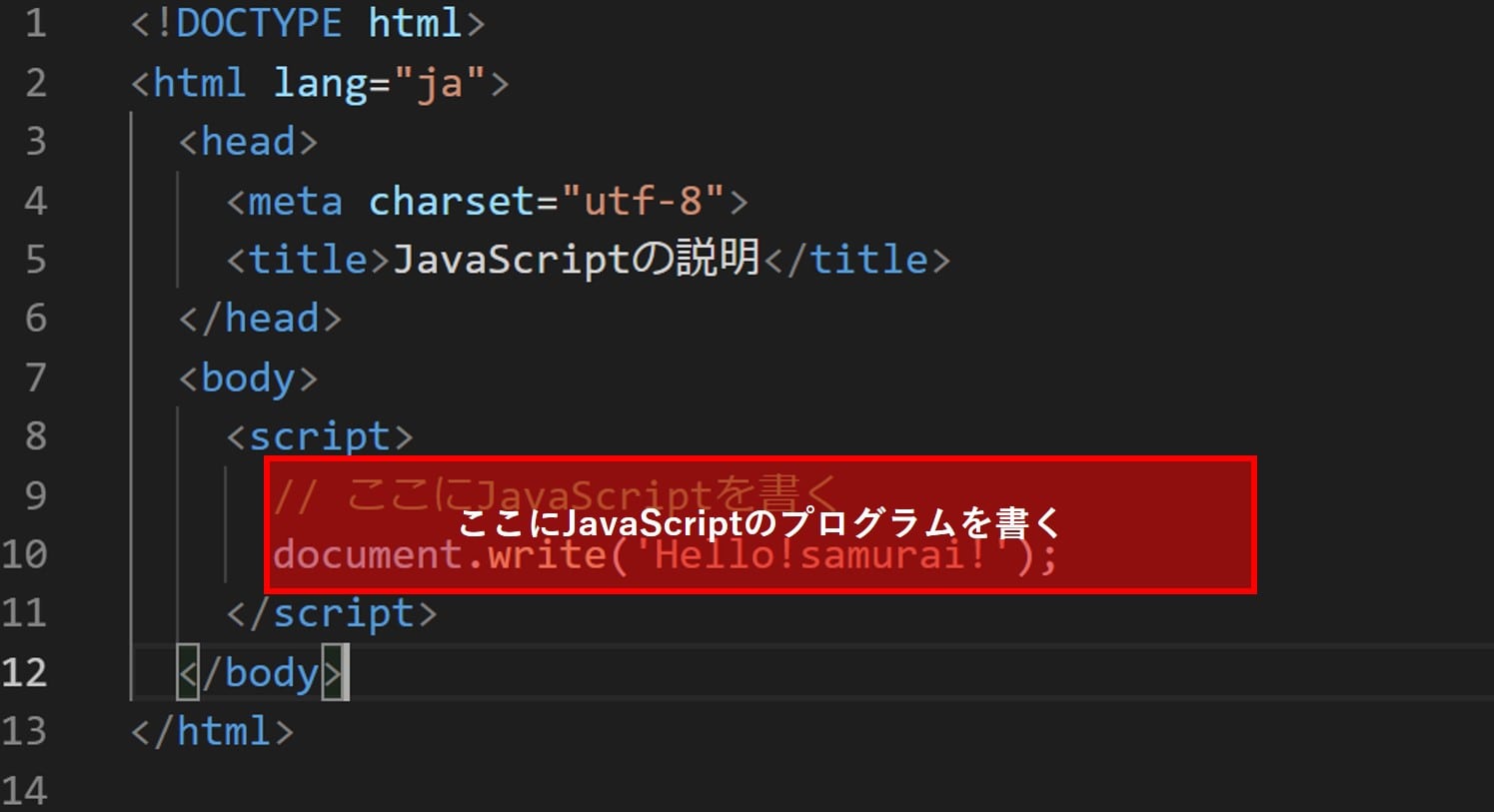
一般的に、JavaScriptのプログラムはbodyタグの中に書きます。ただし、そのまま記述するのではなくscriptタグで囲むのがルールです。

