こんにちは! ライターのナナミです。
少しずつWordPressの使い方に慣れてくると、
「ここの線の色だけ変えたい…!」
「固定ページのデザインを変更したい」
など自分好みにカスタマイズを加えたいと思いますよね。
WordPressをカスタマイズすることこそ、WordPressユーザーにとっての醍醐味です。
CSSでカスタマイズする方法もありますが、テーマのアップデートが行われた際に消えちゃう可能性があります!
そうならないためには、WordPressの子テーマを作るのがオススメです。
この記事では、WordPressの子テーマを利用するメリットと作り方を紹介します。
【基礎】子テーマを使うメリット
【基礎】子テーマを作ってみよう
【発展】そのテーマ、子テーマかも?
子テーマを使ったテーマカスタマイズ方法、ばっちり伝授しますね!
子テーマとは?
WordPressのテーマ、いろんな種類がありますよね。
そんなテーマを基本として、一部の記述を上書きするような形で作成するのが子テーマです。
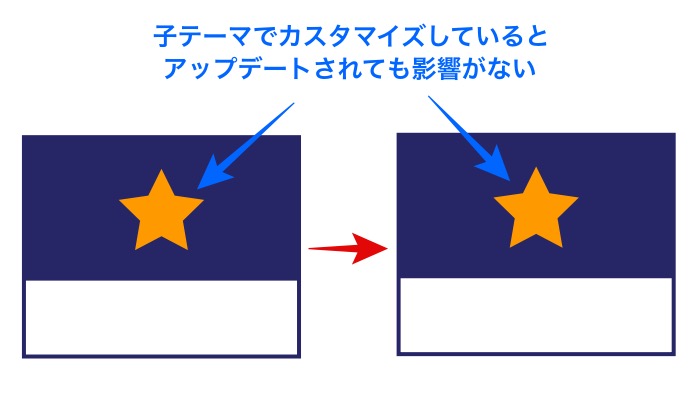
例えば、下記のようなテーマがあったとしましょう。

このテーマのレイアウトは好きだけど、真ん中の星は別の色がいい…
なんて状況の時が子テーマの出番です。
基本のテーマにCSSを上書きするような感じで、テーマをカスタマイズすることができるのです。

この時、基本のテーマのことを親テーマと言います。
子テーマを使うことで、親テーマに影響を及ぼさずにカスタマイズができるというわけです。
子テーマを使うメリット
ではそんな便利な子テーマ、使うとどんなメリットがあるのでしょうか?
大きく分けて2つのメリットがあります。
親テーマを元にするからカスタマイズが楽
元々完成されているテーマを元にして作るので、カスタマイズするのがとっても楽です。
自分好みのテーマにするとなると、1から作らないといけないんだろうか…
と思っていた人もこれで安心。
記事を表示するための難しいコードを書いたりする必要がありません。
1から作るよりも楽に、自分好みのテーマに仕上げることができます。
親テーマが更新されても上書きされない
でも別に親テーマを直接変更しちゃってもいいんじゃない?
と思う方もいるかもしれませんね。
もちろん、それでもカスタマイズをすることは可能です。
しかし親テーマを直接カスタマイズすると、親テーマがバージョンアップした時にカスタマイズ内容が消えてしまうのです。

要は上書き保存されちゃうわけですね、悲しい。
しかし子テーマは別ファイルなので、親テーマがいくら更新されても、上書きされたりすることはありません。

自分好みのカスタマイズを、そのまま使うことができるのです。
子テーマの作り方
子テーマがどのようなものかがわかったところで、早速子テーマを作ってみましょう!
ちょっとコードを書いたりしますが、基本的にはコピペとちょっとの変更でOKです。
プログラミングは苦手だ…という人も、安心して作っちゃってください!
子テーマ用のフォルダを作ろう
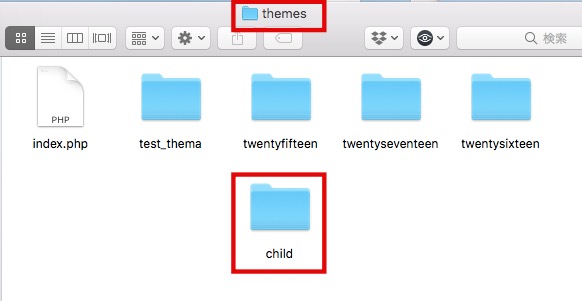
まずは子テーマのファイルを入れるためのフォルダを作りましょう。
作る場所は、親テーマと同じディレクトリ、themesフォルダです。

フォルダ名は英数字ならなんでも構いません。
今回はわかりやすいように、childという名前のフォルダを作りました。
style.cssを用意しよう
次に、style.cssというファイルを用意していきます。
このファイルにカスタマイズのためのCSSを書いていくのですが、子テーマの場合それ以外の役割も持っています。
ひとまず、ファイルを作って下記のコードをコピペで貼っちゃいましょう。
CSS
/* Theme Name: 子テーマ名 Template: 親テーマ名 */
このコードは、このフォルダをテーマとして認識させる目的と、親テーマと子テーマを紐づける目的で書きます。
なので、親テーマと書かれている部分には親テーマの名前を、子テーマとなっている部分には子テーマの名前を書くようにしましょう。
子テーマの名前はここで決定されるので、好きな名前にしても大丈夫です。
実はここで他にも色々な情報書いてもいいのですが、個人で使う場合には不要なものなので割愛します。
詳しくは、下記のリファレンスを参照してください。
functions.phpを用意しよう
さらに親テーマと子テーマを紐づけるために、子テーマのfunctions.phpを用意していきます。
ファイルを作成したら、下記のコードをコピペするだけでOKです。
PHP
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
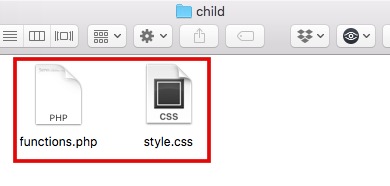
ここまでの作業を行なうと、子テーマのフォルダにはstyle.cssとfunctions.phpがある状態になります。

