この記事では、サービス例や開発の流れも交え、Webアプリケーションの特徴を解説します。
Webアプリって何?
Webサイトとは何が違うの?
「自分でオリジナルのWebアプリを作ってみたい」「アイデアを形にして世界中に公開したい」などといった夢を持つ人は増えています。しかし、Webアプリについて上記のような疑問も少なからずあるのではないでしょうか。
そこで、本記事ではWebアプリケーションとは何なのか、その特徴を動く仕組みやWebサイトとの違いも交え、わかりやすく解説します。Webアプリ開発の流れやサービス例も紹介するので、ぜひ参考にしてください。
- Webアプリケーションはインターネット上で利用できるアプリ
- WebアプリケーションはWebサイトに比べできることが多い
- Webアプリケーション開発にはJavaScriptやPHPなどの言語を扱うスキルが必要
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
本記事を音声で聴く
Webアプリケーションとは

まずは、基本的なWebアプリ(Webアプリケーション)についての概要を解説します。
Webアプリとは「Web」の仕組みを用いたアプリケーションの総称です。そもそもWebは「World Wide Web」の略称で、直訳すると「世界中に広がったクモの巣」となります。世界中をつなぐ糸、インターネットのことです。
つまりWebアプリは、インターネットを介して利用できるアプリケーションを指します。代表的なWebアプリの事例として「YouTube」「Amazon」「Gmail」などが挙げられます。
以降では、次のトピック別でWebアプリケーションについてさらに深掘りして解説します。
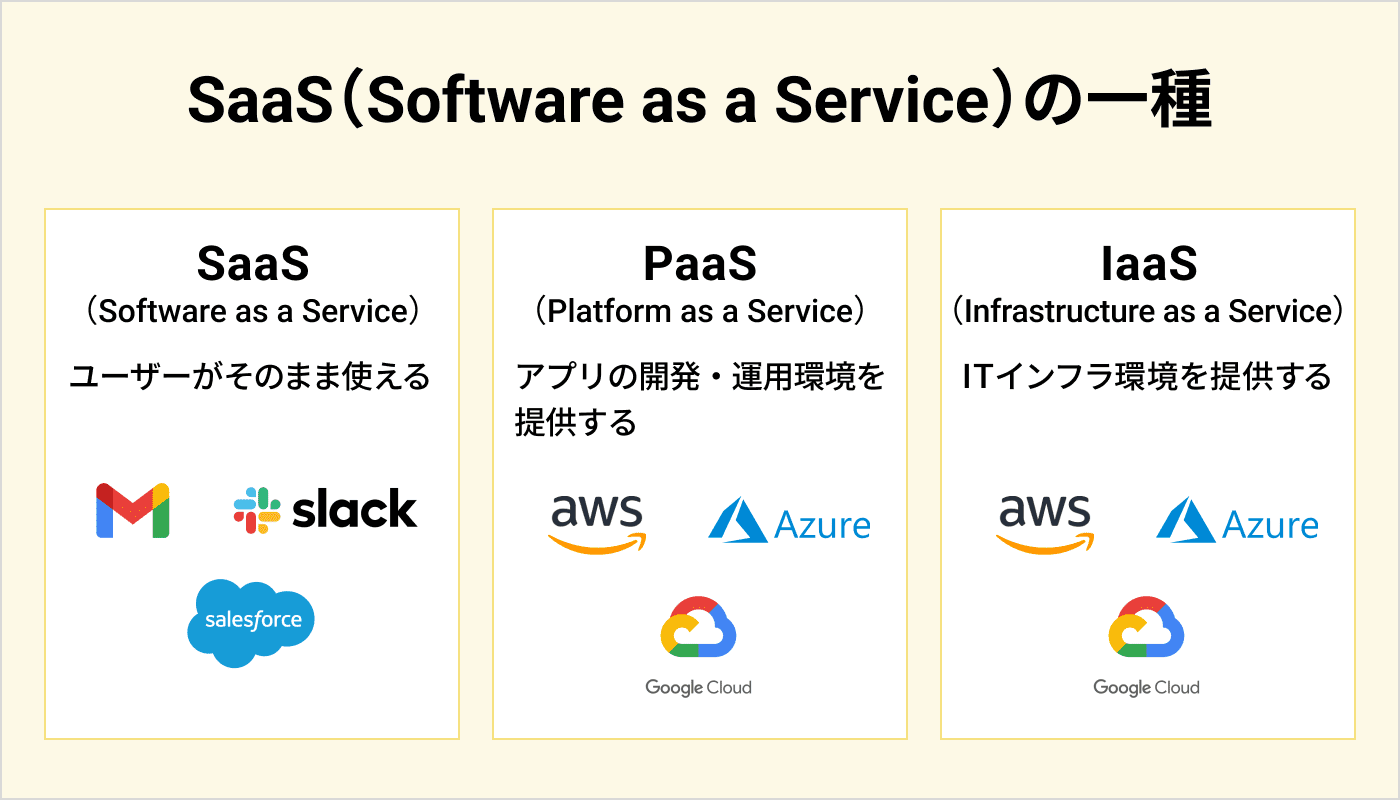
SaaS(Software as a Service)の一種

