こんにちは!侍ブログ編集部です!
このブログを書くのにも使用されているHTML/CSS。
と思ったら、まず学習することになるマークアップ言語といわれるものです。プログラミング言語ではありませんが、ホームページを構成する言語として非常に有名です。とはいっても、
と、悩まれてる方も少なくないはず。
そこで今回は、これからHTMLの学習を始めるための基礎を解説します。
HTMLの学習を加速させる秘訣についても解説しているので、ぜひ参考にしてみてくださいね。
- HTML学習は主要タグを覚えるところから始めよう
- HTMLは実際にコードを作成・実行しながら習得しよう
- 挫折なくHTMLを習得するにはいかに質問できる環境を作れるかが大切
HTML/CSSとは?
おすすめサイトを紹介する前に、HTML、CSSについて簡単に説明します。
HTMLとは?
HTMLとは、テキストボックス、文字、表、画像、リンクなど、WEBサイトに必要な部品を配置するための言語です。HTMLに関しては以下で詳しく説明していますので、ご興味ある方は↓こちらをぜひ御覧ください!

CSSとは?
上で話したHTMLの部品に対して、色、罫線、文字のサイズなど装飾を付けるのがCSSです。HTMLとCSSに関してもっと詳しく知りたい方は↓こちらをぜひ御覧ください!
まずはこれを覚えよう!HTMLで使う7つの主要タグ
HTMLでは、「タグ」を使ってコードを書きます。ただタグの数が多いため、いきなりすべてを覚えようとすると、混乱してしまいがちです。
そのためまずは、主要なタグを覚えておきましょう。HTMLの主要なタグは、大きく分けて以下の7つです。
| タグ | タグの書き方 | 使い方 |
|---|---|---|
| hタグ | <h1>~</h1>、<h2>~</h2> | 見出しを作るときに使う |
| divタグ | <div>~</div> | 要素のブロックを作るときに使う |
| aタグ | <a href="http://XXXXXXXX”>リンク</a> | テキストのリンクを作るときに使う |
| ul(ol) liタグ | <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> | 箇条書きのリストを作るときに使う |
| tableタグ | <table> <tr> <th>No</th> <th>氏名</th> </tr> <tr> <td>1</td> <td>侍太郎1</td> </tr> <tr> <td>2</td> <td>侍太郎2</td> </tr> </table> | 表を作るときに使う |
| inputタグ | <input type="ここにタイプを入れる" name="xxxx"> | テキストボックス、ボタンなどの入力・選択をする要素を作るときに使う typeの中に入れた値によって、表示内容が変わる |
| imgタグ | <img src="../image/test.png" alt="画像1"> | 画像を表示するときに使う |
まずは、ざっくりとタグの概要と書き方を覚えておきましょう。そして実際に使うときに、「タグの意味」と「使い方」を理解すればOKです!
ただ、タグの名前と意味だけ見ても、いまいちイメージがしづらい人も多いのではないでしょうか。そこで次に、実際にHTMLを書いて動かしてみましょう!
HTMLを実際に書いて動かしてみよう
ここからは、実際にHTMLを書いて動かしていきます。ただ、事前に準備が必要なので、以下の手順で解説します。
- 手順1:事前準備
- 手順2:実際に簡単なHTMLを書いてみよう
- 手順3:ファイルを開いて画面で確認してみよう
1つずつ詳しく解説します。
1.事前準備
まずは、事前準備をしましょう!
といってもとても簡単で、パソコンの「メモ帳アプリ」を使って、ファイルを作るだけです。
具体的な手順は、以下の通りです。
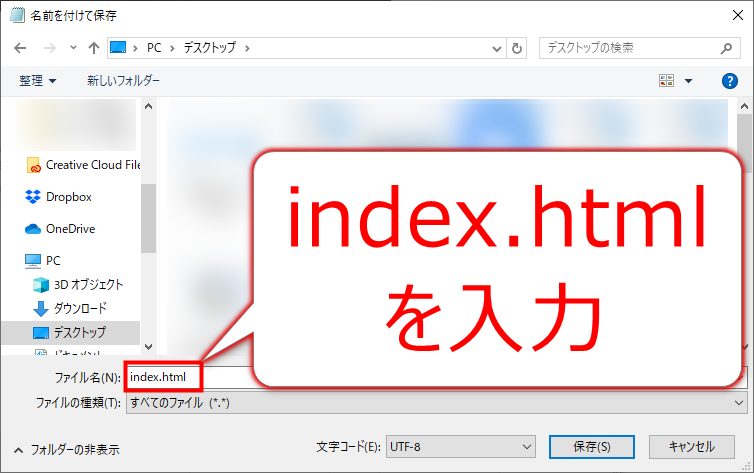
2.何も書かずにファイルを「index.html」の名前で保存
ポイントは、ファイルの拡張子です。拡張子を「html」にすれば、HTMLが動く形式のファイルになります。
1つずつやっていきましょう。
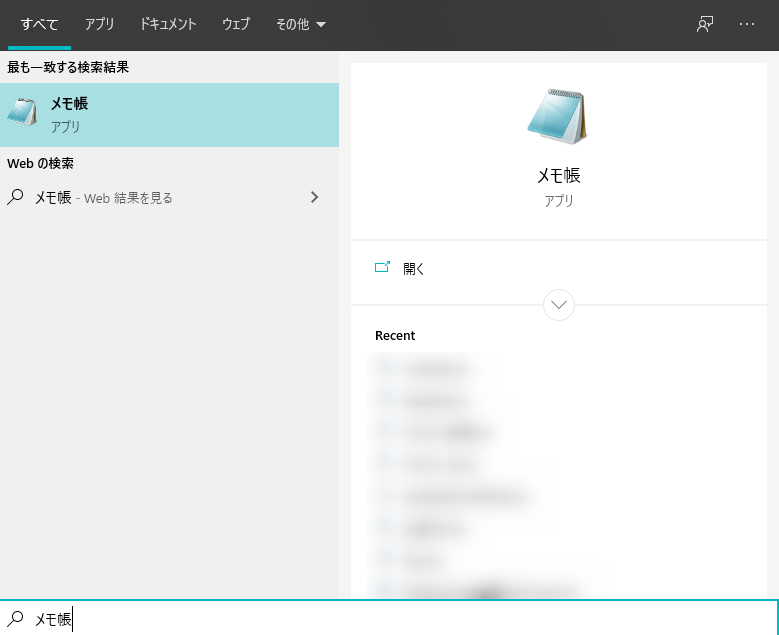
1. メモ帳を開く
Windowsの場合は、上記のようにメモ帳と打つだけで簡単に表示できます。
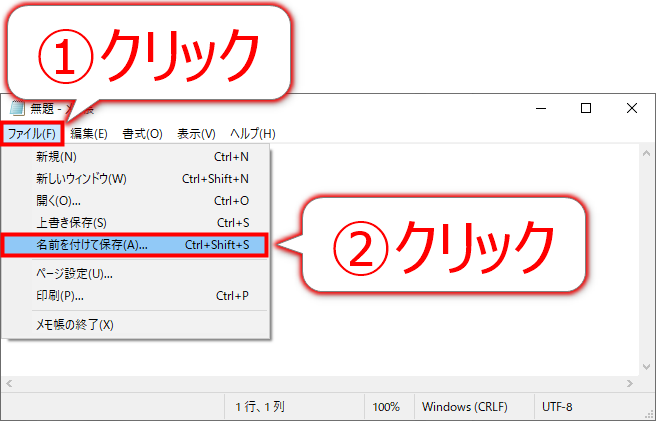
2.何も書かずにファイルを「index.html」の名前で保存

