この記事では、使い方も交え、Djangoの特徴を解説します。
Django(ジャンゴ)の特徴や使うメリットがよくわからない……
Django(ジャンゴ)の使い方も知りたいけど、良い情報ないかなぁ……
Django(ジャンゴ)について調べていても学習者向けの記事しかなく、わかりやすく説明しているものが少ないと感じませんか。あまり知られていないDjangoは、初心者向けの情報が少ないんですよね。
DjangoとはPythonでWebアプリを開発する際に使うWebフレームワークです。今回は、Pythonで注目されているWebフレームワークのDjangoについて、初心者にもわかるように専門用語はなるべく使わずに説明します。
この記事を読んでいただければ、初心者でもWebフレームワークやDjangoについて理解できるようになりますよ。
- DjangoはPythonのWebフレームワーク
- Djangoを活用すれば効率的にWebアプリが開発できる
- 本格的なWebアプリ開発には管理サイトやデータベースへの知見が必要なケースもある
なお「好きな時間に在宅で生計が立てたれる」そんなフリーランスの働き方を実現したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。「在宅で稼げるフリーランス」を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験からフリーランスに転身したい人は、ぜひ一度お試しください。
Django(ジャンゴ)とはPythonのWebフレームワーク

Djangoとは、Pythonで作られているWebフレームワークです。Djangoについて知るためには、PythonやWebフレームワークについても知っておかなければいけません。
そこで、Djangoの解説をするために下記の2つに分けて解説します。
それぞれ詳しくみていきましょう。
Pythonとは

Pythonは世界で注目されている人気のプログラミング言語のひとつです。
特に人工知能で使われている技術の機械学習が注目されてから、科学、教育、ゲーム、データ解析などのさまざまな分野で活用されています。日本でもPythonの仕事も増えてきており、これからも間違いなく伸びていくでしょう。
Pythonついてより詳しく知りたい人は、下の記事を参考にしてください。
Webフレームワークとは
Webフレームワークの説明に欠かせないのが、「ライブラリ」です。ライブラリとは、よく使う機能や自分で実装することが面倒なものを「パッケージ化」して使用する「部品」にあたります。
Webフレームワークは、ライブラリをまとめて提供してくれるものであり、Webアプリケーションを開発するために必要な機能を詰め合わせたパッケージのようなものです。
「ライブラリ」と「Webフレームワーク」の違いはあいまいなため、下記のようにとらえるとわかりやすくなります。
- ライブラリ:自分で書くコードがアプリケーションの動作の主軸となるもの
- フレームワーク:雛形ができていて自分のコードでカスタマイズするもの
現代の開発では、他社との競争に伴って開発のスピードが求められています。このことからアプリ開発の効率を上げることができるフレームワークの利用はもはや当たり前となっています。
PythonのWebフレームワークはDjango以外にも種類があるため下記の記事もあわせてご確認ください。

なお、IT企業への転職や副業での収入獲得に向けたDjango・Python学習に向け、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Djangoの特徴

Djangoを使うことで、高品質なWebアプリケーションを簡単に、少ないコードで作成することができます。シンプルなWebアプリであれば、数分で作ってしまうことも可能です。
また、DjangoではInstagramやPinterestなどのよく知られたWebアプリも動いています。ここでは、Djangoの特徴4つについて解説します。
なお、下の記事ではDjangoでできることや他のフレームワークとの違いについても詳しく解説しているので、あわせてご確認ください。

開発に必要な基本機能が揃っている
Webアプリ開発でよく使われる、「ユーザー認証」「管理画面」「サイトの案内ぺージ」「RSSフィード」など、よく使われる機能があらかじめ含まれています。
開発する機能がほぼ搭載されているフルスタックフレームワークであることがDjangoの特徴のひとつです。
セキュリティ面での安心感がある
たくさんの共通する脅威に対して対策が施されています。ユーザー認証システムでは、ユーザーのアカウントとパスワードを安全に管理する方法が提供されています。
高い拡張性と柔軟性がある
Djangoで扱う各ファイルは役割が決まっており、別々に切り分けて開発を行うことができます。
よって、それぞれ部品の独立性が高く、拡張することが容易になっています。どんな規模のWEBアプリでも、柔軟に対応できるのです。
幅広い用途に対応できる
Djangoは、会社や組織、そして政府にも利用されています。管理システム、ソーシャルネットワーク、科学技術計算など幅広い用途に対応しています。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Djangoを活用する3つのメリット

