この記事では、Webデザイナーに向いている人・向いていない人の特徴を、わかりやすく解説します。
自分がWebデザイナーに向いているのかわからない…
デザインセンスがない人はWebデザイナーに向いてないのかな?
Webデザイナーに興味はあるものの、自分に向いている職業なのか判断できない人は多いですよね。適性を確かめないままWebデザイナーを目指しては「もっとちゃんと確かめておけばよかった…」と後悔しかねません。
そこで、この記事ではWebデザイナーに向いている人の特徴を、向いていない人の気性も交えわかりやすく解説します。自身でWebデザイナーの適性を判断するコツも紹介するので、ぜひ参考にしてください。
- Webデザイナーはものづくりが好きな人に向いている
- 順序立てて行動できる人はWebデザイナーとして活躍しやすい
- Webデザイナーの適性をはかるなら診断サイトの活用がおすすめ
なお、Webデザインを習得して転職や副業・フリーランスを目指したい方は、ぜひ「侍エンジニア」をご活用ください。
侍エンジニアでは、Webデザイナーへの転職を目指すコースや、副業・フリーランスに必要な案件獲得スキル習得まで多種多様なコースを用意しています。
また、受講料が最大80%OFFになる給付金を活用いただくことで、お得に効率よく最短距離でWebデザインを学べるため、Webデザイン習得から転職や副業を目指したい方はぜひご相談ください。
オンライン無料カウンセリングであなたにあった学習プランのご提案や給付金の利用条件など、詳しくお話させていただきます。
本記事を音声で聴く
Webデザイナーに向いている人の特徴10個
さっそく、Webデザイナーに向いている人の特徴を、10個にまとめて紹介します。
上記の特徴に多く当てはまると感じた人は、Webデザイナーに向いている可能性が高いです。「自分に当てはまるか」を確認しながら読み進めてみてください。
特徴1:ものづくりが好きな人
ものづくりが好きな人は、Webデザイナーに向いているといえます。
Webサイトやアプリのデザインは、Webデザイナーが担う主な仕事の1つです。そのため、デザイン作成の過程が楽しいと感じる人は適性がある可能性が高いです。また、何かを作ることへの情熱は作業の出来や効率性にも直結します。
デザインの作成に熱中でき、作成物の出来を追求できる点で、ものづくりが好きな人はWebデザイナーに向いている人だといえます。
特徴2:枠組みにとらわれず考えられる人

枠組みにとらわれず考えられる人も、Webデザイナーに向いているといえます。
見やすく使い勝手の良いWebサイトやアプリを作成するうえで、Webデザイナーには「利用者がどのようなデザインを好むのか」といった視点が欠かせません。偏った見方や思考でデザインを作成しては、利用者が好むサービスが作れる可能性は低いです。
また、Webデザインの分野は常に進化しています。そのため、Webデザイナーには新たに登場した情報や技術へ対応できる柔軟性が求められます。常識やこれまでの慣習といった枠組みにとらわれず、自由な発想でデザインができる人は、情報や技術の変化に対しても柔軟に対応可能です。
枠組みにとらわれず考えられる人は、仕事内容や関わる人が変容するフリーランスWebデザイナーの働き方も向いているといえます。
特徴3:物事へのこだわりが強い人

物事へのこだわりが強い人も、Webデザイナーに向いているといえます。
Webデザイナーが作成するデザインには細かい要素が数多くあります。色彩やレイアウト・フォントなど、細部にこだわれる人はより見やすく使いやすいデザインの設計が可能です。
また、細部への強いこだわりはWebデザイナーがデザインを担当したWebサイトやアプリの利便性にもつながります。例えば、読みやすいフォントや色彩を選ぶことで、Webサイトの訪問者はスムーズに欲しい情報を得られるのです。
「神は細部に宿る(意味:細部へのこだわりが作品の品質を決める)」という言葉があるように、物事への強いこだわりはWebデザイナーに欠かせない資質の1つといえます。
なお、独学でWebデザイナーを目指せるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでもスムーズにWebデザイナーへの就業が実現できますよ。
特徴4:知らないことを学ぶことが好きな人

