この記事では、ホームページ作成におけるPHPの必要性を紹介します。
ホームページを作ってみたいけど、作り方がさっぱりわからない
PHPを使うとホームページつくれるって聞いたけど?
HTMLとかCSSとかPHPとかよくわからない……
こんにちは。フリー時代はホームページの作成代行もよくやっていました、エンジニア・テックライターの平山です。
一昔前はネット上で自分の存在を示すためにはホームページを持つことが必須でした。最近はブログやSNSが発達し、自分のホームページがなくともネット上のコミュニケーションは成立します。
しかし、ショッピングサイトや店舗や企業の公式サイトなど、まだまだホームページを必要としている分野は多いものです。
自分や誰かのためにホームページを作りたい! という夢を持っている方も多いのではないでしょうか?
ただ、ホームページの作成方法を調べてみると、HTMLやらCSSやらPHPやらJavaScriptやら……見たこともないアルファベットの略語が並んで、すっかりやる気が折れてしまったり……。
また、なんとなくこれらの違いがわかってきたとしても、実際の現場でどう使い分けられているのかまではイメージが湧かない方も多いかもしれません。
そこで、この記事ではプログラミングスクールのブログらしく、プログラミングの視点からホームページ作成を解説していきます。
ただ、プログラミングといっても、まったく右も左もわからない初心者の方でもわかるように最大限噛み砕いて説明していきますのでご安心ください。
この記事を読むことで、ホームページ作成に何が必要で、これまでに出てきた専門用語がどんな意味を持つのか。そして、実際にホームページを作成するには何をすればいいのかが見えてきます。
- 機能やデザインが単純なWebサイトはPHPなしでも制作可能
- サーバで管理するデータ利用にはPHPが必要
- CMSで独自性の高いWebサイトを作るにはPHPが必要
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
初心者のためのホームページ作成入門
まず、前提になる知識を覚えていきましょう。いま、皆さんはホームページをご覧になっているわけですが、そのために使っているアプリをウェブブラウザといいます。
PCだとインターネットエクスプローラー(IE)、マイクロソフト エッジ(Edge)、グーグルクローム(Chrome)、モジラファイアフォックス(Firefox)あたりがメジャーですね。
スマホですと、iPhoneはサファリ(Safari)、アンドロイドではChromeがデフォルトで設定されているはずです。
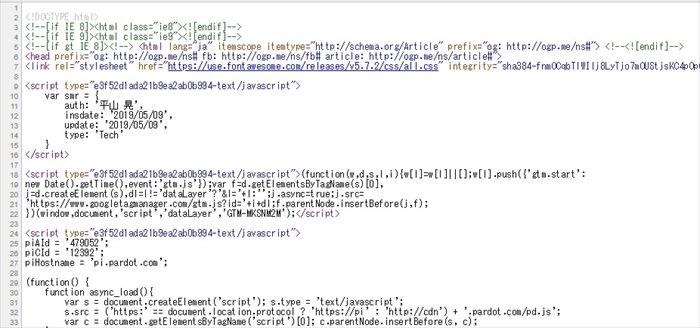
ここで、PCでご覧になっている方はぜひ実際に試してほしいことがあります。ウェブブラウザ上でマウスを右クリックして、出てきたメニューの中から「ページのソースを表示」という項目をクリックしてみてください。
下のように何やらアルファベットと日本語が書いてある、よくわからないものが表示されるはずです。(表示される中身は一例ですので、まったく同じにはならなくても問題ありません。)

初めて見ると圧倒されてしまうかもしれませんが、これはHTMLという言語で書かれたHTMLファイルというものです。
人間の目から見ると複雑怪奇なHTMLファイルですが、ウェブブラウザはこれを解釈することで今まで見てきたようなホームページの画面を表示しているのです。ザックリ言うと、ホームページ作成とは、このHTMLファイルを必要なだけ作ることを意味します。
全部1文字1文字人間が入力しているの?
ここまでをまとめると、ホームページを作成するにはHTMLファイルを作ればいい、ということがわかりました。まずはHTMLを習得すればホームページを作成できるようになります。
ただ、HTMLだけでは見た目や機能に優れたホームページを作成することはできません。近年のHTMLはホームページの構造を作るためのもので、例えるなら建物の骨格に相当する部分しか作れないのです。
具体的に言うと、文章の段落であったり、画像が貼られる位置であったり、他のホームページへのリンクであったりといった部分をつくるのがHTMLのお仕事です。この骨格に色々な見た目や機能を追加するには他の技術が必要になってきます。
まずは見た目を整える技術から見てみましょう。見た目を整えるとは、例えば文章のフォントの大きさや文字の太さ、色、段落間の空白の大きさなどなどを整備することです。
また、近年はホームページの閲覧にスマホを使うことも増えてきたので、PCで見たときとスマホで見たときで見た目を変えてあげる必要性が高まってきています。
これらのために使われるのがCSSという技術です。HTMLとCSSを習得することで、見栄えのするホームページを作成できるようになります。ホームページ作成のためには、まずはHTMLとCSSを習得するのが王道ですね。
HTMLとCSSについて更に深く知りたい方・学びたい方は以下の記事やリンクを参考にしてみてください。

