どうも! ライターの川口です!
ATOMエディタでMarkdownを編集していますか? 今回は、ATOMエディタでMarkdownするときの独自の機能とおすすめのプラグインをご紹介します。
この記事を読めば、ATOMでのMarkdownの編集がさらにはかどること間違いなしですよ!
ATOMとは?
ATOMは、GitHubが開発を進めているテキストエディタです。
ATOMを開発するプロジェクトは2008年にGitHubの創業者であるクリス・ワンストラス氏によって開始されました。バージョン1.0がリリースされたのは、開始から約7年経った2015年6月26日でした。
ATOMは開発者向けにMarkdownやさまざまなプログラミング言語のコーディングを効率化するための機能を兼ね備えており、さらに自分好みに自由にカスタマイズすることもできることもあってユーザー数が爆発的に増えました。
ATOMのインストール方法については、以下の記事で説明していますので、ぜひご覧ください。

Markdownとは?
Markdownとは、文章の表記方法(ルール)の1つです。
Markdownが使われる理由を少し説明しておきましょう。文章を書くときに、書いてあることを分かりやすく伝える方法の1つとして、説明文に見出しを付けることがあります。
「Word」などの文章作成でも、見出しの部分の文字の大きさや太さを変えて目立つようにしますよね。しかし、テキストエディタでは文字の大きさを変更できません。
そこで、インターネットが一般的になるもっと前、テキストエディタで文書を書くときは、「■■■■■■■」や「==========」のような区切り文字を使って、その行が見出しであると理解できるようにしていました。
Markdownは、この区切り文字を整理して、ルールとして整備したものです。「Markdown記法」と呼ばれることもあります。
Markdown記法のサンプルをいくつか見ると分かりやすいので、聞いたことがないという方は、まずは以下のページをご覧ください。
参考:http://qiita.com/tbpgr/items/989c6badefff69377da7
ATOMでMarkdownを編集してみよう
では、ATOMを使ってMarkdownを編集してみましょう。なんて大げさに言いましたが、Markdownは普通のテキストですから、ファイルを新規作成して文章を書けば大丈夫です。
このままでは、タイトル詐欺みたいになってしまうので、今回はMarkdownを編集するときに、ATOMを使っていればこんなに便利! ということをいくつか紹介します。
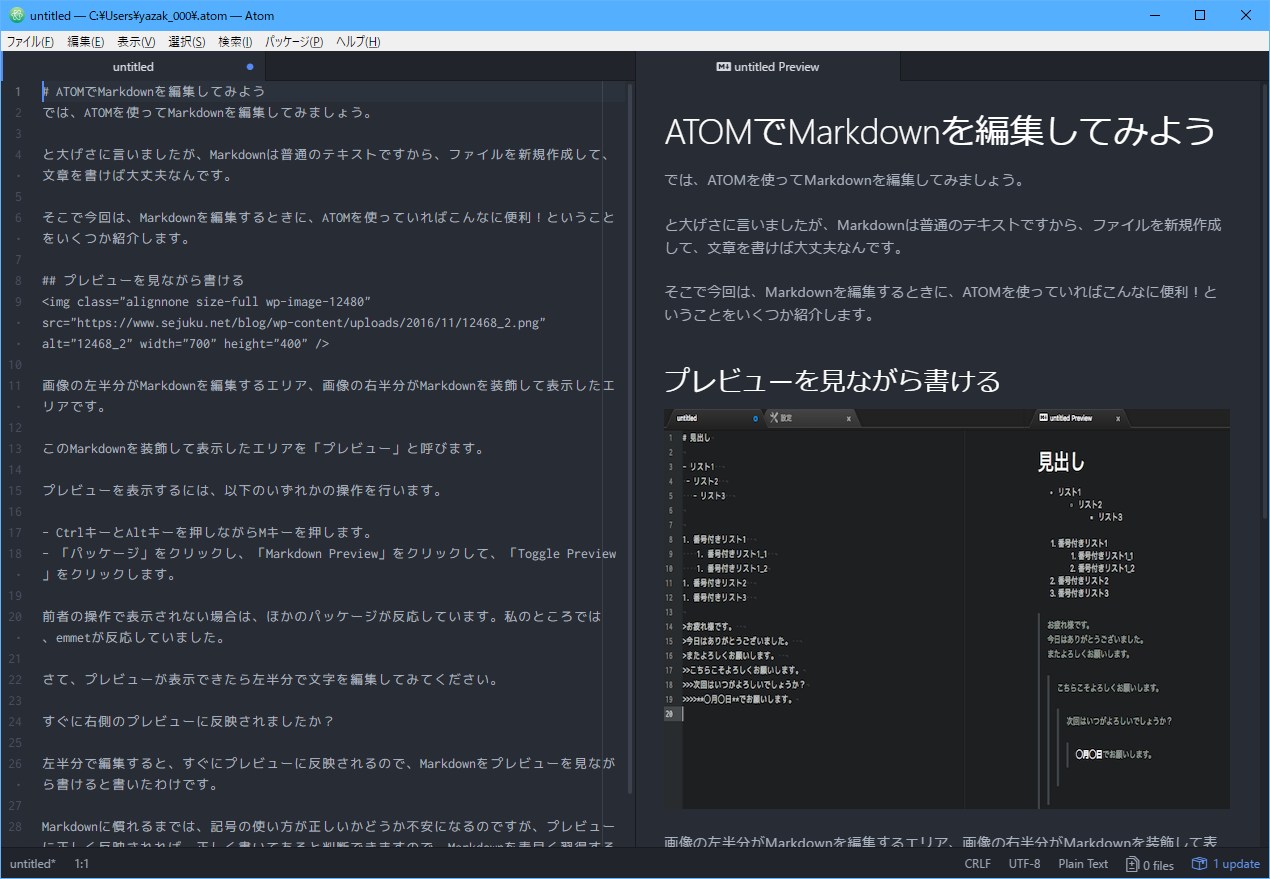
プレビュー画面を見ながら書ける

