この記事では、未経験からのアプリ開発に必要な知識をわかりやすく解説します。
未経験でもアプリは開発できるの?
アプリを開発するにはどうすればいいんだろう?
国内におけるIT人材不足の深刻化を背景に、ITエンジニアといったプログラミングスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんななか、ITスキル向上の一環としてアプリ開発を考えている人や、新規事業でアプリ開発を視野に入れている人もいるのではないでしょうか。
ただ、アプリ開発といってもアプリの種類や扱うプログラミング言語はさまざま。選択肢の多さゆえ、どこから手をつければ良いか分からないことも。
そこで、本記事では未経験からアプリ開発するのに必要な知識・スキルをわかりやすく解説します。開発できるアプリの種類や作り方も紹介するので、ぜひ参考にしてください。
- 未経験からでもスマホアプリは開発可能
- iOSアプリはSwift、AndroidアプリはJavaやKotlinなどの言語で開発できる
- スマホアプリが開発できる人材は今後も高い将来性が期待できる
「独学と並行しながら、フリーランスに独立できるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実案件への挑戦や独立の準備も進められます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく自由に働くフリーランスへの独立が実現できますよ。
未経験の個人でもアプリ開発は可能
アプリ開発は、未経験からでも十分に可能です。プログラミングの専門的な知識やスキルが必要だと思われがちですが、そうとは限りません。
IT技術の発展とともに、ノーコードツールやアプリ開発に特化したフレームワークも充実してきています。そのため、手軽に効率よくアプリ開発を行えるようになりました。
複雑な機能を有するアプリを開発するのは困難ですが、メモアプリやSNS風アプリといったわかりやすい構造のアプリであれば、未経験からでも作成しやすいです。
さらに専門的なプログラミング知識を習得すれば、より高度で複雑なアプリ開発も目指せるでしょう。
なお、下の動画では個人でのアプリ開発について詳しく解説しているので、よければ参考にしてください。
アプリ開発の基礎知識

ここからは、次のトピック別でアプリ開発の基礎知識を解説します。
開発にかかる費用
アプリ開発にかかる費用は依頼先や依頼内容によって大きく変わります。
個人にアプリ開発をお願いする場合の費用相場は30万円前後です。ただし、コード記述が不要なノーコードツールを使った開発であれば5万円程度で依頼できます。
また、Webアプリとスマホアプリのクロスプラットフォームが実現できるハイブリットアプリの場合は50万円以上の費用がかかるケースもあります。
一方、企業にアプリ開発を依頼する場合の相場は250万円前後です。次表はアメリカのデータではありますが、法人向けアプリ開発の費用相場を示しているので参考にしてください。
| アプリの種類 | 開発費用の相場 |
| 機能特化アプリ(例:カメラ) | 150万円 |
| データ連携アプリ(例:カレンダー) | 150万円~ |
| 会員アプリ | 600万円~ |
| SNSアプリ(例:Instagram) | 600~3,000万円 |
| eコマースアプリ(例:Amazon) | 600~3,000万円 |
| オンデマンドアプリ(例:Uber) | 700~1,000万円 |
| マーケットプレイスアプリ | ~3,000万円 |
| IoTアプリ | 100~600万円 |
| eラーニングアプリ(例:Udemy) | 600~3,000万円 |
| ヘルスケアアプリ | 800~4,000万円 |
| ストリーミングアプリ(例:Netflix) | 800~4,000万円 |
開発規模や掛けられる人件費・工数で変わるのが、法人におけるアプリ開発費用の特徴です。アプリ開発にかかる費用をより詳しく知りたい人は、下の記事を参考にしてください。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
開発可能なアプリの種類

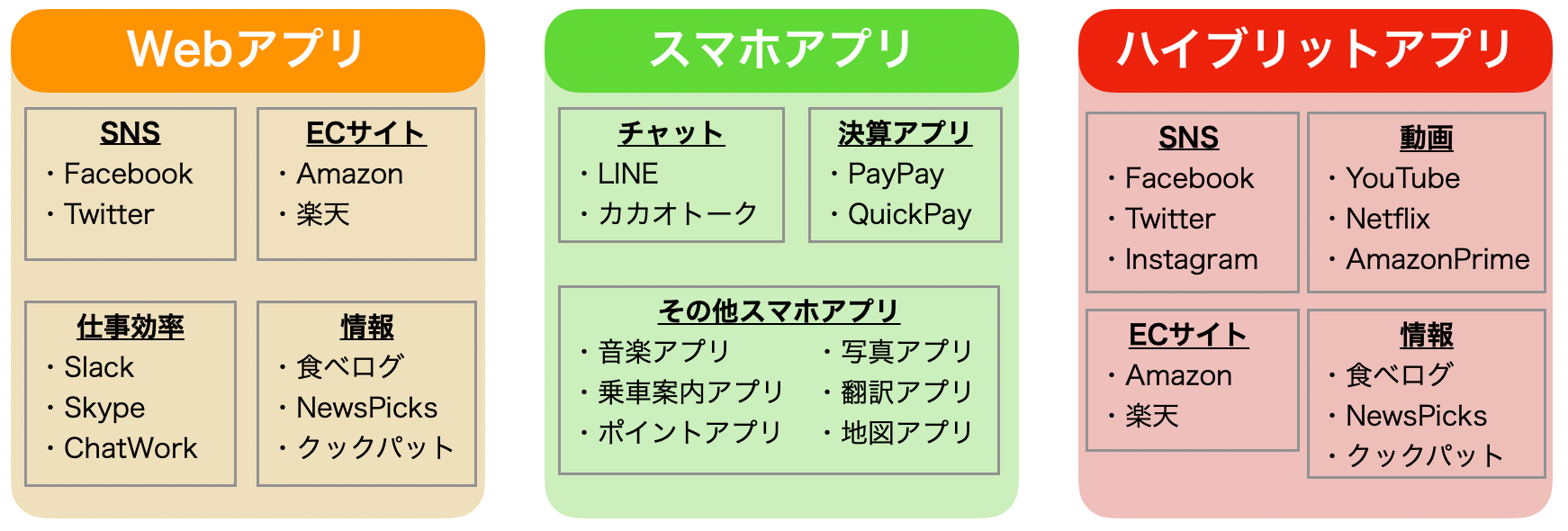
開発できる主なアプリは、次の3種類に大別できます。
ブラウザ上やiOS、Androidなど、アプリを動作させたいプラットフォームの違いにより、必要となるプログラミング言語の知識やスキルは異なります。
以降では、各アプリの特徴や開発難易度、必要なものなどを詳しく解説します。