プロゲートHTML & CSS
https://prog-8.com/languages/html
PHPとホームページ作成の関係って?
前の章でホームページを作成するためには、まずはHTMLとCSSが必要であることをお伝えしました。ですが、ホームページ作成で、この2つだけではどうしても実現できないことがあります。
それは、ホームページからコメントを送信したり、ショッピングサイトでカートに商品を入れたりするような、ユーザーの操作を受け取って変化する部分です。
ホームページには「静的」と「動的」がある
HTMLとCSSだけでは、一度表示されたホームページの画面を、それ以上ユーザーの操作によって変化させることはできません。(CSSを駆使すれば画像を時間経過で切り替えるようなことはできますが、ユーザーの操作によって変化を起こせない、という点が重要です。)
このようなホームページを静的なサイト、静的コンテンツと呼びます。
一方で、世の中にはユーザーの操作を受け取って変化するサイトがたくさんありますよね。例えば再生ボタンで動画を再生できるYouTubeや、検索したいキーワードを入力して検索ボタンを押すことで結果を表示してくれるGoogle、商品をカートに入れて決済までできるAmazonなどなど。
こういったホームページを動的なサイト、動的コンテンツと呼びます。
つまり、HTMLとCSSだけでは動的なサイトを作ることができないわけですね。ここで必要になってくるのがJavaScript(ジャバスクリプト)やPHP(ピーエイチピー)といったプログラミング言語です。これらはプログラムを書くために作られた人工の言語です。
ホームページにプログラムを組み込むことで、ユーザーの操作に対してリアクションを返せる動的コンテンツが作れるようになるわけです。
プログラムを埋め込むと一言で言いましたが、じつはホームページで使われるプログラムには2種類あります。これを理解するには、インターネットの裏側をすこしのぞいてみる必要があります。
「クライアントサイド」と「サーバサイド」
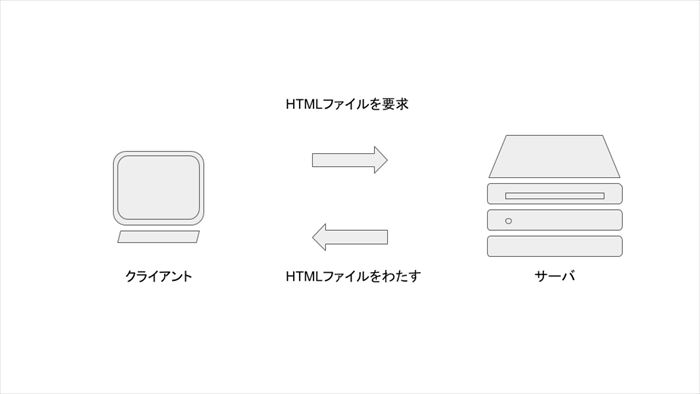
冒頭で「ウェブブラウザはHTMLファイルを解釈することでホームページを表示する」という話をしました。では、このHTMLファイルはどこから来たのかというと、インターネットの回線の先にあるサーバという高性能なコンピュータからです。
サーバはホームページのための様々なデータ、HTMLファイルや画像データ、動画データ、音楽データなどの情報を保持していて、必要に応じてユーザーの端末に渡す作業をするコンピュータといえます。
つまり、下の図のようにウェブブラウザはサーバと通信して、HTMLファイルをダウンロードし、それを解釈して表示する、というのがホームページを表示するということの裏側で行われているのです。

