この記事では、活用するメリットや使い方も交え、herokuの特徴を解説します。
こんにちは!侍エンジニアブログ編集部です。
調べてみてもよくわからない!
プログラミング学習やWEBアプリ制作をしている方の中には、このように思っている方も多いでしょう。herokuはWEBアプリの公開を簡単にしてくれる画期的なサービスなのですが、調べてみても専門用語などが多くてわかりづらいですよね。
そこで今回は、herokuとはなにか初心者の方でもわかりやすいように解説していきます!
なるべく専門用語を少なくして、短時間で読めるようにしましたので、ぜひ参考にしてみてください。また、この記事の内容は動画でも解説しています。アニメーションで理解したいという方はこちらをご覧ください。
- herokuとはアプリケーションを実行する環境のこと
- herokuではデータベース・サーバなどの開発環境が使える
- herokuは必要に応じて環境をアップグレードできる
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
herokuとは?

herokuとは簡潔にいえば「アプリケーションを実行するための環境」のことです。
アプリケーションを実行するためには、データを登録するデータベースや、画面で操作した処理を動かすためのサーバーなどの環境が必要で、それらを簡単に利用することができます。
自分で1からサービスを開発する環境を作ろうとすると、サーバー用のパソコンを用意したり、用意したパソコンにデータベースをセットアップしたり……と手間や時間が掛かってしまいます。
また、アプリの利用者が増えて「サーバー用のパソコンを増強したい……」と思った時も、自分で作った環境だとスケールアップ・・・つまり、サーバーの容量を増やすのは容易ではありません。このような問題をまとめて解決できるのが、herokuなんです。
なお、IT企業への転職や副業での収入獲得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
PaaSとは?

そもそもherokuはPaaS(Platform as a Service)と呼ばれる形態でサービスを利用できます。PaaSを簡単に言えばアプリの公開に必要な手順を代行してくれるサービスです。
詳しく言えば、これまでインターネット上でアプリケーションを公開しようと思った場合、次のような手順を踏まないとそもそもアプリケーションを作り始めることすらできませんでした。
- サーバPCやルータなどのハードウェアを購入
- インターネットに接続し、ネットワークを構築
- サーバの仮想化環境を整備
- LinuxやWindowsサーバなどのOSをインストール
- Oracle、MySQL、PostgreSQLなどのデータベースをセットアップ
- Java、Ruby、PHPなどのアプリケーション実行環境をセットアップ
ここまでやって、ようやくアプリケーションを公開するための環境が整ったことになります。
PaaSはこのようなプラットフォーム構築(アプリケーション公開)にかかる数々の作業を代行してくれるサービスなんです!
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
herokuを使うメリットは?
と思った方もいるのではないでしょうか。もちろん、herokuを使うメリットは他にもあります。
ここからは3つに分けてherokuのメリットを解説します。
拡張機能が豊富
1つ目は、「拡張機能が豊富」な点です。
開発を進めていく上で追加で環境が必要となるケースはよくあります。
たとえばアプリ開発を進めていくと、登録したユーザーにメールを送信する処理を作るケースが良くあります。ただメールを送信するためには、メール配信用の環境が必要です。
herokuでは拡張機能を使うだけで簡単にメール配信用の環境が利用できるようになります。このように、アプリ開発に必要な拡張機能が豊富なので、開発環境に煩わしさを感じる心配はなくなります!
スケールアウトが簡単
2つ目は「スケールアウトが簡単」な点です。
スケールアウトとは、システムを構成するサーバーの台数を増やすことで、システムの処理能力を高める、つまり…コンピュータの環境を増強する方法の1つです。
アプリを開発して公開した後、スムーズに運用を進めるためには「最適な環境を維持すること」が必要不可欠です。
具体的に言うと、アプリを利用するユーザーの増加などに合わせて、アプリが滞りなく動くために、環境を増強する必要があるのです。つまりハードウェアの性能を上げるための、スケールアウトが重要となってきます。
この点herokuは、ぬかりありません。herokuのダッシュボード画面で操作したり、簡単なコマンドを実行するだけですぐにスケールアウトができるのです。
規模に合わせて最適な環境を維持できるのは嬉しいポイントですね。
運用をサポートする標準機能が揃っている
3つ目は、「運用をサポートする標準機能が揃っている」点です。
アプリは開発が終わったら、それで作業が終わるわけではありません。開発してアプリをリリースした後、アプリが正しく動くよう運用していく必要があります。その時に重要なのが、アプリが動く環境を正しく把握する技術です。
具体的に言うと、アプリの状態を確認する「ログ」や、サーバーの状態を確認する「パフォーマンスモニター」などをチェックし、状態を把握するスキルが必要です。
herokuでは、ログやパフォーマンスモニターなどを確認できる機能が備わっています。そのため、状態のチェックをするために別途用意する必要がありません。
またデータベースのデータを守るためのバックアップ機能もあるため、運用にかかる手間が減らせるだけでなく、運用にかかるコストも抑えられるのです。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
herokuの使い方
ここからは、herokuでアカウントを作成し、簡単なWebサービスを動かす手順を解説します。
herokuアカウントの登録手順
まずはherokuの公式サイトにアクセスして、「無料で新規登録」をクリックしましょう!

