この記事では、活用するメリットも交え、APIの特徴を解説します。
「API」という単語はよく聞くものの、実際どんなものなのかイメージが湧かない人は多いですよね。開発効率やアプリの利便性を高められる面で、APIは重要な仕組みの1つです。
そこで、今回はAPIとは何なのか、その意味や役割を活用するメリットやデメリットも交えて解説します。APIの活用事例や使い始める手順も紹介するので、ぜひ参考にしてください。
なお、下の動画でもAPIについて詳しく解説しているので、良ければ参考にしてください。
- APIとは、別ソフトウェアの機能を利用するための「窓口」
- APIを使うことで、外部サービスの便利な機能を手軽に利用できる
- 開発者がAPIを活用するためには、プログラミングスキルが必要
APIとは?

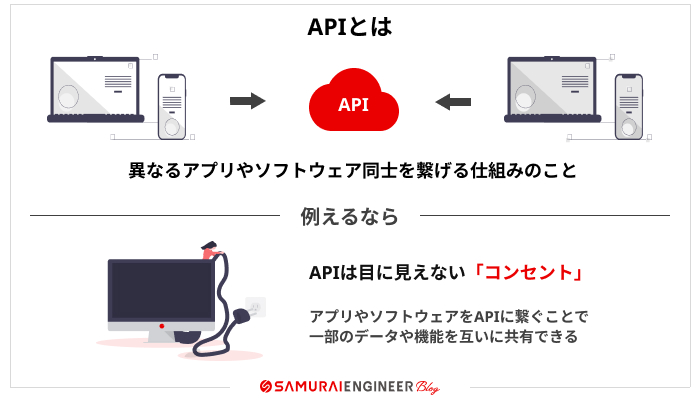
APIとは、あるソフトウェアのプログラムから、別ソフトウェアの機能を利用するための「窓口」です。ソフトウェアとソフトウェアをつなぐ「架け橋」とも表現できます。
一般的には、サービスの開発元が自社サービス用のAPIを開発し、一般提供します。他社サービスから自社サービスの機能を使ってもらうときに、APIという形で自社サービスへのアクセス手段を提供するわけです。
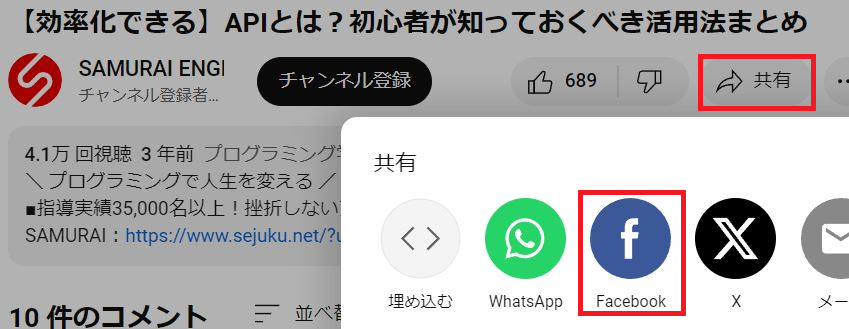
たとえば、動画共有サービス「YouTube」には、SNS「Facebook」へ動画をシェアする機能が搭載されています。これは、「YouTubeのプログラムが、FacebookのAPIを利用している」からこそ実現している連携機能です。

APIは、アプリやサービスを開発するITエンジニアにとって非常に便利です。開発中のプログラムで他社サービスのAPIを使うことで、他社サービスの機能を手軽に搭載できます。
APIを活用できる仕組み
APIは、ソフトウェア間におけるリクエスト(要求)・レスポンス(応答)のやり取りを担います。APIという窓口を介して外部サービスに処理を依頼することで、そのサービスの機能を利用できる仕組みです。
たとえば「ショッピングサイト」が、外部の「決済サービス」を利用したいケースを考えましょう。このとき、次のような流れでAPIが2つのサービスを連携してくれます。
- 1.ショッピングサイトのプログラムが、APIを介して決済サービスにリクエスト(要求)を送る。
- 2.リクエストを受け取った決済サービスが、依頼された内容に沿って決済処理を実行する。
- 3.決済サービスのプログラムが、APIを介してショッピングサイトにレスポンス(応答)を送る。
このように、APIがショッピングサイトの依頼内容を決済サービスに伝達してくれるわけです。なお、APIにはさまざまな種類(後述)があり、リクエスト・レスポンスを送受信する具体的な方法は変わってきます。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
開発者・利用者の双方にメリットがある
APIは、開発者・利用者の双方にとってメリットがあります。
先ほどの例からもわかるとおり、利用者はAPIのことを意識する必要がありません。YouTubeの動画をFacebookへシェアしたい場合でも、YouTubeの画面操作だけで事足りるため、利用者にとって便利です。