ここからは、Djangoを活用するメリットを、3つにまとめて紹介します。
- 1. 生産性が高く信頼できる
- 2. 実用性が高い
- 3. プラットフォームが選べる
メリット1:生産性が高く信頼できる
開発スピードは、「締め切りの味方である完全主義者」のモチーフが掲げられているほどです。アプリ開発ではスケージュル通りにいかず遅れてしまうことも多いのですが、Djangoは締め切りに間に合わせる完全主義者を謳っています。
また、オープンソースなので、世界中の開発者によって日々盛んに改良されており、どんどん使いやすくなっています。先程解説した、InstagramやPinterestもDjangoで作られているので、信頼性についても安心して使うことが出来ます。
メリット2:実用性が高い
現在の開発方法に合致しており、非常に実用的です。Webアプリを新しく開発する際には、まずはじめに「開発にはどれぐらいの期間がかかりそうか」などの情報を得るために、模型を作って試験を行うことが多いです。
この模型を作って試験を行うことをプロトタイプといいます。Djangoはこのプロトタイプを作ることが簡単なので、開発期間を短くすることができるのです。
メリット3:プラットフォームが選べる
Pythonは、WindowsやmacOS・Linuxなどの主要なプラットフォームで動作します。
DjangoもPythonで作られているWebフレームワークであるため、Windowsだけでなく、MacやLinuxなどさまざまなプラットフォームで実行可能です。
例えば開発者がMacを使って開発を行い、テストやデプロイをLinuxサーバーで行う場合でも一貫した動作を期待できます。また、異なるプラットフォーム間での移行や共有もスムーズに行え、チームメンバーがそれぞれ異なるOSを使用していても問題ありません。
さらに特定のプラットフォームに依存するリスクを減少させ、将来的な技術スタックの変更にも柔軟に対応できるメリットがあります。このように、Djangoのプラットフォーム非依存性は、開発者の利便性とプロジェクトの柔軟性を大いに高める重要なメリットです。
なお、IT企業への転職や副業での収入獲得を見据え、独学でDjango・Pythonのスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Djangoを活用する2つのデメリット

