JavaScriptが無効になっているのを有効にしたい
ブラウザごとに有効化手順が違うから分かりにくい
スマホのブラウザでも有効化手順を知りたい
JavaScriptを有効化したくても、ブラウザによってその手順は大きく異なっています。そのうえPCやスマホのブラウザによっても操作方法が違うので困っているユーザーも多いのではないでしょうか。
そこで今回は、PC・スマホなどのブラウザでJavaScriptを有効化する方法について、各種ブラウザの種類ごとに解説をしていきます。
また、HTMLでJavaScriptの有効・無効を自動的に判断して、ユーザーに最適な情報が表示できる仕組みについても解説しているのでぜひ参考にしてみてください。この記事で、JavaScriptの有効化手順をしっかり学習してスキルアップを目指していきましょう。
なお、次の記事ではそもそもJavaScriptとはどんなプログラミング言語なのか、その特徴を将来性も交えて紹介しているので良ければ参考にしてください。
→ JavaScriptとは?初心者向けに特徴・できること・将来性を簡単解説
なぜJavaScriptを「有効」にするのか?
それでは、Javascriptの有効化について基本的な知識から学習を進めていきましょう!
すべてのブラウザ内部には、JavaScriptを実行するためのエンジンが搭載されています。JavaScriptは動きのあるWebページの閲覧を可能にします。
しかしながら、ユーザー側でJavaScriptを無効にすることも可能です。現在では、JavaScriptが無効になっていると正常に表示できない機能が多数あります。
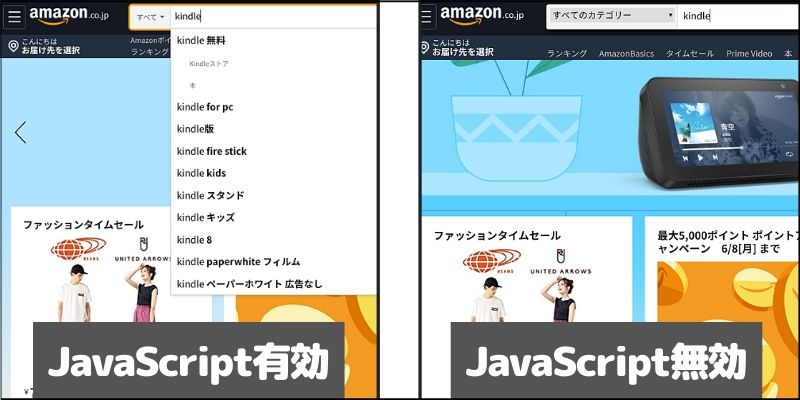
例えば、JavaScriptを無効にして「Amazon」のWebページを開いてみましょう。
検索ボックスにキーワードを入力すると、通常はサジェスト候補が表示されて簡単に検索できるようになっていますが、JavaScriptが無効だとこのような機能が利用できません。
他にも、スライドメニューが表示されなかったり、ポップアップウィンドウによる商品説明が使えないなどさまざまな便利機能がJavaScriptを無効にすると利用できないわけです。
もちろんAmazon以外にも、FacebookやTwitterなど普段利用している主要なWebサービスはほとんどがJavaScriptに依存しているのです。
そのため、各ブラウザでJavaScriptを有効にする手順やチェックする方法を知っておくことは重要です。
PCブラウザのJavaScriptを有効にする
この章では、PC向けのブラウザにおけるJavaScriptの有効化手順について見ていきましょう!主要なブラウザとして、Chrome / IE / Firefoxブラウザについて学んでいきます。
「Chrome」ブラウザの有効化手順
それでは、ChromeブラウザにおけるJavaScriptの有効化手順について見ていきましょう。まず最初に、Chromeブラウザの設定画面を表示してください。
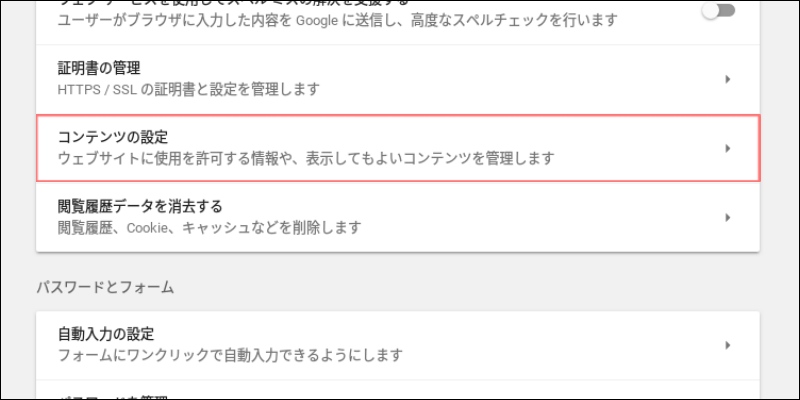
設定オプションの中にある「コンテンツの設定」をクリックしましょう!

