この記事では、Webサイトが制作できるプログラミング言語を紹介します。
そして、Web制作を仕事にできたらいいな……
あなたもこんな風に考えて、Webサイトを作る言語について調べているのではないでしょうか?
しかし調べてみるとHTMLやCSS、Javasvript・PHP・Rubyなどなど、たくさんの言語が出てきて混乱しちゃいますよね。そこでこの記事ではWebサイトを制作するためには
- Webサイト制作にはどんな言語が必要なのか
- それぞれの言語の役割
を初心者でもわかりやすく解説します。またWebサイトがどうして言語で動くのかや、Web制作に関わるお仕事のこと、オススメの言語についてもご紹介します。この記事を読んでWebサイトを作るために必要な知識を身につけましょう。
- Webサイト作成にはHTML/CSS・JavaScriptが必須
- PHPやRubyなどの言語を習得すればWebサイトをカスタマイズできる
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
なぜ言語でWebサイトは動くのか?
Webサイトはインターネット上で動く一つのサービスです。他にもファイル転送やメール、チャットなどインターネットには様々なサービスがありWebサイトはそのうちの一つなんですね。
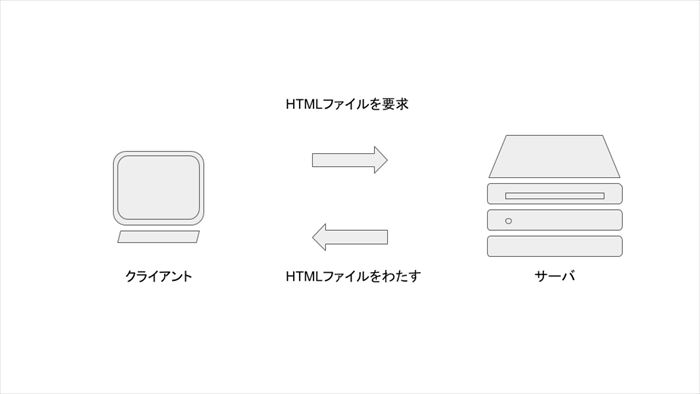
Webサイトには私たちが見たり触れたりすることができないサーバーと、私たちが見たり触れたりすることができるクライアントという2つの種類があります。スマホやパソコン(クライアント)からWebサイトを見たいというリクエストを送り、サーバーが情報を渡す仕組みになっています。

サーバーから送られてきた情報が、そのままパソコンやスマホに表示されている訳ではありません。サーバーから送られてくる情報は、コンピュータが理解できる言語(コード)です。画像や色なども全て言語を使って記述され保存されています。
そのためサーバーから送られてきた情報をクライアント、つまり私たちが理解できる形に翻訳しなければいけません。そこで活躍してくれるのが、Webブラウザです。
Webブラウザ例
- Chrome
- Safari
- Internet Explorer
- Firefox
Webブラウザがサーバーとクライアントを橋渡ししてくれるので、私たちは快適にWebサイトをみることができます。
なお、IT企業への転職や副業での収入獲得を見据えたWebサイト作成に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webサイトを作るお仕事
Webサイトを作る職種には大きく分けて
- 管理・進行
- マーケティング
- 制作
があります。今回は制作に関わるお仕事を紹介します。どんな業種があるか知ったうえで、あなたがどんな仕事に関わりたいか考えてみてくださいね。
Webデザイナー
Webサイトの見た目を作るお仕事です。Webサイト全体のデザインだけでなく、素材と言われるアイコンやバナーなどを作ります。
なお、Webサイト制作に欠かせないWebデザインスキルをどう身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
フロントエンドエンジニア
Webデザイナーが作ったデザインをもとに、HTML・CSS・JavaScript(jQuery)、PHPなどの言語を使って設計や実装を行います。近年、世界的に大人気のCMS(コンテンツマネジメントシステム)であるWordPressなどの構築やカスタマイズも主な仕事ですね。
