未経験からでもWebエンジニアに転職できるの?
未経験からWebエンジニアに転職するにはどうすればいいの?
あなたが普段から利用しているWebサービスの多くは、Webエンジニアが開発しています。Webエンジニアへの転職に興味はあるものの、未経験から目指せるのか不安に感じている人も多いのではないでしょうか。
未経験からWebエンジニアを目指すなら、まず必要な知識を身につけることが大切です。そこで、本記事では未経験からWebエンジニアに転職する手順を、わかりやすく解説します。
Webエンジニアへの転職を成功させるポイントも紹介するので、ぜひ参考にしてください。
なお、次の記事ではそもそもWebエンジニアとはどんな職業なのか、その仕事内容を年収や必要なスキルも交え詳しく解説しているので良ければ参考にしてください。
→ 【5分でわかる】Webエンジニアとは?仕事内容/年収/必要スキルまとめ
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
未経験からでもWebエンジニアへの転職は可能

結論からいえば、未経験からでもWebエンジニアへの転職は可能です。未経験でも学びやすい教材や、転職活動の支援サービスが増えており、Webエンジニアに転職するためのハードルは昔よりも下がっています。
ただし、年齢によってWebエンジニアへの転職しやすさは変わるため、自分の年齢も加味して考えなければなりません。ここでは、年代別にWebエンジニアへ転職できる可能性について解説します。
20代:新卒・第二新卒ともにチャンスは十分
若さが武器になる20代であれば、未経験でもWebエンジニアへの転職チャンスは十分あります。新卒の場合、実務経験はなくて当然です。そもそも経験が少ない分、それほど高いスキルが求められることは多くありません。
新卒はもちろん20代半ばの第二新卒でも、将来性に期待されての「ポテンシャル採用」が期待できます。ただし経験がなくても、向上心や学習意欲など人間的な部分は見られます。内定を勝ち取るためには十分な対策が必要です。
第二新卒からWebエンジニアへの転職を目指す人は、次の記事もぜひ参考にしてください。
30代:経験を活かせればチャンスあり
ある程度の社会経験を期待される30代の場合、Webエンジニアに転職するためのハードルは20代より上がります。とはいえ、それまでに積み重ねてきた経験を活かせれば、転職成功のチャンスはあるでしょう。
ただし20代よりも給与水準が上がる分、企業が自社で育成するためのコストも増大します。育成コストのかかる人材は敬遠されやすいため、未経験OKの求人でもWebエンジニアのスキルはしっかり身につけたうえで臨みましょう。
なお次の記事では、30代未経験からのWebエンジニア転職がおすすめな理由や事例を紹介しているので、よければご一読ください。

40代以上:しっかり準備しないと実現は難しい
40代以上になると、Webエンジニアへの転職ハードルはかなり上がります。応募条件に年齢制限のある求人も少なくないため、選択肢が限られます。可能性はゼロではないものの、しっかり準備をしないと成功は難しいでしょう。
それまでの経験を活かすことはもちろん、Webエンジニアのスキルをいかにアピールするかも重要です。高品質なポートフォリオ(スキル・経験を証明する作品集や資料)を用意して、採用担当者へしっかりアピールしましょう。
40代未経験からWebエンジニアを目指す人は、次の記事で詳細な方法を把握することをおすすめします。

未経験からWebエンジニア転職を実現するための前提知識

ここからは、Webエンジニアへの転職を目指す前におさえておきたい前提知識を解説します。
Webエンジニアの主な職種は2種類
Webエンジニアは、その名のとおりWeb開発に携わるITエンジニアです。ただし、Webにはフロントエンド・バックエンドの2種類があり、どちらを担当するかで職種が変わります。各職種の違いを押さえておきましょう。
| 種類 | 仕事内容 |
| フロントエンドエンジニア | Webユーザーのブラウザ上で動作するプログラムを開発する。 Webページの表示制御や、ボタンなどの動作制御を担う。 |
| バックエンドエンジニア | 裏方のWebサーバー上で動作するプログラムを開発する。 フロントエンドと連携しながら、主にデータの加工・管理を担う。 |
複数人で進めていくチーム開発では、フロントエンド・バックエンドのどちらか一方を担当することが一般的です。ただしWeb系のサイトやサービス、アプリを実現するためには、どちらのプログラム開発も欠かせません。
Webエンジニア未経験の場合は、Webサイトの制作実績をポートフォリオとしてアピールすることが転職成功の鍵となります。自分だけでWebサイトを製作できるように、どちらの開発スキルも習得したほうが良いでしょう。
転職先や働き方を選びたいならスキルは必須
転職先や働き方を選びたい場合はスキルが必須です。需要の高いWeb分野だと、未経験OKの求人も比較的多く存在します。こうした求人であれば社内研修を受けられるため、基本的に入社段階で高度なスキルは求められません。
ただし、スキルがないと望まない働き方となりやすい点に注意が必要です。たとえば専門性の低い雑務ばかりを任され、Web開発の経験をほとんど積めないケースも考えられます。スキルがないと選択肢が限られるのです。
特に、自社で独自のWebサービスを生み出す自社開発企業や、自由度の高いフルリモートの仕事は人気が高くなります。こうした求人は未経験だと選べないことが多く、選択肢を広げるためにはスキルの習得が重要です。
未経験からのWebエンジニア転職に向けて学んでおきたい言語