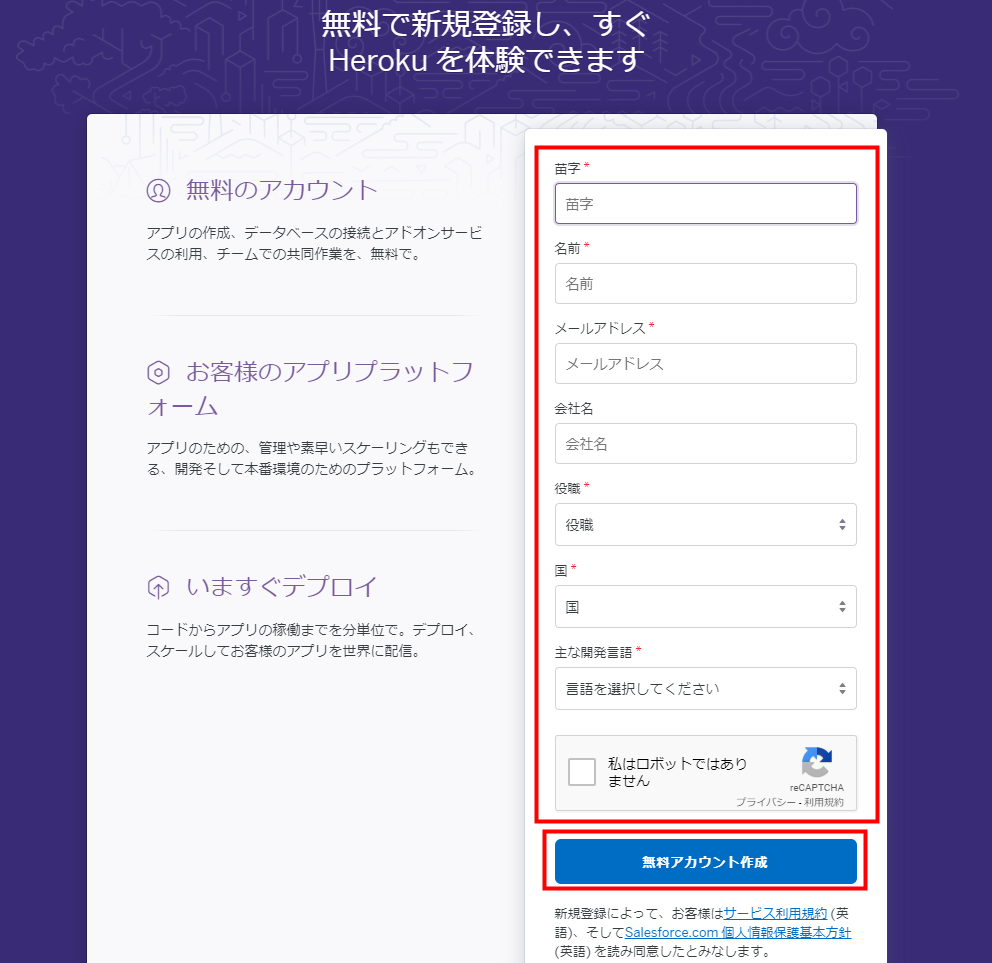
するとこのような画面が表示されます。

次に必要情報を入力し、「無料アカウント作成」をクリックします。クリックすると、登録したメールアドレス宛にメールが届くので、メッセージの中のリンクをクリックしましょう。

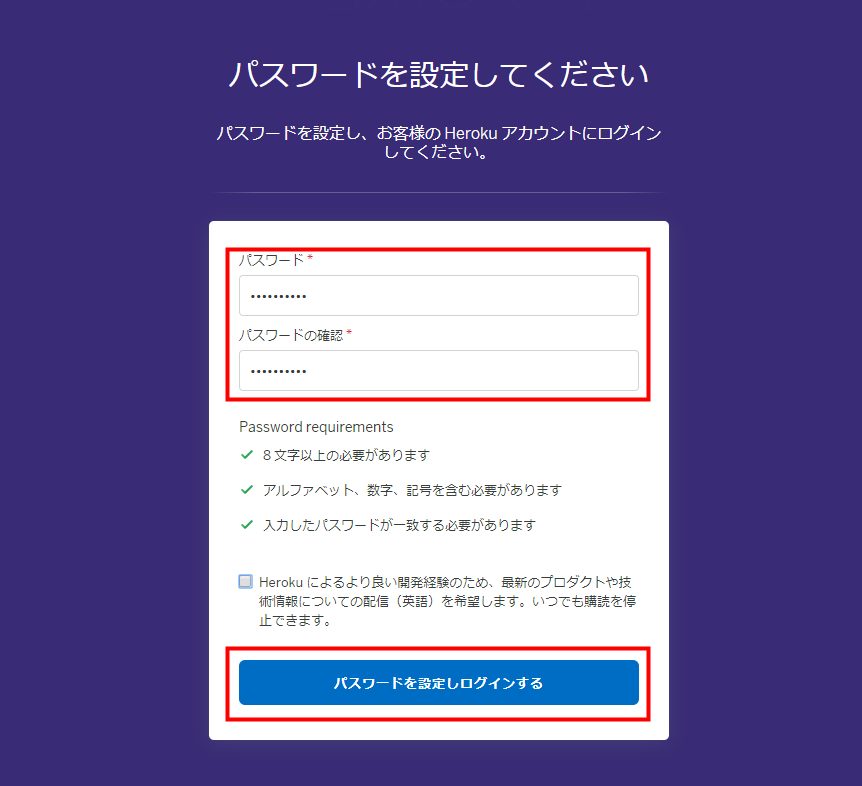
クリックすると、アカウントにログインするためのパスワードを要求されるので、アカウント作成の時に記入したパスワードを入力し、「パスワードを設定しログインする」をクリックします。

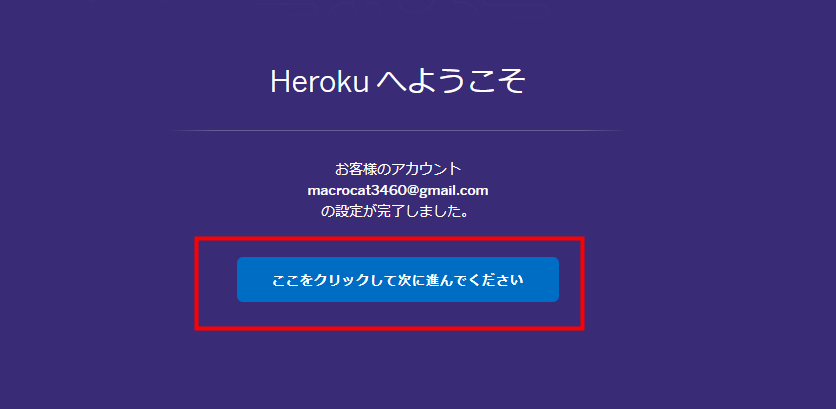
