こんにちは、メディアセールスのよーこです。
私の業務は主に営業なんですが、実は数ヶ月前からプログラミングの勉強をしていました。
と言うのも、3月に結婚をして今後の人生を考えるようになり、出産や子育てのときには在宅で仕事ができるようになったらいいなあと思ったからです。加えて、LIGでは副業をしてもいい制度があるので、キャリアアップにも繋げられたら一石二鳥だと考えました。
今回プログラミングを勉強するにあたって「侍エンジニア」さんにサポートいただいたので、営業職の私が未経験からWebアプリ開発をできるようになるまでの過程をご紹介しますね!
こちらは以前、「LIGinc.」様に弊社マンツーマンレッスンを掲載・紹介いただいた記事になります。※転載許可を頂き、投稿させていただいております。
営業職でも「エンジニア」を目指せる・・・?

実は、営業職の私がエンジニアになれたのは、以下のような特徴を持つ「侍エンジニア」さんのサービスのおかげでした。
営業職でもエンジニアを目指せる環境とは?
- 終業後のスクールとかはちょっと厳しい
→インプットは動画教材でおこなうので、自分のペースで勉強ができる - 独学ツールだけでなく、わからないところは人に聞きたい
→プログラミング学習の上でわからないことを人に聞くためのサポートが充実している。加えて、家庭教師のような担任制度があり、個人密着型でしっかりとフォローしてくれる - 基礎のインプットだけでなく、実践でアウトプットしたい
→オリジナル作品をつくることで実践的なプログラミングスキルを身につけることができる
他にもキャリア相談に乗ってくれたり、フリーランスの案件獲得をサポートしてくれたりと、個人にフォーカスをしてくれるプログラミング学習サービス。
プログラミングを学ぶだけではないからこそ、営業職でもエンジニアを目指すことができたんです。
まずは無料カウンセリングを受けにいきます
まずは、無料カウンセリングを受けます。

「Skype面談」があるので、遠郊の方にも対応してくれるそう。私は対面での面談を申し込み、すぐにご連絡をいただけたので、無料カウンセリングの日程もあっという間に決めることができました。
数日後・・・

今日はここでカウンセリングをしてくれるそう。
よーこ:実は将来のことを考えて、プログラミングの勉強をしようかなと思いはじめまして・・・
花木さん:なるほど。たしかにプログラミングは在宅でもできるので、女性は特に将来のことを考えて・・・といった理由で始める方が多いですよ。
よーこ:そうなんですね!! 私は営業職で平日は忙しいのですが、私でもできるものでしょうか・・・?

花木さん:もちろんです。個人のペースで勉強を進められますし、わからないところをスグに聞ける制度が整っているので、問題ないと思います。
よーこ:それならよかったです。ちなみに、プログラミングを習得したとして、そのスキルを実際に副業に繋げることって本当に可能なんですか?
花木さん:いまエンジニアの需要ってすごくあるんです。また、案件獲得のための方法などをお教えするので、副業をしていただくこともできますよ!

そんなこんなで、仕事のことや将来のことなどを相談しつつ、エンジニア業界のお話も聞けまして、私だけのオリジナルのオーダーカリキュラムが決まりました!
オーダーカリキュラムの内容
- ITを効率的に学習するために
- HTML/CSS:Webサイトをつくる
- JavaScript:Webサイトに動きをつける
- Ruby基礎:RPGを作る
- Rails導入:Railsと便利なサービスを知る
- Rails基礎:SNSをつくる
- Rails応用:実践的な機能をつくる
- Webサービスの開発フローを学ぶ
- 作品制作:学んだことを活用してオリジナルWebアプリを開発する
カリキュラムの最後にあるオリジナルWebアプリの開発については、インプットした知識を活用して、作品をつくることでプログラミングの「スキル」が身につくのだそう。また、作品がポートフォリオとなるので、副業の際などにおいても案件獲得に繋がるみたいです。
それぞれのカテゴリを細かく勉強していくのですが、なんだか難しそうなことがたくさん・・・! しかし、今回組んだカリキュラムの分野や生徒に合ったエンジニアさんが担任となってくれるので、心強いです。
今回の私の担任は、カウンセリングも担当してくれたこちらの方になりました!