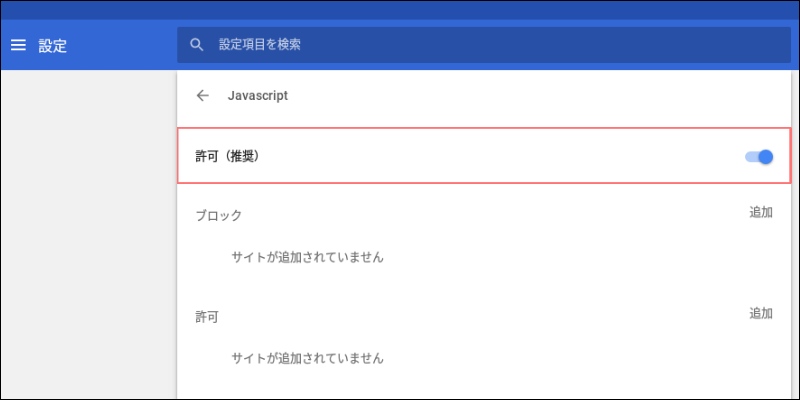
次に、リストの中から「Javascript」の項目をクリックします。

「許可(推奨)」の項目をクリックすることで、Javascriptの有効・無効を切り替えることができます!

冒頭でも解説しましたが、基本的には「有効」に設定しておくようにしましょう!
「IE(InternetExplorer)」ブラウザの有効化手順
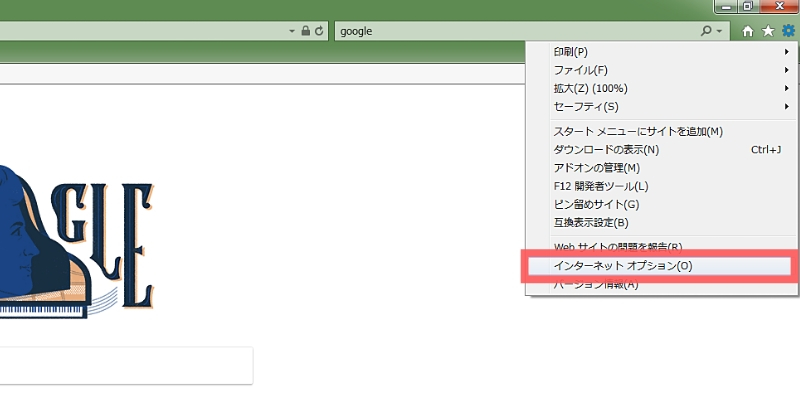
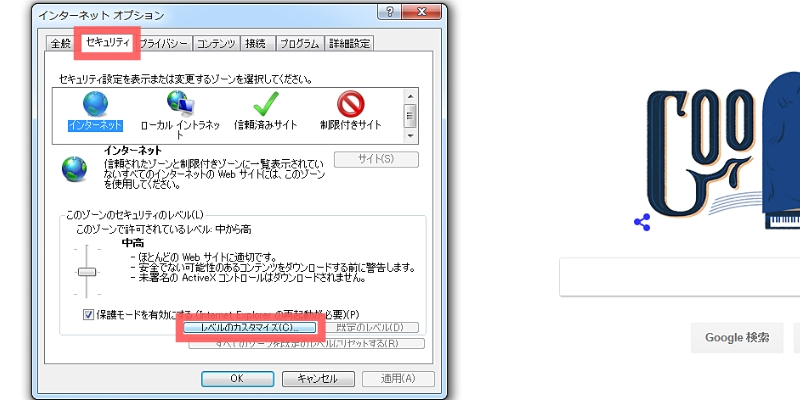
次に、IE(Internet Explorer)におけるJavaScriptの有効化手順について見ていきましょう。まず最初に、オプションメニューから「インターネットオプション」をクリックします。

