Figmaを独学で始めてみたいけど何を使って勉強すればいいの?
Figma学習におすすめのサイトが知りたい!
Figmaを習得すると何ができるの?
ブラウザ上で利用できるインターフェースデザインツールのFigma。Figmaを利用することでWebサイトやアプリのレイアウト設計、動的なインタラクションの確認、チームメンバーやクライアントとのコラボレーションがスムーズに行えるようになります。
そんなFigmaを独学で学ぶ際、どのように学習するのが良いのか迷ってしまいがちです。そこでこの記事では、Figmaを独学で学ぶ際におすすめの教材について、詳しく解説していきます。
- Figmaを独学で学ぶのにおすすめの教材がわかる
- Figma学習におすすめのサイトがわかる
- Figmaの効率的な学習方法がわかる
Figmaを独学で学ぶ際の教材の選び方
Figmaを独学で学ぶ際の教材の選び方は重要です。
まず、自分の学習スタイルとレベルに合った教材を選ぶことが大切です。初心者であれば、基本的な操作から学べる入門書やチュートリアルを選びましょう。
進んだ技術を学びたい場合は、応用技術を扱った教材や専門書が適しています。また、実践的な学習を好む方は、プロジェクトベースのコースやワークショップを選ぶと良いでしょう。
教材の内容が最新であることも確認してください。Figmaは頻繁にアップデートされるため、古い情報ではないかをチェックすることが重要です。
最後に、レビューや評価を参考にして、信頼性の高い教材を選ぶことも忘れないようにしましょう。
Figmaを独学で学ぶのにおすすめのサイト4選
はじめに、Figmaを独学で学ぶのにおすすめのサイトを4つ紹介します。
それぞれのサイトについて詳しく説明していきます。