メリットにつづき、ここからはDjangoを活用するデメリットを、2つにまとめて紹介します。
- 1. レスポンスが少し遅い
- 2. 機能が多すぎて把握が大変
デメリット1:レスポンスが少し遅い
Djangoはフルスタックフレームワークであるため、レスポンスがやや遅い傾向があります。ただし、著しく遅い訳ではありません。
一般的なWebアプリ開発などであれば問題ありませんが、スピードを特に求められるような開発にはあまり向いていません。
特に以下のようなシチュエーションでデメリットとなる可能性があります。
- リアルタイム性が求められるアプリケーション
- 大量のリクエストをさばく必要がある場合
- 検索エンジンの評価に影響
例えばオンラインゲームやチャットアプリのように、速いレスポンスがユーザー体験に直結するアプリケーションでは、レスポンスの遅さがユーザーの不満につながる可能性があります。
デメリット2:機能が多すぎて把握が大変
Djangoは機能数がとても多いです。そのため使いこなせばメリットにはなるものの、その分、全ての機能を把握するのが大変です。
以下に、Djangoの主要な機能の具体例を表にまとめます。
| 機能 | 概要 |
| 認証システム | ユーザー登録、ログイン、ログアウト、パスワードリセットなどの機能が内蔵されています。 |
| 管理インターフェース | 自動生成される管理サイトを使って、データベースの内容を手軽に管理できます。 |
| ORM(オブジェクトリレーショナルマッピング) | データベースのレコードをPythonオブジェクトとして操作できるため、SQLの知識がなくてもデータベース操作が行えます。 |
| フォーム処理 | ユーザーからの入力を簡単に処理し、バリデーションを行う機能があります。 |
| セキュリティ機能 | CSRF、XSS、SQLインジェクションなどの脅威からアプリケーションを保護するための機能が組み込まれています。 |
ただし、ある程度知識や実務経験を積んでいけば把握するまでの時間は早くなるため、最初の辛抱です。Djangoを使いながら徐々に機能を把握するようにしましょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Djangoと他のWebフレームワークを比べてみた
Pythonで作られているWebフレームワークを比較する表を用意しました。
| フレームワーク | 特徴 |
| Django | さまざまな用途で使える 定番のフレームワークで、情報も多いため、初心者におすすめ |
| Bottle | 1ファイルで導入できるシンプルなフレームワーク 学習用として初学者におすすめ |
| Flask | 面倒な部分を省いて軽量化させたフレームワーク 比較的軽量で利用しやすい |
| Tornado | TornadoはPythonの非同期フレームワークでライブラリでもある シンプルで処理スピードが早いのが特徴 |
| web2py | Windows、Mac、Linuxいずれにも対応したフレームワーク web2py内で開発を完結できる |
Djangoは機能性が高くさまざまなアプリ開発に利用できますが、学習コストやレスポンスにデメリットがあります。小規模なアプリ開発であればFlaskやBottleなどの方が取り組みやすいこともあるため、実際に使ってみて使い分けていくことがおすすめです。
Pythonのフレームワークについては、下の記事でも詳しく紹介しています。

Djangoのインストール方法
Djangoについての概要を知れたところで、ここからは実際にDjangoをインストールしてみましょう!Djangoのインストール前に、まずはPythonの環境を確認する必要があります。Pythonのバージョン確認はこちらのコマンドを実行します。
python -V
2018年現在のPythonの最新版はバージョン3.6.3になります。基本的にPythonが入っていれば大丈夫ですが、古いバージョンではサポートが終了されていることもありますので、できるだけ最新バージョンを入れておきましょう。
Djangoのインストールについては、こちらの記事で詳しく解説しています!

※バージョン情報が表示されない場合はPythonがインストールされていない可能性がありますので、こちらの記事を参考にインストールしてください。

【超入門】PythonのDjangoをまずは使ってみよう
ここからは、Djangoを実際に使ってページを作る手順を、以下の流れで解説します。
1つずつ見ていきましょう。
手順1:Djangoのインストール確認
まずは以下のコマンドを実行して、Djangoのインストールができているか確認してみましょう。
コマンド:
python import django print(django.get_version())
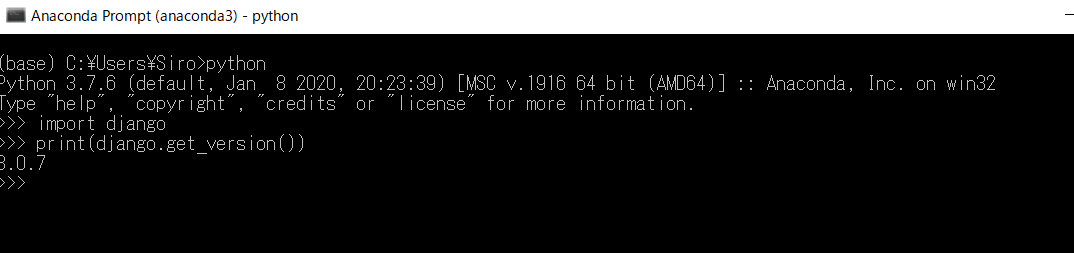
正しくインストールされていると、以下のようにバージョンが表示されます。
実行画面:
(この例では、3.0.7がバージョンです)
これで確認はOKです!「exit()」コマンドを実行して、いったん閉じましょう。
手順2:Djangoの新規プロジェクト作成・画面の確認
次に、Djangoで新規プロジェクトを作成します。以下のコマンドを実行して、作成しましょう。
コマンド:
django-admin startproject testPj
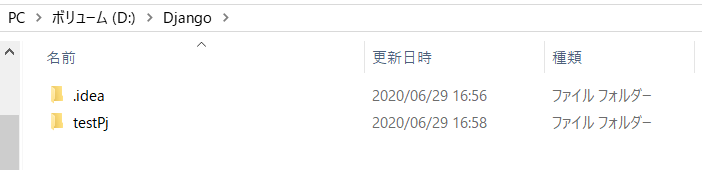
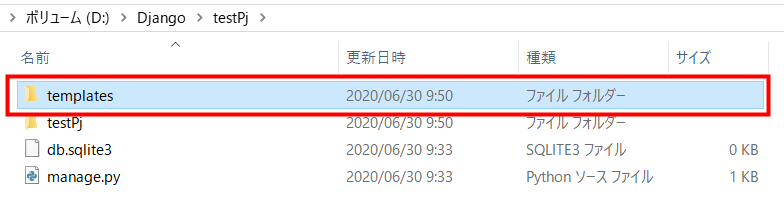
この例では、「testPj」という名前のプロジェクトを作成しています。コマンドを実行すると、以下のように「testPj」フォルダが作成されます。