「セキュリティ」タブの下部にある「レベルのカスタマイズ」ボタンをクリックします。

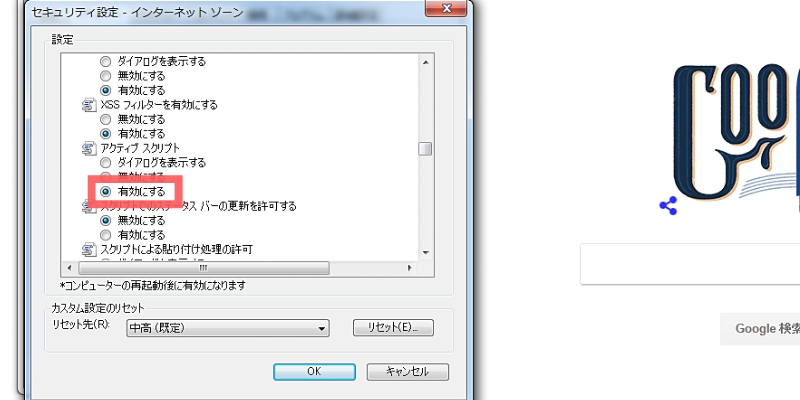
「アクティブスクリプト」の項目内にある「有効にする」という項目にチェックを入れます。

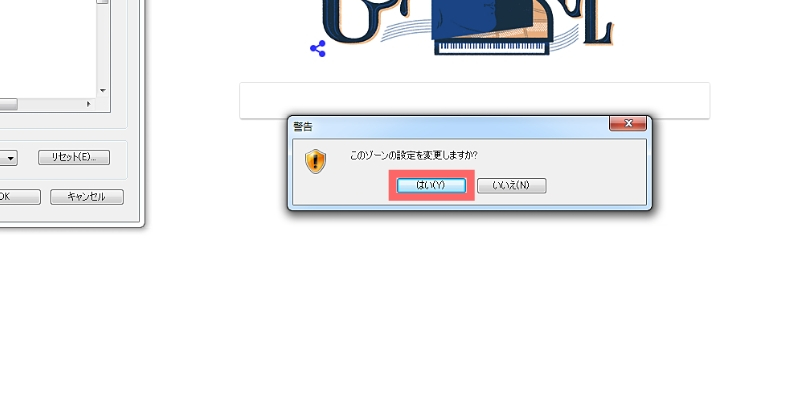
ゾーンの設定を変更しますか?というメッセージが表示されるので「はい」を選択します。

これでJavaScriptが有効化されました。
「Firefox」ブラウザの有効化手順
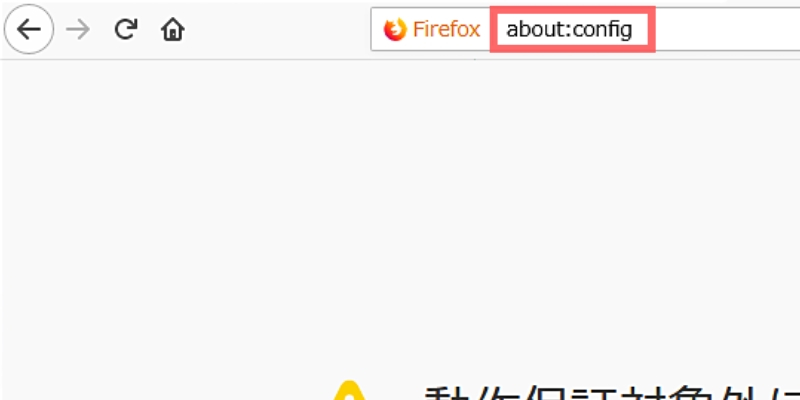
今度は、FirefoxのブラウザによるJavaScriptの有効化手順について見ていきましょう。方法は少し特殊で、ブラウザのURLが表示される入力ボックスに「about:config」と入力してエンターキーを押します。

