この記事では、平均年収や必要なスキルも交え、Webデザイナーの仕事内容を解説します。
Webデザイナーはどんな仕事をする職業なの?
平均年収はどれくらいなんだろう?
どんなスキルが必要なのかも気になる…
数多くの職種のなかでも高い人気を誇るWebデザイナー。憧れから「目指してみようかな」と考えている人もいますよね。
ただ、具体的にWebデザイナーがどんな仕事をするのか、イメージが湧かない人もいるはず。
そこで、この記事ではWebデザイナーとはどんな職業なのか、その仕事内容を平均年収や将来性なども交えて紹介します。Webデザイナーに向いている人の特徴や求められるスキル、未経験から目指す方法も紹介するので、ぜひ参考にしてください。
- WebデザイナーはWebサイトの企画やデザイン制作を行う職種
- 今後もWebデザイナーには高い将来性が期待できる
- Webデザイナーは副業やフリーランスとしても働きやすい職種
Webデザイナーとは?

Webデザイナーとは、Webサイトの企画やデザイン、制作を担当する職業です。
具体的には、次のような目的の実現に向け、デザインを制作します。
- 企業や商品の認知度アップ
- 商品の販売や申し込み
- 問合せや資料請求
- ブランドイメージアップ
- 人材の採用チャネル
このような目的が実現できるデザインを制作するため、Webサイトの外観調整やデザインのアイデア出しなどを行うのがWebデザイナーの役割です。
なお、次の記事ではそもそもWebデザインとは何なのか、その特徴を種類や学ぶことで目指せるキャリアも交え詳しく紹介しているので参考にしてください。
→ Webデザインとは何かわかりやすく解説!学習手順も簡単に紹介
Webデザイナーの仕事内容
Webデザイナーは次のような工程で仕事を進めます。
それぞれの工程で行う仕事を詳しく解説します。
1.依頼内容のヒアリング

まず、Webデザイナーはクライアントから依頼内容のヒアリングを行います。
一言でWebサイトといっても、その内容はさまざまです。そのため、クライアント(顧客)がどのようなWebサイトを希望するのかをヒアリングし、方向性を確認する必要があるのです。
ヒアリングでは、主に下記の内容を明らかにしていきます。
- Webサイトの目的は何か
- どのようなWebサイトを作りたいか
- Webサイトのユーザー(ターゲット)は誰か
- Webサイトの規模はどの程度か
クライアントは、ぼんやりとしたイメージしか持っていないことも少なくありません。対話を重ねながら、クライアントの思いを言語化していくのもWebデザイナーの重要な仕事といえるでしょう。
2.競合他社/想定ユーザーの調査/分析

次に、Webデザイナーはクライアントからヒアリングした内容をもとに、競合他社や想定ユーザー(利用者)の調査/分析を行います。
Webサイトは、ただ運用するだけでは意味がありません。企業が費用をかけてWebサイトを構築する以上、何らかの成果が求められるのです。成果を出すためには「競合他社はどのようなWebサイトを運営しているのか」「ユーザーがどのようなデザインを好むのか」を調査および分析する必要があります。
例えば「20代の女性」をメインターゲット(主要顧客層)としたアパレルブランドが、モノトーンを基調としたシンプルなデザインのWebサイトを構築してもあまり効果は期待できないでしょう。同様に「40代以上の男性」をターゲットしたインテリアショップが、かわいらしいWebサイトを運営してもユーザーを獲得できないはずです。
そのため、Webデザイナーはヒアリングした結果を踏まえて、競合他社や想定ユーザーの調査および分析を行う必要があるのです。
3.デザインするWebサイトの構造設計

競合他社/想定ユーザーの調査/分析が完了したら、デザインするWebサイトの構造を設計します。
構造設計とは、Webサイトに掲載する情報(コンテンツ)を明確にし、どのような階層にするかなどを整理する作業を指します。
構造設計を十分にしていない場合、コンテンツがWebサイト内に散らばってしまい、欲しい情報までスムーズにたどりつけなくなってしまうこともあります。そのようなわかりにくいWebサイトはユーザーから敬遠されるため、目指す成果をあげることができません。
優れた構造設計をもつWebサイトにすることで、ユーザーが欲する情報を的確に提供できるようになります。その結果、Webサイトの閲覧者が増加し、認知度向上や売上アップなど企業が目指す成果を上げやすくなるというわけです。
4.ワイヤーフレームの作成

Webサイトの構造設計が完成したら、ワイヤーフレームを作成します。
ワイヤーフレームとは、Webサイトを線(ワイヤー)と枠(フレーム)で表現した簡単な設計図です。Webサイトはさまざまな要素を組み合わせて構成します。主な要素は下記のとおりです。
- ナビゲーション(パンくずリスト)
- タイトル
- メインメニュー
- 新着記事
- 画像
- ボタン など
Webデザイナーは、上記の要素をどういったレイアウトで配置するかを意識しながら、大まかなイメージを作り上げていきます。
5.設計をもとにWebサイトをデザイン
ワイヤーフレームが完成したら、それらをもとにWebサイトのデザインを作成します。
Webデザイナーは、コンテンツの制作をはじめ画像選定および加工などを行い、Webサイト全体のデザインの構築を進めます。主に利用するツールは次のとおりです。
ワイヤーフレームではデザインを含まないため、Webサイト全体の雰囲気やカラー感などを把握できません。一方でWebサイトのデザインでは、配色や雰囲気などを詳細に作り上げていくため、Webサイトが完成した際の具体的なイメージができるようになります。
6.Webサイトのコーディング

