今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 担当講師 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ 未経験からReactの習得が目指せる | 現役エンジニア | オンライン | |||
公式サイト 無料相談 | 4.5 | 2万6,400円~ | 9ヶ月 | 55万円 (2万6,400円~) | 自走できるエンジニアを 育成するオンラインスクール | 現役エンジニア | オンライン | ||||
公式サイト 無料相談 | 4.0 | 1万円~ | 副業支援 独立支援 | 3ヶ月~ | 32万9,120円~ (1万円~) | 回数制のメンタリング サポートが活用できる | 現役エンジニア | 教室/オンライン | |||
公式サイト 相談予約 | 3.5 | 30日~ | 12万5,000円~ (要お問い合わせ) | 目的に応じたキャリア サポートが受けられる | 専属メンター | 教室/オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
ITエンジニアへの就業を目指すなら
Reactを得意とするITエンジニアへの就職または転職を目指す人は、侍エンジニアの「エンジニア転職保証コース」がおすすめです。
給付金の活用で受講料が最大80%OFFになる「エンジニア転職保証コース」では就業支援を受けつつ、ITエンジニアに必要な幅広いスキルを習得可能です。
万が一、就業活動で内定が獲得できなくとも受講料が全額返金されるため、金銭的な負担を負う心配なくITエンジニアへの就職・転職が目指せます。
未経験から就職・転職できるか不安な人でも、安心してITエンジニアが目指せるおすすめのプログラミングスクールです。
副業での収入獲得を目指すなら
副業での収入獲得を見据えたReactスキルの習得を目指すなら、侍エンジニアの「副業スタートコース」がおすすめです。
副業スタートコースでは、月5~10万円の収入獲得を目標に12週間で、実案件の応募から納品までを一通り経験できます。
受講期間内であれば何度でも実案件に挑戦できるほか、専属のインストラクターから取り組んだ案件へのフィードバックももらえるため、副業収入の獲得に直結するスキルが習得可能です。
侍エンジニアなら、未経験からでも安心して副業での収入獲得を見据えたスキルが身につけられますよ。
フリーランスへの独立を目指すなら
Reactスキルを活かしたフリーランスエンジニアへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役エンジニアとIT業界に精通したコンサルタントが学習をサポート。フリーランスエンジニアに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、Reactが学べるおすすめのプログラミングスクールを紹介します。
Reactが学べるスクールってどこだろう?
オンラインでも学べるみたいだけど、どのスクールを選べばいいの?
国内におけるIT人材不足の深刻化を背景に、ITエンジニアといったプログラミングスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでプログラミングを学ぼうと考えている人もいますよね。
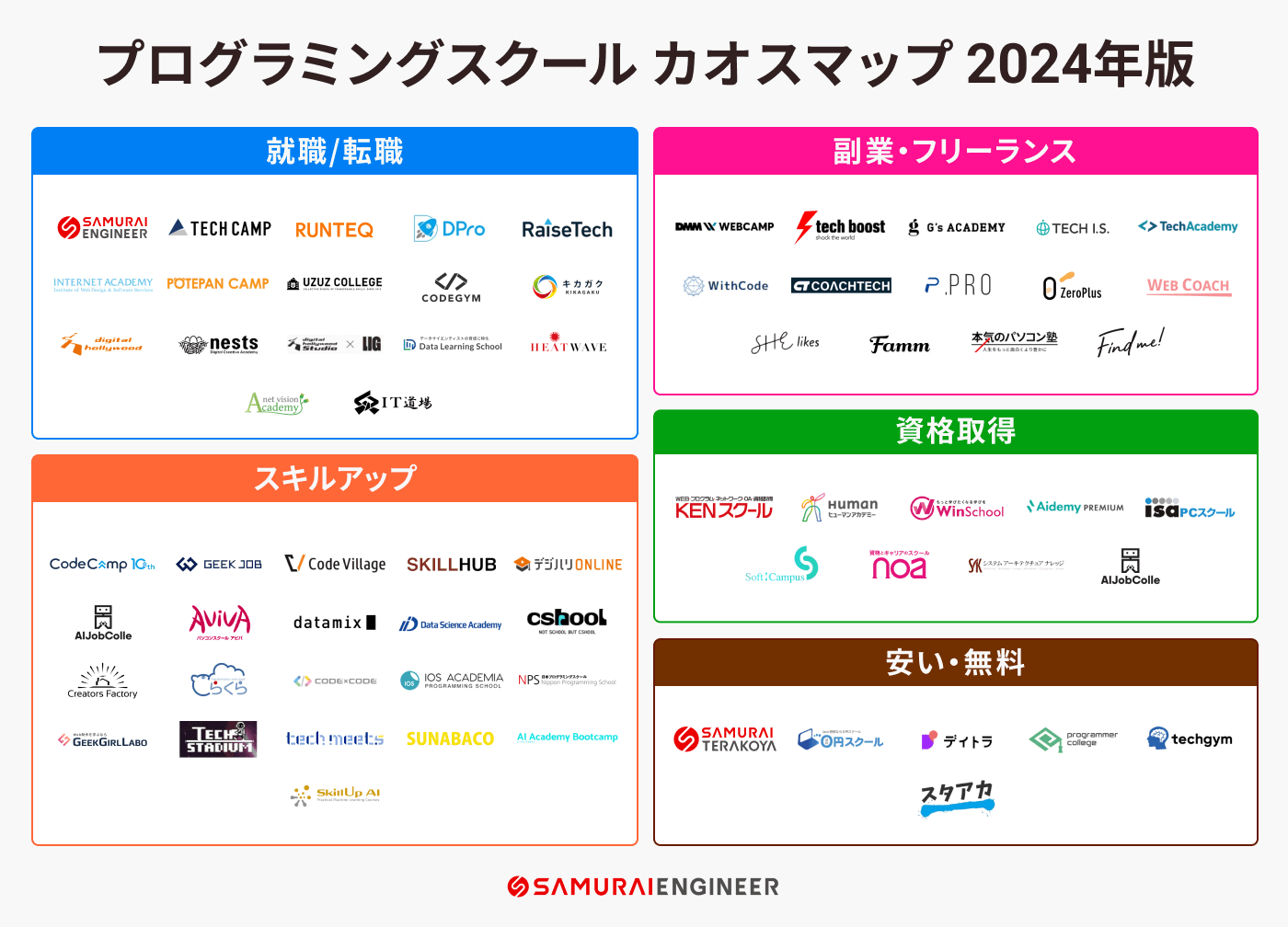
ただ、2024年時点で67校以上とプログラミングスクールは数多くあるうえに「Reactが学べる」とわかりやすく明記していないところもあるため、どこにしようか迷う人もいるはず。