フロントエンドエンジニアもWebデザイナーと同じで見た目の部分を作る職種です。
ただしフロントエンドエンジニアは、Webデザイナーのようにサイトをデザインするのではなくでき上がったデザインをプログラマーとして作り込んでいく作業を行う人のことを指します。
バックエンドエンジニア
Webサイトで利用するサーバーやデータベースなどのシステム側の構築や管理を行う仕事です。バックエンドという名称でなんとなく想像がつくでしょうか。
Webデザイナーとフロントエンドエンジニアはユーザーの目に触れる部分を作成し、バックエンドエンジニアはユーザーが見れない部分の構築や管理を行う業務です。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
実は知らないWebサイトとWebアプリ(サービス)の違い
WebサイトとWebアプリは見た目に大きな違いがなく、なかなか見分けるのは難しいですよね。そのためどちらも作り方は同じだと思っている人や、Webサイトが作れればWebアプリを作れると勘違いしている人が多くいます。
しかし実際は必要なスキルや知識が違うので、注意が必要です。
| 情報提供型 | 対話型 | 難易度 | |
|---|---|---|---|
| Webサイト | ◯ | × | 低 |
| Webアプリ | ◯ | ◯ | 高 |
Webサイト
Web サイトは (必ずしも) Web アプリケーションではありません
引用元:第 1 回 Web サイトと Web アプリケーションの違い (IBM Developer)
Web サイトの主体は情報提供です
引用元:第 1 回 Web サイトと Web アプリケーションの違い(IBM Developer)
純粋な静的 Web サイトの最も簡単な定義は、情報提供を目的としたサイトであることです。
というようにWebサイトはユーザーへ一方的に情報を提供するためのツールです。
このような動きがなく情報を提供するだけのページを静的ページと言います。例えば企業の公式ホームページやWikiPediaのようなサイトが代表的な例ですね。
そのため作業もどのような情報をどのような内容や順番・デザインで提供するのかが重要になってきます。つまりフロントエンドに関わる作業がほとんどです。
Webアプリケーション(サービス)
Webアプリケーションやサービスは対話型とよく表現されます。なぜならWebアプリやサイトは、ユーザーが起こすアクションによって表示内容が動的に変化します。例えば、物を購入できるECサイトや乗換案内サイト、カレンダーなどが挙げられます。
Webアプリケーション(サービス)はユーザーが文字を入力したりボタンを押すなどのアクションが前提となるため、制作するうえで「どのような機能が必要か」が大切になります。また、Webサイトよりもデータのやりとりが多く発生するため、バックエンドの知識やスキルも必要になります。
Webサイトに必須な基本のプログラミング言語
Webサイトを作る場合、実はこれから解説する3つの言語を使いこなす必要があります。まずは3つの言語の大まかな役割をザックリ理解してから、それぞれの言語の特徴や役割を理解しましょう。
Webサイトを作る3大言語
- HTML
- CSS
- JavaScript(jQuery)
Webサイトを作るために必要な言語が3つ必要だと聞いて、あなたも「どれか一つじゃできないの?」と思いますよね。HTMLだけでもWebサイトを作ることは可能です。
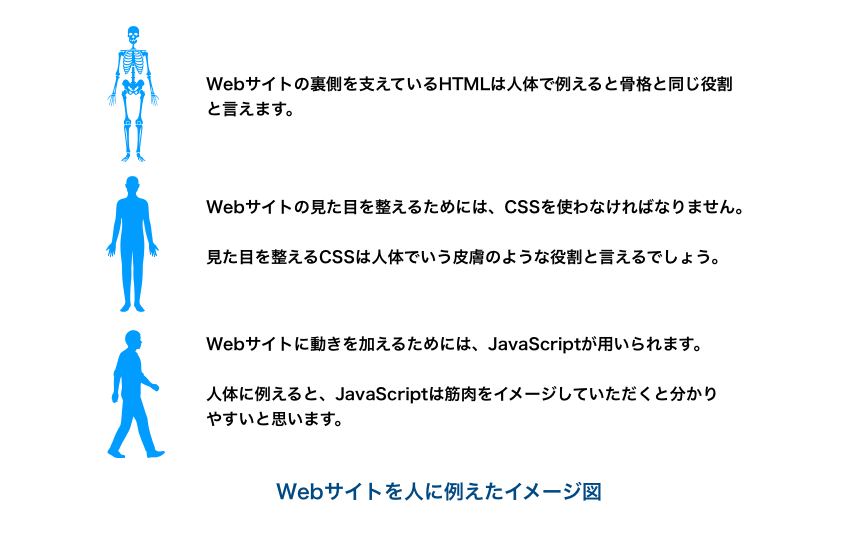
