今回紹介するおすすめスクール/講座・早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | レッスン | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 受講形式 | 対応時間 | 対応地域 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 最大 80%OFF | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ ホームページの作成スキルが習得できる | マンツーマン | 365日/8~22時 | オンライン | |||
公式サイト 無料相談 | 4.5 | 1万496円~ | 転職保証 副業支援 独立支援 | 4週間~ | 25万1,900円~ (約1万496円~) | 豊富なカリキュラムを 組み合わせて学べる | マンツーマン | 15時~23時 | オンライン | ||||
公式サイト 無料相談 | 4.0 | 1万9,600円~ | 副業支援 独立支援 | 10週間~ | 65万7,800円~ (1万9,600円~) | 短期間で集中して スキルを身に付けられる | マンツーマン | 10時~22時 | オンライン | ||||
公式サイト 無料相談 | 4.0 | 1万4,900円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万9,800円~ ( 1万4,900円~) | エンジニア転職に特化した プログラミングスクール | マンツーマン | 13時~22時 | オンライン | ||||
公式サイト 無料相談 | 3.5 | 2万5,000円~ | 副業支援 | 9ヶ月~ | 41万300円~ (3万4,100円~~) | 資格取得や転職支援などの サポートが充実 | 少人数 | 9時30分~21時まで | 全国各地に 校舎あり | ||||
公式サイト 無料相談 | 3.5 | 9,400円~ | 副業支援 | 2ヶ月~ | 19万8,000円~ (9,400円~) | 独自選考を突破した 質の高い講師が在籍 | マンツーマン | 7~23時 | オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年7月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
・過去1ヶ月における入会検討者数はサービスサイトへの訪問者を対象に、GoogleAnalytics・弊社独自の計測システムで集計した数値をもとに算出しています。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
ITエンジニアへの就業を目指すなら
ITエンジニアへの就職または転職を目指す人は、侍エンジニアの「Webエンジニア転職保証コース」がおすすめです。
給付金の活用で受講料が最大80%OFFになる「Webエンジニア転職保証コース」では、就業支援を受けつつWebエンジニアに必要なフロントエンドからサーバーサイドまでの幅広いスキルを習得可能です。
万が一、就業活動で内定が獲得できなくとも受講料が全額返金されるため、金銭的な負担を負う心配なくWebエンジニアへの就職・転職が目指せます。
未経験から就職・転職できるか不安な人でも、安心してITエンジニアが目指せるおすすめのプログラミングスクールです。
副業での収入獲得を目指すなら
副業での収入獲得を見据えたプログラミングスキルの習得を目指すなら、侍エンジニアの「副業スタートコース」がおすすめです。
副業スタートコースでは、月5~10万円の収入獲得を目標に12週間で、実案件の応募から納品までを一通り経験できます。
受講期間内であれば何度でも実案件に挑戦できるほか、専属のインストラクターから取り組んだ案件へのフィードバックももらえるため、副業収入の獲得に直結するスキルが習得可能です。
侍エンジニアなら、未経験からでも安心して副業での収入獲得を見据えたスキルが身につけられますよ。
フリーランスへの独立を目指すなら
フリーランスエンジニアへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役エンジニアとIT業界に精通したコンサルタントが学習をサポート。フリーランスエンジニアに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
ホームページ作成が学べるスクールってどこだろう?
どの講座を選べばいいのかわからない…
国内におけるIT人材不足の深刻化を背景に、ITエンジニアといったITスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでホームページ制作を学ぼうと考えている人は多いですよね。
ただ、ホームページの作成スキルを習得できるスクールは数多くあるため、どこにしようか迷う人もいるはず。
実際に作成できるホームページの種類や学習へのサポート内容など、詳細を確認しないままスクールを選んでは「他のところにすればよかった…」と後悔しかねません。
そこで、今回はホームページ作成が学べるおすすめのプログラミングスクール・講座を、選び方も交えて紹介します。この記事を読めば、あなたにあうスクールが見つけられますよ。
2024年に最も選ばれた
ホームページ作成スクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているホームページが作成できるプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
ホームページ作成
スクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているホームページが作成できるプログラミングスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

弊メディア経由で5,395名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 未経験者の転職成功率99%
- 目的に応じてカリキュラムを作成

弊メディア経由で2,753名の方がキカガクへの入会をご検討されております。
- 話題のAIに特化したカリキュラム
- AIを扱う企業へ転職・就職しやすい
- AI系の資格を取得できる

弊メディア経由で1,584名の方がRUNTEQの入会をご検討されております。
- 1ヶ月辺りの費用が他社よりも低額
- ハイレベルなポートフォリオを作成
- 現場で運用する自走力が身につく
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
ホームページ作成スクールを選ぶ5つのポイント

前述したとおり、詳細を確認しないまま通うスクールを選ぶと、かけたお金や時間を無駄にしかねません。
そこではじめにホームページ作成スクールを選ぶポイントを、5つにまとめて紹介します。
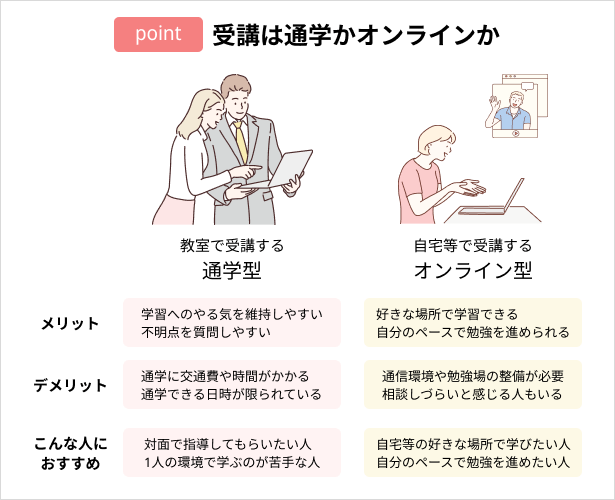
受講は通学かオンラインか