※上記のカオスマップはPR TIMESにも掲載されています。
身につけられるスキルや学習へのサポート内容など、詳細を確認せずにスクールを選べば「他のところにすればよかった…」と後悔しかねません。
そこで、この記事では、Reactが学べるおすすめのプログラミングスクールを、選び方も交えて紹介します。この記事を読めば、あなたの目的に合う最適なスクールを選ぶことができますよ。
2024年に最も選ばれた
Reactが学べる
プログラミングスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
Reactが学べる
プログラミングスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

弊メディア経由で5,395名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 未経験者の転職成功率99%
- 目的に応じてカリキュラムを作成

弊メディア経由で2,753名の方がキカガクへの入会をご検討されております。
- 話題のAIに特化したカリキュラム
- AIを扱う企業へ転職・就職しやすい
- AI系の資格を取得できる

弊メディア経由で1,584名の方がRUNTEQの入会をご検討されております。
- 1ヶ月辺りの費用が他社よりも低額
- ハイレベルなポートフォリオを作成
- 現場で運用する自走力が身につく
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
あなたに合うReactスクールの選び方

Reactが学べるスクールは一見すると同じような特徴ばかりですが、それぞれのスクールが独自の取り組みを行っています。
そのため、あなたの目的にあったスクールを選ぶことが、Reactを習得して人生をより良いものにするために必要不可欠です。
そこで、はじめにReactが学べるスクールを比較する上で確認しておきたいポイントを詳しくご紹介します。
簡単に比較ポイントだけ知りたい方は、以下の4つのポイントをもとにスクールを比較してみて下さい。
- 受講形式は教室かオンラインか
- 目的にあったカリキュラムやコースがあるか
- レッスン回数や1回のレッスン時間はどれくらいか
- 転職や学習のサポートは充実しているか
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
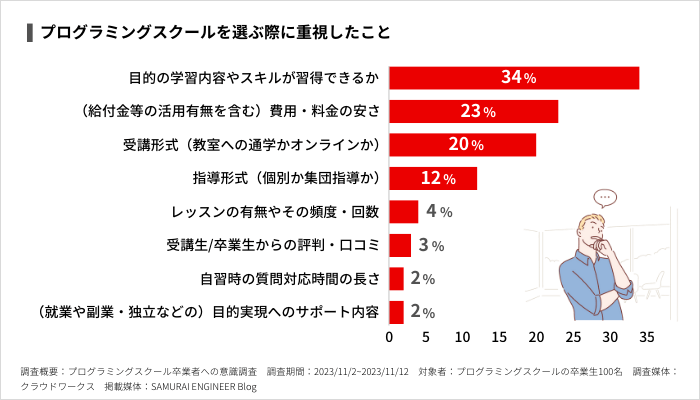
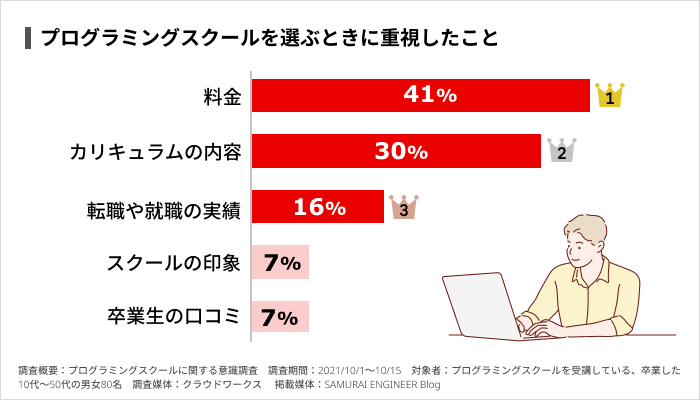