1.侍エンジニア

侍エンジニアは、日本発のオンライン学習プラットフォームで、特にプログラミングやWebデザインを学ぶためのコースが豊富に揃っているサイトです。
Figmaに関しては、基本的な操作方法から高度なデザインテクニックまで、段階的に学べるコースが用意されています。これにより、ユーザーは自身のスキルレベルに合わせて学習を進められます。
利用料金は、一部のコースやチュートリアルが無料で提供されているため、初心者はまずこれらのコンテンツで基本を学ぶことが可能です。より深い知識や専門的なスキルを身につけたい場合は、月額制や一括払いの有料プランに登録することで、追加のコースやサポートを受けることもできます。
侍エンジニアのメリットとしては、専門的な知識を持つ講師による丁寧な解説が挙げられます。また、実際のプロジェクトに近い課題を通じて、実践的なスキルを効果的に身につけられるのも特徴です。
オンラインであるため、自宅や好きな場所で好きな時間に学習を進められる柔軟性も大きな魅力です。
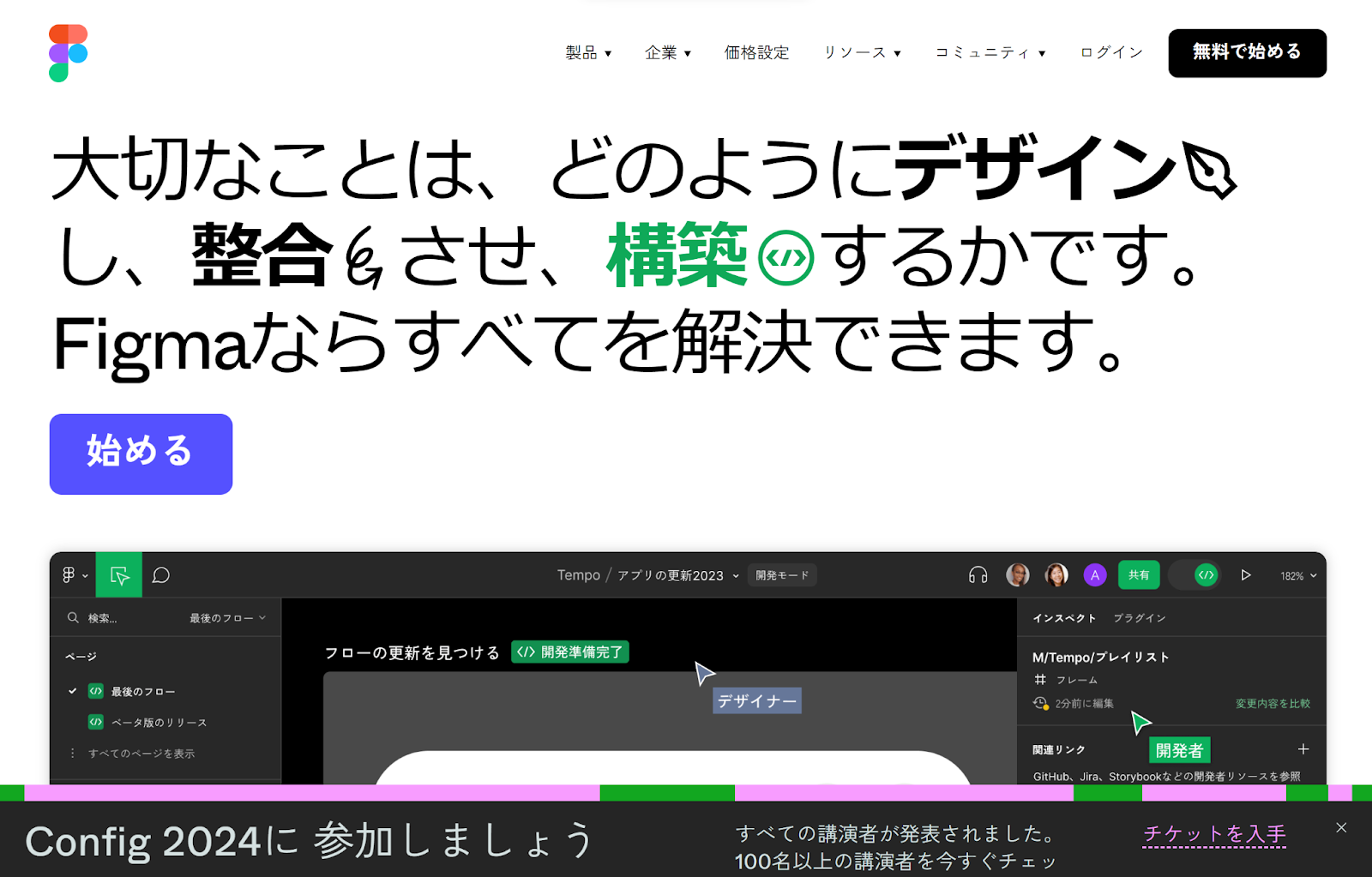
公式サイトで詳細を見る2.Figma公式サイト

Figma公式サイトは、Figmaの独学に最適なリソースです。このサイトは、Figmaの基本的な使い方から応用技術まで幅広くカバーしており、初心者から上級者まで対応しています。
利用料金は、基本的な機能は無料で利用できますが、プロフェッショナルな機能やチーム向けの機能を利用する場合は有料プランに登録する必要があります。
メリットは、Figmaに関する最新の情報やアップデートが提供されるため、常に最先端の技術を学べる点です。また、公式なので信頼性が高く、正確な情報を得られます。
