今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 担当講師 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業/副業支援を受けつつ 未経験からWebデザイナーが目指せる | Webデザイナー | オンライン | |||
公式サイト 説明会予約 | 4.7 | 8,554円~ | 副業支援 独立支援 | 6ヶ月 | 51万7,000円 (8,554円~) | 自分の目的に合うプランが選べる | Web業界で活躍中の トレーナー | 教室/オンライン | |||
公式サイト 無料相談 | 4.5 | 6,300円~ | 1ヶ月~ | 22万8,800円 (6,300円~) | Web制作会社が母体のITスクール | Webデザイナー | 教室/オンライン | ||||
公式サイト 説明会予約 | 4.0 | 5,559円~ | 副業支援 独立支援 | 6ヶ月 | 51万7,000円 (5,559円~) | WEB制作会社と専門学校が業務提携して 運営するWebクリエイタースクール | 現役クリエイター | 教室/オンライン | |||
公式サイト 無料相談 | 3.7 | 2万3,738円~ | 副業支援 独立支援 | 4ヶ月~ | 79万8,000円 (2万3,738円~) | 集団/個別指導が選べる | フリーランス講師 | 教室/オンライン | |||
 公式サイト 説明会予約 | 3.5 | 9,300円~ | 副業支援 | 6ヶ月 | 58万8,500円 (9,300円~) | オンラインと対面を併用できる | 現役クリエイター | 教室/オンライン | |||
公式サイト 無料相談 | 3.3 | 2万4,400円~ | 6ヶ月~ | 29万3,700円~ (2万4,400円~) | 複数の校舎を利用可能 | 要お問い合わせ | 教室/オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載しているすべての料金は2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、東京で学べるおすすめのWebデザインスクールを紹介します。
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人は多いですよね。
そこで、今回は初心者から学べる東京でおすすめのWebデザインスクールを、選び方も交えて紹介します。この記事を読めば、あなたに合うスクールが見つかりますよ。
2024年に最も選ばれた
東京で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
東京で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
失敗しないWebデザインスクールの選び方
安易にWebデザインスクールを選んでしまうと、自分に必要なスキルが身につかなかったり、適切なサポートを受けられなかったりする可能性があります。そのため、目的の実現には自分に合うスクール選びが不可欠です。
そこで、はじめに失敗しないWebデザインスクールの選び方を、6つにまとめて紹介します。
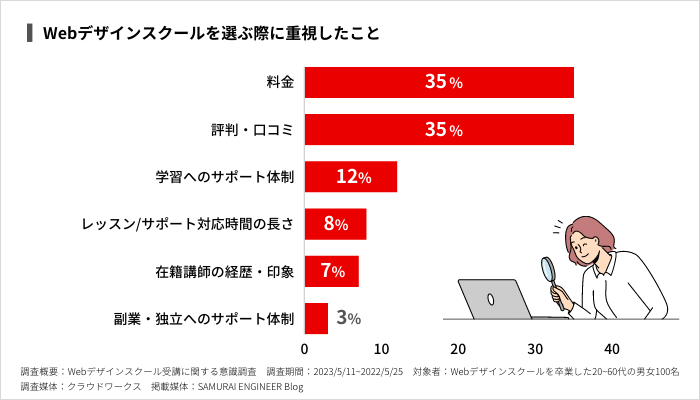
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
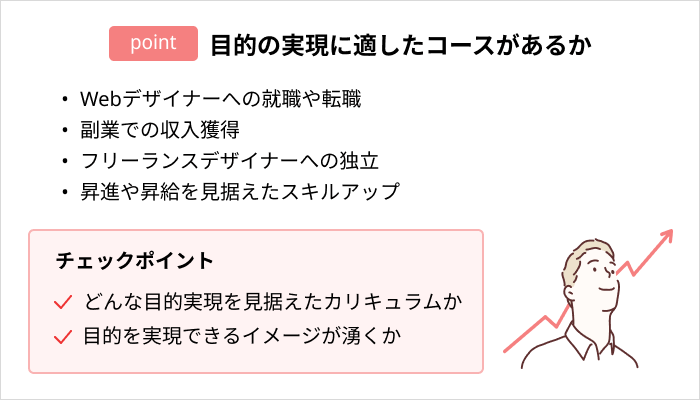
目的の実現を見据えたコースがあるか

まずは、各スクールのコースを確認し、目的を実現しやすいところを選びましょう。
Webデザインスクールのなかには、スキルを学ぶだけのスクールもあれば、次のように就職・転職・副業・フリーランスへの独立などの実現を支援してくれるスクールもあります。
大前提、目的を考慮せずスクールを選ぶと、必要なサポートが受けられず、Webデザインを学ぶ目的を実現できない可能性もあります。一方で目的の実現を見据えたスクールやコースを選べば、理想の未来に着実にかつ早期に近づけます。
なお、サポートは特定のコースを選んだ場合だけ受けられるものもあれば、受講生全員が受けられるものもあります。また、スクールによってはサポート利用に費用が発生する点にも注意が必要です。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
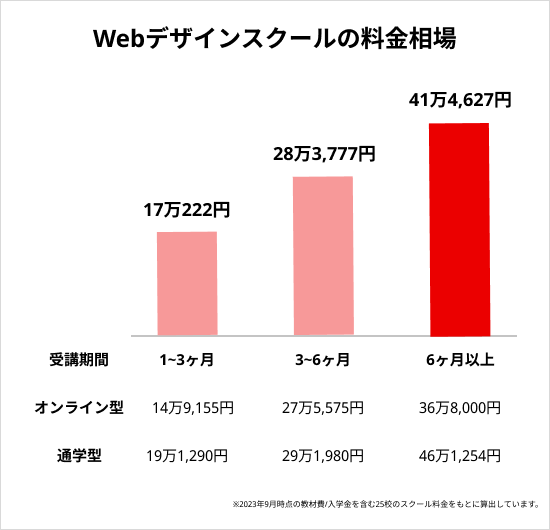
相場に適した受講料金か
各スクールにかかる費用を確認し、相場に適した受講料金のところを選びましょう。
次のように、受講期間や受講形式によって、スクールの受講料金は異なります。

