未経験だけど第二新卒としてWebエンジニアになりたい。
どうやったらWebエンジニアに転職できるの?
プログラマー不足が叫ばれている昨今、Webエンジニアになりたい若い世代が増えています。この記事にたどり着いた皆さんもその中の1人だと思います。
今回は「未経験から第二新卒になれるのか?」「どのような方法で転職をすればいいのか?」という疑問に答えていきます。
第二新卒での「Webエンジニアの待遇」や「必要なスキル」また「具体的な勉強方法」を知り、自分がエンジニアに向いているのか確認してみましょう。
この記事を読み終える頃には、転職に向けた具体的なアクションが起こせるようになっているはずですよ!
そもそも第二新卒の定義とは

Webエンジニアの話をする前に、第二新卒の定義がぶれないように定義を確認しましょう。第二新卒とは一般的に、一度就職した新人の社会人が2〜3年程度で転職することを指します。
簡単にいえば、「早めの転職活動をする若者」のことです。
時代背景としては、少子高齢化の影響から就職売り手市場になっていることが一点。またキャリア選択の観点から転職が受け入れられていることも要因としてあげられます。
そのため企業側も積極的に第二新卒を受け入れようという動きが盛んになっているのです。
未経験でも第二新卒はWebエンジニアになりやすい?

それでは第二新卒から未経験としてWebエンジニアになることは可能なのでしょうか? 結論から言うと、比較的簡単に転職できます。
第二新卒も新卒と同じように、ポテンシャル採用である場合が多々あります。そのため普通の転職とは違い、エンジニアとしての成果やスキルを提示する必要はあまりないのです。
そればかりか、第二新卒のWebエンジニア転職は有利に働く可能性があります。
その理由を見ていきましょう。
社会人経験がある事が有利に働く
最初の理由は、社会人経験があるため育成コストが少ない点です。新卒で入社する場合新人研修として社会人マナーなどの仕事スキルよりも、基本的な部分で育成コストがかかります。
一方で第二新卒の場合はそこの部分を省いて最初から実務を交えた教育ができます。そのため企業側から見れば、新卒よりもコストを抑えて教育できる点で第二新卒は有利になるのです。
IT業界は人手不足
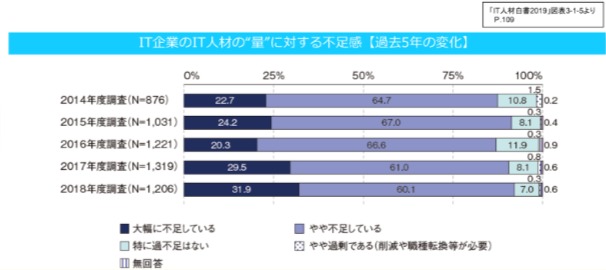
もう一つの理由として、IT業界の人材不足が挙げられます。少子高齢化も進む中、IT業界では新卒だけで人員を賄うのが難しくなっています。こちらのグラフを御覧ください。

このグラフから分かるようにIT人材不足は解消しているばかりか、むしろ深刻化しています。先に挙げた理由からもWeb業界では、ポテンシャル高くコストが抑えられる第二新卒に白羽の矢が立つのです。
Webエンジニアの仕事とは

それでは実際に転職に成功したとしてWebエンジニアとはどのような業務内容なのでしょうか?
仕事内容
エンジニアの仕事内容は大きく分けて2つあります。「フロントエンドエンジニア」と「サーバーサイドエンジニア」です。
わからない方も多いと思うので、ひとつずつ説明していきます。
フロントエンドエンジニア
フロントエンドエンジニアとは文字通り、フロントエンドの作業を行うエンジニアです。ではフロントエンドとはどのような事を指すのでしょうか?
フロントエンドとは、実際にユーザーとやり取りをする要素の事を指します。簡単な例をあげるとWebページ制作において、ボタンを押すと次のページに移るなどの仕組みを作るのもフロントエンドの部分です。
その他にもユーザー側に見えている部分の作業のほとんどはフロントエンドエンジニアの業務領域です。そのため企業のホームページを作ったりスマホアプリを作るなど作業領域は多岐に渡り、入社する会社の事業によって業務内容が違うことも多々あります。
サーバーサイドエンジニア
サーバーサイドエンジニアとはフロントエンドエンジニアとは対称的に、ユーザーに見えない部分の構造を作る職種です。より具体的にいうと、サーバー側の処理に必要なコーディングやサーバー内のデータ管理を行います。
Webサービスの根幹を構成するサーバーに関わる仕事のため、バグの修正から新サービスの構築まで業務内容は多岐にわたります。
働き方
Webエンジニアの働き方を一言で表すと「自由」です。私服やフレックス出勤、もっといくとテレワークを認めている会社もあります。つまりスキルがあれば、他は自由である場合が多いのです。
またスキルがある程度ついた人はそのまま独立するという選択肢もあるので、実績を磨けばより自由を手にすることができます。
気になる第二新卒・未経験Webエンジニアの年収は?
それでは未経験のWebエンジニアの年収はどのくらいなのでしょうか? Doda第二新卒の求人情報を検索してみると、300万円から400万円の求人が目立ちます。
しかしこれは一年目の給料なので、スキルが上がっていくうちに給料も上がっていくといえます。実際に同求人サイトで経験者の募集では400万円以上の求人が散見されるので、給料アップが望める業界であるといえます。
第二新卒・未経験からWebエンジニアになる方法