詳しい書き方については、次の章から見ていきましょう。
scriptタグでJavaScriptを書く
HTML要素の中で、scriptタグを使えばJavaScriptを実行できます。
例えば、前章で作成したHTMLのbodyタグ内で次のようにscriptタグを記述してみましょう。
<script>
console.log('Hello World');
</script>
この例では、scriptタグ内にJavaScriptのプログラムを書いています。これにより、ブラウザがこのHTMLファイルを読み込んだ時に、JavaScriptプログラムも一緒に処理されて実行されるわけです。
ちなみに、bodyタグではなく、headタグ内にscriptタグを記述してJavaScriptプログラムを記述することも可能です。ただし、この場合は注意する点があります。
次のサンプル例を見てください。
<head>
<script>
const h1 = document.querySelector('h1');
console.log(h1);
</script>
</head>
<body>
<h1>Hello World</h1>
</body>
実行結果
null
headタグ内にJavaScriptプログラムを記述していますね。プログラムとしては、h1要素を取得してコンソールログへ出力するという単純なものです。
しかしながら、実行結果は【null(空ファイル )】となってしまいました。理由は簡単で、WebブラウザはHTMLファイルを上の行から下へ順番に処理されていくからです。
つまり、JavaScriptを実行した時点ではまだh1要素が構築されていないので、取得しようとしてもできなかったわけです。
このように、headタグ内にJavaScriptを記述する場合は、HTMLやJavaScriptが読まれる順序やタイミングに注意する必要があります。HTMLの読み込みの決まりは、DOM(Document Object Model)と呼ばれます。
外部ファイルの作成

この章では、JavaScriptを外部ファイルとして作成し実行する手法について見ていきましょう。ファイルの作成から、実際にHTMLで読み込んで処理する方法について学びます。
JavaScriptファイルを用意しよう
JavaScriptファイルとは、簡単に説明するとJavaScriptプログラムだけを記述した外部ファイルのことです。
JavaScriptファイルを使えばHTMLとJavaScriptを分離できるので、コードが見やすくなり、開発効率が向上します。
まずは、【main.js】というファイルを作成して次のように記述してみましょう。JavaScriptファイルでは拡張子jsが使われます。
const h1 = document.querySelector('h1');
console.log(h1);
このmain.jsファイルは、HTML内にあるh1要素を取得して開発者ツールのConsoleタブに出力するという内容です。このファイルをindex.htmlと同じディレクトリ(フォルダ)に置いておきましょう。
これでJavaScriptファイルの準備は完了です。あとは、このファイルをどうやって読み込んで実行するのか?ということですが、それは次の章で詳しく見ていきましょう。
scriptタグで外部ファイルを読み込む