2024年4月時点の教材費/入学金を含む27校のスクール料金をもとに算出しています。
料金相場の算出元(25校のスクール料金)
2024年4月時点の公式サイトの情報をもとに掲載しています。
料金には税込み価格を掲載しています。
各スクール名をタップすると、公式サイトに移動できます。
受講期間が長期になるほど、料金も高額になるのが一般的です。また、習得できるスキルやサポートの充実度によっても料金は異なります。
高額な受講料だからといってカリキュラムや講師の質が優れているとは限りません。むしろ、料金相場から大きく逸脱したスクールを選べば「高額な料金を支払ったのに学習内容がまったく見合っていない…」といった事態に陥りかねない点には注意が必要です。
そのような状況を回避するためにも、料金相場を踏まえた受講料金であるかを確認することをおすすめします。
受講は通学かオンラインか
各スクールの受講形式を確認し、通いやすいところを選びましょう。
Webデザインスクールの主な受講形式は「通学」と「オンライン」があり、それぞれにメリットやデメリットが異なります。最近では感染症の流行でオンライン授業を進める教育現場が増えたこともあり、オンラインで受講可能なスクールも増えています。
| メリット | ・時間や場所を選ばず学習できる ・すきま時間を活用しやすい |
| デメリット | 質問から回答までに時間がかかることがある |
| こんな人におすすめ | ・職場の近くや通勤経路などに教室がある人 ・自宅に学習環境を整えるのが難しい人 |
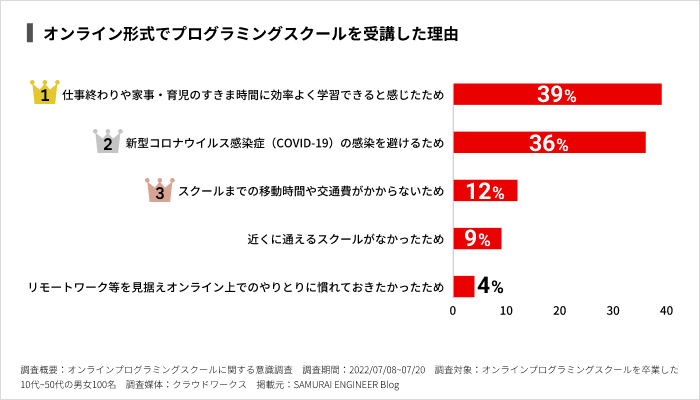
なお、侍エンジニアが実施した独自の調査によると、隙間時間に効率よく学習するためオンライン形式のスクールを受講する方が多くいます。

調査概要:オンラインプログラミングスクールに関する意識調査
調査期間:2022/07/08~07/20
調査対象:オンラインプログラミングスクールを卒業した10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
オンラインでの受講は、スクールや移動中での感染を避けるだけでなく、テレワークを見据えたトレーニングにもなるでしょう。
また、スクールには受講形式だけでなく、レッスン形式にも違いがあります。
| メリット | ・自分のペースで学習を進められる ・わかるまで徹底的に質問できる |
| デメリット | 他の受講生と交流しづらい |
| こんな人におすすめ | ・効率的にWebデザインスキルを習得したい人 ・Webデザインを学習する目的が明確な人 |
仲間と切磋琢磨しながら学習したい人やモチベーションのコントロールが苦手な人には教室での集団指導がおすすめです。隙間時間などを活用しながら、効率よく学習したい方には個別指導(マンツーマン)をおすすめします。
どのような受講形式が自分に合っているか、じっくり考えて選びましょう。
実績が豊富なスクールか

Webデザインスクールを選ぶ際は、実績も確認しましょう。
次のように、実績を確認することで、そのスクールがどんなポイントに力を入れているかがわかります。
| 指導実績 | ・運営が安定しているか ・評判のよいスクールか |
| 転職成功率 | ・転職に必要なスキルを身につけられるか ・転職サポートに力を入れているか |
| 受講生の途中離脱率 | ・挫折せずに学習を完了できる環境が整っているか |
| 資格の合格率 | ・資格取得のために必要な知識を身につけられるか |
例えば、侍エンジニアの実績は次のとおりです。
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 卒業生の輩出実績 | ・育児と並行しながら在宅フリーランスへの転身を果たした奥さん ・大学在学中にWebデザインの案件獲得に成功した安西さん ・公務員からWebデザイナーへの転身を果たした三船さん ・未経験からフリーランスWebデザイナーへの独立に成功した矢野さん →上記以外の卒業生インタビュー記事はこちら |
実績を確認しておかないと、期待していたような内容を受講できなかったり、サポートを受けられなかったりする原因となります。
実績がないスクールがすべて悪いとは言いきれません。しかし、実績のあるスクールを選んでおくとキャリアプランがイメージしやすく、安心です。
口コミ・評判の良いスクールか