ちなみに、弊社がプログラミングスクールの受講生・卒業生に「スクールの選び方」を調査したところ、次のような項目が回答にあがりました。自身に適したスクールが選べるよう、参考にしてください。
①受講形式を比較する

Reactが学べるプログラミングスクールを比較する上で最初に確認しておきたいのが教室型かオンライン型かということです。
教室型はその名の通り、教室に通学して授業を受けるスタイルです。教室型の中でもマンツーマン形式を採用しているところや、少人数授業形式を採用しているところなどがあります。
一方オンライン型はネット環境さえあればどこでも受講できるスタイルです。こちらもオンラインマンツーマンを採用しているところや、オンライン授業形式を採用しているところなど違いがあるので確認しておきましょう。

教室型はその場で受講できるので、オンライン型よりもモチベーションを維持しやすいです。オンライン型は周辺にReactが学べるスクールがなくても、ネット環境さえあれば学習出来るのと受講時間を自分で調整しやすいのが特徴です。
主なプログラミングスクールは主要都市にあります。そこへ通うのはなかなか大変なので、オンラインでレッスンができ、マンツーマンやチャット形式で細かな指導をしていただけるところがオススメです。
②カリキュラムやコースを比較する

カリキュラムやコースで比較すべきポイントは目的を達成できるかどうかです。
例えば、Reactを学んだ先にエンジニアへ転職したいという目的があるなら、転職に強いReactを学べる学習コースを選ぶのが良いでしょう。

AIを開発してみたいという目的があるなら、AIに関するスキルを学べるコースを選ぶ必要があります。
なかには、オーダーメイドでカリキュラムを作成してくれるプログラミングスクールもあるので、目的にあったカリキュラムやコースが見つからない場合は、オーダーメイドのカリキュラムを展開しているスクールを選ぶのがおすすめです。
金田茂樹さんのコメント
フルスタックエンジニア兼プログラミングスクール講師
プログラミングスクールによって、得意とされるな分野や得意なプログラミング言語があります。自分のやりたいことと合致するものを選びましょう。 また、無料体験や無料のヒアリングなどで自分のやりたいことをしっかりと伝えて、それに合わせたコースがあるか確認しましょう。一番良いのはオリジナルのカリキュラムを作ってくれるスクールです。
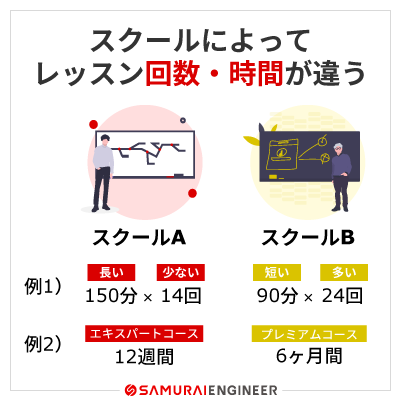
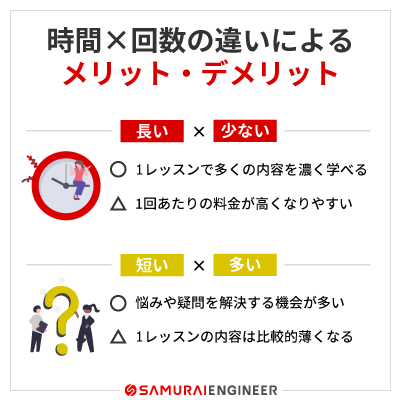
③レッスン回数やレッスン時間を比較する