無事に作成できたか確認するために、一度実行して確認してみましょう。実行するときは、作成したプロジェクトフォルダに移動してから、コマンドを実行します。
cdコマンドで移動:
cd testPj
Djangoプロジェクトを実行:
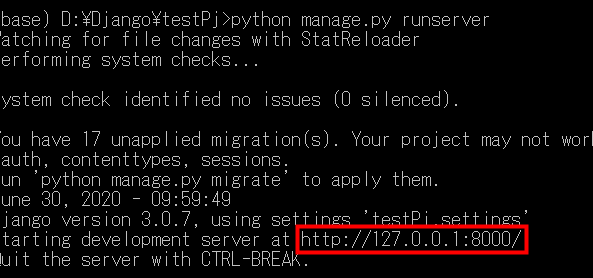
python manage.py runserver
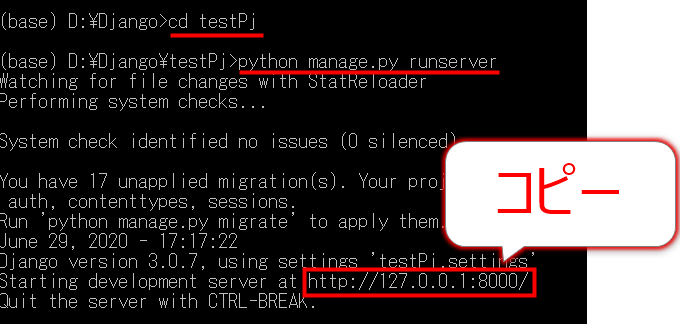
コマンド実行のイメージ:
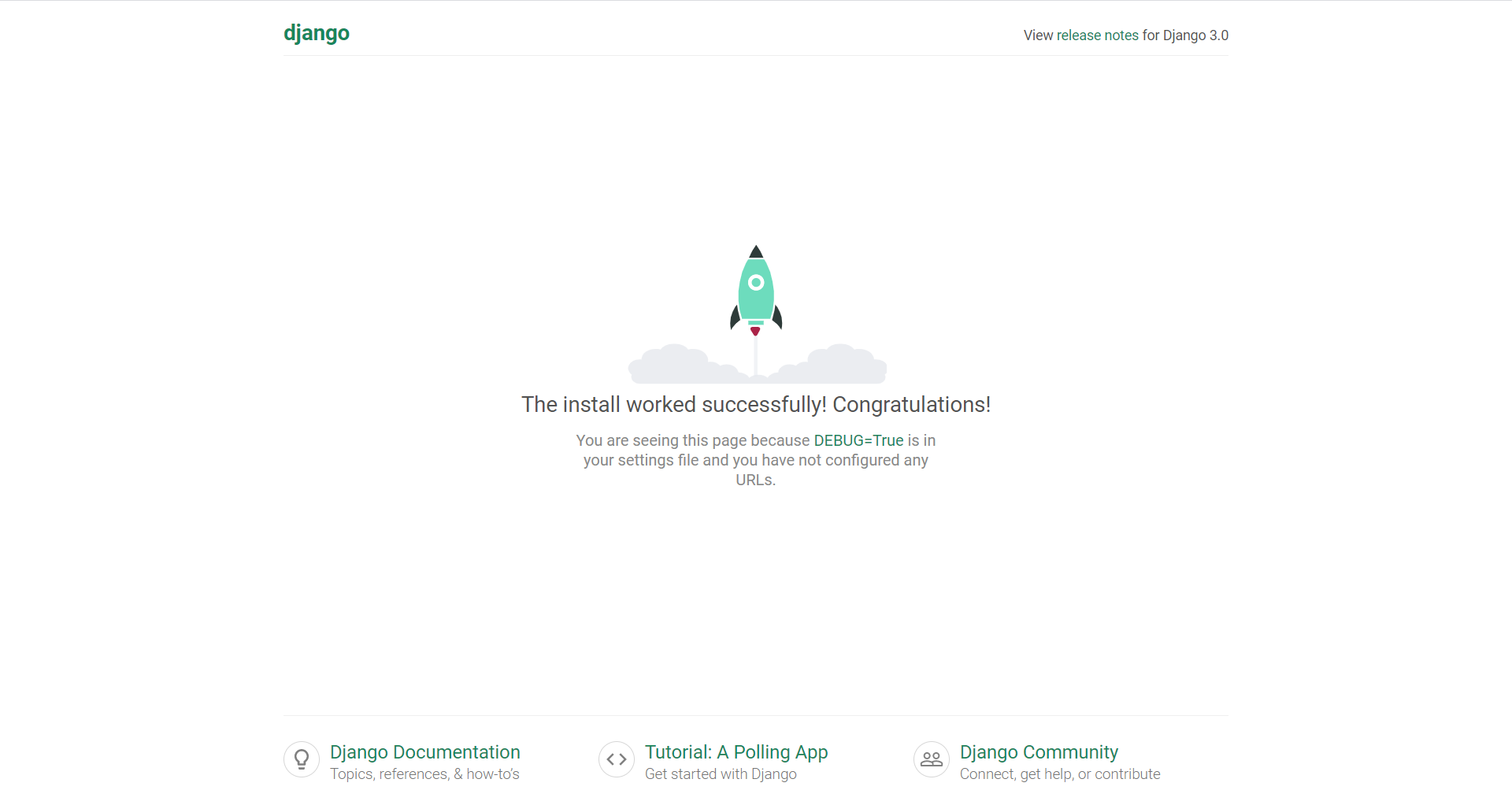
上記のようにURLが表示されるので、ブラウザ貼り付けてみましょう。以下のような画面が表示されれば、Djangoでプロジェクト作成ができています。