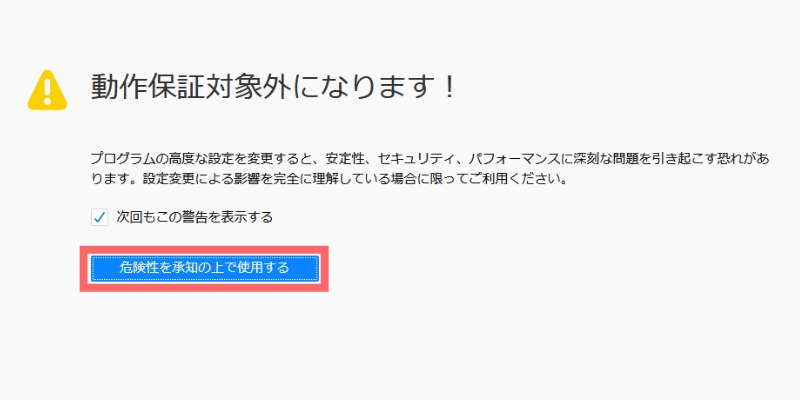
警告メッセージが表示されますが、青いボタンをクリックして続けます。

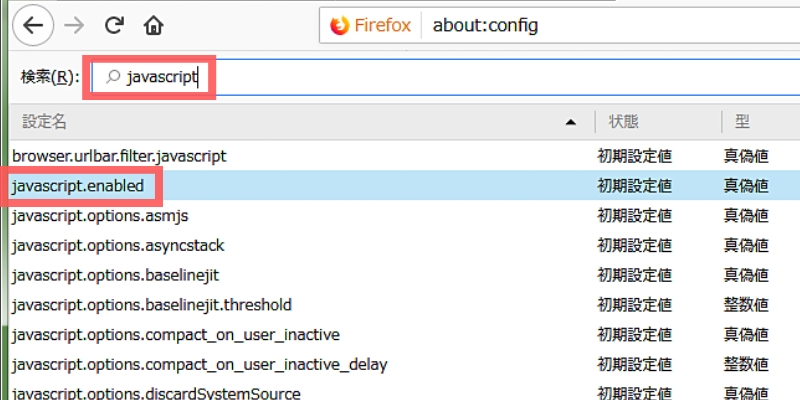
検索ボックスに「javascript」と入力して「javascript.enabled」と書かれた項目を探します。

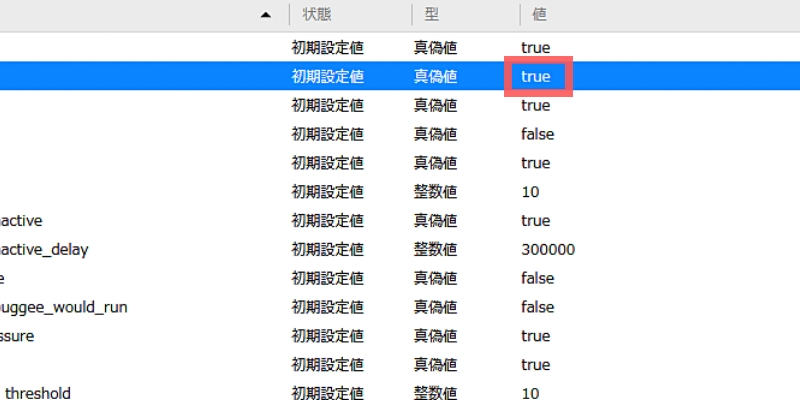
右側の値を「true」にするとJavaScriptが有効化されます。(ダブルクリックすると値がtreu / falseで切り替わります)

値を変更すると即時に状態が更新されます。
スマホブラウザのJavaScriptを有効にする
この章では、スマホ向けのブラウザにおけるJavascriptの有効化手順について見ていきましょう。主に、iOS / Androidの各ブラウザにおけるJavaScriptの有効化について解説をしていきます。
iOSの「Safari」ブラウザの有効化手順
まずは、iOSの標準ブラウザである「Safari」における有効化手順から見ていきましょう。まず最初に、「設定」アプリをタップして起動します。
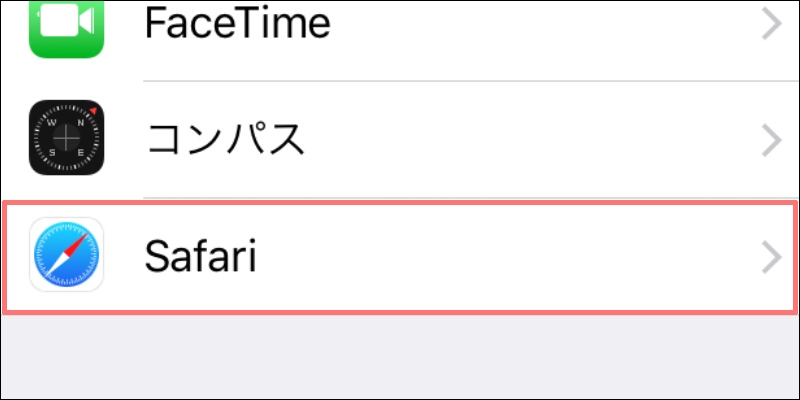
その中にある「Safari」の項目をタップしましょう!
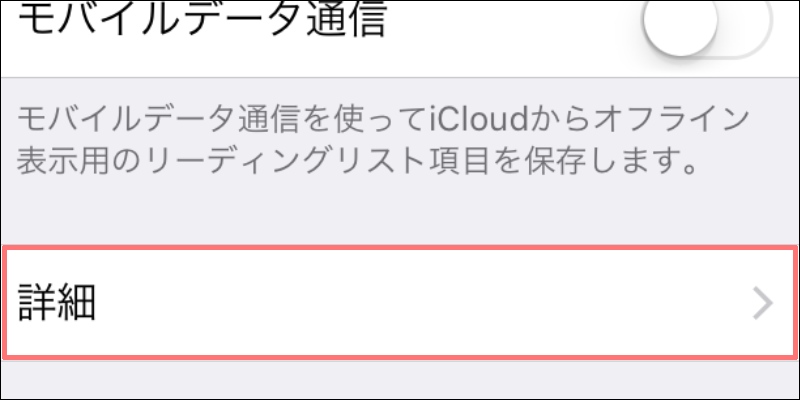
次に、最下段にある「詳細」の項目をタップします。