しかし優れたデザイン・動きのあるWebサイトを作ろうと思うと、CSSとJavaScriptが必要になります。特にHTMLとCSSは切っても切り離せない関係にあります。次の図をみてください。

HTMLはWebサイトの土台や骨組みと言われる言語です。HTMLを使ってWebサイトがどういった構造なのかを定義するため、土台や骨組みと表現されます。
そこにCSSを使って見た目、つまりデザインを作ります。
JavaScriptはWebサイトにプラスαの要素である動きを作ります。例えば何枚かの写真をスライドさせて表示したり、地図やメッセージボックスを表示させたりします。
このように、日頃あなたが利用しているWebサイトを作るためにはHTML・CSS・JavaScriptが必要不可欠です。そして、この3つの言語はWebサイトを制作するなら必須のスキルになっています。
余談ですがWebサイトを制作する求人もこの3つのスキルが必ず求められます。そのためWebサイト制作に関わる仕事がしたいあなたは、必ず使えるようになる必要があります。
次の項目では、それぞれの言語についてもっと詳しく解説します。
なお、IT企業への転職や副業での収入獲得を見据えたWebサイト作成に向け、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
HTML
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略です。Webサイトを作る土台や骨組みとなる言語です。インターネット上で公開されてるWebページのほとんどに、HTMLが使われています。
HTMLはMarkup(マークアップ)言語と呼ばれる言語の一種です。Markupとは印をつけるという意味で、文字にタグという印をつけていくことで画像や表を見れるようにします。ちなみにHTMLの基本構造は以下のような要素で成り立っています。
HTML
<!DOCTYPE html> <html lang="ja"> <head> </head> <body> </body> </html>
この構造にさらに他のHTMLやCSS・JavaScriptの要素が付け足されてます。上記のようなタグや文章の集合体をソースコードと呼びます。
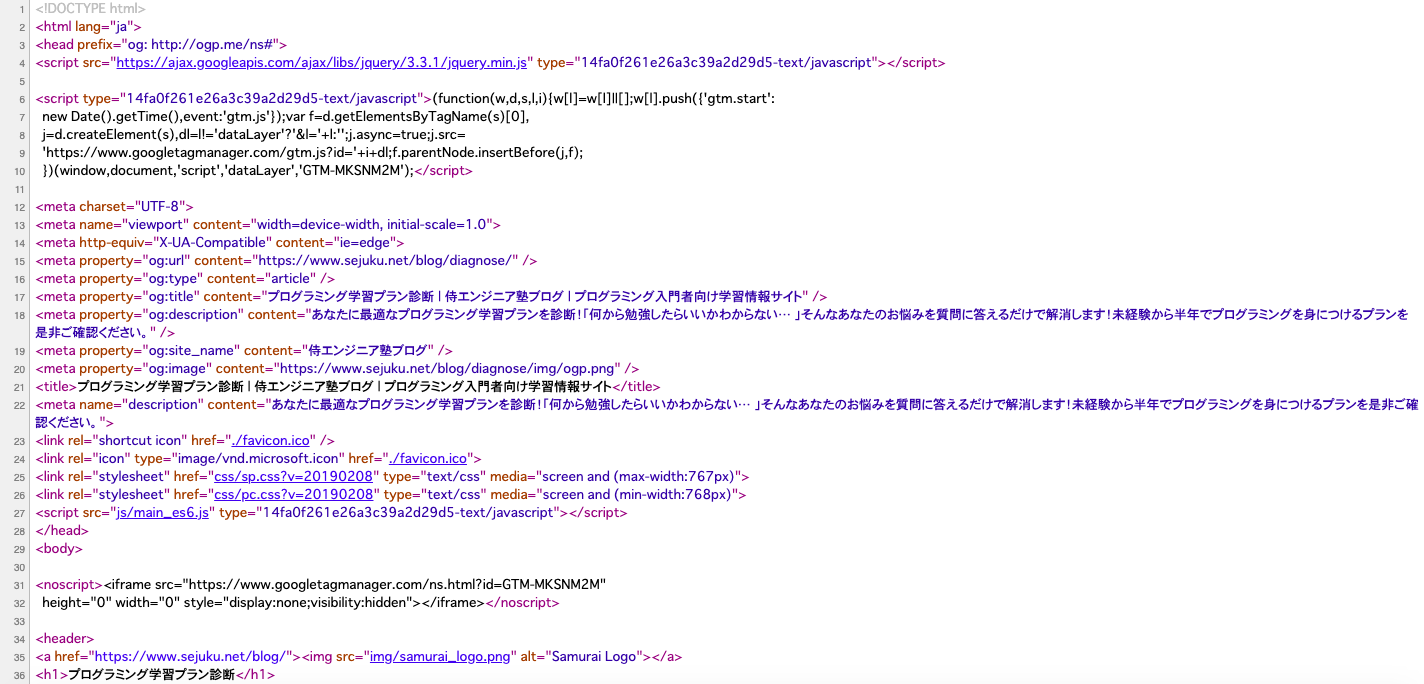
ちなみにソースコードは、ウェブサイトの余白部分で右クリックすると表示されるポップアップの「ページのソースを表示」を選択すると表示されます(下記画像参照)。


HTMLを勉強する際に意識して欲しいのが規格(ルール)です。
規格はW3C(World Wide Web Consortium)というWeb技術の標準化を行う非営利団体が制定しています。Webで使用される技術を標準化し、よりスムーズな開発や品質向上を目標に規格が作られています。
この規格に沿ってWebサイトを作ることによってユーザーの使い勝手をよくするだけでなく、制作側の負担軽減や品質保証につながります。現在は2017年12月14日に勧告されたHTML 5.2が最新版になっています。
CSS
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略でスタイルシート言語と言われています。HTMLで作った骨組みに背景や文字の色・サイズなどのデザインを追加していきます。
それくらいならHTMLでもできるんじゃないかと思われるでしょう。しかしCSSを使うことでHTMLの記述がシンプルになり記述間違い減少し管理がしやすくなります。
