この記事では、テキストエディタ「ATOM」のインストール方法と使い方を紹介します。
どうも!ハナキノボル(@novl_h)です。
今回はプログラミング初心者に最適なテキストエディタ「Atom」についてご紹介していきます。Atomは、プログラミング初心者から上級者まですべての方にオススメできるテキストエディタです。
テキストエディタは、文章(テキスト)を編集するためのアプリケーションです。例えばプログラミングでは、プログラム(コンピュータへの命令)をテキストで書きますので、プログラマーにとっては、テキストエディタの選択はプログラマー人生を決定づけるほどと言ってもよいでしょう。
この記事では、これからテキストエディタ「Atom」を使い始める方が、押さえておくべき情報をお届けします。
この記事を読みAtomの基本的な使い方を理解したら、下記の記事を見てカスタマイズしてみてくださいね。

ATOMエディタのインストール方法は次の動画でも解説しているので、良ければご覧ください。
- ATOMエディタは無料で使える高機能なテキストエディタ
- ATOMエディタではコードのプレビューや入力補助機能が使える
- ATOMエディタのショートカットキーを使うと作業効率が上がる
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
超便利なテキストエディタ「Atom」とは?
Atomのおすすめポイント
Atomのおすすめポイントを3つお伝えします。
無料なのに高機能
一つ目は、Atomは無料で使える点です。無料だと雑な作りのアプリケーションを想像するかもしれませんが、Atomはそうではありません。
インストールや設定は非常に簡単に操作できるようになっており、それでいて高機能です。また、Markdown形式での文書作成も難なくこなせますし、プログラミングを効率良く行う上で必要な機能もほぼそろっています。
拡張性がある
二つ目は、拡張性がある点です。もともと高機能なAtomですが、「パッケージ」と呼ばれる拡張機能を追加して、さらに高機能にできます。プロのプログラマーは、まるで侍が刀を研ぐように、商売道具のテキストエディタをどんどん拡張して高機能にしています。
Atomはそのような要求にもしっかりと応えられるテキストエディタです。
将来性がある
そして三つ目は、将来性がある点です。Atomは、オープンソースという仕組みを取り入れています。その仕組みのおかげもあり、米国GitHub Inc.の社員を中心に、世界中の優秀なエンジニアがAtomの開発に参加しています。
このような開発体制ですから、これから先もAtomは最強のテキストエディタである可能性が高いのです。
なお、IT企業への転職や副業での収入獲得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Atomで使える便利な機能
さらに、Atomにはコーディング時に嬉しい機能が盛りだくさんなんです。特に便利なポイントを3つご紹介しましょう。
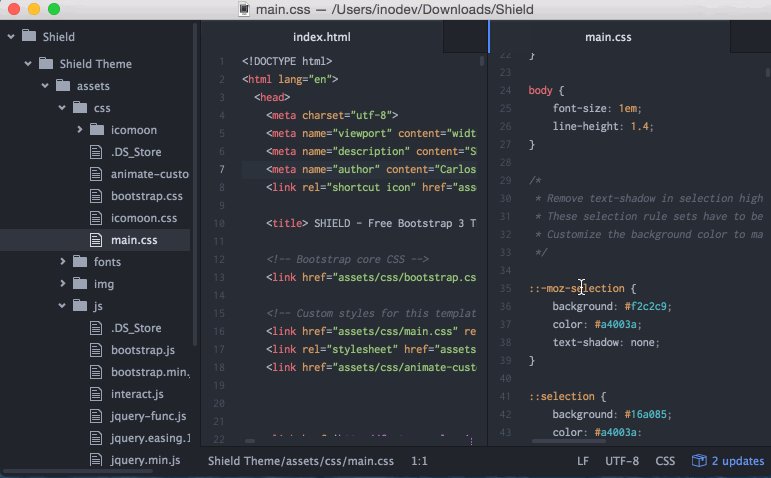
作業フォルダが見やすい
作業用のフォルダをサイドバーに表示させて、一覧にして見ることができます。

クリックすればファイルを開くことができるので、複数のファイルで作業する時にとても便利です。
入力補助(パッケージ使用)
パッケージを利用することで、コードの入力を補助してくれるようカスタマイズができます。タイピングの手間が大幅に減るので、爆速でコーディングすることができる嬉しい機能ですね!
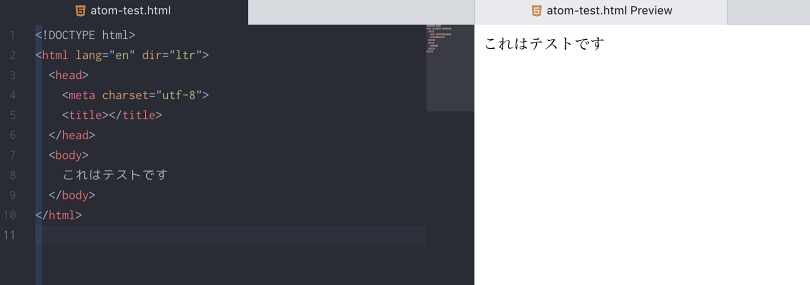
プレビュー機能が使える(パッケージ使用)
パッケージは便利なものがたくさん!HTMLなど、ブラウザで表示するものをプレビューしながらコーディングすることができます。

いちいち確認のためにブラウザに移動する必要が無いので、コーディングに集中できますね!
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Atomを使ってみよう
とっても便利で最高なAtomの使い方、当然気になりますよね。初期設定の方法から基本の使い方までご説明しますね!
【初期設定】Atom本体をインストールしよう
では、Atomをインストールしてみましょう。
※解説の画像はMacのものです。Windowsでもほぼ同様の手順でインストールすることができます。
(1)Atomのダウンロードサイトを表示します。
(2)表示されているダウンロードボタンをクリックします(お使いのOSに適したものが自動的に表示されますが、念の為OSがあっているか確認してからダウンロードしましょう)