Reactが学べるプログラミングスクールによっては、受講期間が同じでも受けられるレッスンの回数や1回ごとのレッスン時間が異なります。
当然、レッスン時間の長い方が1度に多くの内容を教えてもらえるので、レッスンごとに覚えられることは多いですが、その分料金が高くなったり、レッスン回数が少ない場合があります。
また、レッスン時間が少ない場合でも、レッスン回数が多ければ学習を進めるなかで出てくる悩みや疑問をすぐに解消することができます。

どちらも一長一短ではあるので、それぞれのスクールがどのようなレッスンを提供しているのか比較しておきましょう。
金田茂樹さんのコメント
フルスタックエンジニア兼プログラミングスクール講師
決められた時間を有意義に使うために、やりたいことや聞きたいことを前もって聞けるようなチャットやインストラクターへの連絡ができる仕組みがあるところがBEST。
④サポート体制を比較する

Reactが学べるプログラミングスクールは、レッスンだけではなく学習を継続するためのサポートや転職サポートなども行っています。
転職サポートの内容はスクールによって異なるので、それぞれのスクールがどんなサポートを行っているのかを比較しておきましょう。
また、レッスン以外でも疑問点を解消できるQAサポートやチャットサポートを備えているスクールも多いため、こちらも比較の対象として覚えておくと良いですよ。
金田茂樹さんのコメント
フルスタックエンジニア兼プログラミングスクール講師
「スクールで学んで何ができるのか?」「何をしたいからスクールで学ぶのか?」 悩みますよね。まずはプログラミングスクールに気軽に相談してみるのがオススメです。
なお、次の記事では事前に知っておくべき前知識も交え、プログラミングスクールの選び方を7つの観点から徹底解説しているので、あわせて参考にしてください。
気になるスクールが複数あり、どこを選ぶかで悩んだら…
気になるスクールを2~3校に絞り、カウンセリングを受けてみましょう。
多くのスクールでは事前に疑問点や不明点が解決できるよう、無料で受けられるカウンセリングを実施しています。
カウンセリングを通じて、スクールの雰囲気やどんな流れで学習を進めていくのかなども確認できるため、自分にあうかを判断しやすなりますよ。
なお、侍エンジニアの無料カウンセリングは満足度99%。プロのコンサルタントがあなたの疑問や悩みに寄り添い、目標を見据えたカリキュラムを提案してもらえます。
スクールに関して気になることがある人は、お気軽にご相談ください。
→ 無料で相談してみる
Reactが学べるプログラミングスクールおすすめ4選【一覧表あり】
ここからは、Reactが学べるおすすめのプログラミングスクールを4校紹介します。
| スクール名 | 分割払い | 給付金/割引 | 転職保証 | 副業支援 | フリーランスへの独立支援 | 質問/相談サポート | 卒業後のサポート | 受講期間 | 一括料金(分割) | 特徴 | 担当講師 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 公式サイト | 4,098円~ | 4週間~ | 16万5,000円~(4,098円~) | 給付金(受講料が最大80%OFF)+就業支援を受けつつ、未経験からReactの習得が目指せる | 現役エンジニア | オンライン | ||||||
公式サイト | 2万3,097円~ | 9ヶ月~ | 43万7,800円(2万3,097円~) | 自走できるエンジニアを育成するオンラインスクール | 現役エンジニア | オンライン | ||||||
 公式サイト | 6,500円~ | 3ヶ月~ | 19万4,040円~(6,500円~) | 回数制のメンタリングサポートが活用できる | 現役エンジニア | 教室/オンライン | ||||||
公式サイト | 2万5,000円~ | 要お問い合わせ | 要お問い合わせ(2万5,000円~) | 目的に応じたキャリアサポートが受けられる | 専属メンター | 教室/オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2024年2月時点の税込み価格を掲載しています。
SAMURAI ENGINEER(侍エンジニア)