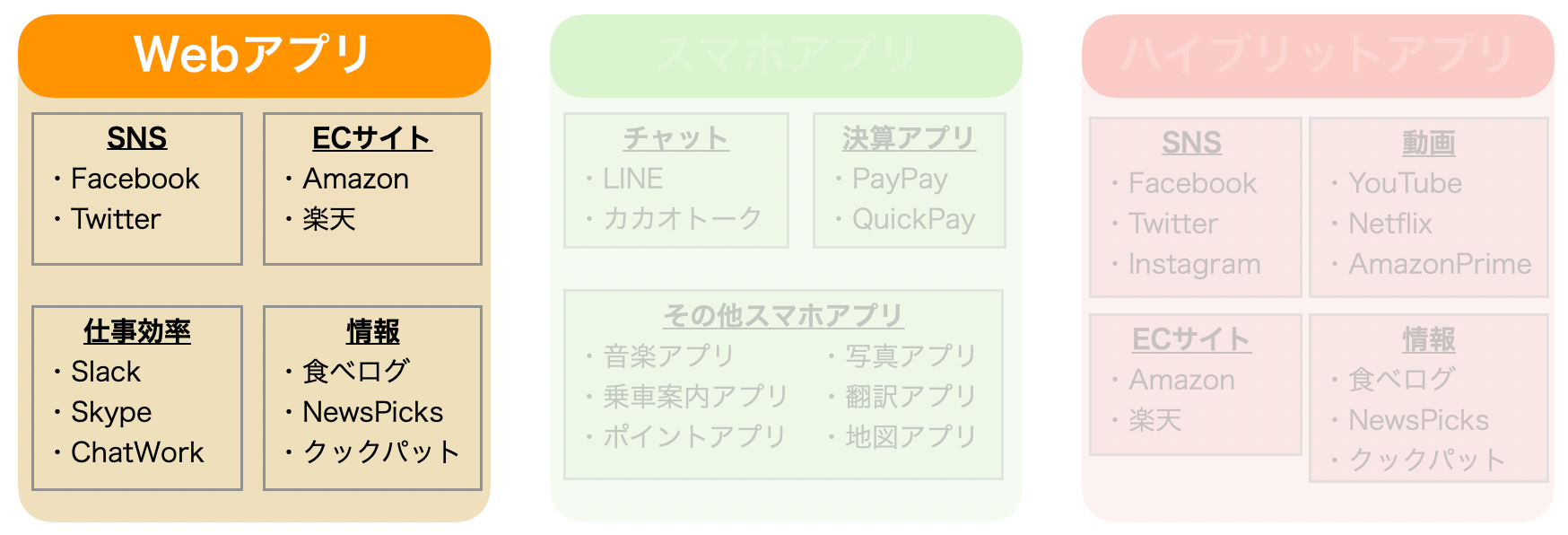
Webアプリ

| 特徴 | ブラウザ上で使用可能なアプリ |
| 開発難易度 | ★☆☆☆☆ |
| 開発に必要なもの | ・パソコン ・インターネット環境 ・統合開発環境(IDE)やテキストエディタソフト(無料可) |
| 開発に必要な知識/スキル | ・JavaScriptやPHP、Rubyなどのプログラミング言語 ・統合開発環境(IDE)やテキストエディタの操作方法 |
| こんな人におすすめ | アプリ開発をしたことがない初学者、開発したいWebアプリの構想がある人 |
Webアプリはインターネットのブラウザ上で動作するタイプのアプリです。パソコンやスマホで特定のURLにインターネットを通して接続し、アプリをダウンロードせずにWebブラウザ上でそのまま使えます。
多くのプログラミング言語でWebアプリを開発できますが、初学者におすすめなのはJavaScriptやPHP、Python、Rubyなどです。これらの言語は記述量が少なく、初学者でも学びやすいので、Webアプリ開発に興味のある方はぜひ学習してみてください。
Webアプリ開発についてはこちらの記事で詳しく解説しているので、あわせてご覧ください。
→ Webアプリ開発とは?入門者がゼロから開発するための知識と学習手順まとめ
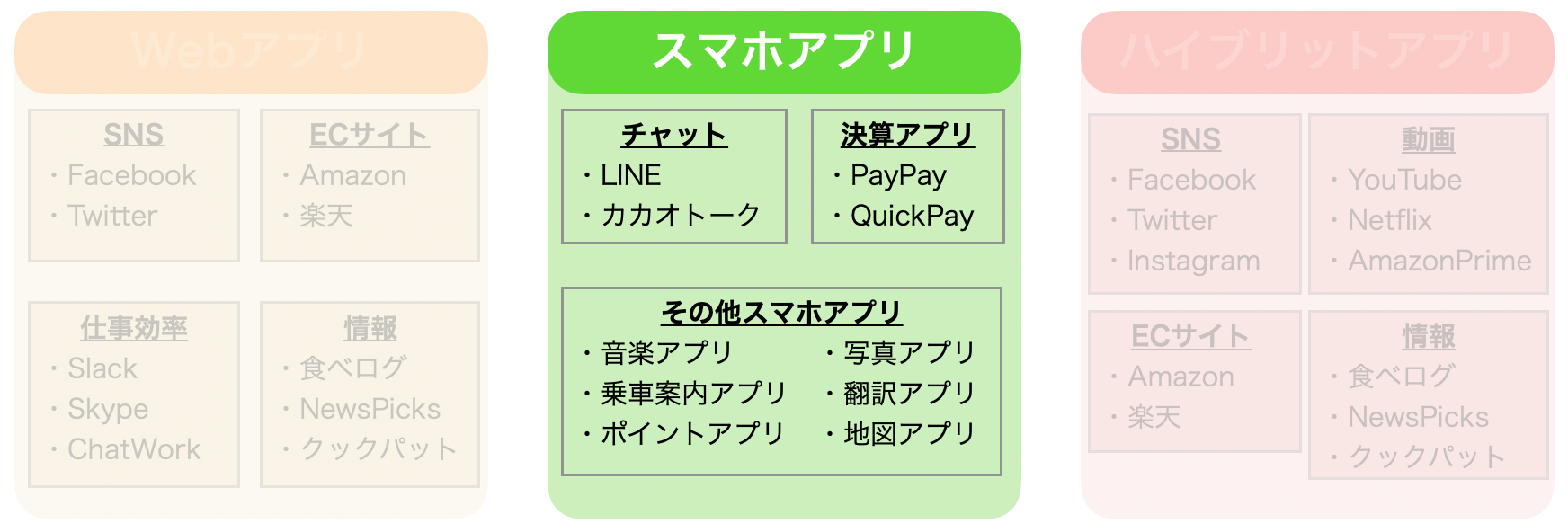
スマホアプリ

| 特徴 | スマートフォンにダウンロードして使用するアプリ |
| 開発難易度 | ★★★☆☆ |
| 開発に必要なもの | ・パソコン ・インターネット環境 ・統合開発環境(XcodeやAndroid Studio) ・アプリ登録料 |
| 開発に必要な知識/スキル | ・SwiftやJava,Kotlinなどのプログラミング言語 ・統合開発環境(XcodeやAndroid Studio)の操作方法 |
| こんな人におすすめ | プログラミングをある程度学習している人、開発したいアプリの構想がある人 |
スマホアプリは、スマートフォンにダウンロードして使うタイプのアプリです。iPhoneで使用されるiOSと、Googleの提供するAndroid向けの2種類があり、それぞれ開発に用いる言語が異なります。
iPhoneの場合は主にApple社が提供する「Swift」が開発言語として使用されます。「Swift」はオブジェクト型指向の言語で直観的に文法を理解しやすく、学習コストがあまりかからない点が魅力の言語です。
2014年に発表された比較的新しいプログラミング言語なので、パフォーマンスが高く処理速度が速い特徴を持ちます。
過去には「Objective-C」というC言語にオブジェクト指向を追加したプログラミング言語が使用されていましたが、現在のiOS開発ではこのSwiftが主流です。
一方で、Android開発にはKotlinもしくはJava言語が使用されます。
とくにKotolinはGoogleが開催する開発者向けイベント「Google I/O」にて、正式にAndroid向け言語としてサポートが発表されてから一気に主流となりました。
現在作成されている多くのAndroid向けアプリがKotolinで開発されていると考えて良いでしょう。
このようにiOSとAndroidでは、それぞれ異なるプログラミング言語での開発が必要です。ただし、近年では「Flutter」のようなiOSアプリとAndroidアプリを同時に開発できるプラットフォームも登場しています。
利用するには「Dart」と呼ばれる新しいプログラミング言語の習得が必要になりますが、より効率的にWebアプリを開発できる環境が整いつつあります。
スマホアプリ開発についてはこちらの記事で詳しく解説しているので、あわせてご覧ください。
→ スマホアプリを開発するには?初心者向けに必要なことを解説
ハイブリッドアプリ

| 特徴 | ブラウザ上でもスマートフォンにダウンロードしても使用可能なアプリ |
| 開発難易度 | ★★★★★ |
| 開発に必要なもの | ・パソコン ・インターネット環境 ・統合開発環境(XcodeやAndroid Studio) ・アプリ登録料 |
| 開発に必要な知識/スキル | ・SwiftやJavaなどのプログラミング言語(スマホ側) ・HTMLやCSSなどのプログラミング言語(ブラウザ側) ・統合開発環境(XcodeやAndroid Studio)の操作方法 |
| こんな人におすすめ | プログラミングにある程度精通している人、明確な開発目的がある人 |