Webサイトのデザインが完了したら、コーディングを行います。
コーディングとは、作成したWebデザインを元にHTMLやCSSなどで「コード化」していく作業です。コード化を行うことで、実際のWebサイトとしてユーザーに公開できるようになります。
なお、一般的にWebサイト制作は分業制で進めていきます。コーディングは「コーダー」という職種の人が担当することも多く、必ずしもWebデザイナーが担当するわけではありません。
ただし、小規模なサイトなどはWebデザイナーがコーディングまで担当することもあります。また、Webサイトのコーディングまで対応できれば仕事の幅を広げられるでしょう。
7.テストを通じたWebサイトの調整

コーディングを終えると、Webサイトが意図した挙動になるかテストを行います。
なお、テストはテスター(テストを担当する人)やシステムエンジニアなどが担当するケースが一般的ですが、Webデザイナーが担当する場合もあります。
Webサイトのテストで確認する主なポイントは次のとおりです。
- 設計書どおりにWebページが表示されているか
- Webページの遷移先が正しいか
- 誤字や脱字がないか
- 外部リンクや内部リンクが正しいか
テストで検出した動作不良などは修正を行い、再度確認を行います。その後、クライアントにもWebサイトをチェックしてもらい、問題が検出されなければテストは完了です。
8.制作したWebサイトの公開
テストが完了したら、いよいよWebサイトを公開します。
Webサイトを公開することで、ユーザーがインターネットなどから閲覧可能となります。公開が完了すれば、Webサイト制作は一旦ゴールです。
ただし、公開後まったく更新されないWebサイトは誰も閲覧してくれません。また、公開前のテストでは検出できなかった動作不良が公開後に見つかることもあります。
そのため、公開後も継続的にWebサイトのメンテナンスやコンテンツ更新を行うことが重要です。
Webデザイナーの主な働き方

ここからは、Webデザイナーの主な働き方を、4つにまとめて紹介します。
働き方1:インハウスデザイナーとして働く
企業でインハウスデザイナーとして勤めるのは、Webデザイナーの働き方の1つです。
インハウスデザイナーとは、外部の企業ではなく社内で活用するデザインを作成するデザイナーです。1つの企業や組織内部でデザイン業務を担当することから、社内デザイナーとも呼ばれています。
自社デザインのみを担うため、作成するデザインの幅は限られます。ただ、社内の業務に深く関与でき、自社の文化や理念に沿うデザインを作成できるのはインハウスデザイナーのメリットです。
500万件以上の求人情報を取り扱う「求人ボックス」には、後ほど解説する平均以上の年収が得られるインハウスデザイナーの掲載求人が多い傾向にあります。Webデザイナーとして長期的なキャリアを築くうえで、収入が高い点も大きな魅力といえます。
働き方2:広告代理店・制作会社で働く
先にて解説した社内デザイナーとは違い、自社ではない外部企業から依頼されるデザインの作成を担うのが、広告代理店・制作会社で働くWebデザイナーです。
広告代理店や制作会社で働くWebデザイナーは、依頼企業ごとに異なるデザインを作成します。そのため、インハウスデザイナーに比べ、さまざまなデザインを作成する機会が多い点は広告代理店や制作会社で働くメリットです。
ただし、社内でのデザイン作成と違い外部から依頼を受けているため「納期に迫られる」といった緊張感が高い職場環境で働くケースも。また、求人ボックスに掲載されている想定年収は、インハウスデザイナーに比べ低い傾向にあります。
広告代理店や制作会社は、さまざまな企業のデザイン作成を通じてWebデザイナーがスキルを磨くには適した職場だといえます。
働き方3:副業Webデザイナーとして働く
本業と並行しつつ、副業Webデザイナーとして働くことも可能です。
本業のすきま時間や休日に、仕事へ取り組み収入が得られるのが副業Webデザイナーの魅力です。求人ボックスやクラウドワークスといった案件掲載サイトには、1万件以上のWebデザイン案件が掲載されているため「仕事がない…」といった悩みを抱く心配はありません。
ただし、仕事は自身で獲得しなければならないため、営業活動は必須です。また、報酬単価が高い案件ほどWebデザイナーとしての実務経験やプログラミング・マーケティングスキルといった、Webデザイン以外の能力が求められる傾向にあります。スキルの習得や実績構築が必要になる点で、希望の報酬を得るには相応の時間がかかる可能性もあるでしょう。
本業と並行しつつ、すきま時間に取り組める副業Webデザイナーは魅力的な働き方といえます。
働き方4:フリーランスWebデザイナーとして働く
Webデザイナーは、正社員に限らずフリーランスとして働くことも可能です。
社内におけるルールのもとで働く会社員と違い、フリーランスWebデザイナーは自身で労働時間や勤務場所などを決められるため、自分のペースで仕事がしたい人に適した働き方といえます。
ただし、副業Webデザイナーと同様、案件獲得に向けた営業活動は欠かせません。給料という形で毎月一定の収入が確保されている会社員に比べ、フリーランスは歩合制(規定の仕事量や成果に応じて報酬が発生する報酬形態)のため、安定しづらい側面もあります。
自分で働く時間や場所・収入が決められる自由度の高さは、フリーランスWebデザイナーの大きな魅力といえます。
Webデザイナーの平均年収

