今回は、Djangoのadminサイトの使い方について解説します。
作ったWebサイトをブラウザから管理する場面では、adminサイトは無くてはならない存在です。
この記事では、
・adminサイトとは何か
・adminサイトの作り方
について解説します。さらに、
・adminサイトのカスタマイズ方法
を通して、Djangoでadminサイトを利用する方法を解説します。
adminサイトとは
まずはadminサイトがどういったものなのかを知っておきましょう!
adminサイトとは、管理者だけが入ることの出来る、Webサイト(Djangoアプリケーション)の情報をブラウザから編集出来るページのことです。
管理ページや管理サイト、管理画面と言われることもあります。
ちなみにadminとはadministrator(アドミニストレータ)の略で、管理者という意味になります。
adminサイトがあることによって、ページの更新がとても楽になります。
adminサイトを作ろう
これからは実際にadminサイトを使ってページの管理をしてみましょう。
プロジェクトを作成したいディレクトリに行き、コンソールや端末で以下のコマンドを実行します。
django-admin startproject mySite
mySiteは自分の好きなプロジェクト名で構いません。
実行すると、mySiteというディレクトリが出来上がります。
このディレクトリに必要なファイルが全て含まれています。
さらに今出来上がったディレクトリ(mySite)に移動して、以下のコマンドを実行します。
python manage.py startapp myapp
このコマンドを実行すると、プロジェクト内にmyappというWebアプリのテンプレートができます。
これで、準備は完了です。
開発サーバーを立ち上げよう
ターミナルでmySiteディレクトリに行き、このコマンドを実行しましょう。
python manage.py runserver
これで、開発用のサーバーが起動します。
※このときターミナルには以下のような表示が出ます。
