最近は個人での情報発信が盛んになってきており、自分でもブログを作って発信したいと考えている方も多いのではないでしょうか?
WordPressでブログを作りたいけど、
初めてだから作り方がまったく分からない……
このような悩みをお持ちの方が多いと思います。
そこでこの記事では、初めての方でもブログを作れるように、専門用語なしでWordPressでのブログの作り方を紹介します。
実際の画面キャプチャを使いながら手順を紹介しているので、この記事の手順どおりにやれば、初めてWordPressを触る方でも1時間程度でブログを開設することができます。
オススメのテーマからちょっとしたデザインのカスタマイズ方法も紹介しているので、PCが苦手な方でも役立つ記事になっています。
それでは早速WordPressを使ったブログの作り方を紹介していきます!
WordPressでブログを始める手順
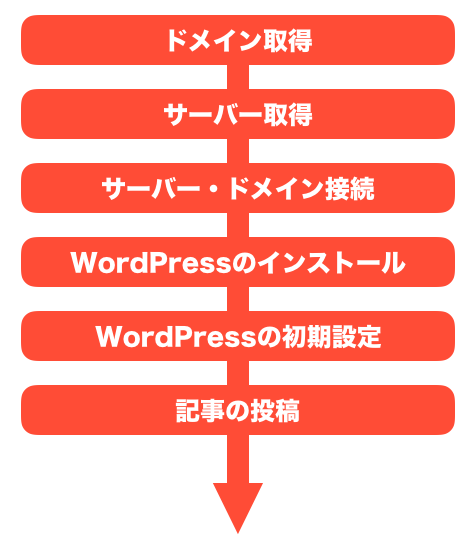
では早速手順を紹介します! これから実施する手順を図でまとめてみました。

上記のステップがWordPressでブログを作る大まかな流れです。この設定までできれば投稿できる状態まで作成できます。
所要時間は1時間くらいでできる作業なので、今日から記事の投稿も可能です!。
ステップ1:ドメイン取得(サイトのURL)
まずはじめに、ドメイン(サイトのURL)決めるところから開始します。
今回は「お名前ドットコム」を使って、サイトのURLを作ります。

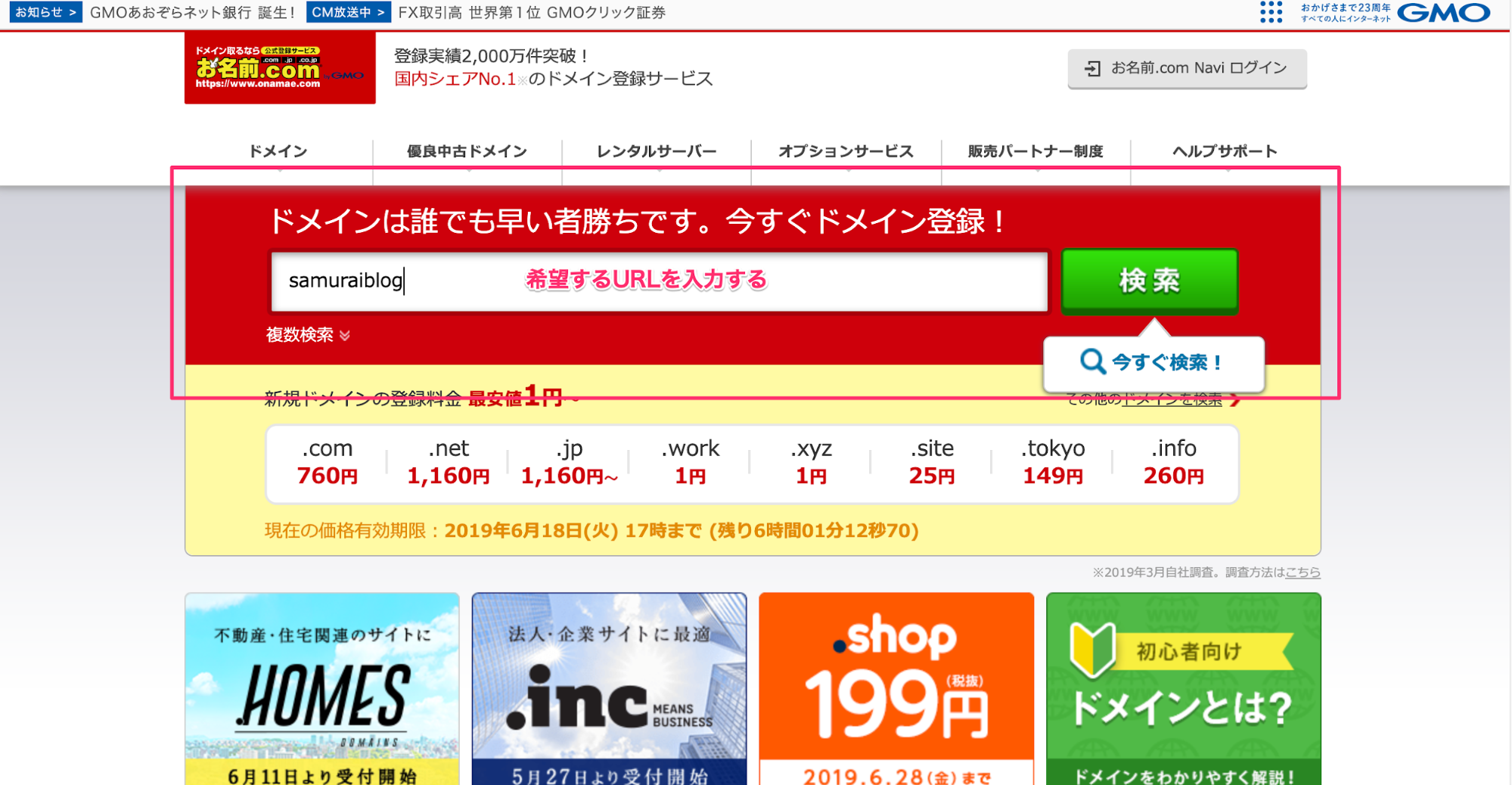
TOPページにアクセスすると、上記のような画面が出てくるので、自分が希望するドメインを入力します。入力したら、検索をクリックして次に進みましょう。

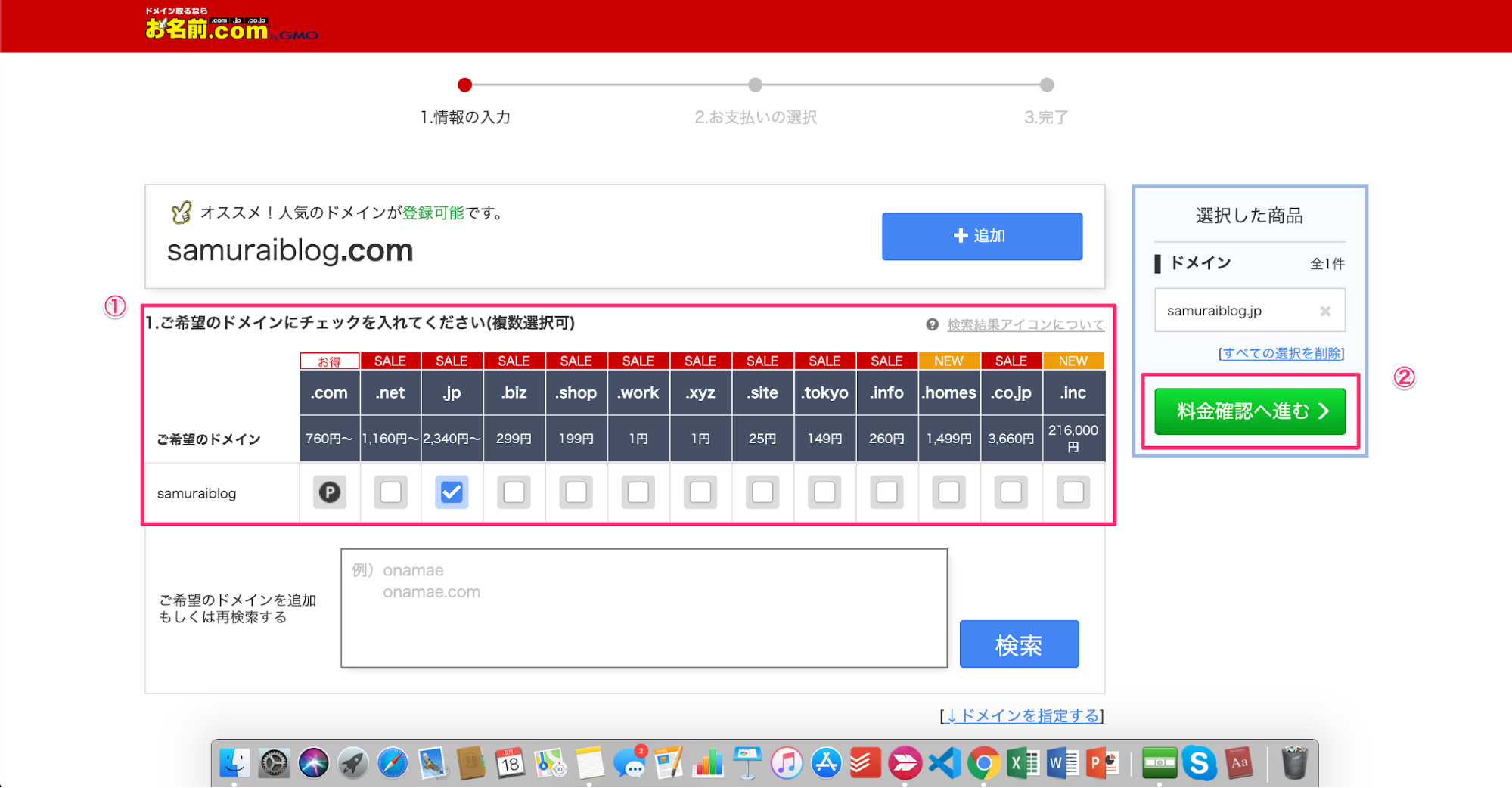
次にURLの後ろに付くドメインを選択します。ここは自由に選んで大丈夫です。ちなみにこのブログは「.net」を利用しています。
チェックを入れたら②の料金確認に進みます。