手順3:設定を変更
ここからは、新しいページを作る手順を解説します。まずは、プロジェクトフォルダに「templates」フォルダを新しく作りましょう。
「templates」フォルダは、HTMLファイルを置くところです。

ちなみにここではtemplatesフォルダのみ作っていますが、画像やCSS(デザインファイル)をおく「static」ファイルを作るのが、一般的です。実際に開発するときは、staticフォルダも作りましょう。
作成できたら、設定ファイルを更新していきましょう。設定ファイルは「settings.py」です。
testPj/testPjの下にあります。まずは言語とタイムゾーンを、変更していきましょう。
変更内容:
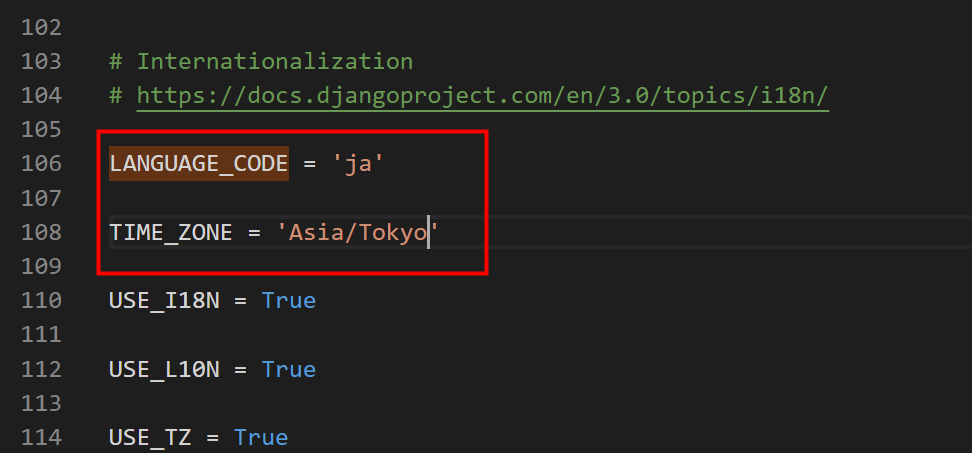
LANGUAGE_CODE = 'ja' TIME_ZONE = 'Asia/Tokyo'
変更箇所:
次に、先ほど作成したtemplatesフォルダを、HTMLファイルを置く場所に指定します。
変更内容:
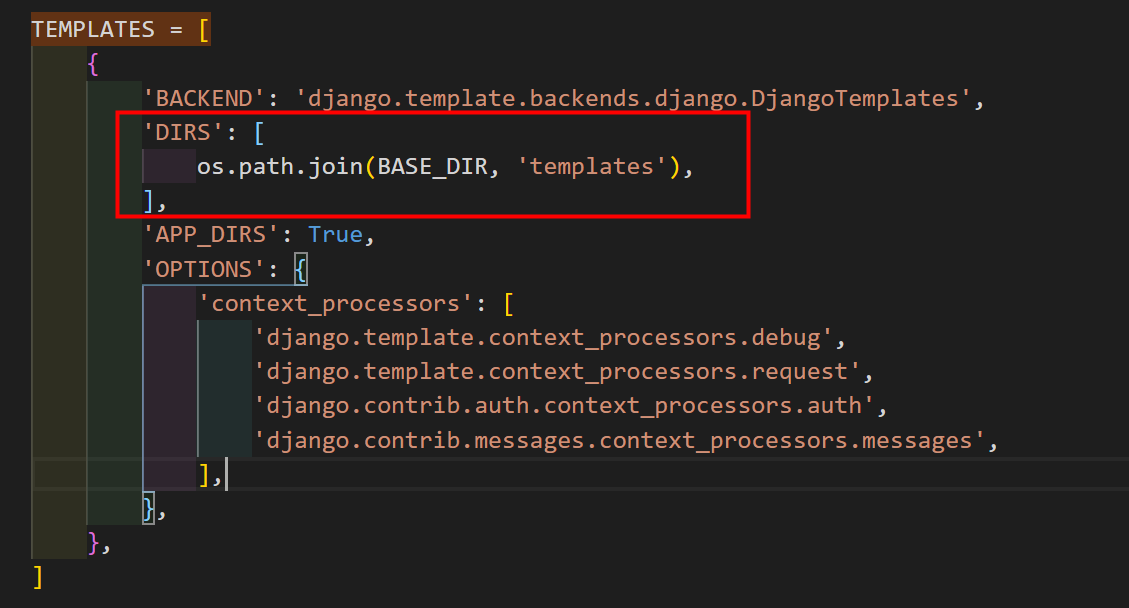
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
変更箇所:
これで、設定はOKです。
手順4:新しいページの作成
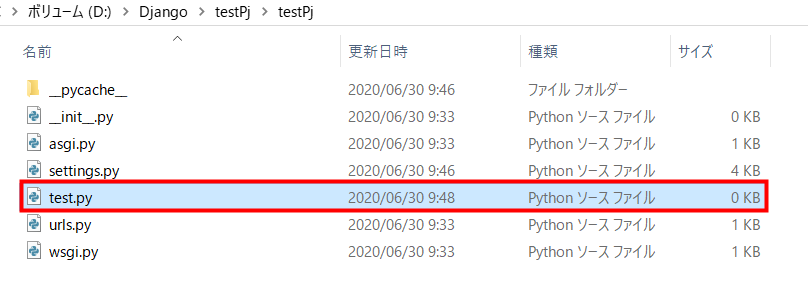
次に、新しいページを作成していきましょう。今回は、「test.py」ファイルを作成し、以下のコードを入力してください。
新しいページの作成場所:
サンプルコード:
from django.shortcuts import render
def test(request):
return render(request, 'test.html')
