この記事では、できることも交え、Gitの特徴を解説します。
最近よく聞くようになった「Git」。Gitはエンジニアだけではなく、WebデザイナーやWebライターなど、今やITに携わるほとんどの方の必須知識となりました。
そんなGitですがわかってるようでいまいちピンときていない方も多いのではないでしょうか?
なので今回は「Gitとはなんなのか?」を、専門用語をなるべく用いずシンプルに解説していきます。
これを読めば、今まで何を見ても理解できなかったGitの概要がすっきりわかるはずです。ぜひ参考にしてください!
- Gitは簡単にプログラムの変更や履歴を管理できるシステム
- Gitを導入すればチーム間での作業・開発が進めすくなる
- 変更履歴を管理できる点から、Gitの導入は管理にもつながる
「独学と並行しながら、転職活動できるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポート。就業活動もIT企業で人事経験のあるキャリアアドバイザーから支援が受けられます。
これまで4万5,000名以上の受講生を指導し「転職成功率99%」の実績を誇る侍エンジニアなら、未経験からでも挫折なくITエンジニアへの転職が実現できますよ。
そもそもGitとは

まずは、Wikipediaでの説明をみてみましょう。
gitは、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。Linuxカーネルのソースコード管理に用いるためにリーナス・トーバルズによって開発され、それ以降ほかの多くのプロジェクトで採用されている。
引用:Wikipedia
gitでは、各ユーザのワーキングディレクトリに、全履歴を含んだリポジトリの完全な複製が作られる。したがって、ネットワークにアクセスできないなどの理由で中心リポジトリにアクセスできない環境でも、履歴の調査や変更の記録といったほとんどの作業を行うことができる。これが「分散型」と呼ばれる理由である。
ちょっと小難しく聞こえますよね。大丈夫です、まずはなんとなくでも触れていきましょう。
この解説をかみくだくと、以下のように説明できます。
- リーナスさんという人が作った
- オフラインでもプログラムの編集などができる
- その変更履歴も管理できる
Gitが生まれた理由
Gitとはなんなのか?を理解していく上では「なぜ生まれたのか?」を知っておくと理解が早いです。世の中になにか新しいものやサービスが生まれる理由は、困りごとを解決するためです。
Gitに関しても、その困りごとや解決する方法を知ることで、使い方のイメージがわきやすくなります。
ファイル編集で困ってた

例えば、みなさんはあるファイルを編集前に戻す時にどうしますか?
一番簡単なのは、前もって編集前のファイルをコピーしておく方法です。この方法の場合、ファイル名に編集した日付を追加しておくことが多いですよね?
しかし、ファイルを編集するごとに自分でファイルをコピーするというのは大変で、間違いも起こしやすくなります。さらに、適当に名前を付けてしまった場合、どのファイルが最新のものか区別できない時があると思います。
チーム作業でも困ってた

チームで共有して作業しているファイルでは、編集者の名前を入れておくこともあります。
しかし、どのような変更を行ったか簡単にはわかりませんよね?
また、チームで共有しているファイルの場合では、二人で同時に編集してしまったために、先に編集した人の変更内容が消えてしまったという経験はないでしょうか。
このような問題を解決するために作られたのが、Gitという仕組みなんですね。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Gitの特徴
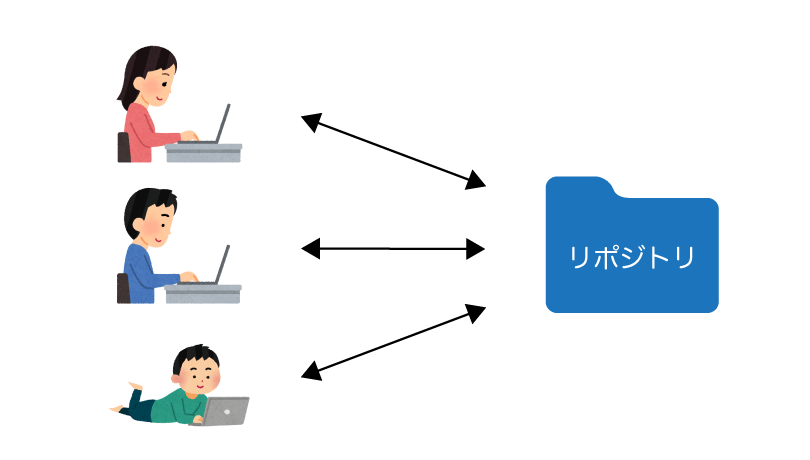
これまでの管理システムでは、サーバー上にある1つのフォルダを、利用者が共同で使っていました。