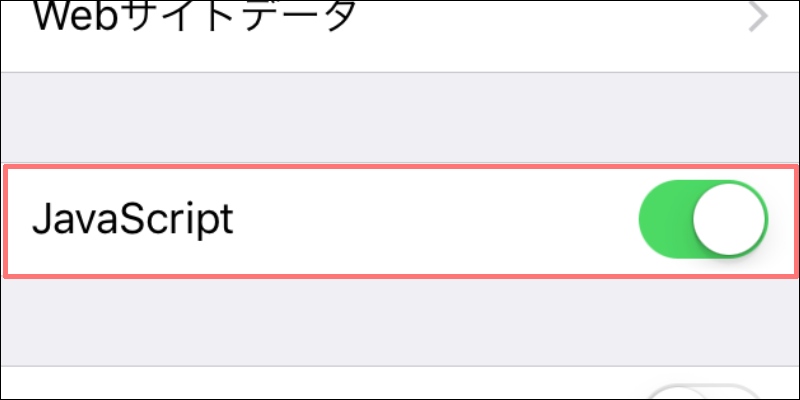
「JavaScript」の項目をタップすることで、有効・無効を切り替えることが可能です!

Androidの標準ブラウザの有効化手順
次に、Android向けの標準ブラウザにおける有効化手順について見ていきましょう。基本的にAndroidの場合は、各ブラウザアプリの内部設定で有効化を変更できるようになっているのが特徴です。
そこで、まずは標準ブラウザを起動させておきましょう!
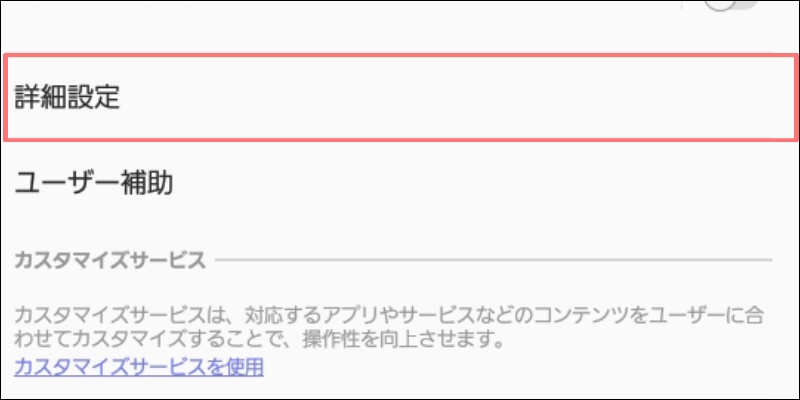
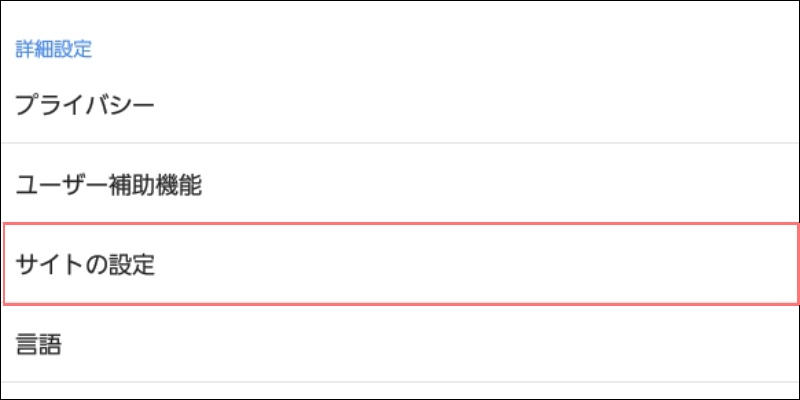
設定オプションから、「詳細設定」をタップします。