test@TestMachine ~/ここまでのパス/mySite> python manage.py runserver Performing system checks... System check identified no issues (0 silenced). January 29, 2019 - 10:04:55 Django version 2.1.5, using settings 'mySite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
http://localhost:8000 にブラウザでアクセスして確認してみましょう。

このような表示が出れば、開発用サーバーの起動は完了です。
※Djangoのバージョンが新しいと別の表示になるかもしれませんが、基本的には同じ機能です。
adminサイトに入ろう
起動が出来たら、実際にadminサイトに入ってみましょう。
アドレスの http://localhost:8000/admin にアクセスしてみましょう。
UsernameとPasswordが求められるページに移動したと思います。
しかし、まだログインすることは出来ません。
ユーザー名とパスワードを設定する必要があります。
このコマンドを実行しましょう。
python manage.py createsuperuser
このコマンドを実行すると、ユーザー名とEmailアドレス、パスワードを求められます。
Emailアドレスは入力しなくても構いませんが、ユーザー名とパスワードは必須です。
パスワードは短すぎるとエラーが出るので、エラーが出ない程度に長いものを使用しましょう。
これで準備が終わりました。
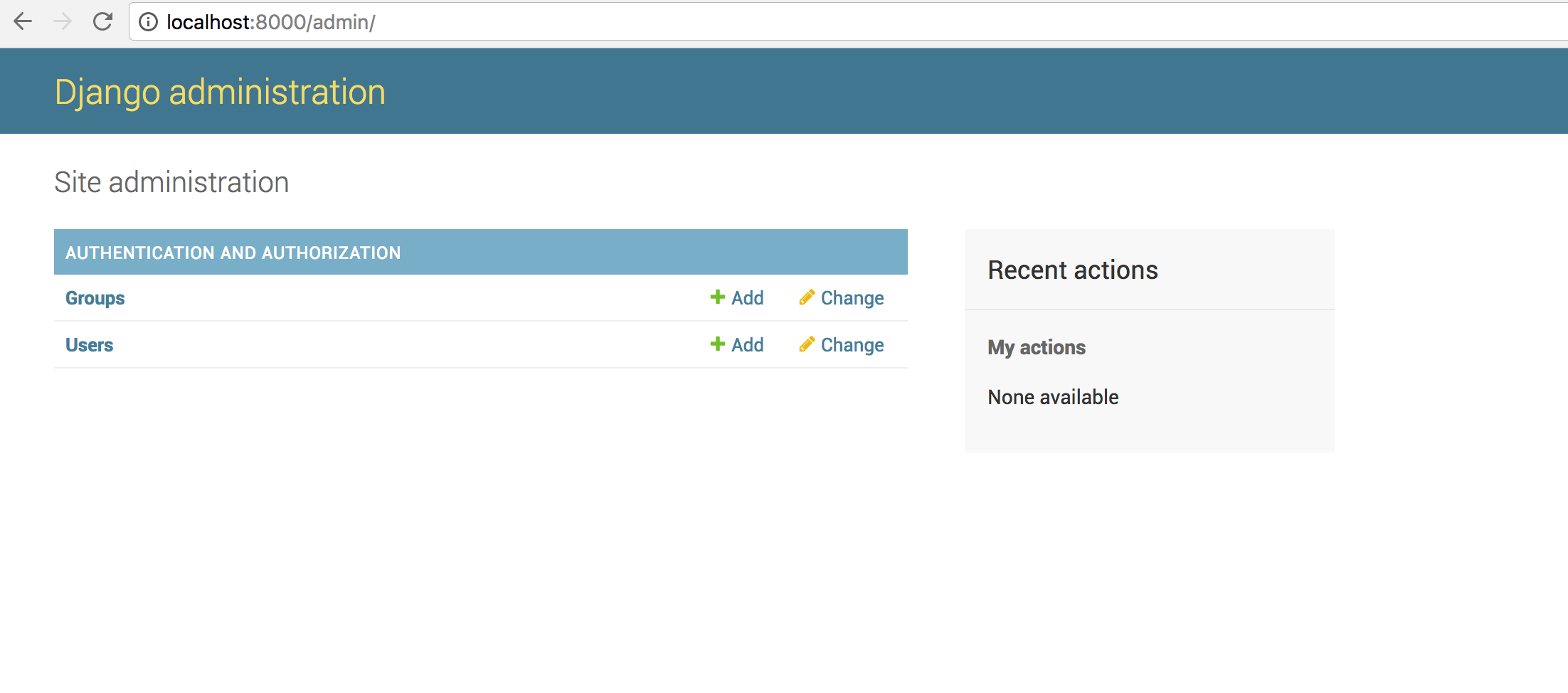
先程のadminサイトにアクセスして、ログインすることができるのを確かめましょう。

無事にログイン出来ましたか?
ここからはadminサイトを自分の管理するWebアプリケーションに向けてカスタマイズしていきましょう!
adminサイトのパスワードを設定しよう
ここで一旦、adminサイトのパスワードの設定方法について確認しておきましょう。
先程コマンドを入力して設定したパスワードを忘れてしまうことがあるかもしれません。
その場合は、Django shellを起動して、直接パスワードを変えることが出来ます。
慣例的にはパスワードを確認するよりも、パスワードを変えてしまうことのほうが多いと思います。