上の画像をよく見てください。画面が左右に分割されていることに気がつきましたか? 画像の左半分がMarkdownを編集するエリア、画像の右半分がMarkdownを装飾して表示したエリアです。
このMarkdownを装飾して表示したエリアを「プレビュー画面」と呼びます。プレビュー画面を表示するには、以下のいずれかの操作を行います。
- CtrlキーとAltキーを押しながらMキーを押す。
- 「パッケージ」をクリックし、「Markdown Preview」をクリックして、「Toggle Preview」をクリックする。
前者の操作で表示されない場合は、ほかのパッケージが反応していますので、後者の操作で表示してください。筆者の環境では、emmet(プラグイン)が反応してしまうことがあります。
さて、プレビュー画面が表示できたら、左半分で文字を編集してみてください。すぐに右側のプレビュー画面に反映されましたか? 左半分で編集するとすぐにプレビュー画面に反映されるので、Markdownをプレビュー画面を見ながら書けるわけです
Markdownに慣れるまでは、記号の使い方が正しいかどうか不安になるのですが、プレビューに正しく反映されれば、正しく書いてあると判断できますので、Markdownを素早く習得するためには非常に便利な機能です。
別の文書を編集している画面も載せておきましょう。

こんな感じで、テキストエディタで装飾は不可能なはずなのに、Wordみたいに表示されるプレビュー画面を見ながら編集できるというのは、気持ちの良いものです。ぜひ試してみてください。
目次を生成してみよう
Markdownでは、「#」や「##」を使うことで、その行を見出しと見なしています。そこで昔の賢い人は、見出しを抽出して目次を自動生成できるのではないか? と考えました。
ATOMではmarkdown-tocパッケージを使って目次を自動生成できます。
パッケージのインストール方法については、以下の記事で説明していますので、ここでは省略します。