東京都市大学卒後、営業職を経て株式会社侍に入社。侍ではキャリアコンサルタント兼インストラクターとして勤務しており、包容力のある指導に定評がある。侍との出会いを期にゼロからエンジニアになった自身の経験を活かし、生徒と近い目線での『生徒のやる気を伸ばす』指導を心がけている。
感覚的には家庭教師がつくといった感じです。花木さんは前職が営業職なのでいろいろとお話が合う部分も多く、またプログラミングについての知識がまったくない私にも丁寧に説明してくれるので、心強いです!
カリキュラム開始!
インプットは動画教材
さっそくカリキュラム、スタートです。

基本的にインプットは動画などの教材でやっていきます。
自分のペースで進められるので、これは楽チンですね。HTML/CSSの箇所は、特に問題もなく理解できたので、今日は「JavaScript」について勉強をしていきます。
でも、関数?の部分がわかりません・・・。明日は花木さんに直接教わる日だし、このままプログラミングの勉強をしていてもイヤイヤになりそうだから、いったんこのままステイにしたいと思います。
face to face でわからないところを教わります!
待ち合わせの場所は、先生と2人で決めていきます!
今日はお仕事がおやすみなので、レッスンのあとに買い物がしたいな〜と思い、都内の買い物スポットにあるカフェでレッスンをお願いしました。

よーこ:関数の使い方がよくわからないのですが・・・。これは何のためにあるんでしょうか?
花木さん:関数ははじめてプログラミングする方は少し戸惑いますよね。簡単に言うと「処理をまとめたもの」です。エアコンをつけるときを例に考えてみましょう。リモコンを押すと、エアコンの電源がついて部屋の中の温度を調整できますよね。そのイメージで、この関数の本体部分はエアコンのような「部屋の温度を調節してくれる機能」を作っているんですね。そしてこっちでそれを呼び出しているのです。
今回のコードではエアコンは作ったけど「リモコンで操作してなかった」というミスですね(笑)
よーこ:なるほど・・・。できたー! すごくわかりやすかったです!
花木さん:じゃあ次回までの宿題は簡単な占いアプリの処理を作ることにしましょう。ボタンを押したら「あなたは小吉です!」とか「あなたは中吉です!」とか出るものを作ってみてください。
現段階では少し難しいと思うんですが、簡単なヒントを書いておくので、まずはそれを見て調べながら挑戦してみましょう。
宿題とは?
次回のレッスンまでの課題のこと。「ここまで勉強する」という短期間の目標を設定してもらえるので、次回のレッスンまでモチベーションを下げずに勉強に励むことができます!
こんな感じで、動画教材での独学とあわせて、わからないところを人に直接教わることにより、ペースを維持したまま勉強することができます!
オリジナルWebアプリの開発にとりかかります
毎日ちょっとずつがんばって勉強していたので、基礎のところは理解できました!
オリジナルWebアプリのアイデア企画
オリジナルWebアプリとは、いわゆる卒業制作のようなもの。基礎を理解した後に1つの作品を作り上げることで、実践的なプログラミングを勉強することができるんです。
まずは、「どんなものを作るか」というアイデアのブラッシュアップをしていきます。
花木さん:よーこさんの好きなものに関連するものをつくっていきましょうか。趣味などでも大丈夫です。特別好きな事柄ってありますか?
よーこ:実は私、文房具が大好きなんです・・・。
花木さん:あ、そうなんですね。見るのが好きなんですか?

よーこ:見るのも買うのも使うのも好きです。新しいボールペンとかチェックせずにはいられないですね!
花木さん:・・・じゃあ、文房具に関連するWebアプリを作りましょうか。