ハイブリッドアプリはWebアプリとスマホアプリ両方の性質を持ったアプリを指します。
YoutubeやNetflixなど、ハイブリッドアプリは生活に欠かせない存在です。利便性の高いアプリ開発ができれば、収益を上げることもできるでしょう。
ただし、個人で開発するとなると、複数の言語やフレームワークが必要となるため、慣れてきてから制作に取りかかるとよいでしょう。
なお、IT企業への転職や副業での収入獲得を見据えたアプリ開発に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
開発の難易度
Webアプリ開発の難易度は、作成するアプリの種類によって大きく異なります。
| 開発難易度 | |
| Webアプリ | ★☆☆☆☆ |
| スマホアプリ | ★★★☆☆ |
| ハイブリッドアプリ | ★★★★★ |
アプリ開発初心者の場合は、先述した開発可能なアプリの中でもシンプルなWebアプリの開発が最も簡単でおすすめです。
Webアプリ開発で使用されるJavaScriptやPHP・Rubyなどのプログラミング言語は、記述量が少なく、未経験からでも学びやすいです。また、開発に高性能なパソコンは必要なく、ブラウザ上で動作するアプリのため、動作確認も簡単に行えます。
学習するための本や情報なども探しやすく、言語使用者も多いため疑問点が出た場合は質問サイトを使って効率的に解決できます。
学習しやすい環境が整っている点も踏まえ、Webアプリは未経験者におすすめといえるでしょう。次の記事では、アプリ開発の流れやおすすめツールを紹介しているため、あわせて参考にしてください。
→ アプリ開発は簡単?開発の流れ・アプリの種類・おすすめツールを紹介
なお「アプリは開発してみたいけど、自力で作れるようになるのかな…」と不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でアプリ開発スキルの習得をサポート。「在宅で稼げるフリーランス」を見据え、アプリの開発方法から仕事の取り方・進め方までを一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なくアプリが作れるようになりますよ。
必要なスキル
作りたいアプリごとで、開発に必要なスキルは異なります。
| 必要なスキル(扱う言語) | |
| Webアプリ | ・JavaScriptやPHP、Rubyなどのプログラミング言語 ・統合開発環境(IDE)やテキストエディタの操作方法 |
| スマホアプリ | ・SwiftやJava,Kotlinなどのプログラミング言語 ・統合開発環境(XcodeやAndroid Studio)の操作方法 |
| ハイブリッドアプリ | ・SwiftやJavaなどのプログラミング言語(スマホ側) ・HTMLやCSSなどのプログラミング言語(ブラウザ側) ・統合開発環境(XcodeやAndroid Studio)の操作方法 |
例えば、Webアプリでは動的サイトを作成するJavaScriptなどのフロントサイド言語とPHPなどに代表されるバックエンド言語を使用します。
また、スマホアプリでは、iOSアプリかAndroidアプリどちらの開発を行うかにより、使用する言語が違います。なかには「Flutter」や「React Native」などといった、AndroidアプリとiPhoneアプリを同時に作れるフレームワークを利用するケースもあるでしょう。
それぞれ開発にあたって必要な開発環境が異なってくるため、事前に把握しておくことが大切です。さらにより複雑なWebアプリを開発したい場合は、データベースに関する知識も持っておくと便利です。
データベースとは、サーバー上にあるデータを保存する箱の役割をする機能と捉えておけば問題ありません。多くのデータを処理する場合は、このデータベースの構成もより複雑になります。
データベースの構造や概要、データベース上で利用されるSQLなども理解して、より良いシステム構築を目指しましょう。アプリ開発におすすめのプログラミング言語をより詳しく知りたい人は、次の記事を参考にしてください。
→スマホ・Webアプリ開発におすすめのプログラミング言語【初心者向け】
開発に必要なもの
開発に必要なものは、作るアプリの種類によって変わります。とくに大きな違いとしてあげられるのは、パソコンのOSの種類です。例えば、iOS向けアプリを開発したい場合は、MacOSがインストールされたパソコンが必須です。
MacOSがインストールされていないと絶対に開発できないわけではありませんが、仮想マシンなどを用意する必要があり手間がかかります。