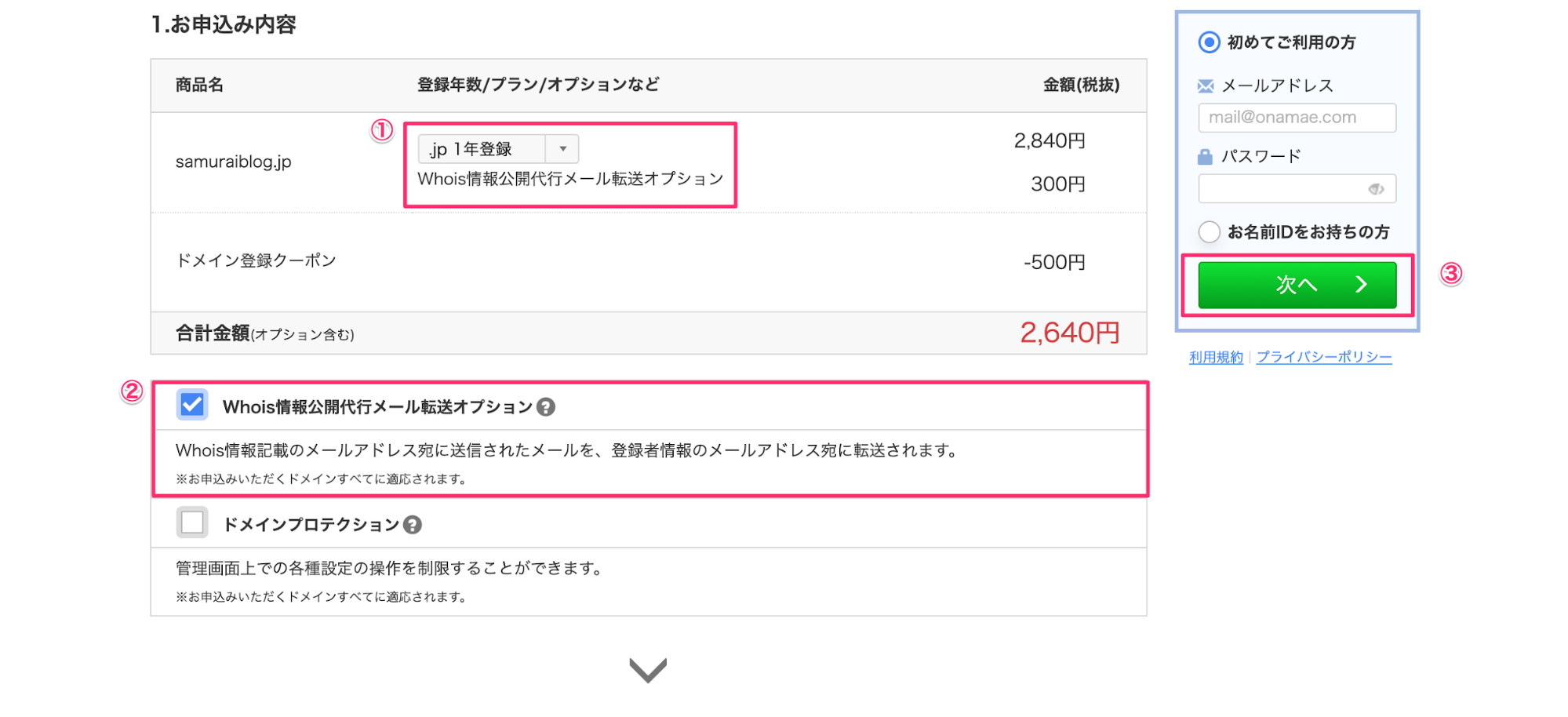
①申し込みの内容が出てくるので、すきな登録年数を登録します。1年〜10年の間で選択できます。登録期限に近くなると更新のお知らせが来るので、まずは1年の登録からでも問題ないです。
②「Whois情報公開代行」は任意のオプションなので、必要な方はチェックをしましょう。
ドメイン保持者は、登録住所やIPアドレスの公開が義務付けられていますが、Whois情報公開代行にチェックすることで、お名前ドットコムの情報を公開することができます。個人情報を公開したくない方はチェックしておくことをオススメします。
③次にメールとアドレスを入力して、会員登録に進みましょう。

次に登録情報の入力をして、支払いまで完了させます。支払いまで完了したら無事ドメインの取得が完了です!
ドメイン取得が完了したら、次はレンタルサーバーの登録に進みます。
ステップ2:サーバー取得(Web上の土地)
次にサーバー(Web上の土地)を取得します。ここでは、レンタルサーバーで有名な「エックスサーバー」を例に説明します。
エックスサーバーは、多くの個人ブロガーの方やアフィリエイターの方が利用しており、分からないことがあるときに検索すると情報が多いためオススメです。
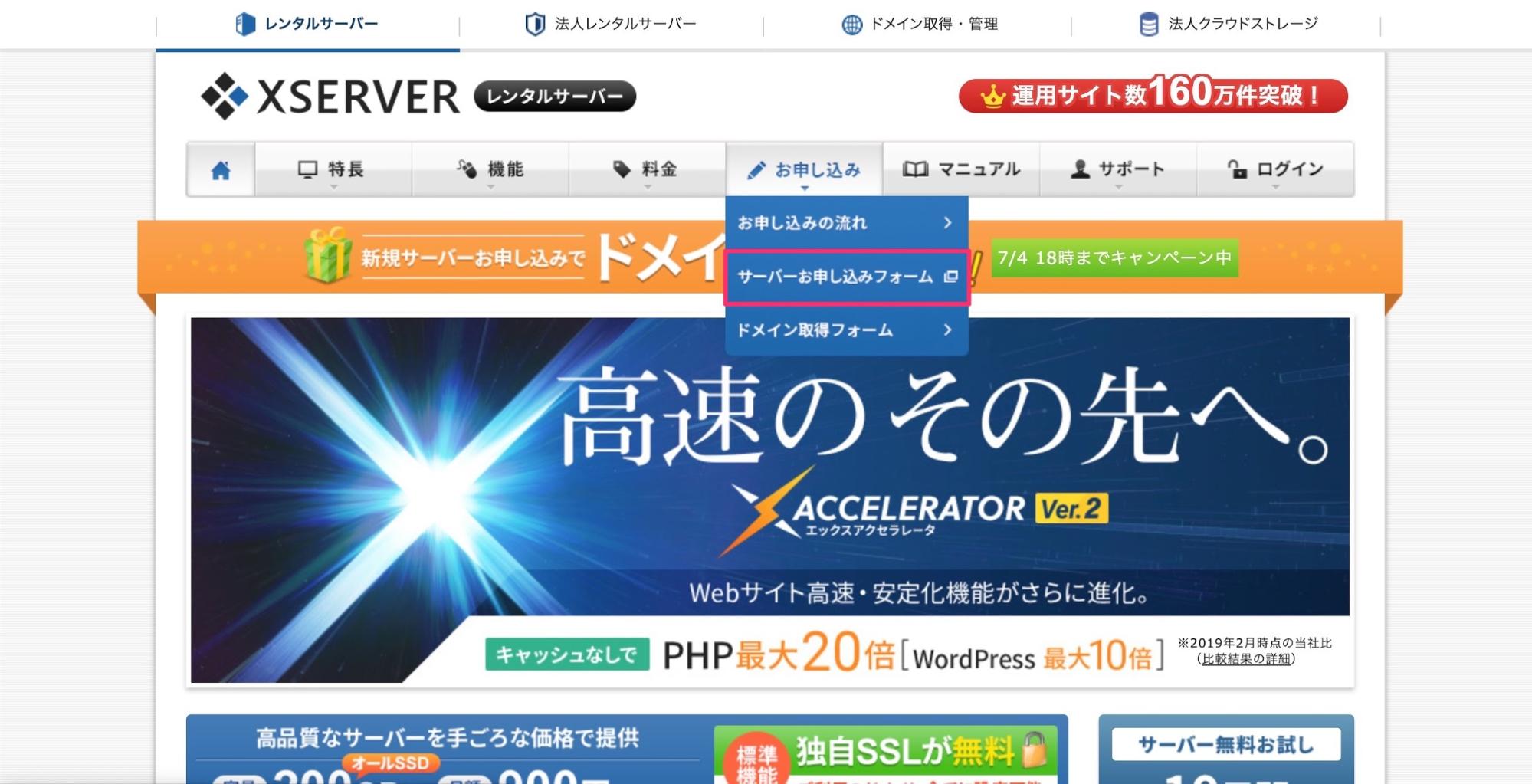
先ずは、エックスサーバーにアクセスします。