月分割4,098円から学べる侍エンジニアは、現役エンジニア講師によるマンツーマンレッスンとオリジナルカリキュラムが特徴のオンラインプログラミングスクールです。
侍エンジニアでは、一般的なスクールのようにすでにある既存のカリキュラムでレッスンを進めていくわけではありません。事前のカウンセリングにて、
- ITエンジニアに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Reactを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:1回60分~ 頻度:週に1回~ 形式:マンツーマンレッスン |
| 学べる言語 フレームワーク | HTML/CSS,JavaScript Python,Wordpress,Ruby PHP,Java,Flutter,C++,C# Swift,Unity,Docker,Git など |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(平均回答時間30分以内) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 など |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就職/転職サポート (履歴書/職務経歴書の作成・添削、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・現役フリーランスエンジニアが案件獲得から納品までをサポート |
| 卒業後のサポート | ・(上記で記載している)就職/転職サポート ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| プログラミング教養コース | 4週間~ | 通常:16万5,000円~ 学生:15万8,400円~ | 4,098円~ |
| オーダーメイドコース | 12週間~ | 通常:59万4,000円~ 学生:53万4,600円~ | 1万4,751円~ |
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円 給付金利用時:10万8,000円 | 7,376円~ |
| Webエンジニア転職保証コース | 8週間~ | 通常時:69万3,000円(16週間の場合) 給付金利用時:13万8,600円 | 可能(詳細は要お問い合わせ) |
| クラウドエンジニア転職保証コース | 8週間~ | 通常時:47万3,000円(16週間の場合) 給付金利用時:17万2,000円 | 可能(詳細は要お問い合わせ) |
| フリーランスコース | 16週間~ | 通常時:88万円(24週間の場合) 給付金利用時:24万円 | 1万7,210円~ |
| AIデータサイエンスコース | 24週間 | 通常時:88万円 給付金利用時:24万円 | 可能(詳細は要お問い合わせ) |
| デジタルスキル養成コース | 24/36週間 | 通常時:53万9,000円 給付金利用時:19万6,000円 | 1万3,385円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2024年12月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
RUNTEQ(ランテック)

RUNTEQは、1,000時間の学習期間を想定してWebエンジニアを目指すプログラミングスクールです。
テックカンパニーが運営母体である点を活かし、Webエンジニアに欠かせないプログラミングスキルの習得はもちろん、新規事業やプロダクト創出に必要な能力も身につけられます。
カリキュラムの中間地点と卒業前に試験を行っているため「わかったつもり」で卒業できない仕組みになっている点も大きな特徴。実際にRUNTEQ卒業生が、自社開発やWeb系受託開発企業への就職に多数成功しているという実績は「企業に必要とされるWebエンジニア」の育成に長けている証といえるでしょう。
ランテックは、Webエンジニアを目指す人におすすめのプログラミングスクールです。
公式サイトで詳細を見る| 運営会社 | 株式会社スタートアップテクノロジー |
| 実績 | ・Web系開発企業への内定率94% ・「Rubyアソシエーション認定教育機関」の認定スクール ・プログラミングスクールポートフォリオコンテスト3連勝中 ・受講生満足度92% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:要お問い合わせ 頻度:要お問い合わせ 形式:自習型 |
| 学べる言語/フレームワーク | HTML/CSS,Ruby,JavaScript,Git など |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・無制限で質問可能 ・オンライン面談 |
| 就職/転職支援 | 専属のキャリアトレーナーによるマンツーマンの就職・転職サポート (履歴書/職務経歴書の作成・添削、自己分析サポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料 ・学習カリキュラムの利用 ・コミュニティやイベントへの参加 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省「専門実践教育訓練給付制度」 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・就職サポートや質問は無期限 ・経験豊富なスタッフによる面談あり(毎月2回まで) |
次の表に、ランテックの各コース料金をまとめました。
| コース名 | Webエンジニア転職コース Ruby on Rails専攻 |
| 受講期間 | 9ヶ月 |
| 一括料金 | 通常時:55万円 給付金利用時:11万円 ※支払い方法:クレジットカード/銀行口座からの引き落とし/クレジットカード+銀行振込の合算払いから選択可能 |
| 分割料金 | 2万6,400円~ ※分割回数:3,6,10,12,24回から選択可能。 ※支払い方法:銀行口座からの引き落とし(ローン会社の指定は不可) |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったランテックの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、X(旧Twitter)やSAMURAI ENGINEERがランテックの受講生・卒業生に実施した「ランテックに関する意識調査」にて集計した口コミ情報をもとに記載しています。