さらに、豊富なチュートリアルやガイドが用意されており、実際に手を動かしながら学習できるので、理解が深まりやすいのもメリットです。
オンラインでアクセスできるため、場所を選ばずに学習することが可能です。
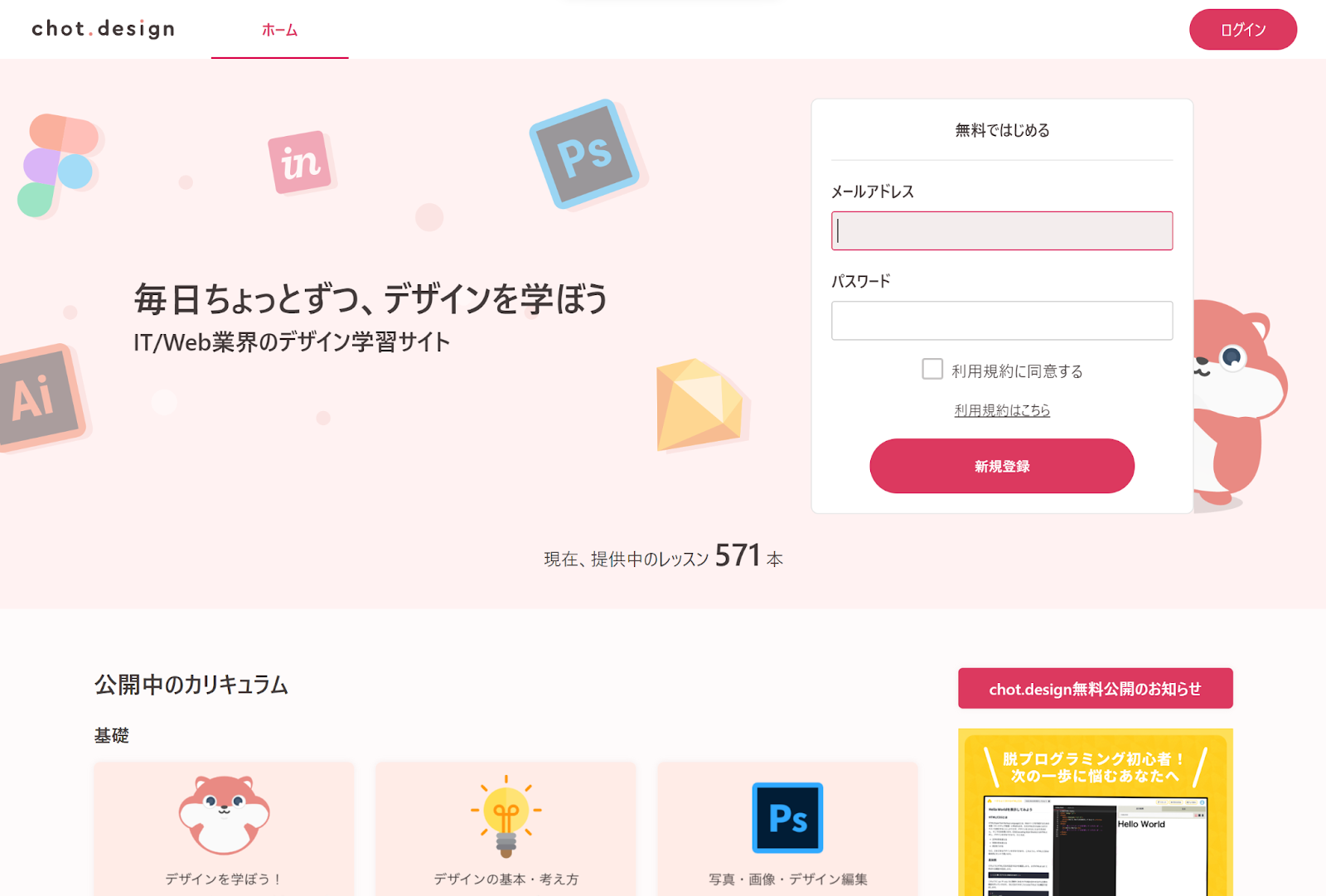
公式サイトで詳細を見る3.chot.design

Chot.designは、Figmaをはじめとするデザインツールの学習に特化したオンラインプラットフォームです。
このサイトの特徴は、実践的なプロジェクトを通じて学べる点にあります。利用料金は、基本的なコースは無料で提供されていますが、より高度な内容や追加のサポートを受けるためには、有料プランの購入が必要です。
メリットとしては、初心者から上級者まで幅広いレベルに対応している点や、実際のプロジェクトに近い形で学べるため、即戦力となるスキルが身につきやすい点が挙げられます。
また、オンラインであるため、自分のペースで学習を進められる柔軟性も魅力の一つです。
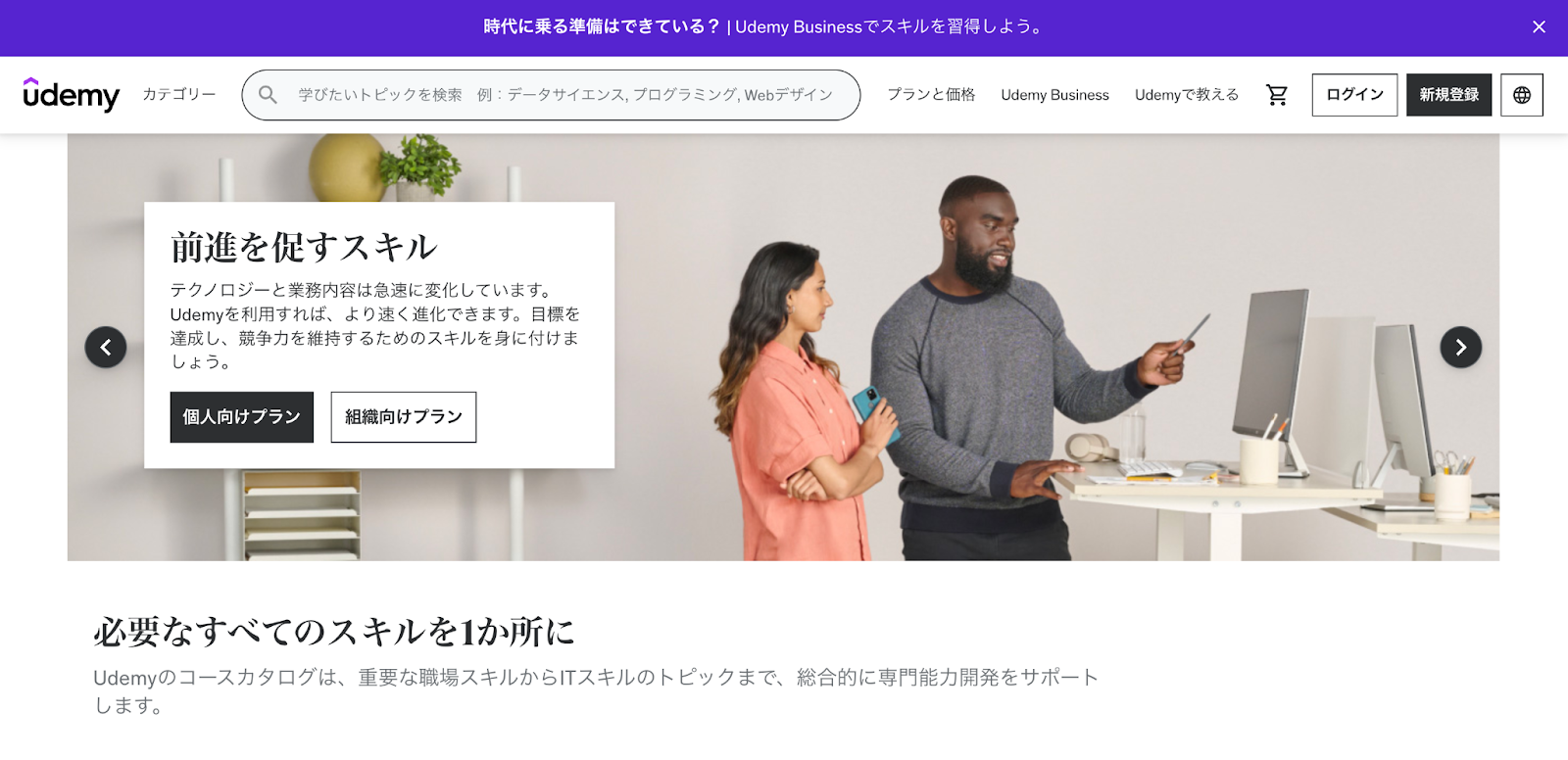
公式サイトで詳細を見る4.Udemy

Udemyは、さまざまな分野のオンラインコースを提供するプラットフォームで、Figmaを独学で学ぶのにもおすすめです。
このサイトの特徴は、世界中の講師による幅広いコースが利用できる点にあります。利用料金はコースごとに設定されており、セール時には非常にリーズナブルな価格で購入可能です。
メリットは、初心者向けの基本的なコースから、上級者向けの専門的なスキルを学べるコースまで、自分のレベルやニーズに合わせて選べる点です。また、一度購入すると生涯アクセス権が得られるため、自分のペースで何度でも復習できます。