これで、HTMLファイルが作成できたので、準備完了です。
2.実際に簡単なHTMLを書いてみよう
準備ができたので、早速簡単なHTMLを書いてみましょう!
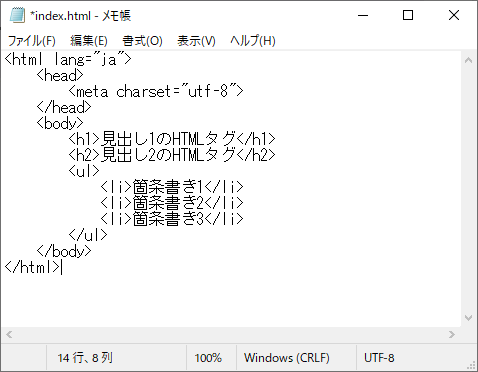
今回は、以下のコードを書いてみます。
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<h1>見出し1のHTMLタグ</h1>
<h2>見出し2のHTMLタグ</h2>
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</body>
</html>

入力できたら、ファイルを保存します。
3.ファイルを開いて画面で確認してみよう
ファイルが作成できたら、いよいよ画面で開いてみましょう。
先ほど作成したファイルを見ると、Webブラウザ(Internet ExplorerやGoogle Chromeなど)のアイコンが表示されていると思います。
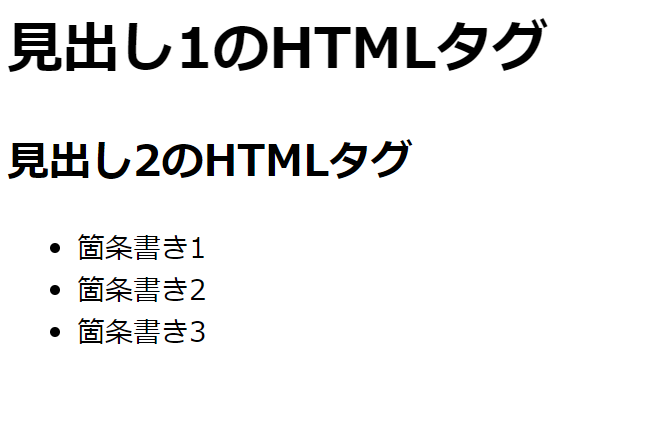
ダブルクリックすると、以下のように画面が表示されます。