また、AndroidアプリはOSに依存せず開発が行えるので、Macパソコンを用意しておけば確実です。
一方、Webアプリの場合はOSによって開発の可否が決まらないのでパソコンそのものに気を配る必要はありません。開発に利用するプログラミング言語のフレームワークなどを準備すれば、特別な準備は必要なく開発を始められます。
フレームワークとは、プログラミング開発に必要な機能があらかじめまとめられた枠組みを指します。一般的なシステム開発に必要となる機能がパーツとして用意されているので、開発効率を大きく高められるメリットがあります。
基本的に各言語ごとに次のようにフレームワークが存在し、現代の複雑なシステム開発にはほぼ利用が必須と考えてよいでしょう。
- Ruby:Ruby on Rails
- Python:Django
- Java:Spring Framework
初心者がアプリ開発を行う際は、プログラミングの基礎を学んだあとにフレームワークの知識も身につけるのがおすすめです。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
アプリの基本的な作り方4つ

アプリ開発を行う場合、よく想像される方法がプログラミング言語を用いてコードを一から記述していく方法です。しかしアプリ開発用のツールや統合開発プラットフォームの充実により、ノーコードやローコードで開発を行うこともできるようになりました。
ここからは、アプリを開発する方法を、4つにまとめて紹介します。
0から自作する(プログラミング)
| 概要 | プログラミング言語を用いてすべてのコードを記述していく方法 |
| メリット | ・プログラミング言語の学習を並行して行える ・プログラミングの考え方や文法、構文を理解できる |
| デメリット | ・学習コストが高い ・高難易度だと感じる場合がある |
| 開発に必要な知識/スキル | ・パソコン ・インターネット環境 ・統合開発環境やテキストエディタ ・利用するプログラミング言語の知識 |
| 難易度 | ★★★★☆ |
| こんな人におすすめ | ある程度プログラミングに精通している人、プログラミング言語も同時に学びたい人 |
1つ目は、プログラミング言語を用いて0から自作する方法です。プログラミングを習得しつつアプリ開発も同時に行えます。
ただし、プログラミング言語を学びながら開発を進める必要があるため学習コストが高い傾向です。また、未経験から自作する場合は開発期間も長くなるでしょう。
そのため、JavaScriptのように初心者でも扱いやすい言語を使用できるWebアプリの開発から始めるのがおすすめです。
プログラミング言語はプログラミングの考え方や文法・構文が似ている部分もあるため、まずは最初の1つの言語を習熟することで、ほかの言語の習得も早くなります。
個人でアプリ開発する具体的な手順を詳しく知りたい人は、下の記事を参考にしてください。
→ 個人でアプリを開発する方法!おさえるべき3つのポイントも紹介
ゲームエンジンを活用する(ローコード)
| 概要 | プラットフォーム側が用意したコードやひな型を使い、少ないコードで制作する方法 |
| メリット | ・制作にかかる時間を短縮できる ・無料で試せるものもある |
| デメリット | ・提供されたコードやひな型より複雑なものを作成する場合時間がかかる ・より本格的な開発を行うにはプログラミングスキルが必要 |
| 開発に必要な知識/スキル | ・パソコン ・インターネット環境 ・ゲームエンジンの使用方法 ・利用するプログラミング言語の知識 ・有料サービスの場合、利用料 |
| 難易度 | ★★★☆☆ |
| こんな人におすすめ | ある程度プログラミングに精通している人、ゲームアプリを作ってみたい人 |
2つ目は、ゲームエンジンを活用して開発する方法です。
ゲームエンジンとは言葉のとおり、ゲームアプリの開発に特化したソフトウェアです。「Unity」「Unreal Engine」「Godot Engine」など、少額から利用できるものもあれば無料で利用できるものもあります。ゲームを開発するだけでなく、さまざまなアプリ開発が可能です。
オープンソース化しているものを多く、プラットフォーム側が用意したソースやひな型を活用すればあまりコードを記述しなくても開発を進められるメリットがあります。
ただし、本格的なアプリ開発をする場合や、既存のソースやひな型にはない機能をアプリに持たせたい場合は、プログラミングの知識が必要となるでしょう。
Unityを活用したアプリ開発の詳しい手順については、次の記事で詳しく解説しているため、あわせてご覧ください。