なので利用者が増えると、上で説明しているような問題が起こってしまい、整合性を維持することが大変だったんですね。
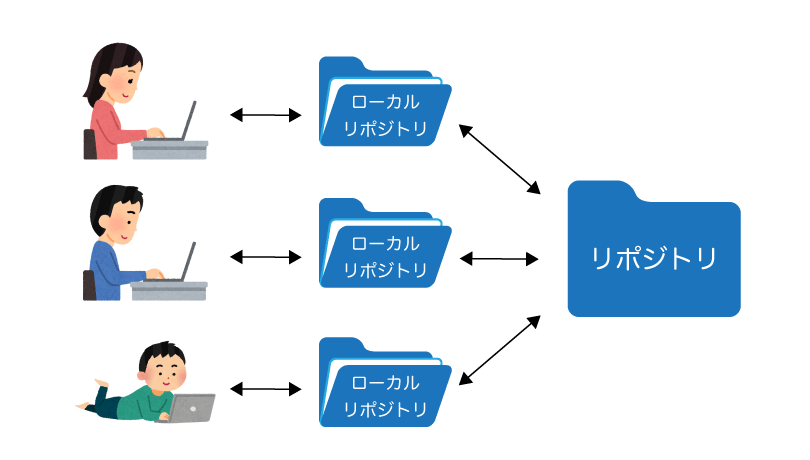
Gitの最大の特徴は、「分散型」と言われるとおり、自分のパソコンに全ての変更履歴を含む完全なフォルダの複製を作成できるということです。
これはつまり、元フォルダのコピー(ローカルリポジトリ)を手元に置いておけて、自由に編集できるということです。

下の記事では、Gitの基礎知識を詳しく解説しているので、よければ参考にしてください。

なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Gitでできること

これまでの説明をまとめて、Gitでなにができるのか、なにが嬉しいのかをご紹介していきます。
ファイルの変更履歴が管理できる
Gitを使えば、「◯月◯日に、◯◯さんが◯◯を変更した」という変更履歴を管理できるので、ファイル名をいちいち変更して保存しておく必要がなくなります。
ファイルが増えないので、自分のフォルダがすっきりしますね。
過去のファイルに戻せる
ファイルを編集していて、「あ、やっぱり変更前に戻したいな」って時ありますよね。Gitを使えば、変更履歴をそれぞれ管理しているので、いつでも任意の時点のファイルに戻せます。
なんでも管理できる
Gitで管理できるのは、プログラムのソースコードだけではありません。詳細な違いまでは管理できませんが、Excelファイルや、画像など、あらゆるファイルを管理できます。
チームで共有できる
ネット環境を使えば、同じチーム内の仲間とファイルの変更履歴などが共有できます。複数人で仕事をやる時に起こりがちな問題なども回避することができます。
次の記事ではGitの使い方を詳しく解説しているので、よければ参考にしてください。

なお「Gitのことはなんとなくわかったけど、実際に扱えるようになるかな…」不安な人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制でGitの活用やプログラミングスキルの習得をサポート。学習と並行して就業活動の支援も受けられます。
侍エンジニアなら、未経験からでも挫折なくIT企業への転職が実現できますよ。
Gitを使う場面

プログラミング
ここまで説明してきたとおり、プログラミングでソースコードを書くときに利用されます。
また、先述したようにバージョン管理がしやすく、チームでプログラミングを行う場合にGitはよく使われています。
Webデザイン
Webデザイナーの方も利用するようになってきました。
Gitは、テキストデータの変更履歴を管理することが得意です。Webデザイナーが作成するHTMLやCSSもテキストデータですから、GitとWebデザインも相性が良いことが分かりますね。
Webライター
実はWebライターも利用が始まっています。
遠隔地で原稿を書くWebライターが、後述するGitHubやBitbucketを活用して、原稿を納品していくケースがあります。
Webライターが取り扱うデータは、テキストデータが主ですから、やはりGitと相性が良いというわけです。
Gitの機能を使えるアプリの紹介
Git

Linuxで動作するGit以外に、Windowsで動作するGit for Windowsや、Mac OSで使用するためのインストーラーも用意されていますので、好きな環境で利用できます。
ここまで触れてきませんでしたが、GitはCUIツール(コマンドラインツール)です。
CUIというのは、黒い背景の画面に、キーボードでコマンドを入力して操作するインターフェースのことです。
そういった操作に慣れた方には使いやすいのかもしれませんが、Windowsなどでメニューをクリックして……といった操作に慣れていると使いこなすのは難しいですね。
この記事では、あえてGitのコマンドを紹介しませんが、Gitのコマンドって……とどうしても気になる方は、以下の2つの記事をご覧ください!