ここからは、次の働き方別にWebデザイナーの平均年収を紹介します。
正社員
求人ボックスが発表した2023年8月時点におけるWebデザイナーの平均年収は473万円((月収約39万円))です。厚生労働省の「令和4年賃金構造基本統計調査」で公表されている情報通信業全体の平均年収が379万円である点を踏まえると、Webデザイナーの平均年収はIT業界のなかでも高い水準にあるといえます。
上記は、WebサイトやアプリといったWebデザイナーが制作を担当するデジタルコンテンツ市場の成長に伴う求人数の増加が主な理由です(詳しくは後述)。
前述したインハウスデザイナーや広告代理店/制作会社などの勤務先、会社の規模などで実際の年収に差は出るものの、Webデザイナーの年収は高い傾向にあるといえます。
なお、次の記事では性別や年代別にWebデザイナーの平均年収を詳しく解説しているので、あわせて参考にしてください。
→ 【性別/年代別】Webデザイナーの平均年収!高収入を目指す方法も紹介
副業/フリーランス
「フリーランス白書2023」から、副業・フリーランスWebデザイナーの平均年収は400万円前後と想定されます。
前述したとおり、副業・フリーランスの収入は稼働量や成果に応じて変動します。そのため、高いスキルや実績を持つ副業/フリーランスWebデザイナーは、年収1,000万円といった高収入を得るのも可能です。反対に、本業のすきま時間で仕事を進めるWebデザイナーや実務経験の浅いフリーランスは、平均よりも少ない年収となるケースもあります。
前述した「求人サイトには多くのWebデザイン案件が掲載されている」という点から、副業/フリーランスWebデザイナーは仕事の獲得に困る可能性は低いものの、年収は自身のスキルや実績・担う仕事の量に相関する傾向にあるといえます。
Webデザイナーの需要・将来性

ここからは、次のトピック別にWebデザイナーの需要・将来性を紹介します。
Webデザイナーの需要は右肩上がり
Webデザイナーの需要は年々高まっています。
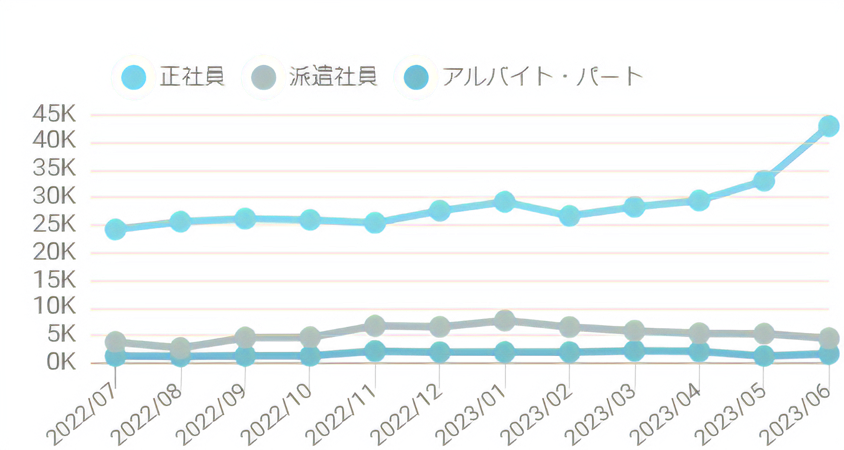
下図は求人ボックスに掲載されているWebデザイナーに関する求人件数の推移です。

月によって増減はあるものの、2022年7月以降は求人件数が右肩上がりに増加している様子がわかります。また、2023年2月以降、需要が急増している点も特徴のひとつです。
新型コロナウイルス感染症の状況も落ち着き5類感染症に移行したため、停滞した経済状況は再び上昇しつつあります。この流れを受け、Webサイトを運営する企業もWebサイトの構築や刷新へ積極的な投資を行っているのです。
その結果、Webデザイナーも年々需要が高まっているというわけです。
今後も高い将来性が期待できる
Webデザイナーは、今後も高い将来性が期待できます。
デジタル分野の成長に伴い、Webサイトや広告をデザインするWebデザイナーの必要性が増していくからです。
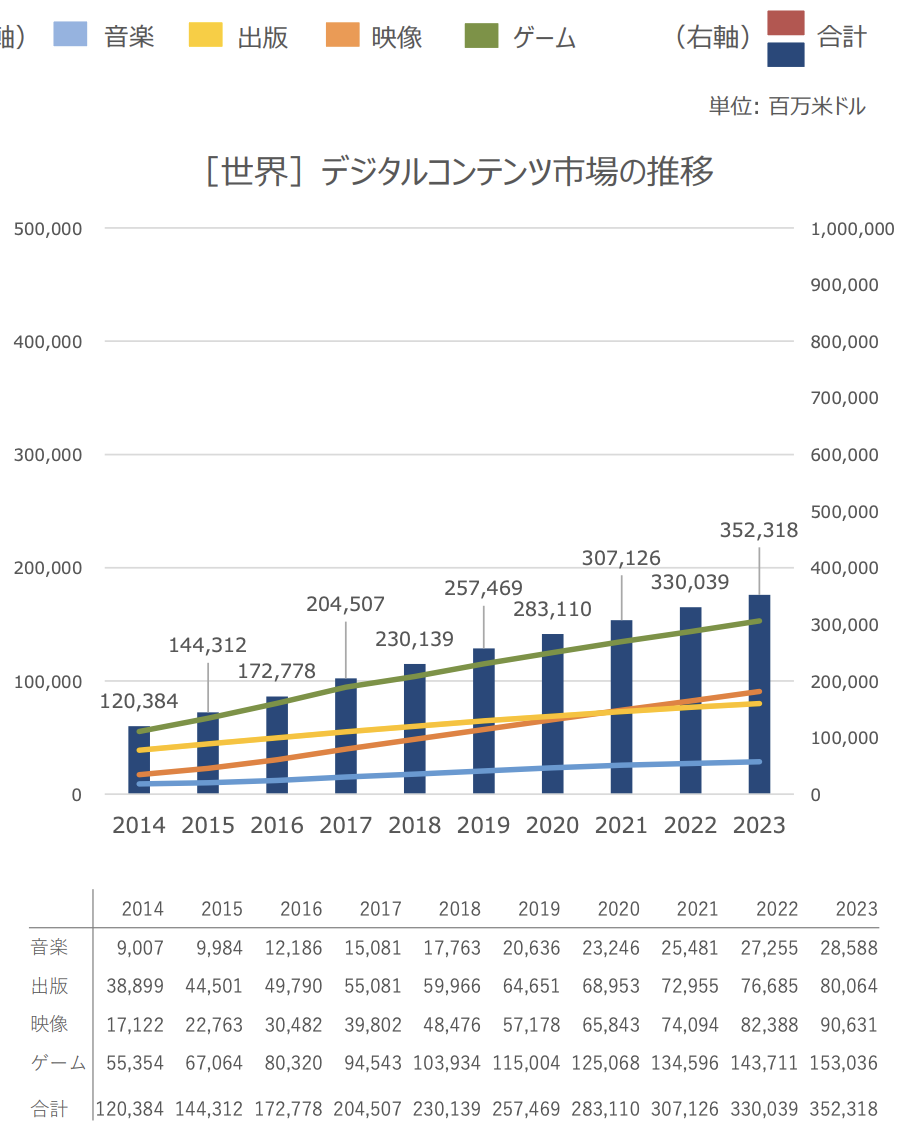
経済産業省が発表した「コンテンツの世界市場・日本市場の概観(令和2年)」から、Webを中心とするデジタル分野が大きく成長を続けており、今後も更なる成長が期待できることがわかります。