(3)ダウンロードしたファイルをダブルクリックすれば完了です(Macの場合はダウンロードしたzipファイルを解凍すれば完了です)
インストールが完了すると、デスクトップにショートカットアイコンが作成されています。
このアイコンをダブルクリックすると、Atomを起動できます。

【初期設定】メニューの日本語化
インストールが完了すれば、すぐにコードを書き始めることができます。とはいえメニューが英語ばかりなので、初心者の方には何が何やら、という感じですよね。なので、下記の手順でメニューを日本語化しちゃいましょう。
(1)「Atom」を起動する
(2)「File」→「Settings」の順にクリックする(Macの場合は「Preferences」)
(3)「Install」をクリックする
(4)「Search packages」に「japanese-menu」と入力し、「Packages」をクリックする
(5)「japanese-menu」の「Install」をクリックする
詳しい解説は下記の記事でチェックしてみてくださいね。

コードを書いてみよう
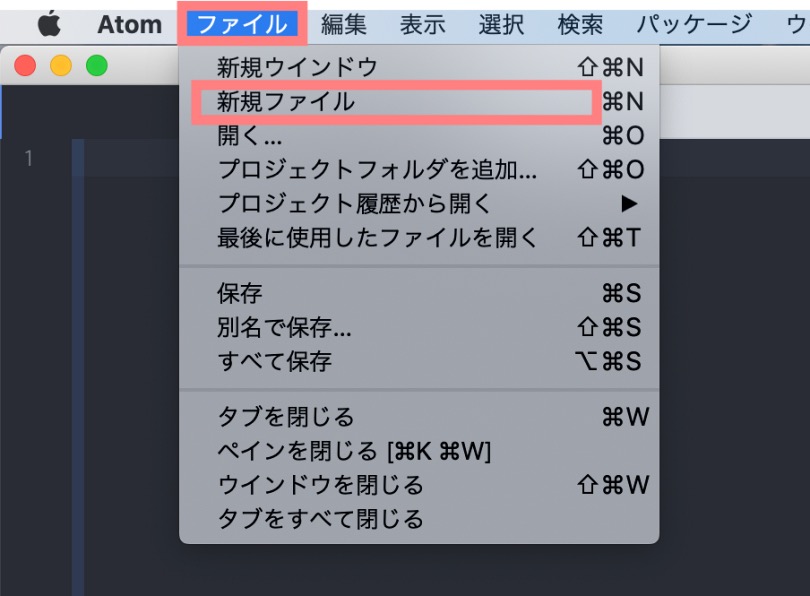
ここまでくればあとはコードを書くばかり!メニューから「ファイル」→「新しいファイル」と選んで、新規のファイルを作成しましょう。