インターネットを介して提供されるサービスの種類でいえば、Webアプリは「SaaS(Software as a Service)」にあたります。SaaSとは、ユーザーにサービスとして提供されるソフトウェアの形態です。
「サービスとして提供」というのは「ユーザーが使いたい機能をそのまま使える」ことを意味します。SaaSだと、オンラインサービスの土台として欠かせないITインフラ(サーバーやネットワーク)の構築が不要です。
利用するアプリそのものも完成しているため、ユーザーが開発・運用する必要もありません。つまり、SaaSであるWebアプリは、ユーザーが手間をかけずに利用できるオンラインサービスの形態といえます。
また、SaaS以外にも「PaaS」や「IaaS」といった種類があります。下表で違いを確認しておきましょう。
| 種類 | 特徴 |
| SaaS(Software as a Service) | ユーザーがそのまま使える |
| PaaS(Platform as a Service) | アプリの開発・運用環境を提供する。ユーザーはアプリ開発が必要 |
| IaaS(Infrastructure as a Service) | ITインフラ環境を提供する。ユーザーはITインフラの構築が必要 |
上記を「クラウドサービス」と呼ぶこともあります。これは「雲(クラウド)の先にあるサービスを利用する」というイメージから生まれた言葉です。
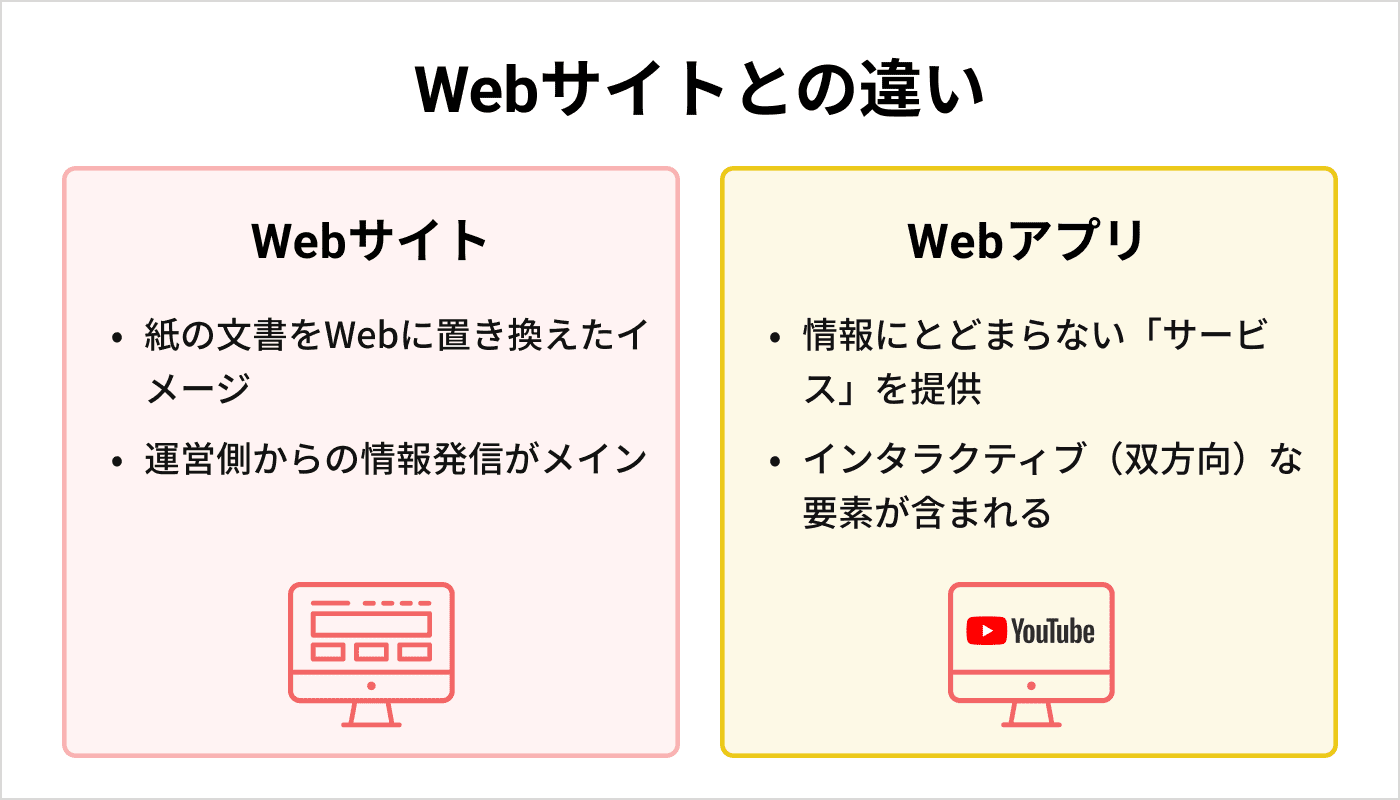
Webサイトとの違い

Webアプリと混同されやすい言葉に「Webサイト」があります。両者の違いを知っておきましょう。
Webサイトの「サイト(site)」には「場所」といった意味があります。つまりWebサイトとは「Web上で情報を得られる場所」のことです。例えば、Web上で記事を閲覧できる「ブログ」は、代表的なWebサイトといえます。
簡単にいえば、Webサイトは紙の文書をWebに置き換えたイメージです。文書の各ページを「HTML」という言語で記述し、Webページとして閲覧できる形にします。基本的に、Webサイトは運営側からの情報発信がメインです。
それに対してWebアプリは、情報にとどまらない「サービス」を提供します。例えば、動画共有サービスは「動画の投稿や視聴」というサービスを、ネットショップは「商品の出品や注文」というサービスを提供するでしょう。
また、Webアプリにはインタラクティブ(双方向)な要素が含まれることも特徴です。つまり、ユーザーからもアクションを取れます。例えば動画へのコメントや「いいね」、商品へのレビューなどはインタラクティブな要素です。
なお、IT企業への転職や副業での収入獲得を見据えたWebアプリ開発に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webアプリケーションの特徴4つ

ここからは、Webアプリの主な特徴を4つにまとめて解説します。
なお、ここではWebアプリの特徴がわかりやすいよう「ネイティブアプリ」と比較しながら解説します。ネイティブアプリとは、特定の端末やOSにインストールして使うアプリケーションのことです。
ブラウザ上で利用できる