先ほど作成したJavaScriptファイルは、scriptタグを利用すれば簡単に読み込むことが可能です。
一般的には、scriptタグの【src属性】を使って次のように記述します。
<script src="main.js"></script>
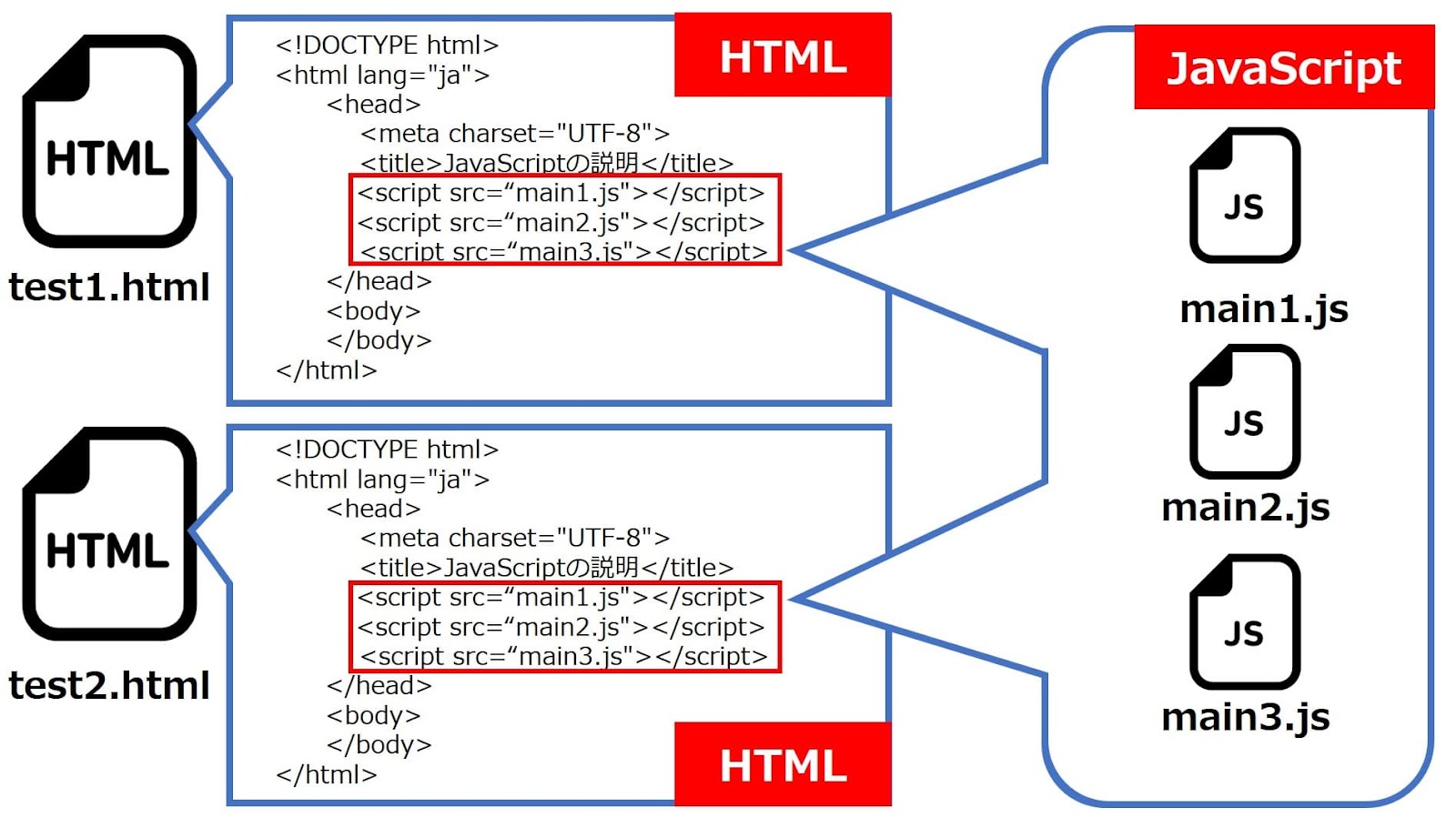
src属性にファイル名を指定すれば、自動的にファイルの中身を解析してJavaScriptを処理してくれるのです。また、読み込むJavaScriptファイルは複数あっても同様です。
<script src="main1.js"></script> <script src="main2.js"></script> <script src="main3.js"></script>
ここでも、読み込まれるJavaScriptファイルはHTMLファイルに記述された上の行から順番に処理されていく点に注意が必要です。
上記の例だと、【main1.js】→【main2.js】→【main3.js】の順番で読み込まれて実行されていきます。
例えば、main2.jsの中で定義されている関数はmain1.jsでは実行できないことを意味しています。外部ファイルを読み込む時は注意するようにしておきましょう。

JavaScript のおすすめの書き方は?