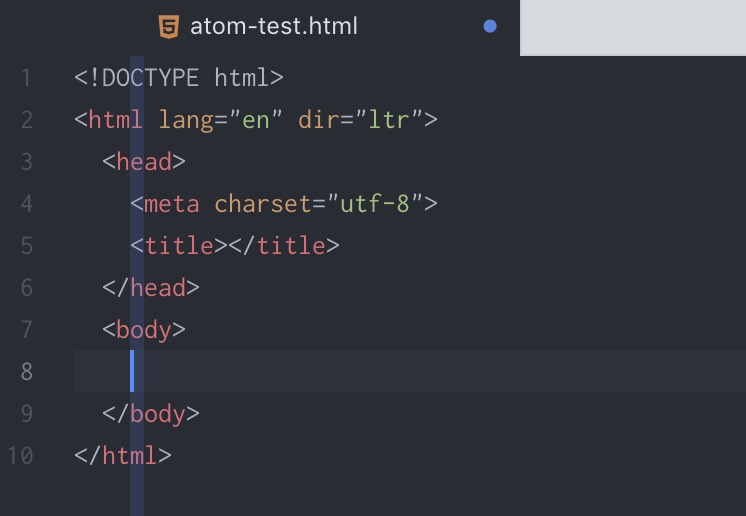
いい感じに黒い画面が出てきましたね。試しにちょっとHTMLを書いてみました。

タグがハイライトされて見やすいですね!こんな感じで、どんどんコードを書いていきましょう。
Atomの画面の使い方
ざっくりと、Atomの画面の使い方の基本をご紹介しておきましょう。
ファイルを開く
まずは、Atomでテキストファイルを開いて、編集する操作です。
(1)「ファイル」をクリックし、「開く」をクリックします。
(2)任意のテキストファイルを選択して、「開く」をクリックします。
テキストファイルの内容が表示されます。
(3)編集する箇所をクリックし、キーボードを使って文章を編集します。
(4)編集が終わったら、「ファイル」をクリックし、「保存」をクリックします。
なお、起動しているAtomに複数のテキストファイルをドラッグ&ドロップすると、ファイルをまとめて開けます。
フォルダを開く
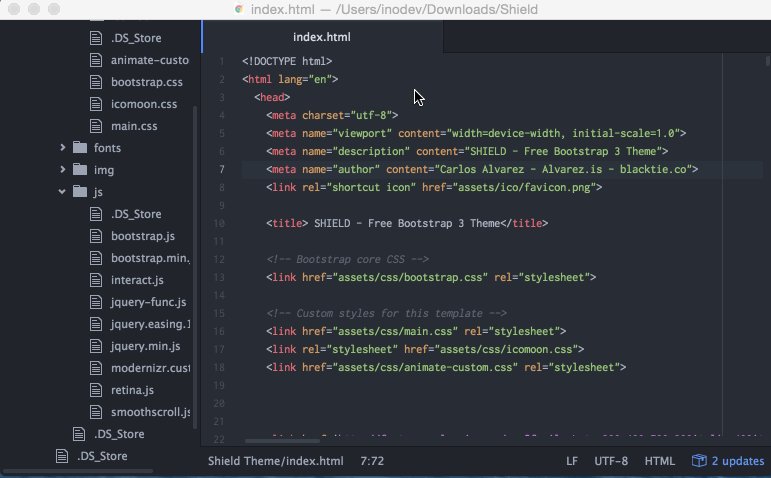
Atomでは、ファイルだけでなくフォルダも開けます。フォルダを開くと、Atomの画面左側にフォルダが常時表示され、フォルダ内のファイルを簡単に開けるようになります。
(1)「ファイル」をクリックし、「フォルダを開く」をクリックします。
(2)任意のフォルダを選択して、「フォルダーの選択」をクリックします。画面左側にフォルダが表示されます。
なお、起動しているAtomにフォルダをドラッグ&ドロップしても、フォルダを開けます。
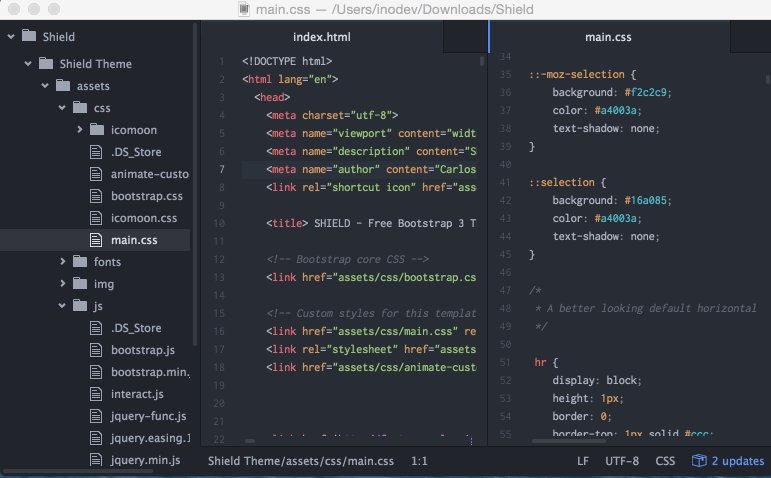
画面を分割する
画面を分割して、1つのファイルの別の箇所を表示しながら、文章を編集できます。複数のファイルを同時に編集したい場合にも便利です。
(1)テキストファイルを開きます。
(2)「表示」をクリックし、「ペイン」をクリックして、「ペイン分割↑」をクリックします。
カーソルが表示されている画面が上下に分割され、カーソルは上側の画面に表示されます。同様に「ペイン分割→」をクリックすると、カーソルが表示されている画面が左右に分割され、カーソルは右側の画面に表示されます。
また、フォルダを開いているときは、画面を分割して、新しいファイルを開くこともできます。
(1)フォルダを開きます。Atomの画面左側にフォルダが常時表示されます。
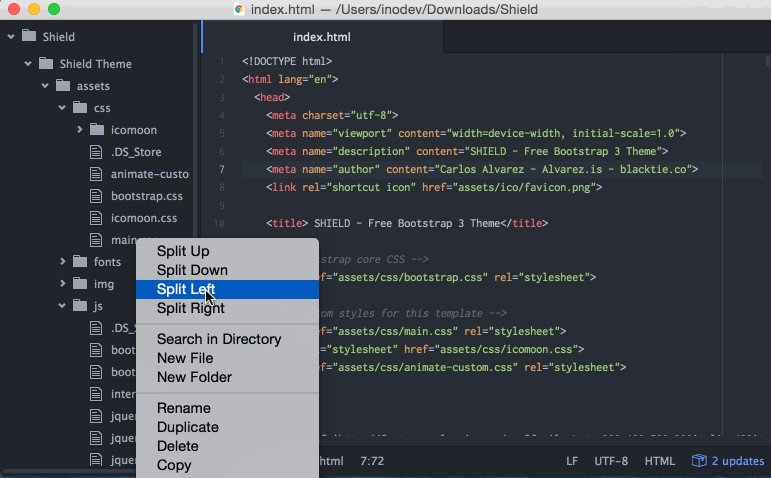
(2)画面左側に表示されているファイルを右クリックし、「ペイン分割→」をクリックします。
カーソルが表示されている画面が左右に分割され、右側の画面に右クリックしたファイルが表示されます。

よく使うショートカットキー
プログラマーならショートカットキーを猛烈に使うので、よく使うショートカットキーは覚えられないほどたくさんあるでしょうが、私たちはそこまでは使いません。この記事では、そんな私たちですらよく使うショートカットキーを抜粋してお届けします!
「Ctrl+S」と書いてある場合は、Ctrlキーを押しながらSキーを押します。
| ショートカットキー | 動作 |
|---|---|
| Ctrl+O | ファイルを開く |
| Ctrl+S | 保存 |
| Ctrl+Shift+S | 別名で保存 |
| Ctrl+PgUp、Ctrl+PgDn | 次のタブへ移動、前のタブへ移動 |
| Ctrl+W | 現在のタブを閉じる |
| Ctrl+Home、Ctrl+End | ファイルの先頭へ移動、末尾へ移動 |
| Ctrl+F | 検索 |
| Ctrl+Shift+F | プロジェクト内を検索 |
| Ctrl+A | テキストをすべて選択 |
| Ctrl+↑、Ctrl+↓ | 選択中の行を移動 |
| Ctrl+\ | ツリービュー(フォルダ表示など)の表示、非表示 |
なお、Mac OSの場合は、Ctrlキーの代わりにCmdキーを押します。
Markdownの編集
この記事の初めの方でも少し触れましたが、AtomにはMarkdown記法(※)で文章を書くときに便利な機能が用意されています。
「パッケージ」をクリックし、「Markdown Preview」をクリックして、「Toggle Preview」をクリックしみてましょう。書いたMarkdownをプレビューしながら編集することができるようになります。