未経験からのWebエンジニア転職に、プログラミングスキルの習得は不可欠です。ただし、Web開発に使われるプログラミング言語は数多くあり、フロントエンド・バックエンドによっても変わります。
そこで、ここからは下記のトピック別に、未経験からのWebエンジニア転職に向けて学んでおきたい言語を紹介します。
共通:HTML/CSSは必須
フロントエンド・バックエンドにかかわらず「HTML」と「CSS」は必須です。これらは要素を構造立てて表現する「マークアップ言語」に分類されます。プログラミング言語ではないものの、Webの土台として欠かせません。
- HTML:Webページに表示するデータを記述する言語
- CSS:Webページのデザインを定義する言語
この記事の文章もHTMLによって記述されています。さらにCSSも記述することで、見出しのデザインやWebページ全体のレイアウトを整えています。併用することが一般的なため「HTML/CSS」と呼ばれることも多いです。
Web開発では、HTMLとCSSは知っていて当たり前だと思っておきましょう。Webエンジニアを目指すなら、まず学んでおきたい言語です。HTML/CSSについて詳しくは、次の記事を参考にしてください。
フロントエンド:JavaScriptが必須
Webのフロントエンド開発を行うなら「JavaScript」が必須となります。JavaScriptはブラウザ上で動作し、Webページに動きをつけるためのプログラミング言語です。
たとえば、Webページにアニメーションを入れたり、ボタンが押されたときの処理を追加したりできます。フロントエンドの開発言語は基本的にJavaScript一択のため、自分でWebサイトを製作するなら必ず学びましょう。
サーバー側のバックエンドプログラムは、JavaScriptのフロントエンドプログラムと通信することになります。そのため、バックエンド開発を担当したい場合でも、JavaScriptの基礎知識はあったほうが良いでしょう。
なお次の記事では、JavaScriptの特徴や基本的な使い方を初心者向けに紹介しているので、あわせて参考にしてください。

バックエンド:PHP/Python/Rubyのいずれか+SQLを推奨
バックエンドの開発言語は複数あるため、いずれかを選択することになります。Webのバックエンド開発を行うなら、以下のプログラミング言語いずれか1種+データベース言語のSQLを学ぶことを推奨します。
バックエンド開発のプログラミング言語としては「PHP」「Python」「Ruby」がおすすめです。これらは比較的習得しやすいため、未経験の人は特徴を加味していずれかを選ぶと良いでしょう。
またWebサイトには、データを効率よく管理するための仕組みとして「データベース」が欠かせません。データベースを操作するための言語としては「SQL」が標準的なため、あわせて学びましょう。
バックエンド開発言語について詳しく知りたい人は、次の記事をご覧ください。

未経験からWebエンジニアに転職するための5ステップ

未経験からWebエンジニアを目指す場合、取り組み方を間違えると失敗しかねません。未経験からのWebエンジニア転職を成功させたいなら、次の5ステップで進めていくのがおすすめです。
- 1.開発環境を導入する
- 2.Web開発言語の基礎を学習する
- 3.フレームワークの基礎を学習する
- 4.ポートフォリオを作成する
- 5.転職・就職の準備をする
Web開発には、さまざまな開発環境を使います。まずは開発環境を導入し、基本的な使い方を覚えましょう。次に、前述したWeb開発言語を順番に学習し、基礎を固める必要があります。
また、Webの基本的な機能をまとめた枠組みである「フレームワーク」の活用スキルも必要です。Web開発を効率化するために、代表的なフレームワークの使い方を実践しながら学びましょう。
その後はWeb開発の実践を積み重ね、高品質なWebサイトを製作してポートフォリオとします。そして転職・就職に向けて、求人探しや書類作成、面接対策を行いながら準備を進めていきましょう。
Webエンジニアになるためのロードマップを詳しく知りたい人は、次の記事を参考にしてください。