最後に、登録完了画面が開くので、「ここをクリックして次に進んでください」をクリックします。これでherokuの登録は完了です!
herokuのログイン手順
次に「デプロイ」するためのherokuログイン手順を解説します。デプロイとは、簡単に言うとアプリを公開するという意味になります。
デプロイするために、Windowsなら「コマンドプロンプト」、Macなら「ターミナル」が必要になるので用意しておきましょう。
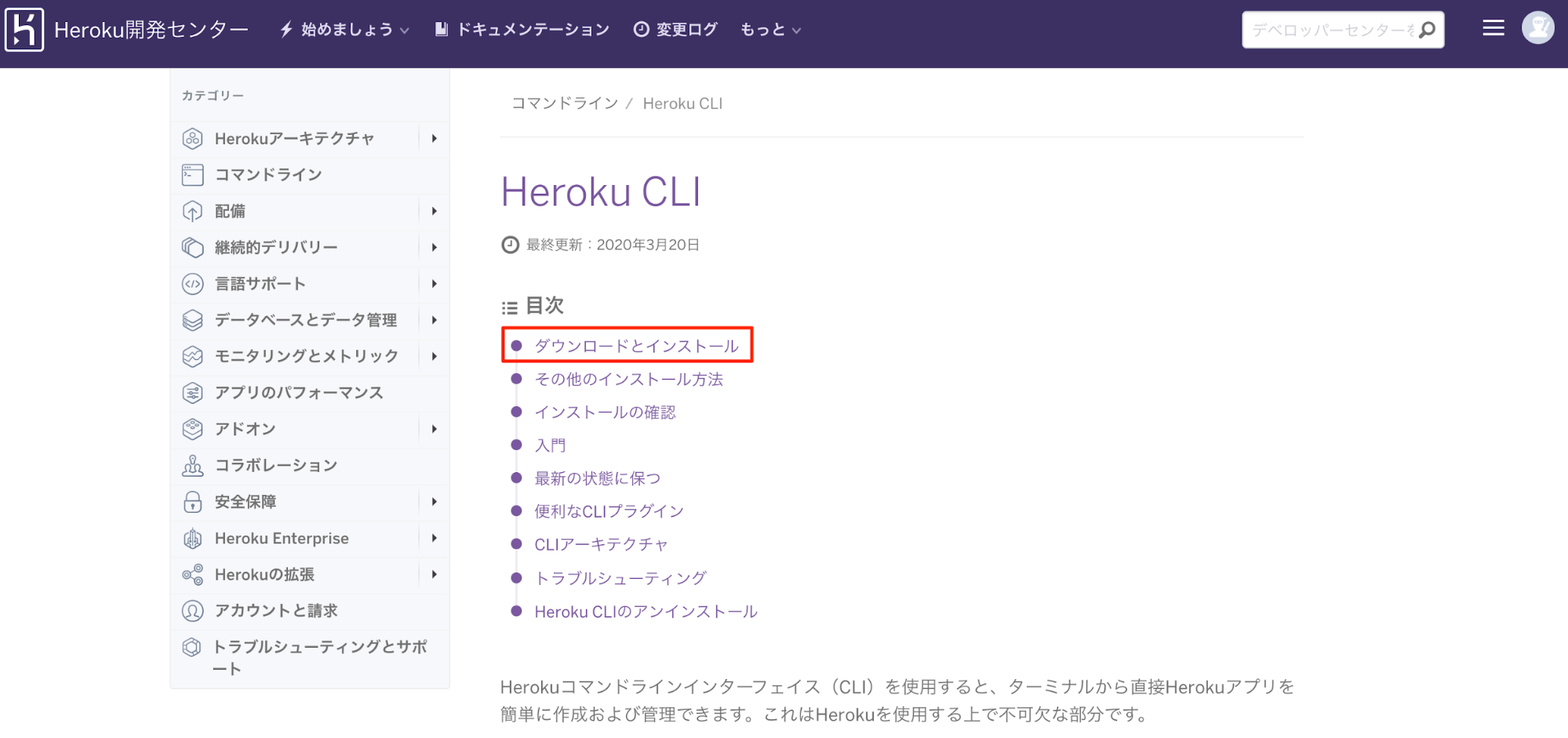
まずHeroku Dev Centerから、Heroku CLIをインストールします。
こちらからアクセスしてください。すると、このような画面が出るので、目次の中の赤枠の部分の「ダウンロードとインストール」をクリックしましょう。