- Markdown記法
- Microsoft Wordのように文字の大きさを変えられないテキストエディタ上で、見出しなどの行を示すためのルール。行の先頭に「#」などの簡単な記号を追加したりして、要素を区別する。/ 詳細はこちら
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Atomをもっと便利にする設定
Atomはインストールしてメニューを日本語化しただけの状態でも十分に使うことができますが、カスタマイズすることによって更に便利にすることができます。
ぜひやっておいて欲しいオススメカスタマイズ3つをご紹介するので、ぜひやってみてください!
ファイルをダブルクリックしたときにAtomで開くように設定する
テキストファイルやHTMLファイルなどをダブルクリックしたときに、Atomが起動してファイルを開くように設定できます。
Windowsの場合
Atomからは変更できないので、Windowsの設定を変更します。なお、1つのファイル(たとえばHTMLファイル)で設定すれば、同じ種類のファイルはすべてAtomで開くようになります。
(1)Atomで開きたいファイルを右クリックし、「プログラムから開く」をクリックして、「その他のアプリ」をクリックします。
(2)「Atom」をクリックして、「OK」をクリックします。
もし、「Atom」が表示されない場合は、「このPCで別のアプリを探す」をクリックし、「C:Users(ユーザー名)AppDataLocalatomatom.exe」を選択して、「開く」をクリックします。
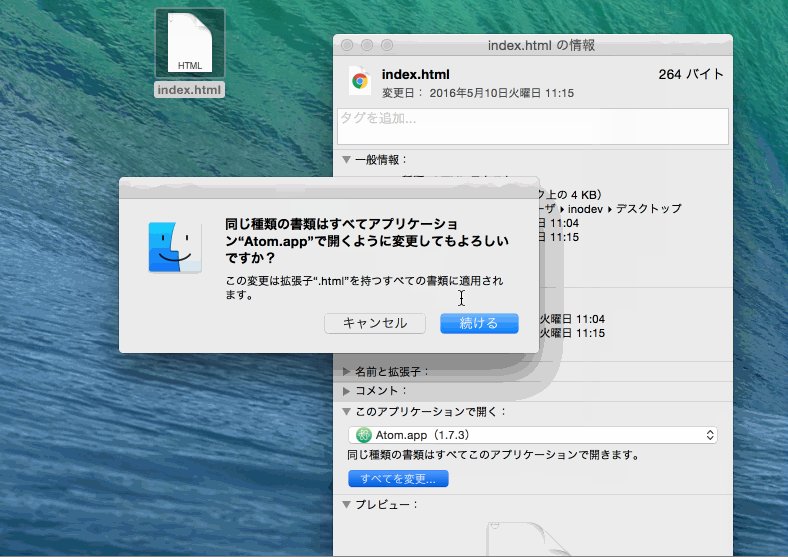
Macの場合
やはりAtomからは変更できないので、Mac OSの設定を変更します。
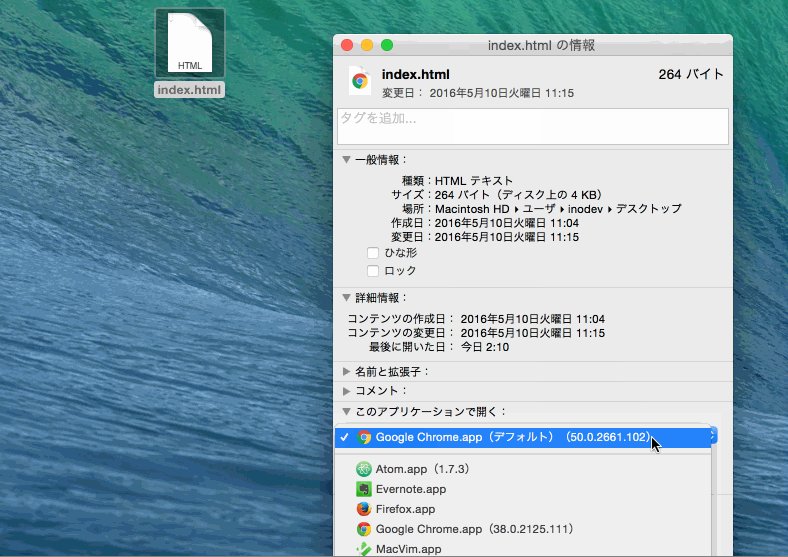
(1)対象のファイル(下の画面の場合は「index.html」)を、Ctrlキーを押しながらクリックして、「情報を見る」をクリックします。
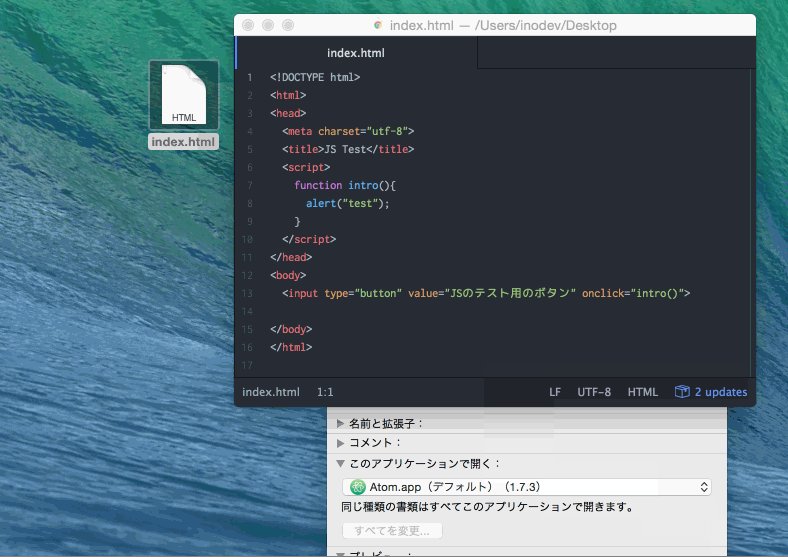
(2)「このアプリケーションで開く:」で「Atom.app」を選択し、「すべてを変更」をクリックします。