さらに、講師や他の受講生とのQ&Aセクションを通じて、疑問点を解消することも可能です。
公式サイトで詳細を見るFigmaを独学で学ぶのにおすすめのYoutubeチャンネル3選
ここからは、Figmaを独学で学ぶのにおすすめのYoutubeチャンネルを紹介していきます。
それぞれのチャンネルについて説明します。
1.HIROCODE.ヒロコード
YouTubeチャンネル「HIROCODE.ヒロコード」は、Web制作やデザインを学びたい人におすすめのチャンネルです。
このチャンネルの特徴は、図解を用いた分かりやすく見やすい動画であることです。シンプルで無駄のないデザインが、学びを促進させてくれます。
また、内容が順序立てて説明されているため、自分のペースで学習を進めることが可能です。動画を活用した学習は、目と耳を使って学習できるので、理解しやすくなります。
さらに、動画を遅くしたり、止めたりしながら学習できるため、自分のペースで学習を進められます。
視聴のメリットは、Web制作のスキルを高められる点です。HIROさんが解説をしながら模写コーディングを進めるスタイルの動画を見ながら学習を進めることで、実践的なスキルを身につけられます。
2.カイクン-デザイン解説@BONO
YouTubeチャンネル「カイクン-デザイン解説@BONO」は、UI/UXが学べるコミュニティBONOを運営する現役デザイナー、カイクンさんが運営するチャンネルです。
このチャンネルの特徴は、ツールの操作方法だけでなく、スマホアプリのトレース方法やUIデザインの考え方なども盛り込んでいる点です。特にUIデザイナーを目指している方におすすめします。