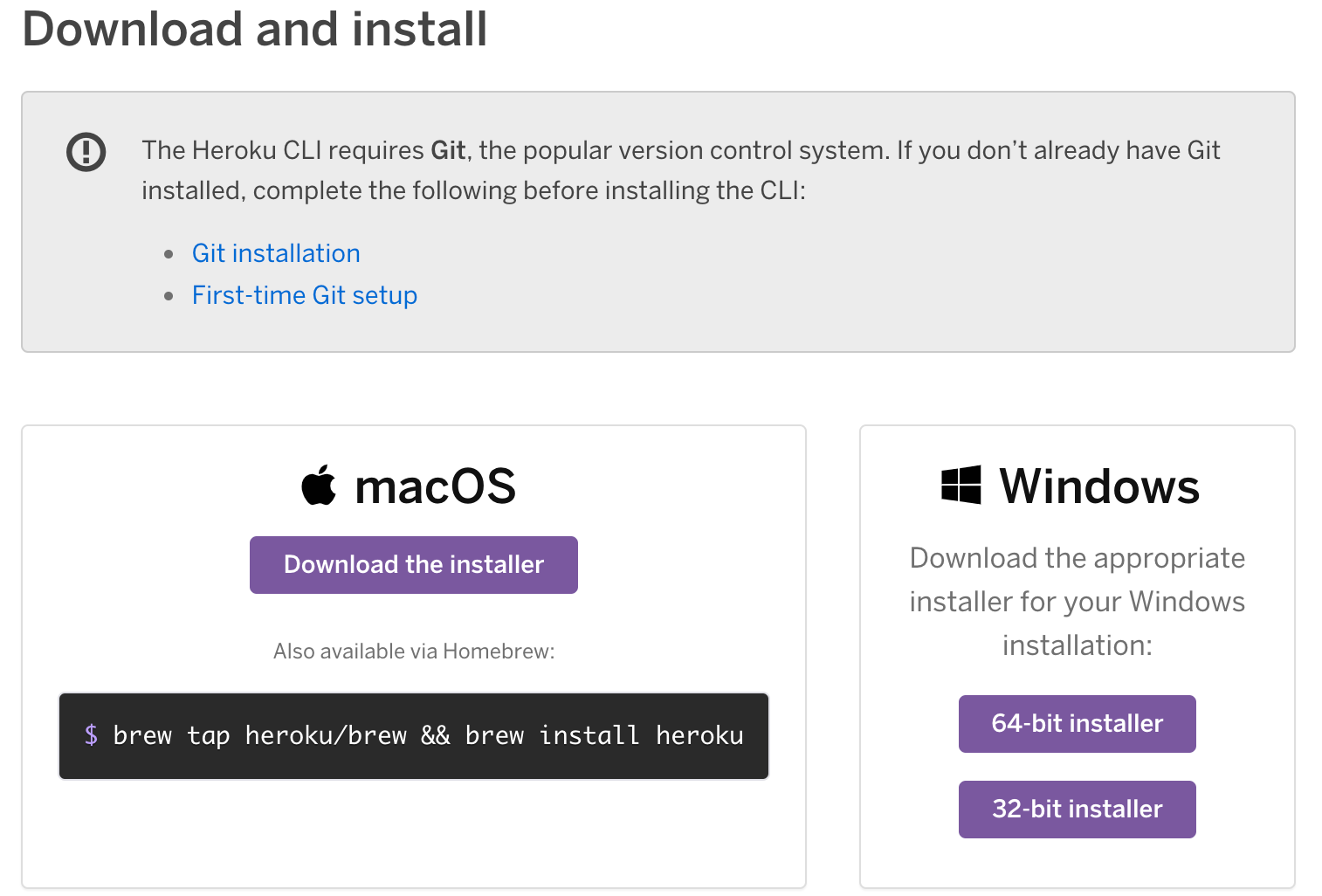
ダウンロードとインストールの画面に移動したら、それぞれのパソコンに合っているものをインストールしましょう。

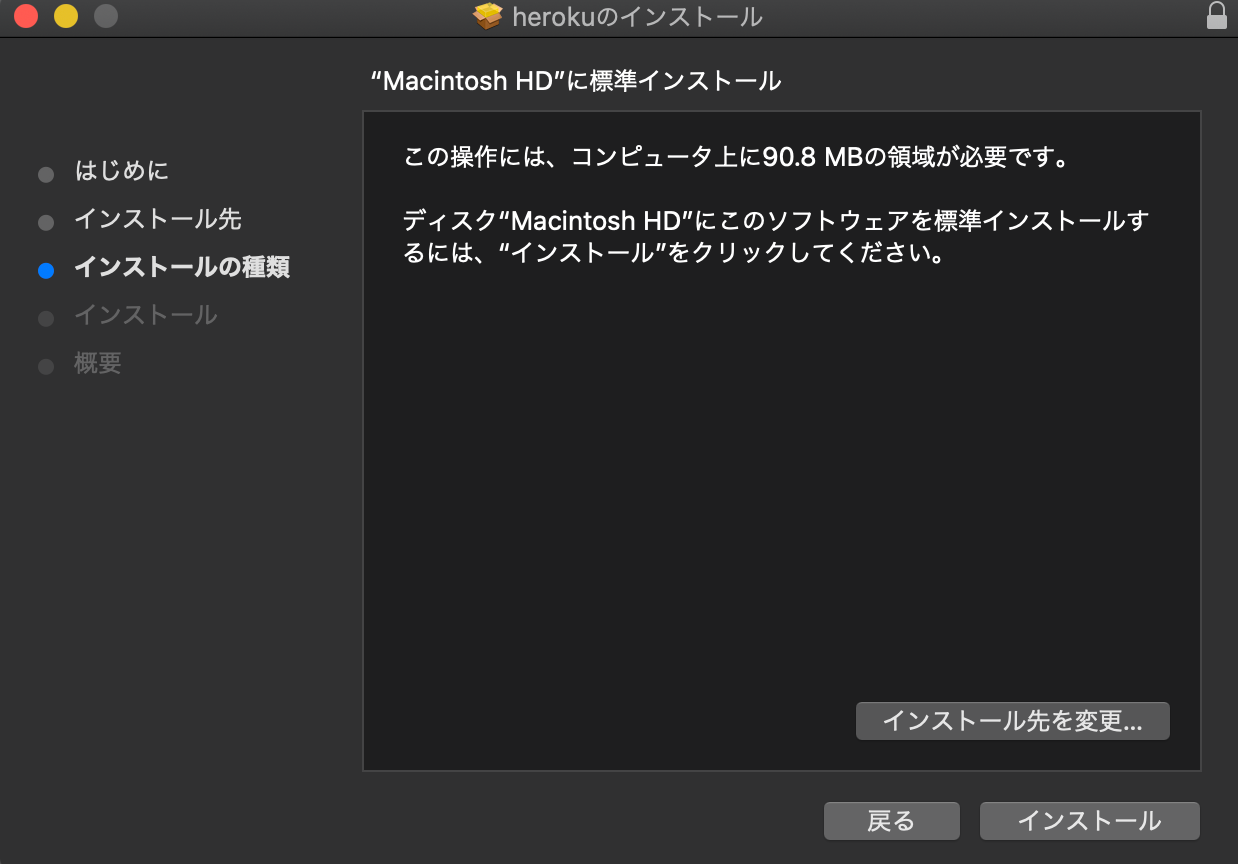
ここでは、Macを使用してインストールしています。まず、インストーラーを開き、ダウンロードしたツールを「インストール」していきます。


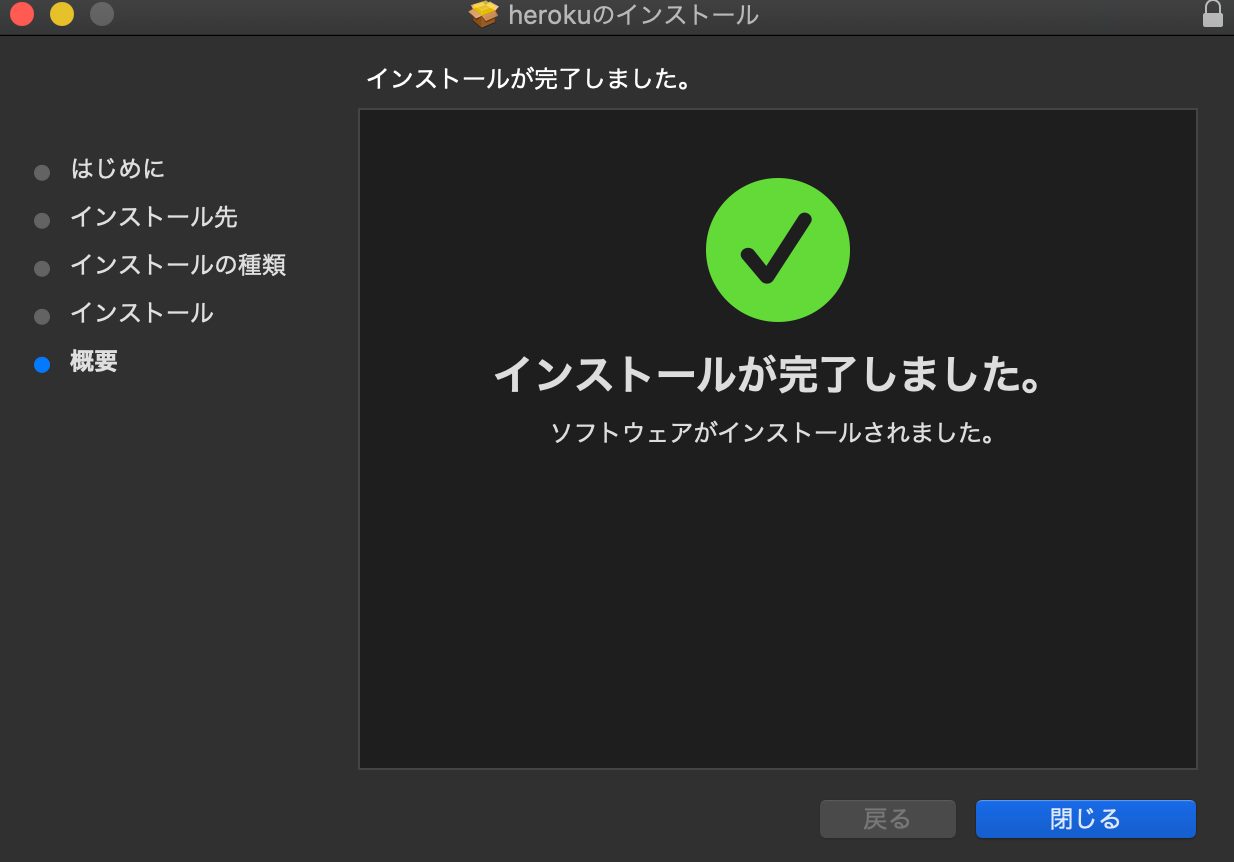
インストールが完了したら、「閉じる」を押します。これで、Macのターミナルで、herokuを操作できるようになりました。

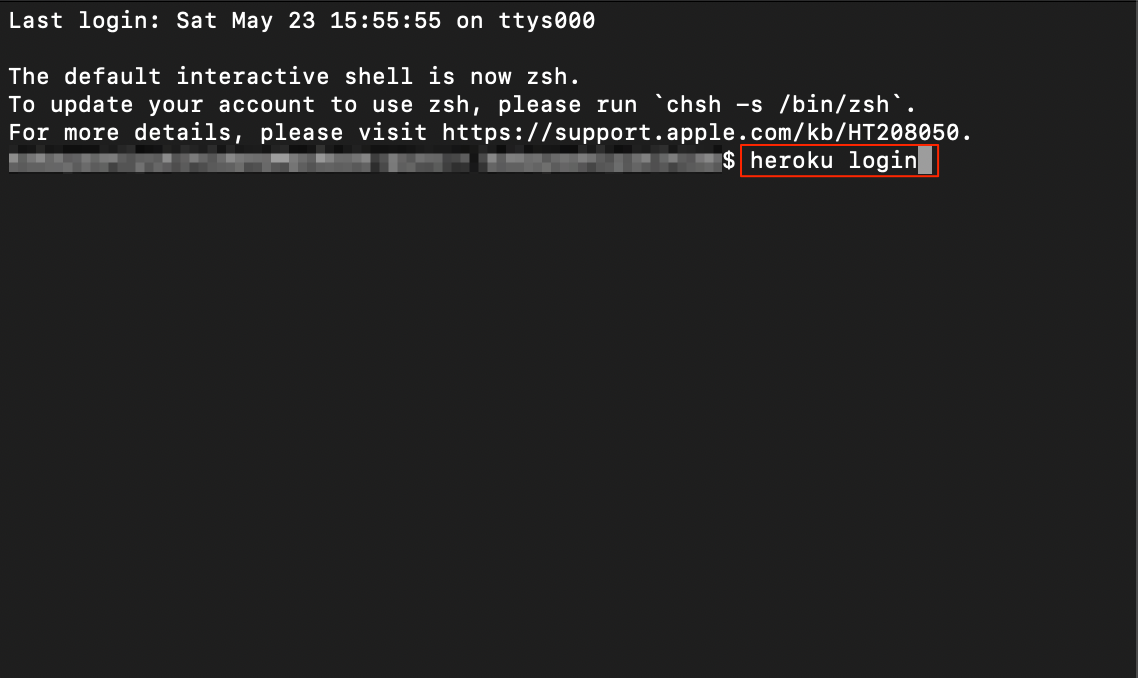