Webアプリは「ブラウザ」を使って利用できるのが特徴です。ブラウザとは、インターネット上にあるサイトやサービスにアクセスし、そのコンテンツを表示してくれるソフトウェアのこと。
一般的にネイティブアプリは、専用のアプリ画面を持ちます。例えば、スマートフォンでコミュニケーションが取れるネイティブアプリ「LINE」には専用の画面があります。一方、Webアプリにはこうした画面がありません。
Webアプリは、前述のHTMLで記述したWebページを通してユーザーにサービスを提供します。このWebページを表示してくれるのがブラウザなのです。
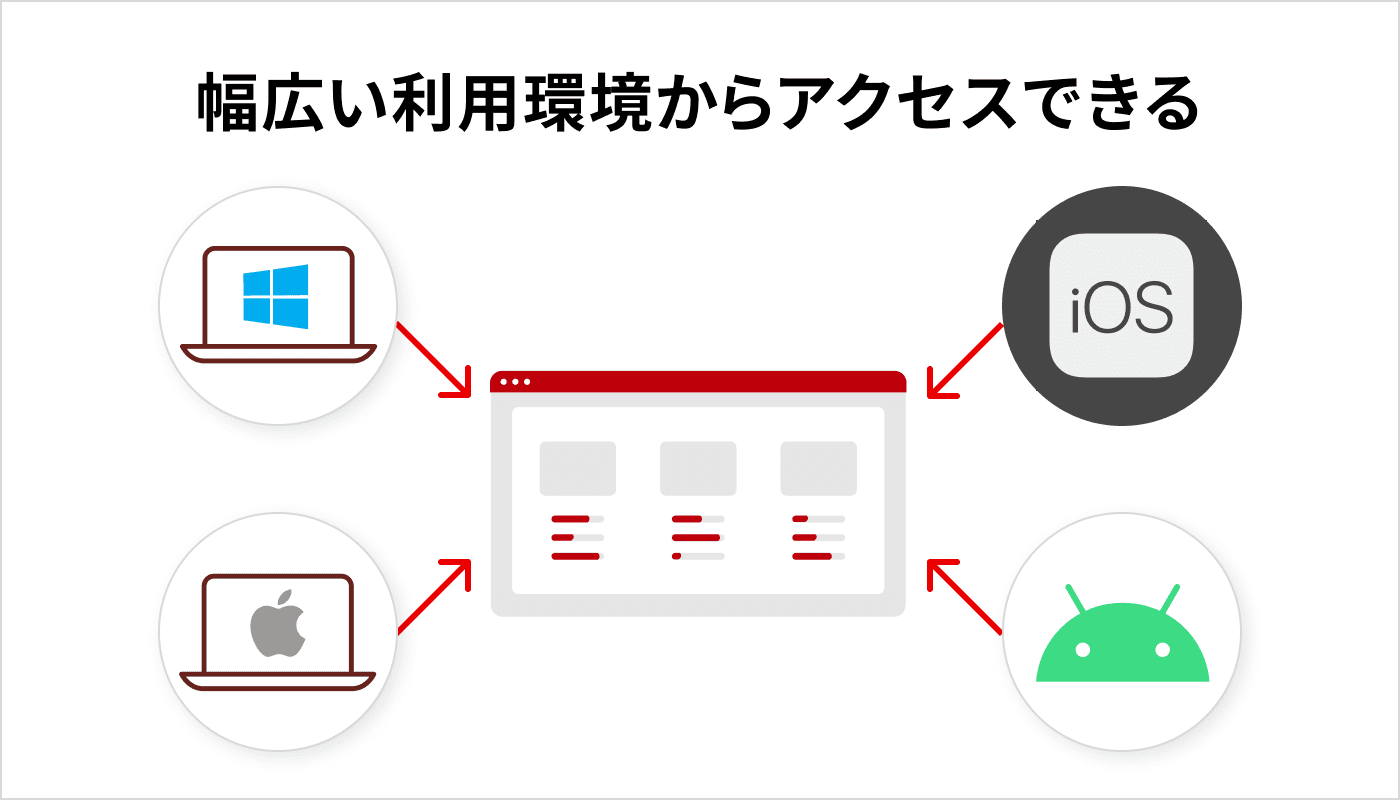
幅広い利用環境からアクセスできる

Webアプリは、幅広い利用環境(デバイスやOS)からアクセスできます。表示が少し変わることはあるものの、基本的にブラウザがあれば動作するためです。
例えば「Windows」や「macOS」といったパソコンOS「iOS」や「Android」といったモバイルOSには、いずれにも標準のブラウザがあります。こうしたブラウザは基本的に、Webアプリの表示や動作に対応しているのです。
ネイティブアプリだと特定のOSに対応させるため、OSが変わると同じアプリは使えません。ユーザーにとって利用条件が限られるだけでなく、開発者も複数OS用のアプリを開発しなければならないのが難点です。
その点、Webアプリならパソコンやスマートフォン、タブレットなど、大半のデバイスでWebアプリにアクセスできます。利用環境による制約が少ない分、幅広い人が利用できるのは大きなメリットです。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
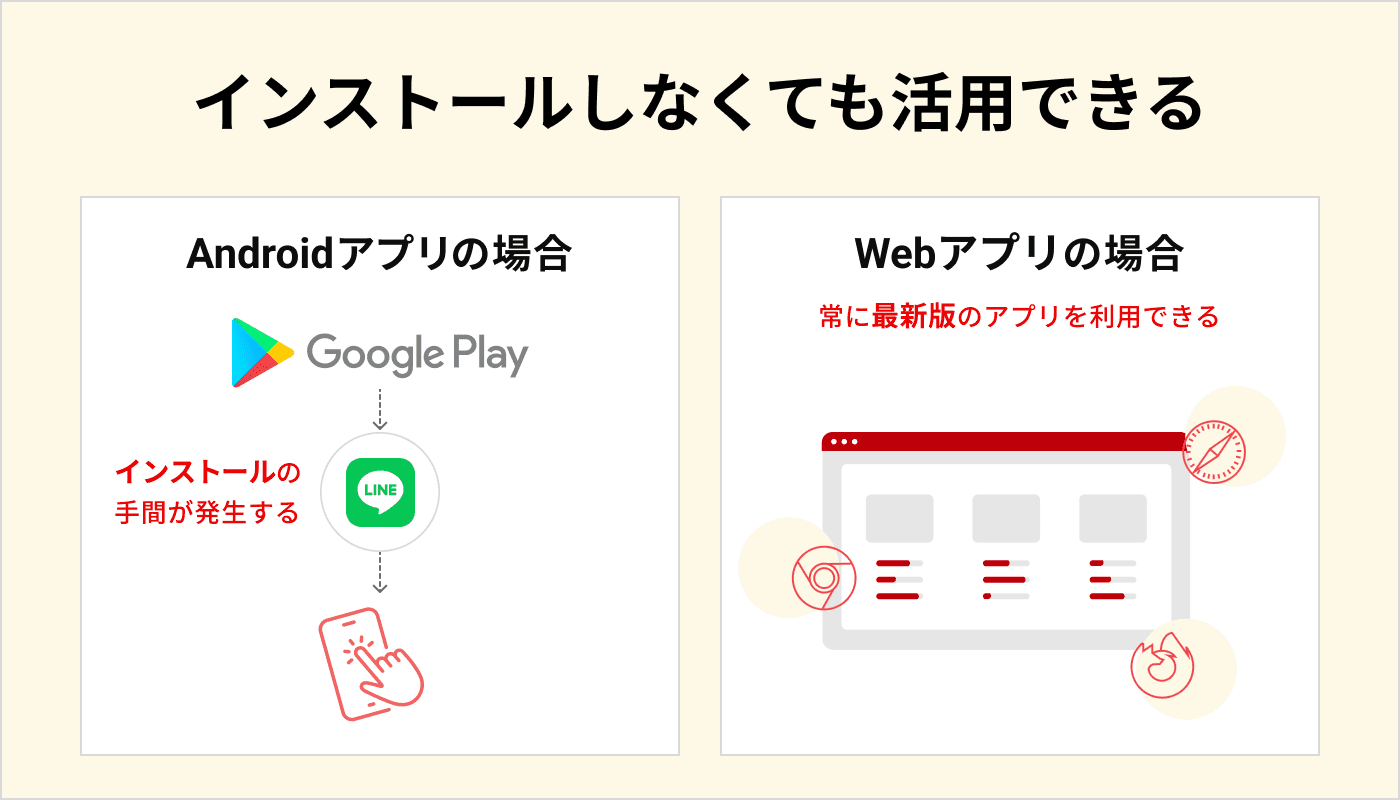
インストールしなくても活用できる