また、多くのAPIは無料で提供されており、個人開発者でも手軽に利用できます。APIを使えば外部サービスとの連携機能を効率的に搭載でき、品質向上を図りたい開発者にとっても便利です。
APIを活用する3つのメリット

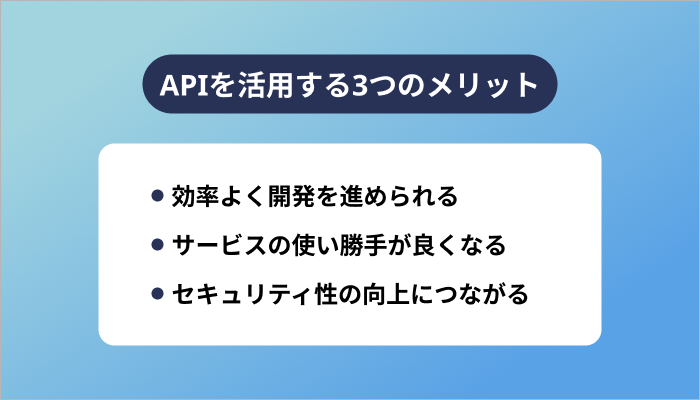
先で触れたとおり、APIの活用は開発者と利用者の双方にメリットがあります。ここでは、APIを使うメリットを、3つにまとめて紹介します。
効率よく開発を進められる

APIにより外部サービスの力を借りることで、効率よく開発を進められます。
たとえば決済機能を自分で1から作る場合、多くの時間・労力が必要です。しかし決済サービスのAPIを使えば、外部の決済機能を自分のサービス内に取り込めます。そうすれば、決済機能の開発に手間がかかりません。
また、外部サービスで公開されているデータをAPI経由で取得し、二次利用することも可能です。たとえば「TMDB API」を利用すると、映画の情報をまとめて取得できます。大量のデータを1から収集する必要がありません。
このようにAPIを使えば、本来なら自分で用意すべき機能やデータを、外部サービスに依頼できます。結果として開発の負担が減り、注力したい部分の開発を効率的に進められるのです。
下記の記事では「ビジネス」や「仕事効率化」など、カテゴリに分けておすすめのAPIを紹介しています。自分に合ったAPIをお探しの人は、ご一読ください。
なお、IT企業への転職や副業での収入獲得を見据え、独学でITスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
サービスの使い勝手が良くなる
サービスの使い勝手が良くなる点も、APIを使うメリットです。利用者のニーズに合ったAPIにより機能を充実させれば、1つのサービスだけで多くのことを実現できます。サービスごとに異なる画面を開く必要もありません。
たとえば、決済方法がクレジットカード決済だけでは、キャッシュレス決済を望む利用者にとって不便です。しかし、「Amazon Pay」といったAPIによりキャッシュレス決済機能を追加すれば、利用者のニーズを満たせます。
APIを活用すれば、このような「他社サービスで利用できる機能」を搭載し、サービスの機能を充実させることが可能です。使い勝手が良くなれば利用者からの評価が高まり、結果として開発者にとってのメリットにもなります。
セキュリティ性の向上につながる
セキュリティ性の向上につながることも、APIを利用するメリットです。
利用者の個人情報も扱うサービスには、通信内容の盗聴や改ざんといったサイバー攻撃のリスクがあります。自分で1から機能を開発する場合、これらを防ぐためのセキュリティ対策も考慮しなければなりません。
- 盗聴:通信内容を盗み見ること
- 改ざん:通信内容を不正に書き換えること
しかしAPIを活用すれば、セキュリティ性の高い外部サービスの機能をそのまま取り込めます。信頼できるサービスのAPIなら、データの暗号化といった対策が施されており、自分で開発するよりも不安は少ないでしょう。
また、GoogleのAPIなどを使って「SNS経由でログインする機能」を搭載するのも有効です。多くのSNSには、パスワード以外にも認証情報を求める「2要素認証」があるため、不正なログインの防止につながります。
このようにAPIを活用することで、セキュリティ性の高いサービスを開発できます。
APIを活用する3つのデメリット

メリットに続き、ここからはAPIを活用するデメリットを、3つにまとめて解説します。