お申込みタブから、「サーバーお申込みフォーム」をクリックします。

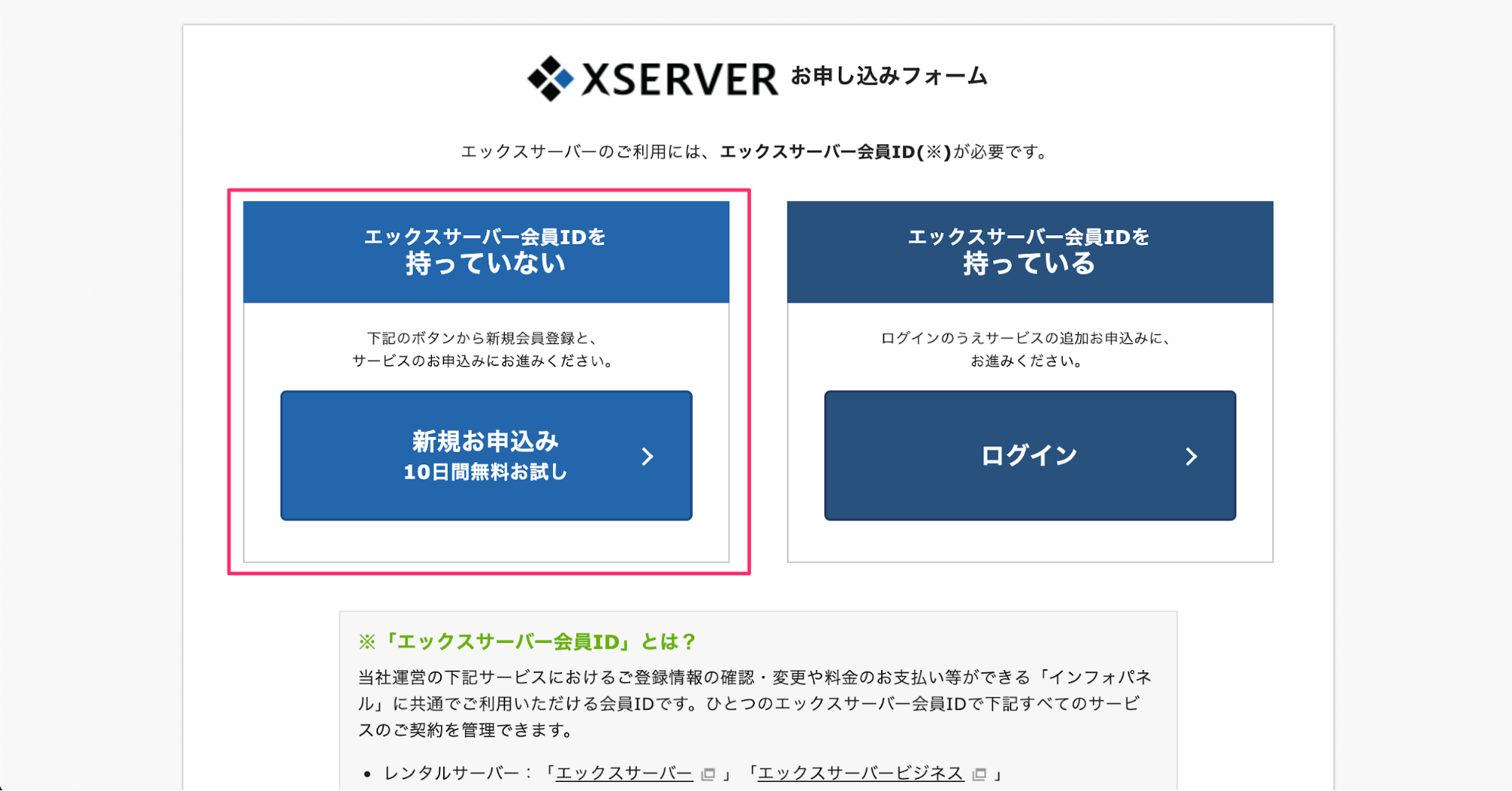
エックスサーバーの会員でない方は、新規お申込みをクリックします。
個人情報入力フォームの画面になるので、必要情報を入力してお支払いまで完了させます。なお、個人ブログや、アフィリエイトサイトの場合のお申込みプランは、「X10」(1,000円/月)で十分力を発揮してくれます。
お支払い完了後登録したメールアドレスに、登録完了メールが届くのでサーバーにログインしておきます。
ここまで完了したら、無事サーバ取得完了です。次は、ドメインとサーバーを接続する作業を行います。
ステップ3:ドメイン(サイトURL)とサーバー(エックスサーバー)を接続
ドメインとサーバーを接続する作業を行います。
接続の手順は、お名前ドットコム側(ドメイン)の作業とエックスサーバー側(サーバー)の作業を実施します。
お名前ドットコム(ドメイン)の作業
先ずはお名前ドットコムにログインしましょう。

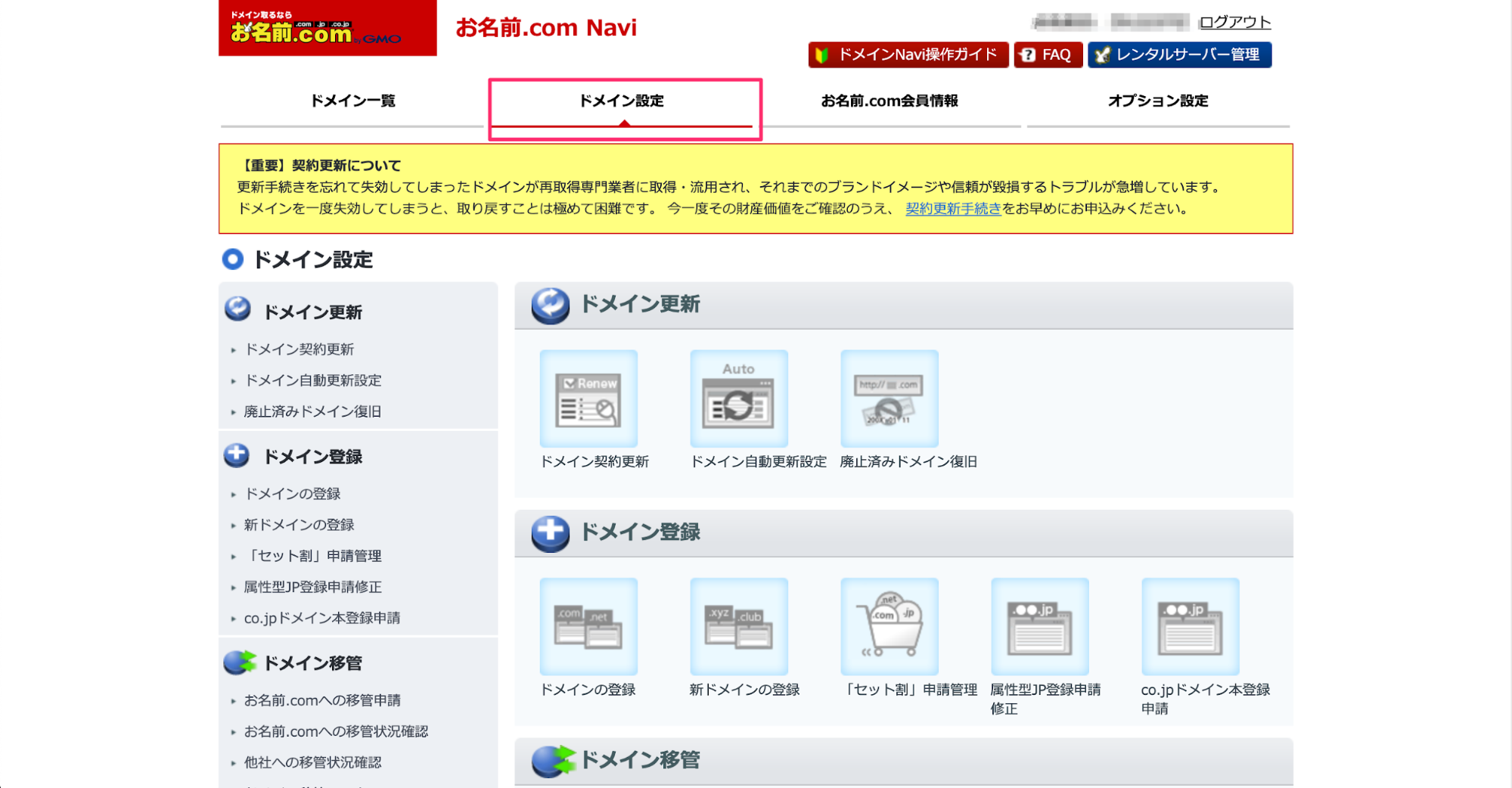
ログイン完了後、ドメインの設定をクリックします。クリック後、上記のような画面になるので下にスクロールします。