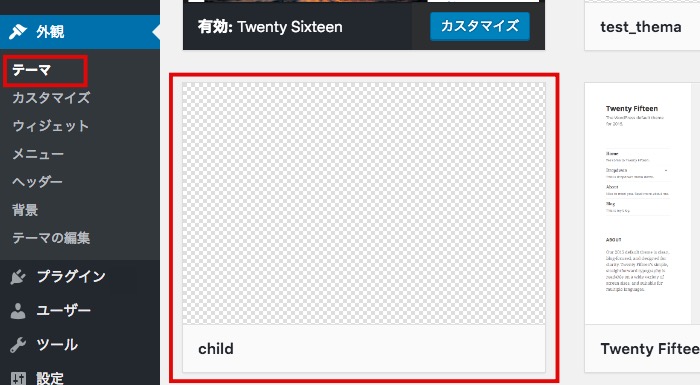
子テーマを有効化しよう
style.cssとfunctions.phpの準備ができれば、管理画面で子テーマを選択できるようになっています。

ここで有効化を押せば、子テーマが適用された状態となります。

今は子テーマのCSSを何も書いていないので、親テーマそのままの見た目になります。
子テーマ用のCSSを書こう
ここからがカスタマイズの本番!
子テーマのstyle.cssに、子テーマ用のCSSを書いていきます。
試しに、背景色を変えてみましょう。
CSS
#page {
background-color: #95efff;
}

色が変わりましたね!
こんな感じで、あとはどんどんカスタマイズを進めていくだけ!
CSSの知識があれば、問題なく進められますね。
CSSもちょっとわからない…
という方は、下記の記事などで確認しながらカスタマイズしてみてください。
親テーマへの影響はない!
子テーマのカスタマイズをした状態で、ちょっと試しに親テーマに戻してみると…

元の状態に戻りました。
親テーマへ影響がないことが確認できますね。
そのテーマ、子テーマかも?
子テーマは個人でのカスタマイズ用の仕組みと思われがちですが、配布されているテーマでも子テーマを活用しているものがあります。
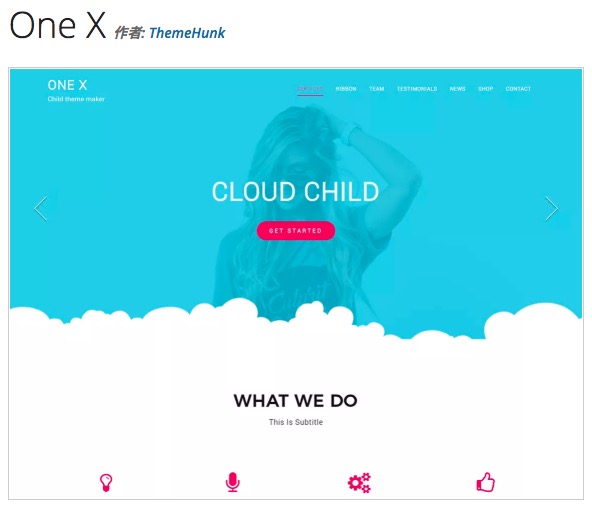
例えば下記のテーマ、ポップでとても可愛いですね。
One X

https://ja.wordpress.org/themes/one-x/
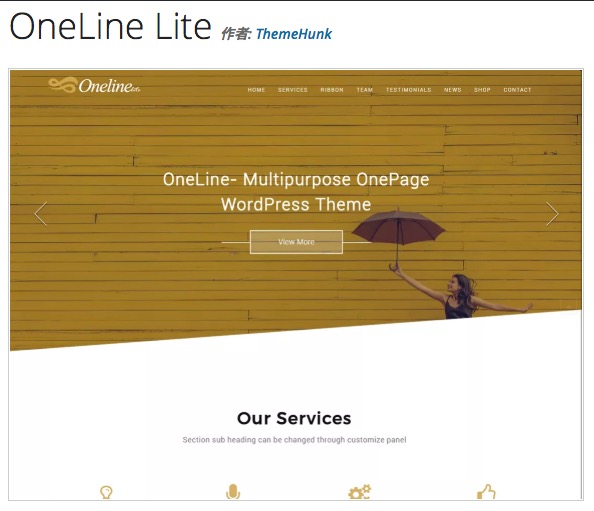
実はこれ、下記のテーマの子テーマなんです。
OneLine Lite

https://ja.wordpress.org/themes/oneline-lite/
だいぶ雰囲気がちがいますね!
先ほどのポップなテーマを使うには、親テーマであるこちらのテーマもダウンロードする必要があります。
テーマを選ぶ時など、確認するようにしてみてくださいね。
まとめ
いかがでしたか?
子テーマを使ったカスタマイズは、上書きされたりすることなく安心安全に使うことができます。
ぜひ活用して、自分好みのカスタマイズを作ってくださいね。