→ Unityは難しい?作れるアプリの例・具体的な始め方を徹底解説!
なお「アプリはしてみたいけど、自力で作れるようになるのかな…」と不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でアプリ開発スキルの習得をサポート。「在宅で稼げるフリーランス」を見据え、アプリの開発方法から仕事の取り方・進め方までを一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なくアプリが作れるようになりますよ。
開発ツールを活用する(ノーコード)
| 概要 | 開発ツールで提供されているコードやひな型で簡単にプログラムを構築できる |
| メリット | ・制作にかかる時間を短縮できる ・無料で試せるものもある |
| デメリット | ・提供されたコードやひな型より複雑なものを作成できない場合がある ・自分がほしいと思う機能を実装できない場合がある |
| 開発に必要な知識/スキル | ・パソコン ・インターネット環境 ・開発ツールの使用方法 ・有料サービスの場合、利用料 |
| 難易度 | ★☆☆☆☆ |
| こんな人におすすめ | プログラミングを学んだことがない初学者、まずは1つアプリを作ってみたい人 |
3つ目は、次のような専用ツールを活用してアプリ開発する方法です。
| ツール名 | 解説 |
| Glide | GoogleスプレッドシートからWebアプリの作成が可能。カレンダーアプリや写真アプリなどをわずか数分で作成できる。 |
| bubble | 部品化されたボタンやアイコンを組み合わせて開発が可能。有料プランに切り替えれば、HTML/CSS、Javascriptなどフロントサイド言語で再現できることは概ね対応できる。 |
| Adalo | AndroidとiOSのどちらも利用できるスマホアプリの開発が可能。ボタンなどの部品をドロップ&ドロップで配置するだけで直観的に開発できる。 |
開発ツールを活用すれば、プログラミングの知識やスキルがない人でも、簡単にアプリが開発できます。開発者が有するスキルの違いで完成したアプリのクオリティに差が出づらい点も魅力です。
基本的に無料のサービスなので誰でも気軽に利用できます。ツールの利用方法や使用例もネット上に多く掲載されているので、初めてのアプリ開発でも取り組みやすいです。
ただし、ノーコードツールはプラットフォーム側が用意した構造以上のアプリは作成できません。作成したいアプリによっては他の方法を試す必要がある点は注意が必要です。
「試しに1つアプリを作ってみたい」という人は、一度利用してみるのがおすすめです。
なお、次の記事では無料で使えるおすすめのアプリ開発ツールを詳しく紹介しているので、あわせて参考にしてください。
→ 無料のアプリ開発ツールおすすめ7選!失敗しない進め方も紹介
開発会社に作ってもらう
開発会社に作ってもらうのも、アプリ開発方法の1つです。
前述したとおり、企業にアプリ開発を依頼した場合、250万円程度の費用がかかります。ただし、相応の費用がかかる反面、開発はプロのITエンジニアが担当。、納得できるクオリティのアプリを開発してもらえます。
開発会社の具体例には下のような企業があげられます。
| 企業名 | 特徴・実績 | 対応サービス |
|---|---|---|
| 株式会社Jitera | 大手企業向けWebアプリの開発実績あり。 ビジネスツールに強み。 | ・iOS/Androidアプリの開発 ・Webアプリの開発 |
| 株式会社CyberCats | 低価格で高品質なWebサービスが作成できる「チャコウェブ」を運営する会社。 開発だけでなく実際の運用支援や動画制作なども請け負う。 | ・Webアプリの開発 ・WebサービスやSNSの運用支援 ・集客支援 |
| 株式会社マリエッタ | スマホゲームやネット上で図面管理ができるツールなどを開発。 | ・Android/iOSアプリの開発 ・Webアプリの開発 |
最低でも150万円以上の開発費用が必要となりますが、もし出せる場合は、開発会社に依頼するのもおすすめです。
【7STEP】アプリの開発手順
ここからは、具体的なアプリの開発手順を、7つのステップにまとめて解説します。
- STEP1:開発の基本的な流れを把握する
- STEP2:作りたいアプリを明確にする
- STEP3:機能やデザインを決める
- STEP4:開発の設計図を作る
- STEP5:設計図をもとに開発する
- STEP6:アプリの動作をテストする
- STEP7:アプリを公開する
アプリ開発における工程は次の記事でも詳しく解説しているので、あわせて参考にしてください。