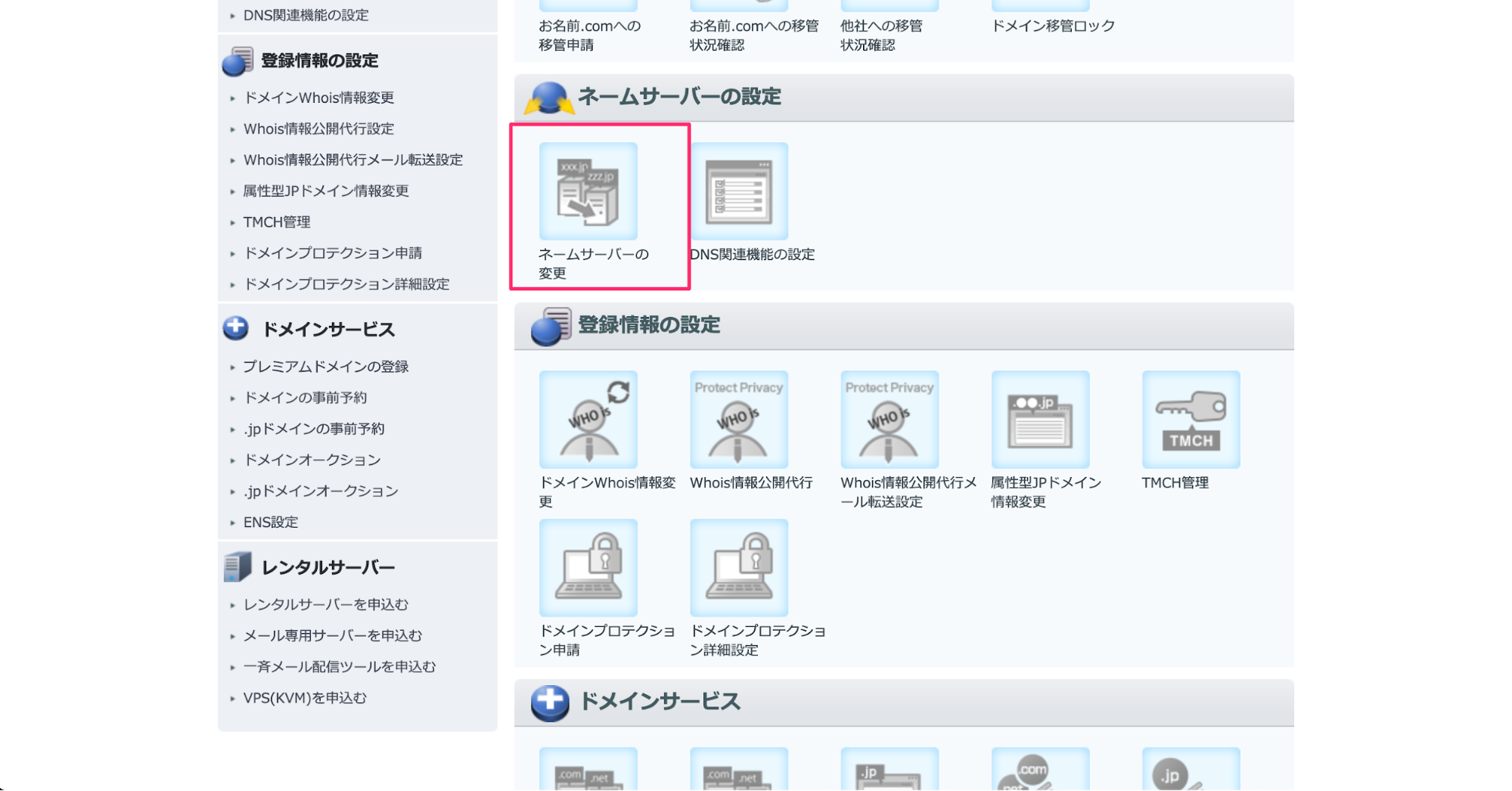
「ネームサーバーの設定」という項目の「ネームサーバーの変更」をクリックします。

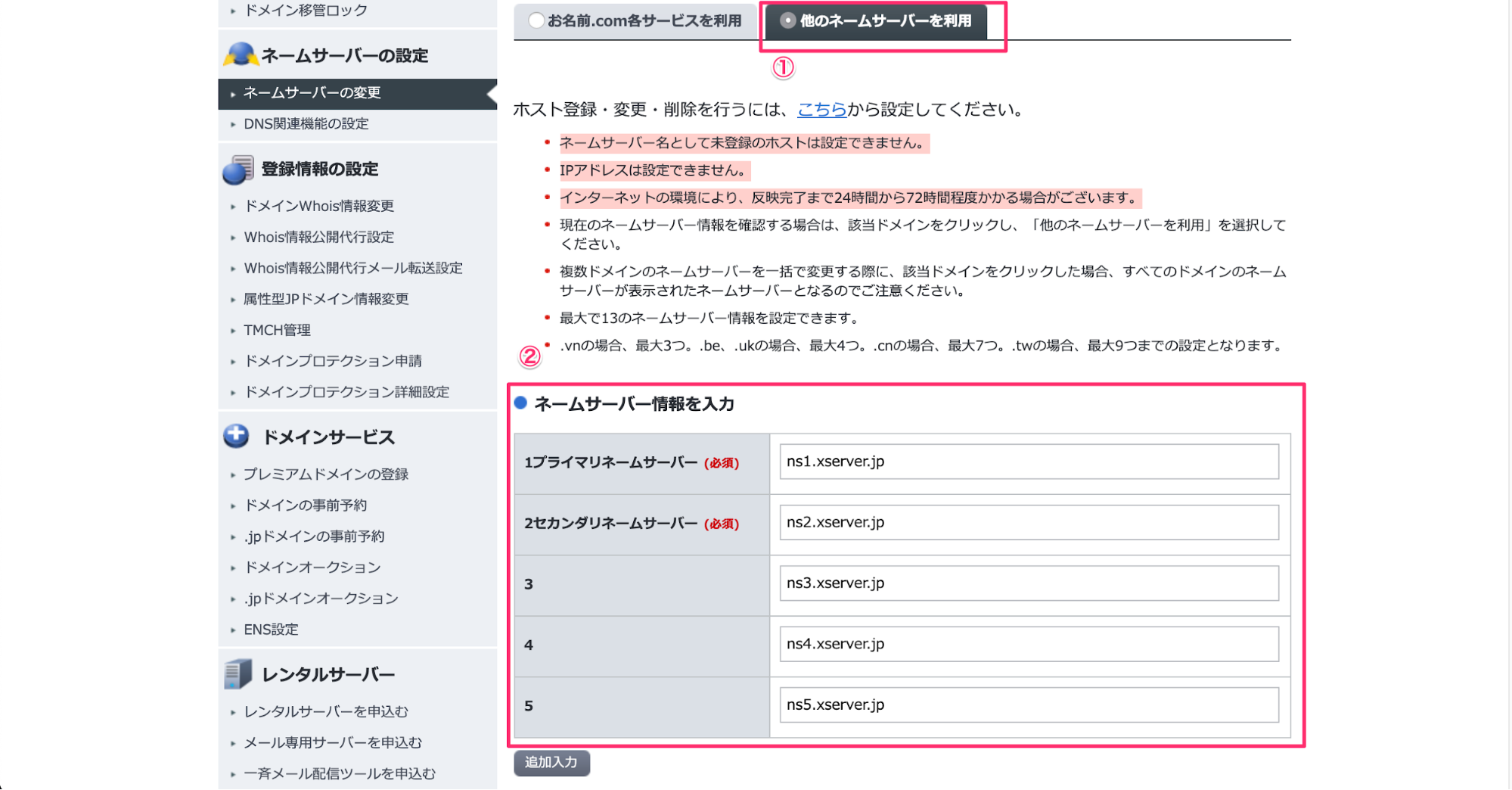
「他のネームサーバーを利用」を選択するとネームサーバー情報を入力できるようになるので、上から順に下記を入力しましょう。
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
入力が終わったら確認ボタンを押して設定完了です。次はサーバー側の作業を進めていきます!
エックスサーバー(サーバー)の作業
次はエックスサーバー側の作業に移ります。もう少しでブログが使えるようになります!

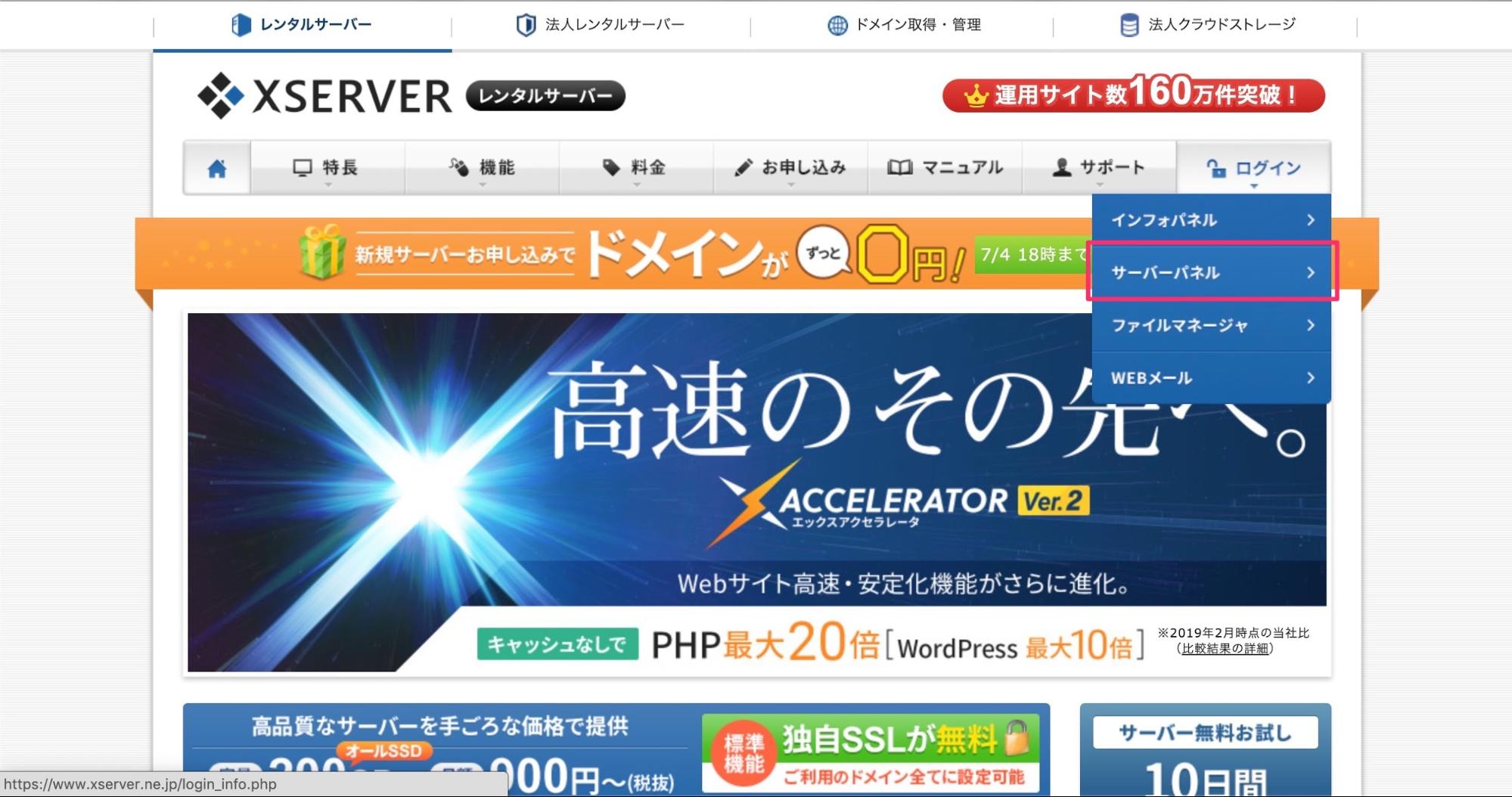
先ずはサーバーパネルにログインします。

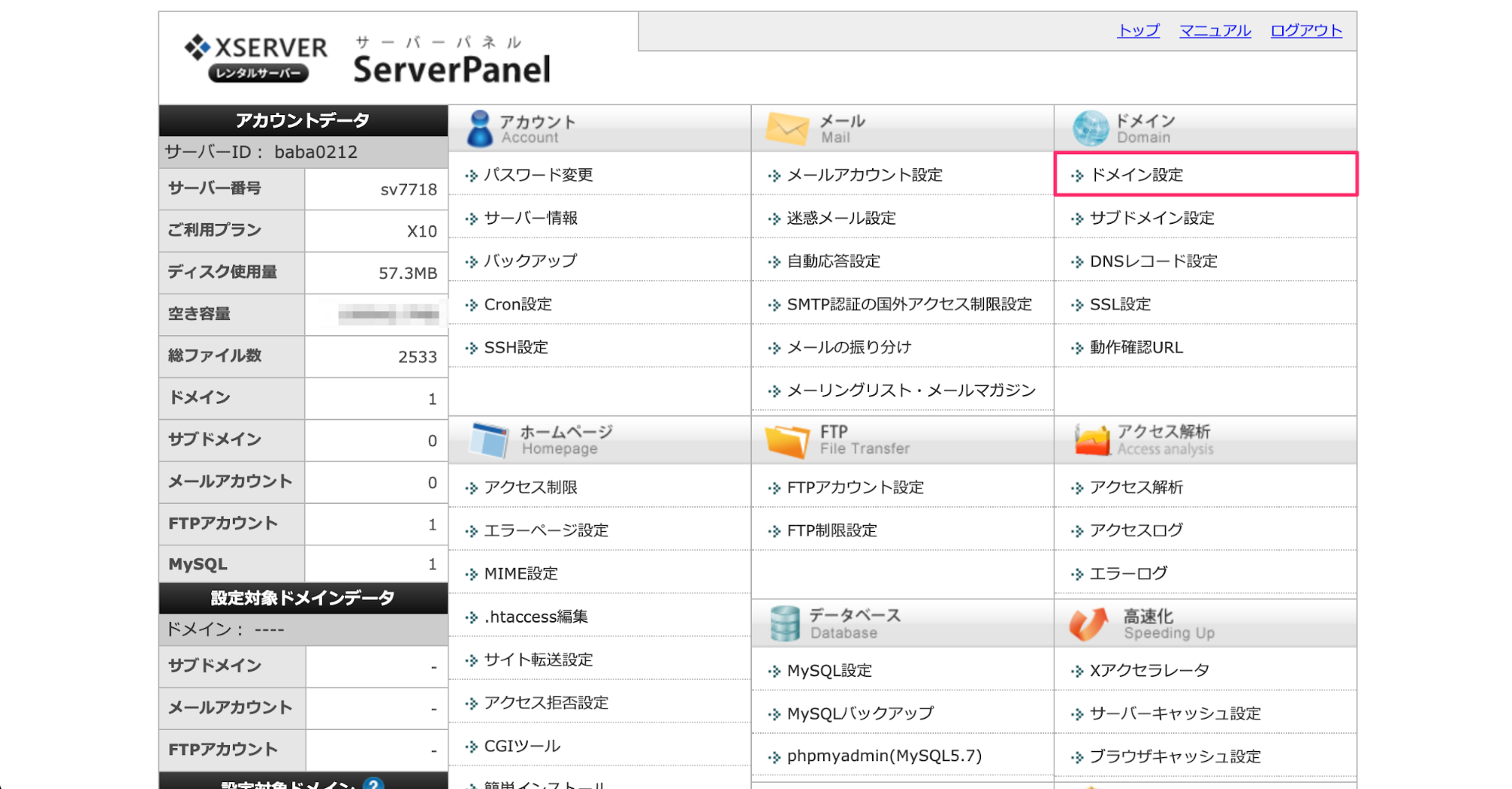
サーバーパネルにログイン後、上記のような画面が出てくるので、右上の「ドメイン設定」をクリックします。