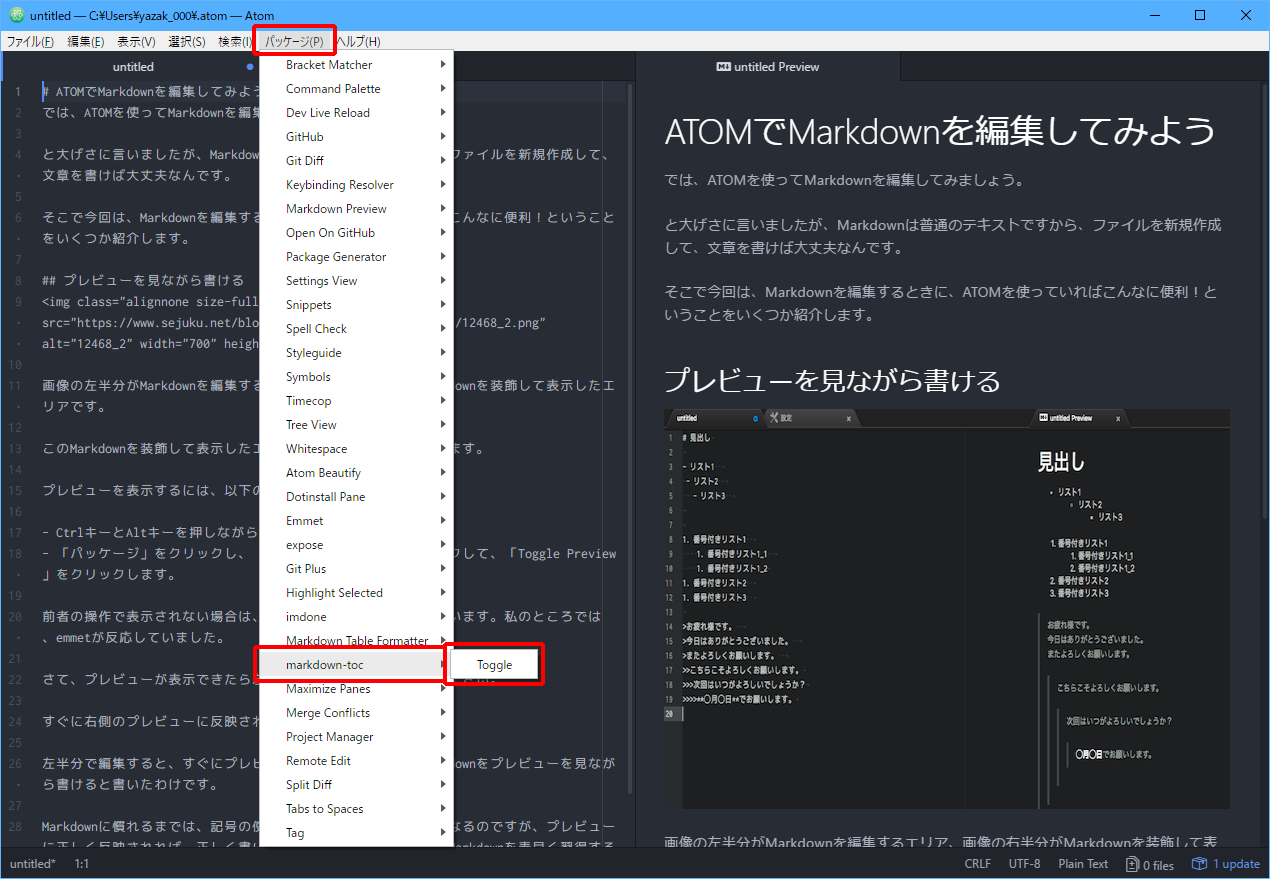
では、markdown-tocを使って目次を自動生成してみましょう。
(1)目次を挿入する場所にカーソルを移動します。
(2)「パッケージ」をクリックし、「markdown-toc」をクリックして、「Toggle」をクリックします。