各スクールの受講方式を確認し、学びやすいところを選びましょう。
ホームページ作成が学べるプログラミングスクールの主な受講方式は「通学」と「オンライン」に分かれており、それぞれ特徴が異なります。
通学は対面で講師の指導を受けられるため、わからないところを質問しやすいです。通学を通じて学ぶ習慣ができるため、オンラインに比べモチベーションを維持しやすい傾向にあります。一方で、通学の手間がかかる点や集団授業方式の場合に周りの目が気になるところはデメリットです。
オンラインは、ネット環境さえあればどこでも受講できます。夜間まで受講できるスクールなら、仕事終わりやスキマ時間を見つけて受講可能です。反対にオンラインだと、対面に比べて質問しにくいと感じる人もいます。
また、Web面談ツールやチャットなどの扱いに慣れていない場合、質問するのにためらう可能性も。さらにオンラインは自習が基本となるケースも多く、モチベーションが維持しにくいデメリットもあります。
上記を踏まえると、通学は対面で手厚い指導を受けたい人。オンラインは時間や場所を気にせず、自分のペースで学習したい人におすすめです。
事前に各スクールの受講方式を確認し、無理なく学べるところを選択しましょう。
相場に適した料金か
各スクールの料金を比較し、相場に適した金額か確認しましょう。次のように、スクールの料金は受講期間に応じて異なります。

| 受講期間 | 料金相場 |
|---|---|
| 1~3ヶ月 | 約22万7,288円 |
| 3~6ヶ月 | 約45万180円 |
| 6ヶ月以上 | 約55万6,608円 |
2025年3月時点の教材費/入学金を含む46校のスクール料金をもとに算出しています。
料金相場の算出元(46校のスクール料金)
- 侍エンジニア:16万5,000円(4週間)
- キカガク:79万2,000円(6ヶ月)
- テックアイエス:34万3,200円(3ヶ月)
- テックブースト:32万9,120円(3ヶ月)
- テックアカデミー:25万1,900円(4週間)
- ランテック:55万円(9ヶ月)
- DMM WEBCAMP:16万9,800円(4週間)
- テックキャンプ:65万7,800円(10ヶ月)
- ポテパンキャンプ:44万円(5ヶ月)
- コードキャンプ:19万8,000円(2ヶ月)
- WithCode:9万9,800円(4週間)
- アイデミー:32万7,800円(3ヶ月)
- レイズテック:49万8,000円(無期間)
- GEEK JOB 21万7,800円(2ヶ月)
- インターネット・アカデミー:22万8,800円(1ヶ月)
- DPro:79万7,800円(4ヶ月)
- コーチテック:42万9,000円(3ヶ月)
- コードジム:69万円(20週間)
- Winスクール:33万300円(3ヶ月)
- パソコンスクールISA:35万5,300円(12ヶ月)
- パソコンスクールソフトキャンパス:15万1,800円(2ヶ月)
- noa:65万8,270円(142時間)
- デイトラ:12万9,800円(最大12ヶ月)
- デジハリオンライン:20万3,500円~(3ヶ月)
- データミックス:19万8,000円(2ヶ月)
- SHElikes:17万3,580円(1ヶ月~)
- システムアーキテクチュアナレッジ:22万5,500円(66時間)
- AIジョブカレ:10万5,600円~(2ヶ月~)
- ジーズアカデミー:42万9,000円(6ヶ月)
- IOS ACADEMIA:34万9,800円(3ヶ月)
- TECH STADIUM:9万9,000円(2ヶ月)
- クリプテックアカデミア:26万4,000円(3ヶ月)
- ウズウズカレッジ:26万4,000円(6ヶ月)
- コードビレッジ:12万5,000円(1ヶ月)
- スキルハブ:28万7,980円(3ヶ月)
- ゼロプラス:79万8,000円(4ヶ月)
- WEB COACH:31万7,000円(3ヶ月)
- データラーニングスクール:55万8,000円(12ヶ月)
- データサイエンスアカデミー:33万8,800円(2ヶ月~)
- とらくら:22万4,400円(3ヶ月~)
- セキュ塾:88万円(6ヶ月)
- 日本プログラミングスクール:10万7,800円(3ヶ月)
- IT道場:36万円(6ヶ月)
- テックミーツ:11万5,280円(6ヶ月)
- AI Academy Bootcamp:10万円(1ヶ月)
- mine:20万9,000円(24~48時間)
2025年3月時点の税込み価格を掲載しています。
(単一講座や月額制スクールを除く)各スクールのコース最低料金を掲載しています。
一般的にスクールの料金は、受講期間に比例して高くなります。また同じ受講期間でも、学習できる分野の豊富さやサポート体制の充実度によって価格が変動します。
スクールを選ぶときは予算内かつ相場と比較して妥当であることが大事です。しかし、ただ安いところを選べばいいわけではありません。
安いスクールは、自習形式で学習サポートが手薄なところや教材が数年前から変わっておらず最新のスキルが学べないところも。後悔しないためには、料金の安さではなく提供されるサービスに対して価格が妥当かコスパを判断するようにしてください。
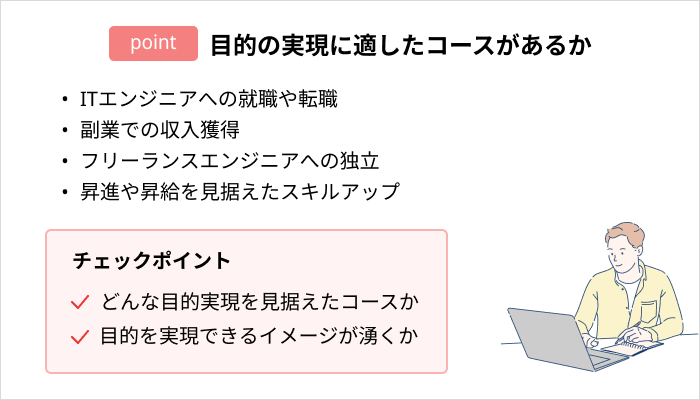
目的を実現できるカリキュラムか