未経験OKのWebエンジニア求人を探す方法3つ

ここからは、未経験OKのWebエンジニア求人を探す方法を、3つにまとめて紹介します。
求人サイトを使う
「求人サイト」は、企業の求人を探して応募できるサイトです。自分のペースで転職活動を進めやすいメリットがあります。人気の高い求人サイトなら求人数が多いため、未経験OKの求人を見つけやすいでしょう。
おすすめは、IT/Web業界の求人に特化した「Green」です。Webエンジニアの求人数が多いことはもちろん「業界未経験歓迎」といった条件で絞り込めるため探しやすいといえます。
転職エージェントを使う
「転職エージェント」は、専門のエージェントが転職活動をサポートしてくれるサービスです。求人紹介や書類添削、面接対策といった幅広いサポートを受けられるため、自分だけでは不安な人に向いています。
おすすめは、IT・Webエンジニアの転職に特化した「マイナビIT AGENT」です。非公開の求人も豊富に保有しており、求人サイトにはない好条件の求人もあります。また、志望動機の書き方といった情報も多数紹介しています。
スクールで転職サポートを受ける
Webエンジニアを目指せるスクールの多くは、スキル習得だけでなく転職活動もサポートしてくれます。スクールの転職サポートでも、求人紹介や書類添削、面接対策などのサポートを提供していることが多いです。
それに加えて、現役エンジニアからポートフォリオの製作支援を受けられるのもスクールの強みといえます。スキル習得から転職活動まで確実に成功させたい人には、転職サポートのあるスクールが特におすすめです。
未経験からのWebエンジニア転職を成功させる3つのポイント

ここからは、未経験からのWebエンジニア転職を成功させるポイントを、3つにまとめて紹介します。
ポートフォリオに磨きをかける
ポートフォリオに磨きをかけましょう。未経験からの転職活動では、ポートフォリオが特に重要です。
応募者にWebエンジニアの実務経験がない場合、経歴だけではスキルレベルを把握できません。そこで、応募者のスキルレベルを判断するうえで、ポートフォリオの完成度が重要となるのです。
注意点として、独自性の高い作品にすることを心がけましょう。採用担当者は多数のポートフォリオを見ているため、ありきたりな作品では印象に残りません。
完成度・独自性の高いポートフォリオを製作して「未経験でもこれだけできます」とアピールしましょう。
資格を取得してアピールポイントを増やす
転職活動でのアピールポイントを増やしたい場合、資格を取得するのも効果的です。資格があれば客観的にスキルを証明できるため、未経験でも採用担当者にスキルをアピールしやすくなります。
ただし、Webエンジニアになるための必須資格はありません。受験料や対策学習も必要になるため、経済的・時間的な余裕がある場合に資格取得を考えると良いでしょう。Webエンジニアにおすすめの資格を下表にまとめました。
| 資格名 | 概要 |
| 基本情報技術者試験 | ITに関する幅広い知識を証明できる、知名度の高い国家資格 |
| HTML5プロフェッショナル認定試験 | Webに欠かせないHTMLの知識を証明できる資格(バージョン5から出題) |
| Webクリエイター能力認定試験 | Web制作に求められる幅広い知識を証明できる資格 |
Webエンジニアにおすすめの資格をより詳しく知りたい人は、次の記事を参考にしてください。