第二新卒はポテンシャル採用といっても、最低限の知識は必要です。またスキルが合ったほうが、転職しやすいのも事実間違いありません。
そのためここからはWebエンジニアになるために必要なスキルを見ていきましょう。
学ぶべき言語
Webエンジニアになりたいと思った時に最初に大事になるのが学ぶべき言語です。これは方向性によって変わってきます。
そのため、アプリ開発をしたいのか、ホームページ制作をしたいのかやりたいことを明確にしましょう。
それぞれの目的にあったオススメの言語は次のとおりです。
- ホームページを作りたい人には「HTML・CSS」
- アプリを作りたい人には「Swift(iOS)/Kotlin(Android)」
- AIに携わりたい人には「Python」
自分が目指すWebエンジニア像をある程度明確にしてからプログラミング言語の勉強を始めるようにしましょう。
勉強方法
実際にプログラミングを勉強するとなった時に主な手段は2つあります。それは「独学」と「プログラミングスクール」です。
それぞれ細かく見ていきましょう。
独学
独学はコストが少なくて済む非常にオススメの勉強方です。独学でプログラミングを学ぶ方法は大きく分けて「本で学ぶ」「Webサービスを使う」のどちらかです。
本で学ぶ方法は理解力に自信がある人にオススメです。
最近ではプログラミングの勉強のための本がたくさんあり低コストで勉強できます。ただ実際にやってみると本の内容をそのまま実行するのは少し難易度が高めです。
そのためWebサービスを使う勉強方法の方が万人にオススメできる方法です。オススメのサービスは、侍テラコヤとProgate、ドットインストールです。
侍テラコヤはインプット・アウトプットができる教材を使いながらわからない部分はエンジニアに質問ができます。Progateはゲーム形式、ドットインストールは動画で勉強できます。どのサービスでも本よりもわかりやすいのでオススメです。
侍テラコヤの詳細を見るプログラミングスクール
独学だときびしいなと思った方は、プログラミングスクールがオススメです。職業訓練学校に行くよりも安価で学べる事が多く、大手を選べば品質も安定しています。
プログラミングスクールのメリットはプロのエンジニアの方に質問ができることです。まずは独学では1人で解決しなければならない疑問も、質問ですぐに解決できるので勉強時間短縮ができます。
できるだけ早く転職したいという方、もしくは勉強時間を十分に確保できない方はプログラミングスクールに通うことをオススメします。
ポートフォリオを作成
実際に勉強した内容のアウトプットとしてポートフォリオを作ることも重要です。ポートフォリオとは作品集のようなものことを指します。
自分がどの程度のスキルがあるかを示すためにも、学んだ事をアウトプットするためにもポートフォリオを作ってから転職活動に望みましょう。
実務経験を積めると尚良し
ある程度のポートフォリオを作れば、そこから仕事を取ることも可能になります。クラウドソーシングのサイトであれば、未経験でも仕事を貰えるのでそこで実務経験を積めば転職の際にもアピールができます。
またそこまで転職に焦っていないのであれば、インターンという形で実務経験を積むのも1つの手です。
オススメの求人サイト
プログラミングの勉強を十分し、準備が完了したら求人サイトを利用し転職活動を開始しましょう。
参考としてオススメの求人サイトを2つ紹介します。
DODA
最初に紹介する求人サイトはDODAです。
DODAはパーソルという人材会社が運営しています。この会社は新卒市場を捨ててまで、転職市場に力を入れている会社です。
また大手のためDODAの求人数は「IT・Web業界」だけで見ても12,000件以上の転職案件があります。Webエンジニア転職にとって最初に登録するサイトとしてうってつけの求人サイトです。
レバテックキャリア
次に紹介するレバテックキャリアはIT専門の転職エージェントです。ここのの強みはその専門性と手厚いサポートです。
具体的には職務経歴書や模擬面談などを手伝ってくれます。そのため転職内定率が高く、きちんと転職できる可能性がとても高い求人サイトと言えるでしょう。
Webエンジニアに求められる適性とは

ここまでWebエンジニアの仕事内容やなり方を紹介してきました。しかし実は一番重要なことは、Webエンジニアへの適性があるかどうかです。
プログラミング能力への適正以外に重要な事を3つ列挙したので確認してください。
自発的に新しい知識をキャッチアップする意欲
IT業界は他の業界にも増して変化が早い業界です。そのため新しい技術がどんどん出てきたり、トレンドがコロコロ変わったりします。
そんな業界に働くには、変化に対応していこうとする意欲がとても重要です。会社に言われた事だけやるようでは、古い人材となってしまう可能性もあります。
Webエンジニアになる際には、新しい知識を常に勉強する覚悟を持ちましょう。
変化に対応する能力
とはいっても変化に対応するには意欲だけでは足りません。実際に対応できるかどうかは頭の切り替えの速さにかかっています。
実際に働いてみないとわからない面もありますが、ゆくゆくは馴れのある仕事をしたい人には向かない仕事であることは間違いないでしょう。
コミュニケーション能力
プログラミングと聞くと「パソコンにずっと向かっている」というイメージがあるかもしれませんが、実態は違います。
他の職種と同じように、チームで働いている以上コミュニケーションは必須。これは例え将来フリーランスを目指していたとしても同様です。
コミュニケーションが十分でないまま作業に取り組むと、上司やクライアントが依頼したものと全く違うものが完成し大きなロスを生みます。
Webエンジニアに最も重要な能力といっていいくらいコミュニケーション能力は重要なのです。
まとめ
今回は未経験の第二新卒がWebエンジニアになる方法について紹介しました。
未経験の第二新卒がWebエンジニアになるのはそこまで難しくはありません。しかし簡単だからといって準備しないで転職活動に望むと、転職に失敗したり成功しても適正とのギャップに悩むことになります。
事前にプログラミングやITについて勉強して、自分に向いている仕事か見極めてから転職活動を始めましょう。
まずはこの記事で解説したようにプログラミングの勉強から始めてはいかがでしょうか?
