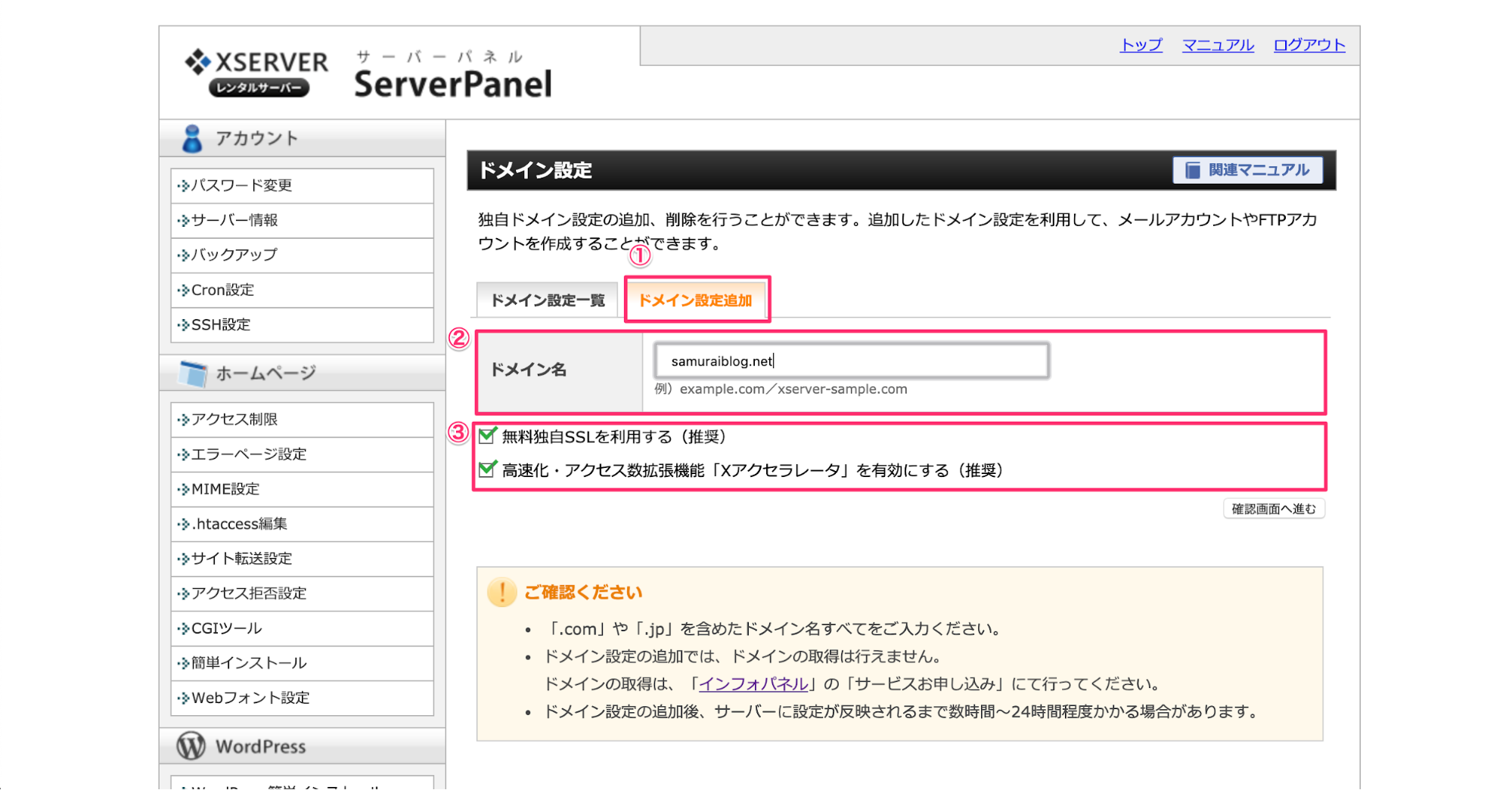
①ドメイン設定追加をクリックします。
②お名前ドットコムで取得したURLを入力します。
③両方チェックを入れて、「確認画面へ進む」をクリックします。

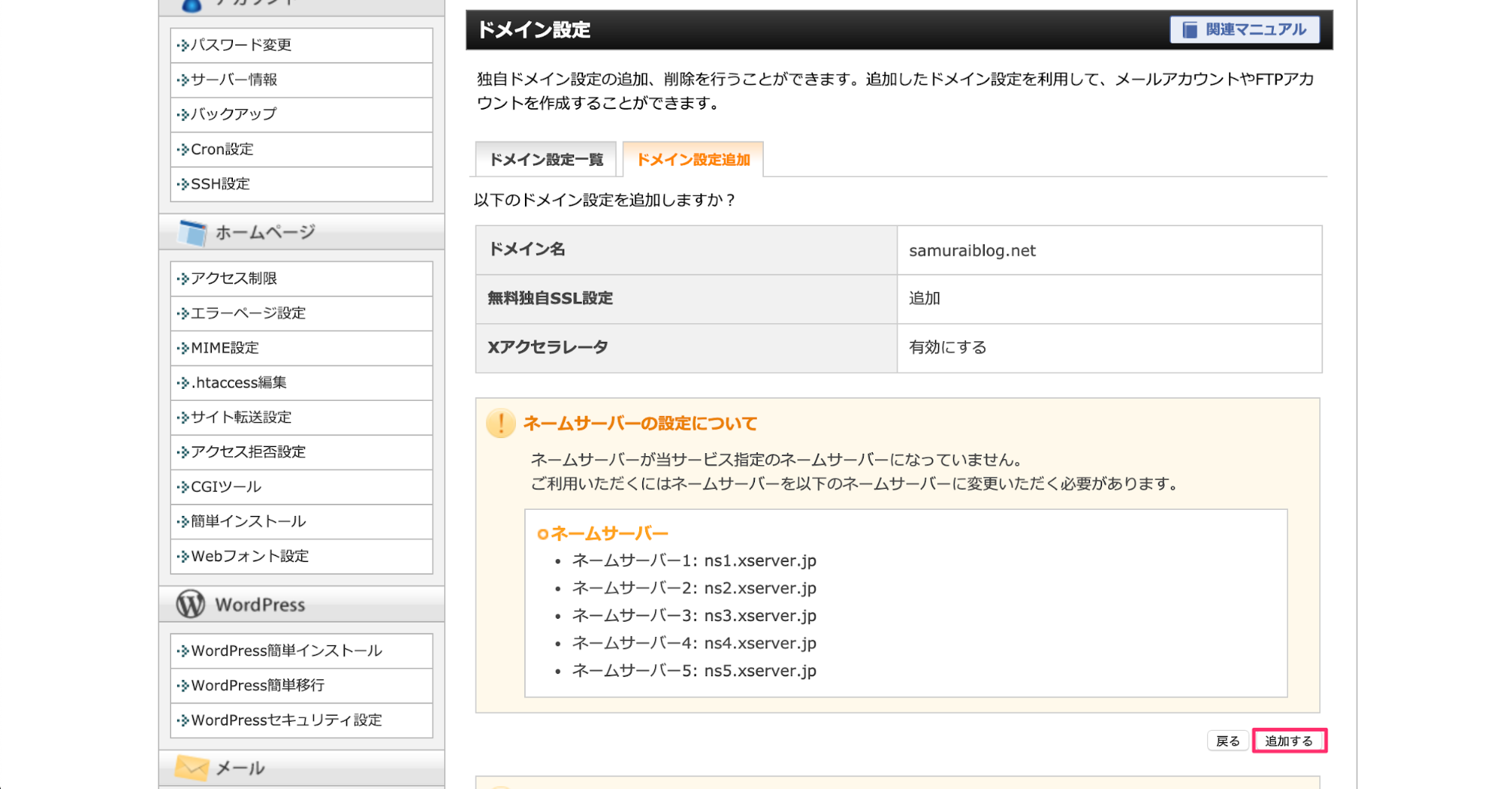
確認画面がでてくるので、「追加する」をクリックします。

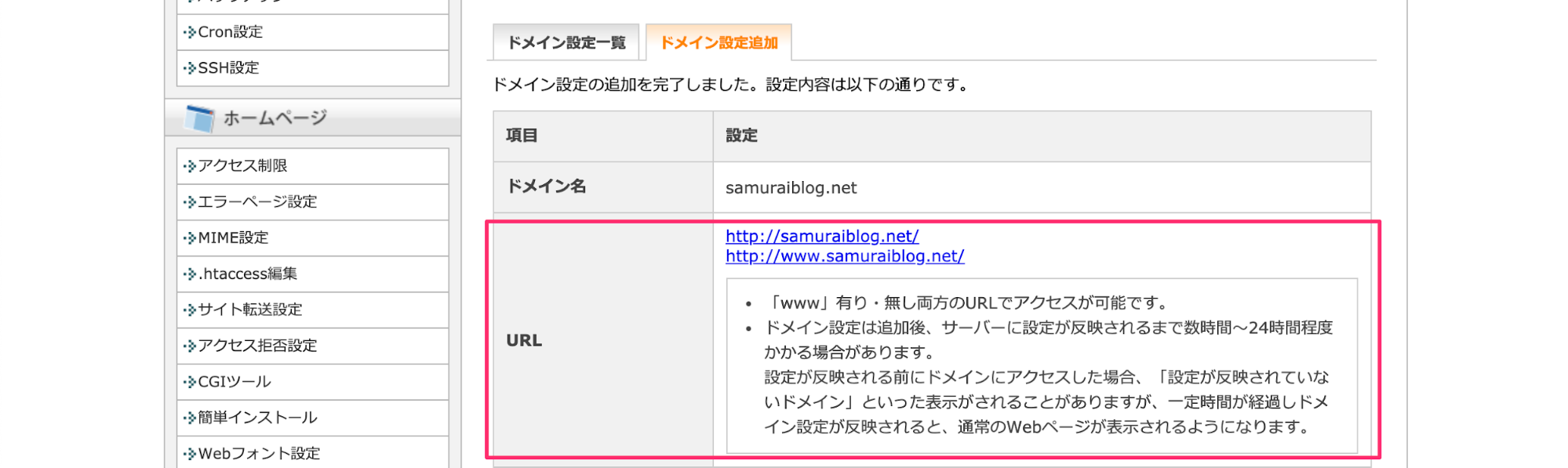
無事登録されたら、URLがでてきます。
枠で囲ったところが、ブログのURLになります。これにてドメインとURLの接続が完了です。
次はWordPressを使えるように、サーバー内にWordPressをインストールしていきます。
ステップ4:サーバーにWordPressをインストール
最後にWordPressをサーバー内にインストールします。インストールが完了するとWordPressを利用できるようになります。