各スクールのカリキュラムを確認し、目的が実現できるスクールを選びましょう。
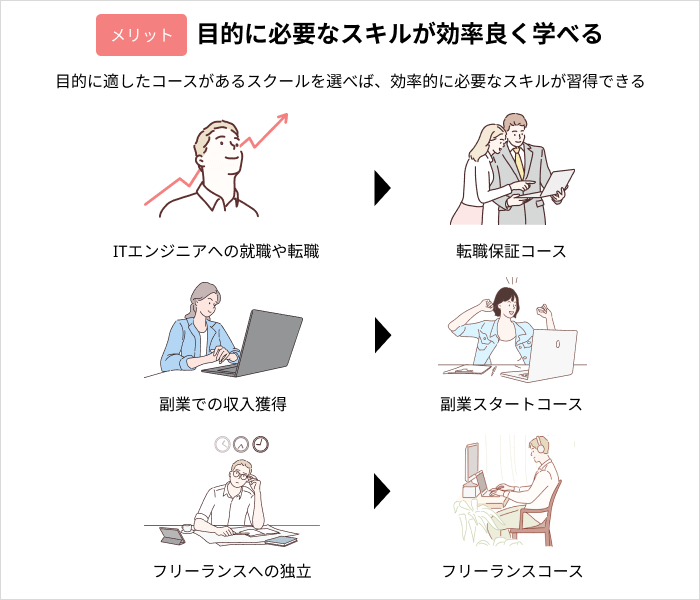
ホームページ作成を学ぶ目的は、次のように複数あります。目的を達成するには、必要なスキルやキャリア支援などが充実したスクールを選びましょう。
- 自社ホームページを開発する
- ITエンジニアへの転職・就職
- 副業で稼ぐ
- フリーランスへの独立 など
たとえば、自社で使うホームページを作成したいのであれば、希望のデザインや機能を実装するスキルが学べるスクールを選ぶべきです。また就職・転職のためであれば、ポートフォリオを作成できるところが向いています。
副業・フリーランスを目指す人は、案件の獲得方法や合わせて学ぶべきスキルも習得できるスクールが良いでしょう。
目的の実現できるスクールを選択すれば、効率的に必要なスキルを身につけられます。公式サイトで情報収集しつつ、無料カウンセリングで目的が実現できるか確認すると良いでしょう。
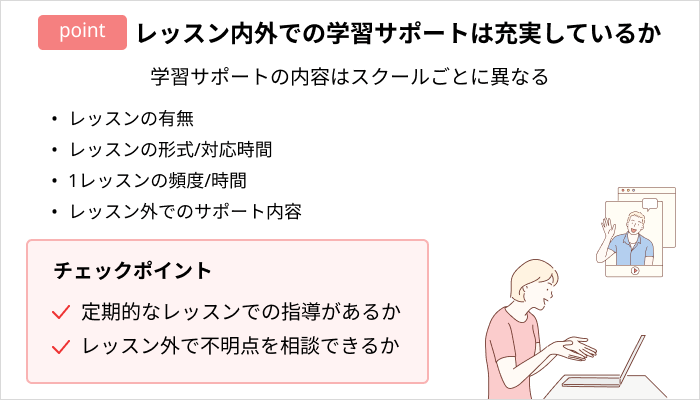
レッスン内外のサポート体制が充実しているか

各スクールのサポート内容を確認し、レッスン内外での学習支援が充実しているところを選びましょう。
スクールごとにレッスンの有無や形式、頻度などは異なります。レッスンが高頻度で実施されるスクールであれば、わからないところを質問しながらスムーズに学習を進められます。
反対にレッスンが少ないもしくはない場合、行き詰まったときに解決できず挫折する可能性も。とくにレッスン頻度は学習ペースにかかわるため、できるだけ多いほうが安心です。
またレッスン外サポートの有無や内容も確認しましょう。
| レッスン外のサポート内容 | |
|---|---|
| 侍エンジニア | ・Q&A掲示板(平均回答時間30分以内) ・学習コーチの進捗管理・サポート |
| TECH CAMP | ・チャットでの質問 ・ビデオ通話サポート ・専属ライフコーチの学習進捗管理 など |
| Winスクール | オンライン質問掲示板サービス |
レッスン外でチャットや質問掲示板などで質問できれば、自習中の疑問をすぐ解決できます。スムーズに学習できるため、授業についていけず挫折するリスクを減らせます。反対にレッスン外のサポートが手薄な場合、学習が停滞して期間内でカリキュラムが完了しない可能性も。
効率的にスキルを習得しつつ、挫折せず目的を達成するにもレッスン内外のサポートは確認しましょう。
なお、公式サイトでサポート内容がわからない場合、無料カウンセリングや体験会で確認するのがおすすめです。詳しい内容を聞くことで、納得して受講できます。
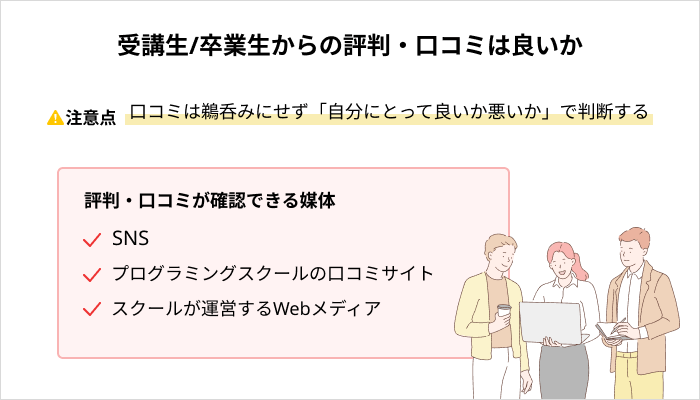
卒業生からの評判・口コミは良いか