こちらのコマンドを実行しましょう。
python manage.py shell
これでDjango shellが起動します。
Django shell上でこのような命令を送ってみましょう。
>>>from django.contrib.auth.models import User
>>>users = User.objects.all()
>>>user = users[0]
>>>user.set_password('password')
>>>user.save()
user.set_password関数の引数に、再設定したいパスワードを渡すことで、パスワードが設定出来ます。
adminサイトのカスタマイズ
adminサイトは自分の作るアプリケーションに合わせて、カスタマイズをしていくことが出来ます。
models.pyを編集する
models.pyはDjangoのベースとも言えるシステムの基礎的なファイルです。
このmodels.pyでは、主にデータベースを扱うことが出来ます。
詳しくはこちらをご覧ください。

myapp/models.pyに、このような編集をします。
from django.db import models
class Person(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=30)
このコードは、人名を定義するPersonクラスを定義しています。
ここで作ったPersonというクラスを、myapp/admin.pyにも反映させます。
from myapp.models import Person from django.contrib import admin admin.site.register(Person)
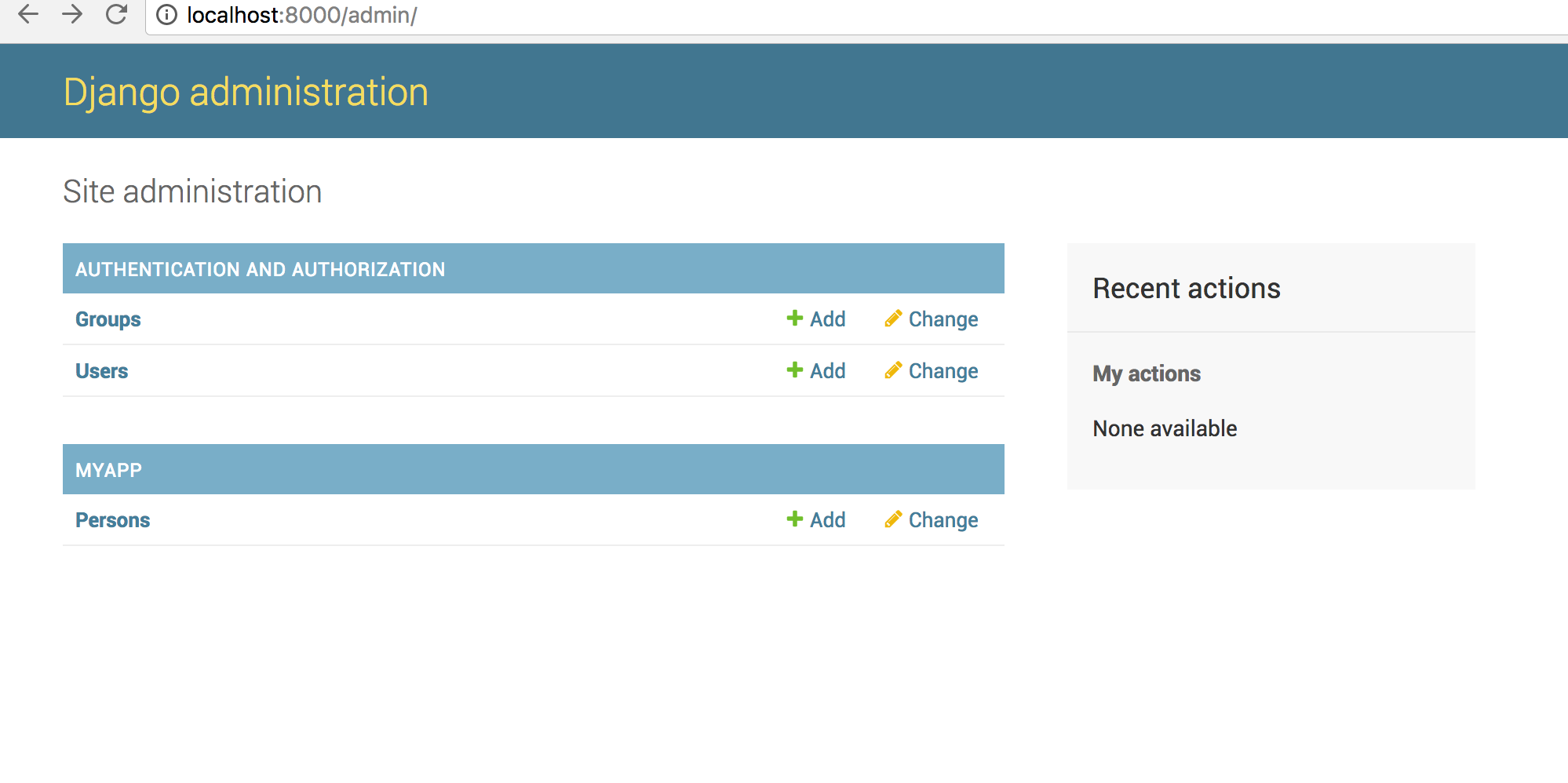
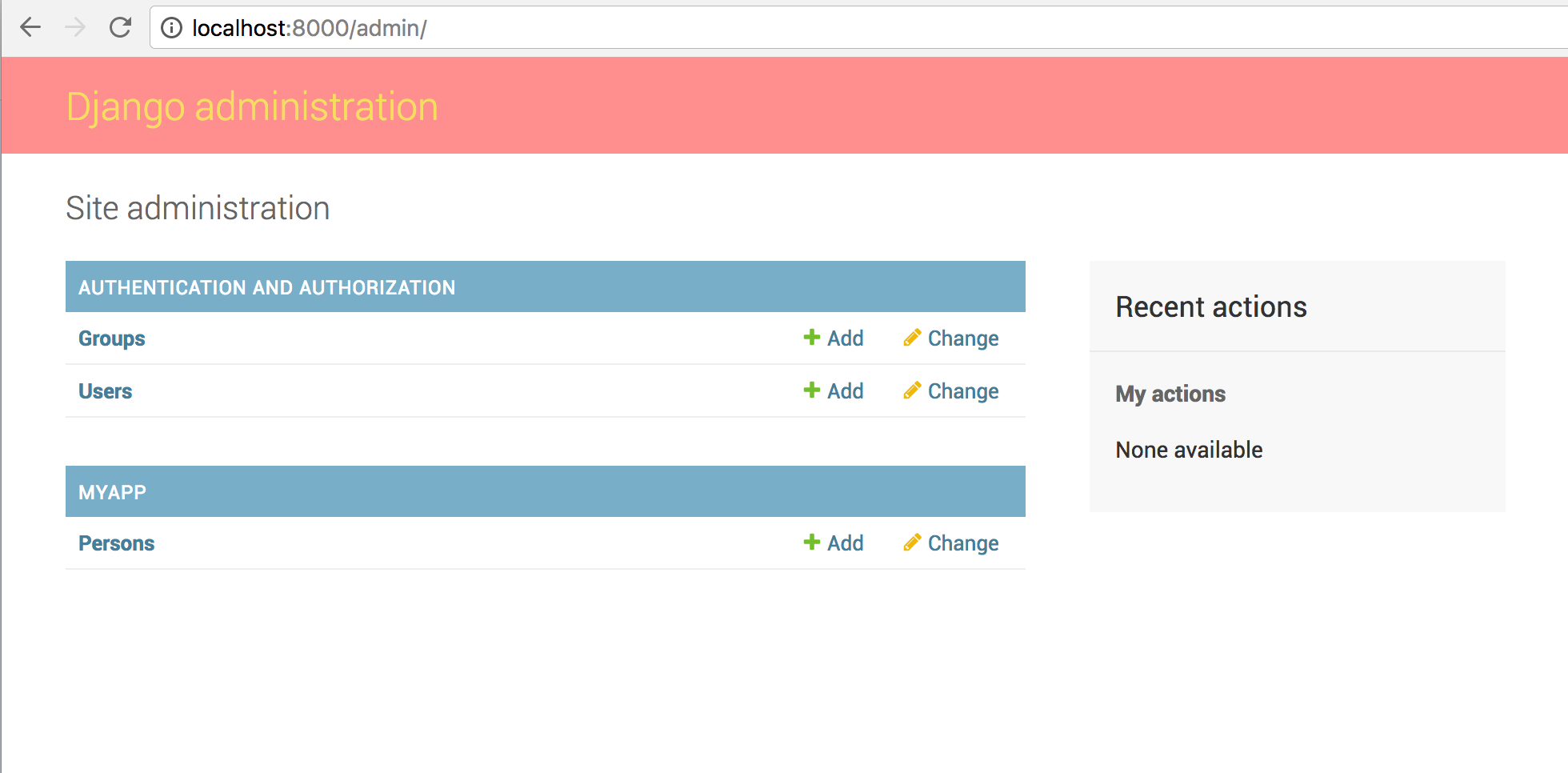
これで、adminサイトにmyappというウェブアプリケーションのPersonというモデルを登録することが出来ました。
更新してみると、追加されていることがわかるかと思います。

adminサイトにCSSを適用する