ここでは、「test.pyファイルが実行されたら、『test.html』を開いてください!」といった内容のコードを書いています。次に、「http://localhost:8000/test/」のURLを開いたときに、「test.py」が実行される設定をしていきましょう。
URLを開いたときに実行される処理は、「urls.py」で管理しています。「urls.py」を開いて、以下のように追記しましょう。
urls.pyの修正後のコード:
from django.contrib import admin
from django.urls import path
from . import test
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', test.test, name='test'),
]
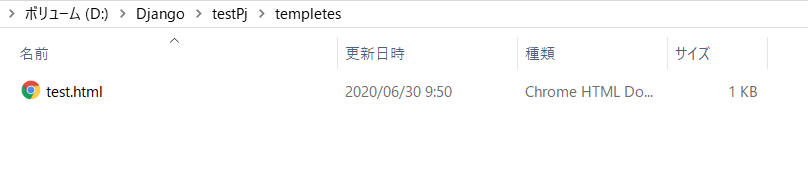
変更できたら、HTMLファイルを作成しましょう。templatesフォルダに「test.html」ファイルを作成し、以下のようなサンプルコードを入力します。
test.htmlの場所:
「test.html」ファイルのサンプルコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>はじめてのDjangoアプリ</title>
</head>
<body>
<h1>Djangoで新しいページ作成</h1>
</body>
</html>
入力したら、保存します。保存できたので、コマンドプロンプトを開いて再度実行してみましょう。
実行のコード:
python manage.py runserver
実行後の画面:
表示されているURLに「/test/」を付けたURL(ここでは「http://localhost:8000/test/」)をつかって、ブラウザで開いてみましょう。次のように画面が表示されれば、OKです。