スクールの口コミや評判を確認しておくのも重要です。口コミや評判を確認すると、
- 実際に受講した人がどう感じたのか、どのような点がよかったのか
- 具体的にどんなサポートが受けられたのか
などが事前にわかります。口コミや評判を確認しておかないと、イメージと実際の受講内容やサポートにずれが生じるかもしれません。
Webデザインスクールの口コミや評判は、TwitterをはじめとしたSNSや、スクールが運営しているブログなどのメディアで確認できます。
同じ情報でも感じ方は人それぞれなため、「よい」「悪い」といった表面的な評価にとらわれるのではなく、内容を見て自分に合ったスクールかどうか確認してください。
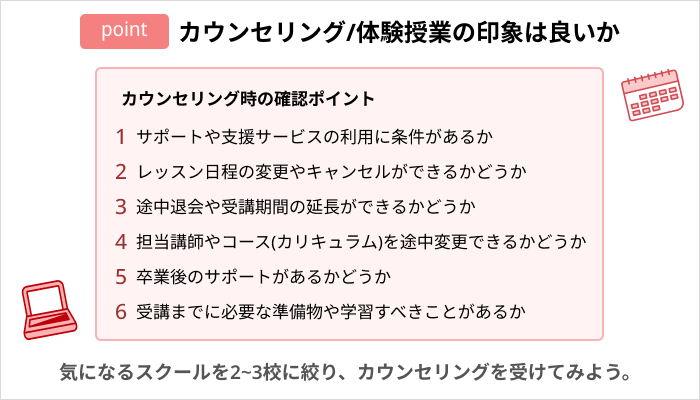
カウンセリングの印象は良いか

ここまで解説したポイントを踏まえ、気になるWebデザインスクールを2~3校に絞り、カウンセリングや体験授業を受けましょう。
なかには、公式サイトへ明記されている内容以外で気になることや疑問点を解決したい人もいますよね。また「スクールに通えば本当にWebデザインスキルが身につくのか」「Webデザイナーへの転職や副業での収入獲得が実現できるのか」などといった不安を相談したい人もいるはず。
上記のような疑問や不安を抱える人に向け、多くのスクールでは無料で受けられるカウンセリングや体験授業を開催しています。気になるところを2~3校に絞り、各スクールのカウンセリングや体験授業を受けることで、自分にあうかを判断しやすくなるからです。
まさに「百聞は一見に如かず」。各スクールのカウンセリングで感じた印象を比べつつ、最終的には自分が感じた印象で通うスクールを決めると良いですよ。
東京で学べるWebデザインスクールおすすめ7選
選び方をおさえたところで、ここからは東京で学べるおすすめのWebデザインスクールを、厳選して7校紹介します。
SAMURAI ENGINEER(侍エンジニア)

2025年1月時点の情報を掲載しています。
- 現役Webデザイナーによるマンツーマンレッスン
- Webデザイン習得後の目的実現を見据えたオーダーメイドカリキュラム
- 給付金活用で受講料が最大80%OFF
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。
レッスンに使うカリキュラムはWebデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえで作成されるため、限られた受講期間でもWebデザイナーへの転職や副業での収入獲得に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- オンラインで質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース(7/16~) | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年6月時点の情報を掲載しています。
デジタルハリウッドSTUDIO(千代田区神田駿河台)

2025年1月時点の情報を掲載しています。
- 好きな学習スタイルで学べるので挫折しにくい
- 現役クリエイターから現場で必要な実践スキルが学べる
- コミュニティや講評会で意見交換ができる
デジタルハリウッドSTUDIOは、未経験からWebデザイナーを目指す人向けのスクールです。Webデザインはもちろん、マーケティングも学ぶことで、業界で求められるWebデザイナーを目指せます。
都内9つの校舎をはじめ、全国に多数の拠点があり、どの校舎も利用可能です。動画授業もあるため、校舎に足を運べないときにも、学習が止まる心配はありません。
デジタルハリウッドSTUDIOのサポート体制
- 1人ひとりの理解度にあわせた課題提出
- さまざまな目的に寄り添うキャリアサポート
同スクールでは、1人ひとりの理解度にあわせた課題を用意してくれます。そのため、未経験者であっても無理なくWebデザインスキルを学べるのが特徴です。プロのトレーナーによるマンツーマンレッスンで学べるので、独学では理解が難しいポイントも問題なくクリアできるでしょう。
また、キャリアサポートでは就・転職はもちろん、フリーランスや副業などさまざまなキャリアを実現するためのサポートも提供しています。デジハリ生専用の仕事情報サイトも利用できるため、効率的に目指すキャリアを実現可能です。
デジタルハリウッドSTUDIOでおすすめしたいコースは「Webデザイン・Webデザイナー専攻」です。
Webデザイン・Webデザイナー専攻の特徴
- デザインとマーケティングを兼ね備えた人材を目指せる
- 1人ひとりの理解度にあわせた指導を受けられる
- 自分の好きな場所・時間に学べる
このコースでは、Webデザインはもちろんマーケティングのスキルも学べます。ただWebサイトを制作するだけではなく、企画もできるWebデザイナーを目指したい人には最適です。
受講カルテで1人ひとりの学習進捗を確認しながら指導をしてくれるため、未経験者でも無理なくステップアップできる点が特徴といえます。
さらにカリキュラムは動画授業とマンツーマン指導で構成されており、動画はスマートフォンから視聴可能です。自分のライフスタイルにあわせて好きな場所や時間で学習できる点もおすすめしたいポイントの1つです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・創立25年 ・卒業生9万人以上 |
| 受講形式 | 教室/オンライン ・動画授業/マンツーマンレッスン |
| 担当講師 | Web業界で活躍中のトレーナー |
| レッスン外での学習サポート | チャットやビデオ通話による課題添削や質問受け付け |
| 就職/転職支援 | 正社員やアルバイトなどの求人を紹介 |
| 副業/フリーランスへの独立支援 | 案件紹介 |
| 対応時間 | 平日~22時/土日~20時まで |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・東京本校 東京都千代田区神田駿河台4-6 御茶ノ水ソラシティ アカデミア 4F ※その他全国各地に校舎あり。詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、デジタルハリウッドSTUDIOの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年1月時点の情報を掲載しています。
ZeroPlus(ゼロプラス)豊島区南池袋