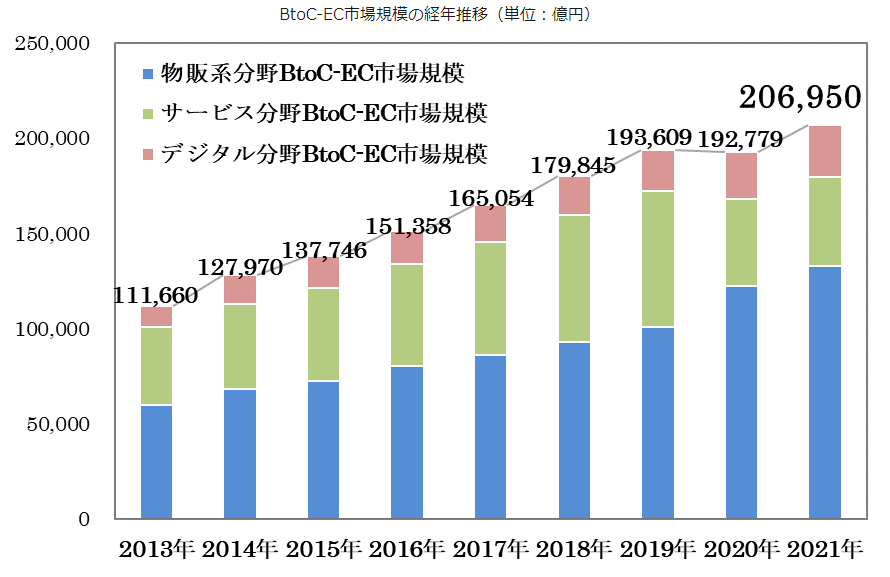
また同省の別調査から、2013年以降EC市場は右肩上がりで成長を遂げており、2021年には20兆6,950億円もの市場規模に到達しています。

さらに、株式会社電通が発表した「2022年 日本の広告費」によれば、2022年ははじめてインターネット広告費がマスコミ4媒体広告費(新聞、雑誌、ラジオ、テレビ)を上回った年となりました。
このように複数の調査結果を総合的にみると、Webを中心とするデジタル分野が大きく成長を続けているのは紛れもない事実です。そして、Webの世界は今後も更なる成長が期待できます。そのため、Webデザイナーも同様に高い将来性があるといえるでしょう。
Webデザイナーは「やめとけ」「なくなる」という声もある
前述のとおり、Webデザイナーは今後も高い将来性が期待できます。ただ一方で、Webデザイナーは「やめとけ」「なくなる」といったネガティブな主張を目にする機会も少なくありません。
Webデザイナーをやめておいた方がよい理由の1つとしては、次のような職種に比べ高い年収の低い点があげられます。
| 職種 | 平均年収 |
| Webデザイナー(参考) | 473万円 |
| プロジェクトマネージャー | 629万円 |
| Webエンジニア | 548万円 |
| システムエンジニア | 509万円 |
| データサイエンティスト | 694万円 |
2023年9月時点の求人ボックスの情報をもとに記載しています。
先ほど「Webデザイナーの平均年収はIT業界のなかでも高い水準にある」と述べました。しかし、Webデザイナーよりも平均年収が高い職種は当然存在します。上記のような職種と比べることで「Webデザイナーは年収が低いからやめとけ」といった主張をする人もいるわけです。
また「ChatGPT」といったAIサービスの登場で「AIにWebデザイン制作を代替できるのではないか」といった期待感が増している点も、Webデザイナーが「なくなる」といわれる理由の1つにあげられます。
もちろん、簡単なデザイン作成であればAIにも代替可能でしょう。ただし、依頼主への聞き取りや要望にそえるデザインの作成は、AIが代替できない人間ならではの領域です。AIサービスを活用して代替できるのは、あくまでWebデザイナーの仕事の一部。Webデザイナーが担うべき仕事は今後も残り続けるといえます。
Webデザイナーに求められる6つのスキル
ここからは、Webデザイナーに求められるスキルを、6つにまとめて紹介します。
なお、Webデザイナーに必要なスキルを独学でどう身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
デザインスキル
Webデザイナーにデザインスキルは必要です。
デザインスキルとは、Webサイト全体のデザインを検討し、見やすくわかりやすいWebサイトや目的を実現可能なWebサイトを実現するスキルを指します。
具体的には下記のスキルが必要です。
| カラーセンスとタイポグラフィ | ・カラーパレットの選定 ・色の組み合わせ ・フォントの選択と配置 など |
| グラフィックデザインの基礎 | ・視覚的なデザインスキル ・デザイン原則に関する基礎的な知識 ・色彩理論 ・レイアウト ・画像編集ソフトウェアの使用 など |
Webサイトのテーマカラーやレイアウト検討など、Webデザイナーにとっては最も重要なスキルといえるでしょう。
グラフィックソフトを扱うスキル
Webデザイナーには、グラフィックソフトを扱うスキルも求められます。
具体的にいうと、Webデザイナーには次のようなグラフィックソフトを扱うスキルが必要です。
| Sketch | WEBサイトやモバイルアプリのデザインに特化。 歴史が長くユーザーも多い。 |
| Adobe XD | WEBサイト、モバイルアプリのデザインに特化。 無料でも大半の機能を利用可能。 |
| Figma | Webブラウザ上でWebサイトのデザインが可能。 複数人が同時に編集できる機能などあり。 |
| Photoshop | 最適画像の加工やリッチなグラフィックデザインを得意とする。 |
| Illustrator | 印刷物のデザインをはじめ、イラストやロゴ制作を得意とする。 |
Webデザイナーは、Webデザインを創出するスキルも必要ですが、頭の中で思い描いたWebデザインをグラフィックソフトなどをフル活用して設計に落とし込むスキルも求められます。
グラフィックソフトを扱うスキルを磨くことで、ワイヤーフレームの作成やデザイン素材の調整などへ短時間で対応可能です。
UI/UXへの知見