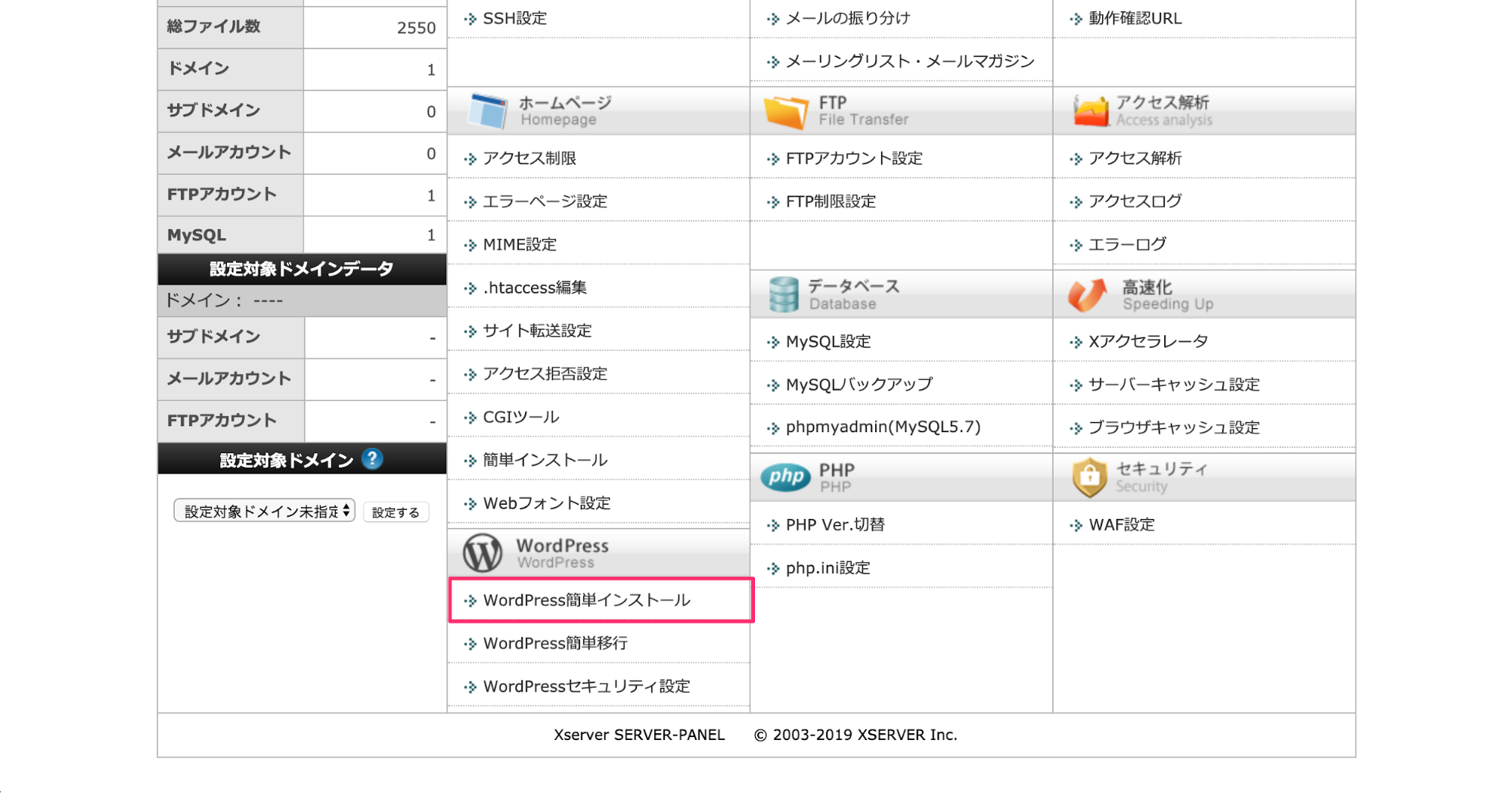
エックスサーバーのログインパネルに戻り、「WordPress簡単インストール」をクリックします。

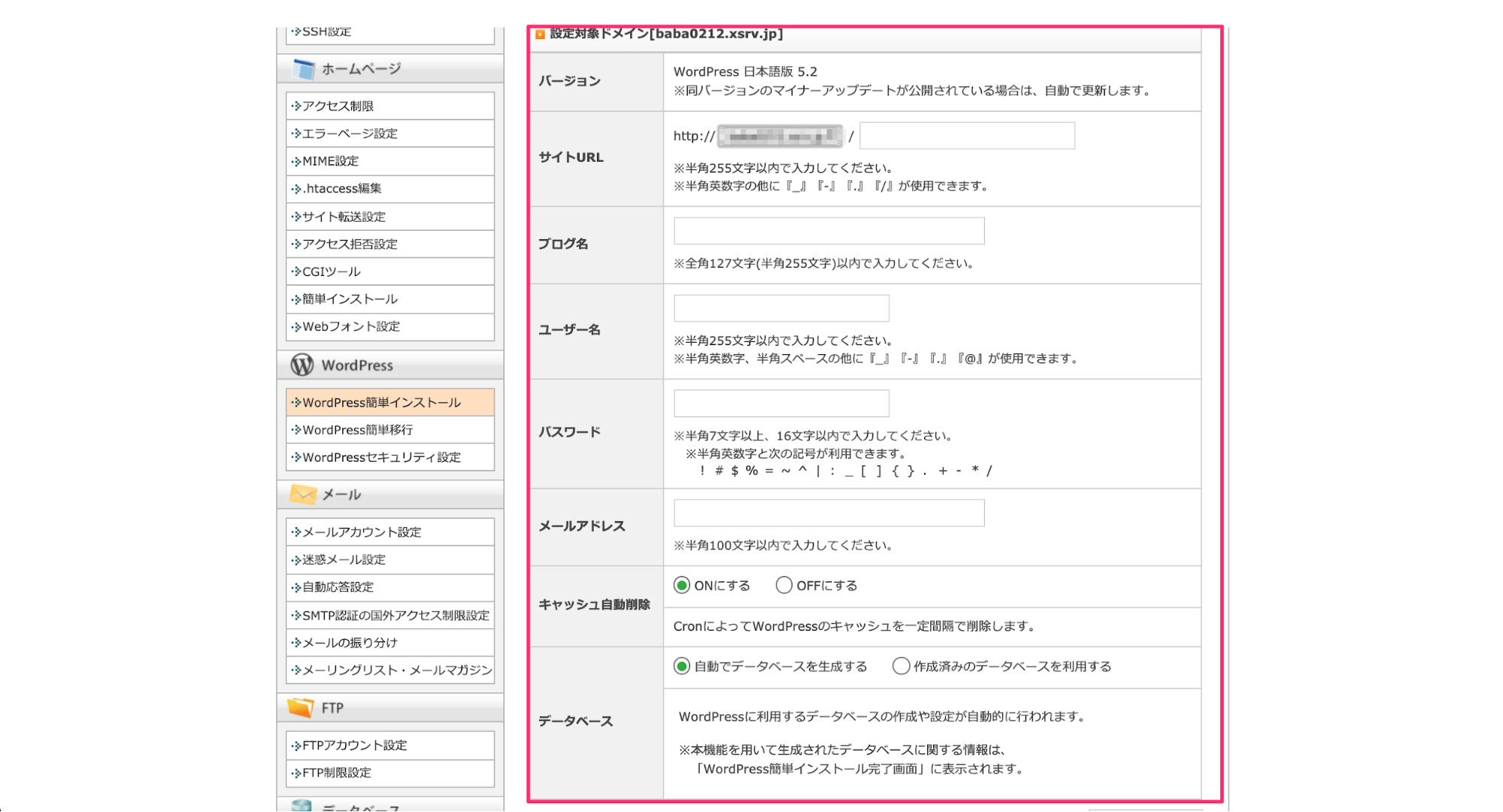
クリック後、入力項目がでてくるので、必要事項を入力します
- サイトURL:お名前ドットコムで取得したURL
- ブログ名:ブログの名前を入力します(後から変更可能です)
- ユーザー名:覚えやすいユーザー名を設定しましょう。
- パスワード:パスワードを決めましょう。(WordPressのログインに必要なのでメモを残しておきましょう)
- メールアドレス:自分のメールアドレスを入力
- キャッシュ自動削除:「ON」のまま
- データベース:「自動でデータベースを生成する」のまま
ここまで入力したら、「確認画面に進む」→ 内容に誤りがなければ「インストール」をクリックしましょう。
インストールまで1分程時間がかかる場合があるので、ページが切り替わるまで待ちます。