これで、新しいページを作ることができました。このように、簡単にページを作ることができます。
ただ、Djangoには色々覚えておくと便利な考え方や、使い方が多いです。まずは以下を見つつ、基礎的な使い方を覚えていきましょう。



Djangoを使用して作られたサービス事例

なかには、Djangoがどんなサービスの開発に使われているのか、イメージが湧かない人もいますよね。
そこで、ここからはDjangoを使用して作られたWebサービスの事例を、2つにまとめて紹介します。
YouTube
YouTubeは全世界最大手の動画配信プラットフォームです。YouTubeの主要機能はPythonで開発されています。
YouTubeではアカウント情報の管理や、ユーザー認証にもPythonが使われています。Djangoを使えば、ユーザー認証システムを作ることも可能です。
YouTubeでPythonが使用されていることについては、下の記事でも詳しく解説しています。

Instagramは写真や動画を無料で共有できるSNSサービスです。InstagramのWeb版も、Djangoで構築されています。
Instagramは多くのユーザーが利用するため、常に大量のデータとアクセスリクエストの処理が必要です。これを実現するために、Djangoを使用しています。
Djangoは、大量のアクセスを効率的に処理でき、さらに新しい機能を素早く開発できるため、Instagramのようなユーザーが多いサービスにも適しています。
Djangoを使いこなすために知っておくべき知識

Djangoで本格的にWeb開発をするときは、以下のような知識も必要となってきます。
それぞれどんなものが作れて、なぜ必要なのか詳しく解説します。
管理サイト
1つ目は、管理サイトです。Webアプリを開発するときは、ユーザーが使う画面以外に、データを管理する画面「管理サイト」を作ります。
「でも、データの管理ならプログラムやデータベースを直接操作しても、変更できるのでは?」と思った方もいるかもしれませんね。
管理サイトを用意する理由は、アプリを運営する管理者が、必ずしもプログラミングに詳しいとは限らないからです。プログラミングがわからない人でもデータを管理できるよう、専用の画面を用意するイメージです。
Djangoでは、管理サイトを作りやすくするための機能があります。以下で詳しく解説しているので、ぜひ参考にしてみてくださいね。