STEP1:開発の基本的な流れを把握する
はじめに、アプリ開発の基本的な流れを把握しましょう。開発の流れがわからなければ、何から手をつけて良いかもわかりません。
一般的なアプリ開発は下の流れで進んでいきます。
アプリ開発の目的やターゲット層、競合状況などを明確にする。
誰のための何のアプリなのか、プロジェクトの骨格を決定する。
要件定義を実現するための機能やデザインを決める。
主にユーザーの目に触れる画面や機能を決めるため、外部設計とも呼ばれる。
基本設計を実現するための内部処理を決める。
画面上からサーバーに渡すデータやデータベースから取得するデータなどを明確にしていく。
基本設計と詳細設計をもとに、実際にプログラミングしていく。
作成された機能が正しく動作するかのテストを行う。
機能単体でテストを行う単体テストと、機能間同士で連携が取れるかを確認する結合テストがある。
テストをクリアしたら実際にリリースする。
リリース後はユーザー行動を確認し、適宜修正やアップデートを行う。
上記のように全体の工程や流れを決めておくことで、計画的に作業を進められます。各フェーズごとにチェックを行って開発を進めるので品質が担保でき、高品質なアプリ開発が可能です。
STEP2:作りたいアプリを明確にする
次に、作りたいアプリを明確にしましょう。開発現場では要件定義と呼ばれる工程で、次の事柄を明確にして開発するアプリの骨格を決めます。
上記について明確になっていると実現すべき機能や運用方法、開発に必要な技術や環境などもおのずと見えてくるため、効率的なアプリ開発が可能です。
作りたいものを明確にして、実現できるプログラミング言語やフレームワークを選定します。作りたいアプリのイメージが湧かない人は、次の記事を参考にしてください。
→ アプリ開発のアイデアが閃く手法を解説!Androidアプリ開発にも適用
STEP3:機能やデザインを決める
アプリの目的や仕様が決まったら、実現するための機能やデザインを決めます。とくにユーザーの目に見える部分の仕様を決めていくので、開発現場では「基本設計」や「外部設計」と呼ばれています。
基本設計は「ログイン画面」や「商品検索画面」、「決済画面」など機能ごとにデザインや処理の概要を決めていくのが一般的です。例えば、ログイン画面では次のように基本設計を行います。
- 1.ユーザーIDの入力欄を設置
- 2.パスワードの入力欄を設置
- 3.パスワード入力は「●」で表示する
- 4.「パスワードを表示する」のチェックボックスを設置
- 5.チェックボックスが使用された場合、「●」表示を解除する
- 6.ログインボタンが押下されたら、データを照合してデータがあれば「マイページ」に遷移する
- 7.データがない場合はエラーを返し、画面に「パスワードを忘れた場合」と「ユーザー登録はこちら」のリンクを表示する
基本設計をもとに以降の工程で詳しい仕様を決めていくので、開発工程全体で見ても非常に重要な工程です。
STEP4:開発の設計図を作る

次に基本設計をもとにして開発の設計図を作ります。開発現場では詳細設計や内部設計と呼ばれ、ユーザーの目に見えない内部処理を決める工程です。
先ほどのログイン画面を例にすると、次のように処理を記載していきます。なお、今回は初心者でもイメージしやすいように簡易化しているので、あくまで参考としてください。
- 1.入力されたIDとパスワードを引き渡し、データベース上で検索をかける
- 2.データベース上でIDとパスワードが一致した場合、「マイページ画面」(画面ID:00002)を表示する
- 3.データベース上でIDとパスワードが一致しない場合、エラーコード「00001」を画面上に返す
- 4.「パスワードを忘れた場合」のリンクが押下されたら、「パスワードリセット画面」(画面ID:00003)を表示する
- 5.「ユーザー登録はこちら」のリンクが押されたら、「ユーザー登録画面」(画面ID:00004)を表示する
上記のようにデータベースとの連携やIDなどを踏まえて、画面上には見えない内部処理の設計を行っていきます。本来の開発現場ではより深い専門知識や用語を用いて詳細設計を作り上げていきます。
STEP5:設計図をもとに開発する
詳細設計まで行ったあとは、実装工程に入ります。詳細設計の内容をもとに実際にプログラミングを行いましょう。
製造のポイントは機能を1つずつ作成することです。一気に全ての機能を作成しようとすると、作成後にエラーが出た際にどこで躓いているのかがわかりにくくなります。
例えば、「ログイン画面」であれば次のように分解して、1つずつ作成していきましょう。