またCSSはHTMLよりもはるかにデザイン性に優れているので、より詳細なデザインを作ることができます。

HTML
<div class="font_test">
こんにちは。<br>
私の名前はナナミです。<br>
音楽を聴くのが好きです。<br>
特に邦ロックが大好きです。
</div>
CSS
.font_test {
font-size: 20px; /* 文字サイズ指定 */
color: #2196F3; /* 文字色指定 */
}
上記のようにCSSだけでは、追加したデザインの要素が反映されません。CSSはHTMLを装飾する物なのでCSSで定義されたデザインを読み取りHTMLに反映されます。
CSSはスタイルシートと呼ばれるファイルで管理されています。スタイルシートのファイル名はstylesheet.cssとするのが一般的です。ファイルの拡張子を「.css」とすることでデザインの要素がつまったスタイルシートだとコンピュータが判断してくれます。
CSSにもHTMLと同じように規格があります。HTMLと同じW3Cが作成しています。2011年6月に勧告されたCSS 2.1を中心に、新しい機能の追加や改良をモジュールとすることで実現するCSS3・CSS4があります。
JavaScript
JavaScriptとはHTMLやCSSと親和性が高い言語で、Webサイトに動きをつけるために使われます。例えば画像を自動でスライドさせたり、お問い合わせフォームなどの文字を打ち込むような機能もJavaScriptで作ることができます。JavaScriptもCSS同様になくてもWebサイトは制作できます。
しかし動きがない(静的な)サイトはできることが限られてしまいます。また私たちが利用しているWebサイトのほとんどが動きがあるサイトなので、ユーザーによって動きがないサイトは、味気ないサイトだと感じてしまうかもしれませんね。
他にもJavaScriptには、フロントエンドとバックエンドの橋渡しを行うという重要な役割があります。
先ほど例にあげたお問い合わせフォームでは、打ち込まれた文字データを取り込んでメールとして送信する処理がユーザーには見えないバックエンド側で行われています。

なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webサイト制作におすすめのプログラミング言語
ここからはHTML・CSS・JavaScriptにプラスαで学習するのにおすすめのプログラミング言語を紹介します。
PHP
PHPはWebサイトを作る言語の中でも人気があり、初心者でも習得しやすいと言われています。PHPはサーバーサイドのスクリプト言語で、サーバー側にあるデータベースと簡単に連携することができたり、HTMLに埋め込んで使うことができる便利な言語です。
Webサイトだけでなく、Webアプリケーション(サービス)の開発にも利用される言語です。そのため仕事にもつながりやすいと同時に、応募条件にPHPのスキルを求められるケースが非常に多くあります。
世界的に人気のCMSであるWordPressもPHPを使って作られています。PHPが扱えれば、WordPressをカスタマイズすることができます。

- スクリプト言語とは
- スクリプト言語とは習得するのを簡単にするために工夫されたプログラミング言語のことです。コンピューターが命令文を読みながら実行する(動作する)スタイルで、簡単にプログラムを組むことができます。/ 詳細はこちら
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