Code Village(コードビレッジ)

Code Villageは、豊富なカリキュラムと丁寧なメンタリングサポートが特徴のプログラミングスクールです。
「キャリアを自走できるエンジニア」を目標にReactの習得に励みます。自分の目的に合わせて学ぶ内容を選べるため、必要スキルを効率的に学べるのも魅力の一つ。
卒業後のキャリアサポートも充実した先を見据えてReactを習得できるプログラミングスクールです。
公式サイトで詳細を見る| 運営会社 | 株式会社MOSQIIIT |
| 実績 | ・転職成功率95% ・卒業生1,000名以上 |
| 受講形式 | オンライン ・マンツーマンレッスン |
| 担当講師 | 専属メンター |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | ・すべてのコースを1週間無料体験可能 ・分割払いは要お問い合わせ |
次の表に、コードビレッジの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったコードビレッジの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがCode Villageの受講生・卒業生に実施した「Code Villageに関する意識調査」にて集計した口コミ情報をもとに記載しています。

tech boost(テックブースト)

tech boostは、エンジニアに特化した人材紹介サービスを行うBrandingEngineerが運営するプログラミングスクールです。
最短3ヵ月でエンジニアになれる実践的なカリキュラムが用意されています。また、利用回数が選べる現役エンジニアとのメンタリングを通じて学習をサポートしてくれるため、モチベーションの維持も可能です。
卒業後のキャリアを見据えて着実なスキルを習得できるプログラミングスクールです。
公式サイトで詳細を見る| 運営会社 | 株式会社Branding Engineer |
| 実績 | 96%の受講生がカリキュラムを完遂 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:1回1時間 頻度:月4/6/8回から選択 形式:個別/集団指導 |
| 学べる言語/フレームワーク | HTML/CSS(全共通) PHP、Ruby、JavaScript、Java |
| 対応時間 | 平日13~22時 土日13~19時 |
| レッスン外での学習サポート | ビデオ通話/チャットでの質問機能(回数無制限) |
| 就職/転職支援 | 運営元の転職サービス所属のキャリアアドバイザーによる転職サポート (履歴書/職務経歴書の作成・添削、ポートフォリオの作成支援、求人案内など) |
| 副業/フリーランスへの独立支援 | 運営会社系列のフリーランス・副業向けサービスの提供 |
| 卒業後のサポート | 無料 ・キャリアサポート ・運営会社が提供するキャリア支援サービスの利用 有料:学習期間の延長(1ヶ月ごと) |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・厚生労働省 専門実践教育訓練給付制度 ・学割(入学金が3万8,500円割引) |
| アクセス | ※住所をタップすると、Google Mapが表示されます。 東京都渋谷区渋谷2-22-3 渋谷東口ビル6F |
| 備考 | ・6万7,540円(月額3万4,760円)/月4回からメンタリングサポートが受けられる ・支払い方法:銀行振込/クレジットカード/教育ローンから選択可能 ・分割回数:2~60回から選択可能 ・受講期間は3/6/12ヶ月から選択 ・基本の月額料金はコース一律で6万7,540円 |
次の表に、tech boostの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックブーストの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがテックブーストの受講生・卒業生に実施した「テックブーストに関する意識調査」にて集計した口コミ情報をもとに記載しています。