ただし、上記がデメリットに当てはまるかはAPI次第で異なります。信頼性の高いAPIであれば、それほどデメリットとは感じないでしょう。
発生した不具合を自力で解決できない
APIにより外部サービスの機能を利用する場合、不具合が発生して正しく動作しなくなる場合があります。このように、外部サービスの運営側で発生した不具合は、基本的に自力では解決できません。
たとえば、外部サービスのサーバーがプログラムの不備で稼働停止し、APIのリクエストを処理できなくなるケースも。この場合、運営側が問題を解決しなければ、APIを介した連携機能は使えません。
APIにより機能を実現する場合、こうした不可抗力的な機能の停止があり得ます。
提供元の事情で使えなくなるケースも
APIは、提供元の事情で使えなくなるケースもあります。たとえば、提供元の経営方針によってサービス自体を終了させたり、セキュリティ上の懸念が判明した機能を廃止したりするケースです。
APIの先にあるサービスや機能がなくなれば、当然ながらAPIも使えなくなってしまいます。代替サービスへの移行を検討する、自社で機能を開発するなど、適切な対処をしなければ機能を維持できません。
APIが使えなくなるケースは、提供元によらず想定しておく必要があります。
データ漏洩リスクがある
API自体や、その先にある外部サービスにセキュリティ上の問題があった場合、データが漏洩するリスクもゼロではありません。たとえば、暗号化が適切に施されておらず、利用者が送信したデータを盗聴されてしまうケースも。
利用者のデータ漏洩が発覚すれば、サービスの信頼失墜は避けられません。セキュリティ性の高いAPIを選ぶことはもちろん、正しく使うことが大切です。なお、APIの大まかな使い方については後ほど紹介します。
APIの主な種類

ここからは、APIの主な種類を4つにまとめて紹介します。
| 種類 | 概要 |
| Web API | Webを介して外部サービスと連携するためのAPI |
| ネイティブAPI | OS(オペレーティングシステム)の機能にアクセスするためのAPI |
| ランタイムAPI | プログラム実行環境の機能にアクセスするためのAPI |
| データベースAPI | データベース(データ管理の仕組み)にアクセスするためのAPI |
現時点ではイメージしづらい部分もあるでしょう。それぞれ順番に詳しく解説します。
Web API
Web APIとは、Webの仕組みを用いて外部サービスと連携するためのAPIです。インターネットを介してWebサービスと連携する場合、基本的にWeb APIが使われます。
Web APIは一般的に、Webサービスを稼働させるために必要なサーバー上に格納されています。Web APIに「HTTP」や「HTTPS」といった通信プロトコル(ルール)でリクエストを送ることで、機能を利用できる仕組みです。
Web APIには、Googleマップと連携できる「Google Maps Platform」や、Facebookと連携できる「Facebook API」などがあります。詳細な具体例については「APIの活用事例」をご確認ください。
Web APIの多くは無料でも利用できますが、機能制限が設けられているケースもあります。利用前に公式サイトで確認しましょう。Web APIの使い方を学べるコンテンツを知りたい人は、次の記事を参考にしてください。
→ 【簡単入門】WEB APIの使い方が学べるコンテンツ厳選3選!