知らないことを学ぶことが好きな人も、Webデザイナーに向いているといえます。
前述したとおり、Webデザイナーには日々登場する情報や技術へ対応する柔軟性が必要です。そのため、積極的に知らないことを学び、自身のスキルを更新できる人はWebデザイナーへの適性があるといえます。
また、Webデザイナーがキャリアアップするうえではプログラミングやマーケティングスキルといった能力が欠かせません。新たなスキルを習得する高い意欲がある点でも、知らないことを学ぶのが好きな人はWebデザイナーに向いているといえます。
特徴5:他人に共感しやすい人
他人に共感しやすい人も、Webデザイナーに向いているといえます。
前述したとおり、いかに見やすく使い勝手が良いWebサイトやアプリのデザインが作成できるかは、Webデザイナーに求められるスキルの1つです。他人に共感しやすい人は、利用者の視点でデザインを考える能力が高く、見やすく使いやすいWebサイトやアプリを作成できます。
作成するデザインに利用者の意見を取り入れやすい点でも、共感性が高い人はWebデザイナーに向いているといえます。
特徴6:順序立てて物事を考えることが好きな人

順序立てて物事を考えることが好きな人も、Webデザイナーに向いているといえます。Webデザイナーの仕事は、次のような工程を挟みながら進めます。
- 1.依頼内容の聞き取り
- 2.競合他社の調査/想定利用者の分析
- 3.デザインするWebサイト/アプリの構造設計
- 4.ワイヤーフレームの作成
- 5.設計に沿ったWebサイト/アプリのデザイン
- 6.Webサイト/アプリの実装(またはコーダーへの実装依頼)
- 7.実装したWebサイト/アプリのテスト/調整
- 8.Webサイト/アプリの本番公開
スムーズに上記の各工程を進めるには、計画に基づき順序よく実行できる力が不可欠です。順序立てて考えられる人は、多くの工程を挟むWebデザイナーの仕事も向いているといえます。
特徴7:細かい作業が苦にならない人
細かい作業が苦にならない人も、Webデザイナーに向いているといえます。
華やかなイメージがあるWebデザイナーですが、ピクセル単位での配置調整やサイズの微調整など、その仕事内容には細かい作業が多く含まれます。そのため、細かい作業が苦にならない人は品質の高いデザインを作りやすい側面があるのです。
地道な作業を続けやすい点でも、細かい作業が苦にならない人はWebデザイナーの適性があるといえます。
特徴8:人と関わることが好きな人
人と関わることが好きな人も、Webデザイナーに向いているといえます。
先ほども触れましたが、依頼主(クライアント)やコーダーなど、Webデザイナーは多くの人とコミュニケーションを取りながら仕事を進めます。人と関わるのが好きな人は、コミュニケーションの頻度が高い環境で楽しみながら働ける可能性が高いです。
依頼主や一緒に働く人との信頼関係を構築しやすい点でも、人と関わるのが好きな人はWebデザイナーに向いているといえます。
特徴9:分析することが好きな人
分析力が高ければ、ユーザーのニーズを正確に把握し、効果的なデザインを作成できるでしょう。
Webデザイナーは、ユーザーのニーズや動向を理解し、それに基づいてデザインを作ります。また、Webサイトやアプリケーションのパフォーマンスを分析し、改善策の提案も欠かせません。
特徴10:絵を描くことが好きな人
絵を描くことが好きな人は、独自のアイデアを視覚的に表現することに長けています。
Webデザイナーは、美しいデザインを作り上げるために、色彩感覚やデザインセンスを持っていなければなりません。そのため、クリエイティブなセンスが求められます。
また、色彩感覚やデザインセンスも求められることが多いでしょう。
なお、Webデザイナーへの就業に向け独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
Webデザイナーに向いていない人の特徴6つ
向いている人の特徴に続き、ここからはWebデザイナーに向いていない人の特徴を、6つにまとめて紹介します。
特徴1:物事に飽きやすい人

物事に飽きやすい人は、WEbデザイナーに向いていない可能性が高いといえます。
微調整や細部へのこだわりが求められるWebデザインの作成には、継続的に作業へ取り組む意欲や集中力が必要です。「飽きたしこれくらいでいいか」といった姿勢では、作成したデザインの品質が下がったりムラが出かねません。
また、Webサイト制作やアプリ開発は長期にかけて実施されるケースも多いです。長い期間1つの仕事に取り組み続けられない可能性が高い点でも、飽きやすい気性の人がWebデザイナーの仕事を担うのは難しい側面があるといえます。
特徴2:大雑把に物事を進める人
大雑把に物事を進める人も、Webデザイナーに向いていない可能性が高いといえます。
前述したとおり、Webデザイン作成は細部まで注意が必要な仕事です。大雑把に物事を進める傾向がある人は、細かいデザインの調整が疎かになり、品質を落とす可能性があります。
またWebデザイナーが多くの人と連携しながら仕事を進めていく以上、大雑把な気性の人では共有すべき情報に漏れやあいまいさが出てしまい、進行スピードに支障が出るケースも。
円滑に仕事が進めづらい点でも、大雑把に物事を進める人はWebデザイナーに向いていないといえます。
特徴3:人の気持ちに寄り添わない人