UI/UXへの知見もWebデザイナーに求められるスキルのひとつです。
UI/UXとは、Webサイトの画面などユーザーの目に直接触れる部分(UI)や、ユーザーが実際にWebサイトを利用したときに感じる体験(UX)などを指します。
UI/UXの知見が不足していると「ユーザーがどのように考えるのか」あるいは「ユーザーがどのようなときにストレスを感じるのか」を知らないまま、Webサイトを構築することになってしまいます。結果として、Webサイト閲覧時にユーザーが大きなストレスを感じたり、2度と使いたくないと思われてしまうリスクが高くなるのです。
UI/UXへの知見を抑えることで、ユーザーの満足度が高いWebサイトのデザインが可能となるでしょう。
コミュニケーションスキル
コミュニケーションスキルとは、相手が考えていることを引き出し、自分の考えを伝えるスキルを指します。
クライアントはWebサイトに詳しい人ばかりではありません。中にはWebサイトのスキルがまったくない人もいるのです。そのような人たちが、Webサイトに何を求めているのか、Webサイトにどのような効果を期待しているかはヒアリングを重ねて明らかにしていくしかないのです。
コミュニケーションスキルが不足していると、クライアントの要求を正確に把握できないリスクが高まります。その結果、クライアントが期待していたものと異なるWebサイトが出来上がってしまうことも。
そのような状況を防ぐためにも、Webデザイナーにはコミュニケーションスキルが求められるのです。
情報の収集/分析能力
情報の収集および分析能力もWebデザイナーに求められるスキルです。
IT業界は技術の変遷が早いという特徴を有しています。とくにWebデザイン関連のトレンドや技術は、日々刻々と変化しながら成長を遂げています。
情報収集力や分析力がないと、トレンドとはかけ離れたWebデザインやSEO(Googleの検索サイトで上位に表示されるための対策)的な観点で不利なWebデザインを構築してしまうこともあるのです。
情報の収集力や分析能力があれば、日々更新される爆発的な情報から本当にWebサイトに取り込むべきものをフィルタリングできます。その結果、ユーザー数が多い優れたWebサイトがうまれやすくなるでしょう。
コーディングスキル
Webデザイナーとして活躍するためには、コーディングスキルもあるとなおよいでしょう。
コーディングとは、Webデザイナーが設計したWebデザインを元に、HTMLやCSSへ落とし込む作業を指します。
Webサイト制作は分業化がすすんでいるため、Webデザイナーがコーディングを担当するケースは多くありません。ただし、小規模なWebサイト制作やメンバーが十分ではない案件の場合は、Webデザイナーがコーディングを担当することもあります。
また、コーディングスキルを身につけることでコーダーとのコミュニケーションが円滑になる効果も期待できるでしょう。
Webデザイナーに働きがいはあるのか

なかには、Webデザイナーとして働くイメージが湧かない人もいますよね。
そこで、ここからは次のトピック別にWebデザイナーの働きがいを紹介します。
Webデザイナーのやりがい
次のような点は、Webデザイナーとして働くことで感じられるやりがいといえます。
- 自分のアイデアが形になる達成感
- 多くの人に作成したWebサイトやアプリが利用される喜び
- 日々新しい発見や学びがある喜び
特に、自分のアイデアが形になる達成感や多くの人に作成したサービスが利用される喜びは、Webデザイナーとして大きなやりがいです。新たなデザインの作成や既存仕様の変更を通じてWebサイト・アプリの利便性が増し、利用者に感謝してもらえる際の喜びは計り知れません。
また前述したとおり、Webデザインはトレンドや技術の更新が目まぐるしい分野です。そのため、最新情報の収集やスキルの更新が求められるWebデザイナーには日々新しい発見や学びがあります。
ものづくりへの達成感や利用者に感謝してもらえる喜び、自身の成長を追求できる点はWebデザイナーならではのやりがいといえます。
Webデザイナーのつらさ・きつさ
やりがいが感じられる反面、下記のような点を「きつい」「つらい」と感じるWebデザイナーもいます。
- 納期に迫られている緊張感
- 利用者に見やすい・使い勝手が良いデザインの追求
- 依頼主と意思疎通する難しさ
- 最新の技術やトレンドに対応する必要性
- 長時間のPC作業による目の疲れや腰の痛み
これまで解説してきたとおり、WebデザイナーにはWebサイトやアプリの利用者に見やすく使い勝手が良いデザインの作成スキルが求められます。ただ、利用者にとって「どんなサイトが見やすいのか、どんなアプリが使いやすいのか」などのイメージが湧かず、思うように目的の成果が出せないことで、Webデザイナーの仕事がきついと感じるケースは珍しくありません。
また、常に自身のスキルアップが求められる点や長時間のPC作業につらさを感じる人もいます。いくらWebデザイナーに憧れや興味があるとはいえ、自身に向いていない職種を選んでは後悔しかねません。Webデザイナーを目指すかは、仕事内容や働きぶりを把握し、適性を確認したうえで決めましょう。
Webデザイナーに向いている人の特徴4つ