ネイティブAPI
ネイティブAPIとは、OS(オペレーティングシステム)の機能にアクセスするためのAPIです。OSとは、「Windows」や「Android」のように、パソコンやモバイル端末を制御する大元のソフトウェアを指します。
ネイティブAPIは、各OSのシステムファイルを格納する場所などに、最初から格納されています。そのため、基本的に開発者がWebからダウンロードする必要はありません。
たとえば、Windows向けのプログラムでファイルを操作したい場合、「Windows API」を呼び出します。プログラムの対応環境に合わせたネイティブAPIを使うことを押さえておきましょう。
なお、そもそもOSとは何かを詳しく知りたい人は、次の記事を参考にしてください。
→ OSとは何かわかりやすく解説!役割や種類ごとの特徴も簡単に紹介
ランタイムAPI
ランタイムAPIとは、プログラム実行環境の機能にアクセスするためのAPIです。プログラムの実行時(ランタイム)に動作の制御や、実行情報の取得などを行えます。
ランタイムAPIは多くの場合、各プログラミング言語の実行環境をインストールするときに格納されます。たとえば、Javaの実行環境「JRE」に含まれる「Java 2D」を使うと、Javaプログラムで二次元の描画が可能です。
プログラミング言語によって使えるランタイムAPIは変わるため、利用前に必ず確認しましょう。なお、Javaの実行環境に関する詳細は下記で詳しくまとめているので、ぜひ参考にしてください。
→ JavaのJREとは?JDKとの違いやインストール方法まで解説
→ Javaランタイムとは?ダウンロードとインストールも解説
データベースAPI
データベースAPIとは、データ管理の仕組みである「データベース」にアクセスするためのAPIです。データベースは一般的なアプリの多くで採用されており、大量のデータを効率的に管理するうえで欠かせません。
データベースは、「データベース管理システム(DBMS)」というソフトウェアで構築・管理します。データベースAPIを介してDBMSにリクエストを送ることで、データベースを操作できる仕組みです。
データベースAPIは一般的にDBMSの提供元が配布しており、多くの場合はダウンロードが必要となります。たとえば「JDBC」を導入すると、Javaプログラムからデータベースの操作が可能です。
なお、そもそもデータベースとは何かを詳しく知りたい人は、次の記事を参考にしてください。
→ データベースとは?導入のメリット・注意点と種類まで徹底解説
APIの活用事例

ここからは、APIがどのようなことに使われているのか、その活用事例を7つにまとめて紹介します。
Facebook API
「Facebook API(グラフAPI)」は、Meta社が提供するSNS「Facebook」の機能を使えるAPIです。冒頭の例のようにコンテンツをFacebookにシェアしたり、Facebookの投稿内容を取得したりできます。
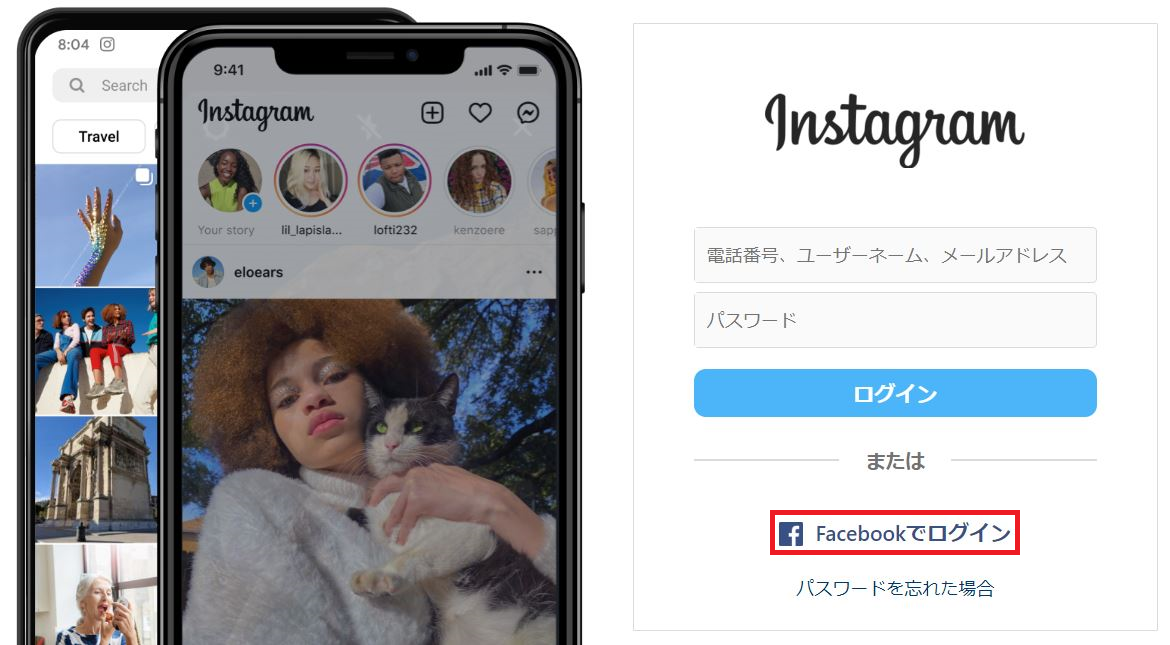
わかりやすい活用事例は、同社のSNS「Instagram」です。InstagramにはFacebookでのログイン機能が搭載されていますが、これはFacebook APIにより実現しています。

このように、Facebook APIを使うことでFacebookとの連携機能を実現できます。
LINE API
「LINE API」は、メッセージアプリ「LINE」の機能を使えるAPIです。LINEアカウントでのログイン機能や、「LINE Pay」を用いた決済機能など、用途に応じたAPIの活用により多彩な機能を実現できます。
なかでも注目は、利用者からの質問に自動応答する「チャットボット」を実現できる「Messaging API」です。サービス訪問者への質問対応に、LINEのチャットボットを取り入れる企業は増えています。
LINE APIを使えば、アプリの利便性を向上できるだけでなく、運用担当者の負担軽減も図れます。LINE APIの特徴や使い方については次の記事で紹介しているので、よければ参考にしてください。