人の気持ちに寄り添わない人も、Webデザイナーに向いていない可能性が高いといえます。
Webサイトやアプリの利用者にとって見やすく使い勝手の良いデザインを作成するのがWebデザイナーの仕事です。しかし、利用者の気持ちに寄り添えない人ではWebサイトやアプリの訪問者が求める使いやすさやデザインを理解することが難しくなります。
「自分以外の人が利用すること」を前提としたデザインが作成できなければ、UX(利用者が商品やサービスを通じて得られる体験)を損ない、制作したWebサイトやアプリが無駄になる可能性も。
上記から、人の気持ちに寄り添わない人はWebデザイナーに向いていないといえます。
特徴4:物事の変化を嫌う人
物事の変化を嫌う人も、Webデザイナーに向いていない可能性が高いといえます。
前述したとおり、Webデザイン分野の技術やトレンドは日々変化しています。新しいデザインの知見やグラフィックソフト(コンピューターで画像や図形を作成・加工・編集するソフトウェアの総称)が出てくるたび、学び直さなければならないことも多いです。
しかし、物事の変化を嫌う人は日々の情報収集やスキルの更新を怠りやすい傾向にあります。そのような状態では、Webデザイナーになれたとしても自身の需要が下がり続ける可能性は高く、長期的に活躍しつづけるのは困難です。
上記から、物事の変化を嫌う人にWebデザイナーは向いていないといえます。
特徴5:人の意見に耳を傾けない人
人の意見に耳を傾けない人も、Webデザイナーに向いていない可能性が高いといえます。
多くの人と連携しながら仕事を進めるWebデザイナーにコミュニケーション能力は不可欠です。作業していく過程では、依頼主や他の仕事仲間から、作成したデザインの修正依頼や追加の要望をもらうケースもあります。周囲からの意見を受け入れられない人は、作業全体の進行を遅らせる可能性が高いです。
また、自分一人の視点だけで作成したデザインは品質が低くなることもあります。
スムーズに作業が進まない可能性やデザインの品質を保てない点で、人の意見に耳を傾けない人はWebデザイナーに向いていないといえます。
特徴6:時間の管理がルーズな人
時間の管理がルーズな人も、Webデザイナーに向いていない可能性が高いです。
Webデザイナーは、プロジェクトの納期にあわせて作業を進めます。そのため、時間の管理ができる人が求められます。
例えば、プロジェクトのスケジュールに遅れが生じた場合、時間の管理がルーズな人は、迅速な対応が難しいでしょう。デザインの品質が低下したり、クライアントからの信頼を失ったりします。
そのため、Webデザイナーを目指す人は、時間管理能力を磨いておきましょう。
ここまで解説した特徴に多く当てはまると感じた人は、Webデザイナーに向いていない可能性が高いです。ただ、向いていないからといって、一概にWebデザイナーを「諦めたほうがよい」というわけではありません。
自身の性格を見直すことで、Webデザイナーへの適性を高めることも可能です。今回を機に、Webデザイナーへの適性が高められるよう、性格の見直しに努めるのも良いでしょう。
Webデザイナーへの適性を判断する3つのコツ