各スクールの口コミを確認し、受講生・卒業生からの評判が良いところを選びましょう。
スクールの評判・口コミには、講師の指導方法や質問への回答など受講者しかわからない情報が含まれます。事前に評判・口コミを確認することで、指導の質や学習環境などの条件が良く、無理なく効率的に学習できるスクールを選択できます。
反対に確認せずスクールを決めた場合、イメージと実際のサービスに差があり受講を後悔するかもしれません。口コミ・評判は下記のようなSNSや口コミサイト、スクールが運営するWebメディアで確認できます。
なお、口コミ・評判には個人の感想が含まれるため、すべての情報をうのみにしないことが大切です。同じスクール・コースを利用しても、どう感じるかは人それぞれです。情報がすべて正しいとは限らないため、最終判断は自分で行うべきでしょう。
あくまで評判・口コミは参考程度とし、自分が納得できるスクールを選んでください。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
ホームページ作成が学べるスクール・講座おすすめ6選
ここからはホームページ作成が学べるおすすめのプログラミングスクールを、厳選して6校紹介します。
SAMURAI ENGINEER(侍エンジニア)

- ホームページ作成スキル習得後の目的実現を見据えたオーダーメイドカリキュラム
- 転職成功率99%
- 給付金活用で受講料が最大80%OFF
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 現役エンジニア講師による週1回60分の定期レッスン
- イベントや勉強会で他の受講生とも交流できる
\ 当日予約可能!/
公式サイトで詳細を見る侍エンジニア卒業生の声
侍エンジニアの特徴
月分割4,098円から学べる侍エンジニアは、現役エンジニア講師によるマンツーマンレッスンとオリジナルカリキュラムが特徴のオンラインスクールです。
侍エンジニアでは、一般的なスクールのようにすでにある既存のカリキュラムでレッスンを進めていくわけではありません。事前のカウンセリングにて、
- WebデザイナーやWebプログラマーに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、ホームページの作成スキルを身につける目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。

また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニア/Webデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る侍エンジニアの詳細&コース料金
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:1回60分~ 頻度:週に1回~ 形式:マンツーマンレッスン |
| 学べる言語 フレームワーク | HTML/CSS,JavaScript Python,Wordpress,Ruby PHP,Java,Flutter,C++,C# Swift,Unity,Docker,Git など |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 など |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就職/転職サポート (履歴書/職務経歴書の作成・添削、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・現役フリーランスエンジニアが案件獲得から納品までをサポート |
| 卒業後のサポート | ・(上記で記載している)就職/転職サポート ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| プログラミング教養コース | 4週間~ | 通常:17万3,000円~ 学生:16万5,600円~ | 7,208円~ 6,900円~ |
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| 業務改善AI活用コース | 8/12週間 | 通常時:23万1,000円 給付金利用時:11万3,455円~ | 9,625円~ 1万3,000円~ |
| Webエンジニア転職保証コース | 16/24/36週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| Webエンジニア転職コース | 16/24/36週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| クラウドエンジニア転職保証コース | 16/24/36週間 | 通常時:56万7,600円~ 給付金利用時:20万6,400円~ | 2万3,650円~ |
| クラウドエンジニア転職コース | 16/24/36週間 | 通常時:56万7,600円~ 給付金利用時:20万6,400円~ | 2万3,650円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| 生成AI基礎実践コース | 4週間 | 通常時:19万8,000円 給付金利用時:7万2,000円 | 8,250円~ |
| 生成AIマーケティング実践コース | 8週間 | 通常時:29万8,000円 給付金利用時:10万8,364円~ | 1万2,417円~ |
| 生成AI営業実践コース | 8週間 | 通常時:29万8,000円 給付金利用時:10万8,364円~ | 1万2,417円~ |
| データサイエンスコース | 16/24週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| AIアプリコース | 16/24週間 | 通常時:72万8,000円~ 給付金利用時:26万4,727円~ | 3万333円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
| デジタルスキル養成コース | 24/36週間 | 通常時:56万6,000円~ 給付金利用時:20万5,818円~ | 2万3,583円~ |
| Java資格対策コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:11万3,455円~ | 通常:8,875円~ 学生:1万2,113円~ |
| LPIC資格対策コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:11万3,455円~ | 通常:8,875円~ 学生:1万2,113円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
以下の口コミから、侍エンジニアは挫折しにくい学習環境が整っており、学習サポートと指導内容に満足した受講生が多いスクールといえます。
「学習サポートが手厚い」
「目的に合わせてカリキュラムが選べる」
「卒業後も継続して学習できる」
本内容は2025年4月時点におけるプログラミングスクールの口コミサイト「コテテコ(全133件)」「プロリア(全545件)」「Goodcode(全77件)」、Google検索にて集計した口コミ(全225件)の内容をもとに記載しています。
TechAcademy(テックアカデミー)

- 通過率10%の選考を通過した現役エンジニアが講師
- アップデートされるカリキュラムで最新スキルを学べる
- 手厚い学習サポートで無理なく学べる
TechAcademyは、未経験からでも体系的にスキルを習得できるスクールです。
授業をスタートする前にカウンセリングで目的を確認し、個別に目標を設定します。座学・実践学習・質問の工程を繰り返すことで、無理なく必要なスキルを学べる点が魅力です。またカリキュラムは定期的にアップデートされており、IT業界の流行を取り入れた最新スキルが学べます。
講師は通過率10%の選考を通過した現役エンジニアのみ在籍しており、実務を想定した指導が受けられます。技術的な指導だけでなく、エラーの対処法や第三者が読みやすいコードの作成方法などノウハウも学べるのが魅力です。