h1タグやh2タグの文字が太字で大きく表示されていたり、箇条書きが表示されていますね。このように、簡単に作ったファイルを画面で確認できます。
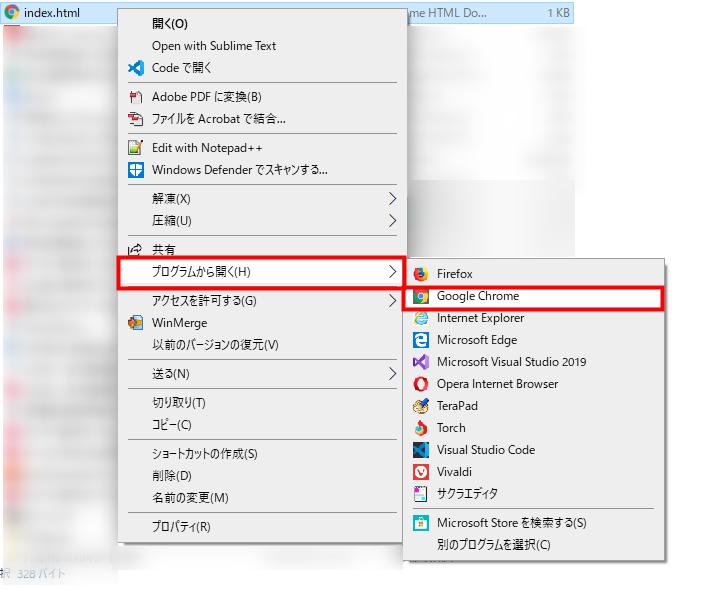
もしもメモ帳が開いてしまった場合は、以下のように右クリックして開くようにしましょう!

HTMLの学習を加速させる2つの秘訣
ここまで、HTMLの特徴や簡単なファイルを作って、画面で確認するところまではできました。
ただ、HTMLを習得するためには、他にも学ばなければならない概念や知識がたくさんあります。
ここからは、これからHTMLを習得していきたい方向けに、HTMLの学習を加速させる2つの秘訣を解説します。
1.目的、スケジュールを決めて学習する
1つ目は、「目的、スケジュールを決めて学習する」ことです。
「HTMLを学習する」と漠然と考えて手を動かすだけでは、なかなか知識を身に着けにくいです。なぜなら、「なぜこれを学ぶのか?」といった視点が抜けてしまうからです。
そのため、目的、スケジュールを決めてから学習を進めるようにしましょう。
たとえば侍エンジニアでは、HTML/CSSのチュートリアルを用意しています。

「カリキュラムの数」が決まっているため、「毎週使える時間」を考慮したスケジュールが決めやすいのではないでしょうか。
最初は立てたスケジュールよりも時間がかかってしまうことはあるかもしれませんが、時間をかければ徐々に終わらせることができるはずです。
HTML/CSSの基礎を習得したい人には、うってつけです。
2.質問できる環境を作る
2つ目は、「質問できる環境を作る」です。
さきほど「目的、スケジュールを立てて進める」と伝えましたが、「最初から自分だけで進めるのが難しい……」という人は多いです。
また、カリキュラムを進めていく上で、分からない点が見つかることもあるでしょう。
調べて解決できることもあるかもしれませんが、1日中悩んで終わってしまうこともあるかもしれません。
そのようなときにも、質問できる環境が安定剤としての役割を持つだけでなく、モチベーションアップにもつながるのです。
質問できる環境としておすすめなのが、ITスクールです。以下でITスクールのおすすめをまとめているので、ぜひ参考にしてみてください。

HTML/CSS入門サイト厳選7選
次に、おすすめの学習サイトをご紹介したいと思います。独学で勉強するならまず、「動画」と「スライド」で学ぶことをお勧めします!
その理由はコチラで詳しく解説していますので、↓こちらをご覧ください。