→ LINE APIのできることって何?基礎知識から使い方までを徹底解説
YouTube API
「YouTube API(YouTube Data API)」は、動画共有サービス「YouTube」の機能を使えるAPIです。動画をYouTubeにアップロードしたり、YouTube上の動画情報を取得したりできます。
広く活用されている事例は、自社サービス上へのYouTube動画の埋め込みです。YouTube APIを使うことで、YouTubeに移動することなく自社のYouTube動画を再生でき、利便性向上につながります。
こちらの記事では、YouTube APIの特徴や詳細について解説しているので、よければ参考にしてください。
→ YouTubeAPIでできることを初心者でも理解できるように徹底解説
Google マップAPI
「Google マップAPI(Google Maps Platform)」は、地図アプリ「Google マップ」の機能を使えるAPIです。サービスにGoogle マップの地図を埋め込み、現在地の把握や建物の探索などを実現できます。
わかりやすい活用事例は、グルメサイト「食べログ」です。地図を用いて飲食店を探索できる機能は、Google マップAPIにより実現しています。

地図機能の実現には高度な技術が要求され、1から開発することは困難です。そのため、便利な地図機能を手軽に搭載できるGoogle マップAPIは多くのサービスで採用されています。
Amazon API
「Amazon API」は、ショッピングサイト「Amazon」の機能を使えるAPIです。Amazonの商品を検索したり、特定の商品情報を取得したりできます。
わかりやすい事例は、サイト上へのAmazon商品情報の埋め込みです。特に、商品を紹介して購入につなげることで収益を得る「アフィリエイト」では、「Product Advertising API」が広く使われています。
Amazon APIは、利用者の買い物を手軽にするだけでなく、運営者の広告ビジネスを効率化するうえでも有効です。
ChatGPT API
「ChatGPT API」は、AI(人工知能)を活用したチャットサービス「ChatGPT」の機能を使えるAPIです。下記のように、ChatGPTでできることをAPI経由で実現できます。
- 簡単な文章の作成
- アイデア出し
- 日本語や英語の翻訳
- 文章の変換・要約
- 基本的なプログラミング
ChatGPT APIの活用事例で多いのは、既存のサービスに対するAIチャットボット機能の搭載です。利用者からの質問をAIが正しく把握し、自然な文章で回答できるため、高品質な質問対応が実現します。
また、業務効率化に役立つツールを作るときにも役立ちます。そもそもChatGPTとは何かを詳しく知りたい人は、次の記事を参考にしてください。
→ ChatGPTとは何かをわかりやすく解説!仕組みやできることも簡単に紹介
なお、ChatGPT APIを含めたOpenAI APIの概要をより詳しく知りたい人は、ITメディア「Value Note」が公開している下記の記事を参考にしてください。
→ OpenAI APIとは?使い方を実際の手順を紹介しながら解説
チャットワークAPI
「チャットワークAPI」は、ビジネスチャットツール「Chatwork」の機能を使えるAPIです。Chatwork上のメッセージを取得したり、指定したChatworkアカウントにメッセージを送信したりできます。
具体的には、集計した勤怠データを自動的にChatworkへ転送し、可視化するといった活用事例が挙げられます。Chatworkの幅広い操作を行えるため、自社なりにカスタマイズして業務効率化に役立てる企業も多いです。
こちらの記事では、チャットワークAPIの特徴や使い方を解説しているので、よければ参考にしてください。
→ チャットワークAPIの使い方(タスクの追加、メールとの連携も解説)
活用前におさえておきたいAPIの関連用語