なかには、自分がWebデザイナーに向いているのか判断できない人もいますよね。
そこで、ここからはWebデザイナーへの適性を判断するコツを、3つにまとめて紹介します。
コツ1:適性診断サイトを活用する
適性診断サイトを活用すれば、自身がWebデザイナーに向いているかを判断しやすくなります。
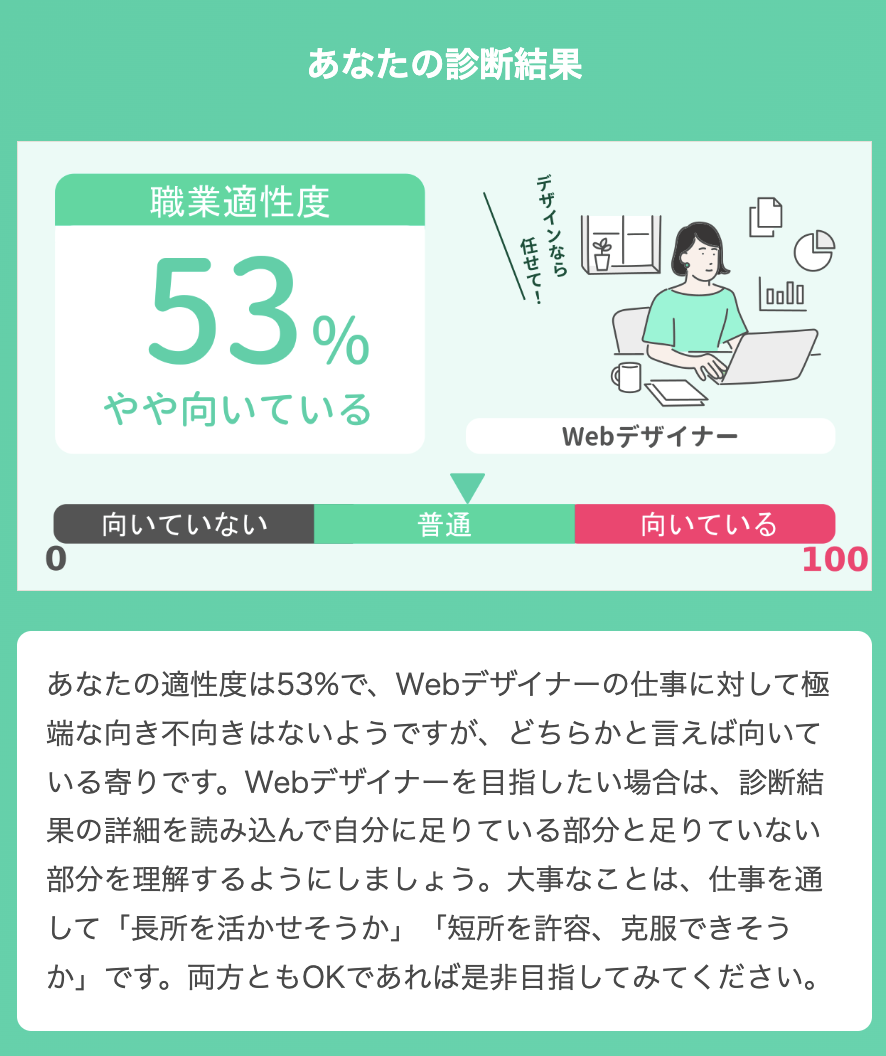
適性診断サイトとは、いくつかの質問に答えるだけで、特定職種への適性や自分のスキルや性格にあう職業を提案してくれるサービスです。Webデザイナーの適性を診断してもらえるサイトとしては、就職・転職に向けた自己分析サイトを運営する株式会社Questiの「Webデザイナー適性診断」がおすすめです。

10問の質問に答えるだけで、次のようにWebデザイナーの適性度合いを診断してもらえます。

手軽にWebデザイナーへの適性を判断したい人は、一度試しに診断してもらうと良いですよ。
コツ2:試しにWebデザインを学んでみる
Webデザイナーへの適性を確かめる最も確実な方法は、実際にWebデザインを学んでみることです。
実際に手を動かすことで、自分にWebデザインがあうかを判断しやすくなります。また、実際に作品を作る過程で、自分の得意不得意も明らかになるでしょう。
本やスクールなど、Webデザインを学ぶ方法はいくつもありますが、お金をかけず気軽にWebデザインを学ぶなら、次のようなオンライン学習サイトがおすすめです。
上の学習サイトは会員登録するだけでWebデザイン学習が始められます。「百聞は一見にしかず」との言葉があるように、学習を通じてWebデザイナーへの適性を確かめてみるのが良いでしょう。
コツ3:Webデザイナーの働きぶりを観察してみる
実際にWebデザイナーとして働く人の働きぶりを見ることで、適性を判断するのもおすすめです。
YoutubeやX(旧:Twitter)など、現在ではインターネット上で多くのWebデザイナーが普段の仕事ぶりを発信しています。特に、次のようなYoutube動画は「自分だったら…」と自身に投影しながら、実際にWebデザイナーが働く姿を観察できるため、適性を確かめるのにおすすめです。
正社員やフリーランスなど、働き方ごとにWebデザイナーの働きぶりが違うのかを確認するのも良いですね。上の動画では仕事内容だけでなく、どんな1日を送っているのかといった生活感も確かめられるため、Webデザイナーとして働き始めた後のイメージも湧きやすいでしょう。
Webデザイナーに向いている人の性格【MBTI診断】