さらに学習サポートも充実しているため、未経験者も挫折しにくいです。
- 毎日15~23時まで返信がもらえるチャット機能
- 理解できるまで実施される課題レビュー
自習時にはチャットで相談できるため、スムーズに学習を進められます。課題レビューも回数無制限で実施されており、正しいスキルを効率的に習得可能です。
なお、ホームページ作成スキルを活かして副業で稼ぎたい人には「はじめての副業コース」がおすすめです。

- 副業で稼げるWebページ制作スキルが身につく
- 最初の副業案件を紹介してもらえる
本コースでは、稼げるWebページ制作スキルを身につけられます。実際にWebサイトを作成しながら、実践スキルを学習するカリキュラムです。後半には仕様書の確認やコーディング、納品前のチェックなど副業時に必要な工程も経験します。
加えて実力テストに合格すれば、最初の副業案件は必ず紹介してもらえます。実績を作ったうえで、卒業後すぐ副業をスタートしたい人におすすめのコースです。
| 運営会社 | キラメックス株式会社 |
| 実績 | ・3万名以上の教育実績 ・転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:全員が実務経験3年以上の現役エンジニア 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript PHP,C#,Java,Swift Python,Ruby など |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・転職できなければ受講料を全額返金(エンジニア転職保証コース) ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省「専門実践教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックアカデミーの特徴
本内容は2025年4月時点におけるプログラミングスクールの口コミサイト「コテテコ(全253件)」「プロリア(全326件)」「Goodcode(全55件)」「Google検索(全52件)」、SAMURAI ENGINEERがテックアカデミーの受講生・卒業生に実施した「テックアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。

TECH CAMP(テックキャンプ)

- 月額制で費用をおさえられる
- 幅広いスキルが学び放題
- 学習サポート&モチベーション対策が充実
TECH CAMPは、月額制で費用を抑えられるスクールです。
入会金3万3,000円を支払えばあとは毎月の利用料しか費用が発生しないため、1度の支払い額を減らせます。年間プランだと、1ヶ月プランに比べて25%お得に受講できるのも魅力です。

また学べるスキルが幅広く、月額を払えば好きなだけ学べます。HTML/CSS・JavaScriptなどホームページ制作に必要なスキルのほか、Webデザインやマーケティング、副業ノウハウなど目的に合わせてスキルを身につけられるのです。
さらに学習サポートとモチベーション対策も充実しており、未経験者が無理なく学べます。
- 教材の理解を深められるライブ授業
- 毎日質問できる「質問ができる会」の実施
- 受講者/講師と交流できるオンラインコミュニティ
学習でわからないところは、毎日実施される「質問ができる会」で相談できます。またライブ授業が実施されるため、直接質問したい人も安心です。さらに受講者・講師の交流できるコミュニティがあり、意見交換しながらモチベーションを高められます。
ホームページ作成だけでなく、Webデザインなど複数スキルを学びたい人におすすめのスクールです。
| 運営会社 | 株式会社div |
| 実績 | ・転職後3年以内の年収平均144万円アップ ・転職成功者3,200人以上 ・転職成功率99% ・学習の途中離脱率3% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:プロ講師 時間:要お問い合わせ 頻度:質問し放題 形式:マンツーマンレッスン |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Python Ruby,Ruby on Rails など |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・ライフコーチによる学習スケジュールサポート ・講師へ質問し放題 など |
| 就職/転職支援 | キャリアアドバイザーの支援 (キャリア相談、履歴書作成支援、面接対策、求人紹介など) |
| 副業/フリーランスへの独立支援 | なし |
| 卒業後のサポート | 無料 ・教材の閲覧(卒業後1年間) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・ご紹介割(紹介された方は5%割引、紹介者には3,000円分のAmazonギフト券をプレゼント) ・ともだち割(友人と2人以上でエントリーすれば10%割引) ・厚生労働省 専門実践教育訓練給付制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷フォンティスビル校 東京都渋谷区道玄坂2丁目23-12 フォンティスビル7F ・東京丸の内校 東京都千代田区丸の内3丁目3番1号 新東京ビル4F ・名古屋栄校 愛知県名古屋市中区栄3-13-20 栄センタービル3F ・なんばスカイオ校 大阪府大阪市中央区難波5丁目1−60 なんばスカイオ15階 |
| 備考 | ・転職活動で内定を獲得できなければ、受講料を全額返金(エンジニア転職) ・受講開始から14日以内であれば、無条件の全額返金保証あり(エンジニア転職) ・受講開始から7日以内であれば、無条件の全額返金保証あり(プログラミング教養) |
次の表に、テックキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックキャンプの特徴
本内容は2025年4月時点におけるプログラミングスクールの口コミサイト「コテテコ(全133件)」「プロリア(全305件)」「Goodcode(全64件)」「Google検索(全34件)」、SAMURAI ENGINEERがテックキャンプの受講生・卒業生に実施した「テックキャンプに関する意識調査」にて集計した口コミ情報をもとに記載しています。

DMM WEBCAMP

- 転職・副業など目指せるキャリアが多い
- 独自の学習モデルで効率的に学べる
- 手厚い学習サポートで挫折しにくい
DMM WEBCAMPは、転職や副業・フリーランス向けのサポートに力を入れているスクールです。
未経験者から最短3ヶ月でITエンジニアへ転職を目指せます。独自の学習メソッドと手厚い学習サポートにより、挫折せず効率的な学習が可能です。

カナダで開発された「知識」「つながり」「応用」の3段階で学べる学習モデルをカリキュラムに採用しており、未経験者でも少しずつ無理なくスキルを習得できます。学んだ知識と実践学習を結びつけて体験できるため、自分で納得する形で学習を進めやすいです。
- 毎日できるチャットサポート
- 課題レビュー
- 学習進捗を管理できる独自システム
チャットでは毎日質問ができ、回答も原則24時間以内にもらえるため、効率的に学習可能です。進捗を管理するシステムが導入されており、モチベーションを維持できます。
なお、ホームページ作成スキルを活かしてITエンジニアへ転職したい人には「エンジニア転職コース」がおすすめです。