カーソル位置に目次が挿入されます。
(どういうわけか)目次が挿入されなかったときは、ATOMを再起動してから操作をやり直してください。
この目次は、一回入れてしまえばファイルを保存するたびに自動的に更新されますので、目次は気にせずに文章の作成に集中できるという仕組みです。ひらがなや漢字などが含まれていると、リンクは正しく設定されないようなのでご注意ください。
Markdownの編集にショートカットキーを使えるようにしてみよう
markdown-writerパッケージをインストールすると、スムーズにMarkdownを編集できます。
パッケージのインストール方法については、以下の記事で説明していますので、ここでは省略します。

markdown-writerパッケージをインストールしたら、いくつか代表的な操作を確認しておきましょう。
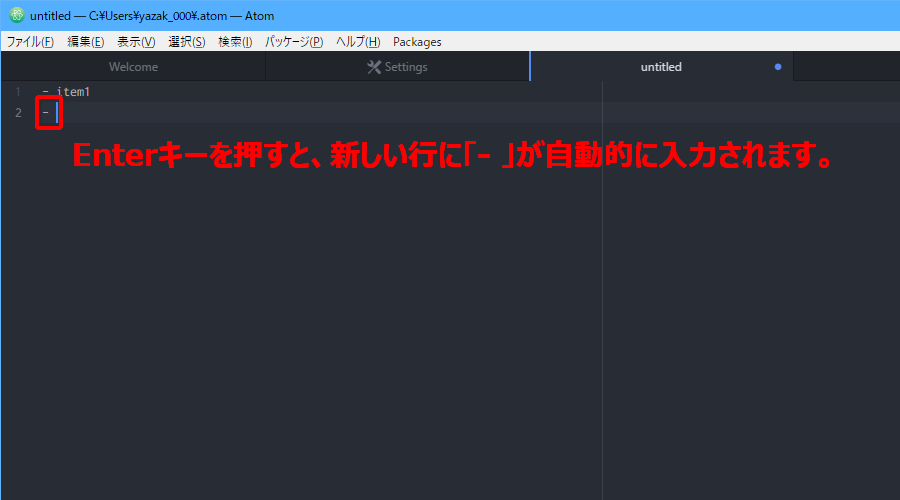
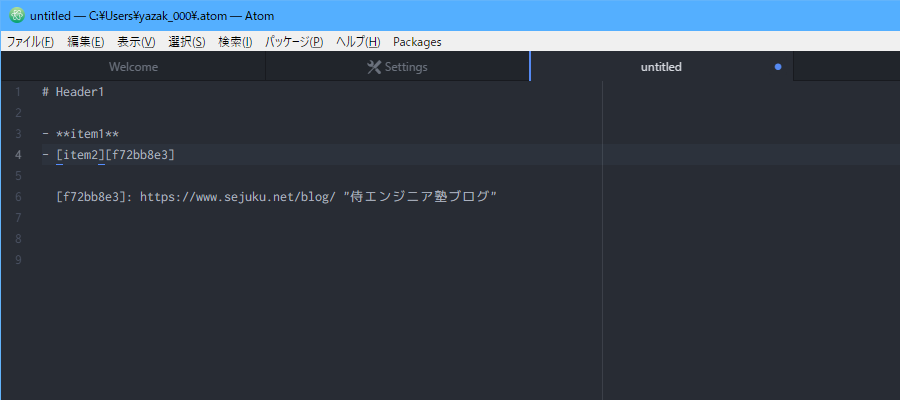
(1)新しいファイルを作成し、「- item1」と入力して、Enterキーを押します。
改行されるところまでは通常どおりですが、新しい行に「- 」が自動的に入力されます。