HTMLファイルに直接書き込む方法と、外部ファイルに書き込む方法のふたつの記述方法を説明しましたが、初心者におすすめなのは外部ファイルに書き込む方法です。
実際の開発現場でも、開発効率から外部ファイルにJavaScriptを書き込む方法が一般的です。
それぞれのメリットデメリットを紹介しますので、比較してみましょう。
HTMLファイルに直接書き込む方法のメリット・デメリット
HTMLにJavaScriptを直接書き込むと、読み込みが早いのがメリットです。一方、デメリットはHTMLとJavaScriptが混在してしまうため、保守性が悪いという点です。
外部ファイルに書き込む方法のメリット・デメリット
外部ファイルにJavaScriptを書き込む方法のメリットは、HTMLとJavaScriptを分けて管理できるという点です。
またJavaScriptの関数を、使いまわしやすくなる点もメリットです。デメリットとしては、外部ファイルのサイズによっては、読み込みが遅くなってしまうという点です。
JavaScriptの基本的な書き方をコードつきで解説!

JavaScriptを記述する場所やルールを理解したところで、さっそくJavaScriptでプログラミングをしてみましょう。
具体的なサンプルも記載しておくので、まずはコピー&ペーストからはじめてもOKです。
アラートダイアログを表示
JavaScriptを使えば、「アラートダイアログ」を表示できます。アラートダイアログとは、小さなウィンドウで警告やメッセージを表示する機能です。
以下のHTMLを保存してWebブラウザで表示すると、初期表示時に「Hello!samurai!」というアラートダイアログが表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
alert('Hello!samurai!');
</script>
</body>
</html>
コメントアウトする方法

JavaScriptでプログラムの説明を残すときは、コメントアウトしましょう。コメントアウトしたい場合は「//」を使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
// alert('Hello!samurai!');
</script>
</body>
</html>
複数行コメントアウトしたい場合は、以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
/*
alert('Hello!samurai!1');
alert('Hello!samurai2!');
*/
</script>
</body>
</html>
数値と文字列を出力する方法
数値と文字列を出力する方法は下記のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
console.log(10 + 5); // 数値として処理。出力結果は15
console.log(10 - 5); // 数値として処理。出力結果は5
console.log(10 * 5); // 数値として処理。出力結果は50
console.log(10 / 5); // 数値として処理。出力結果は2
console.log(11 % 5); // 数値として処理。出力結果は1 ※余りの計算
console.log("Hello! + samurai"); // 文字列として処理。出力結果はHello! + samurai
console.log("Hello!" + "samurai"); //文字列として処理。出力結果はHello!samurai
</script>
</body>
</html>
変数の書き方

変数とは、プログラミング実行時にデータを一時的に格納しておく箱のようなものです。
プログラミング上は変数名といわれる固定の名前で取り扱います。変数の値はプログラム内で書き換えることができため、同じ変数でも実行途中で格納されているデータは変化します。
以下は変数「pet」に「ネコ」を、変数「count」に「10」を設定しています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Hello</title> </head> <body> <script> var pet = ”ネコ”; var count = 10; </script> </body> </html>
条件分岐の書き方(if文など)
人生は選択の連続ですが、プログラミングもまた分岐の連続です。
条件分岐とは「xxxという条件に該当する場合はAを、異なる場合はBを実行する」といったように、条件を満たしたかどうかで処理対象の結果を分けたいときに使います。
以下は、Webブラウザ表示時に変数petがネコだったら「ペットはネコ!」、そうでない場合は「ペットはネコじゃない!」と表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
var pet = "ネコ";
if(pet == "ネコ"){
alert("ペットはネコ!");
} else {
alert("ペットはネコじゃない!");
}
</script>
</body>
</html>
条件が多い場合はSwitch文を利用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
var pet = "ネコ";
switch( pet ) {
case '犬':
alert('ペットは犬!');
break;
case 'ネコ':
alert('ペットはネコ!');
break;
case '馬':
alert('ペットは馬!');
break;
case '子ブタ':
alert('ペットは子ブタ!');
break;
}
</script>
</body>
</html>
繰り返し処理の書き方