視聴のメリットは、実際の作業がイメージしやすいように実践動画やWEBデザイナーとしての経験を踏まえた動画がアップされている点です。
これにより、参考になる動画が見つかりやすく、実際のデザインプロセスを学べます。
3.動画でWebデザインtorikumu
「動画でWebデザインtorikumu」は、Webデザインの初心者から中級者を対象に、分かりやすい解説動画を提供しているYouTubeチャンネルです。
このチャンネルでは、Figmaをはじめとするデザインツールの使い方や、Webサイト制作の基本的なテクニックについて学べます。特に、実際の画面操作を映しながらの解説は、視聴者が手順を追いやすく、理解を深めるのに役立ちます。
また、デザインのコツや効率的な作業方法など、現場で役立つノウハウが満載です。
自分のペースで繰り返し視聴できるため、学習効率が高く、Webデザインのスキルアップに最適なチャンネルです。
Figmaを独学で学ぶなら本・書籍での学習もおすすめ
Figmaの学習には、本や書籍を利用した方法も非常に有効です。
書籍では、Figmaの基本操作から応用技術まで、体系的に学べます。また、書籍には豊富な図解や実例が含まれていることが多く、ビジュアルを通じて理解を深められます。
特に初心者の方は、基本的な概念や操作方法をじっくりと学ぶために書籍を利用すると良いでしょう。
さらに、書籍はオフラインでも学習できるため、インターネット環境に依存せずにいつでも学ぶことが可能です。また、書籍に書かれている内容は専門家によって厳選されており、信頼性の高い情報を得られます。
Figmaの学習においては、オンラインリソースと書籍を併用することで、より幅広い知識と理解を得られるでしょう。

Figmaの習得の難易度はどのくらい?