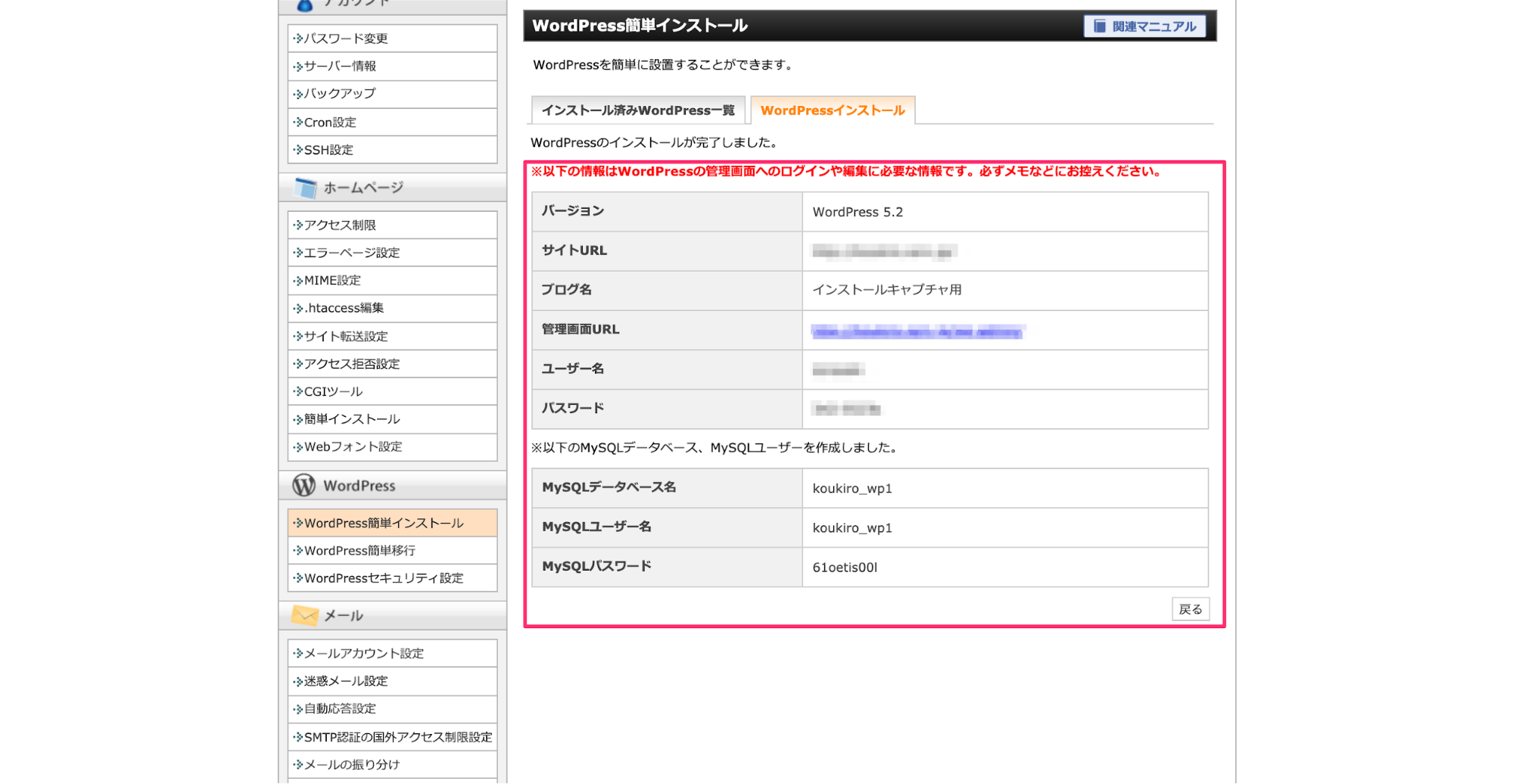
インストールが完了すると上記の画面に切り替わります。WordPressにログインするために必要な情報になるので、キャプチャやメモを残しておきましょう。
インストールが完了したら、WordPressにログインができるようになります!
次は、WordPressの初期設定について紹介します。
ステップ5:WordPressの初期設定

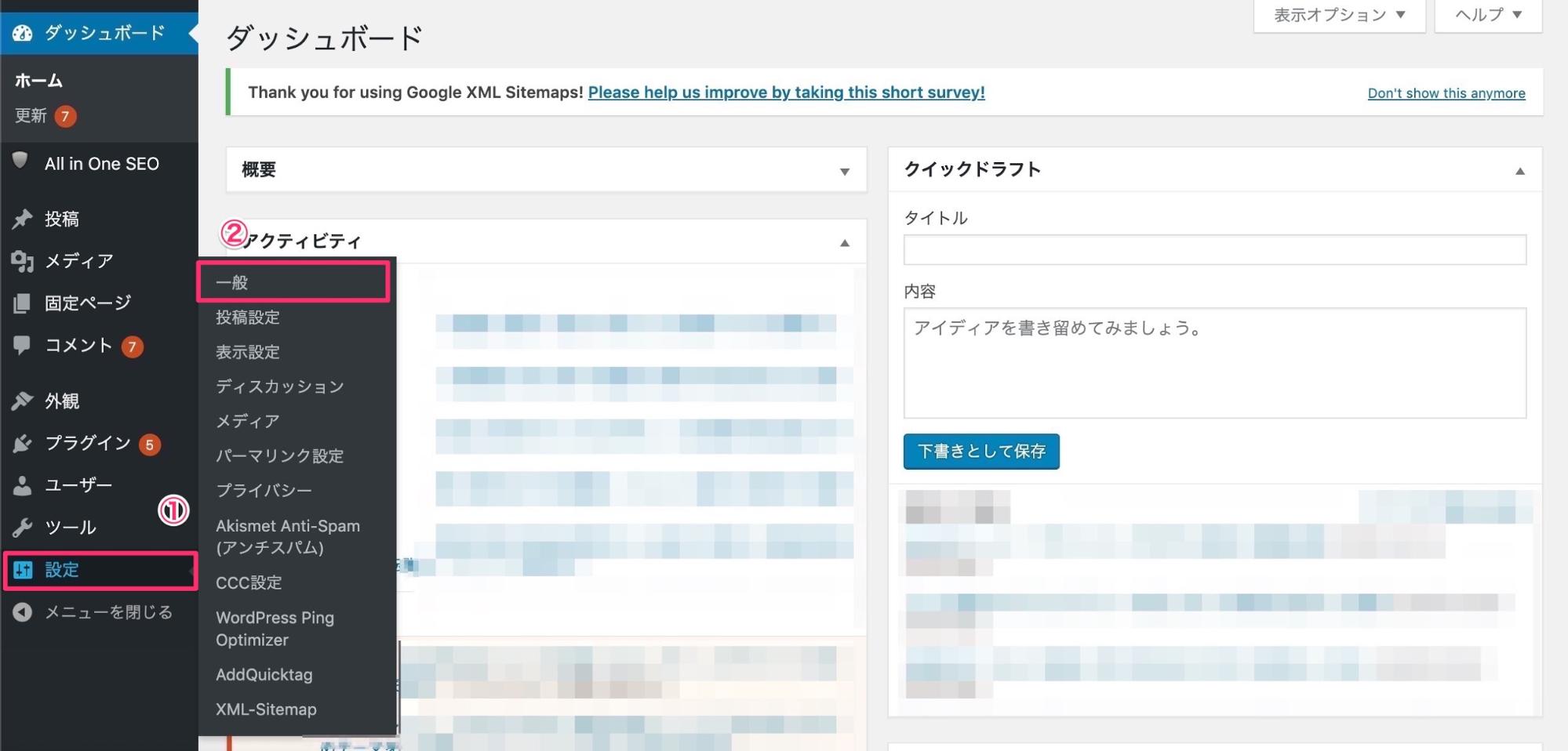
「設定」→「一般」をクリックします。

WordPressのアドレス(URL)とサイトアドレス(URL)を「http://」から「https://」に変更して、設定を保存します。
ステップ6:記事を投稿する
いよいよ記事を投稿するところまできました! ここでは、記事の投稿方法を紹介します。
WordPressには固定ページと投稿があります。
固定ページは、カテゴリーに分類されない独立したページを作ることができます。ブログの場合お問い合わせページやプロフィールページを作成するのに適しています。
投稿はカテゴリーに紐付いて、更新するとブログのTOPに表示されるようになります。ブログを更新する場合はこちらをメインで使うことになります。