APIにはさまざまな用語があるため、本格的にAPIを使う前に意味を押さえておくことがおすすめです。ここでは、APIに関する基礎的な用語を5つ紹介します。まずは一覧表で概要をご確認ください。
| 用語名 | 概要 |
| API呼び出し | ・APIを使用してリクエストを送ること ・API仕様書に呼び出し方法が記載されている |
| API連携 | ・APIを使って異なるサービス同士を連携すること ・サービスをまたいで操作する必要がなくなる |
| API制限 | ・APIの使用頻度や使用回数、データ量に関して提供元が定めている上限のこと ・サービスへの負荷を抑えてAPIの安定利用を実現するため設定されている |
| APIキー | ・APIにアクセスするための認証情報を指す ・利用者の識別やリクエストの検証などに使われる |
| APIトークン | ・特定の機能や操作に対して用いる一時的な認証情報を指す ・利用者が有効なユーザーであるか確認するために使われる |
それぞれについて、順番に解説します。
API呼び出し
「API呼び出し」は、APIを使用してリクエストを送ることを指す用語です。窓口で申請手続きを行うとき、担当者を呼び出して申請書を渡すでしょう。この作業に当たるものがAPI呼び出しです。
APIの先にあるサービスの機能を利用するためには、API呼び出しが欠かせません。ただし、具体的な呼び出し方法はさまざまで、APIの提供元が発行する「API仕様書」に従うことが求められます。
サービスの利用時に、「API呼び出しの回数制限を超えました」といった表示を目にする場合があります。これは多くの場合、そのサービスが利用しているAPIの呼び出しを一定回数以上行ったことによる制限が原因です。
API連携
「API連携」は、APIを使って異なるサービス同士を連携することを指す用語です。たとえば「プロジェクト管理システム」と「経理管理システム」をAPI連携することで、プロジェクト情報をもとに請求書を作成できます。
つまり、APIがサービスとサービスの架け橋になっていることを指す言葉です。API連携は多くのサービスで広く使われており、プログラム上の書き方などは関係ありません。
API制限
「API制限」は、APIの使用頻度や使用回数、データ量に関して提供元が定めている上限のことを指す用語です。
APIは便利ですが、API制限の範囲内でしか利用できません。無制限に使えるとAPIを提供する側の負担が大きくなり、サービスの稼働や運営に支障が生じる恐れがあるためです。
API制限の具体的な内容は、提供元の方針に沿って定められます。有料プランだと、無料プランから上限が拡張されることが一般的です。
API制限に達したサービスの機能は、利用者が一定期間使えなくなってしまいます。そのため開発者は、API制限を事前に把握することはもちろん、超えたときにどう処理するかも考慮して設計しなければなりません。
APIキー
「APIキー」は、APIにアクセスするための認証情報を指す用語です。具体的には、英文字や数字を組み合わせた暗号のようなもの。APIの提供元が、各利用者に対してオンリーワンのAPIキーを発行することが一般的です。
利用者がAPIを利用するときには、APIキーをリクエストに含めて送信します。それを受け取ったサービスが、APIキーを手がかりに利用者を識別・認証する仕組みです。
APIキーは簡単にいえば、APIを介して外部サービスにアクセスするための「鍵」です。APIキーを第三者に知られると、鍵を不正利用されるリスクが生じるため、利用者には適切な管理が求められます。
APIトークン
APIトークンとは、特定の機能や操作に対して用いる一時的な認証情報を指す用語です。APIキーと同様、利用者の識別・認証に用いられます。ただし、APIトークンは有効期限が短く、一定期間で無効になるのが主な違いです。
たとえば、利用者がAPIを介してログインしたとき、APIの提供元がAPIトークンを発行します。利用者は、このAPIトークンをリクエストに送ることで、何度もログイン情報を入力しなくても外部サービスを利用できるのです。