- 入力されたIDとパスワードをもとにデータベースを検索する機能
- データベース内で一致したID情報をもとにマイページ画面を表示する機能
- データベース内でIDが取得できなかった際に、エラーコードを返す機能
- エラーコードを返すと同時に「パスワードを忘れた場合」のリンクを表示させる機能
- エラーコードを返すと同時に「ユーザー登録はこちら」のリンクを表示させる機能
上記のように小さな単位で少しずつ動作確認をしながら開発することで、バグを最小限に押さえられます。
また、実装段階で急な仕様変更をしてはいけません。このタイミングでの仕様変更は全ての機能に影響を与える可能性があるので設計書に忠実な実装を心がけます。
STEP6:アプリの動作をテストする
アプリの実装が完了したら、動作テストを行います。テストを通じてプログラムが正常に動くか確認しましょう。
動作テストは機能の一部分のみをテストする単体テストと、機能全体をテストする結合テストに分けられます。例えば、転職サイトの会員登録の流れをイメージすると理解しやすいでしょう。会員登録は一般的に次の流れで登録処理を行います。
- 1.氏名や住所などの情報を記入
- 2.経歴情報を記入
- 3.現在の就業状況の記入
- 4.全てのデータを確認して登録
単体テストは上記の中で「氏名や住所などの情報を記入」のようなシステムの1部分にあたる機能のみをチェックする作業です。
一方、結合テストは1~4までのシステムの流れが全て滞りなく行えるかをテストします。機能そのものの処理が正常に終わるだけでなく、機能間同士やサーバーからのデータ引き継ぎが正しく行われているかの確認も行います。
最終的には実際に利用するユーザーと同じ目線に立ってシステムを操作し、全体を確認することが大切です。
STEP7:アプリを公開する
テストが終わったらユーザーに利用してもらうために公開します。アプリの種類によって公開先が異なるので、アカウント取得など必要な手続きを行いましょう。
AndroidアプリならGoogle Play、iOSならApp Storeとなっているので、開発したアプリに合わせて選択します。
また、アプリ公開後はユーザー動向に注視しつつ、運用・保守も行うことが大切です。
バグなどが発生したら適宜対応することが必要です。ユーザーからの意見も参考にして機能追加など適宜アップデートをしていけば、より満足度の高いアプリに作り上げていけます。
アプリの作り方を学ぶ勉強法

ここからは、アプリの開発スキルを習得する勉強法を、3つにまとめて紹介します。
→ 独学でアプリ開発!具体的な手順や作業を効率化する仕組みも紹介
学習サイトで勉強する
| メリット | ・学習コストを削減できる ・自分に合う形式で学習を進められる ・情報が豊富 |
| デメリット | ・質問・相談できる機能がない、人がいない ・間違った情報に気がつけない |
| こんな人におすすめ | ・コストを抑えたい人 ・複数サイトを平行して確認できる人 |
独学でおすすめなのが、学習サイトを活用する方法です。
テキストで記述した勉強サイトだけでなく、解説動画を用いているサイトやスライド形式で設問を解きながらゲーム感覚で勉強できるサイトなどもあります。
無料で利用できるものが多く、コストを抑えつつ自分に合う形式で学習を進められます。
無料の学習サイトはお金をかけず手軽に学べる一方、多くの場合、不明点を質問・相談できる機能がありません。間違った情報や更新されていない情報に気がつかず、鵜呑みにしてしまう可能性がある点にも注意が必要です。
「Progate」や「ドットインストール」「Schoo」など無料でも利用でき、有料サービスも提供しているサイトがおすすめです。
本・書籍で勉強する
| メリット | ・学習コストを削減できる ・自分に合う形式で学習を進められる ・情報が豊富 |
| デメリット | ・質問・相談できる機能がない、人がいない ・間違った情報に気がつけない |
| こんな人におすすめ | ・コストを抑えたい人 ・複数サイトを平行して確認できる人 |
アプリ開発向けの学習本も数多く出版されています。学習本を使って勉強するメリットは、インターネット環境がなくても好きなタイミング・好きな場所で学習できること。
もちろんただ読むだけでなく、読んで学んだ技術を実際に手を動かしながら自分のものにしていくようにしましょう。学習本でインプットを行い学習サイトでアウトプットを行うなど、学習サイトと併用するのもおすすめです。
アプリ開発向けのおすすめの学習本は以下の記事にまとめていますので、こちらを参考にピンとくるものを選んでみましょう。
→ 初心者がスマホアプリを開発するために必要な本おすすめ10選
