こんにちは! WordPressライター(自称)のナナミです。
そもそもどこまで学習すればいいんだろう
こんなWordPress初心者にあるあるなお悩み、私も身に覚えしかありません……。
そもそも「WordPressができる」という言葉だけだと、意味が広すぎてしまうんですよね。ブログ記事が投稿できるも「WordPressができる」だし、カスタマイズできるのも「WordPressができる」だし。
そうなってしまうと、何を勉強するべきなのかもあやふやにやってきてしまいます。
大事なのは、自分がWordPressで何ができるようになりたいかを明確にすることです。目的が見えれば、おのずと何を学習すればいいのかが見えてきます。
今回はあなたがWordPressで何ができるようになりたいかを確認し、それぞれのレベルに合わせた学習方法をご紹介! 無駄な勉強は避けて、ピンポイントで必要なところだけ、最短で学習できるようご用意しました。
まずは最初の項目で、あなたの目的を明確にしましょう。
目的別学習フローチャート
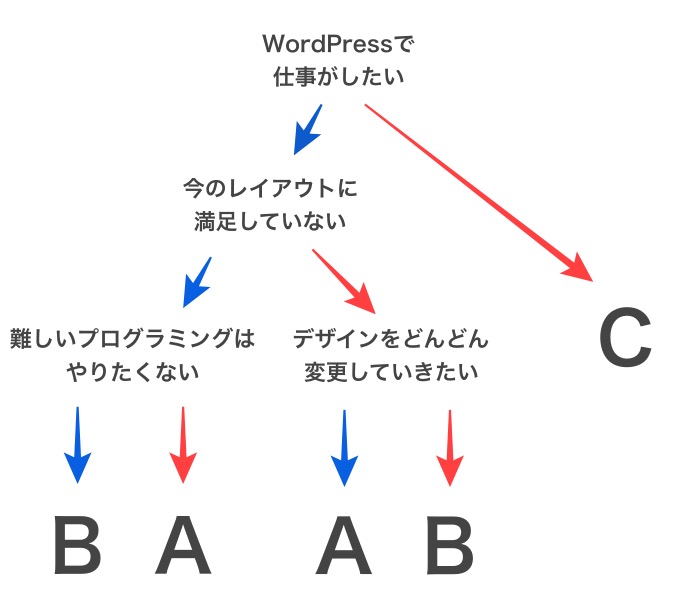
まずはWordPressで何ができるようになりたいのかを明確にしていきましょう。
方法は簡単、下記のフローチャートでYESなら赤い方、NOなら青い方に進めばOKです。

目的が見えたら、あとはそれに合わせた学習方法をチェックしていきましょう!
【Aになった方はこちら】
【Bになった方はこちら】
【Cになった方はこちら】
A:軽いカスタマイズ程度ならWordPressの機能を理解すればOK
自分でサイトを運営したいと考えているけど、普通に配布されているテーマで十分と考えている人は、ちょっとしたカスタマイズだけ覚えてしまえばOK。難しい勉強をするよりも、サイトの運営やブログの更新に力を入れた方が効果的です。
なので、押さえておきたい3つだけご紹介しますね。
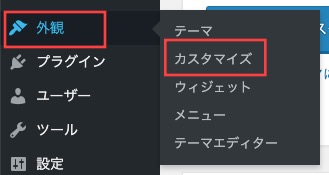
テーマのカスタマイズの使い方を知ろう
サイドバーの「テーマ」の中にある「カスタマイズ」を使えば、簡単なカスタマイズはサクッと行なうことができます。

ここの存在、そして何が変更できるのかをしっかりチェックしておきましょう。
ちなみに、使っているテーマによって変更できる箇所が異なる場合があります。その場合はテーマの配布元で解説しているので、そちらもチェックするようにしてくださいね。
プラグインの探し方を知ろう
WordPressに欠かせないのがプラグインです。管理画面からも探すことができますね。