APIトークンを「鍵」と例えるなら、APIトークンは「期限付きの許可証」です。有効期限が短い分、APIキーよりもセキュリティ上のリスクは低いといえます。
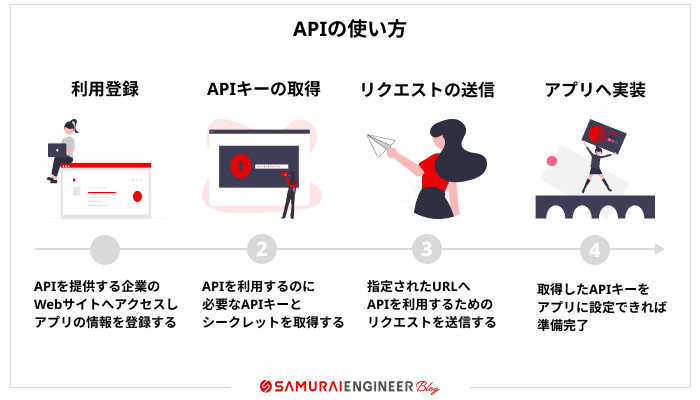
APIを使い始める4STEP

ここからは、開発者がAPIを使い始めるときの大まかな流れを、4つの手順にまとめて紹介します。ただし、APIによっては手順が若干異なる場合もあるため、注意が必要です。
- STEP1:APIサイトにアプリを登録する
- STEP2:APIキーとシークレットを取得する
- STEP3:取得したAPIキー・シークレットをアプリに設定する
- STEP4:実際に活用してみる
STEP1:APIサイトにアプリを登録する
まずは、利用したいAPIを提供している企業の専用サイトへいき、自分が連携させたいアプリの情報を登録します。つまり、どのアプリからAPIを利用するのかを、APIの提供元に伝えるための手続きです。
ただし前提として、API提供元サービスのアカウント登録が必要となります。有料プランを申し込む場合も、事前に済ませておきましょう。登録したアカウントで、アプリ名やURLなどの情報を入力すればOKです。
STEP2:APIキーとシークレットを取得する
APIサイトにアプリを登録すると、前述のAPIキーが発行されます。APIキーはAPI連携に必須のため、第三者に知られないよう安全な場所に保管しておきましょう。
また、APIキーとあわせて「シークレット」が発行される場合、あわせて取得が必要です。シークレットも認証情報の一種。この場合、APIキーとシークレットを組み合わせることで、より安全に認証を行えます。
STEP3:取得したAPIキー・シークレットをアプリに設定する
取得したAPIキー(とシークレット)を、自分が連携させたいアプリに設定します。具体的には、自分のプログラム内でAPIキーやシークレットを設定し、APIのリクエストに含めて送るようなプログラミングが必要です。
前述のとおり、APIキーはオンリーワンであり、利用者ごとのデータを設定する必要があります。そのため、APIキーやシークレットを利用者に入力してもらう画面を作り、プログラム内で処理するなどの仕組みが必要です。
このような仕組みをアプリに実装できれば、APIを使う準備は完了です。
STEP4:実際に活用してみる
APIをアプリで使えるようになったら、実際に活用してみましょう。テスト用のアカウントを作ってAPIキーの取得・アプリへの設定を行い、正しくAPI連携が行えるかテストします。
問題なく外部サービスが利用できることを確認できれば、API連携機能は完成です。
APIの活用に必要な知識・スキル
開発者がAPIを活用するためには、当然ながらプログラミングの知識・スキルが不可欠です。それに加えて、APIの種類に合わせて次のような知識も必要となります。
| 種類 | 必要な知識 |
| Web API | Webの仕組みやWeb通信に関する知識 |
| ネイティブAPI | プログラムを動作させるOSに関する知識 |
| ランタイムAPI | プログラミング言語ごとの実行環境に関する知識 |
| データベースAPI | データベースの仕組みやデータベース言語「SQL」に関する知識 |
正しい知識・スキルなくしてAPI連携は実現できません。APIを活用する場合は、あらかじめ学習を行い、必要な知識・スキルを身につけましょう。
より効果的にAPIを活用するなら
利用者がアプリのAPI連携機能を使う場合、プログラミングスキルは不要です。反対に、開発者が自分のアプリにAPIを活用したい場合、プログラミングスキルは基本的に欠かせません。
ただし、プログラミングの学習途中で挫折する独学者は多くいます。弊社の調査では、
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%がプログラミングの学習途中で「挫折や行き詰まりを経験した」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