ここからは、MBTI診断をもとにWebデザイナーに向いている人の性格を、2つにまとめて解説します。
なお、MBTI診断とは人間の性格を16のタイプに分類し、個々の強みや適性を明確にできるツールです。MBTI診断を活用することで、自身がどのようなタイプの仕事や環境に適しているかを理解できますよ。
INTP(論理学者)
論理学者型の人は分析的で論理的な思考を持ち、問題解決に長けています。
Webデザインにおいては、ユーザーのニーズを理解し、効果的なデザインを提供する必要があります。論理学者型はデータやユーザーの行動を分析し、それをもとに合理的なデザインを作り上げることが得意です。
ENTP(討論者)
討論者型は創造的で柔軟な思考を持ち、新しいアイデアを生み出すことに長けています。
Webデザイナーは、美しいデザインを作り上げるために独自のアイデアが必要です。討論者型は自由な発想や視覚的な想像力を持ち、魅力的なデザインを生み出すのが得意です。
なお、独学でWebデザイナーを目指せるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでもスムーズにWebデザイナーへの就業が実現できますよ。
未経験・異業種からでもWebデザイナーに転職できるのか
Webデザイナーは、未経験や異業種からの転職も十分に実現可能です。
年齢によって難易度は変わりますが、20代〜30代前半であれば転職しやすいでしょう。この年齢層は学習能力が高く、企業も若年層の未経験者採用に積極的です。
30代後半〜40代前半になると、正社員としての採用は減りますが、フリーランスや契約社員としての道は残っています。40代後半以降は難易度が上がりますが、年齢よりもスキルや実績が重視される傾向にあります。
転職を成功させるポイントは、基礎スキルの習得や魅力的なポートフォリオの作成、実務経験の積み重ね、継続的な学習などです。また、柔軟な働き方を検討し、前職での経験を活かせる分野を狙うのも効果的です。
適切な準備と努力を重ねれば、年齢に関わらず転職は可能です。自分に合った方法で挑戦してみましょう。
未経験・異業種からWebデザイナーになる具体的な手順を詳しく知りたい人は、次の記事を参考にしてください。
→ Webデザイナーになるにはどうすればいい?未経験から目指す4STEP
異業種からWebデザイナーに活かせる6つのスキル
異業種から目指す場合でも、今持ちうるスキルのなかでWebデザイナーに活かせる能力はいくつかあります。
そこで、ここからは異業種からWebデザイナーに活かせるスキルを、6つにまとめて紹介します。

スキル1:ITツールを扱うスキル

異業種で培ったITツールを扱うスキルは、Webデザイナーに活かせる能力の1つです。
多くのWebデザイナーは、「Photoshop」や「Illustrator」などのグラフィックツールを用いてデザインを作成します。また、Webサイトやアプリの実装を担当する場合は、HTML/CSS・JavaScriptなどの言語を用いたコーディングスキルも必要です。
異業種でITツールを扱った経験があれば、スムーズにグラフィックツールの使い方やプログラミングスキルを習得できます。例えば「Excel」で関数を使いこなせる人はプログラミングの基礎を理解しやすいでしょう。
スキル2:自走力
自走力も、異業種からWebデザイナーに活かせる能力の1つです。ここでいう自走力とは、自身で考えながら仕事を進められる力を指しています。
Webデザイナーは、依頼主の要望をもとに自身でデザイン案を考え作成する必要があります。デザイン作成だけでなく、競合他社の調査や想定利用者の分析、作成したデザインの改善などの仕事を円滑に進めるうえでも自走力は重要です。指示を受けてから作業に着手する、指示を受けたことしかしない、といった姿勢ではWebデザイナーとして仕事を任せられるレベルにはなり得ません。
自走力のある人は、Webデザイナーとして働き始めてからも活躍できる機会が多いでしょう。
スキル3:論理的思考力