このとき、ユーザー側が操作しているPCやスマホ、それらで実行されているウェブブラウザをまとめてクライアントと呼びます。クライアントはサーバから情報を受け取る、という流れですね。
で、ホームページに埋め込まれているプログラムの話に戻りますが、2種類あるプログラムとは、これらが実行される場所の違いに由来します。
JavaScriptとPHP
ホームページ上でプログラムを動かす場合、クライアント側でプログラムを動かすこともできるし、サーバ側で動かすこともできます。動かす場所の違いによってクライアントサイド、サーバサイドと呼び分けます。
そして、クライアントサイドのプログラミング言語代表がJavaScript、サーバサイドのプログラミング言語の一つがPHPなんです。
クライアントサイドとサーバサイドではできることがそれぞれ異なります。クライアントサイドはユーザーのウェブブラウザにより近い位置にいますので、見た目に変化を与えたり、画面を切り替えずに一つのページの中でいろいろな操作を完結させることが得意です。
そもそも、JavaScriptはHTMLに動きをつけるために作られた言語でした。このような性質から、クライアントサイドのことをフロントエンドと呼びます。
ユーザーから見てよく見える表側、という感覚ですね。HTML、CSS、JavaScriptを駆使してフロントエンドを構築するプロフェッショナルをフロントエンドエンジニアといいます。
一方、サーバサイドは名前の通りサーバ寄りなので、サーバ内部にあるデータを組み合わせて加工したり、ユーザーの要望に応じてHTML/CSSを生成してクライアントにわたす、といった作業が得意です。
特にPHPは、プログラムを使ってHTMLを作成するのが得意です。ユーザーの入力した個人情報に合わせて専用のユーザーページを作成するなんてお手の物。このようなユーザー専用ページをみなさんも一度は作ったことがあるのではないでしょうか?
これらの性質とフロントエンドに対するという意味で、サーバサイドをバックエンドと呼びます。
PHPやその他の言語、データを保持しているデータベースの操作、サーバそのものの管理や設計のプロフェッショナルを総称してバックエンドエンジニアと呼びます。
これで章のタイトルにやっと繋がるわけですが、PHPはHTMLを生成できる、という性質からPHPを習得するとホームページが作成できるようになる、という言い方をされることがあるわけです。
ただ、その背景にあるHTMLに対する理解がないと、PHPを使いこなすことはできません。なので、習得順としてはHTML/CSSがある程度使えるようになった後にPHPを学ぶのが基本的な学習ルートですね。
PHPについて、より深く理解したい方は以下の記事ものぞいてみてください。背景知識がある今の状態で見ると、かなり理解しやすくなっているはずです。


以上のことから、動的コンテンツをつかった、本格的なホームページを作成するにはPHPまで学習しないといけないのかというと、実はそうでもありません。この学習ルートを短縮するためのツールがあるんです。次の章では、このツールについて見ていきます。
なお、IT企業への転職や副業での収入獲得を見据え、独学でPHPといったプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
簡単にプロレベルのホームページが作れるCMSとは?
さて、前2章でホームページの仕組みと作り方がなんとなくイメージできたのではないでしょうか?
そして、本格的なホームページを作るためにはHTML/CSSに加えて、フロントエンド・バックエンドの知識まで必要なのか……とがっくり来ている方もいるかも知れません。
ですが、世の中便利にできているもので、ホームページ作成に関してはこれらの知識を本格的に習得しなくてもどうにかするためのツールが沢山用意されています。
その中でも、最近よく使われるのがCMSというツールです。これはコンテンツ管理システム(Content Management System:CMS)と呼ばれるもので、プログラミング言語などの難しい知識が無くても本格的なホームページが簡単に作れるように設計されているツールです。
WordPress(ワードプレス )とは
CMSの代表にWordPress(ワードプレス)があります。みなさんもブログ作成にWordPressを使っている、というような話をどこかで聞いたことがあるのではないでしょうか?
WordPressは世界中のホームページの1/3に使われているとも言われるほど、最近メジャーな存在です。ブログツールと言われることがよくありますが、ブログ以外にも、企業の公式サイトや予約システムとしても使える汎用的なツールです。
使いこなすには独自のノウハウが必要ですが、プログラミング言語を習得するよりははるかに簡単に本格的なホームページを作れるようになります。今すぐホームページを作りたいんだ! という方はぜひ検討してみてください。
ちなみに、WordPressはPHPによって作られています。そのため、WordPressを極めるのであれば、PHPの知識が必要になってくることは覚えておいていいかもしれませんね。
WordPressについてもっと詳しく知りたい方は以下の記事をご覧ください。

もっとカンタンに作るなら?
また、ブログを作りたいという要望であれば、もっと簡単に実現できます。アメーバブログやfc2、はてなブログなど、ブログサービスを使えばサーバなどに煩わされることもなく、簡単にブログを始められます。
他にも、WixやJimdoといったホームページ作成サービスや、ホームページビルダーのようなホームページ作成ツールもありますので、自分のレベルに合ったものを探してみるといいでしょう。
まとめ
いかがでしたか?
今回はホームページの作成方法について、技術的な背景から入って、PHPなどを使った動的コンテンツ、CMSの利用方法までを見てきました。
背景がわかることで、今までわけのわからなかった文字の羅列が、ある程度理解のできるものに変わってきたのであれば、この記事の目標は達成できたと言えそうです。
もし、技術的な部分に興味が湧いてきたら、ぜひHTMLから本腰を入れて学習してみてください。きっと、今まではよくわからなかったWebの世界が眼の前で開けていく体験をできるはずです。Webの世界は本当に面白いですよ。
皆さんにすこしでもWebの面白さがお伝えできたなら、ライターとしこれ以上嬉しいことはありません。
お相手は、Webが無ければ人生が成り立たないライターの平山がお送りしました。