日本語対応フォントの設定
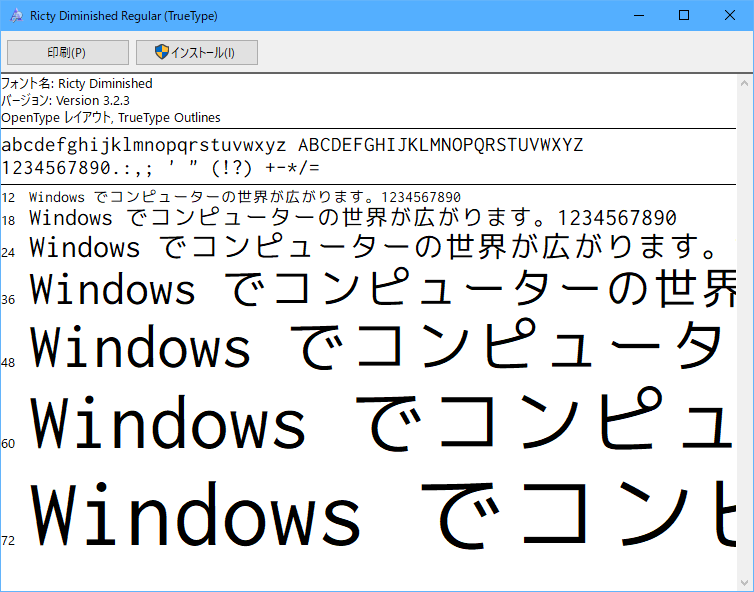
文字だけを扱うテキストエディタにとって、どのようなフォントで表示するかは、思いのほか重要です。今回は日本語にも対応していて、プログラミングのコードも見やすい「Ricty Diminished」に切り替えてみましょう。
ちなみに、Ricty Diminishedフォントは、こんなデザインです。

Ricty Diminishedフォントのインストール
まずは、Ricty Diminishedフォントをインストールしましょう。
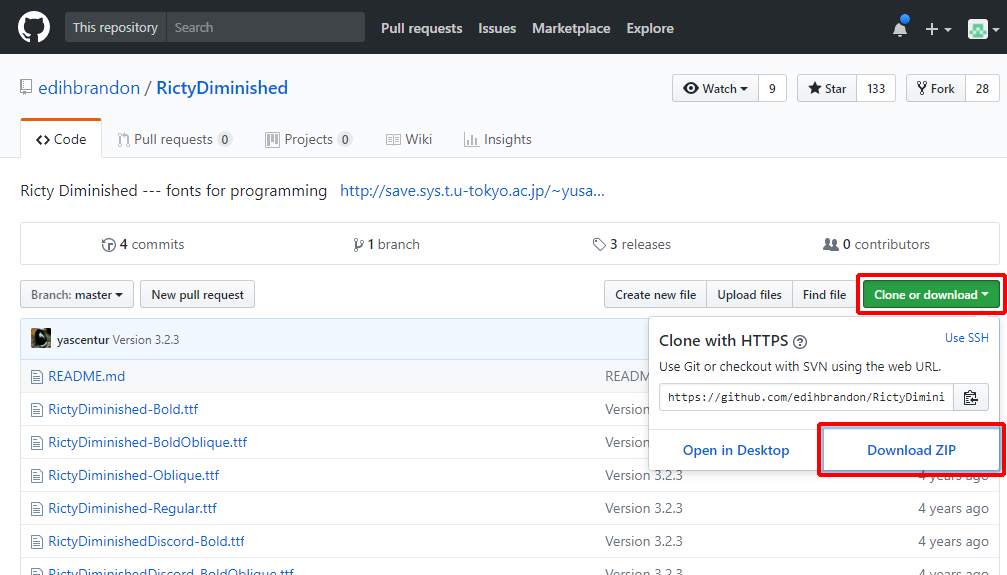
(1)GitHubのプログラミング用フォント Ricty Diminishedにアクセスします。
(2)「Clone or download」をクリックし、「Download ZIP」をクリックします。