Webアプリはインストール作業が不要なため、ブラウザからアクセスするだけで使えます。
ネイティブアプリの場合は、利用環境へのインストールが必要です。例えばAndroidアプリなら「Google Play」からインストールしないと利用できません。ユーザーにとっては、インストールの手間が発生することになります。
その点、Webアプリなら前述のように、ブラウザがあれば利用環境によらず利用可能です。インストールが不要な手軽さはもちろん、パソコンやスマートフォンのデータ容量を圧迫しにくい、といったメリットもあります。
また、ネイティブアプリをバージョンアップする場合、自分でアップデート操作が必要です。一方、Webアプリならバージョンアップが運営側によって自動的に行われるため、常に最新版のアプリを利用できるのもメリットです。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
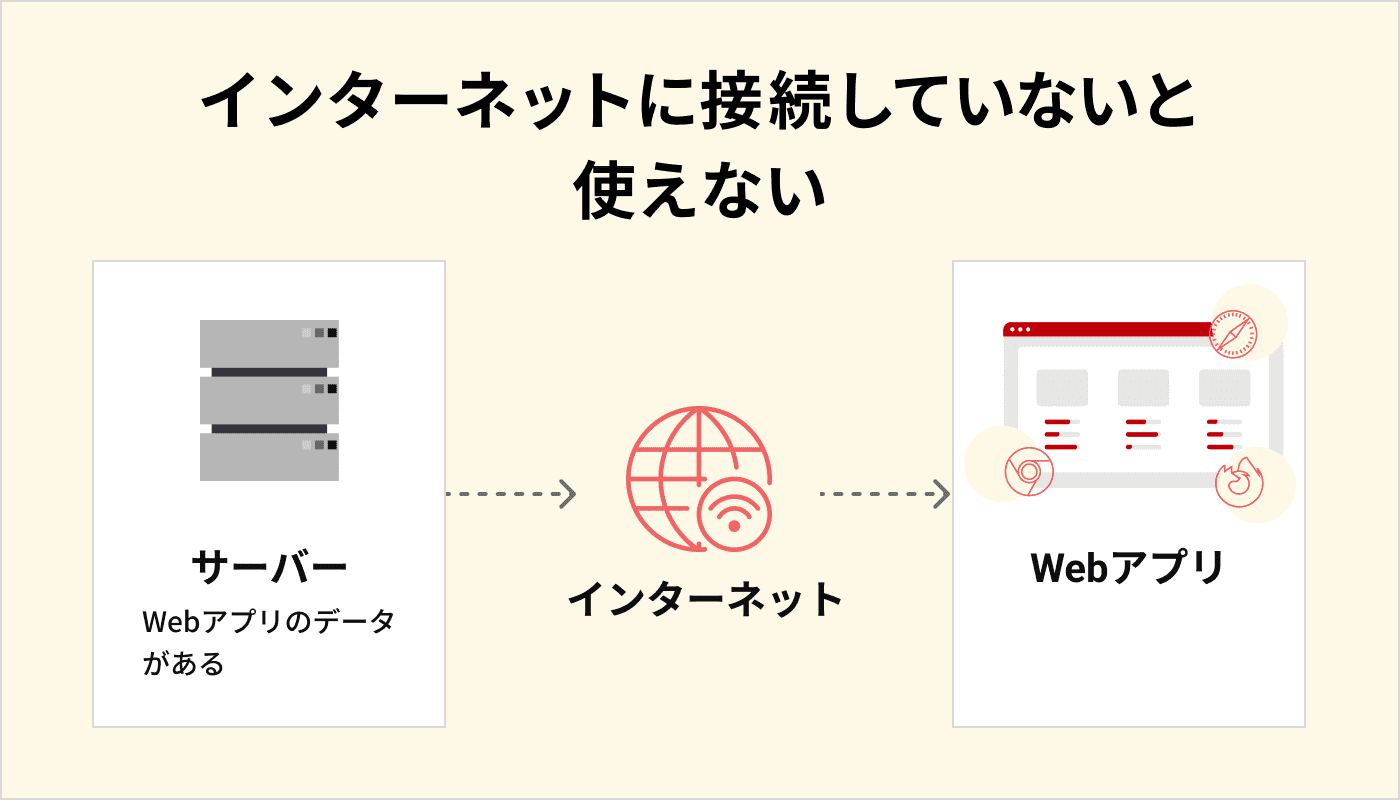
インターネットに接続していないと使えない

Webアプリには、インターネットに接続していないと使えないデメリットもあります。Webアプリのデータはユーザーから離れたサーバー(データ管理用コンピューター)にあるため、オフラインではデータの受信ができません。
一方、ネイティブアプリの場合は利用環境に実体をインストールするため、オフラインでも基本機能は使えます。インターネット利用を前提としないアプリなら、ネイティブアプリのほうが利用上の制約は少ないでしょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でWebアプリの開発スキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webアプリケーションが動く仕組み