でもここで検索しても、お目当のプラグインが見つからないことの方が多いです。
なぜなら、プラグインの多くは英語圏で作られているので、解説が英語だからです。日本語だとヒットしないのは当然ですね……。
英語が得意な方は英語で検索すればOKですが、私のように英語が苦手な人は「Googleで検索する」ことをお勧めします。
「WordPress 〇〇 プラグイン」と検索すれば、日本語で解説している記事などが大量ヒットするからです。ブロガーのみなさん本当にありがとうございます。
プラグイン探しはGoogleで、ぜひ覚えておいてくださいね。
プラグインの使い方を知ろう
先ほど言った通り、プラグインの多くは解説が英語です。「読めないわからない諦めた!」という人も多いのではないでしょうか。
そんなときもGoogle検索。「WordPress プラグイン名 使い方」で検索すれば、わかりやすい解説がたくさん出てきます。ブロガーのみなさんには感謝しかない。
プラグインを入れても、使えなければ意味ないですからね。しっかり活用すれば、難しい勉強をすることなく新しい機能を使うことができるので、しっかり調べて使うようにしましょう。
ただし、プラグインの入れすぎにはご注意くださいね。
B:がっつりカスタマイズならHTMLとCSS
という方は、HTMLとCSSを覚えればOKです。下記の流れで学習してみましょう。
まずはHTMLを理解しよう
HTMLとは、サイトに表示されている文字や画像を書くための言語です。WordPress内でももちろん使われているし、記事を書くときにも活躍してくれます。
HTMLはWEBサイトの超基本、まずはこれを覚えて、画像の追加方法や文字の変更方法などを押さえていきましょう。
下記の記事などが参考になるので、ぜひ活用してくださいね。

見た目を整えるCSSを勉強しよう
HTMLだけでは、背景色を変えたり文字の大きさを変えたりなどの見栄えに関わる変更ができません。そこでCSSの出番です。
CSSはWEBサイトの見た目を整える言語です。枠をつけたり、色を変えたり、見た目に関わることはほぼなんでもできちゃいます。HTMLの次はこのCSSを覚え、サイトの見た目を変えられるようにしましょう。
CSSの勉強については、下記の記事で詳しく解説しているので、こちらも参考にしてみてくださいね。

使っているテーマのHTML・CSSを見てみよう
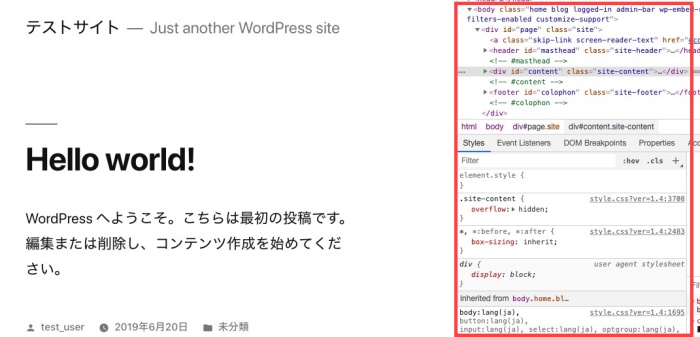
HTMLとCSSがなんとなく理解できたら、今使われているテーマのソースを確認してみましょう。
ファイルそのものを見るのもいいのですが、一番簡単なのはデベロッパーツールを使う方法です。CSSの勉強をした方なら、嫌という程使う超便利ツールですね。
WordPressのサイトを開いて、デベロッパーツールを起動してみましょう。表示に使われているHTMLとCSSの記述を確認することができます。

ここでどこをどのように変更したいかまでイメージできていれば、学習はほぼ完了と言っても過言ではありません。
カスタマイズには子テーマを使おう
あとはHTMLやCSSを活用してカスタマイズをしていくだけ! ですが、その際には子テーマというWordPressの仕組みを活用しましょう。
子テーマとは、テーマを上書きするためのテーマです。というとややこしいですが、まあつまり新しいCSSを追記する用のテーマです。
元々のテーマのファイルに記述してもいいのですが、そのテーマに更新が入った場合、自分で書いたCSSは問答無用で消されてしまいます。せっかく書いた記述が全部おさらばは辛いですね…
そんなときは子テーマを使っていれば安心です。子テーマは別のファイルとして扱われているので、書かれている内容が更新によって消えることはありません。
カスタマイズには子テーマを使う、しっかり覚えておいてくださいね。
子テーマの作り方や詳しい解説は下記の記事を参考にしてください。