なかには、自分がWebデザイナーに向いているのかわからない人もいますよね。
そこで、ここからはWebデザイナーに向いている人の特徴を、4つにまとめて紹介します。
新しいことを考えるのが好きな人
新しいことを考えるのが好きな人は、Webデザイナーに向いています。
デザインは時代によってトレンドがあるため、常に最新情報を取り入れなければいけません。そのため、新しい技術や情報に興味がある人はWebデザイナーの適性があるといえます。
また「新しいことを考えるのが好き」ということは、何にでも興味を持てるということです。さまざまなものに触れることで、感性も磨かれるでしょう。
WebデザイナーはWebデザインだけを学んでいても良いものは作れません。日常生活で触れるさまざまなデザインを元に、独創的なアイデアを創出するためにも「新しい情報」は欠かせないのです。
細かい作業が苦にならない人
細かい作業が苦にならない人も、Webデザイナーに向いています。
Webデザイナーをクリエイティブな仕事とイメージしている人も多いはずです。もちろん、そのような側面もあります。
ただし、実際は1つひとつコツコツと進めていく地道な作業が大半です。楽しそうだと考えてWebデザインをはじめたものの、細かい作業が苦になって挫折してしまう人も少なくありません。
自分がデザインやコーディングに適性があるか、しっかりと見極める必要があります。
人と話すのが好きな人
Webデザイナーは、人と話すのが好きな人にも向いています。
IT系職種はコミュニケーションスキルをあまり必要としないと勘違いされがちです。ただし、実際はクライアントやプロジェクトメンバーとさまざまな工程で綿密にコミュニケーションをとる必要があります。
例えば、依頼内容のヒアリングをするときは、クライアントが考えていることや本当につくりたいWebサイトを上手く引き出さなければいけません。また、細やかなデザイン調整やコーダーとのやり取りも発生します。
そのため、人と話すのが好きな人はWebデザイナーとしても活躍できる要素を持っているのです。
直面した問題から目を背けない人
直面した問題から目を背けない人も、Webデザイナーに向いているといえるでしょう。
Webデザイナーは、ただWebサイトの外観を整えるだけが仕事ではありません。Webデザインを通して、企業の課題を解決するのが重要な仕事なのです。
この仕事を達成するためには、日々発生するさまざまな問題をクリアしなければなりません。
つい問題から目を背けてしまう人は、問題を後回しにしている内に山積してしまいがちです。反対に直面した問題から目を背けない人であれば、ゴールに向けて着実に仕事を進めることができるでしょう。
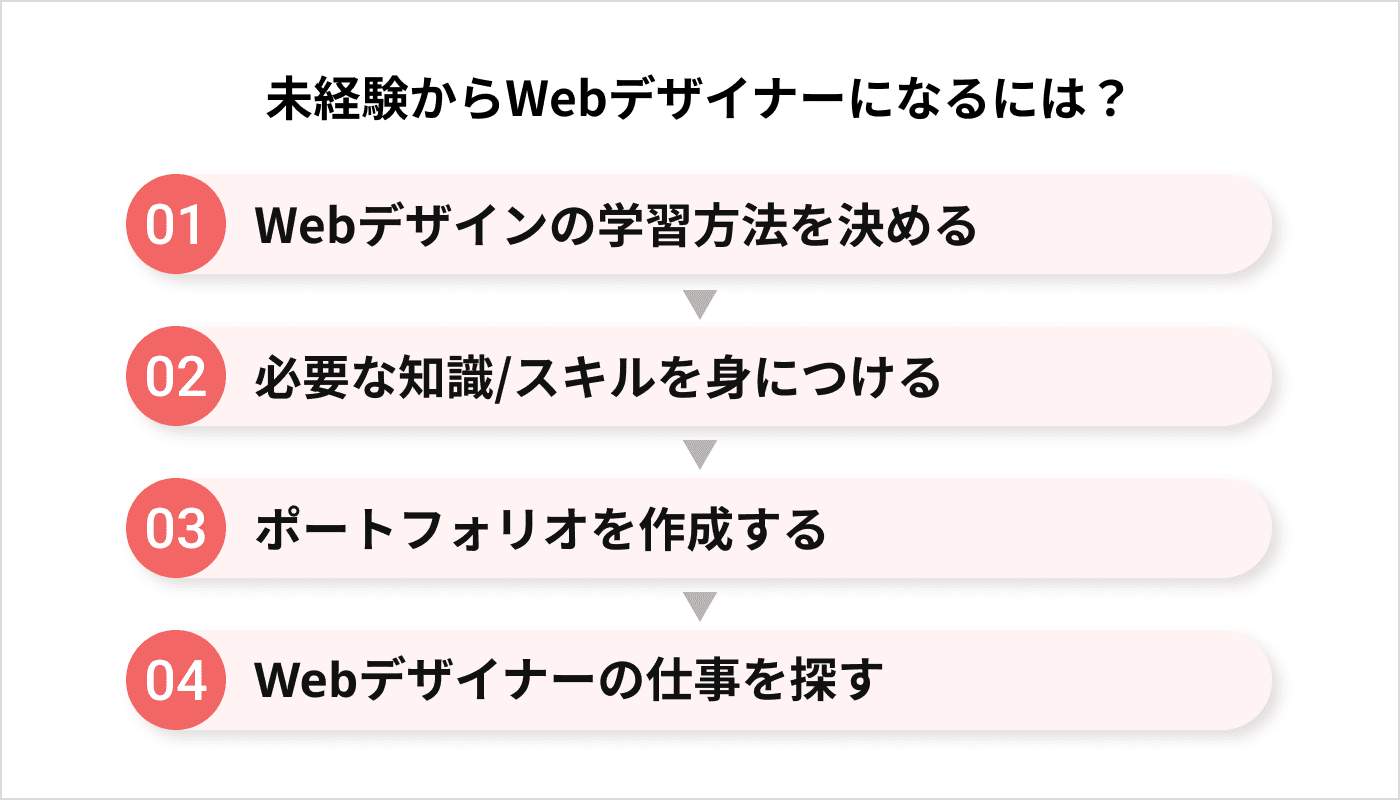
未経験からWebデザイナーになるには?