2025年1月時点の情報を掲載しています。
- フリーランスの育成に特化
- 反転授業と独自の学習サイクルで効率的なスキル習得ができる
- Web制作の全行程を網羅したカリキュラム
ゼロプラスは、フリーランスの育成に特化したスクールです。
同スクールではハイレベルなスキルを身につけるために、事前課題で基礎を予習した上で授業でアウトプットに取り組む「反転授業」と、習熟度が深まる独自の学習サイクルを採用しています。さらにカリキュラムは、Web制作全般の工程をはじめ、対面営業の手法やテクニックまで必要なスキルを幅広く網羅しているのが特徴です。
そのため、フリーランスはもちろん、即戦力レベルの正社員Webデザイナーを目指せるでしょう。
ZeroPlus(ゼロプラス)のサポート体制
- 回数無制限の質問サポートで自走力が身に付く
- 安心してチャレンジできる案件サポート
- 共に学ぶ仲間ができるZeroPlusコミュニティ
ゼロプラスは、回数無制限の質問サポートを提供しています。不明点や疑問点の解消はもちろん、問題を解決するための考え方を教えてくれるため、自走力が身に付きます。
在学中に受けられる案件サポートでは、実案件の獲得から納品を通じて、技術的な問題はもちろん、トラブルの解決方法やアドバイスも学べます。
そのほか、オフライン交流会や勉強会など、盛んなコミュニティにより、最後までモチベーションを保てる点もゼロプラスの魅力のひとつです。
ゼロプラスでWebデザインを学びたい人には「Webデザイン集団コース」をおすすめします。

Webデザイン集団コースの特徴
- 仲間と切磋琢磨しながら学べる
- 毎週土曜または日曜にレッスンを受講可能
Webデザイン集団コースは、HTML/CSSやJavaScriptをはじめ、WordPressなどのスキルを学べます。共にWebデザインを学ぶ仲間と集団で講義を受けるため、たくさんの受講生とともに切磋琢磨しながら学習できる点が特徴です。
なお、このコースは毎週土曜日あるいは日曜日に1回2時間の講義が開催されます。平日は仕事で忙しい社会人をはじめ、部活やサークルで時間がとれない学生でも週末の時間を活用して無理なく学び進められるでしょう。
公式サイトで詳細を見る| 運営会社 | 株式会社TOMAP |
| 実績 | 70%以上が在学中に案件を獲得 |
| 受講形式 | 教室/オンライン ・集団/個別授業 |
| 担当講師 | 現役のフリーランス講師 |
| レッスン外での学習サポート | チャットによる質問受付 |
| 就職/転職支援 | 要お問い合わせ |
| 副業/フリーランスへの独立支援 | 案件サポート |
| 対応時間 | 火曜~日曜 11~18時 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・池袋校 東京都豊島区南池袋3丁目13-5 池袋サザンプレイス6階 |
| 備考 | 分割支払いに関しては要お問い合わせ |
次の表に、ZeroPlusの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
デジタルハリウッドSTUDIO by LIG

2025年1月時点の情報を掲載しています。
- 9万人以上のクリエイターを輩出したカリキュラムを使用
- 教室とオンラインのどちらでも受講可能
- ポートフォリオ添削を実施
デジタルハリウッドSTUDIO by LIGは、通学またはオンラインの受講スタイルを選べるスクールです。
同スクールでは、クリエイターの育成に定評があるデジタルハリウッドSTUDIOのカリキュラムに加えて、現役デザイナーによるLive授業や実務へチャレンジする機会もあります。
火曜日から金曜日は、校舎を22時まで利用できるほか、時間外や校舎に行けない場合はオンラインで学習するなど、ハイブリッドスタイルで受講可能です。学校や会社帰りに校舎で学習するのにも便利です。また、臨機応変にオンラインを活用できるため、忙しい人でも学習しやすい環境といえます。
デジタルハリウッドSTUDIO by LIGのサポート体制
- 回数無制限の質問サポート
- 卒業後も無期限でキャリアサポートを利用できる
- Webデザイン業界10年以上のプロによるリーダーズ講座を無料で受講可能
デジタルハリウッドSTUDIO by LIGは、回数無制限で質問に回答してくれます。そのため、学習中に発生した不明点や疑問点もリアルタイムで解消しながら学習を進めることが可能です。
また、プロのカウンセラーによる書類作成支援やポートフォリオ添削をはじめ、面接対策やキャリア関連の相談も乗ってくれます。これらのキャリアサポートは、卒業後も無期限で利用できます。そのため、卒業後の不安がなく学習に集中できるでしょう。
そのほかにも、業界10年以上のプロフェッショナルによる無料特別講座では、デザインの本質を学べます。スキルはもちろん、経験豊富な現役Webデザイナーからさまざまなことを吸収できる点も、デジタルハリウッドSTUDIO by LIGの魅力です。
なお、Webデザイナーへの転職や副業を検討している社会人には「Webデザイナー専攻」がおすすめです。