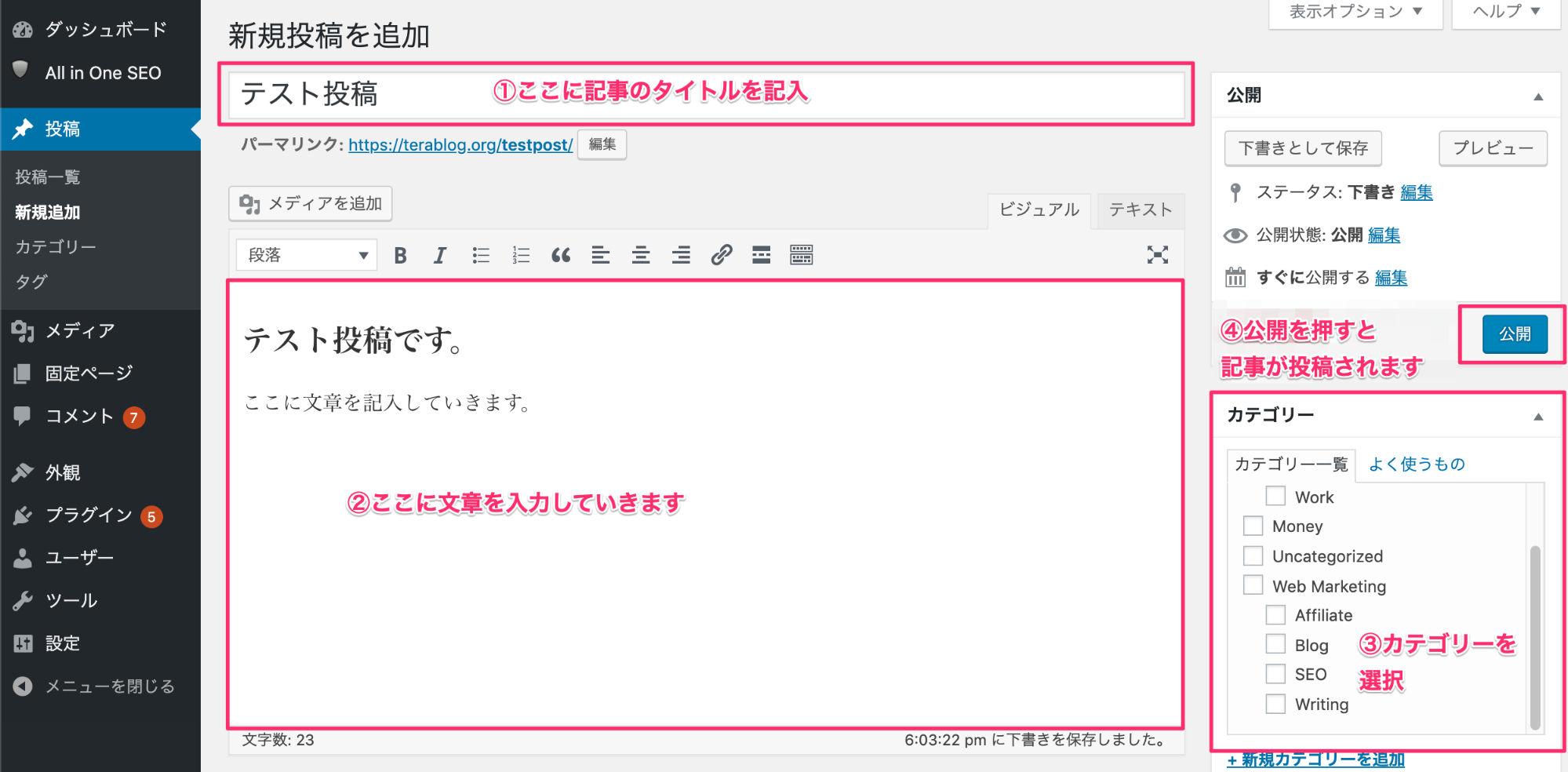
一般の投稿は「投稿」→「新規作成」の順でクリックします。

投稿画面が表示されたら、
①タイトル
②本文の記入
③カテゴリー設定
④最後に公開を押して投稿する
これでブログ記事を投稿までできます。
なお固定ページにの投稿については、サイドバーの「固定ページ」から投稿が可能です。投稿画面は同じなので、上記を参考に作成してみてください。
お疲れ様でした。これでブログの完成です!
ブログのカスタマイズを行うには?
ここまででWordPressを使ったブログの作成方法を理解いただけたと思います。しかし、ブログを運営していくなかで、
もっとおしゃれなブログにカスタマイズしたいなぁ
といった要求や願望が生まれてきますよね。そこでここからはWordPressのカスタマイズ方法についてご紹介いたします。
WordPressのテーマを変えてみよう!
WordPressのデザインを変えてみたい場合は、WordPress本体のテーマを変えてみましょう。テーマを変えるだけでもガラッとブログの雰囲気を変えることができますよ。
既存のテンプレートではスマホとPC両方に対応していませんが、レスポンシブ対応のテーマを使用すれば簡単にスマホ対応のブログを作ることも可能です。
また、テーマを変えるだけで機能も追加できるのでデザインだけでなく機能面も確認しながらテーマ選定を行いましょう。
参考として、ブログにおすすめのWordPressテーマをいくつかご紹介します。「どれを選べば良いのか分からない!!」という方はぜひご活用ください。
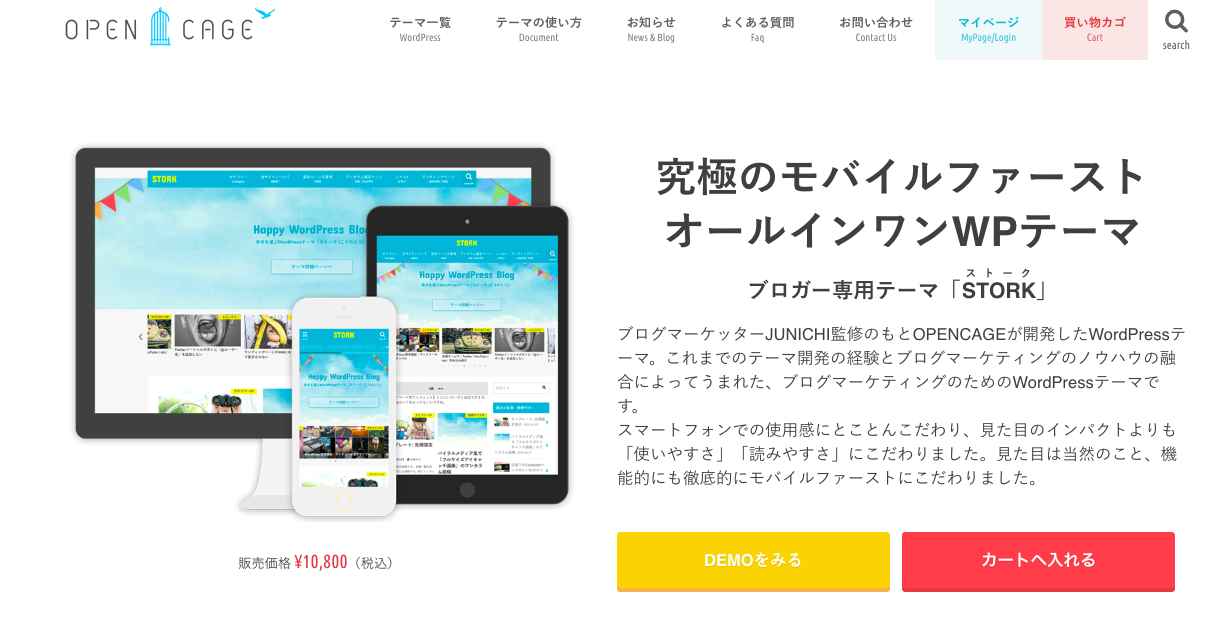
ストーク

「ストーク」はブロガー専用のテーマと公式サイトが謳っているとおり、ブログに特化したWordPressテーマです。有料テーマなので10,800円掛かりますが、プロのマーケターが監修しているため、ブログで必要な細かい機能などが全て備わっています。
また、ブログユーザーのほとんどは基本的にスマホで閲覧するため、スマホでの”使いやすさ”や”読みやすさ”を追求したモバイルファーストなデザインになっています。
ブログ運営にはWordPressのカスタマイズなど細かい工数が発生しますが、ストークを使えば執筆だけに集中してブログを運営することが出来ます。
こちらはストークのデモサイトです。ストークを使えばこのようなデザインのブログを作ることが出来ますよ。

JIN

Jinはアフィリエイターとしても有名なひつじさんが開発したWordPressテーマです。Jinもストーク同様、有料テーマなので14,800円のコストがかかってしまいますが、ブログ運営において欠かせない「SEO」に特化した機能が搭載されています。
Jinは視覚的に見出しや吹き出しなどのデザインをカスタマイズすることができるため、全くのパソコン初心者でも簡単にあなただけのブログを作ることが出来ます。
また、着せ替え機能が搭載されており、公式サイトから着せ替え用のファイルをダウンロードすることで、それぞれ特徴の異なるブログを作成することが可能です。ブログで収益を生み出したいユーザーに特におすすめしたいテーマのひとつですね!
実際にJinを使ったデモサイトを見てみましょう。Jinの公式サイトにはたくさんのデモサイトが用意されていて、ファイルをダウンロードすれば全く同じ構成でブログを作ることができますよ。

コクーン

コクーンは無料で使えるシンプルなテーマです。シンプルではありますが、必要な機能はある程度兼ね備えており、モバイルファーストなデザインとなっています。
また、ブログ記事執筆に関するショートタグがデフォルトで充実しており、いちいちタグを設定する必要がないのも魅力的ですね。あまりコストを掛けずに機能が充実したテーマを使いたいという方におすすめです。
コクーンで作成したブログはこんな感じのデザインになります。シンプルイズベストって感じのデザインですね!

WordPressにはここで紹介したテーマ以外にもたくさんのテーマがあります。もっとおすすめのテーマを見てみたい方はこちらの記事も合わせてご覧ください。

より自由にWordPressをカスタマイズする方法
WordPressのテーマを変更することで、簡単にブログのデザインを変えられることは分かりましたね。しかし、テーマだけではかゆいところに手が届かない部分があります。
では、そういった細かい機能やデザインの編集を行うためには何が必要なのかというと、
- プラグイン
- プログラミング
この2つが必要になります。では、具体的にどうすれば自由なカスタマイズができるのか、それぞれ詳しく見ていきましょう。
プラグインを導入しよう
プラグインはWordPressの機能を拡張するツールのひとつです。WordPressには豊富なプラグインが用意されていて、必要な機能を簡単に拡張することができます。
プログラミングスキルがなくても簡単に機能を拡張することができるので、PCに自信のない方でも必要な機能を追加できるすぐれものです。
しかし、プラグインにはそれぞれ対応しているWordPressのVerや親和性などが異なるため、むやみにプラグインを追加していくと不具合が生じる恐れがあるので要注意です。
ブログ作成で追加しておきたいおすすめのプラグインに関してはこちらの記事を合わせて読んでみてください。

テーマを編集してみよう
WordPressはテーマを設定するだけでなく、裏側のコードも簡単に編集することができます。
操作にはPHPやHTML/CSSなどプログラミング言語を扱う必要がありますが、これらのスキルを持っていれば、極論自作でWordPressのテーマも作成することが可能です。
WordPressを自由にカスタマイズしたいという方は、PHPやフロントエンド言語の勉強をしましょう。
なにそれ??
といった方はプログラミングスクールを受講してみてはいかがでしょうか。
プログラミングスクールにはWordPressに特化したコースが用意されている場所も多くあります。プログラミングを覚えることで、WordPressのカスタマイズだけでなくWordPressを使ったサイト制作などの案件も獲得することができますよ。
特にPHPは非常に求人数の多いプログラミング言語です。
求人メディアIndeedによると2019年6月19日現在でPHPの求人案件は41,246件! これだけでも需要が高いことが分かりますね。
このようにプログラミングスクールに通うことでWordPressのカスタマイズはもちろん、その他の案件も獲得できるようになるので興味のある方はぜひご検討ください。
興味があっても、このような不安をお持ちの方も中にはいらっしゃいますよね。そんな方はまず無料カウンセリングを受講してみてはいかがでしょうか。
弊社「侍エンジニア」の無料カウンセリングでは、専属コンサルタントがあなたのプログラミングに対する悩みや不安を取り除き、キャリアを明確にするお手伝いをさせていただきます。
いまなら、無料カウンセリングを受講頂いた方全員に3大特典もプレゼント!
- Amazonギフトカード(1000円分)
- あなただけの専用学習カリキュラム
- プログラミング習得から仕事獲得方法までをまとめた電子書籍
下記のカレンダーから1分ほどでご予約いただけます。オンラインで受講いただくことも可能ですのでお気軽にご利用ください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ

この記事では、WordPressの導入方法から記事執筆までの手順を解説しました。
WordPressは、スキルがなくても簡単にブログを開設できる素晴らしいCMSです。あなたもぜひWordPressを使ったブログ運営を始めてみてください。
また、WordPressを使っていくうちに、カスタマイズにも興味が出てくると思います。そんな時はテーマを変えてみたり、プラグインを追加するなど色々と試してみてください。
この記事があなたのお役に立てれば幸いです。






