- 目的に合わせて幅広いスキルが学べる
- 転職サポートが充実している
本コースでは、目的に合わせて幅広いスキルが学べます。ホームページ作成に必要なHTML/CSSやJavaScriptだけでなく、RubyやMySQLなど言語も習得可能です。開発まで体験できるため、短期間で実践スキルが身につきます。
また自己分析や提出書類の添削、面接対策などキャリア支援も充実。はじめての転職でも、スムーズに準備を進められます。転職を効率よく実現したい人におすすめのコースです。
| 運営会社 | 株式会社インフラトップ |
| 実績 | ・転職成功率98.8% ・離職率1% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:専属コーチ 時間:1回25分 頻度:週2回 形式:マンツーマンレッスン |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Java PHP,Python,Ruby など |
| 対応時間 | 全日15~23時 |
| レッスン外での学習サポート | ・毎日質問できるチャットサービス ・学習進捗管理システム |
| 就職/転職支援 | キャリアアドバイザーによる転職・就職先企業の紹介 |
| 副業/フリーランスへの独立支援 | ・副業案件獲得サポート ・案件に関するメンタリングサポート |
| 卒業後のサポート | 無料 ・転職/就職サポート ・副業案件サポート 有料:学習期間延長(4週間単位) |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・転職できなければ受講料を全額返金(短期集中/就業両立コース) ・厚生労働省「専門実践教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 ・学割(コース料金の総額より1万OFF) |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿校 東京都新宿区新宿2-5-10 成信ビル 4階 ・難波御堂筋センタービル校 大阪府大阪市中央区難波4-4-4 難波御堂筋センタービル 8階 |
| 備考 | ・受講延長料金8万8,000円~(各コースプラン共通) ・利用していない期間分を返金する保証制度あり ・支払い方法:銀行振込(一括のみ)/クレジットカードから選択可能 |
次の表に、DMM WEBCAMPの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったDMM WEBCAMPの特徴
本内容は2025年4月時点におけるプログラミングスクールの口コミサイト「コテテコ(全121件)」「プロリア(全89件)」「Goodcode(全21件)」「Google検索(全16件)」、SAMURAI ENGINEERがDMM WEBCAMPの受講生・卒業生に実施した「DMM WEBCAMPに関する意識調査」にて集計した口コミ情報をもとに記載しています。

Winスクール

- 教室・オンラインどちらでも学べる
- プロ講師がわかりやすく指導
- 未経験者が無理なく学べる手厚いサポート
Winスクールは、教室・オンラインどちらでも通学できるWebデザインスクールです。
通学・オンラインどちらを選んでも個別レッスンが実施されるため、未経験者も無理なく学習できます。通学とオンラインの併用が可能であるため、忙しい平日はオンライン、休日は通学など都合に合わせて受講できます。また、全国に約50校あるため、通学しやすいのも特徴です。

また講師は指導実績の豊富な人が担当。受講者に寄り添いつつ、必要なスキルをしっかり指導してくれます。目的や希望の学び方に合わせてサポートしてくれるため、無理なく学習できるでしょう。
- 対面/オンラインでの個別レッスン
授業はすべて個別レッスンで実施されるため、わからないところを質問しやすいです。自習は想定しておらず、授業内で完結できるのも特徴といえます。
なお、ホームページ制作スキルを学んでWebデザイナーとして就職・転職したい人には「Webデザイナー就職・転職コース Webマスター」がおすすめです。

- Webサイト制作+Webデザインが学べる
- 教育訓練給付金が利用可能
本コースでは、Webサイト制作とWebデザインスキルの両方が学べます。HTML/CSSやJavaScriptなどプログラミング言語のほか、Photoshop・IllustratorなどWebデザインツールの活用スキルも習得可能です。
また教育訓練給付金制度の対象であり、通常料金が44万円のところ実質35万2,000円で受講できます。分割払いにも対応しているため、費用を抑えてWebデザイナーを目指したい人におすすめです。
| 運営会社 | ピーシーアシスト株式会社 |
| 実績 | ・パソコン資格一発合格率99% ・就職率96% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:年間1万7,000人以上を指導する講師 時間:1回90分 頻度:コースごとに異なる 形式:個別指導 |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,jQuery Node.js,React Native,React.js C言語,Java,PHP,Python など |
| 対応時間 | 平日9~21時 土日祝9~18時 |
| レッスン外での学習サポート | ・質問掲示板 ・オンラインセミナー |
| 就職/転職支援 | ・就職カウンセラーの個別サポート ・就職支援セミナーの開催 |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料 ・就職やキャリアアップに役立つオンラインセミナー実施 ・キャリアカウンセリング など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・MOS資格取得応援キャンペーン ・アフタースクール ・厚生労働省「一般教育訓練給付制度」「特定一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌駅前校 北海道札幌市中央区北4条西2丁目1-18 邦洋札幌N4・2ビル 3F ・新宿本校 東京都新宿区西新宿1-7-1 松岡セントラルビル 3F ・名古屋駅前校 名古屋市中村区名駅4-6-23 第三堀内ビル 12F ・梅田校 大阪府大阪市北区角田町8-1 大阪梅田ツインタワーズ・ノース21F ・博多駅前校 福岡県福岡市博多区博多駅前1-1-1 博多新三井ビルディング7F ※その他全国各地に校舎あり 詳しくはこちら |
| 備考 | ・支払い方法:現金/銀行振込/クレジットカード/教育ローンから選択可能 ・分割回数:2~12回から選択可能 ・下記以外にも各単科講座を組み合わせたコースあり |
次の表に、Winスクールの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったWinスクールの特徴
本内容は2025年4月時点におけるプログラミングスクールの口コミサイト「コテテコ(全27件)」「プロリア(全26件)」「Google検索(全93件)」、SAMURAI ENGINEERがWinスクールの受講生・卒業生に実施した「Winスクールに関する意識調査」にて集計した口コミ情報をもとに記載しています。