なかには、Webアプリがどのように動いているのかイメージが湧かない人もいますよね。そこで、ここからは次のトピック別にWebアプリが動く仕組みを解説します。
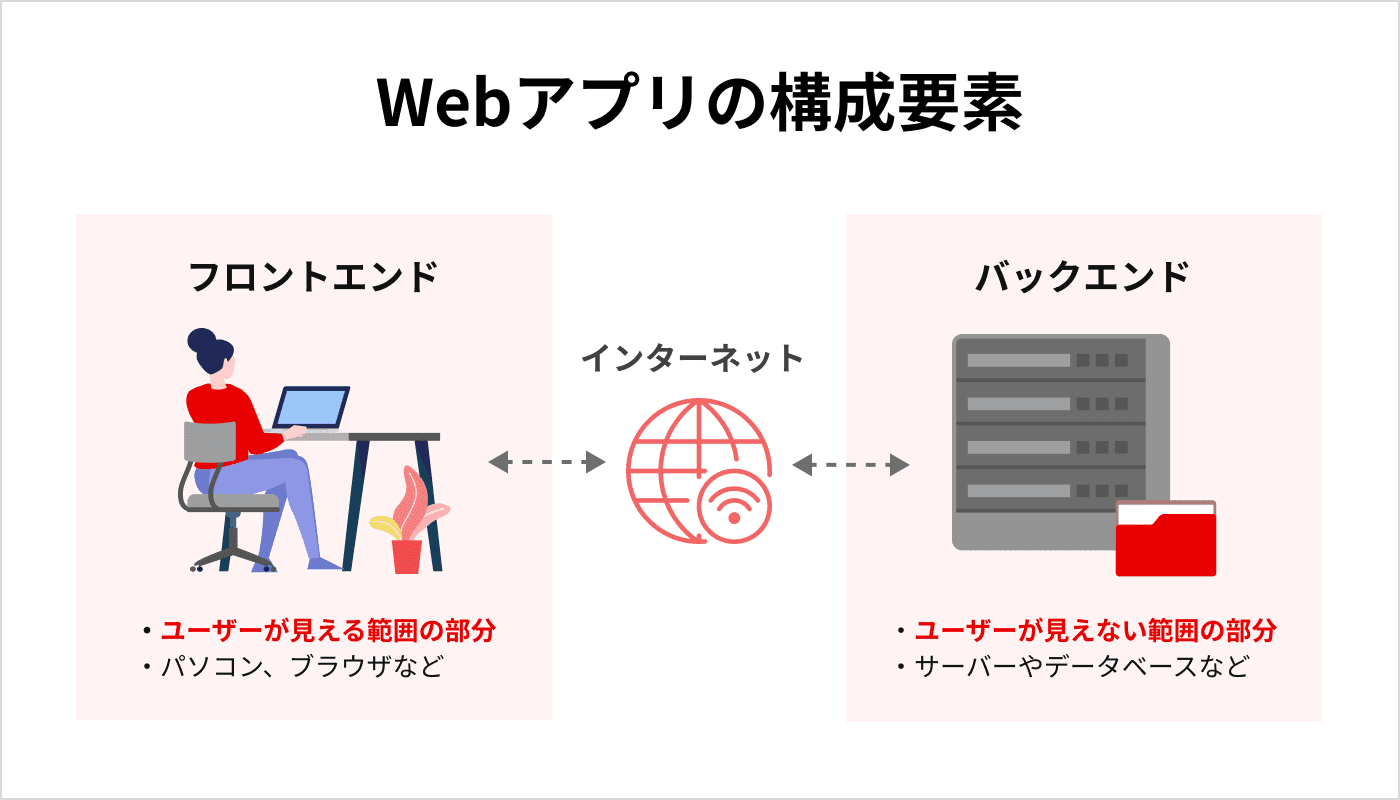
Webアプリの構成要素

Webアプリは、大まかに「フロントエンド(クライアントサイド)」と「バックエンド(サーバーサイド)」の2要素で構成されます。それぞれのプログラムを連携させながら、サービスを提供する仕組みです。
| フロントエンド | ブラウザを通して目に見える部分、つまりユーザー側のこと |
| バックエンド | Webアプリの本部となるサーバー、つまりユーザーから見えない運営側のこと |
ユーザーがインストールしないWebアプリのデータは、ユーザー側には存在しません。「サーバー」という離れたコンピューター上にあります。つまり、サーバーからユーザーのパソコンまで、Webページを送る必要があるのです。
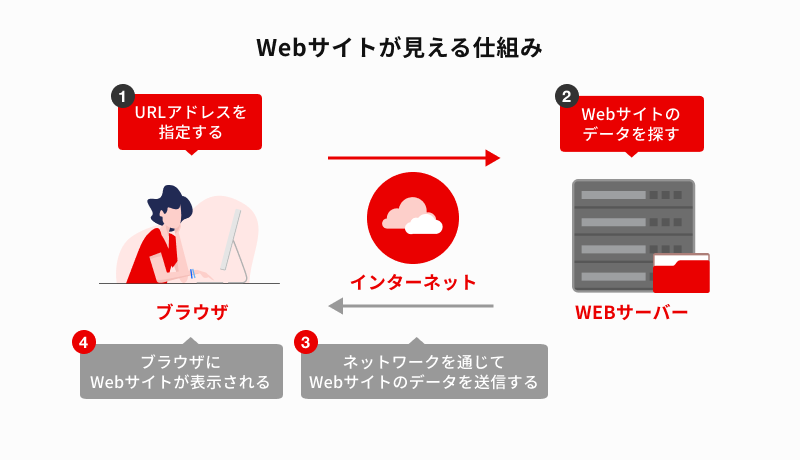
Webアプリにおける処理の流れ
一般的なWebアプリでは、次のような流れでユーザーとサーバーのやり取りが行われます。
- 1.【フロントエンド】ユーザーがアクセスや操作を行った際に、リクエスト(要求)をサーバーへ送る
- 2.【バックエンド】サーバーがリクエストに応じてデータを取得・加工し、Webページを生成する
- 3.【バックエンド】生成したWebページを、レスポンス(応答)としてユーザーへ返す
- 4.【フロントエンド】受け取ったWebページを解釈し、ユーザーの画面に表示する