1. ドットインストール

こんな人におすすめ
- WEBデザインなども学びたい
- じっくりコースで体系だてられた動画授業を受講したい
いいところ・特徴とは?
初心者~上級者まで幅広い人を対象にしています。授業を一通り見てから授業で扱ったコードを実際に書いて試す…といった学習も可能です。
なお、980円(税込)/月を払うと女性のナレーションで動画授業を受けられるほか、テキスト化されたものをみることも可能です。特に「女性に声をかけられると頑張れちゃう!」と言う人は、ぜひ有料プランをお試しください。
2. Schoo! Web Campus

こんな人におすすめ
- WEBデザインなども学びたい
- じっくりコースで体系だてられた動画授業を受講したい
いいところ・特徴とは?
こちらのサイトでは、WEBデザインの理論やCSSの書き方などをライブストリーミングの動画で提供しています。分からないことがあればチャットから授業中の講師に向けて質問をしたりメッセージを送ったりすることも可能です。
広告の制作などの話も授業として行われることがあり、単にHTMLを書く、といった以上のものを学ぶことができる、長期的に役立つWEBサイトです。980円(税込。2018年11月10日現在)を支払うことで、録画授業も視聴可能に。
なお、HTML/CSSを体系的に時間をかけて学習するコース「ターミナル」も使用可能になるので、じっくり・しっかりとHTMLを学びたいということはぜひ試してみてください。
3. paizaラーニング

こんな人におすすめ
- 動画を見ることが好きな人
- 自分の実力を確認しつつ、学んでいきたい人
いいところ・特徴とは?
ドットインストール、Schooと同様に動画で学習することができるWEBサービスです。スキルチェック機能があり、自分がどの程度実力があるのか確認しながら学習を進めることができます。
また、スキルチェックの結果はランクとなり、このランクを転職時のポートフォリオとしても利用できます。将来エンジニアやプログラマーを目指している方にもおすすめです!
4. ShareWis

こんな人におすすめ
- iPadやAndroidなどで学習する人
- 出先でサクッとスキマ時間に学習を進めたい人
いいところ・特徴とは?
短い動画授業(5分程度)と、動画授業後の簡単な復習質問がセットになった動画授業アプリ。HTMLという慣れない言語の入門を楽しくしてくれること請け合いです。
5. Progate

こんな人におすすめ
- とにかく楽しんでプログラミングをしたい人
- アウトプットの達成感を感じながら継続したい人
いいところ・特徴とは?
パワーポイントのようなスライド形式で内容確認後、実際に手を動かして課題を解いていくため、とにかく楽しんでプログラミングを学ぶことに特化した学習サービスです。
アカウントにはレベルがあり、学習を進めていけばいくほどレベルが上がっていくためゲーム感覚で気づいたら知識が身についています。とても楽しく進めることができるのでおすすめです!
6. codeprep

こんな人におすすめ
- スライドを見ながら学習を進めたい方
- 一問一答で着実に覚えていきたい方
いいところ・特徴とは?
今までご紹介させていただいたサービスとは異なり、穴埋めテスト形式でプログラミングを学習することができます。2018年3月でサービス終了予定でしたが、利用ユーザーから終了しないでほしいとの声が多く、2018年9月迄サービスが延期になったことで話題にもなりました。
そしてさらに、ユーザーからのラブコールに応えて無期限延長となったのです。いつでも見れるって最高ですね!自分の知識が定着しているか、確認しながら学習することができるのでとてもおすすめです!
7. HTMLクイックレファレンス

こんな人におすすめ
- 具体的にタグの使い方を知りたい
- どこがバグだかわからないがHPが動かない…という方
いいところ・特徴とは?
こちらのサイトは、HTML/CSSのタグを調べられる便利サイトです。リファレンス的な要素が強いですね。タグを書いたけど動かない、といった際にはぜひ活用してみることをお勧めします。
スペルミスであったり、使えないプロパティを設定していたりといったことがすぐにわかるはずです。HTMLを書き始める入門のタイミングには使えないかもしれませんが、慣れてきたら利用してみてください。
HTML/CSS初心者におすすめの本
WEBサービスやサイトはネット環境さえあればどこでも読めるため、とても便利ですよね。
ただ、本は重要な要素をまとめて読みやすくなっているケースが多いため、本を活用するのもおすすめです。HTMLの本に関しては、以下でまとめていますので興味がある方はぜひ!
最後に
まずはとにかく書くことからです。最初は、わからないことだらけで、苦労することが多いですが、「とにかく書くこと」でそのうち慣れてきます!
学び始める際には、まずは簡単なサンプルコードをまずは騙されたと思って書いてみることをお勧めします。比較的学習コストも低いほうなので、慣れてしまえば数か月で立派にHTML/CSSSを書いてHPを作れるようになります。
まずは、書くこと。これが重要です。
なお、次の記事ではそもそもプログラミング初心者は何から始めれば良いのか、その学習手順やおすすめの教材を紹介しているので良ければ参考にしてください。