他人にサポートしてもらえる環境をつくる
プログラミング学習での挫折を防ぐために、他人にサポートしてもらえる環境をつくることが大切です。
前述したとおり、Webエンジニアを目指すにあたり、プログラミング学習は欠かせません。ただ、未経験からのプログラミング学習は挫折する可能性が高い傾向にあります。
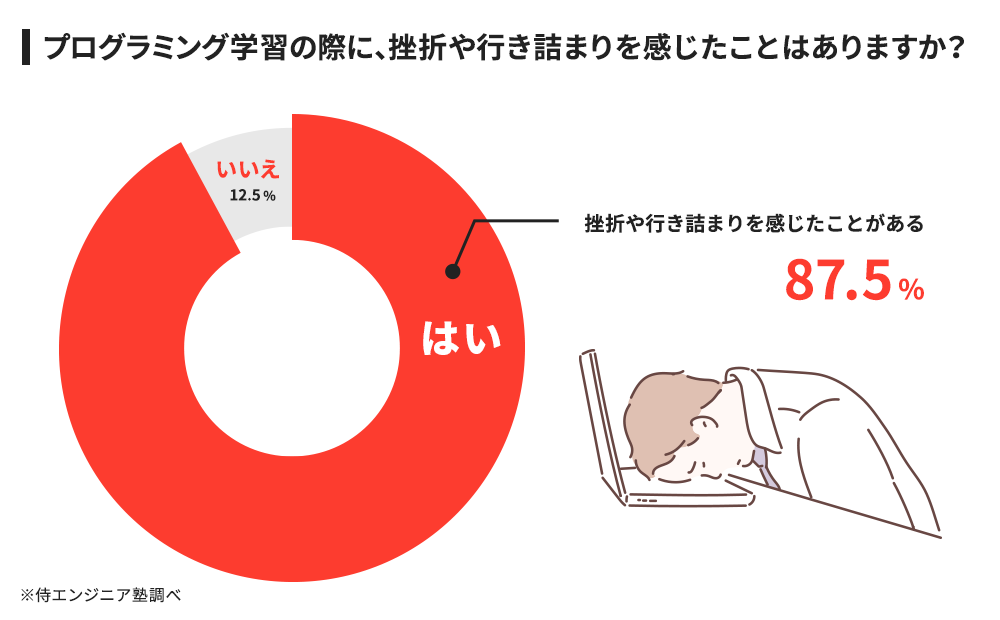
事実、弊社の調査では87.5%がプログラミングの学習途中で「挫折や行き詰まりを感じたことがある」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
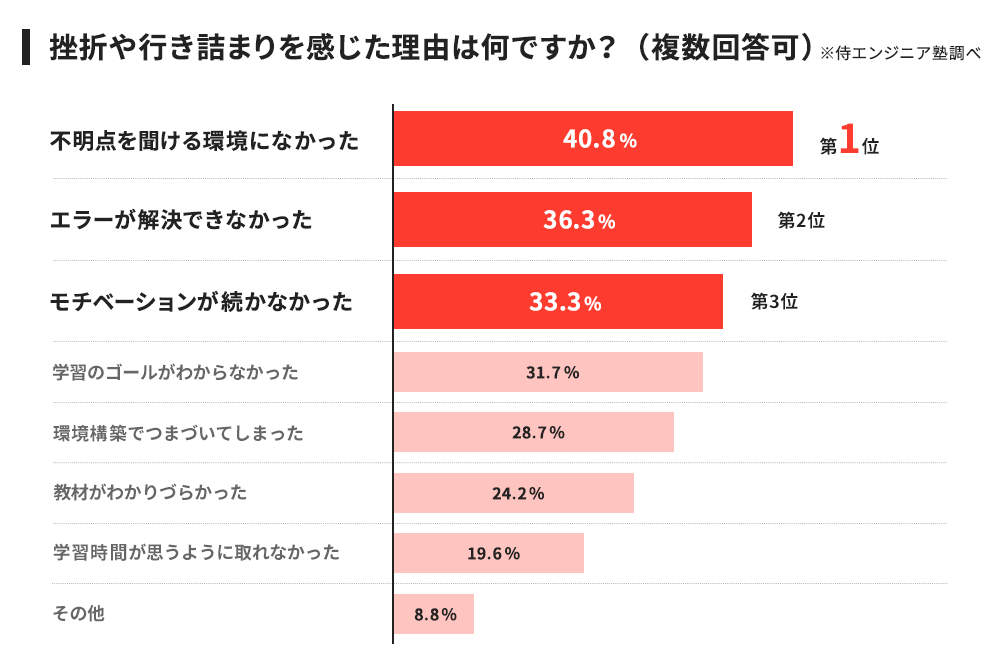
挫折や行き詰まりを感じた理由を尋ねると、特に多かったのは「不明点を聞ける環境になかった」「エラーが解決できなかった」といったもの。誰にも相談できない独学では、不明点やエラーの自己解決が難しいのです。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
独学での挫折を防ぐためには、サポートしてもらえる環境づくりが重要です。たとえば、質問サイトを活用して先輩エンジニアに質問できるようにする、といった選択肢が考えられます。
ただし、質問サイトでは必ず回答をもらえるとは限りませんし、時間がかかります。素早く手厚いサポートを受けたい人には、現役エンジニアに質問できるスクールを利用するのがおすすめです。
挫折なく未経験からのWebエンジニア転職を目指すなら
前述のように、現役エンジニアからサポートを受けられるスクールは魅力的です。しかし、大抵の場合は独学よりも費用がかかってしまいます。スピードや確実性だけでなく、費用も気になりますよね。
そこで、おすすめなのが弊社「SAMURAI ENGINEER(侍エンジニア)」の「Webエンジニア転職コース」です。条件が合えば受講料が実質最大70%OFFとなるため、大幅に費用を抑えながら無理なくWebエンジニアを目指せます。
SAMURAI ENGINEERでは、現役エンジニアからのマンツーマン指導を完全オンラインで受けられるのが強みです。カリキュラムをオーダーメイドできるため、自分の都合やペースに合わせて学べます。
また、ポートフォリオ制作支援といった転職サポートも受けられます。転職に失敗した場合の返金保証もあるため、Webエンジニアへの転職を短期間で成功させたい人は、ぜひWebエンジニア転職コースの受講を検討してください。
Webエンジニア転職コースの詳細を見るまとめ
今回は、未経験からWebエンジニアへの転職を目指す人に向けて、次の6点をお伝えしました。
Webエンジニアは需要が高く、収入アップも目指せる魅力的な仕事です。ただし、未経験からWebエンジニアを目指す場合はハードルが上がるため、必要な知識をしっかり身につけてから臨みましょう。
今回の内容を参考にして、理想のWebエンジニアを目指してみてください。