あとは、「JavaScript」の項目をタップすることで、有効・無効を切り替えられます。

Androidの場合は、スマホのキャリアや機種によって設定オプションの表記に違いがあるので注意しましょう。ただし、基本的にはブラウザ内のオプション設定からJavaScriptの有効化を行えるのは同じです。
スマホ版Chromeブラウザの有効化手順
今度は、スマホ向けの「Chrome」ブラウザにおける有効化手順について見ていきましょう!
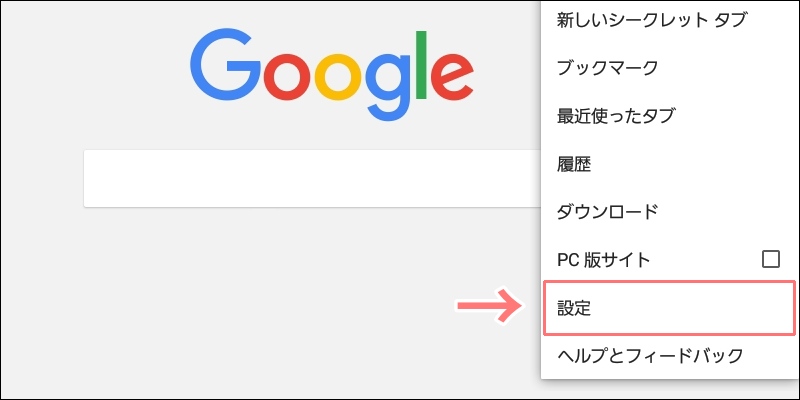
こちらも同じように、まずはChromeアプリを起動しておきます。そして、アプリのオプションから「設定」をタップします。

次に、オプションリストから「サイトの設定」をタップします。

リストの中から「Javascript」をタップします。

あとは、表示されたボタンをタップすることで、有効・無効を切り替えられるようになります!
Chromeアプリの設定オプションは多岐にわたるので、混乱しないように慣れておきましょう!
JavaScriptが有効なのか確認する方法
HTMLタグとJavascriptを組み合わせると、現在JavaScriptが有効なのかどうかを確認・判定することができます。これにより、第三者のユーザーがJavaScriptを使える状況なのかをプログラムからチェックできるようになるわけです。
「script」「noscript」タグの使い方
HTMLの標準で提供されているタグの中には「script」タグと「noscript」タグの2つがあります。それぞれのタグの意味は以下のとおりです。
・「script」タグ:JavaScriptを記述する場所
・「noscript」タグ:JavaScriptが無効の時に表示される場所
上記のタグをHTMLへ一緒に記述することで、ユーザーがJavaScriptを無効にしている場合のみメッセージを画面に表示させることができます。
つまり、ユーザーに対してJavaScriptを有効にしないと便利な機能が利用できない旨を伝えられるというわけです。
JavaScriptを有効・無効にして試してみる
「script」タグと「noscript」タグを実際に利用して、実行結果を確認してみましょう。
まずは、以下のサンプル例を見てください。
<body>
<script>
document.write('Hello World');
</script>
<noscript>
<h2>JavaScriptが無効です!</h2>
<p>ブラウザの設定から有効にして再度お試しください</p>
</noscript>
</body>
JavaScriptが有効の場合は「script」タグ内のJavaScriptプログラムが実行されます。しかし、JavaScriptが無効の場合には「noscript」タグ内に記述されたメッセージがユーザーに表示されるわけです。
実行すると以下のような表示になります。
「noscript」タグ内では当然ですがJavaScriptプログラムが記述できないので、HTMLでメッセージを書くことになります。
各種ブラウザの設定手順などを記述してあげれば、ユーザー側がJavaScriptを有効にしやすくなるでしょう。もしくは、設定手順を記述したブログ記事などへのリンクを挿入してもOKです。
まとめ
今回は、各ブラウザにおけるJavaScriptの有効化手順について学習をしました!
最後に、もう一度ポイントをおさらいしておきましょう!
- PC・スマホ向けのChromeブラウザは内部オプションの設定から有効化できる
- iOS標準のSafariは設定アプリのオプションから有効化できる
- Androidの標準ブラウザは内部オプションの設定から有効化できる
- JavaScriptの有効化は「script」「noscript」タグでチェックできる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