RictyDiminished-master.zipが保存されます。
(3)RictyDiminished-master.zipを展開して、すべてのttfファイルを順番にダブルクリックし、「インストール」をクリックします。
これでRicty Diminishedフォントがインストールされました。
Atomの設定
次に、Atomを起動して、Ricty Diminishedフォントを使って文字を表示するように設定します。
(1)Atomを起動します。
※以降、日本語化したAtomの操作を説明します。
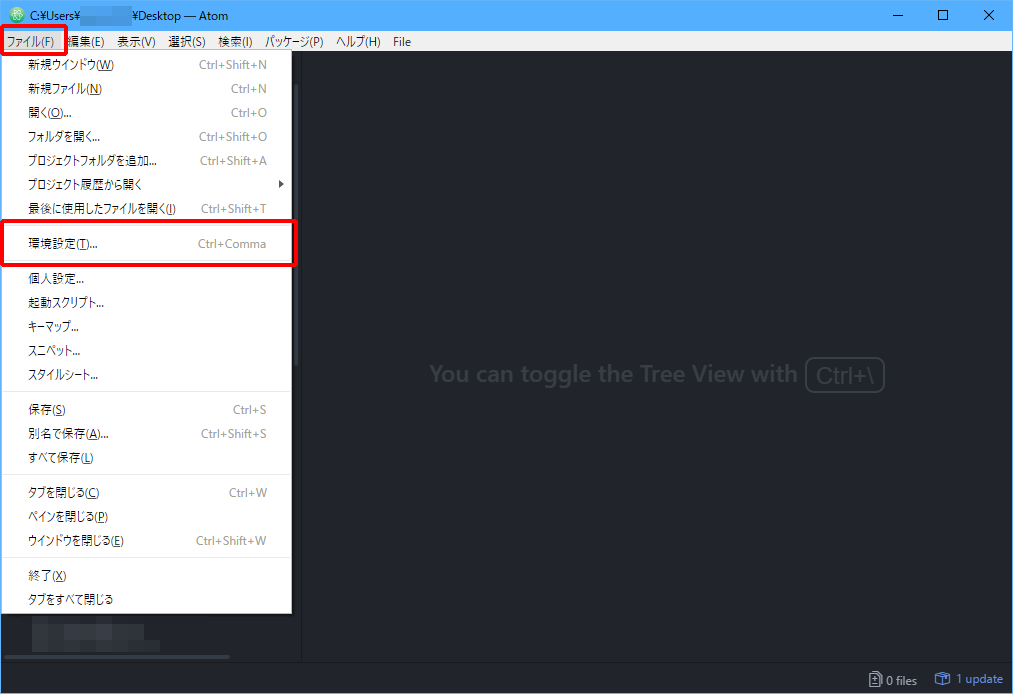
(2)「ファイル」をクリックし、「環境設定」をクリックします。

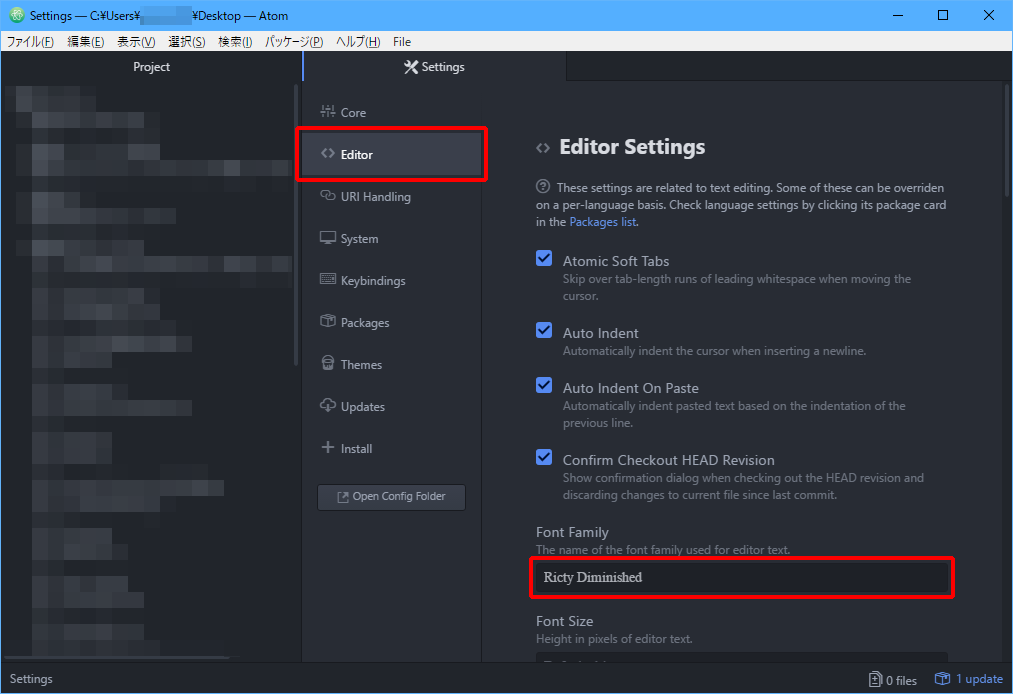
(3)「Editor」をクリックし、「Font Family」に「Ricty Diminished」と入力します。