Figmaは、一般的に初心者にも扱いやすいとされています。
直感的なユーザーインターフェースとシンプルな操作方法により、基本的な機能は比較的短期間で習得できるでしょう。また、豊富なオンラインリソースやチュートリアルが利用できるため、自分で学習を進めやすい環境が整っています。
しかし、より高度なデザインやプロトタイピング技術、チームでのコラボレーション機能などをマスターするには、時間と実践が必要です。デザインの基礎知識があると、学習がスムーズに進む場合がありますが、初心者でも段階的にスキルを伸ばすことが可能です。
総じて、Figmaは学習しやすいツールですが、その機能をフルに活用するには継続的な学習と実践が求められます。
Figma習得の3つのメリット

では、Figma習得のメリットにはどのようなものがあるのでしょうか。
Figma習得の代表的なメリットは次の3つです。
各メリットについて詳しく解説していきます。
1.柔軟なデザイン作成が可能
Figmaのスキルは、現代のデザイン業界で非常に求められています。
Figmaを使いこなすことで、UI/UXデザイン、ウェブデザイン、アプリデザインなど、幅広い分野でのデザインが可能になります。また、チームでのコラボレーションやプロトタイピングなど、Figmaの高度な機能を活用することで、デザインの品質と効率をさらに向上することが可能です。
これらのスキルは、デザイン業界において非常に重要であり、キャリアの発展に大きく貢献するでしょう。
2.スキルの汎用性が高い
Figmaのスキルの汎用性が高いというメリットは、このツールをマスターすることで、さまざまなデザイン分野で活躍できることを意味します。
FigmaはUI/UXデザイン、ウェブデザイン、アプリデザインなど、多岐にわたる領域で使われています。そのため、Figmaを習得することで、これらの分野で必要とされるスキルを身につけられ、デザイン業界における自分の市場価値を高めることが可能です。
また、Figmaはチームでのコラボレーション機能も充実しているため、現代のデザインプロジェクトにおけるチームワークの重要性にも対応できます。
このように、Figmaのスキルは多方面で活用できるため、キャリアの選択肢を広げる上で大きなメリットとなります。
3.リアルタイムで共同作業できる
Figmaでは、リアルタイムでの共同作業が可能であり、複数のユーザーが異なる場所から同時に同じプロジェクトに取り組めます。
この機能はチームコミュニケーションとワークフローの効率を向上させ、迅速なペースでのデザイン環境やリモートチームに最適です。リアルタイムの更新と即時のフィードバックループにより、デザインプロセスが合理化され、修正にかかる時間が削減されます。
また、作業環境の透明性をサポートし、チームメンバー全員が変更をリアルタイムで確認できるため、プロジェクトの進行状況を共有しやすくなります。
Figmaの共同作業の性質は、プロジェクトの完成をスピードアップするだけでなく、集団のインプットを通じて最終デザインの品質を向上させるでしょう。
効率的なFigma学習の5つのステップ

つぎに、効率的なfigma学習の5つのステップを説明します。
効率的なfigma学習のステップは次の5つです。
それぞれ順番に解説していきます。
1.Figmaの基本概念を理解する
Figmaの基本概念を理解するためには、まずFigmaが何であるかを知ることが重要です。
Figmaはブラウザベースのグラフィックデザインツールであり、ユーザーインターフェイスのデザインやプロトタイピングができます。このツールはリアルタイムでのコラボレーションをサポートしており、チームメンバーやクライアントと共同でデザイン作業をすることが可能です。
基本概念には、フレーム、レイヤー、オブジェクト、グリッド、コンポーネントなどが含まれます。フレームは画面やページを表し、レイヤーはフレーム内の要素の階層構造を管理します。
オブジェクトはテキストボックスや図形など、デザインの基本的な要素です。グリッドは要素を整列させるためのガイドラインを提供し、コンポーネントは再利用可能なデザイン要素です。
これらの概念を理解することで、Figmaでのデザイン作業が効率的になります。
2.小さなプロジェクトから始めてみる
小さなプロジェクトから始めることは、Figmaを効率的に学習するための重要なステップです。
まずは簡単なデザインから手を付けてみましょう。例えば、自分の名刺デザインや小さなウェブサイトのランディングページなどが良いでしょう。
これにより、Figmaの基本的な操作やツールの使い方に慣れることが可能です。
また、小規模なプロジェクトを完成させることで、達成感を感じます。これは、学習のモチベーションを維持する上で非常に重要です。
さらに、こうしたプロジェクトを通じて得た経験やスキルは、将来のより大きなプロジェクトに役立つでしょう。
3.Figmaコミュニティに参加してみる

Figmaコミュニティに参加することは、学習過程で大きな価値をもたらすでしょう。