次の手順を踏めば、未経験からでもWebデザイナーになることが可能です。
| 手順 | 詳細 |
| 1.Webデザインの学習方法を決める | 主な学習方法 ・独学 ・職業訓練校に通う ・大学や専門学校に通う ・スクールに通う |
| 2.Webデザイナーに必要な知識/スキルを身につける | 必要な知識/スキル ・デザインスキル ・グラフィックソフトを扱うスキル ・UI/UXへの知見 ・コミュニケーションスキル ・情報の収集/分析能力 ・コーディングスキル |
| 3.仕事獲得に役立つポートフォリオを作成する | – |
| 4.Webデザイナーの仕事を探す | 主な仕事の探し方 ・就職および転職サイトを活用する ・クラウドソーシングサイトを活用する ・SNSを活用する |
上記のなかでも「自分にあう学習方法が選べるか」は、挫折なく効率的にWebデザイナーになるうえで欠かせない要素です。
そこで、ここからは自分に適したやり方でWebデザイナーに必要なスキルが身につけられるよう、Webデザインの学習方法を4つにまとめて紹介します。
各方法のメリット・デメリットを踏まえ、自分にあうものを選びましょう。
独学でWebデザインスキルを習得する
独学でのWebデザインスキル習得は、時間や場所に縛られず、自分のペースで学べる点が大きなメリットです。
「chot.design」や「侍テラコヤ」など、現在では無料の学習サイトもあるため、お金をかけることなく勉強を進められます。
ただし、未経験から独学を進める場合は勉強中にわからないことが出てきても、自力で解決しなければなりません。質問や相談できる環境を用意しておかないと、学習途中に挫折する可能性が高いです。また「1日1時間」といった形で予定を決め計画的に学習を続けなければ、思うようにWebデザインスキルが習得できず、想像以上の学習期間がかかるケースもあります。
独学でWebデザインスキルの習得を目指す際は、前もって質問・相談できる環境や勉強時間を確保しておきましょう。
大学・専門学校に通う
大学や専門学校に通うことで、Webデザインスキルの習得を目指すのも方法の1つです。
デジタルハリウッド大学やHAL東京といった専門学校ではWebデザインだけでなく、グラフィックデザインやプログラミングなど、Webデザイナーに必要な幅広い知識を学べます。また、実務経験や専門知識を持つ講師から直接学べるため、Webデザイナーの実務を想定したスキルが習得可能です。
ただ他の方法に比べ、大学や専門学校への通学には高額の入学金や授業料が必要となります。2〜4年と長い期間にわたって勉強を進めるため、相応の学習期間が必要です。
また、大学のなかにはWebデザイン分野だけを集中的に学べないところもあります。かけた費用を無駄にしないよう、事前に学べる内容や身につけられるスキルは確認しておきましょう。
Webデザインスクールに通う
学習途中で挫折しないか不安な人や、短期間で効率的にWebデザインスキルの習得を目指したい人は、Webデザインスクールの活用がおすすめです。
独学に比べ、金銭的な負担が発生する点はデメリットともいえますが、現役Webデザイナー講師といったプロから直接指導が受けられるのは大きな利点といえます。「SAMURAI ENGINEER(侍エンジニア)」や「デジタルハリウッドSTUDIO by LIG」などのスクールでは、受講期間中にWebデザイン学習と並行しながら就業活動も支援してもらえるため、未経験からでも効率よくスキル習得が可能です。
なお、スクールごとで学習の進め方や就業支援へのサポート内容は異なります。自分に合いそうなスクールを複数校絞り、カウンセリングなどで詳細を確認しましょう。
職業訓練校に通う
職業訓練校に通うのも、未経験からWebデザインを学ぶ方法の1つです。
Webデザイナーへの就職や転職を見据えてカリキュラムが組まれているため、就業を想定しながら必要なスキルが身につけられます。
ただ、オンラインで受講可能な職業訓練校は少なく、指定の教室や会場へ通学するケースが多いです。そのため、通える範囲に職業訓練校がない場合は諦めなければなりません。また、費用や受講条件の有無も職業訓練校ごとで異なります。
通える職業訓練校があるかは、ハローワークのサイトから確認できるので、気になる人は調べてみてください。
Webデザイナーになるうえで取得しておきたい4つの資格