論理的思考力も、異業種からWebデザイナーに活かせる能力の1つです。論理的思考力とは、論点を整理し、順序立てて物事を考える力を指します。
Webサイトやアプリの構造設計(情報の明確化やどこにどんな情報を掲載するかの整理)は、Webデザイナーが担う仕事の1つです。構造設計が不十分では、利用者がWebサイトやアプリからスムーズに欲しい情報を獲得できません。利用者が欲する情報を整理し、的確な箇所に掲載するうえで、論理的思考力はWebデザイナーに必要なスキルといえます。
また、利用者にとって見やすく使い勝手の良いデザインを作るには、論理的にWebサイトやアプリの構造を把握する力も必要です。論理的思考力は、利用者のUXを高めるデザイン作成にも活用できるのです。
利用者がどれだけ早く求める情報にたどり着けるか、どのような操作で目的の情報を取得できるかなど、Webサイトやアプリのデザイン作成におけるあらゆる面で論理的思考は重要です。
上記から、論理的思考力はWebデザイナーに活かせる能力の1つといえます。
スキル4:問題解決能力

問題解決能力も、異業種からWebデザイナーに活かせる能力の1つです。
作成したWebサイトやアプリが抱える問題を解決し、目的の成果が出るよう改善するのもWebデザイナーの役割です。そのため、異業種で培った問題解決はWebデザイナーの仕事にも活かせます。
ただデザインを作成できるだけでなく、作成後のWebサイトやアプリが抱える問題を明確に理解し、目的の成果に向け解決・改善できるWebデザイナーはあらゆる現場で重宝されるでしょう。
スキル5:コミュニケーションスキル

コミュニケーションスキルも、異業種からWebデザイナーに活かせる能力の1つです。ここでいうコミュニケーションスキルとは、傾聴力(相手の話を聞く力)や言語化力(考えを文字に変換し相手が理解しやすい言葉で伝える力)などを指しています。
前述したとおり、Webデザイナーは単独で作業するわけではなく、多くの人とコミュニケーションを取りながら仕事を進めます。そのため、依頼主や他の仕事仲間と円滑にやり取りするうえで、コミュニケーションスキルはWebデザイナーに不可欠な能力です。
営業や顧客への電話対応(カスタマーサポート)などの経験がある人は、コミュニケーションスキルを活かし、Webデザイナーとしてスムーズに仕事を進められる可能性が高いです。的確に意見を伝え、相手の意見を尊重できる人は、Webデザイナーとして重宝されやすいでしょう。
スキル6:文章力
文章力も、異業種からWebデザイナーに活かせる能力の1つです。ここでいう文章力とは、コピーライティングスキル(文章で商品・サービスの魅力を伝え読者の購買行動を促す技術)を指します。
Webデザイナーは、デザインだけでなく、Webサイトやアプリ内のコンテンツ作成に関わるケースも多いです。報道関連や編集の仕事で培った文章力は、目的の成果が出る品質の高いコンテンツ作成に活かせます。
また、WebデザイナーがキャリアアップするうえではSEO対策(Webページを検索結果の上位に表示させ流入を増やす取り組み)や、利用者にわかりやすい情報を提供するライティングスキルも求められます。
上記から、異業種で培った文章力はWebデザイナーに活かせるスキルといえるのです。
未経験からWebデザイナーへの転身を果たした成功例
未経験からWebデザイナーへの転身は、決して不可能ではありません。なかには、Webデザイナーになれるイメージが湧かない人もいますよね。
ここでは、未経験からWebデザイナーへの転身を果たした侍エンジニア卒業生の成功例を紹介します。
3ヶ月でWebデザイナーに転身した森田さん

市役所でイベント関連の業務に従事していた森田さんは、イベントのポスターやWebサイトのデザインに興味を持ち、Webデザイナーを目指すことを決意しました。
最初は独学でプログラミングを学び始めましたが、独学の限界を感じ、Webデザインスクールの侍エンジニアに入学。侍エンジニアでは、Webデザインの基礎から応用までを体系的に学び、在学中から案件に応募して実践的なスキルを身につけました。
その後森田さんは、内定を獲得し、Webデザイナーとしてのキャリアをスタートさせました。現在は、フリーランスのWebデザイナーとして活躍しています。前職からの年収はUPし、高卒の平均年収も上回れたと喜んでいます。
森田さんがWebデザイナーへの転職を果たすまでの経緯を詳しく知りたい人は、次の記事を参考にしてください。