C:仕事にできるレベルまで勉強するならPHPも必要
エンジニアへの転職やフリーランスデビューを考えている人は、割とがっつりした勉強が必要になってきます。しかしポイントを押さえてしまえば大したことはありません。
【超効率的】テーマをイチから作ってみよう
結論から言うと、仕事にできるレベルになる一番の近道はこれです。テーマをいちから作ることです。
WordPressの案件は、WordPressでお店や企業のホームページ・ブログを作るものがほとんどです。すでにあるテーマを大幅にカスタマイズしたり、デザイナーがデザインしたものを再現しながらWordPressで使えるようにしたり…という内容ですね。
つまり、何もない状態からテーマを作れるようになれば、仕事をできるレベルと言えるわけです。
ならば勉強も同じようにいちから作るのが近道です。試行錯誤しながら作ってみることで問題解決力も養われ、WordPressの仕組みも理解できる。そんな一石二鳥の方法なのです。急がば回れ。
勉強内容の詳細は、次の項目からご紹介していきますね。
HTML・CSSは必須
まずHTMLとCSSは必須です。絶対必要です。このふたつはWEBサイト制作の基本のきほん。WordPressでもそれは変わりません。
まずはどこかのサイトを真似して、HTMLとCSSだけでWEBサイトを構築してみましょう。そこにWordPressに必要なコードを追記していくことで、WordPressのテーマを作ることができます。
つまりこれは基礎工事。しっかり押さえておいてくださいね。
PHPの全てを覚える必要はない
次に覚えるべきはPHPという言語です。
PHPはWordPressにおいて、情報をデータベースから取ってきて処理をするために使われています。投稿した記事の内容や画像を出す時などが主な出番ですね。
そもそもPHPは単体でも色々できるプログラミング言語なので覚えることがたくさんあるのですが、WordPressを扱うだけなら全てを覚える必要はありません。
- 書き方のお作法
- echo
- 変数の書き方
- 繰り返し処理の記述方法
くらい覚えておけば基本は十分です。
この後に説明するのですが、WordPressにはWordPress専用の独自のコードがあります。それを使えばややこしい処理を飛ばせたりするので、PHPをがっつり覚えていなくてもどうにかなるのです。
この4つのポイントだけ抑えるように勉強しちゃいましょう。下記の記事などが参考になりますよ。




知らなきゃ損するWordPress独自のルール
さて、ここからはWordPressだけに必要な知識を解説していきます。
まず超重要で絶対覚えて欲しいのが、テンプレート構造です。
WordPressは固定ページや記事のページ全てをファイル化して表示する訳ではありません。情報を引っ張ってくるテンプレートファイルを用意して、アクセスしたURLを元に情報を引っ張ってきて表示するという仕組みになっています。
つまり表示のために、固定ページのテンプレート、記事ページのテンプレートのPHPファイルを作る必要があります。
そしてそのテンプレートをどうやって判断しているかというと……
ファイル名です。
TOPページなら「index.php」、記事の詳細ページなら「single.php」を使うというように、ファイル名にルール付けがされているのです。これを間違えると、思ったようにページが表示されなくなってしまいます。
この仕組みがテンプレート構造です。WordPressを仕事レベルで扱う上で必須の知識となります。
各テンプレート構造のルールはCodexにまとまっているので、しっかりチェックしておいてくださいね。
知って得するWordPress独自のコード
先ほどPHPの解説をした時にちらっと話題に上がりましたね。WordPressにはWordPress専用のコードが存在しています。独自関数と言ったり、テンプレートタグと言ったりします。
例えば管理画面で設定したサイトのタイトルは、「bloginfo(‘name’)」というコードを書くと表示できます。管理画面内で設定したいろんな情報を取得・表示する時に、この独自のコードが大活躍してくれるのです。
結論から言うと、これも全部覚える必要はありません。
プログラミング学習全般に言えるのですが、暗記することに時間をかけるよりも、「何に対して結果どうしたいか」を考える能力(ロジカルシンキング)の方が重要だからです。
あとぶっちゃけ量多いし、出番がないコードもたくさんあります。よく使うコードだけなんとなく覚えておけばOKです。
思い出せなかったりわからなかったりしたら、Google先生に聞いちゃいましょう。「WordPress ブログタイトル 表示 コード」とかで検索すればすぐに出てきます。
と思った方、鋭い。確かにわざわざタイトルは引っ張ってこなくてもそのまま直で入力しちゃっても問題ないですよね。
でも、管理画面で設定できるものはできるだけ独自のコードを使って表示することをおすすめします。タイトルなどにちょっと変更があった場合、ファイルを編集する必要がなくなるからです。
配布されているテーマなどを見てみると、サイト内に表示される文字も画像も全部独自のコードで引っ張ってくるよう設定されています。こちらの方が更新が楽チンだからです。
ぜひPHPファイル内に文字もimgタグもない状態になるよう目指して作ってみてくださいね。
目的に合わせた学習で最短習得
学習において重要なのは目標です。今回で言えば、どんなサイトを作りたいかを考えるのが大事です。
今回の記事で自分の目的が明確にできたなら、あとはもうやるだけ。WordPressの学習はいろんな要素が絡んでくるので、HTMLならHTMLの記事、PHPならPHPの記事という感じでポイントをつけながら参考になる記事を探してみてください。
どうしてもわからなかったら、スクールで学習するという方法もあります。この場合は作りたいサイトを実現するための方法や学習について解説があり、わからない部分は質問して解決することができます。
独学よりも短期間で学習できる侍エンジニア、検討してみてはいかがでしょうか?