箇条書きを連続して書くときに、少し手間が省けますね。
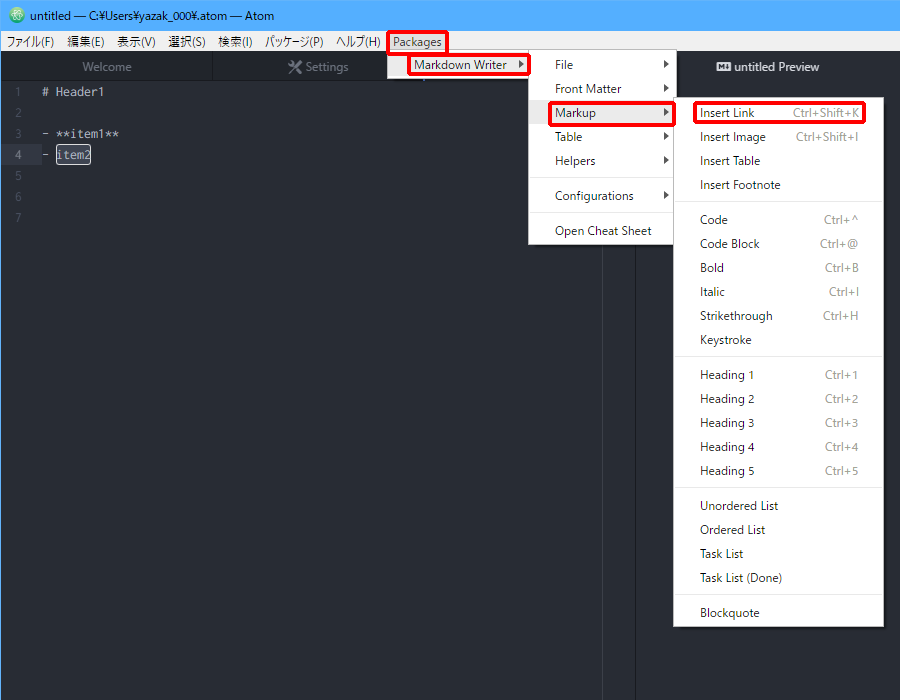
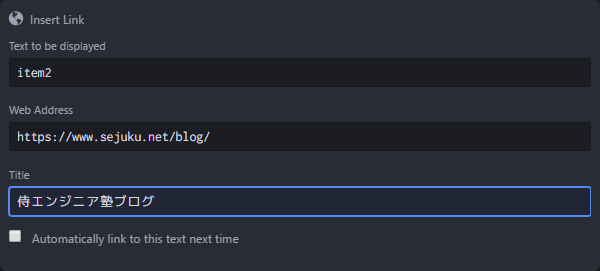
他にも、「item2」を選択して、「Packages」→「Markdown Writer」→「Markup」→「Insert Link」の順にクリックして