シングルママからWebデザイナーに転身した塘原(ともはら)さん

20代のシングルママである塘原さんは、居酒屋、事務、配達業など、さまざまな職業を経験してきましたが、4歳の子どもとの時間を確保しながら働ける仕事を求めていました。
そのような中、Webデザインに興味を持ちました。Webデザインなら、在宅で働けるため、子どもとの時間を確保できると考えたのです。
しかし、調べてみると、独学でWebデザイナーになるのは難しいことがわかりました。そこで、Webデザインスクールでの学習を決意。
現在はフリーランスのWebデザイナーとして活躍中です。自分の時間も、子どもとの時間も取れるようになり、働き詰めの毎日に比べて、気持ちにも余裕が生まれました。
塘原さんがフリーランスWebデザイナーへの転身を果たすまでの経緯を詳しく知りたい人は、下の記事を参考にしてください。

未経験から半年でWebデザイナーに転職した山本さん

ダンサーと介護職を兼業していた山本さんは、友人のひとことをきっかけにWebデザインに興味を持ちました。独学に限界を感じ、侍エンジニアに入学。給付金を活用し、フリーランスコースを受講しました。
柔軟なサポートのおかげで、精神的な余裕を持ちながら学習を進めることができました。在学中に10件の案件を獲得し、自身のダンスチームのWebサイトをポートフォリオとして制作。その結果、Web制作企業から内定を獲得し、月給が5万円アップしました。
現在は、Web制作の仕事とダンサーの両立を目指しています。山本さんは「未来を明るくしたい人は、覚悟を決めてチャレンジしてほしい」とメッセージを送っています。

Webデザイナーの転職事情
Webデザイナーの需要は増加傾向にあり、転職市場は活況を呈しています。デジタル化の進展に伴い、多くの企業がWebデザイナーを求めているからです。
ここで、大手求人サイト6社のデータを比較してみましょう。
※2024年12月時点の集計値
とくにIndeedの求人数の多さが目立ちますが、各サイトの特性や掲載方針の違いも影響しているでしょう。
求人数は日々変動するため、転職を考えている方は定期的にチェックしてみましょう。また、求人サイトだけでなく、企業の採用ページや業界特化型のジョブボードなども併せてチェックすると、より多くの機会を見つけられるかもしれません。
スキルアップを続けながら、自分に合った求人を粘り強く探すことが、理想の転職につながる鍵となるでしょう。
WebデザイナーにまつわるFAQ

最後に、Webデザイナーにまつわる質問へまとめて回答します。
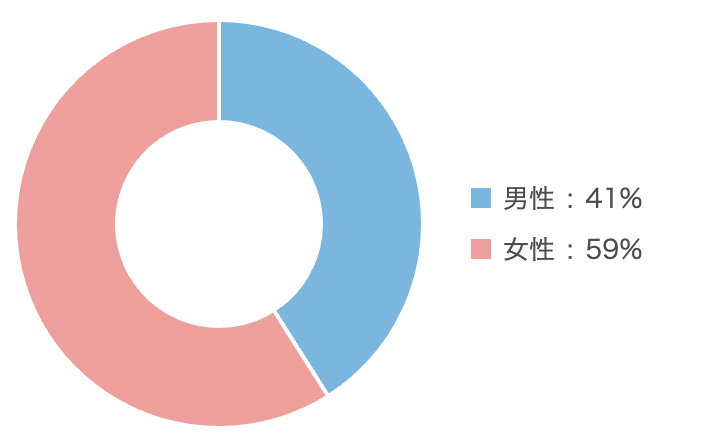
疑問1:Webデザイナーは男性と女性どちらが多いの?