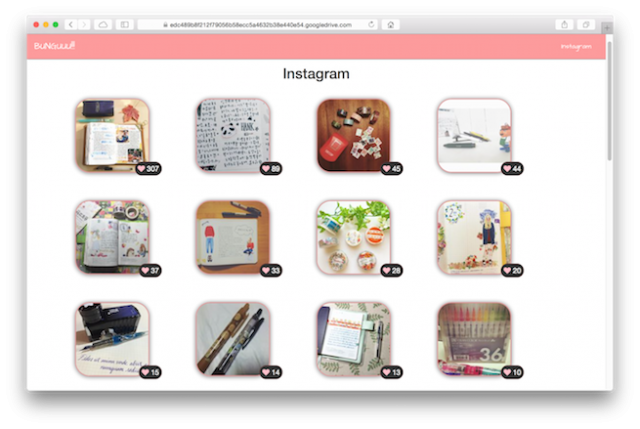
アイデアをブラッシュアップした結果、「文房具の写真を『Instagram』や『Pinterest』から引っ張ってきて、さまざまな文房具をチェックできるWebアプリ」を作ることになりました。
ワイヤーフレームなどもブラッシュアップの時点で制作していきます。難しそうだけど、大体こんな感じで作るのかな〜と頭の中で思い浮かべることができるので、わくわくしますね!
ビデオチャットでも教わることができる
今日は平日の夜。
会社の会議室が空いていたので、そこで勉強しているのですが、InstagramのAPIを使用して画面に画像を表示するというところがわかりません。いろいろと試してみたのですが、やっぱり上手くできない・・・ということで、花木さんに連絡してみたら「いま時間あるよ!」とご連絡いただけたので、そのままビデオチャットで教わることにしました。

よーこ:InstagramのAPIを使用して画像を取得するという処理を作っているのですが、うまく動作していないように見えます。個人の方のブログなどを参考に作ってみたのですが、調べてもよくわからなくて・・・。
花木さん:おや、404のエラーが出ていますね。
今回の実装ではライブラリを使用していますが、そもそもそれの読み込みに失敗しているようです。おそらくパスの指定かライブラリの格納場所が誤っていますね。
よーこ:ってことは、つまりこの場合、読み込むファイルの指定を“instafeed.min.js”から“index/js/instafeed.min.js”にすれば・・・! 取得できました! こんな単純なことだったんですね。
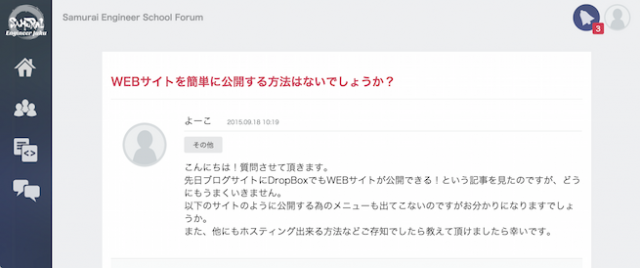
24時間対応の掲示板も活用できる

今日は始業前に会社のデスクでWebアプリを作るためのプログラミングをしていたのですが、実際に作ったアプリを公開する方法がわからない・・・! でも、ここをクリアしないと課題をクリアできないし、うーん、気になる!!
本当は「自分でたくさん考えたり悩んだりしてみてね」って言われているのですが、もう気になっちゃうので、24時間対応の掲示板で聞いちゃいます!


24時間の掲示板は、朝昼夜と自動でシステムが内容を確認してくれるそうです。投稿した時間によって「何時までにはレスがあるな〜」と検討がつくので、安心です。

あ、やっぱり! お昼休みに開いたときにはコメントがついていました。なるほど〜〜!
できあがり!
そんなこんなで、さまざまな紆余曲折を経てオリジナルのWebアプリが出来上がりました!

まさか、こんなものを私がつくれるようになるなんて思ってもみなかったので、私は大大大満足です♡
『Pinterest』はまだ実装中なのですが、『Instagram』は実装できたので、オリジナルのオーダーカリキュラムはいったんここで終了です! やったーー!!
キャリアの相談
今度はキャリアの相談にのってもらうために、さまざまなお話を聞いてくれた花木さんのもとを再び訪れました!

「副業で案件を獲得するための方法」を教わるサポートなどを受けることができます。また、フリーランスでの立ち上げをやりたいという方は、そういったサポートも受けることができるそう!

花木さん、ありがとうございました!!
まとめ
いかがでしたか?
これからは自宅で副業もできそうだし、将来の選択肢も広がったような気がします。
みなさんも、現在の職種にとらわれず、好きなことや興味のあることにチャレンジしてみてくださいね。





