Webデザイナー専攻の特徴
- 6ヶ月でWebサイト構築スキルが身に付く
- OJT形式の即戦力集中講座も利用できる
- LIGの実案件を体験可能
Webデザイナー専攻は、6ヶ月で未経験から1人でWebサイトを構築できるスキルを習得可能です。バナー制作やLP制作などを体験できるOJT形式の特別デザイン集中講座やLIGの実案件にもチャレンジできるため、即戦力レベルのWebデザイナーを目指せます。
さらに、副業の案件獲得サポートも実施しているため、在学中から実務経験を積める点も嬉しいポイントです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| 担当講師 | ・現役クリエイター ・現役Webデザイナー |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典 お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・北千住校 東京都足立区千住4-18-11 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年1月時点の情報を掲載しています。
インターネットアカデミー(渋谷区/新宿区)

2024年7月時点の情報を掲載しています。
- 通学とオンラインで受講可能
- 目的やスキルに合わせてコースや単科での受講を選べる
- 受講中に利用できるインターンシップ制度あり
インターネットアカデミーは、通学とオンラインを組み合わせて利用できるスクールです。チャット質問はリアルタイムで対応してもらえるので、わからないことがあっても学習の手が止まってしまう心配はないでしょう。
多人数で受講するライブ授業に加え、マンツーマンでの授業も実施。さらに、自分のペースで学べるオンデマンド授業もあります。
日々忙しい社会人や学生をはじめ、子どもの行事や体調などで突発的なイベントが入りやすい主婦の人も、自分のスタイルにあわせた効率的な学習が可能です。
INTERNETACADEMY(インターネットアカデミー)のサポート体制
- 不明点をすぐに相談できるチャット質問対応
- 卒業後も更新されるテキストを閲覧可能
- 資料作成や仕事獲得のアドバイス
インターネットアカデミーは、自宅にいてもチャットを利用して授業やテキストの不明点を質問可能です。さらに卒業後も最新の技術情報が反映されたデジタルテキストを閲覧できるため、学習内容の復習はもちろん、新しい技術の習得もできるでしょう。
もちろん、履歴書作成や仕事獲得のアドバイスなど、キャリア面のサポートも充実しているため、学習と就職・転職活動を無理なく両立できる点も魅力の1つです。
なお、インターネットアカデミーでおすすめしたいコースは「Webデザイナーコース」です。

Webデザイナーコースの特徴
- 2大グラフィックソフトの実践的なスキルを学べる
- フロントエンド開発に必要なスキルが身に付く
- 受講期間が長いためじっくりと学習可能
Webデザイナーコースは、Photoshop(フォトショップ)とIllustrator(イラストレーター)の操作などをはじめ、Webデザイン基礎から実践的なレベルにいたるまでのスキルを習得できます。さらにHTML/CSSやJavaScriptなど、フロントエンド開発に必要な言語の知識も身に付くため、幅広いスキルをもったWebデザイナーを目指せるはずです。
受講期間は1年間と長期にわたるため、時間があるときに無理なく学習を継続できる点もおすすめしたいポイントの1つといえます。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
ヒューマンアカデミー(新宿区/中央区)

2025年1月時点の情報を掲載しています。
- 3つのWebデザイン関連コースから自分にあうものを選択できる
- インプットとアウトプットをバランスよく繰り返し知識を身につける
- Webクリエイター能力認定試験の合格率100%
ヒューマンアカデミーは、現役のクリエイターによる実践的なカリキュラムで学習を進められるスクールです。オンライン・通学それぞれのスタイルに加えて、ハイブリッドでの受講もできます。
さまざまな分野で豊富なコースを展開している同スクールは、Webデザインに関しても3つのコースを提供しており、自分に合うものを選択できます。カリキュラムは、インプットとアウトプットをバランスよく繰り返すため、未経験でも問題なくスキルの習得を目指せるでしょう。
Webデザインスキルはもちろん、資格を取得したいという人はヒューマンアカデミーをおすすめします。
ヒューマンアカデミーのサポート体制
- メンターやプロ講師が寄り添い目的実現に必要なアドバイスを実施
- 全国30校舎をいつでも使い放題
- チャットや対面で講師に直接質問可能
ヒューマンアカデミーは、メンターやプロ講師がカウンセリングや学習サポートはもちろん、就・転職活動などを通して、目的実現をサポートしてくれます。
全国30校舎はいつでも好きなときに利用できるため、快適な環境で学べる点も特徴です。もちろん、わからないことはチャットや対面で質問可能なため、不明点をすぐに解消できます。
なお、ヒューマンアカデミーでおすすめしたいのは「Webデザイナー総合コース」です。
Webデザイナー総合コースの特徴
- Web制作はもちろんUI設計やJavaScriptも学べる
- 給付金の対象コースだからお得
Webデザイナー総合コースでは、6ヵ月の受講期間でWeb制作に必要なスキルを習得可能です。Webデザインはもちろん、UI設計やJavaScriptなど幅広いスキルを学べる点が特徴といえます。未経験から即戦力レベルのWebデザイナー採用を目指す人におすすめです。
このコースは、経済産業省が実施する「リスキリングを通じたキャリアアップ支援事業」の対象講座であるため、最大70%(上限56万円)が給付されます。通常と比較すると、お得に通える点もおすすめしたいポイントの1つです。
公式サイトで詳細を見る| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 96,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役クリエイター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿校 東京都新宿区新宿3丁目1-12 京王新宿追分ビル8F ・銀座校 東京都中央区銀座2-6-4 竹中銀座ビル4F ※その他全国各地に校舎あり。 詳しくはこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、ヒューマンアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年1月時点の情報を掲載しています。
Winスクール(新宿/千代田区/町田/立川市)