転職エージェントのマイナビAGENTが実施した調査から、Webデザイナーの男女比は41対59と、女性が多い現状だとわかります。
一般的に「IT業界は男性が多い」といったイメージを抱きがちですが、Webデザイナーは男性より女性が多く、性別に関わらず就きやすい職業だといえます。
またフリーランスはもちろん、正社員のWebデザイナーでも自宅で働ける(リモートワークできる)ケースは少なくありません。家事や育児を両立しながら働ける点は、Webデザイナー女性が多い理由といえます。
なお、下の記事ではWebデザイナーが女性に適した職業といえる理由を詳しく解説しているので、良ければ参考にしてください。
→ Webデザイナーって女性向きの仕事?女性にオススメのポイント7選
疑問2:Webデザイナーはこの先も将来性がある?
Webデザイナーは、今後も将来性が高い職業といえます。
現代のインターネット社会において、Webサイトやアプリは企業や個人に必要不可欠なツールです。2009年から2022年にかけ、インターネット付随サービス業の売上高が右肩上がりに伸びている(※1)ことからも、Webサイトやアプリといったサービスの需要は増しているのがわかります。Webサイトやアプリといったサービスのデザイン作成を担当する仕事内容を踏まえれば、Webデザイナーは今後も高い需要が期待できます。
また、近年の技術革新を背景に、Webデザイナーが担当する業務も多様化しています。例えば、スマートフォンやタブレットが普及したことで、Webデザイナーにはレスポンシブデザインのスキル(PCやスマホなどあらゆるデバイスサイズに応じてデザインを作成するスキル)が求められるようになりました。ユーザーエクスペリエンス(UX)やユーザーインターフェース(UI)の設計に関する知識も必要とされています。
Webデザイナーは多様なスキルと知識が求められる職種であり、担う仕事の専門性が高まるほど報酬も上がる傾向にあります。そのため、時代に適した技術や知識を身につけたWebデザイナーであれば、今後も将来性は高いといえます。
※1:経済産業省「特定サービス産業動態統計調査」
なお、次の記事ではWebデザイナーの将来性を、現在の需要も交え詳しく解説しているのであわせて参考にしてください。
→ Webデザイナーの将来性を徹底解剖【10年後も活躍するためにすべきこと】
疑問3:Webデザイナーが「やめとけ」と噂される理由は?
次の理由から、Webデザイナーは「やめとけ」といわれることがあります。
- 納期までの日数が厳しい
- 修正作業が多い
- 高いスキルが求められる
ただし、上記はWebデザイナーの仕事における「つらさ」といえる反面「やりがい」ともいえます。自分自身がどれだけの業務量に耐えられるか、またスキルを高めたいと思うかによって、Webデザイナーの仕事に対する感じ方は異なります。
「やめておけ」といったネガティブな噂を鵜呑みにしないよう、Webデザイナーの仕事内容や働きぶりを把握したうえで、自身にあう職業なのかを見定めましょう。
なお、下の記事ではWebデザイナーが「やめとけ」といわれる理由を、その真偽も交え詳しく解説しているので良ければ参考にしてください。
→ 「Webデザイナーやめとけ」の真相は?理由と目指す人へのアドバイス
疑問4:Webデザイナーの平均年収はどれくらいですか?
厚生労働省の「令和4年賃金構造基本統計調査」や「jobtag」などの職業情報提供サイトのデータによると、Webデザイナーの平均年収は、473万円から481万円(月収約39万円から40万円)程です。
なお、厚生労働省の同調査にて、WebデザイナーやITエンジニアを含む情報通信業全体の平均年収が379万円との結果を踏まえると、Webデザイナーの年収はIT業界全体と比較しても高い水準にあるといえます。
もっと詳しく知りたい方は、下記の記事で解説していますので、あわせて参考にしてください。
→【性別/年代別】Webデザイナーの平均年収!高収入を目指す方法も紹介
まとめ
この記事では、Webデザイナーに向いている人の特徴を、向いていない人の気性も交えて解説しました。
Webデザイナーに向いている人は創造性があり、細かい作業もこなせます。一方、Webデザイナーに向いていない人は大雑把な性格や、新しいことを学ぶ意欲が少ない傾向にあります。
Webデザインを学習してみる、Webデザイナーの働きぶりを観察してみるなどを試しつつ、Webデザイナーへの適性があるか確認してみましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フリーランスWebデザイナー
【プロフィール】
株式会社シーエー・アドバンスやクリーク・アンド・リバー社、株式会社サイネックスなどで、フリーランスとして広告運用・LPから大規模サイト・ECサイトなど幅広い制作案件に従事。現在は侍エンジニアのインストラクターとしても活動中。
【専門分野】
Webデザイン、UI/UXデザイン、SEO、アクセス解析、Webディレクション関連、HTML/CSS
【保有資格】
・上級ウェブ解析士
・Illustrator®クリエイター能力認定試験(スタンダード)
・Photoshop®クリエイター能力認定試験(スタンダード)