簡単にいえば、ユーザーからのリクエストに応じて、サーバーが適切なWebページを返すのが基本的な流れです。
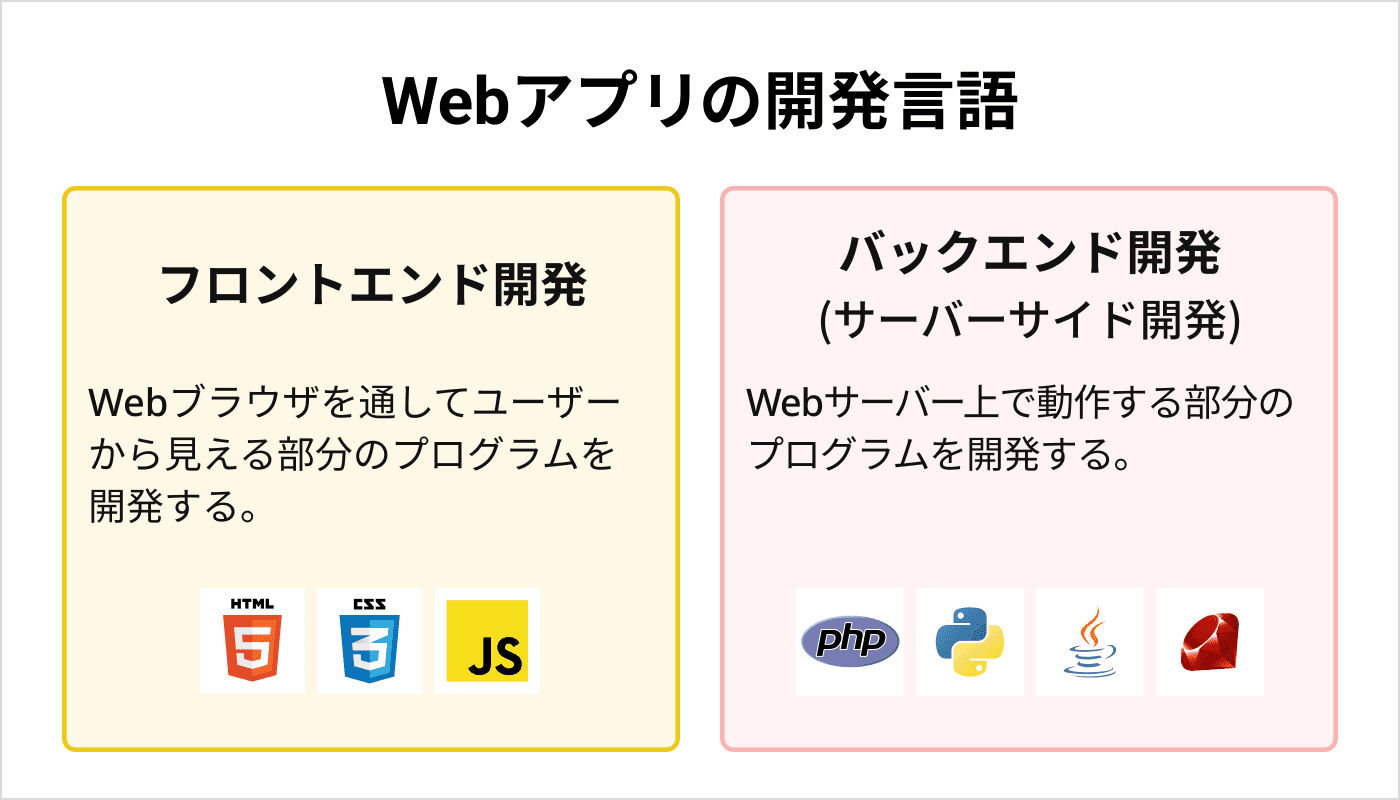
Webアプリの開発言語

Webアプリを実現するには、フロントエンド・バックエンドのそれぞれで動作するプログラムの開発が必要です。このとき、さまざまなプログラミング言語が使われます。主な開発言語を知っておきましょう。
フロントエンドの開発言語としては、ユーザーのブラウザ上で機能する次の3言語がスタンダードです。サーバーとのやり取りは「JavaScript」が主に担当します。
| 言語名 | 概要 |
| HTML | Webページの表示内容を記述し、骨組みを作る言語 |
| CSS | フォントやレイアウトなど、Webページのデザインを定義する言語 |
| JavaScript | ボタン処理やアニメーションなど、Webページに動きをつけるプログラミング言語 |
バックエンドの開発言語は多数ありますが、サーバー上で動作するいずれか1言語が必要です。主要な4言語をまとめました。
| 言語名 | 概要 |
| PHP | バックエンド開発に特化しており、需要が高い言語 |
| Java | 業務システムやAndroidアプリの開発にも使われる、汎用性が高い言語 |
| Python | AI(人工知能)など、先端技術分野で使われる注目の言語 |
| Ruby | 日本製で、初心者でも学びやすいシンプルな言語 |
なお、最近では前述したJavaScriptやTypeScriptなどもバックエンド開発に使われています。
言語によって需要や学びやすさ、開発分野などはさまざまです。Webアプリを開発する場合は、気をつけて選びましょう。自分にあった言語を選定できないと、学び直しが必要になって遠回りになる場合もあります。
フロントエンドの開発言語にまつわる関連記事
なお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
データベースとは?