プログラミングスクールに通う
| メリット | ・体系的な学習手順で進められる ・質問・相談できる ・学習仲間がいる |
| デメリット | ・学習コストがかかる ・ある程度まとまった時間を確保する必要がある |
| こんな人におすすめ | ・1人でアプリ開発をするのが不安な人 ・短期集中でスキル習得を目指したい人 |
1人で学習を進めていくと、学び方が本当に合っているか不安になったり、モチベーションの維持が大変であったりすることもあるでしょう。
効率的にアプリ開発に必要なスキルを習得したい方は、プログラミングスクールに通い現役エンジニアから直接習うのもおすすめです。
プログラミングスクールにかかる費用は決して安くないものの、受講期間が限られているからこそ短い期間で集中してスキル習得に励めるともいえますね。
おすすめのアプリ開発スクールや選び方について、こちらの記事で詳しく解説しているので、あわせてご覧ください。
自力でアプリを開発する3つのメリット

ここからは、自力でアプリを開発するメリットを、3つにまとめて紹介します。
開発スキルが身につく
自力でアプリ開発をすれば、プログラミングスキルはもちろんのこと、次のようなアプリ開発に必要な周辺のスキルが身につけられます。
- インフラ関連(サーバー、データベースなど)
- デザインスキル(UI/UX)
- 自己解決スキル(仮説と検証)
- フレームワーク
アプリ開発において身につけられるスキルはソフトスキルのみならず、自己解決スキルといったロジカルシンキングも習得可能です。
さまざまな周辺スキルを覚えることで、エンジニアとしての総合的なスキルを習得した人材になれるでしょう。
就業や副業・独立時の実績になる
アプリ開発を通じて習得したスキルは、ITエンジニアへの就業や副業・独立時の実績として提示可能です。
開発したアプリを記載したポートフォリオを作成すれば、エンジニアとして転職するときや、副業・独立時の営業活動の際に利用できます。
開発したアプリをブラウザ上で公開しておいたり、GitHubを利用してソースコードを公開しておいたりすれば、誰でもアプリを閲覧・使用が可能です。
転職や営業の際に公開しているアプリを提示すれば、確実な実績を所持している証明になるでしょう。
自分好みのアプリが作れる
自分好みのアプリを作れるのは大きなメリットです。
ほしい機能を自由に追加し、自分用にパーソナライズされた特定の機能を持つアプリを自作可能です。
それだけでなく、アプリ開発において自分の好きなようにカスタマイズできるのは、高いモチベーション維持にも役立ちます。
完成したアプリが納得のいく使用感であった場合、感動とともにアプリ開発スキルを習得した自信もつきます。
アプリ開発にまつわるFAQ
最後に、アプリ開発にまつわる質問へまとめて回答します。
アプリ開発をメインにする職業は?
アプリ開発をメインにする職業は、エンジニアの中でも「アプリケーションエンジニア(アプリ開発者)」と呼ばれています。
要件定義からシステム設計、アプリ開発まで一連の作業を担当するため、プログラミングスキルだけでなく、データベースやネットワーク関連など幅広い知識が求められます。
アプリケーションエンジニアについて、次の記事で詳しく解説しているので、あわせてご覧ください。
→ アプリケーションエンジニアとは?初心者向けに仕事内容/年収/資格を解説
アプリ開発スキルの将来性は?
アプリ開発のスキルは将来性が高いといえます。事実、総務省が発表している令和5年情報通信白書ではICT市場が大きく成長していることがわかっています。

上記のとおり、2022年は前年比5.2%増と大きく成長しており、2023年の予測値はさらなる成長率を見せているためこの流れは今後も拡大する可能性が高いです。
また、下表のとおりスマートフォンの世帯保有率は2021年で88.6%と非常に高くなっています。

スマートフォンを使用している人は必然的にアプリも導入して利用するため、今後もアプリ開発の需要は続くでしょう。
まとめ
本記事では、アプリ開発を行う方法や自力で開発するメリット、開発できるアプリの種類や方法を紹介しました。
ITスキル向上の一環としてアプリ開発を考えている人や、新規事業でアプリ開発を視野に入れている人もいるでしょう。
未経験からでもアプリ開発は十分可能なため、シンプルなWebアプリの開発から始めてみませんか。独学では不安が残る人は、的確なサポートを受けられるプログラミングスクールを活用し、効率よく学習していくのもおすすめですよ。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。