2025年1月時点の情報を掲載しています。
- 個人のレベルやニーズに合わせた指導
- 企業の研修にも選ばれるカリキュラム
- 資格取得一発合格率が99.3%
Winスクールは、講座数300以上、スクール数全国55校の規模を誇るスクールです。数多くの企業への研修も行い、すぐに仕事で役立つスキルが身につけられるのが特徴といえます。
カリキュラムは年間1,500社の法人研修実績から得た現場の声を反映しています。そのため、Webデザインの制作現場で本当に必要となるスキルを効率的に習得可能です。また、講義はプロ講師による少人数制で進められるため、周囲に気兼ねなく質問できる点が嬉しいポイントといえます。
Winスクールのサポート体制
- オンラインと教室から自分にあう受講形式を選べる
- 転職サービス大手であるdodaとの提携による手厚いキャリアサポート
Winスクールでは、オンラインと教室から自分に合う受講形式を選べます。受講形式を併用可能とすることで、予約が取りづらい時間帯でも自分自身の計画にあわせて学習を進められる点が特徴です。
キャリア面では、転職サービス大手であるdodaと提携しており、プロのキャリアアドバイザーによるカウンセリングを受けられます。そのほか、最新の業界動向や就職実例など、無料のオープンセミナーも開催している点も嬉しいポイントです。
なお、Winスクールでおすすめしたいのは「WEBデザイナーPlus」です。

WEBデザイナーPlusの特徴
- Webデザインの基礎をはじめレスポンシブデザインなども学べる
- オリジナルサイトの制作スキルが身に付く
- 給付金対象なのでお財布にも優しい
WEBデザイナーPlusでは、Webデザインの基礎的なスキルであるHTML/CSSをはじめ、レスポンシブデザインやグラフィックソフトなどのスキルを9ヶ月かけて学びます。卒業時にはWebサイトを1人でゼロから構築できるようになるため、実践的なスキルを習得したい人にはおすすめしたいコースです。
カリキュラムの1つであるデザイン制作実習は、WEBクリエイター能力認定試験対策と振り替えが可能な点も、WEBデザイナーPlusの魅力といえます。
受講料は41万300円とやや高額ではあるものの、給付金を活用すれば通常よりお得に通えるでしょう。
公式サイトで詳細を見る| 運営会社 | ピーシーアシスト株式会社 |
| 実績 | ・パソコン資格一発合格率99% ・就職率96% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:年間1万7,000人以上を指導する講師 時間:1回90分 頻度:コースごとに異なる 形式:個別指導 |
| 対応時間 | 平日9~21時 土日祝9~18時 |
| レッスン外での学習サポート | ・質問掲示板 ・オンラインセミナー |
| 就職/転職支援 | ・就職カウンセラーの個別サポート ・就職支援セミナーの開催 |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料 ・就職やキャリアアップに役立つオンラインセミナー実施 ・キャリアカウンセリング など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・MOS資格取得応援キャンペーン ・アフタースクール ・厚生労働省 一般教育訓練給付金制度 ・厚生労働省 特定一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿本校 東京都新宿区西新宿1-7-1 松岡セントラルビル 3F ・渋谷校 東京都渋谷区渋谷一丁目24-4 渋谷こうゆうビル 4F ・池袋校 東京都豊島区東池袋1-20-3 MAKIビル 4F ・銀座校 東京都千代田区有楽町2-10-1 東京交通会館ビル3F ・秋葉原校 東京都千代田区神田平河町1 第三東ビル7F ・北千住校 東京都足立区千住2-26 エクセル33ビル 5F ・町田校 東京都町田市原町田6丁目18番13号 サニーサイドビルディング3F ・立川校 東京都立川市曙町2-13-3 立川三菱ビル 9F |
| 備考 | ・分割支払いに関しては要お問い合わせ ・下記以外にも各コースを組み合わせた講座あり |
次の表に、Winスクールの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年1月時点の情報を掲載しています。
目的別!東京でおすすめのWebデザインスクール
ここまで、東京でおすすめのWebデザインスクールを選び方も交えて紹介しました。
ただ、どのスクールが自分に合うのかわからない方もいますよね。そこで、ここからは次の目的別におすすめのWebデザインスクールを紹介します。
Webデザイナーへの就業を目指す
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。

Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業目的で通うなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスWebデザイナーへの独立を目指す

フリーランスへの独立を目的として通うなら、ゼロプラスがおすすめです。
ゼロプラスはフリーランスに特化したスクールで、現役フリーランスエンジニア監修のもとで作られたカリキュラムを利用して学習できます。受講すれば、WordPressを使ったブログやコーポレートサイトが作成可能です。
さらに、フリーランスに必要な営業やライティング、Webに関する技術も学習可能。受講中に、フリーランスとして活躍を始める方もいます。
ゼロプラスは、独立して自分で仕事をしたい方に適しています。
受講料がお得になる教育訓練給付制度の対象コース