繰り返し処理をしたい場合は、for文を使います。
下記のサンプルでは変数countが0からスタートし、条件式「count < 10」を満たすあいだ、繰り返し処理を行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
for (let count = 0; count < 10; count++) {
console.log((count + 1) + "回目の処理");
}
</script>
</body>
</html>
繰り返し処理はいくつかの書き方があります。while文は条件式を満たすあいだ、繰り返し処理を行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
let count = 0;
while (count < 10) {
console.log((count + 1) + "回目の処理");
count++;
}
</script>
</body>
</html>
for…of 文を使うと、配列などの要素数だけ繰り返し処理を行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
const array = ['samurai1', 'samurai2', 'samurai3'];
for (let i of array) {
console.log(i);
}
</script>
</body>
</html>
関数の書き方
関数とは、汎用的に利用できる一連の処理をまとめたものです。関数をつくれば、複数個所での利用も可能です。。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
// 関数helloを定義する
function hello() {
alert("Hello!samurai");
}
// 関数helloを呼ぶ
hello();
</script>
</body>
</html>
引数の使い方

引数は関数に入力する値です。入力された引数に従った処理を実行します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
// 関数helloを定義する(引数nameを設定)
function hello(name) {
console.log("Hello!" + name);
}
// 引数に「tanaka」を指定して関数helloを実行する
hello('tanaka');
// 引数に「sato」を指定して関数helloを実行する
hello('sato');
// 引数に「yamada」を指定して関数helloを実行する
hello('yamada');
</script>
</body>
</html>
戻り値・返り値の使い方
関数を呼び出した側は、関数が処理した結果を受け取ることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script>
// 関数helloを定義する
function hello(name) {
return "Hello!" + name;
}
// 関数helloの戻り値を受け取る
message = hello('tanaka');
// コンソールに変数messageの値を表示する
console.log(message);
</script>
</body>
</html>
ライブラリを読み込む

この章では、JavaScriptライブラリを読み込んで利用する方法について見ていきましょう。主に、ライブラリの概要とjQueryの使い方について学びます。
ライブラリとは?
JavaScriptは、利用できるライブラリが豊富です。
ライブラリとは、よく使うプログラムをまとめたファイルのことです。具体的には、あらかじめ便利なメソッド群やAPIを提供するプログラムを作成したものであり、ライブラリを使えば複雑なプログラムをより効率よく記述できます。
JavaScriptで利用できるライブラリとしてもっとも有名なのは「jQuery」です。
jQueryのライブラリを読み込む書き方
それでは、実際にJavaScriptライブラリのjQueryを読み込んでみましょう。
jQueryは、公式サイトからファイルをダウンロードすることができます。

ファイルを入手したら、scriptタグのsrc属性を利用して読み込むだけです。
<script src="jquery.js"></script>
また、JavaScriptライブラリをCDN経由のURLを記述するだけでも利用可能です。例えば、jQueryの場合だと以下のようになります。
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
このように、src属性にはファイルのパスだけでなくURLを記述しても利用することができるわけです。この1行を記述するだけで、基本的にはライブラリの導入が完了します。
まとめ
今回は、JavaScriptの基本的な書き方について学習をしました。
最後に、もう一度ポイントをおさらいしておきましょう!
- JavaScriptはbodyタグ内にあるscriptタグ内に記述する
- JavaScriptプログラムだけを記述した外部ファイルも読み込める
- 誰かが作成したライブラリもJavaScriptとして読み込むことが可能
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!
この記事のおさらい
JavaScriptの書き方には、「HTMLファイルに直接書く方法」と「外部ファイルを作成して実行する方法」の2通りあります。
JavaScriptのおすすめの書き方は、外部ファイルに書く方法です。HTMLファイルとJavaScriptのファイルは、分離したほうが見やすくなります。
ライブラリとは、あらかじめ便利なメソッド群やAPIをまとめたファイルのことです。JavaScriptのライブラリはjQueryが有名です。