Git Bash
Git for Windowsをインストールすると、Git Bashというツールもインストールされます。
Git Bashは、Windowsのコマンドプロンプトと同じようなツールで、Linuxでよく使用されているlsコマンドなどを利用できます。
正確にはGitの機能を使えるアプリというわけではなく、Gitを活用するシェルスクリプトを、Windowsでも使えるようにするためのツールと考えると良いでしょう。

やっぱり、CUIから離れられないのか…と思ったあなたには次のツールをオススメします!
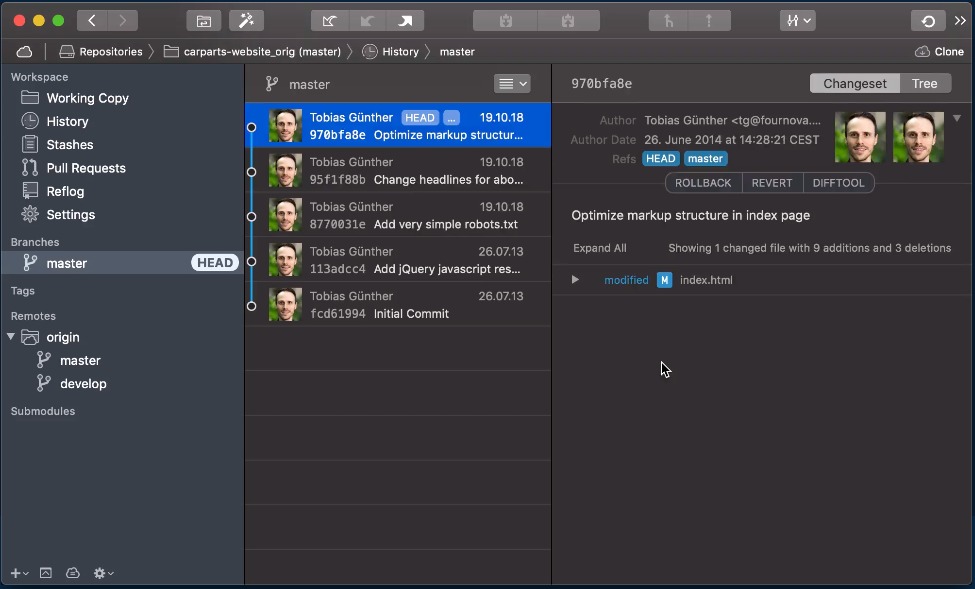
SourceTree
Gitの機能を使えるアプリケーション(GUIツール)です。CUIで操作する必要がほとんどなくなるスーパーツールです。
SourceTreeは、以下の記事でも紹介しています。本当にオススメですから、ぜひご覧ください!

Tower

Gitを直感的に扱うことができるパワフルなGUIツールです。
多機能なぶん有料ですが、30日間のトライアル版もあります。気になった方はまずはお試ししてみましょう。
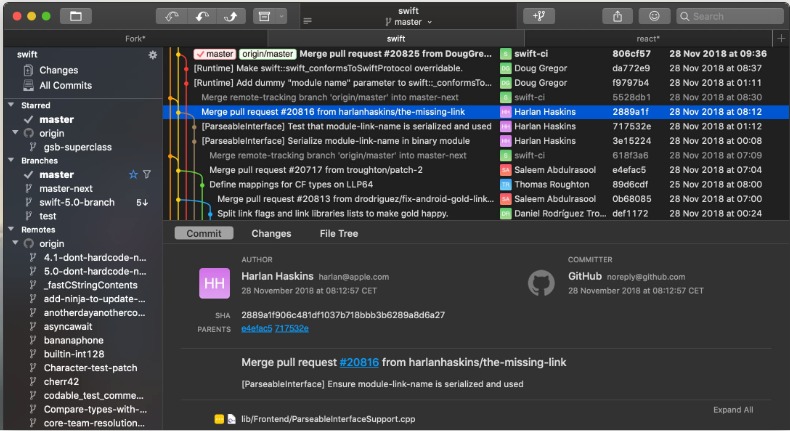
Fork