読みやすくなったでしょうか。文字は好みがあると思いますので、いろいろなフォントも試してみてくださいね。
テーマの変更
Atomの画面が黒くて可愛くないと感じている方は、ここで紹介する操作でデザインを変更できます。
(1)「ファイル」をクリックし、「環境設定」をクリックします。
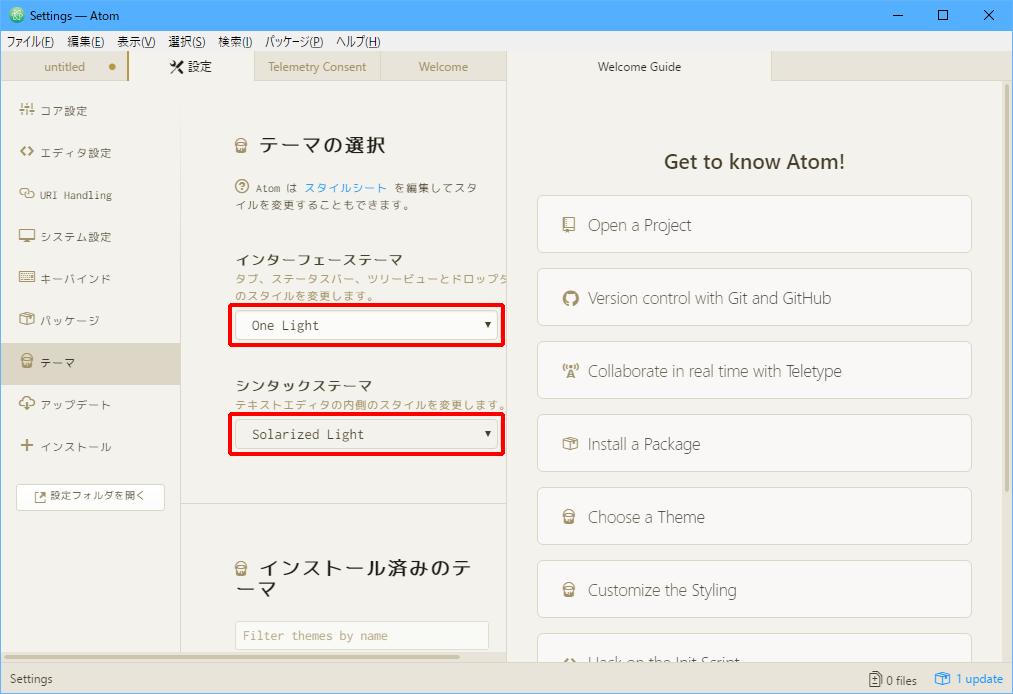
(2)「テーマ」をクリックし、「インターフェーステーマ」と「シンタックステーマ」を変更します。
例えば、「One Light」と「Solarized Light」を選択すると、以下のように一気に明るくなります。

テキストエディタで文章を編集する時間が長くなりそうなら、気分良く編集できるようにデザインも選んでみてくださいね。
パッケージをインストールする
Atomに便利なパッケージをインストールすることで、自分だけのテキストエディタが作れます。便利そうなパッケージを見つけたら、色々試してみましょう!
オススメのパッケージや、パッケージのインストール方法は下記の記事で解説しているので、ぜひ参考にしてみてくださいね。

なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Atomを使うときのQ&A
Atomを使う上でよく質問される内容をQ&A方式でまとめてみました。困ったことがあったらチェックしてみてください!
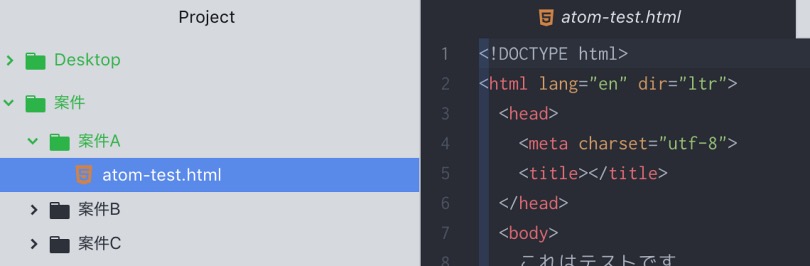
プロジェクトフォルダって何?
ざっくりいうと、サイドバーに表示させるフォルダの一番上の階層のフォルダのことです。大体はそのプロジェクト全体のファイルを纏めているフォルダを指します。
例えば、「案件A」「案件B」「案件C」の3つの案件があり、それぞれにフォルダを用意していたとします。フォルダの中にはCSSやHTML、JavaScriptなど、その案件に必要なファイルが入っている状態です。
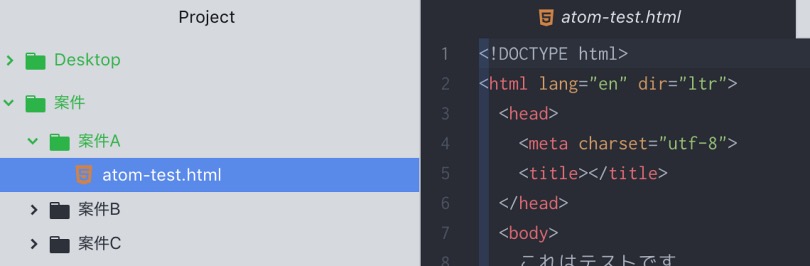
これらをサイドバーに全部表示させるならば、下記のように並ぶと見やすいですよね。

この「案件A」「案件B」「案件C」のフォルダが、プロジェクトフォルダです。
Atomが重くなったときはどうすればいい?
Atomで文章の編集を続けていると、どういうわけか動作が遅く(=重く)なってくることがあります。その場合は、キャッシュを削除したり、不要なパッケージを削除してみると改善します。
キャッシュの削除
キャッシュを削除するには、Atomを終了して、以下のフォルダを削除します。
- C:Users(ユーザー名).atomcompile-cache
- C:Users(ユーザー名).atomstorage
不要なパッケージの削除
不要なパッケージを疑う前に、パッケージを読み込まずに起動してみましょう。
(1)コマンドプロンプトを起動して、「atom –safe」と入力し、Enterキーを押します。
この方法で起動したAtomの動作が速く(=軽く)なった場合は、パッケージが原因と考えられますので、不要なパッケージを削除すると効果があるでしょう。
(2)不要なパッケージを削除するには、「ファイル」 → 「環境設定」 → 「パッケージ」の順にクリックします。
(3)不要なパッケージの「無効」や「アンインストール」をクリックします。
どれが不要なのかは、人によって違いますので、ひとつひとつ調べながら削除するしかないようです…。
ファイルが保存できなくなってしまった
以下のことを試してみましょう。
- Atomを最新バージョンにする
- 一回別ファイルで保存してみる
- エラーが出るようならエラー内容でググる
ファイルが文字化けしてしまった!
実はテキストファイルには「文字コード」という裏ステータスがあり、正しい文字コードで読み取らないと文字化けを起こしてしまうことがあります。文字化けしてしまったら、右下の方にある文字コード設定を変更してみましょう。