adminサイトのレイアウトは既に決まっていますが、自分でカスタマイズすることも出来ます。
ここではDjangoの中でも重要なtemplateという概念についても触れていきます。
templateについては、このページをご覧ください!

templatesというディレクトリをmanage.pyと同じ階層に作り、settings.pyにこのような変更を加えます。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
ここではDIRSに、templatesというディレクトリを登録します。
ここで必要となるファイルを入れるために、adminディレクトリをtemplates配下に作っておきます。
次に、Django本体配下のdjango/contrib/admin/templates/admin/base_site.htmlを、templates/adminにコピーします。
現在のディレクトリ階層はこのようになっています。
├── admin │ └── base_site.html ├── base.html └── index.html 1 directory, 3 files
このbase_site.htmlを、このように編集して保存しましょう。
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block extrastyle %}
<style type="text/css">
#header {background: #ff8e8e;
</style>
{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}
extrastyleというブロックで囲み、headerというIDをもつ部分の色を指定しましょう。
これで、指定した色に変わります。

まとめ
この記事ではadminサイトについて紹介してきました。
adminサイトを使いこなすには、models.pyやデータベースの扱いについても詳しく知る必要があります。
ですが、adminサイトを利用してウェブアプリケーションを運用することは大きなアドバンテージになることが分かっていただけたかと思います。
ぜひ皆さんもadminサイトを利用してみてください。