いざ独学で学び始めても、勉強の最中に挫折すれば学習にかけた時間や費用が無駄になってしまいます。それに加えて、「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そんななか、プロに質問・相談できない状況で未経験者がプログラミングの習得を目指すのは困難です。
しかし、侍エンジニアでは
- 現役エンジニア講師による個別レッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に直面した問題点や不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、挫折しづらい環境であることがわかります。
また侍エンジニアでは、カウンセリングにてプログラミングを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成します。そのため、限られた受講期間でも効率的に必要なスキルだけを習得可能です。
最短距離で目的を実現できるようカリキュラムを組むため、勉強する順番や内容を誤り無駄に時間を費やす心配もありません。
さらに、最大70%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※2)までの一貫したサポートを受けられます。
※2:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してAPIへの活用を見据えたプログラミングスキルが習得できますよ。
公式サイトで詳細を見るAPIにまつわるFAQ
最後に、APIによくある質問へまとめて回答します。
APIの使い方を学ぶには、どうすればいいの?
APIの使い方を学ぶための勉強方法は、主に次の3つです。
それぞれにメリット・デメリットがあります。自分に合った勉強方法で学びましょう。また前述のように、使いたいAPIに合わせたAPI仕様書を読んで基本的なルールを把握することも大切です。
無料で使えるおすすめのAPIは?
無料でAPIを使いたい場合、「YouTube API(YouTube Data API)」や「Google マップAPI(Google Maps Platform)」などがおすすめです。無料でも利用できるうえに、多くの人がサービスをイメージしやすいでしょう。
ただし前述のように、いずれも無料で利用できる回数などのAPI制限があります。公式サイトで、API制限について必ず事前に確認しましょう。
APIは自作できるの?
APIを自作することは可能です。ただし、高品質なAPIを自作することは簡単ではありません。使いやすさやセキュリティ性といった多くのことを加味しつつ、APIの仕様や設計から考えなければならないためです。
また、アプリ自体をアップデートしたときに、APIの仕様や設計も見直す必要がある点も注意しましょう。プログラミング言語によってAPIの作り方は異なるため、自分が扱う言語に合わせて調べてみることをおすすめします。
なお「Python」や「Ruby」でAPIを作る方法は下記の記事でまとめているので、参考にしてください。
→ 【Django入門】REST FrameworkでAPIを作ってみよう
→ Ruby on RailsでAPIを作成する時の注意点、参考記事まとめ
まとめ
今回は、「APIとは何か」について、次の9点に分けてお伝えしました。
APIは、アプリやサービスの利便性を高めるうえで重要な仕組みです。ただし、API連携を正しく実現するためには、プログラミングスキルをはじめとする知識・スキルの習得が欠かせません。
独学に不安がある場合は、プログラミングスクールの利用も考えましょう。APIを活用するときには、今回の内容をぜひ参考にしてください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。




