ちなみに保存の際は、基本的にUTF-8にしておくのがおすすめです。日本語が文字化けせず表示されてくれて安心の文字コードです。
これだけは入れておくべき!というパッケージは?
とりあえず下記を入れておけば間違いありません。ぜひインストールしてみてください!
- tag
- web-search
- color-picker
- pigments
- highlight-column
- autocomplete-paths
各パッケージの解説は下記の記事で確認してみてくださいね。

どうしてもうまく使えない!
テキストエディタすら使いこなせないってヤバいのでは……
なーんて焦る必要はありません。慣れてないものを使っているのですから当然です。まずは速さを求めず、じっくり色々試してみましょう。
最初からテキストエディタをバンバン使いこなせなければ、プログラミング学習ができないわけではありません。そもそもパソコンのことを全然わからない!というレベルでも、学習を進めていけば自然と身につけることができます。
パソコンのタイピングが指1本だった丸山さんも、6ヶ月でサイトを一人で作れるレベルになりました。諦める必要は一切無いのです。

Atomがどうしても上手く使えないなら、もしかしたら別のテキストエディタの方が使いやすいかもしれません。下記の記事で色々紹介しているので、自分に合ったテキストエディタを探してみてください。

Atomは便利でオススメですが、自分が使いやすいのが一番。楽しく学習継続できる環境を作っていくことを大事にしてくださいね。
効率的にプログラミングを学ぶなら
ここまで、Atomの機能や使い方を紹介しました。ただ、なかには
途中で挫折したらどうしよう…
と不安な方もいますよね。
プログラミングは手軽に学べるようになった反面いざ勉強を始めると、学習途中に挫折する独学者が多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、多くの無料学習サイトやWebサービスには不明点を質問・相談できる機能がありません。
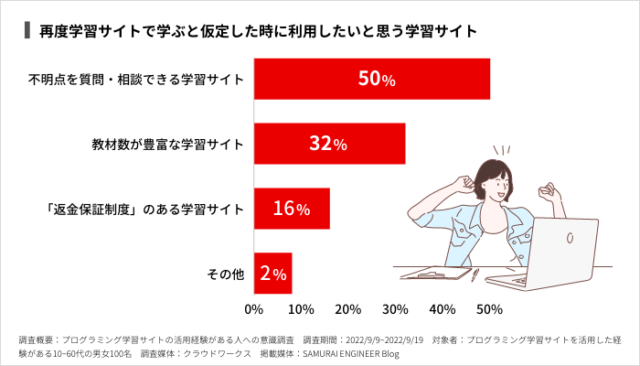
こうした背景もあってか、プログラミング学習サイトの活用経験者100名に「再度学習サイトで学ぶと仮定した際、利用したいと考える学習サイト」を聞いたところ、50%が「不明点を質問・相談できる学習サイト」と回答しています。

調査概要:プログラミング学習サイトの活用経験がある人への意識調査
調査期間:2022/9/9~2022/9/19
対象者:プログラミング学習サイトを活用した経験がある10~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できるほど実践的なスキルが身につかなければ、結局後悔することになります。
そのため、1人でプログラミングスキルを習得できるか不安な方は数千円の費用をかけてでも、問題が発生したタイミングで現役エンジニア等に質問できる有料の学習サイトを選ぶのが賢明といえます。
そこで、おすすめしたいのが「侍テラコヤ」です。
侍テラコヤをおすすめする最大の理由は「登録無料で現役エンジニアに質問しながら学習を進められるコスパの良さ」にあります。
先ほど述べたとおり、独学者の多くは自力でエラーを解決できないためにプログラミング学習を挫折しています。そのため、初学者が現役エンジニアのようなプロに質問や相談ができない環境でプログラミングスキルを習得するのは難易度が高いといえます。
しかし、侍テラコヤでは
- 現役エンジニアが応える回答率100%のQ%A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
- 勉強の進み具合やこれまでの学習時間を確認できる「学習ログ」
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながら挫折なくプログラミングスキルが習得可能です。
また、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他のサービスを選べばよかった」と後悔する心配もありません。
なぜ侍テラコヤがコスパよくプログラミングスキルを習得できるのか気になる方はぜひ公式サイトをご覧ください。
公式サイトで詳細を見るまとめ
あの米国GitHub Inc.を筆頭に世界中の開発者が開発しているだけあって、Atomは高性能かつ高機能なテキストエディタでしたね。
一番始めに書きましたが、高機能でも完全に無料というところにも驚きます。プログラミング学習をしていてまだテキストエディタを使っていないという方はぜひAtomを使ってみてください。
Atomと合わせてプログラミング学習もしたいという方はこちらの記事をご覧ください。

こちらの記事では無料で学べるおすすめのプログラミング学習サイトをご紹介致します。初心者でも気軽にプログラミングを始めることが出来ますよ。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
【プロフィール】 DX認定取得事業者に選定されている 株式会社SAMURAIのマーケティング・コミュニケーション部が運営。 「質の高いIT教育を、すべての人に」をミッションに、IT・プログラミングを学び始めた初学者の方に向け記事を執筆。 累計指導者数4万5,000名以上のプログラミングスクール「侍エンジニア」、 累計登録者数1万8,000人以上のオンライン学習サービス「侍テラコヤ」で扱う教材開発のノウハウ、 2013年の創業から運営で得た知見に基づき、記事の執筆だけでなく編集・監修も担当しています。
