実際にログインしてみましょう。ログインするには、Windowsならコマンドプロンプト、Macならターミナルを開き「heroku login」を入力してEnterを押してください。

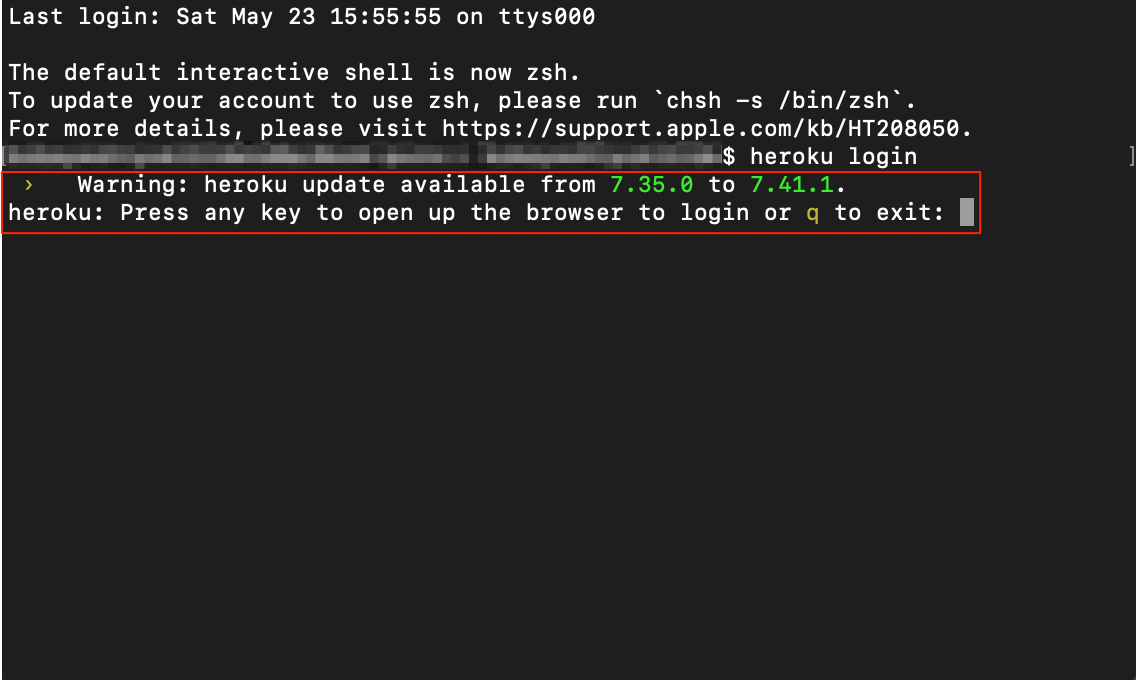
Enterを押すと、このようになるので、次に、q以外のボタンを押してログイン画面を開きます。Enterを押せば、herokuのログイン画面に移動します。

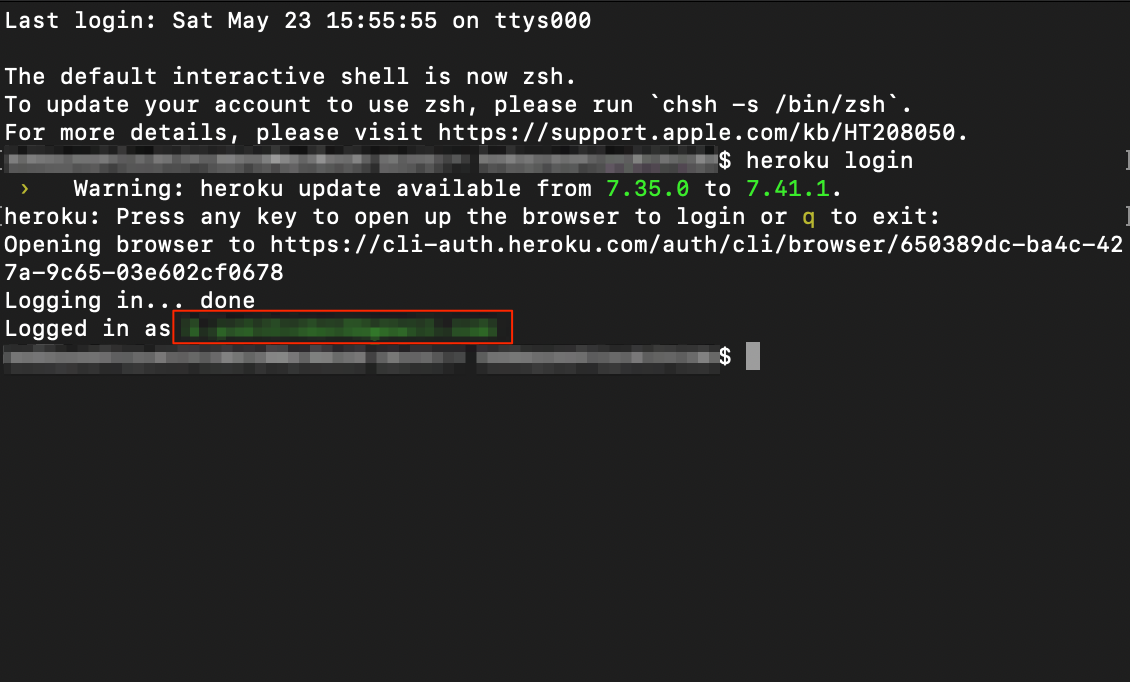
herokuにログインして、Macのターミナルを再度開きます。個人情報なので、今はモザイクがかかっていて見にくいですが、この赤枠の部分に登録したメールアドレスが表示されればログイン完了です。