厚生労働省が設けている「教育訓練給付制度」の対象コースを受講すれば、通常の受講料よりもお得にWebデザインスクールを活用できます。
次の3種類に分かれる「教育訓練給付制度」は、日本政府が定める条件を満たし所定の教育訓練を受ければ、支払金額の一部を払い戻してくれる制度です。
各制度の対象コースを受講すれば、通常よりも費用を抑えながら受講できます。そこで、下記に今回紹介したWebデザインスクールのうち、「一般教育訓練給付金」「特定一般教育訓練給付金」「専門実践教育訓練給付金」それぞれに該当する対象コースをまとめたので参考にしてください。
「一般教育訓練給付金」の対象スクール・コース
「特定一般教育訓練給付金」の対象スクール・コース
「専門実践教育訓練給付金」の対象スクール・コース
注意として、「特定一般教育訓練給付金」「専門実践教育訓練給付金」を利用するには受講開始の1ヶ月前までにハローワークで次の手続きを行う必要があります。
- 訓練前キャリアコンサルティングを受ける
- ジョブ・カードを作成する
- 受給資格確認を行う
また、各スクールごとに上記以外の条件を定めているケースもあります。利用条件や利用するまでの流れなど、詳細が知りたい方は最寄りのハローワーク、または上記のスクールに問い合わせてみてください。
ちなみに、「教育訓練給付制度」を利用できるスクールかどうかは「厚生労働省の検索システム」を使えば確認できます。利用できるか気になるスクールがあれば、調べてみると良いですよ。
なお、次の記事では給付金(教育訓練給付制度)があるおすすめのWebデザインスクールを、選び方も交えて紹介しているので良ければ参考にしてください。
→ 給付金(教育訓練給付制度)のあるWebデザインスクールおすすめ6選
スクールで効率よくWebデザインスキルを習得する5つのコツ

一般的なWebデザインスクールは受講期間が定められています。そのため、それぞれの学習効率によってスキルの習得度に差が出てしまいがちです。効率よくWebデザインを習得するには、スクールのサポート内容だけでなく受講者側が工夫して学ぶ必要があります。
そこで、ここからはスクールで効率よくWebデザインスキルを習得するコツを、5つにまとめて紹介します。
Webデザインの習得目的を明確にしておく

スクールでの学習効率を高めるには、受講目的を明確にしておく必要があります。
目的が明確でないままスクールを受講した場合、少しの困難でも挫折してしまうリスクが高まります。「なぜWebデザインを学ぶのか」が自分でも分からないため、モチベーションの低下により学習効率も低下するでしょう。
学習目的が明確であれば、学習継続に必要なモチベーションをアップ・維持しやすい可能性があります。また、将来目指したいキャリアや働き方がはっきりしていれば、多少の辛さや挫折を乗り越えられるはずです。
可能な限り学習効率を高めるにも「なぜWebデザインを学ぶのか」あるいは「Webデザインスキルを習得してどうなりたいのか」といった目的を明確にしてから受講することをおすすめします。
受講前に少しでもWebデザインに触れておく
受講前に少しでもWebデザインに触れておけば、スクールでの学習を効率化できます。
まったくWebデザインを知らない状態で受講してしまうと、全体の流れや用語を理解できないため理解できないポイントが増加しがちです。
一方であらかじめWebデザインに触れておけば、Webサイト制作の流れを意識できたり、事前知識によって内容への理解が深まりやすいため学習効率をアップできます。さらに、HTML/CSSやJavaScriptなどを学んでおけば、スクールでのレッスンを復習の場にすることも可能です。
なお、あらかじめWebデザインやプログラミングスキルを学ぶなら、下記のような無料学習サービスを利用しましょう。
限られた期間内で最大限の学びを得るためにも、事前にWebデザインやプログラミングに触れてからスクールを受講することをおすすめします。
学習時間を確保しておく