「Web Address」と「Title」を入力し、Enterキーを押すと

「item2」にリンクが設定されます。

以上のように、ショートカットキーを押したりメニューから選択したりして、よく使うMarkdown記法を入力できます。Markdownの独自の記号に慣れたら、ショートカットキーやメニューであればスムーズに作業を進められますね。
ATOMで書いたMarkdownからHTMLやPDFを作成しよう
Markdown記法に従って書くと、装飾できることは上で説明したとおりです。ここからは、装飾した状態の文書をHTMLファイルやPDFファイルに変換する操作を紹介します。
HTMLファイルを作成しよう
プレビュー画面に表示しているとおりのHTMLファイルを作成します。
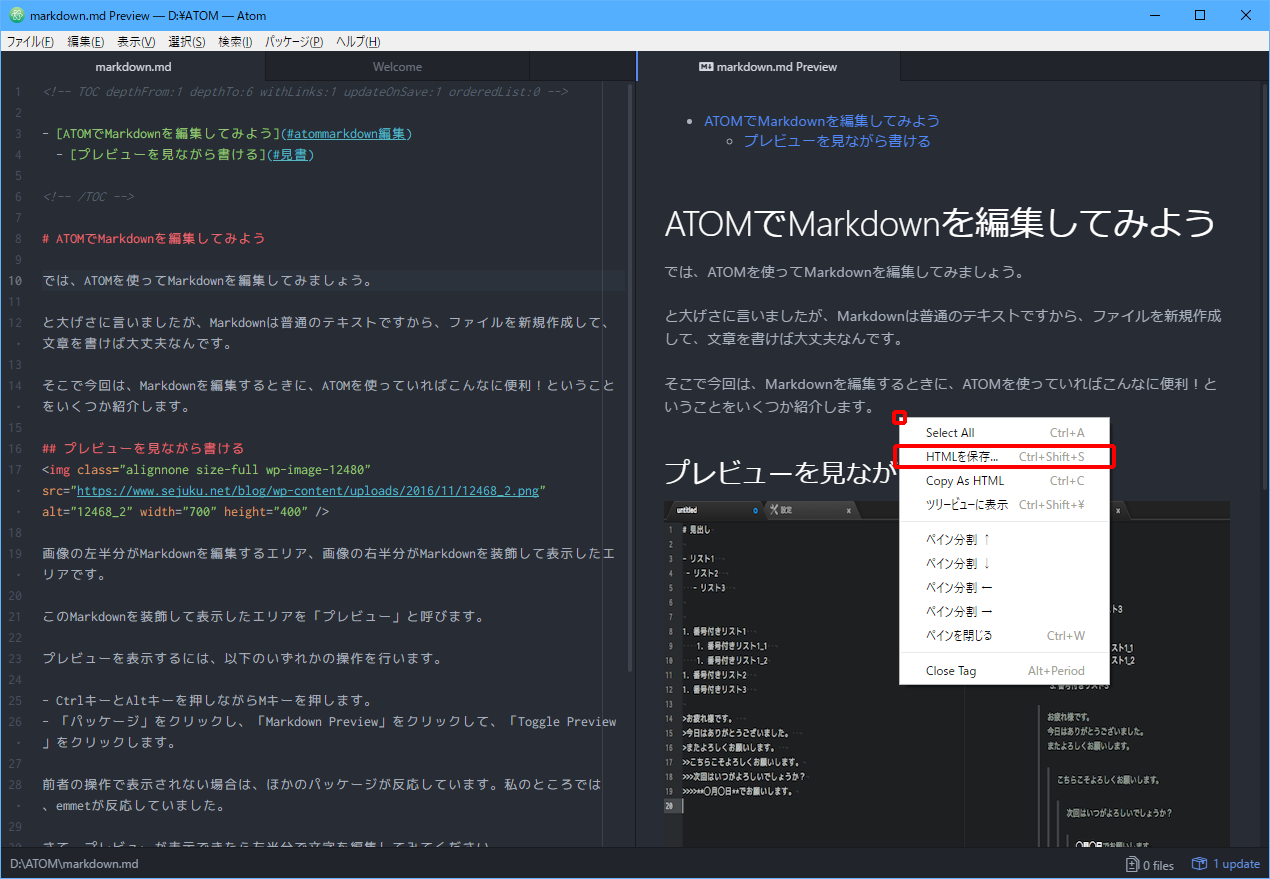
(1)プレビュー画面を右クリックして、「HTMLを保存」をクリックします。

(2)ファイル名を指定して、「保存」をクリックします。
この行程でHTMLファイルが作成されます。試しにHTMLファイルを表示してみてください。プレビュー画面のとおりに表示されましたか?(背景色が違うぞ! という野暮なことは言いっこなしです。)
PDFを作成しよう
今度は、PDFファイルを作成してみましょう。しかし、ATOMでは印刷機能がないので、Acrobatを持っていたとしても、PDFファイルを作成できません。
HTMLファイルを作成できることは上で説明したとおりですので、作成したHTMLファイルを印刷することでPDFを作成することがきます。
しかし一手間でも減らして、もっともっと簡単にPDFを作成したいあなたが使うべきパッケージは「markdown-pdf」です。
パッケージのインストール方法については、以下の記事で説明していますので、ここでは省略します。

(1)Markdown記法で書いたテキストファイルをATOMで表示し、タブを選択します。
ATOMのタイトルバーに「(ファイル名)」と表示されているときはテキストファイルのタブが選択されています。「(ファイル名) Preview」と表示されているときは、プレビュー画面が選択されています。プレビュー画面を選択しているときは、markdown-pdfは動作しません。
(2)「パッケージ」をクリックし、「Markdown to PDF」をクリックして、「Convert」をクリックします。
PDFファイルが作成されます。こちらも試しにPDFファイルを表示して、概ねプレビュー画面のとおりに表示されることを確認してみてくださいね。
まとめ
プレビュー画面の表示方法に加えて、ショートカットキーやメニューからMarkdown記法(独自の記号)を入力する方法を紹介しました。さらに、目次の作成方法や、HTMLファイルとPDFファイルの作成方法も紹介しました。
ATOMでMarkdown記法に従ったテキストファイルを作成するときは、ここで説明した機能をうまく使って、効率良く作業を進めてくださいね。