CodeCamp(コードキャンプ)

- 忙しい人でも受講しやすい学習形態
- 自分に合う講師を選べる指名制を採用
- 手厚い学習サポートで無理なく学べる
CodeCampは、忙しい社会人や学生でも継続して受講しやすいスクールです。
学習やレッスンはオンラインで受けられるため、場所問わず受講できます。また毎日7~23時40分まで受講できるので、スキマ時間を見つけて学習できます。

さらに受講者が講師を選べるため、自分が学びたい分野に精通した講師から手厚いサポートを受けられます。ホームページ作成やWebデザインに精通した講師を選択すれば、必要なスキルを効率的に学習可能です。
学習サポートも手厚く、未経験から無理なく学習できます。
- 講師とのマンツーマンレッスン
- 24時間質問できるAIによるチャットサポート
- 国家資格コンサルタントへのキャリア相談
授業はマンツーマンで実施されるため、わからないところを質問しやすいです。自習時にはAIチャットへ質問でき、待機時間を減らしてスムーズに学習できます。
なお、就職・転職を目指したい人には「Webサイト制作コース」がおすすめです。

- WordPressを活用したホームページ作成が学べる
- 転職サポートが充実している
本コースは、WordPressを活用したホームページ作成スキルが学べます。PHPでのテーマ作成やHTML/CSS、JavaScriptなど言語を学習可能です。
さらに転職サポートも充実しており、キャリア相談や面接対策、求人紹介など手厚い支援が受けられます。スキルの習得だけでなく、キャリアサポートも重視したい人におすすめです。
| 運営会社 | コードキャンプ株式会社 |
| 実績 | ・累計受講者数5万名以上 ・導入企業300社以上 ・レッスン満足度97.4% ・在籍講師200人以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:要お問い合わせ 頻度:既定のレッスン回数内であれば無制限 形式:マンツーマンレッスン |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Java, PHP,Laravel,Python,Ruby,Swift など |
| 対応時間 | 365日 ・7~23時40分 |
| レッスン外での学習サポート | ・課題の添削サポート ・お気に入り講師機能 ・講師を選んでレッスンを予約できる機能 など |
| 就職/転職支援 | 専門のキャリアコンサルタントによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、自己分析支援、ポートフォリオの作成支援など) |
| 副業/フリーランスへの独立支援 | Webデザイン副業コース ・ポートフォリオ作成カリキュラム ・コミュニティ限定の副業案件を体験 など |
| 卒業後のサポート | 無料 ・教科書の閲覧 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・全額返金保証(エンジニア転向コースのみ) ・無料カウンセリング参加特典 カウンセリング利用で受講料の1万円OFFクーポンをプレゼント |
| アクセス | 完全オンライン |
| 備考 | ・支払い方法:銀行振込/クレジットカード ・分割回数:3~36回から選択可能 |
次の表に、コードキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったコードキャンプの特徴
本内容は2025年4月時点におけるプログラミングスクールの口コミサイト「コテテコ(全69件)」「プロリア(全132件)」「Goodcode(全11件)」、SAMURAI ENGINEERがCodeCampの受講生・卒業生に実施した「CodeCampに関する意識調査」にて集計した口コミ情報をもとに記載しています。

スクールでホームページ作成を学ぶ3つのメリット

スクールに通うべきか、独学で十分か悩んでいる人もいるかもしれません。スクールは費用がかかるものの、学習サポートやキャリア支援など負担を上回るメリットがあります。
そこでここからはスクールでホームページ作成を学ぶメリットを、3つにまとめて解説します。
メリット1:実務を想定したスキルが身につけられる

実務を想定したスキルが身につけられるのは、スクールでホームページ作成を学ぶメリットの1つです。
カリキュラムはスクールごとに異なるものの、実務を想定した実践的なスキルの学べるところが多いです。プログラミング言語を活用した開発スキルのほか、ホームページの設計やデザインなど幅広いスキルを習得できます。
また実務に近い実践課題やポートフォリオ作成が可能なスクールでは、エラーの対処法やチーム開発の手法なども学べます。
加えて講師が現役エンジニアであれば、開発現場のリアルを理解したうえで本当に必要なスキルを指導してもらえます。教材の内容と合わせて追加情報を知る機会もあるため、卒業後に役立つ知識を身につけられるのです。
独学の場合、教材に記載されている以上の情報を学ぶのは難易度が高いといえます。さらにメンターを見つけるのも大変なので、講師の手厚さサポートを受けつつ実践スキルが学べる点はスクールを利用するメリットといえます。
メリット2:ポートフォリオや実績を作れる

受講を通じてポートフォリオや実績が作れる点も、スクールでホームページ作成を学ぶメリットの1つです。
多くのスクールではポートフォリオの作成や実務案件への挑戦がカリキュラムに含まれており、卒業までに実績を作れます。就職・転職はもちろん、副業・フリーランスを目指す場合にも実績を証明するポートフォリオは必須。
スキル習得と同時に実績が作れるのは、大きなメリットです。成果物でスキルをアピールすれば、目的を達成できる可能性が高まります。
独学の場合、ポートフォリオや実績を作るのは簡単ではありません。市販教材には1から成果物を作成する手順が書かれているケースは少なく、仮に書かれていても独自性のあるポートフォリオは作成できません。
就職や転職など目的の実現にポートフォリオ・実績を作りたい人は、スクールを利用するのがおすすめです。
メリット3:案件獲得や就業活動を支援してもらえる

案件獲得や就職活動を支援してもらえる点も、スクールでホームページ作成を学ぶメリットの1つです。
下表のように、各スクールではホームページの作成スキルを習得した後の目的が実現できるよう、サポート体制を整えています。
案件獲得や就業活動のサポートが充実しているスクールでは、効率的に目的を実現できます。また学習と同時に就職活動をするのは大変なため、サポートしてもらえると負担が軽減されます。
スクールのコースを選ぶときは、自分の目的に合わせてキャリア支援が充実したものを選ぶと良いでしょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
スクールで習うべきホームページ作成に必要なスキル