Reactスクールに通う4つのメリット

ここまでReactが学べるおすすめのプログラミングスクールをご紹介しました。気になるスクールもいくつかあったのではないでしょうか。
しかし、Reactが学べるスクールは簡単に受講できるものではないですよね。高額なスクールも多いので、通ったあとの結果も気になるかと思います。
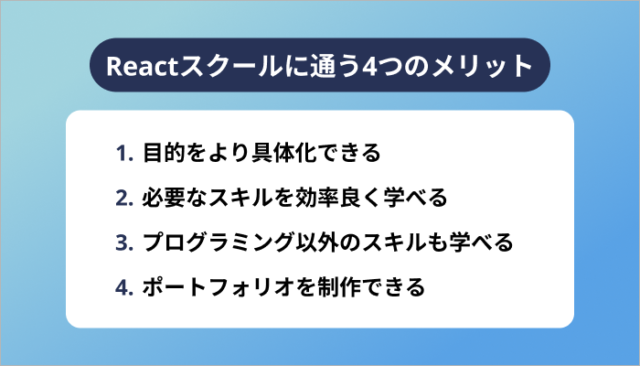
そこで、Reactスクールで得られる4つのメリットについても詳しくご紹介します。
- 目的をより具体化できる
- 必要なスキルを効率良く学べる
- React以外のスキルも学べる
- ポートフォリオを制作できる
①目的や学ぶべきコースを明確にできる

あなたがReactを学ぶ目的は何でしょうか。「エンジニアになりたい。」「作りたいアプリがある。」「自分の強みがほしい。」など、さまざまな目的があるかと思います。
しかし、その目的を達成するために何を学べばいいかがわからない方も多いのではないでしょうか。
Reactが学べるプログラミングスクールの多くは無料カウンセリングを行っています。
無料カウンセリングではスクール専属のコンサルタントがあなたの目的を具体化する手助けをしてくれるので、目的を達成するために何をすればいいのかわからない方は、まず無料カウンセリングを受講することがおすすめです。
②回り道せずに必要なスキルだけを学べる

Reactが学べるプログラミングスクールの多くは、その目的を達成するために必要なスキルだけを学べるカリキュラムが用意されています。
例えば、Webサイト制作コースであれば、Webサイト制作をするために必要なスキルを中心に学ぶことができます。
独学で学習すると、書籍や学習サイト中心に学習を進めることとなり、目的には合わないスキルを学ぶことも起こり得るため、効率よく最短距離で目的のスキルを学べるのはスクールの大きなメリットと言えます。
③React以外に必要なスキルも学べる

Reactが学べるプログラミングスクールでは、Reactだけでなく現場で必要な実践スキルも学ぶことができます。
講師の多くはエンジニアなので、職務で必要な知識や考え方、エラーが発生した時の対処法など実務で使える知識や技術を教えてもらえます。
また、現役エンジニアが書くコードと自身が書くコードを比べることで、「こんな書き方があるんだ。」といった新しい気付きを得ることができるのもメリットの1つです。
④ポートフォリオを制作できる

ポートフォリオはエンジニアとして転職する時や、フリーランスエンジニアとして案件を獲得する際に、自身のスキルを見せることのできる効果的な手段です。
しかし、未経験者の場合、ポートフォリオに掲載するような実績はありません。そこでReactが学べるプログラミングスクールの多くは課題としてサービス開発を目標としています。
ここで開発したサービスはポートフォリオとして、エンジニア転職やフリーランスとして案件を獲得するために活用することができます。
なお、次の記事ではプログラミングスクールに通うメリットを、デメリットや受講時の注意点も交え詳しく解説しているので良ければ参考にしてください。
→ プログラミングスクールに通うメリットは?デメリットや受講時の注意点も解説
まとめ
この記事では、Reactが学べるおすすめのプログラミングスクールを選び方も交えてご紹介しました。
スクール選びは、あなたのReact学習の成功に関わる重要な決断です。
この記事でご紹介したポイントをもとに2〜3社までスクールを絞って、各社の無料カウンセリングを受講してみましょう。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。
この記事のおさらい
Reactが学べるスクールを選ぶ際は、下記4つのポイントを比較するのがおすすめです。
・受講形式は教室かオンラインか
・目的にあったカリキュラムやコースがあるか
・レッスン回数や1回のレッスン時間はどれくらいか
・転職や学習のサポートは充実しているか
それぞれのポイントを詳しく知りたい方はこちら
Reactが学べるスクールで得られるメリットは、下記の4つです。
・目的をより具体化できる
・必要なスキルを効率良く学べる
・React以外のスキルも学べる
・ポートフォリオを制作できる
それぞれののメリットを知りたい方はこちら
こちらの記事もおすすめ


本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。




















金田茂樹さんのコメント
フルスタックエンジニア兼プログラミングスクール講師