効率よくWebデザインスキルを習得するには、学習時間の確保が重要です。
一般的に、Webデザインスキルを習得するには3~6ヶ月程度の学習が必要といわれています。この期間にはレッスンだけではなくプライベートな学習時間も含まれています。
学習時間があいまいな状態で受講してしまうと「今日は忙しいから学習できない」あるいは「週末まとめてやればいいか」と後回しにしがちです。その結果、Webデザイン学習を習慣化できず途中で挫折してしまうリスクが高まります。
あらかじめ学習時間を確保していれば、プライベート時間にしっかりと予習や復習を行えます。レッスンでははじめて聞いた内容がなくなるため、効率的に理解を深めることが可能です。
まずは自身のライフスタイルから、学習に使えそうな空き時間を見つけましょう。1週間の学習時間が把握できたら、学習期間に合わせてスケジュールを立てることをおすすめします。
不明点は積極的に講師へ質問する
不明点は講師へ積極的に質問・相談することも、学習を効率化するために必要です。
講師への質問回数が少ない場合、不明点を積み残した状態で学習しなければならないため、理解度が低下しがちです。さらに講師から貴重な実務経験を聞く機会も失うため、Webデザイナーとして成長するスピードが下がります。
学習中の疑問点を積極的に質問すれば、問題が解決するだけでなく考え方やノウハウを吸収できます。スキルアップが効率化できるのはもちろん、経験豊富な講師から「実務で必要となる姿勢」や「Webデザイナーの働きがい」なども習得可能です。結果、最短距離で実務レベルのWebデザイナーへ成長できます。
ひとたびスクールを卒業すれば、現役Webデザイナーの指導を受ける機会は多くありません。今後のWebデザイナー人生を考えても貴重な機会であるため、積極的に講師へ質問しましょう。
受講期間中に実案件へ挑戦する
受講期間中に実案件に挑戦すれば、実践レベルのスキルを効率的に身につけられます。
実案件に挑戦しない場合、机上の学習のみでWebデザインスキルを身につけなければいけません。その結果、実案件への対応が必要になったとき、上手に業務をこなせないリスクが高まります。さらに、求められるスキルレベルとのギャップにより、自信を喪失してしまいWebデザイナーを辞めてしまうリスクも高まるでしょう。
Webデザインスクールが紹介してくれる実案件や、クラウドソーシングにある副業案件に挑戦すれば、卒業までに実務スキルを効率的に学べます。ただWebサイトを制作するだけではなく、納期やクオリティを意識しながら作業するため、実務で本当に必要なスキルや注意点を体感できるはずです。
とくにクライアントとのやり取りやスケジュール管理など、机上の学習では学べないスキルも実案件なら身につきます。さらに、卒業後にアピールできる実績が作れる点もおすすめしたい理由の1つです。
Webデザイン学習に関するFAQ
最後に、Webデザイン学習に関するよくある質問へ回答します。
- スクール受講に年齢制限はあるの?
- スクール受講前に準備しておくべきものは?
- 職業訓練校でWebデザインを学ぶのって実際どうなの?
スクール受講に年齢制限はあるの?
基本、Webデザインスクールの多くは年齢制限なく受講が可能です。
しかし「転職保証コース」や「学生向けコース」など、一部のコースでは受講に年齢制限が設けられているケースがあります。
18歳未満の場合は、契約時に保護者の同意が必要なスクールもあるため、事前に確認が必要です。
スクール受講前に準備しておくべきものは?
下記のとおり、事前に準備すべきものはスクールごとで異なります。
| 準備すべきもの | |
| 侍エンジニア | ・パソコン(Mac/Windows) ・Photoshop/Illustratorなどグラフィックソフト ・インターネット環境(自宅) |
| TechAcademy | ・パソコン(Mac/Windows) ・Photoshop/Illustratorなどグラフィックソフト ・インターネット環境(自宅) |
| ヒューマンアカデミー | ・パソコン(Mac/Windows)\ ・Photoshop/Illustratorなどグラフィックソフト ・インターネット環境(自宅) ※自宅に上記設備がなくても教室で学習可能 |
多くのスクールでは、PhotoshopやIllsutratorなどグラフィックソフトを使えるパソコンや、グラフィックソフトの契約が必要です。またオンライン型のスクールでは、自宅のインターネット環境も求められます。
一方、ヒューマンアカデミーなど教室で学べるスクールの場合は、グラフィックソフトを含め学習環境が整備されています。自宅で学習できれば効率は良いですが、予算の兼ね合いから準備できない人は学習環境を利用できるスクールもおすすめです。
職業訓練校でWebデザインを学ぶのって実際どうなの?
職業訓練校は、費用をおさえつつお住まいの近くでWebデザインを学びたい人におすすめです。
| メリット | ・費用をおさえて利用できる ・手当をもらいながらスキルを学べる ・全国各地で受講できる ・実践スキルまで学べる ・就業サポートも受けられる |
| デメリット | ・開催時期が指定されている ・人数上限がある ・選考に合格できなければ利用できない ・学べる内容に限度がある ・希望に合う企業に就職できるとは限らない |
職業訓練校は教材費のみで、受講料は無料の場合も多いです。教材費も数千円~数万円程度のため、費用がおさえられます。手当等も利用でき、条件を満たせばお金をもらいながらスキル習得が可能です。
たとえば、東京では次のような職業訓練が実施されており、実践的なWebデザインスキルを学べます。
基礎的な座学だけでなく、作品作りをとおして実践スキルも学べるため、卒業後のキャリア実現に近づけます。ハローワークが主催しているため、卒業後に求人を紹介してもらえるのもメリットです。
ただ、開催時期が指定されている点や、人数上限の影響で受講したいタイミングに受講できないケースもあります。受講希望者が多い場合は、筆記試験や面接などの選考に合格しなければ受講できません。
また、訓練内容によっては下記のような個別条件を満たす必要があります。
- 求職中であること
- 年齢制限(満18歳以上など)
- パソコン操作ができること など
細かい受講条件は実施場所ごとに異なるため、確認が必要です。受講条件が多く利用しにくい側面はあるものの、コストをおさえてWebデザイナーを目指したい人は職業訓練校に通うのも手段の1つといえます。
なお、下の記事ではWebデザインが学べる職業訓練校のメリットやデメリット、受講条件などを詳しく解説しているので、あわせて参考にしてください。
→ 職業訓練校でWebデザイン習得!条件や手順、学習内容も紹介
まとめ
この記事では東京でおすすめのWebデザインスクールをご紹介しました。
東京のWebデザインスクールには数多くの種類があるため、スクールを決めるポイントを自分のなかではっきりしておくことが非常に重要になります。
それでもどのスクールにすべきかはっきりしないという方は、目的別におすすめのWebデザインスクールを紹介しているため検討してみてください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」、を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
なお、記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。



