ここからはスクールで学ぶべきホームページ作成に必要なスキルを4つ紹介します。

HTML/CSS
ホームページ作成には、HTML/CSSが必要です。
HTML/CSSはWebサイトのデザインを作成するときに必要な言語で、ホームページ作成時には必須のスキルです。HTMLはWebサイトの構造を作る役割があり、タイトルや画像の配置、テキストの構造などを設定できます。
一方CSSは、HTMLで作成した構成をもとに細かいデザインを作成する際に使用します。たとえば、テキストのサイズや色、画像サイズなど見栄えの良いWebサイトになるように設定が可能です。
HTML/CSSはWebサイト作成には欠かせないため、はじめに覚えるべきスキルといえます。

JavaScript
ホームページに動きを加えるときは、JavaScriptを使用します。
JavaScriptがなくてもホームページは作成できますが、動きのない印象が薄いWebサイトになってしまいます。そこでJavaScriptを使用すれば、ユーザーの目を引くホームページが作成可能です。
たとえば、画像のスライド表示や広告のポップアップ表示など、HTML/CSSで作成したシンプルなデザインに動きを与えられます。ホームページに動きをつけると、読者に好印象を与えられる可能性があるのです。
JavaScriptはブラウザ側で実行できるプログラミング言語で、ホームページ作成に便利なライブラリやフレームワークが豊富です。ライブラリは、開発でよく使用される機能をまとめたもの。フレームワークは、開発を効率化できる枠組みのことです。
ホームページの機能を効率的に実装できるため、多くの開発で使用されます。

PHP
PHPは、ホームページを構成するサーバ側の仕組みを構築できる言語です。
サーバ上で動作するのが特徴で、データベースで保管されている情報をWebサイトに表示させる機能などを実装できます。たとえば、予約システムやお問い合わせフォームなど、サーバやデータベースとやり取りをして情報を入出力したいときに役立つ言語です。
PHPを扱うスキルがあれば、機能的なホームページを作成できます。お問い合わせや顧客の予約ページを作りたい場合は、覚えておきたいスキルです。

UI/UXデザイン
UI/UXデザインスキルがあれば、おしゃれかつ読者の注目を集められるホームページが作成できます。
UIはユーザーが見たり触れたりできる部分のデザイン。UXはユーザーがWebサイトの利用で得られる価値のことです。たとえば、UIを意識してユーザーの使いやすさを重視してデザインした場合、知りたい情報に一早くたどり着けるかもしれません。
またUXを意識すれば、ユーザーが目的を満たし満足してくれるはずです。結果的に新しいユーザーの獲得や商品の販売、お問い合わせにつながる可能性が高まります。
なお、UI/UXを実際にWebサイトに反映するには、プログラミングスキルのほかにPhotoshopやIllustratorなどWebデザインスキルも必要です。
スクールのなかにはホームページ作成と合わせて、Webデザインが学べるケースもあります。予算に余裕があれば少し長めの受講期間を確保し、Webデザインも学ぶと良いでしょう。
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
ホームページ作成スクールで効率よく学習する3つのコツ

ここからはホームページ作成スクールで効率よく学習する3つのコツを紹介します。
通う目的を明確にする

まずは、スクールに通う目的を明確にしましょう。
最初に目的を明確にすることで、必要なスキルが学べてサポートの充実したスクールを選択できます。本当に必要なスキルだけサポートつきで学習すれば、短期間でスキルを習得しやすいです。
また目的が明確であれば、受講中のモチベーションを維持しやすいです。目的を実現したときの達成感や成長した姿を想像できれば、挫折しそうなタイミングでも学習を継続できます。
反対に目的があいまいなまま受講すると、モチベーションが維持できず学習効率は下がる可能性も。さらに途中で目的が変わった結果、必要なスキルを身につけられないリスクもあります。
スクールで効率よく学習するには、最初に通う目的を明確にする必要があります。
事前にホームページの概要をおさえておく
事前にホームページの概要を抑えることで、スムーズに学習をスタートできます。
ホームページの仕組みや機能、必要なスキルなどを簡単に学んでおくだけでなく、全く知識がない人より学習効率を高められます。人は1度聞いたことがある情報のほうが覚えやすいため、基礎知識だけでも予習するのがおすすめです。
また余裕があれば、プログラミングやWebデザインなどのスキルに触れるのも良いでしょう。最近では侍テラコヤやProgateなど、無料でプログラミングやWebデザインの基礎を学べるサービスがあります。
本格的に学習するのは通学後で問題ないですが、時間があれば予習すると良いでしょう。

レッスン外での学習時間を確保する

効率的に学習するために、レッスン外での学習時間を確保しましょう。
スクールでは学習サポートやわかりやすい教材で学習しますが、スキルを習得するにはレッスン外の勉強が欠かせません。レッスンは1回30分から1時間程度が一般的。もしレッスンだけでスキルを習得しようとすれば、受講期間中に終わらない可能性が高いです。
人は時間が経つと覚えていた知識も忘れる生き物であるため、レッスン外で予習・復習することでスキルの定着率を高められます。スクールに通う前に予定を確認し、勉強に使える時間がないか確認してください。スマホを触る時間や何もせずゴロゴロする時間を見直せば、短期間で目的を達成できます。
まとめ
今回は、ホームページの作成スキルが学べるおすすめのスクールを紹介しました。
ホームページ作成は独学でも学べるものの、教材のわかりやすさや講師の手厚いサポートなどを踏まえるとスクールで学ぶのがおすすめです。
ホームページを作成する目的や期待するサポート内容をもとにスクールを選択すれば、未経験からでも無理なくスキルを習得できます。本記事を参考に、自分に合うスクールを選択してください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。

