Figmaの公式コミュニティページでは、多くのデザインファイルやリソースが共有されています。これらを活用することで、他のデザイナーの作品からインスピレーションを得たり、新しいテクニックを学べます。
また、Figmaのフォーラムやソーシャルメディアのグループに参加すると、Figmaに関する質問を投稿したり、ディスカッションに参加したりすることが可能です。他のユーザーとの交流を通じて、疑問点を解消したり、デザインに関するアドバイスを得られます。
さらに、Figmaのイベントやウェビナーに参加することもおすすめです。
これらのイベントでは、Figmaのエキスパートによるプレゼンテーションやワークショップが行われ、最新のデザイントレンドやテクニックを学べます。
4.レスポンシブデザインを理解する
レスポンシブデザインを理解することは、Figmaの学習において重要なステップです。この概念は、異なるデバイスや画面サイズに対応したデザインを作成するためのものです。
Figmaでは、フレームのサイズを調整して、スマートフォン、タブレット、デスクトップなど、様々なデバイスでの表示をシミュレートできます。また、レイアウトグリッドや制約を使用して、要素が画面サイズの変更に応じてどのように動作するかを定義できます。
レスポンシブデザインの原則を学び、それを実践することで、ユーザーがどのデバイスを使用していても一貫性のある体験を提供できるようになります。
このスキルは、現代のウェブデザインとアプリデザインにおいて非常に重要です。
5.継続的に学習を続ける
継続的に学習を続けることは、Figmaのスキルを向上させるために不可欠です。
技術は常に進化しているため、最新のトレンドや機能について定期的に学ぶことが重要です。
Figmaの公式ブログやチュートリアル、オンラインコースを利用して新しい知識を得ましょう。また、実際のプロジェクトに取り組むことで、学んだことを実践的に適用し、経験を積めます。
さらに、Figmaコミュニティに参加し、他のデザイナーと知識を共有したり、フィードバックを受け取ったりすることで、学習を促進できるでしょう。
継続的な学習は、スキルを維持し、キャリアを発展させるために重要です。
Figmaを独学で習得する際の3つのポイント

最後にFigmaを独学で習得する際の3つのポイントを解説します。
それぞれについて、説明していきます。
1.公式リソースを活用する
Figmaの公式リソースを活用することは、独学でFigmaを習得する上で非常に重要です。
公式ウェブサイトには、初心者から上級者まで幅広いレベルに対応したチュートリアルやガイドが用意されており、基本的な操作方法から応用テクニックまで学べます。また、公式ブログではFigmaの最新情報やベストプラクティスが紹介されており、フォーラムでは他のユーザーとの交流や質問が可能です。
これらのリソースを活用することで、Figmaの知識を効率的に深められます。
2.実際に手を動かしてみる
Figmaを独学で学ぶ際に、「実際に手を動かしてみる」ことは極めて重要です。
チュートリアルやガイドを読むだけでなく、実際にFigmaを使ってデザインを作成することで、理論と実践の両方を体験できます。
小さなプロジェクトから始めて、徐々に複雑なデザインに挑戦することで、スキルを段階的に向上させることが可能です。また、実際に手を動かすことで、操作のコツや効率的なワークフローを身につけられます。
このアプローチにより、Figmaの機能を深く理解し、実践的なスキルを習得できます。
3.定期的にスキルをアップデートする
Figmaを独学で習得する際に「定期的にスキルをアップデートする」ことは非常に重要です。
Figmaは頻繁にアップデートされ、新しい機能が追加されることがあります。そのため、最新の機能やトレンドに常に注意を払い、自分のスキルを更新し続けることが重要です。
また、デザインの世界は常に進化しているため、新しいデザインの手法やツールについて学び続けることで、スキルを現代的で競争力のあるものに保てます。
これらを実践することで、Figmaの習得だけでなく、デザイン全般のスキルを向上させられるでしょう。
まとめ
Figmaを学ぶことで、デザインのスキルを向上させ、柔軟なデザイン作成や効率的なチームワークが可能になります。
最新のデザインツールをマスターすることで、キャリアの選択肢が広がり、将来のデザイン業界での競争力が向上します。
独学で学ぶ場合は、Figma公式サイトのチュートリアルやガイドが役立ちますが、さらに効率的な学習を求めるなら、侍エンジニアでの学習がおすすめです。専任の講師からマンツーマンで指導を受けられ、自分のペースで学習を進められます。
まずは侍エンジニアの無料カウンセリングから、Figma学習を始めてみてはいかがでしょうか。
無料カウンセリングで相談してみるこの記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。