Ruby
RubyもPHPと同じスクリプト言語です。Rubyは日本で生まれたプログラミング言語なので、最新情報もヘルプも日本語で読むことができます。そのため学習が行いやすく、日本人にとって扱いやすい言語です。
多くの企業でも採用されている言語で、SNS・マッチングサイト・ソーシャルゲームなどに使われています。
Rubyを学習する上でRuby on Railsというフレームワークの習得も視野に入れましょう。開発効率が非常に良いのでRubyを使って開発する場合、このRailsも利用されています。
そのため求人でもRailsのスキルが求められます。Rubyを使って開発したい人は、Railsも一緒に習得するとより有利に案件が獲得できるでしょう。
- フレームワークとは
- 頻繁に必要とされる基礎的な機能をまとめて提供してくれる枠組み・テンプレートのようなものです。

Java
Javaとは、アプリ開発など幅広い開発に使用されている人気のプログラミング言語です。JavaとJavaScriptは全く別の言語なので、注意が必要です。

Javaの最大の特徴は、どんなコンピュータ上でも利用することができる点です。実はプログラムは全てのパソコンやスマホで利用できるわけではないのです。Apple製品とAndroid製品では規格が違うため、それぞれに合ったプログラムを作らなくてはいけません。
しかしJavaは製品の規格に関係なく利用できるため、非常に重宝されます。人気言語であるJavaは技術的に安定していて、バクなどが見つかってもすぐに修正されます。
人気な反面、設計や組み込みが複雑なため簡単なプログラムを作る場合は手間がかかります。そのため大型案件での利用が多く、小規模な開発であればPHPが採用される場合が多いです。
とはいえ、Javaは昔から人気が高く、Javaを扱えるようになると他のプログラミング言語の学習が楽になると言われています。需要も高く求人案件も豊富です。
また学習環境も書籍や学習サイト・プログラミングスクールなどが豊富で整っています。将来、大規模な開発にも関わりたいというあなたはJavaも勉強してみると良いでしょう。
挫折なくWebサイト制作に必要なプログラミング言語の習得を目指すなら
Webサイト制作に必要なプログラミング言語を知り、独学で習得しようと考えている人のなかには、
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、これまで紹介したJavaScriptやPHPといったプログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
Webサイトを作る上で大切な三大言語は
- HTML
- CSS
- JavaScript
の3つです。
特にHTMLとCSSはWebサイトを開発する上で必須の言語となります。また仕事としてWeb制作に関わるのであれば、JavaScriptもかならず必要になります。
Webサイトは便利なツールの普及により、専門知識がなくても誰でも簡単に作れるようになりました。しかし自分好みのデザインや欲しい機能など、思い通りにWebサイトを作るためにはプログラミング言語でのカスタマイズが必要となります。
初心者でもできるのか不安に感じるかもしれませんが、無料でできる学習環境も整っています。まずは無料で学習を始めたいと思うあなたは、下記の記事をご覧ください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。


