herokuでアプリを公開するには、RubyやPHPなど使う言語によっても環境が異なるので、以下の記事で解説していきます!ぜひ参考にしてくださいね


なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
効率よくWebアプリを開発したいと思うあなたへ
この記事で、herokuを使ってWebアプリを公開するメリットや特徴がわかりましたね。
ですが、herokuで公開するためアプリ開発するのですが、独学の場合だと苦戦してしまい時間がかかってしまいます。
Webアプリ開発を効率よく行うためにはいくつか方法があるのですが、一番近道な方法がWebアプリ開発を教えてくれる「先生を見つける」ことです。
このように思う人もいるでしょう。ですが、最近ではSNS等でプログラミング学習に関する情報などを発信している人も多いし、コミュニティーも増えてきて、一昔前より先生を見つけやすい環境が増えています。積極的にコミュニティーに参加したり、SNSで発信するなどして先生を見つける行動を起こしましょう。
それでも、自分から積極的に行動することに抵抗がある方は、弊社で行っている「無料カウンセリング」へ参加してみましょう。
こちらの無料カウンセリングでは、なぜプログラミングを学ぶのかその目的を明確にして、あなたに合った学習プランの提案やその目的を達成する為に必要なプログラミング言語の選定などを行っています。
学ぶべきプログラミング言語や学習プランがあれば、最速でWebアプリ開発ができるイメージが湧くので、学習に対するモチベーションも上がります。
その他にも、プログラミングに関する悩みや学習の不安などを業界屈指のコンサルタントに相談することもできます。
無料カウンセリングの予約は下のカレンダーから申し込むことが可能です。オンラインでも受講可能ですので、気軽に相談してみましょう。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
herokuとはなにかをご紹介してきました。今まで、WEBアプリを公開することはなかなか大変でしたが、herokuを利用すればかなり手間を省くことができます。
このような便利なサービスを上手く使って、プログラミング学習、WEBアプリ制作を効率的に進めていただければ幸いです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。