大前提として、Webデザイナーになるうえで、資格の取得は必須ではありません。ただ、Webデザインに関連する資格を取得しておけば、Webデザイナーへの就職・転職を有利に進められます。
そこで、ここからはWebデザイナーになるうえで取得しておきたい資格を、4つにまとめて紹介します。
資格1:ウェブデザイン技能検定
ウェブデザイン技能検定は、Webデザインの基本的な知識や技術をはかる国家検定資格です。
ウェブデザイン技能検定を取得することで、Webデザインの基礎知識やHTML/CSSを用いたコーディング技術を証明できます。そのため、Webデザイナーの就業面接で自らのスキルをアピールするのに役立ちます。
なお、ウェブデザイン技能検定は1・2・3級の3等級に分かれており、2・3級の取得試験は実務経験がなければ受けられません。Webデザインの未経験者は、厳密な受験資格の条件がない3級から取得を目指しましょう。
資格2:Photoshop®クリエイター能力認定試験
Photoshop®クリエイター能力認定試験は、グラフィックツール「Photoshop」の活用能力をはかるAdobe公式の認定資格です。
Photoshopは、デザイン・Webデザイン分野において世界中で活用されているAdobe社のグラフィックツールです。実務でPhotoshopを活用する機会は多いため、本資格を取得することで「Photoshopが活用できる人材」として、一定のスキルを証明できます。
なお、本資格試験の等級は「スタンダード」と「エキスパート」の2種類。どちらからでも受験可能です。Photoshopを用いてWebデザインを作成してみるなど、事前に実践しておくとスムーズに取得できるでしょう。
資格3:Illustrator®クリエイター能力認定試験
Illustrator®クリエイター能力認定試験は、グラフィックツール「Illustrator」の活用能力をはかるAdobe公式の認定資格です。先にて紹介したPhotoshopと同様、IllustratorもAdobe社の代表的なグラフィックツールの1つとして、世界中で活用されています。
写真や画像の加工・補正といった編集に用いられることが多いPhotoshopに対し、Illustratorはロゴやアイコン・イラストの制作に重宝されます。そのため、本資格を取得することで、Webデザイナーに求められるグラフィックツールを扱うスキルが証明できます。
Webデザイナーへの就職をより有利に進めたい人は、Photoshop®クリエイター能力認定試験と本資格の双方を取得しておくのがおすすめです。
資格4:HTML5プロフェッショナル認定資格
HTML5プロフェッショナル認定資格は、最新のWeb標準技術「HTML5」の知識・技術をはかる認定資格です。
HTML5は、PCやスマホ・ゲーム機器など、さまざまなデバイスに対応したHTMLの最新バージョンです。株式会社富士通ラーニングメディアやNTTソフトウェア株式会社など、名だたる企業がHTML5を扱える人材を重宝しています。そのため、本資格を取得することで最新技術に通じていることを証明でき、Webデザイナーへの就業活動を有利に進められます。
なお、本資格試験の等級は「レベル1」と「レベル2」の2種類。レベル2では実務レベルのスキルが求められるため、未経験者はレベル1から取得を目指すのがおすすめです。
Webデザインだけでなく、プログラミングにも精通した人材として評価される点で、本資格を取得するメリットは大きいといえます。
挫折なくWebデザイナーを目指すなら
Webデザイナーに興味が湧き目指したいと考えている人になかには、
独学でWebデザイナーに必要なスキルを習得できるかな…
途中で挫折したらどうしよう…
いざ独学でWebデザインを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webデザイナーへの就職や転職を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。具体的には
- Webデザイナー講師によるマンツーマンレッスン
- Webデザイナーに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもWebデザイナーへの就職や転職に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーを目指すことができますよ。
公式サイトで詳細を見るWebデザイナーにまつわるFAQ

最後に、Webデザイナーへよくある質問へまとめて回答します。
Webデザイナーは在宅でも仕事ができるの?
Webデザイナーは在宅でも仕事ができます。
Webデザインを含むIT業界は、テレワークが進んでいる業界の1つです。求人ボックスには実際にフルリモートの案件が豊富に並んでいます。
まだ子供が小さい人や、ワークライフバランスを重視したい人にはおすすめの職種といえるでしょう。
Webデザイナーの離職率はどのくらい?
厚生労働省の「令和4年雇用動向調査結果の概況」によると、令和4年(2022年)時点でのWebデザイナーを含む情報通信業に従事する労働者の離職率は11.9%です。ここ数年では、2022年の離職率が高い傾向にありました。
| Webデザイナーを含む情報通信業の離職率 | |
| 令和4年(2022年) | 11.9% |
| 令和3年(2021年) | 9.1% |
| 令和2年(2020年) | 9.2% |
参考:厚生労働省 雇用動向調査結果の概況(令和4年・令和3年・令和2年)
なお、主な離職理由としては「職場の人間関係が好ましくなかった」「労働時間・休日等の労働条件が悪かった」などが多くを占めました。
Webデザイナーのみを対象とした調査結果ではないものの、上記から就職・転職するうえでは「自身の条件に適した就業先選び」が重要だといえます。
Webデザイナーのキャリアパスにはどんなものがある?
次のように、Webデザイナーにはさまざまなキャリアの選択肢があります。
- UI/UXデザイナー
- フロントエンドエンジニア
- Webディレクター
- Webプロデューサー
- アートディレクター
- Webマーケター
- Webコンサルタント
扱いたいスキルや担当したい仕事次第で、Webデザイナーはあらゆるキャリアパスが選択可能です。「どのようなスキルを用いてどんな仕事がしたいか」「どのくらいの年収で働きたいか」などを基準に、Webデザイナーからどのようなキャリアを築くのかをイメージしてみるのがおすすめです。
まとめ
今回は、Webデザイナーとはどんな職業なのか、その仕事内容を平均年収や将来性なども交えて紹介しました。Webデザイナーの仕事内容は、依頼主の要望をもとにしたデザイン制作から、コーディングやテストまで多岐にわたります。
年収も高い水準で推移しており、今後も高い需要が期待できます。この記事を参考に、Webデザイナーを目指してみてはいかがでしょうか?
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。


