こちらもGUIツールです。Mac版のみでしたが、Windowsにも対応されました。無償で利用することができます(2019年11月現在)。
GitとGitHubの違い

GitとGitHubは同じものではありません。
GitHubの使いかたを紹介する上で、Gitの使い方も紹介しなければいけなくなりますから、いろいろな記事を読んで混乱してしまうのもわかります。
みんな一度は通る道です。せっかくなのでここで違いをしっかり把握しておきましょう。
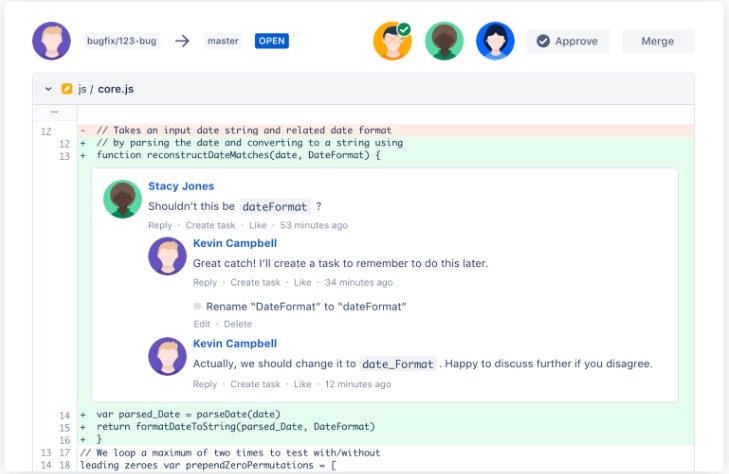
GitHub
GitHubは、このGitの仕組みを利用して、世界中の人たちがプログラムコードやデザインデータなどを保存できるウェブサービスです。
運営しているのはGitHub社(日本法人はギットハブ・ジャパン合同会社)です。
GitHubは以下の記事でも紹介していますので、ぜひご覧ください。
Bitbucket

Bitbucketは、GitHubに似たウェブサービスで、Atlassian社(日本法人はアトラシアン株式会社)が運営しています。
BitbucketはGitHubと比べてシンプルに抑えてあるので、GitHubはゴチャゴチャして苦手という方にはBitbucketをオススメします。
挫折なくGitの使い方を学ぶなら
難しそうだし、挫折したらやだな…。
ここまでGitについて解説してきましたが、上記のような悩みを持っている方も多いですよね。
いざ独学でGitを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「Gitの使い方を覚えるのって思っていたよりも難しいんだな…」とGitの活用自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「侍テラコヤ」です。
Gitが学べる侍テラコヤの教材例
「チーム開発に不可欠なGitでのバージョン管理を学ぼう」
Gitの使い方からプルリクエストの作成方法までを網羅的に学習できます。
侍テラコヤは、登録無料で現役エンジニアに質問しながらGitの使い方を習得できるコスパの良さが特徴の学習サイトです。
実のところ、無料の学習サイトは手軽に利用できる反面、質問や相談できる機能がありません。そのため、自分で不明点が解決できないと効率的に学習を進められない可能性があります。
しかし、侍テラコヤでは
- 現役エンジニアが応える回答率100%のQ&A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
- 勉強の進み具合やこれまでの学習時間を確認できる「学習ログ」
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながら挫折なくGitを習得可能です。
下記の口コミからも、侍テラコヤなら挫折しづらい環境で学習を進められるといえます。
また、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他の学習サイトを選べばよかった」と後悔する心配もありません。
コスパよく効率的にGitの使い方を習得したい人は、侍テラコヤをお試しください。
公式サイトで詳細を見るまとめ
Gitとは?という概要から、特徴やGitを使ってできることなどを説明しました。
Gitがあれば、作業中に出てくるストレスを減らして作業効率をグンと上げることができます。
この記事を参考に、これからGitを使いこなしていってもらえれば嬉しいです!
Git関連の記事



この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。