Webアプリのサーバーには「データベース」が欠かせません。データベースとは、データを一元管理して効率的に扱える仕組みのことです。大規模なデータでも正確に管理でき、必要なデータの検索もスピーディーに行えます。
Webアプリではユーザー情報や商品情報など、非常に大量のデータを扱うことが一般的です。必ずといっていいほどデータベースを使用するため、Webアプリの開発では必ず押さえておくべき技術といえます。
データベースの操作には「SQL」という言語を使うため、先ほどの開発言語とあわせて知識が必要です。なお次の記事ではデータベースとは何か、関連する用語や職業も交えて紹介しているので、ぜひ参考にしてください。

代表的なWebアプリケーションサービス
今では多くのWebアプリが存在し、私たちの暮らしを豊かにしています。ここでは、バックエンドの開発言語も交え、代表的なWebアプリを5つ紹介します。
YouTube

「YouTube」は、世界中のユーザーを動画でつなげる動画共有プラットフォームです。主に広告収益で運営しているため、ユーザーが無料で投稿・視聴できる魅力があり、老若男女問わず多くのユーザーがいます。
YouTubeの開発には「Python」が使われていることで有名です。動画の再生や検索、アカウントの管理など、基本的な機能の実装に利用されています。YouTubeとPythonの関係性について詳しくは、次の記事をご覧ください。

X(旧Twitter)

「X(旧Twitter)」は、世界中のユーザーが「ツイート(つぶやき)」を投稿・共有できるSNSです。匿名のアカウントでも無料でツイートできる手軽さが魅力で、日本でも根強い人気があります。
Xの開発初期は、シンプルな文法で開発しやすい「Ruby」が採用されていました。しかし速度性能や拡張性の面で課題があったため、途中からは「Scala」というプログラミング言語に移行しています。
Scalaとは何かを詳しく知りたい人は、次の記事を参考にしてください。

Amazon

「Amazon」は、世界最大手のオンラインショッピングサービスです。商品の注文やレビューといった基本機能に加えて、購入履歴からおすすめ商品を提案する「レコメンド機能」など、機能性の高さに定評があります。
また、AmazonはWebアプリだけでなく、注文された商品を届ける物流サービスも自社で行っているのも強みです。Amazonにはさまざまな開発言語が使われていますが、前述した「Java」や「Python」も含まれます。
Gmail

「Gmail」は、Google社が提供するフリーメールサービスです。無料でメールアカウントを作成できる手軽さが魅力で、メールの送受信が行えるWebアプリの中でも高い人気を持ちます。
Gmailの開発言語は諸説ありますが「Java」などが有力です。また、迷惑メールのフィルタ機能にはAIを活用しているため、AI開発に強い「Python」も使われている可能性があります。
Zoom

「Zoom」は、ビデオ通話で離れたユーザーがコミュニケーションを取れるWeb会議ツールです。無料プランでも100人までが同時参加でき、高品質なビデオ通話が行えるため、リモート会議やWebセミナーなどで広く利用されます。
Zoomの開発言語は公表されていませんが、AI機能を拡充していることから「Python」が使われている可能性は高いでしょう。また採用ページでは「Java」のITエンジニアを募集している求人もあります。
なお、次の記事ではWebアプリの開発例を詳しく紹介しているので、あわせて参考にしてください。

Webアプリケーション開発に関わる主な職業

Webアプリは、さまざまな職業の人が協力しながら開発していきます。ここでは、Webアプリの開発に関わる主な職業を3つ紹介します。
プランナー

「プランナー」はクライアントからの要望やイメージなどをヒアリングし、開発するWebアプリ全体の方向性を決め、企画設計を行う職業です。抱えている課題が解決できるWebアプリといったサービスの仕様・企画を立案します。
より多くの人に開発したWebアプリを利用してもらえるよう、計画段階からプロジェクトに参加します。ときには、プロジェクトの進行・管理を担うディレクターを兼任するケースもあり、多くのWebエンジニアやデザイナーをまとめあげ、計画的な開発の進行が求められます。
力量次第でWebアプリの品質や方向性が大きく変わる点で、プランナーは売上に直結する重要なポジションです。
Webエンジニア

「Webエンジニア」は、Webアプリの開発全般に関わる職業です。人にもよりますが、システムの設計からプログラムの実装、テスト・完成後の運用・保守まで幅広い仕事を担当します。
フロントエンド開発とバックエンド開発は、異なるWebエンジニアが担当することが多いです。フロントエンド担当者がWebの表示部分を開発し、バックエンド担当者がサーバー上の処理を開発します。
WebエンジニアはWebアプリ開発に欠かせませんが、後述する職業との連携も大切です。Webエンジニアとは何かを詳しく知りたい人は、次の記事もご一読ください。

Webデザイナー

「Webデザイナー」は、Webデザインを制作する職業です。アイコンやボタンといったグラフィック要素を制作したり、Webページの配色やレイアウトを考えたりして、魅力的かつ使いやすいWebデザインを実現します。
Webエンジニアは、Webデザイナーが制作したデザインをもとにプログラムを開発するため、両者の連携が欠かせません。円滑にコミュニケーションするうえで、HTMLやCSSといったフロントエンド開発言語の知識も必要です。
なお次の記事ではWebデザイナーとは何か、仕事内容や働き方も交えて紹介しているので、ぜひ参考にしてください。

Webアプリケーションを開発するには

Webアプリの開発に興味がある人は多いでしょう。ここでは、Webアプリを開発するには何が必要か、次の2つに分けて紹介します。
なお、そもそもWebアプリ開発とは何かを詳しく知りたい人は次の記事をお読みください。

開発に必要なもの

Webアプリの開発は、基本的に次の2つさえあれば可能です。
- パソコン
- インターネット環境
Webのプログラムやデザインを作るために、パソコンは欠かせません。また、プログラム開発環境やデザインツールなどはWebからダウンロード・利用することになるため、インターネット環境も必須です。
パソコンはスペックが低すぎるとツールが重くなったり、データ容量が足りなくなったりする場合があります。これからパソコンを購入する場合は、おすすめや選び方を紹介している次の記事を参考にしてください。

開発に必要なスキル

Webアプリの開発にはさまざまなスキルが求められます。主に必要となるスキルは、次の4つです。
- 開発言語のスキル(フロントエンド3言語+バックエンド1言語)
- Webの仕組みやデザインに関する知識
- データベースやSQLに関する知識
- 開発ツールの活用スキル
必要な開発言語は、先ほどお伝えしたとおりです。趣味で開発するとしても、かなり多くの知識やスキルが必要となります。Webアプリを仕事で開発する場合は、上記に加えてコミュニケーションスキルも不可欠です。
なお、次の記事では学び方も交えWebアプリ開発におすすめの言語を詳しく紹介しているので、よければ参考にしてください。

Webアプリケーション開発の流れ

Webアプリ開発の流れは、大まかに次の7ステップです。ただし、企業やチームによって変わる場合があります。また、デザイン制作やフロントエンド・バックエンド開発は並行して進めることも珍しくありません。
各ステップについて、簡単に紹介します。
1.企画