データベース操作
2つ目は、データベース操作です。アプリ開発をする上では、データを扱うことは必須となります。
そしてデータを扱うときは、データベースを使うのが一般的です。そのため、データベースの操作についても、覚えておきましょう。
データベースそのものの意味については、以下で詳しく解説しているので参考にしてみてください。

Djangoでデータベース操作する基本については、以下で詳しく解説しています。データベースの基礎を見てから、手を動かしながらコードを書いてみるのがおすすめです!

なお、IT企業への転職や副業での収入獲得を見据え、独学でDjango・Pythonのスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Djangoを学ぶ方法3選

ここからは、Djangoを学ぶ方法を、3つにまとめて紹介します。
- 1. 書籍
- 2. 学習サイト
- 3. プログラミングスクール
書籍
Djangoは、書籍で学ぶことも可能です。例えば以下のように、入門向けの書籍もあります。
- 忙しい人のためのDjangoの入門書
- Pythonを知らなくてもDjangoが学べる構成になっている
- 開発環境の準備からWebアプリ開発の流れまでがわかる
- Pythonをある程度学んだ方がDjangoの全体像を掴みたいときにおすすめしたい一冊
- サンプルコードを動かしながら、Djangoの基本が学べる
上記以外にもDjangoが学べる書籍はいろいろあります。下の記事で紹介しているので、あわせてご一読ください。
学習サイト
学習サイトを活用して勉強する方法もあります。学習サイトには、月額料金などが設定されており自分のペースで学べるものが多くあります。
具体的には、「侍テラコヤ」などのサービスです。学習サイトを選ぶ際には、質問できる環境があるほうが躓かないのでおすすめです。
下の記事では、Djangoが学べるおすすめ学習サイトを紹介しています。

プログラミングスクール
プログラミングスクールで学ぶ方法もあります。プログラミングスクールには、教室・オンラインなど受講形式があるので自分に向いた方を選びましょう。
ムリなく学べるカリキュラムか確認したり、転職や学習サポートについても調べておくと学習したあとのキャリアステップもスムーズになります。
下の記事では、Djangoが学べるプログラミングスクールを紹介しています。

挫折なくDjangoを学ぶなら
Djangoの特徴や活用するメリットを知り「学んでみようかな」と興味が湧いてきた方のなかには
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な方もいますよね。
実のところ、Djangoといったプログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。

調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました(※1)。
※1:スクール卒業生に実施したインタビュー詳細の動画
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とDjangoの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、ITエンジニアへの転職を見据えPythonやDjangoを学びたい人は受講料の最大70%が給付される「Webエンジニア転職保証コース」や「AIアプリコース」がおすすめです。金銭面での支援を受けつつ、PythonやDjangoの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してPythonやDjangoを習得できますよ。
公式サイトで詳細を見るまとめ
いかがでしたでしょうか?Djangoは非常に有用なWebフレームワークです。使う前には、やはりどんな特徴があるか知ってから学習に入るべきですよね。
今回は、これらのことについて初心者の方でも分かるように専門用語はなるべく使わずに説明させていただきました!
- Pythonとは何か
- Djangoとは何か
- Djangoの特徴
- Djangoのメリット
- Djangoのデメリット
- Djangoと他のWebフレームワークの比較
- Djangoのインストール方法
- Djangoで新しいページを作って動かす方法
- Djangoを使用して作られたサービス事例
- Djangoを使いこなすために知っておくべき知識
- Djangoを学ぶ方法3選
この記事であなたも今日からDjangoの学習を取り組むことができます。少しでも興味が湧いてきたのであれば、Django学習の第一歩を踏み出してみては?
ということで、お読みいただきありがとうございました!少しでもあなたの学習のキッカケになってくれれば嬉しいです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。





