まずはWebアプリの企画を検討し、開発の方向性を明確にします。チーム開発の場合は、開発の目的や要員、スケジュールといった開発プロジェクトの基本事項を決めることが一般的です。
また「どのようなWebアプリを作るか」といった大まかなアイデアや構想も、企画段階で洗い出しておきます。趣味で個人開発する場合でも、Webアプリのイメージを企画書として言語化しておくことは重要です。
2.要件定義

企画の内容をもとに「要件定義」を行います。要件定義とは、ソフトウェア開発にあたって求められる機能や性能などを明確にする作業のことです。
ここでは、Webアプリに必要な機能を洗い出したり、応答速度などの必要な性能レベルを決めたりします。画面イメージも考えておくのが理想です。この段階で必要な技術が明確になり、以降の工程を進めやすくなります。
3.設計

要件定義を確定したあとは、設計を行います。設計とは、要件定義で決められた機能を「どのように実現するか」を具体化する作業です。要件定義の内容を実現するための具体的な方法を、プログラムの処理も含めて記述します。
設計には各機能におけるデータベースの構成や画面の設計、内部処理の流れなどの明確化が必要です。具体的には、次の流れで設計を行います。
- データベースの構成
- 画面の構成
- 画面の遷移
- 内部処理
まずデータの受け皿となるデータベースの構成を考え、その後データ登録などに必要となる画面構成を設計します。データベース内に矛盾が発生しないよう、入力必須項目などを考えながらの設計が必要です。
画面構成ができたあとは「ログイン画面からログインしてマイページに移動」のような画面遷移を設計し、画面同士のつながりを明確化します。
最後に実際に入力されたデータの処理方法などの内部処理を設計していくというのが大まかな流れです。
4.デザイン制作

ワイヤーフレームに沿って、Webデザイナーがデザインを制作します。具体的には「デザインカンプ」という完成イメージを制作し、チームや顧客と共有することが一般的です。
デザインツールを用いてグラフィック要素を制作したり、レイアウトに沿って組み立てたりします。制作したデザインカンプは顧客やWebエンジニア、Webディレクターなどに共有し、指摘があれば手直しが必要です。
5.フロントエンド開発

デザインカンプや設計書などをもとに、Webエンジニアがフロントエンドのプログラムを開発します。HTMLやCSS、JavaScriptでコードを記述するのが主な作業です。
ボタンを押したときの処理など、ブラウザ上での表示や制御を行えるようにします。ただし、サーバー側との連携が必要な機能は、この段階では確認できません。
6.バックエンド開発

フロントエンドのプログラムや設計書などをもとに、Webエンジニアがバックエンドのプログラムを開発します。フロントエンド担当者とバックエンド担当者が並行して開発を進めることも多いです。
PHPやJavaなどの言語を用いて、サーバー上でデータの取得・加工やWebページの生成を行うプログラムを記述します。また、データベースの構築もこの段階で実施する必要があります。
7.テスト

プログラムの開発までひと通り実施したら「テスト」を行います。テストとは、ソフトウェアが問題なく動作するかを実際に確かめる作業のことです。
具体的には、テストの実施前に観点や操作手順・期待値などをまとめたテストコード(テストケース)を用意し、アプリケーションの部品(ユニット)1つひとつが要件定義や設計どおりに動作するかを確認します。
テストケースに沿って手順を実施し、期待値どおりに動作するかを確かめる流れとなります。テスト結果に問題があれば、チーム内で情報を共有し開発担当者が修正。テスト担当者は修正後の再テストも必要です。
テストで問題がなくなればWebアプリは完成となり、リリース可能となります。なお、最近では開発の効率性やテストの正確性を高める目的で、上記のテストを自動化して進めるのが一般的です。
8.リリース・運用

テストが完了したあとは、晴れてリリースとなります。リリースとは実際に製品として発売されたり、サービスとしてユーザーから利用が開始されたりすることです。
また、Webアプリは一般的にリリースして終わりではなく、運用・保守も行います。運用・保守とはリリースされたWebアプリが問題なく利用できるように確認する作業です。
具体的には、
- システム監視(CPUやメモリ使用率、エラー発生率の監視などシステムが正常稼働し続けられているかのチェック)
- 利用しているOSやライブラリ等の定期的なアップデート
- ユーザーからの問い合わせ対応
- 新たに見つかったバグ修正
- 新規機能の追加開発
などを行い、ユーザーがWebアプリを滞りなく利用できるよう支援します。
挫折なくWebアプリの開発スキル習得を目指すなら
前述したとおり、Webアプリの開発にはJavaScriptやRuby・Pythonなどのプログラミング言語が不可欠です。ただ、なかには
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、JavaScriptやRuby・Pythonといったプログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とWebアプリの開発自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4,098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebアプリ開発を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもWebアプリ開発に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebアプリの開発スキルを習得できますよ。
公式サイトで詳細を見るまとめ
今回は、Webアプリに関する次の7つを解説しました。
Webアプリは便利なサービスを手軽に提供し、情報共有やコミュニケーションを加速させます。今や暮らしに欠かせないWebアプリですが、さまざまな知識・スキルを身につけなければ開発できません。
Webアプリの開発スキルは独学でも習得できますが、挫折のリスクが高いです。Webアプリの開発を仕事にしたい場合は、プログラミングスクールの利用も考えると良いでしょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

バックエンドエンジニア
【プロフィール】
立命館大学大学院を卒業後、ニッセイ情報テクノロジー株式会社を経て、エイチーム株式会社に入社。エイチームではスマートフォン向けソーシャルゲームのフロントエンドからバックエンド開発までを担当。3年目からは開発チームのリーダーを担当し、プレイングマネージャーとして新規機能の設計・開発をしつつ、開発チームのマネジメントを担う。現在は、IT企業のバックエンドエンジニアとして、サービスの基幹システムのリプレイスや新規機能の開発PM・開発チームのリーダーなどに従事。常にユーザーファーストなサービスを提供できるよう、システム開発分野で活躍中。
【専門分野】
フロントエンド・バックエンド開発/BtoC Webアプリケーション開発
【保有資格】
応用情報技術者
AWS SAA-C03



















